
DynamoDB Localを試してみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
本当に今さらながら、DynamoDB ローカルをちょっと試してみました。
ローカルで動かしますのでどれだけ好き勝手に触ってもAWSに課金されることはありません。そもそもダウンロードする際に、AWSのアカウントすら必要がありません。
検証環境
- Windows 8.1
- Java 1.8.0_101
ダウンロード
Javaのバージョンは6以上ないと動作しないようですので、事前準備としてJREのバージョンが6以上でない方はインストールしておいてください。
ダウンロードはこちらから行います。
ダウンロードしたファイルは解凍しておきます。
私は東京リージョンのものをダウンロードしました。
実行
ダウンロードしたファイルを解凍しましたら、中身はjarファイルとなっておりますので、それをjava コマンドから実行します。
javaコマンドは次のようになります。
java -Djava.library.path=./DynamoDBLocal_lib -jar DynamoDBLocal.jar -sharedDb
実行すると以下のような文字が出力され、DynamoDBがローカルで起動しました。
Initializing DynamoDB Local with the following configuration: Port: 8000 InMemory: false DbPath: null SharedDb: true shouldDelayTransientStatuses: false CorsParams: *
次に、AWS CLIでつながるか確認してみます。
Windows環境ですがコマンドプロンプトではなく、GitBashを使ってコマンドを実行しています。
--endpoint-urlに、http://localhost:8000指定することで、ローカル環境のDynamoDBに接続できます。
テーブルを作成してみます。
$ aws dynamodb create-table --table-name Persons \
--attribute-definitions AttributeName=Id,AttributeType=N \
--key-schema AttributeName=Id,KeyType=HASH \
--provisioned-throughput ReadCapacityUnits=1,WriteCapacityUnits=1 \
--endpoint-url http://localhost:8000
{
"TableDescription": {
"TableArn": "arn:aws:dynamodb:ddblocal:000000000000:table/Persons",
"AttributeDefinitions": [
{
"AttributeName": "Id",
"AttributeType": "N"
}
],
"ProvisionedThroughput": {
"NumberOfDecreasesToday": 0,
"WriteCapacityUnits": 1,
"LastIncreaseDateTime": 0.0,
"ReadCapacityUnits": 1,
"LastDecreaseDateTime": 0.0
},
"TableSizeBytes": 0,
"TableName": "Persons",
"TableStatus": "ACTIVE",
"KeySchema": [
{
"KeyType": "HASH",
"AttributeName": "Id"
}
],
"ItemCount": 0,
"CreationDateTime": 1508486712.897
}
}
作成されました。
テーブルの一覧で見てみます。
$ aws dynamodb list-tables --endpoint-url http://localhost:8000
{
"TableNames": [
"Persons"
]
}
データ挿入してみます。
$ aws dynamodb put-item --table-name Persons --item '{"Id":{"N":"1"},"Name":{"S":"Jack"}}' --endpoint-url http://localhost:8000
今挿入したデータを取得します。
$ aws dynamodb get-item --table-name Persons --key '{"Id":{"N":"1"}}' --endpoint-url http://localhost:8000
{
"Item": {
"Id": {
"N": "1"
},
"Name": {
"S": "Jack"
}
}
}
取得できました。
上記のような感じで、動かすことができます。
最後の--endpoint-url http://localhost:8000はどうにか省略できないかなと思ったのですが、できなさそうです。
注記
AWS CLI はデフォルトのエンドポイントとしてダウンロード可能なバージョンの DynamoDB を使用できません。このため、各コマンドで --endpoint-url を指定する必要があります。
ブラウザから試す
http://localhost:8000/shell/にアクセスすることでブラウザからJavaScriptで操作することも可能です。
以下のような画面があらわれます。

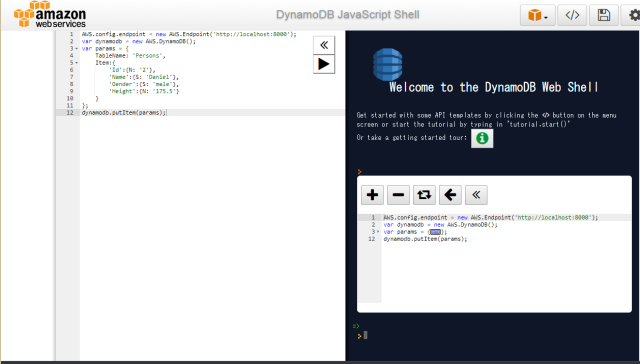
JavaScriptのコードでデータを登録します。
AWS.config.endpoint = new AWS.Endpoint('http://localhost:8000');
var dynamodb = new AWS.DynamoDB();
var params = {
TableName: 'Persons',
Item:{
'Id':{N: '2'},
'Name':{S: 'Daniel'},
'Gender':{S: 'male'},
'Height':{N: '175.5'}
}
};
dynamodb.putItem(params);
コードを書いたら三角のボタンを押しましょう。

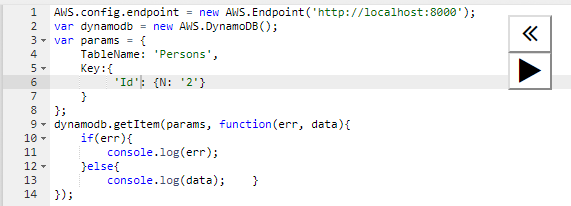
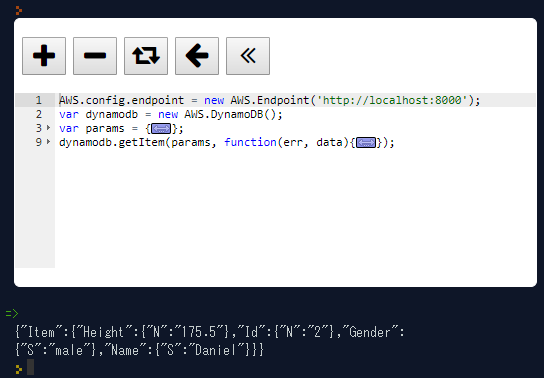
今登録したデータを取得してみます。


データが表示されました。
おわりに
DynamoDB、慣れるまで結構な時間がかかると思うのですが、ローカル環境で好きなように試せるのはよいですね。
DynamoDBはAWS 認定デベロッパー – アソシエイトの出題範囲にもなっていますので、試験を受験予定の方は一通り触っておくとよいと思います!!
参考
Amazon DynamoDB
AWSJavaScriptSDK DynamoDB
【詳解】JavascriptでDynamoDBを操作する | Qiita






