
Google OptimizeでWebサイトのパーソナライズを試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Google OptimizeでWebサイトのパーソナライズを試してみました。
Google Optimizeとは
Google Optimizeとは、Googleマーケティングプラットフォームのサービスの1つで、Webサイトのユーザーエクスペリエンスの改善を図るためのテスト機能が用意されています。
現在利用可能なテスト機能は、主に次のようなものがあります。
- A/Bテスト
- 多変量テスト
- リダイレクトテスト
- パーソナライズ
このうち今回試したいパーソナライズは、対象のWebサイトの画面レイアウトを訪問者の属性毎に変更(ターゲティング)して、最適なエクスペリエンスを分析できる機能です。なんと無料で利用が可能です。
やってみた
アカウント新規作成
まずGoogle Optimizeのアカウントを新規作成します。
https://marketingplatform.google.com/intl/ja/about/optimize/ にアクセスします。
[無料で利用する]をクリック。

[利用を開始]をクリック。

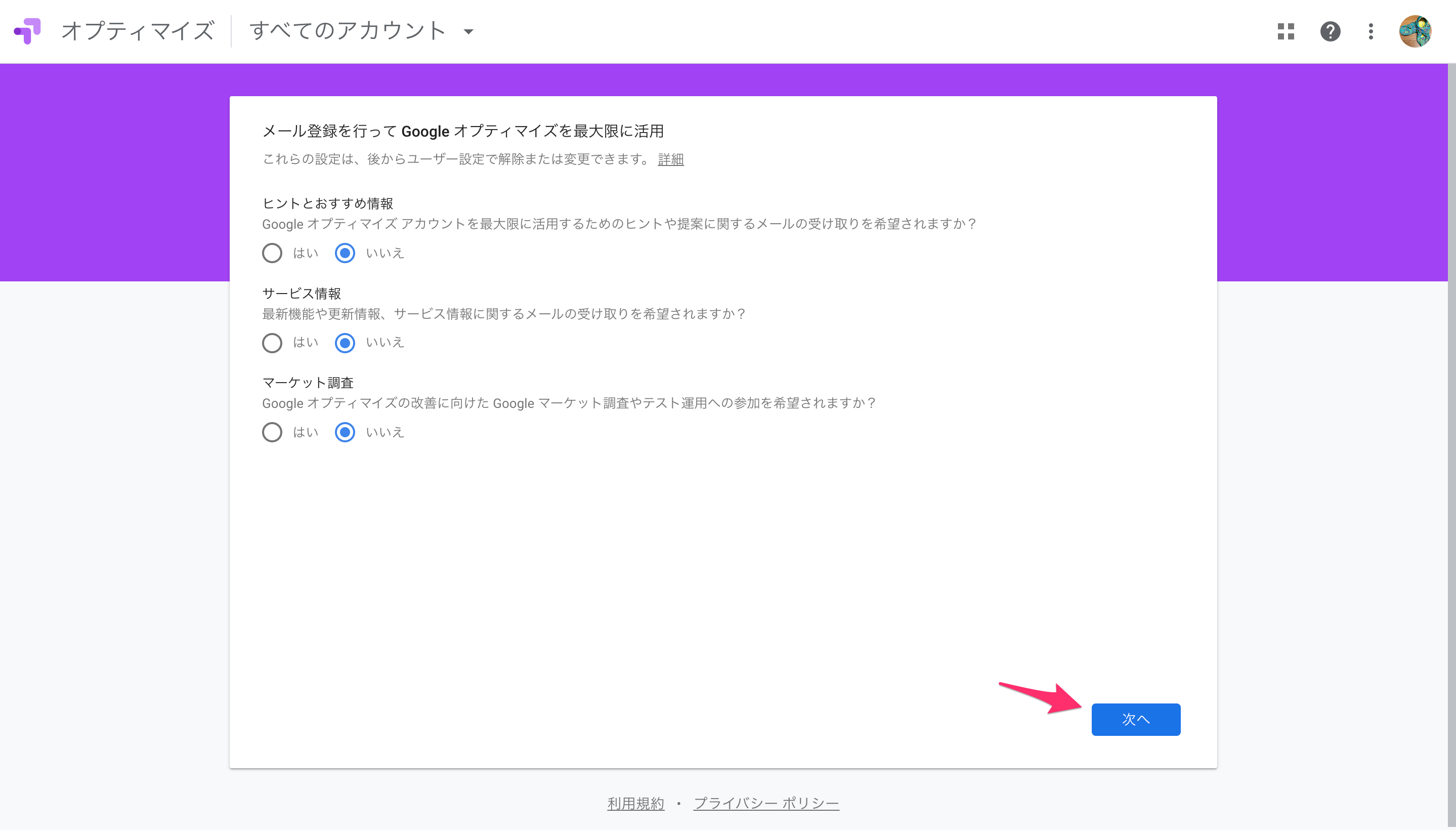
メール配信のオプションを設定して[次へ]をクリック。

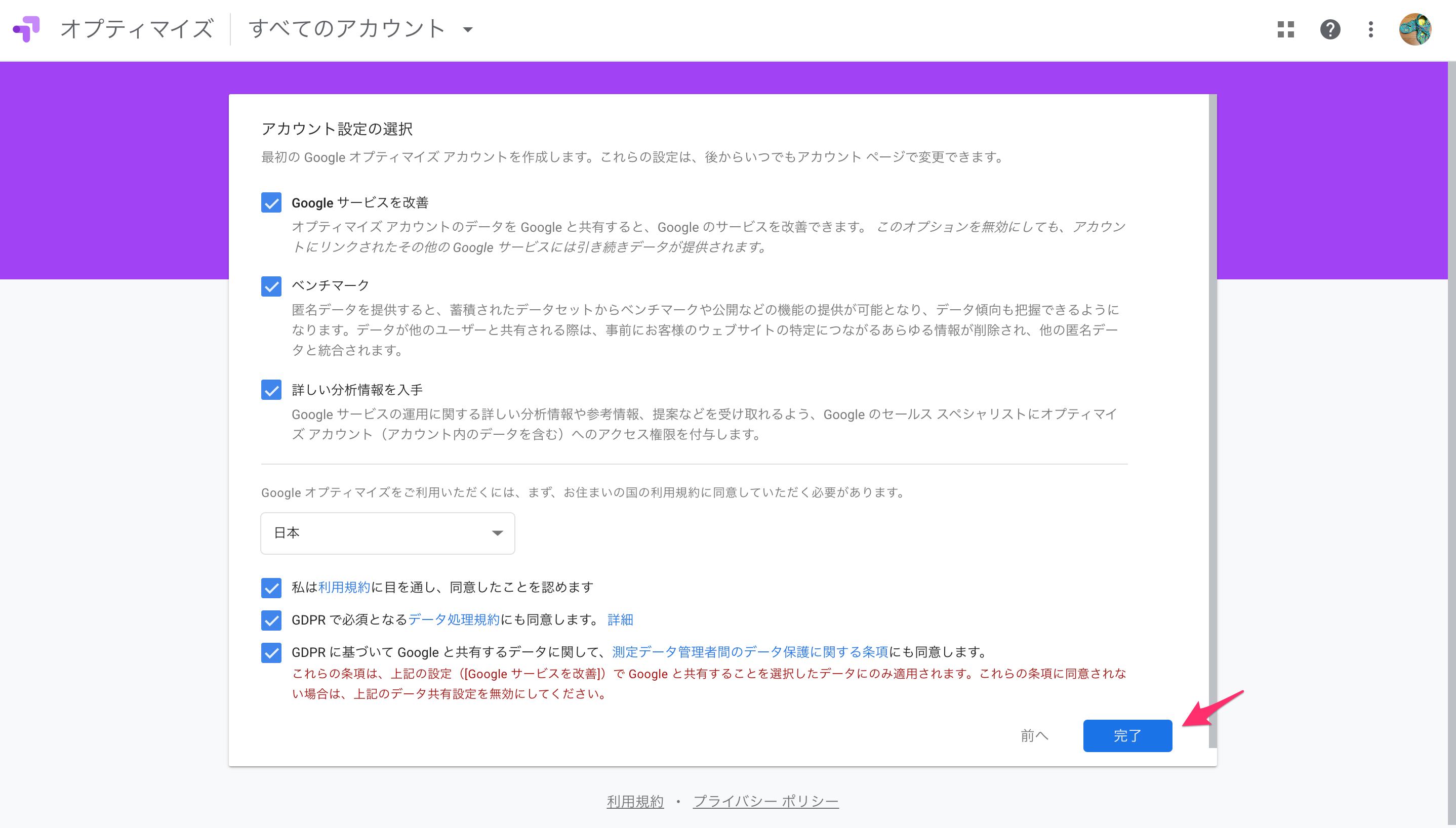
送信するデータと同意事項にチェックを入れて[完了]をクリック。

これでアカウントが作成できました。
エクスペリエンス作成
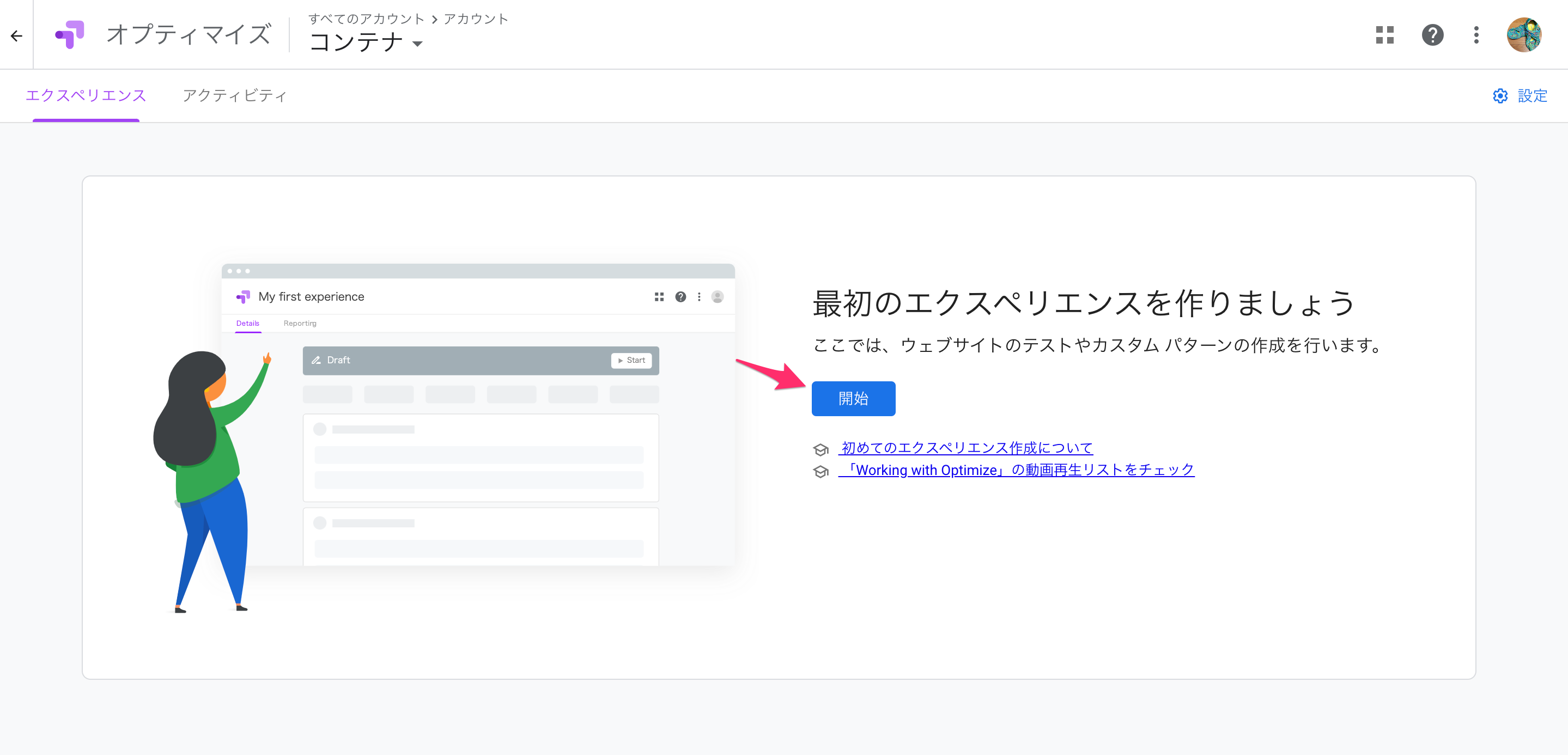
[エクスペリエンス]で[開始]をクリックします。

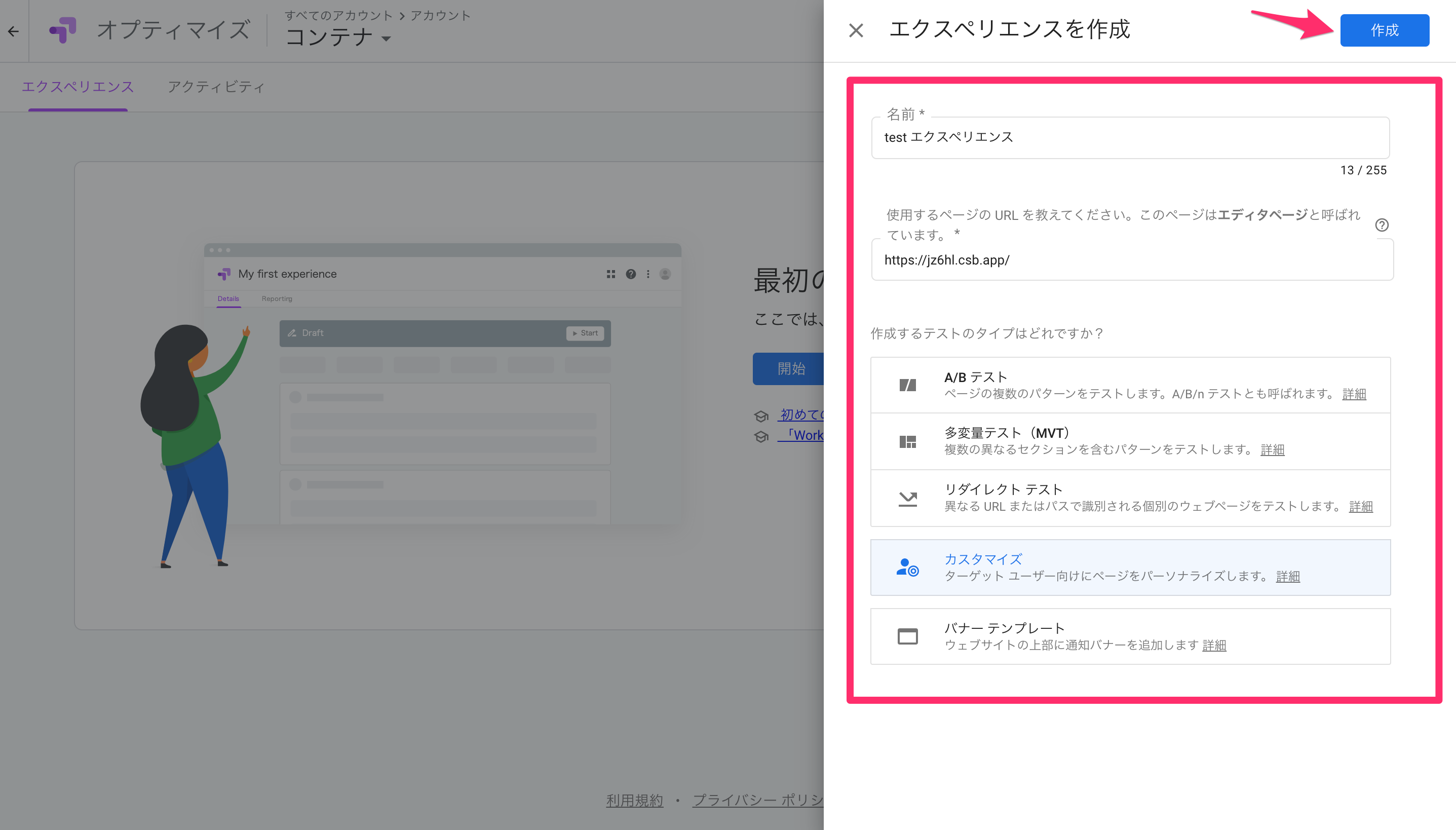
エクスペリエンス名と対象のWebサイトのURLを指定し、テストのタイプでカスタマイズを選択して、[作成]をクリックします。

するとエクスペリエンスの下書きが作成されます。
ターゲティングとサイトの変更
Google Optimizeでは、このエクスペリエンスでターゲティングとサイトの変更の組み合わせを作成することによりパーソナライズを行います。
地域や流入元などのターゲティング条件と、Webサイトのレイアウトの変更の組み合わせを複数作成することにより、パーソナライズ毎の分析をできるようにします。
今回は「すべてのユーザーに対して変更した画面を表示する」というパーソナライズを一つだけ作成します。
サイトの変更
まずサイトの変更を行い、対象のWebサイトの変更されて画面を作成します。
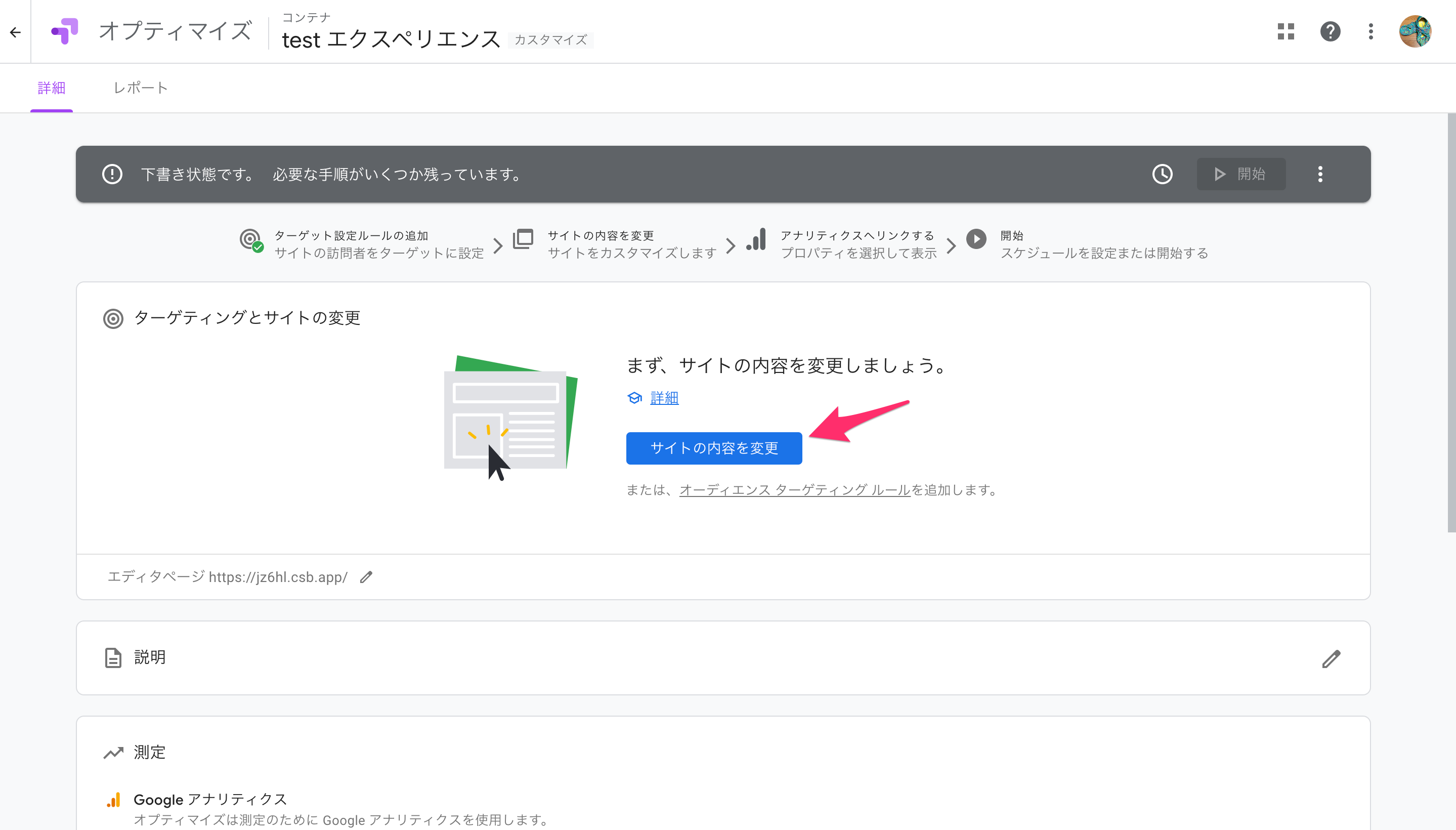
[ターゲットとサイトの変更]で、[サイトの内容を変更]をクリック。

するとWebサイトをオプティマイズするための拡張機能のインストールを求められます。[拡張機能を表示]をクリック。

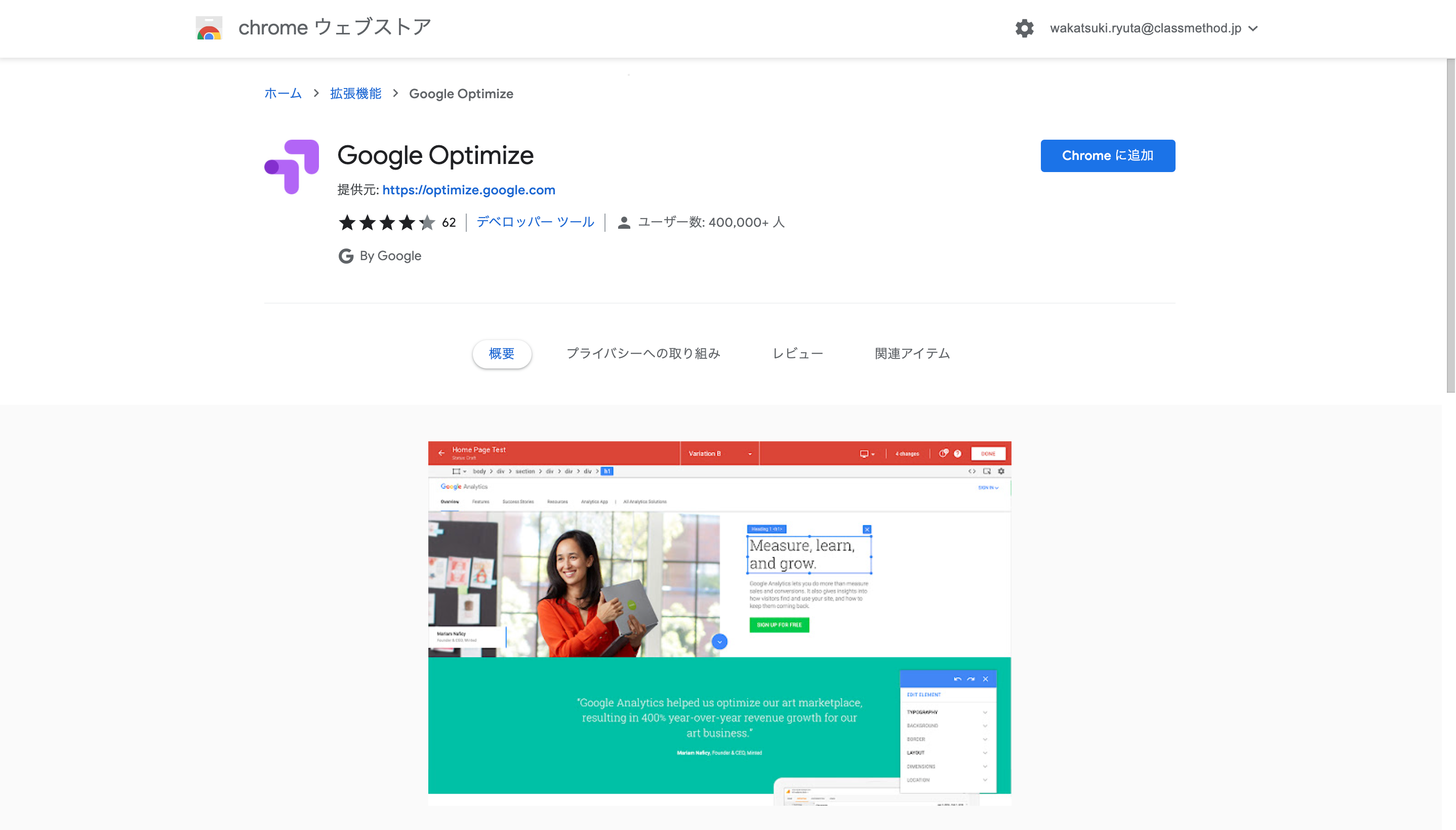
[Chromeに追加]をクリック。

[拡張機能を追加]をクリック。

エクスペリエンスの下書き画面に戻り、[サイトの内容を変更]を再度クリック。
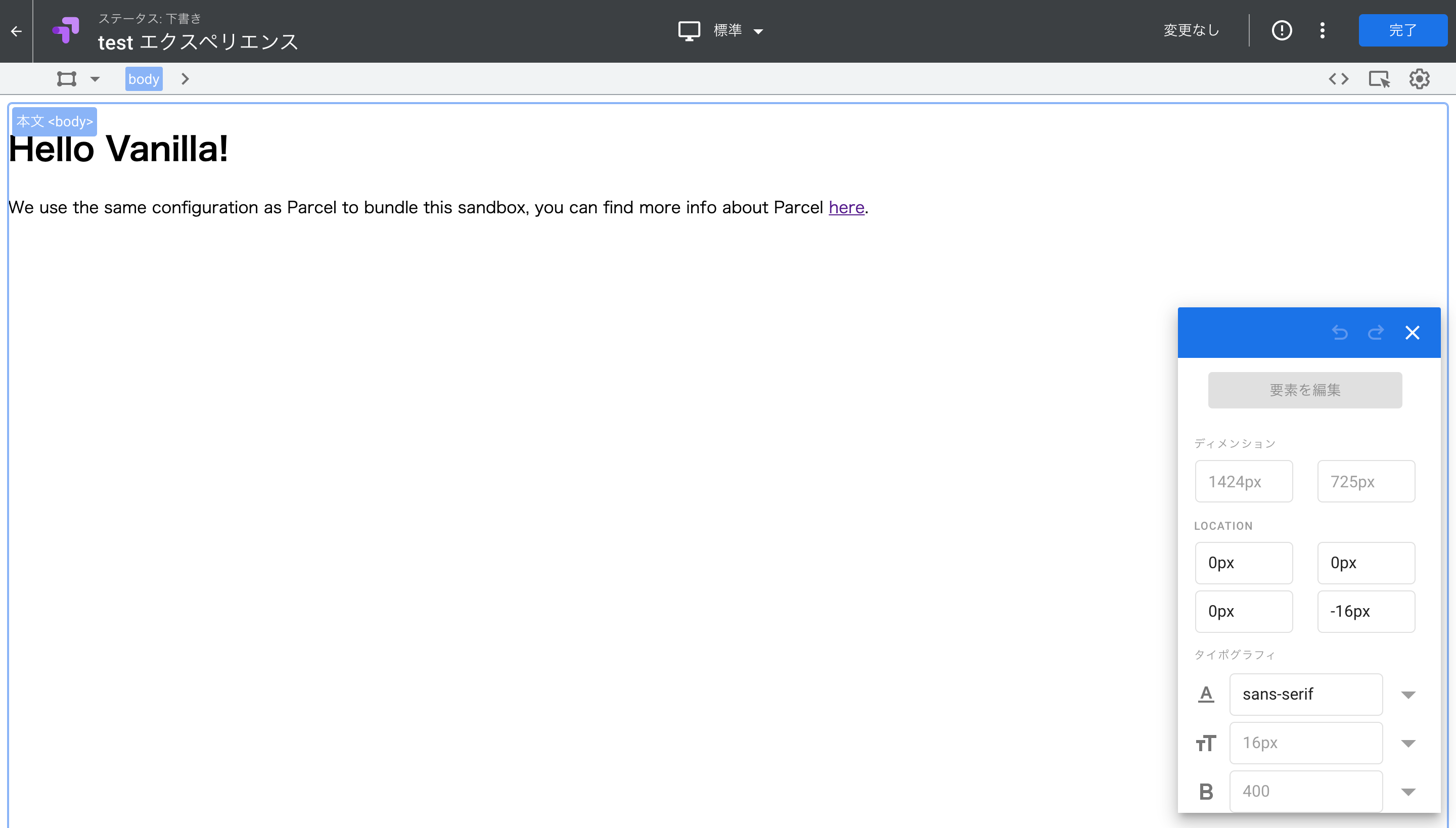
するとWebサイトの編集画面となります。この画面では、Webサイト画面上のDOM要素の位置や大きさをドラッグなどで自由に変更できるようになります。

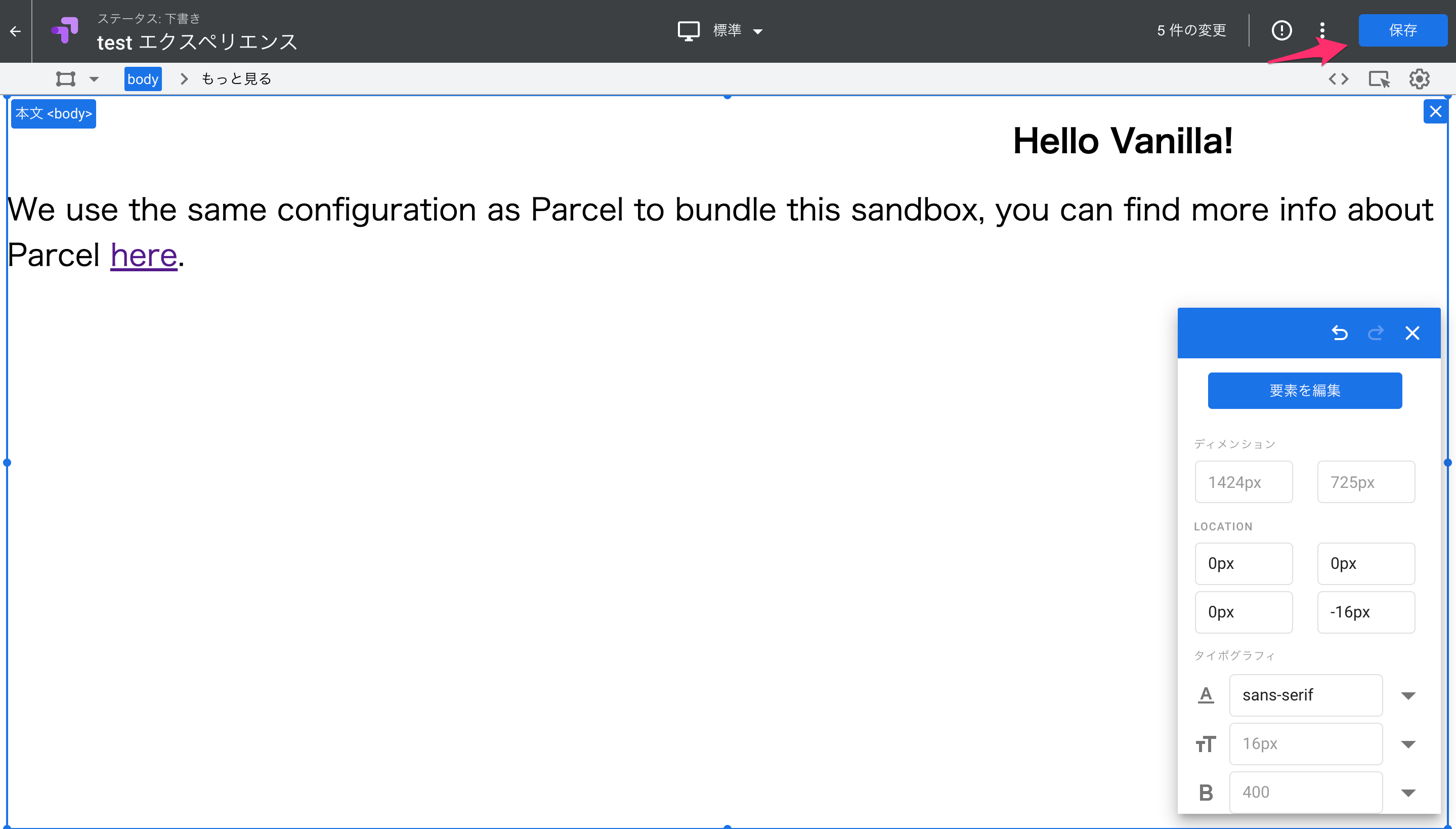
変更したら[保存]をクリック。

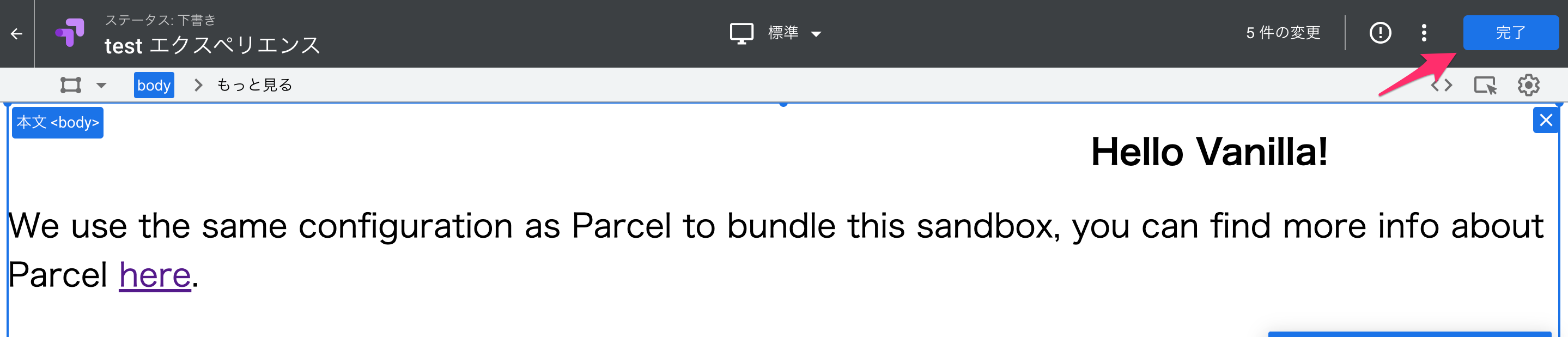
[完了]をクリック。

これでサイトの変更ができました。
ターゲティング
次にターゲティングの作成です。
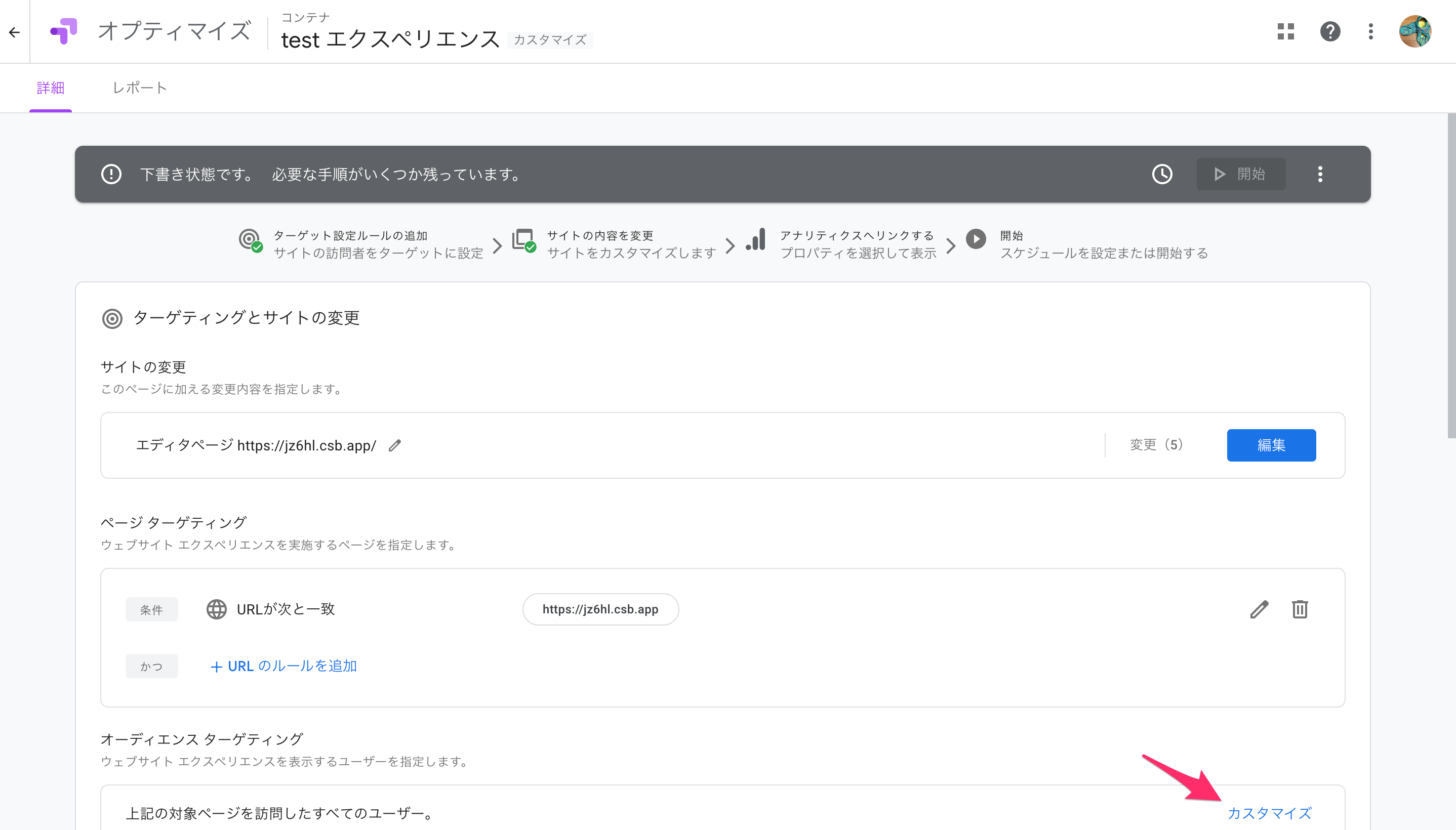
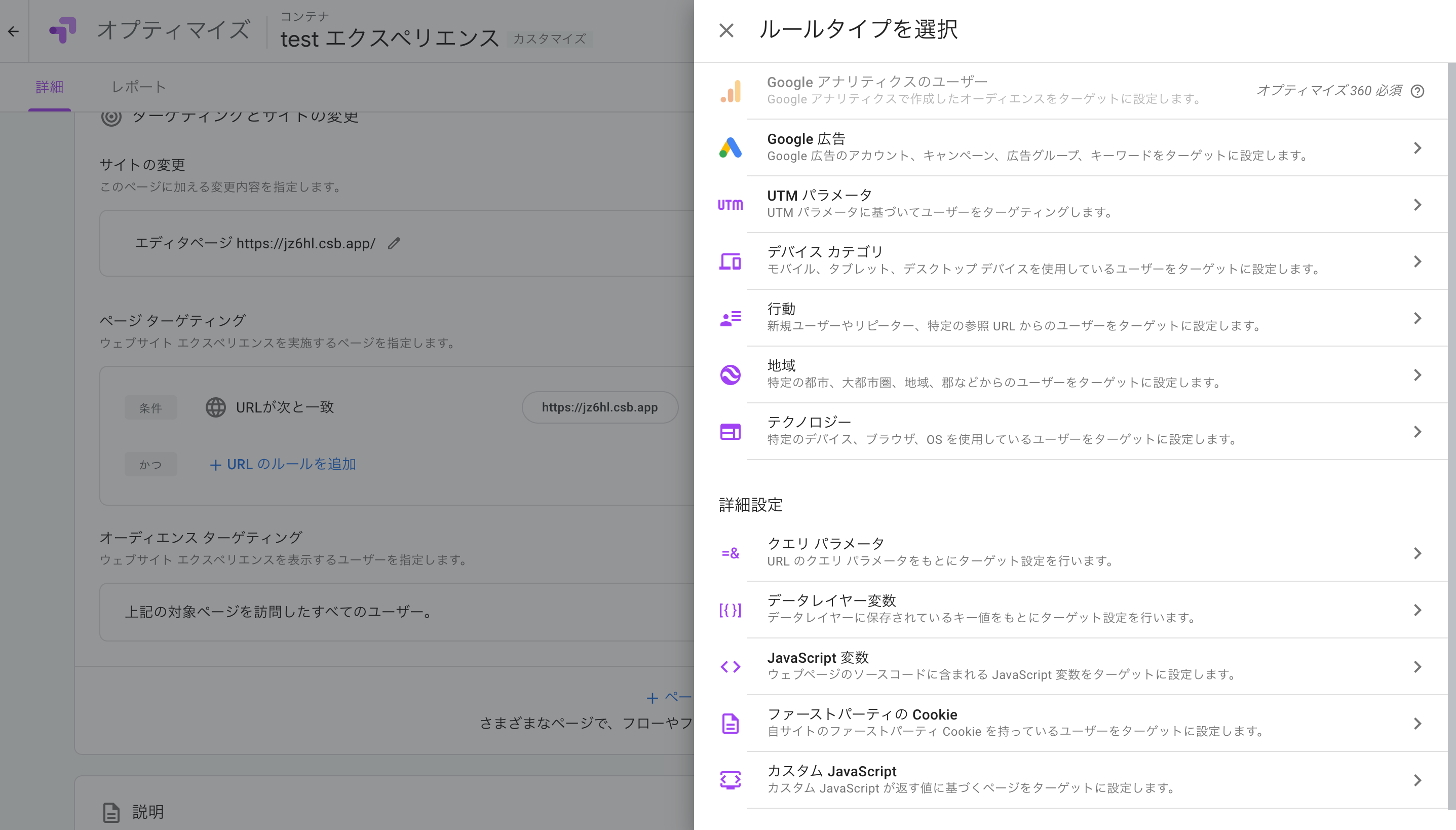
[オーディエンス ターゲティング]で[カスタマイズ]をクリックします。

今回は既定の「すべてのユーザーのみ」から変更はしませんが、様々なターゲティングの条件を選択できます。

アナリティクスへのリンク
次にGoogle アナリティクスのプロパティへエクスペリエンスをリンクします。これによりパーソナライズ毎のアクセス傾向を分析できるようになります。
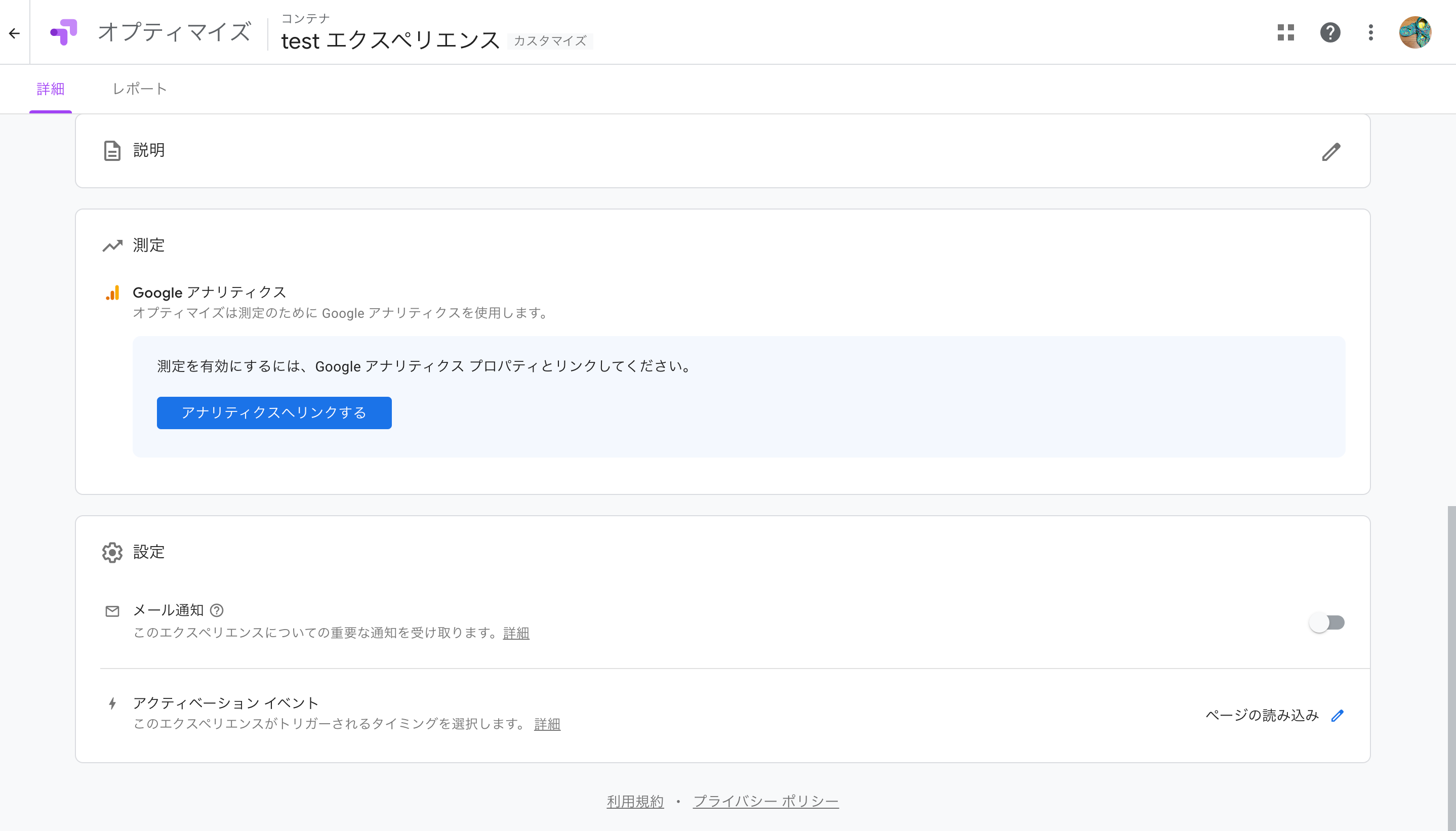
下へスクロールし、[測定]の[アナリティクスへリンクする]をクリック。

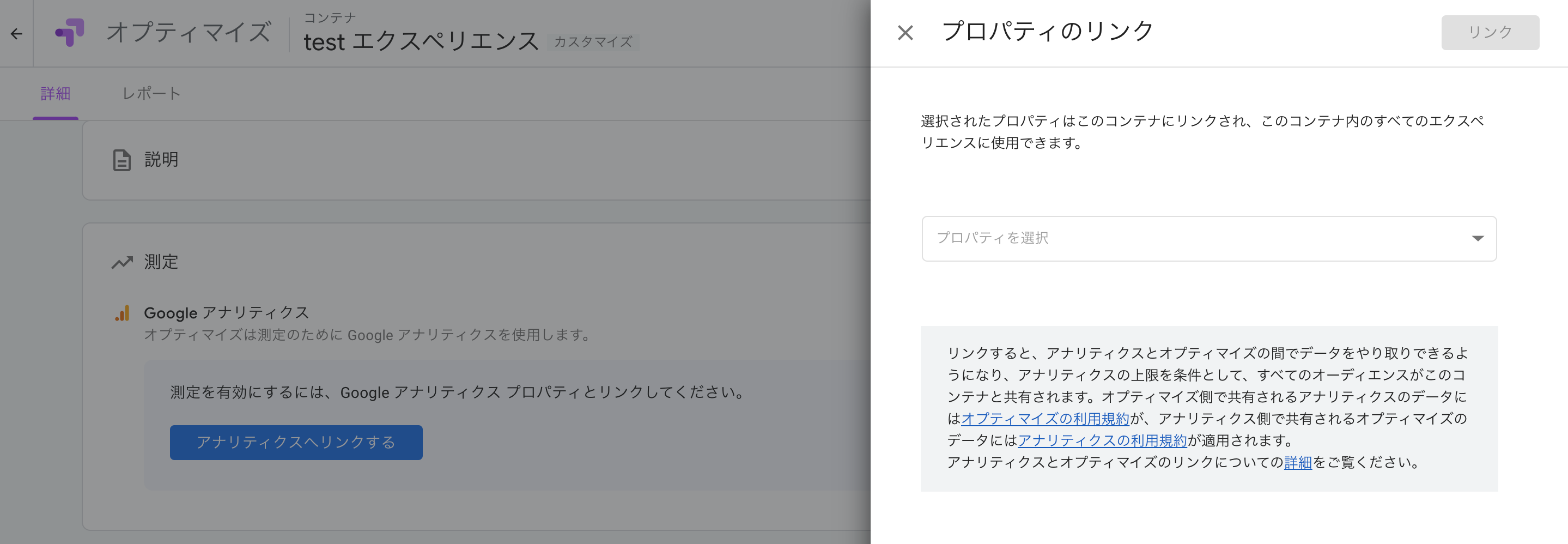
[プロパティを選択]を開きます。

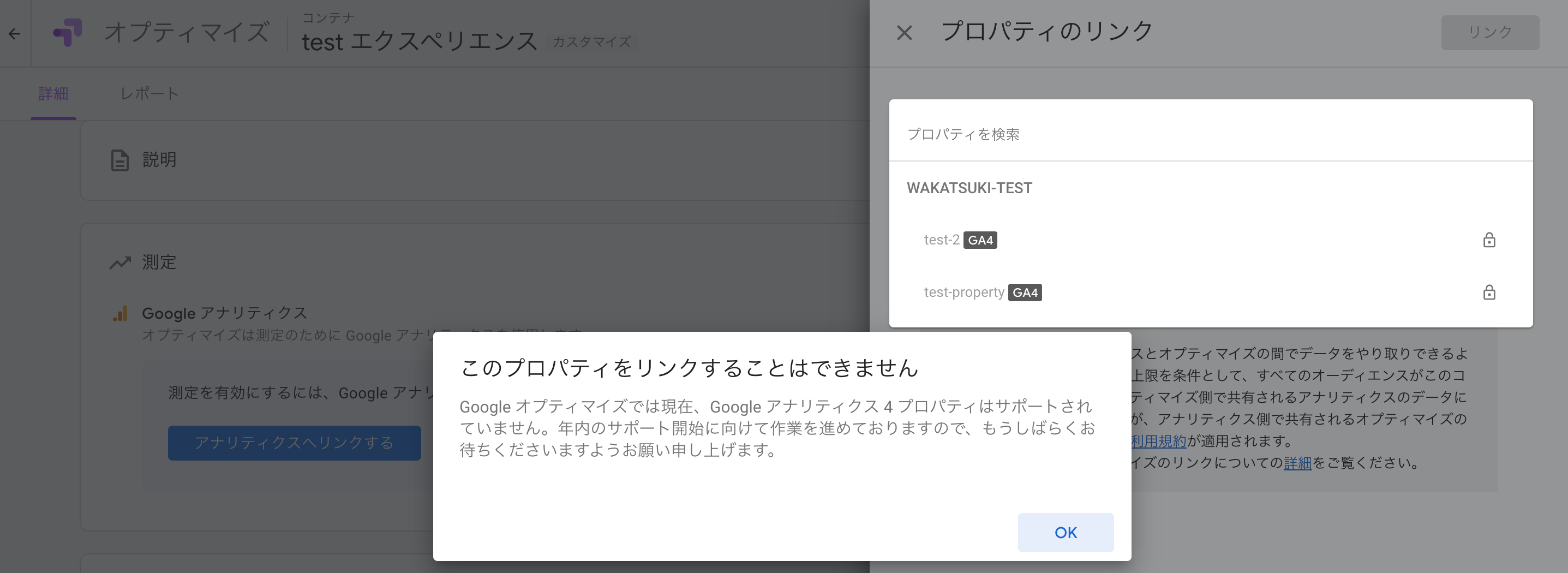
しかし、すでに作成されているGoogle Analytics 4(GA4)プロパティは選択できませんでした。まだ対応していないようです。

そこでUniversal Analytics(UA)プロパティを新しく作成します。
※UAとGA4の違いについては下記をご覧ください。
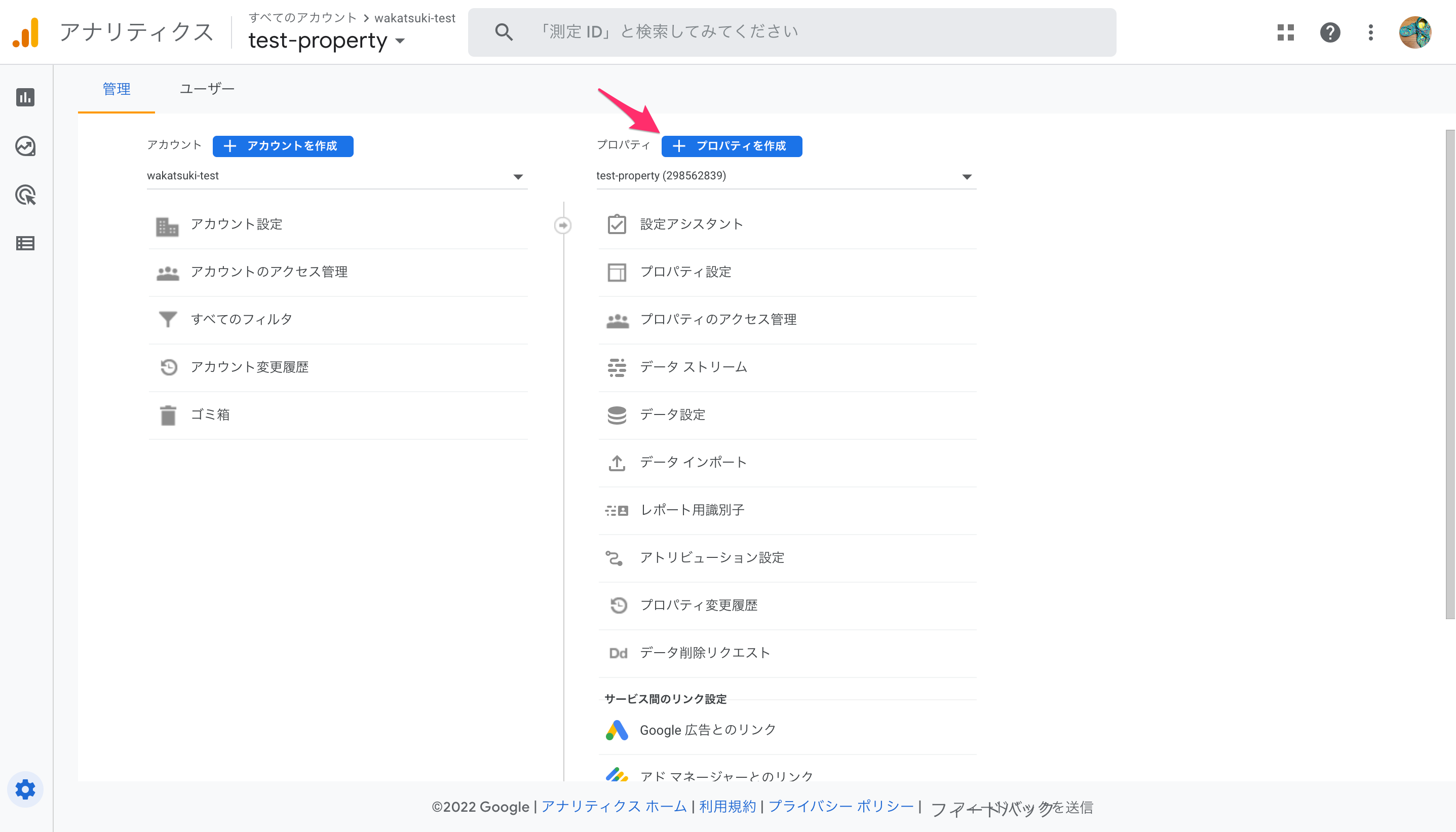
Google Analyticsのアカウントの管理画面を開き、[管理]より[プロパティの作成]をクリック。

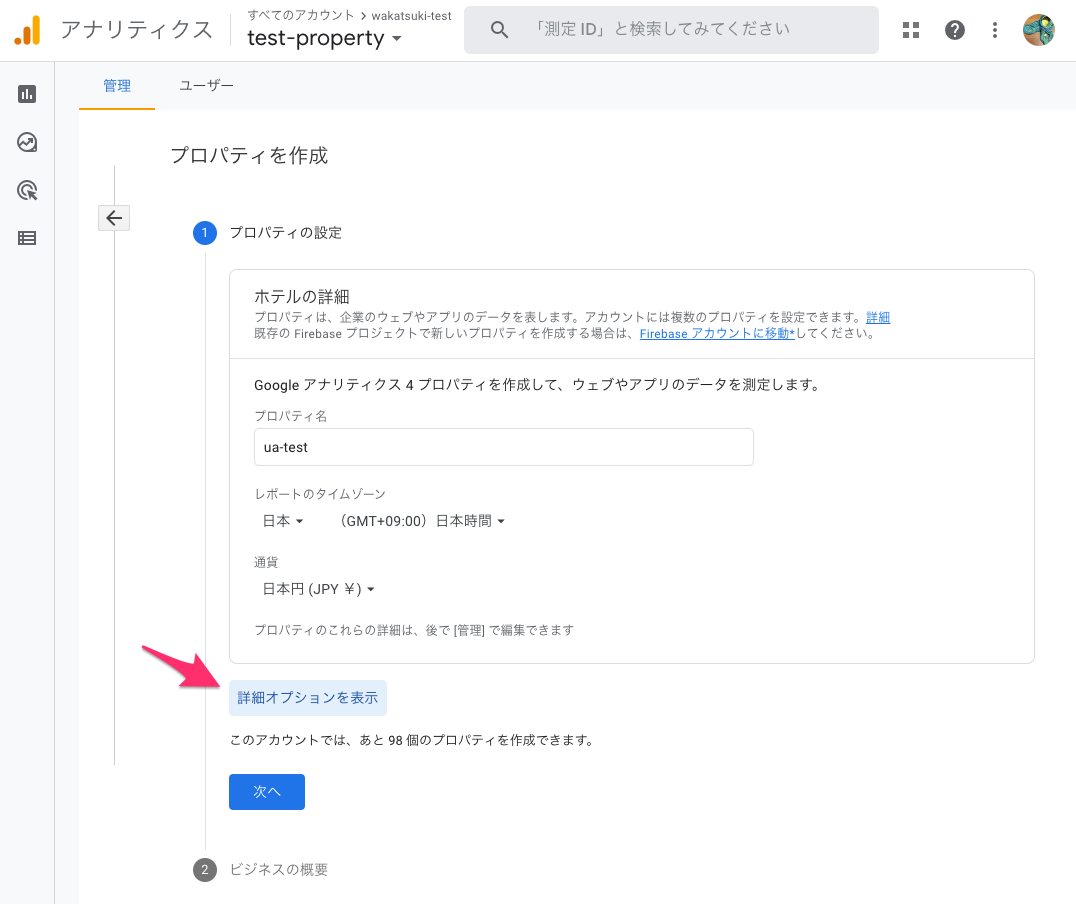
[ホテルの詳細]でプロパティ名などを指定したら、[詳細オプションを表示]をクリック。

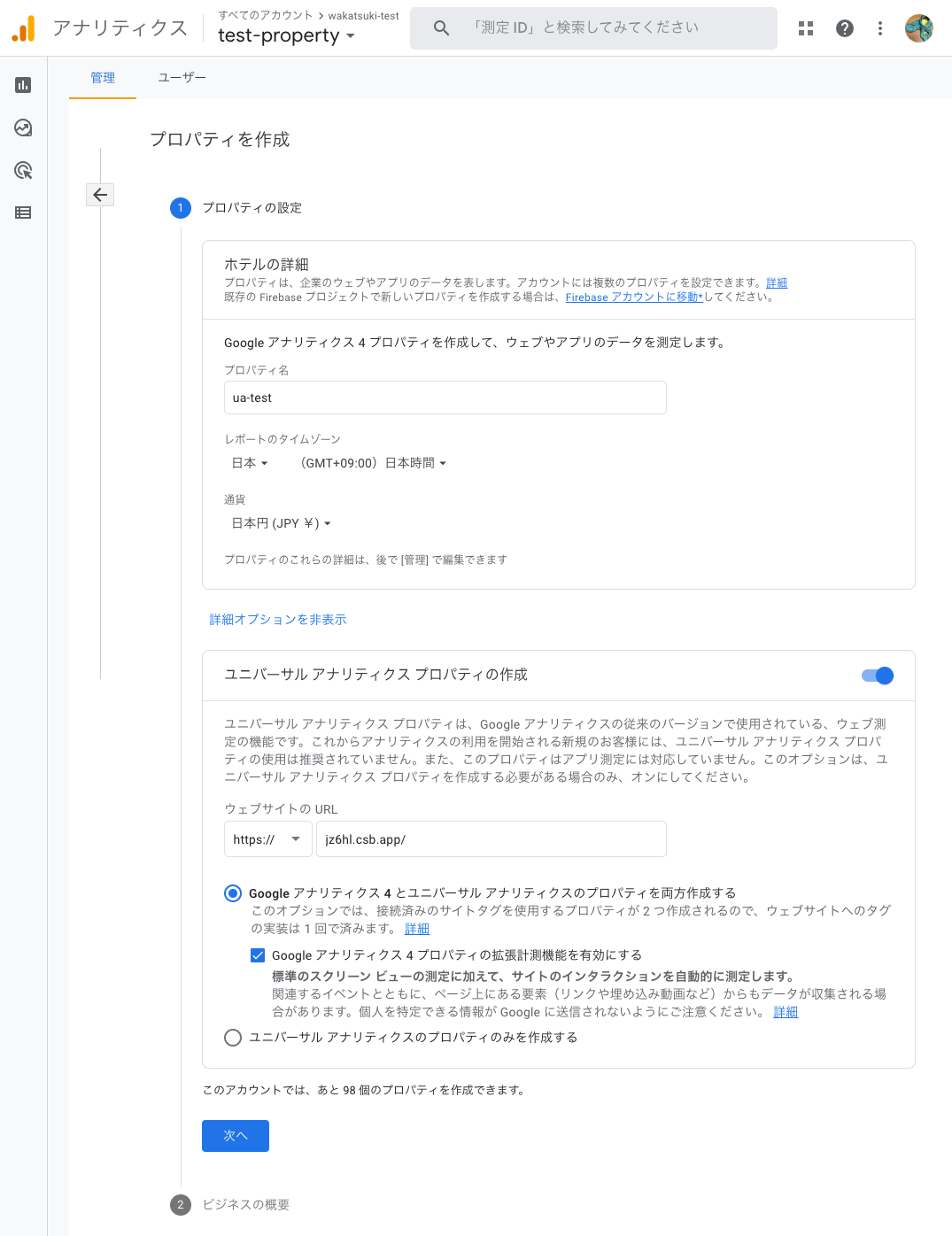
メニューが開くので、[ユニバーサルアナリティクス プロパティの作成]をオンにし、分析対象の[WebサイトのURL]を指定。[次へ]をクリック。

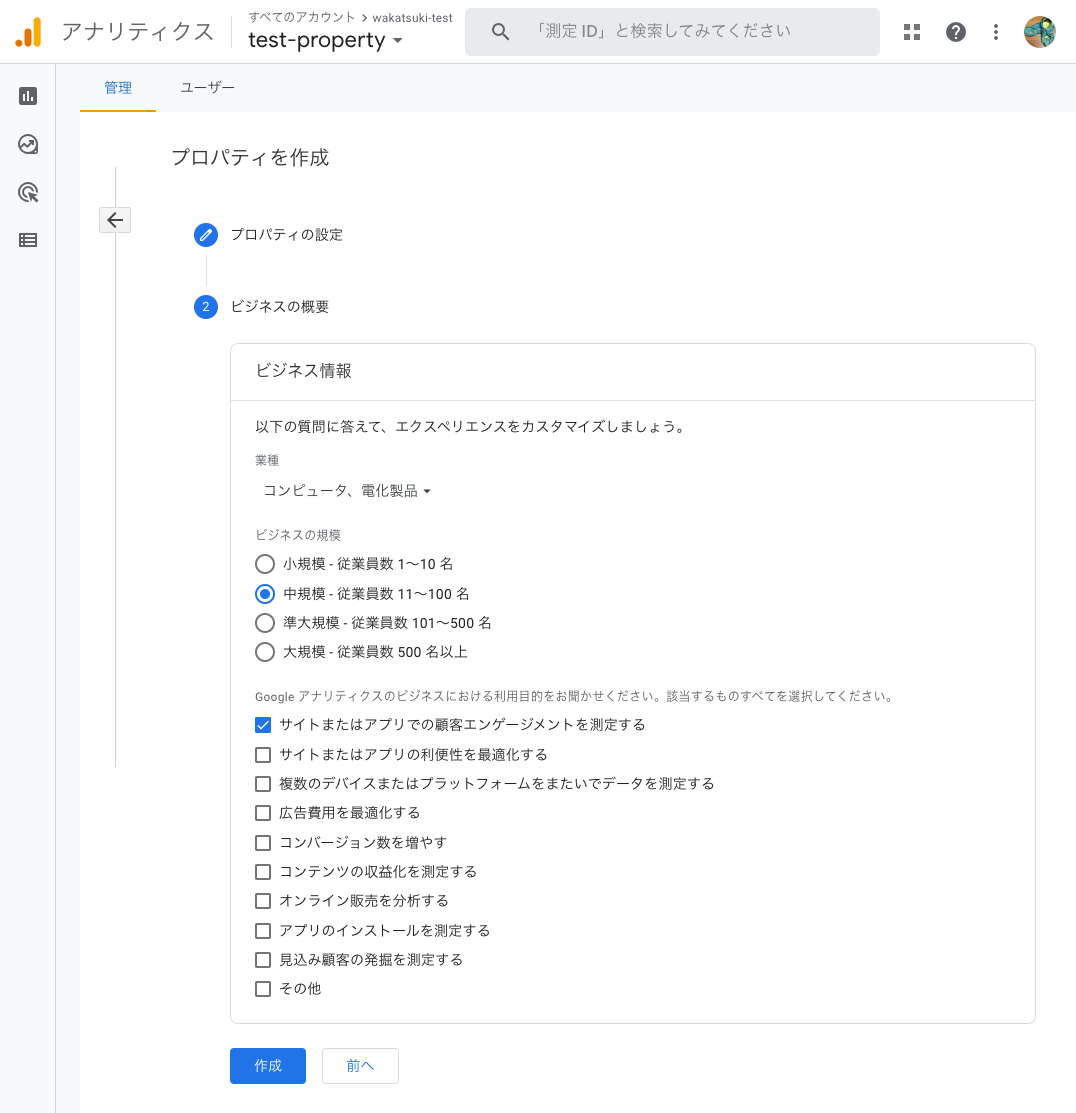
[ビジネス情報]を指定して、[作成]をクリック。

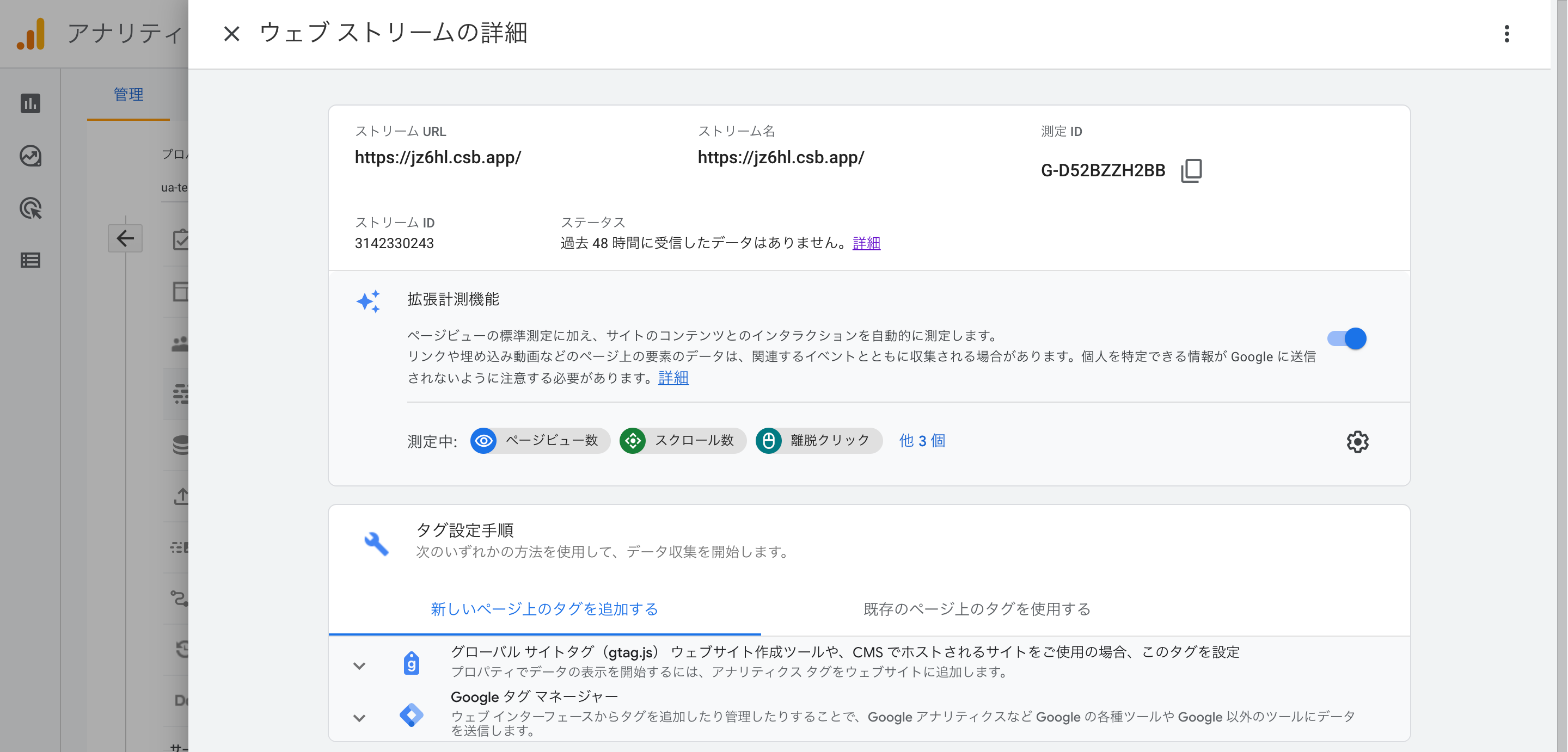
プロパティとウェブストリームが作成されました。

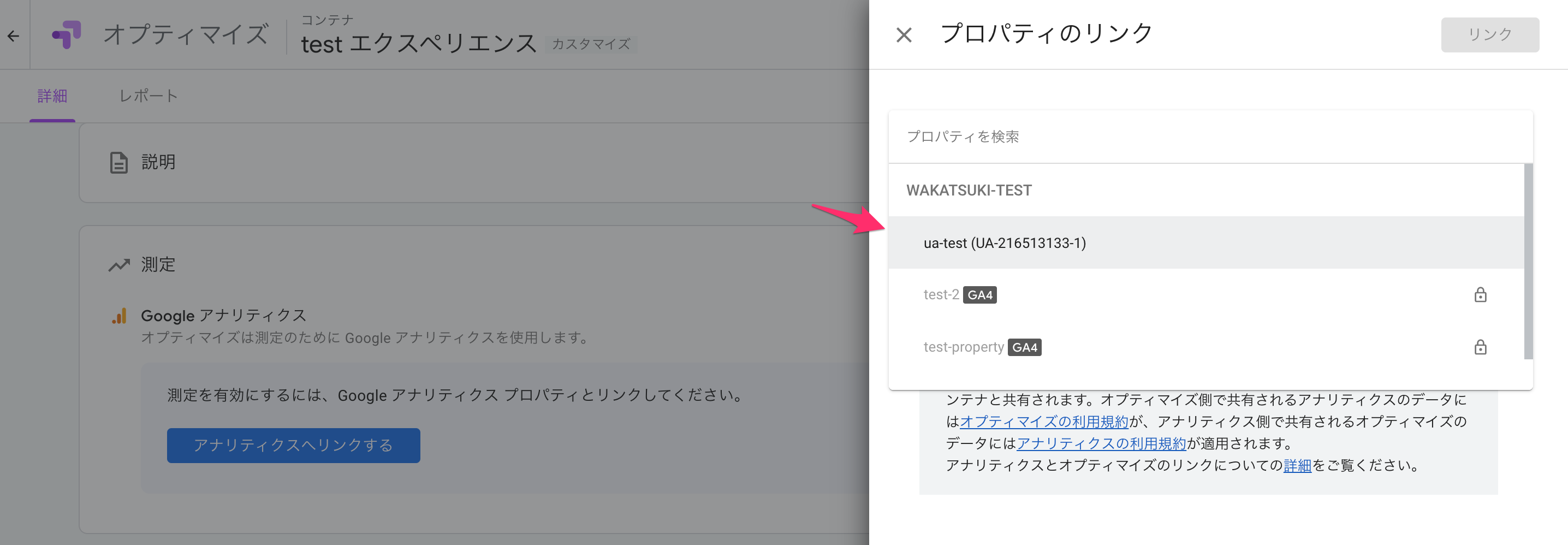
エクスペリエンスのプロパティのリンク画面に戻ります。すると作成したUAプロパティが一覧に表示され、選択可能となっているので選択します。

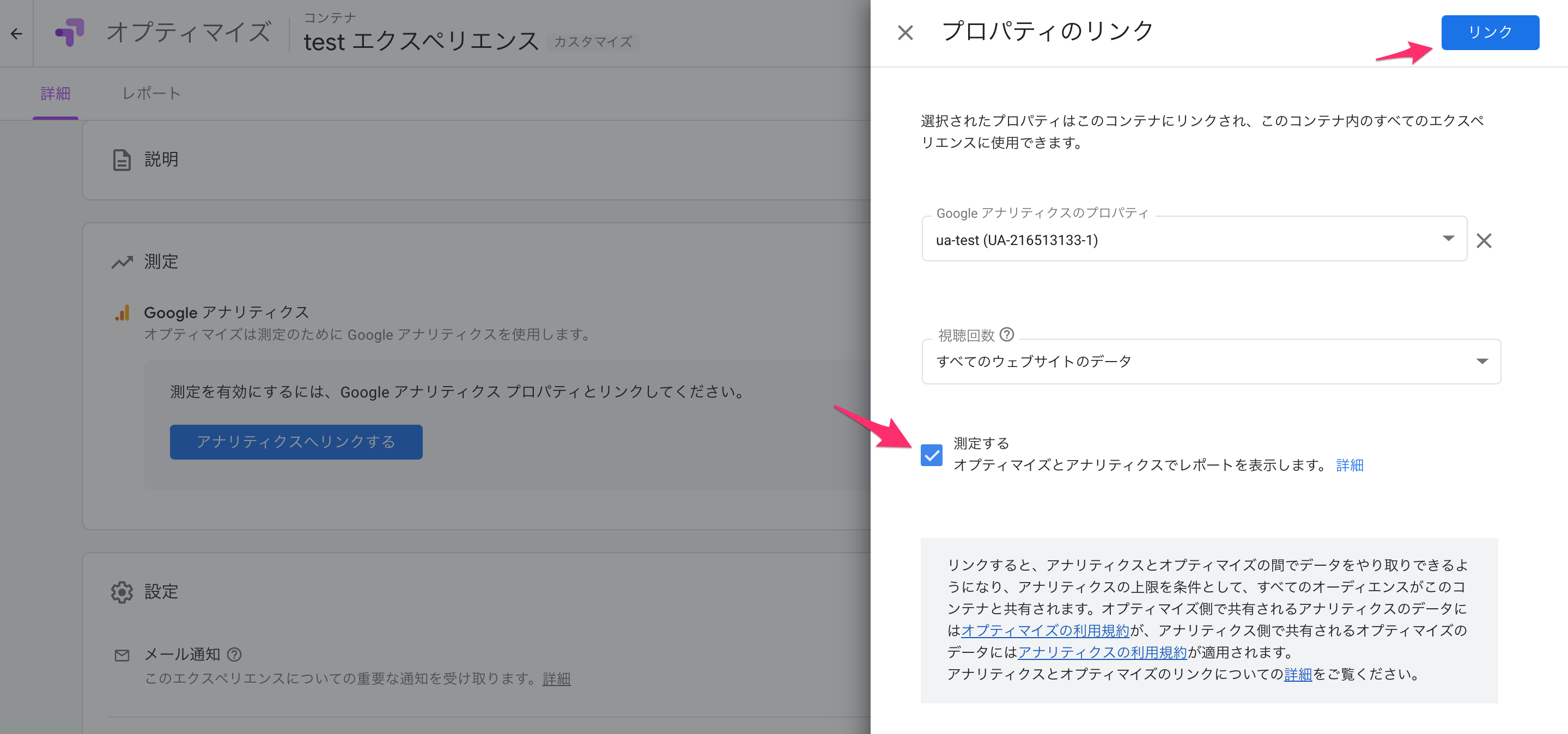
[測定する]にチェックを入れて[リンク]をクリック。

Webサイトへのトラッキングコードの設定
次にWebサイトに必要なトラッキングコード(タグ)を設定します。
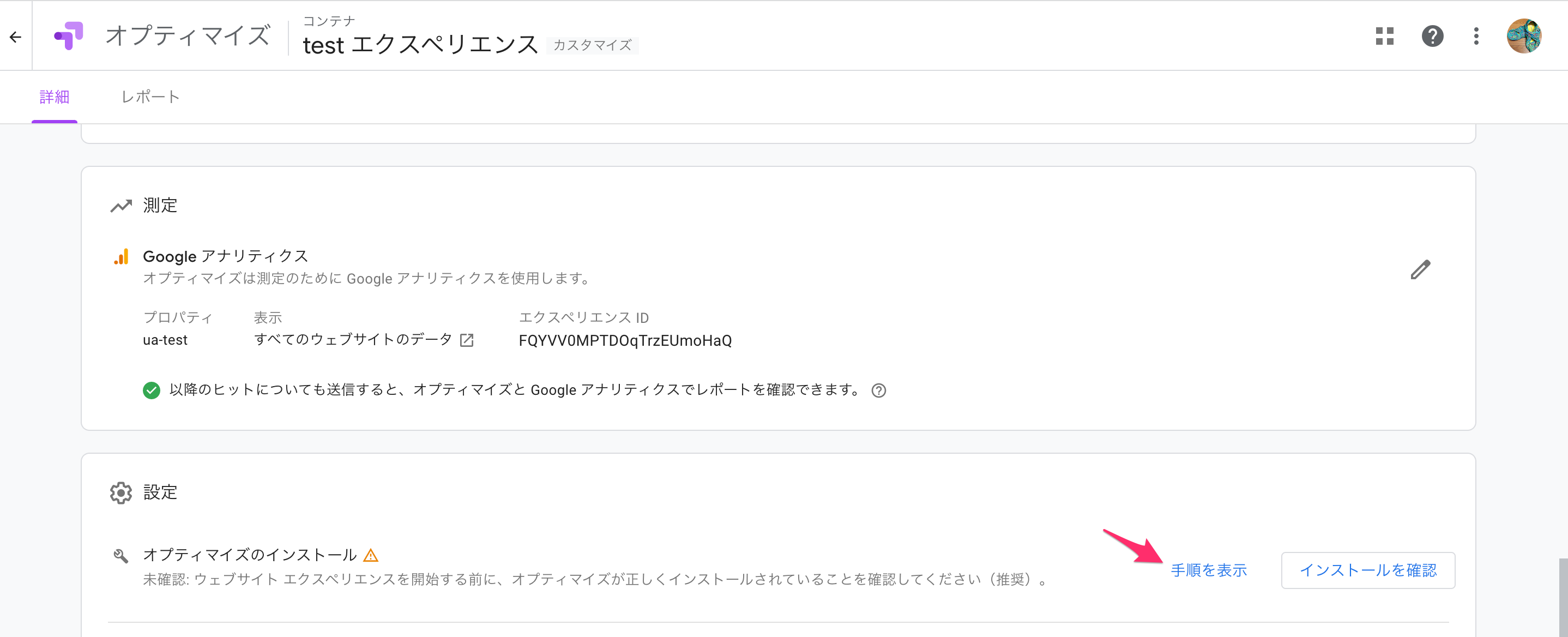
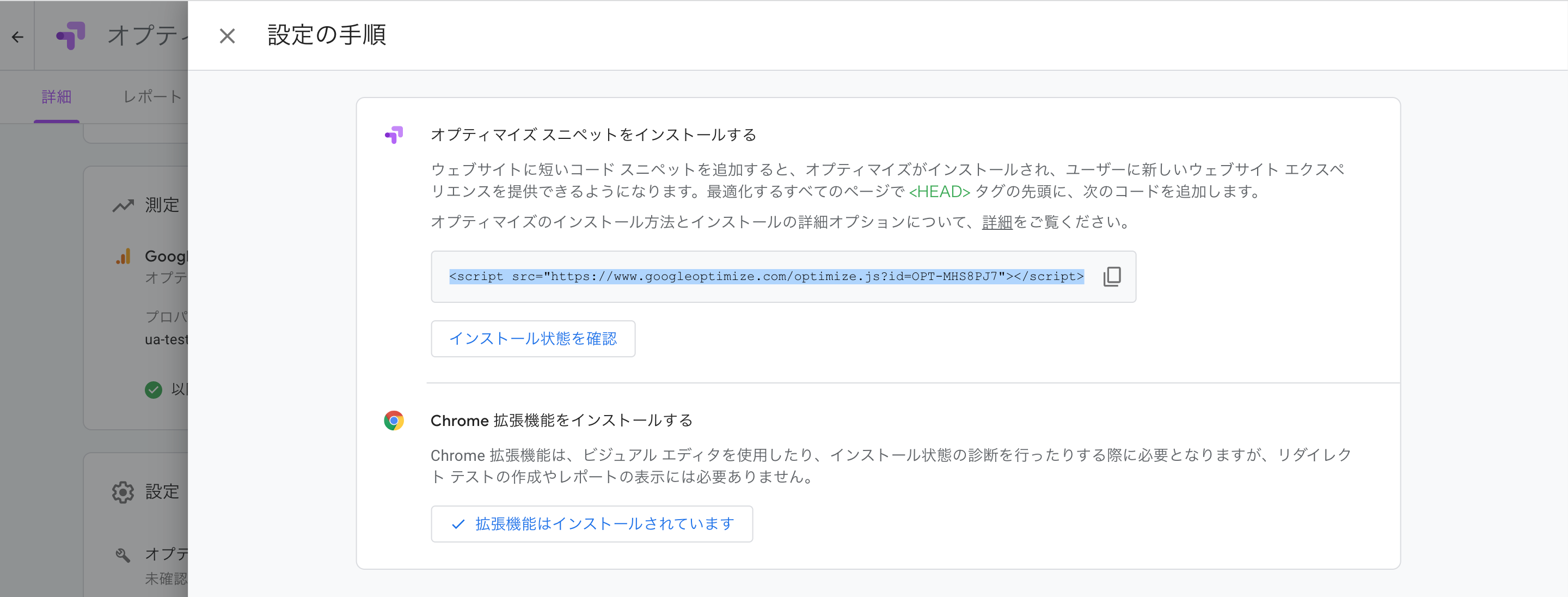
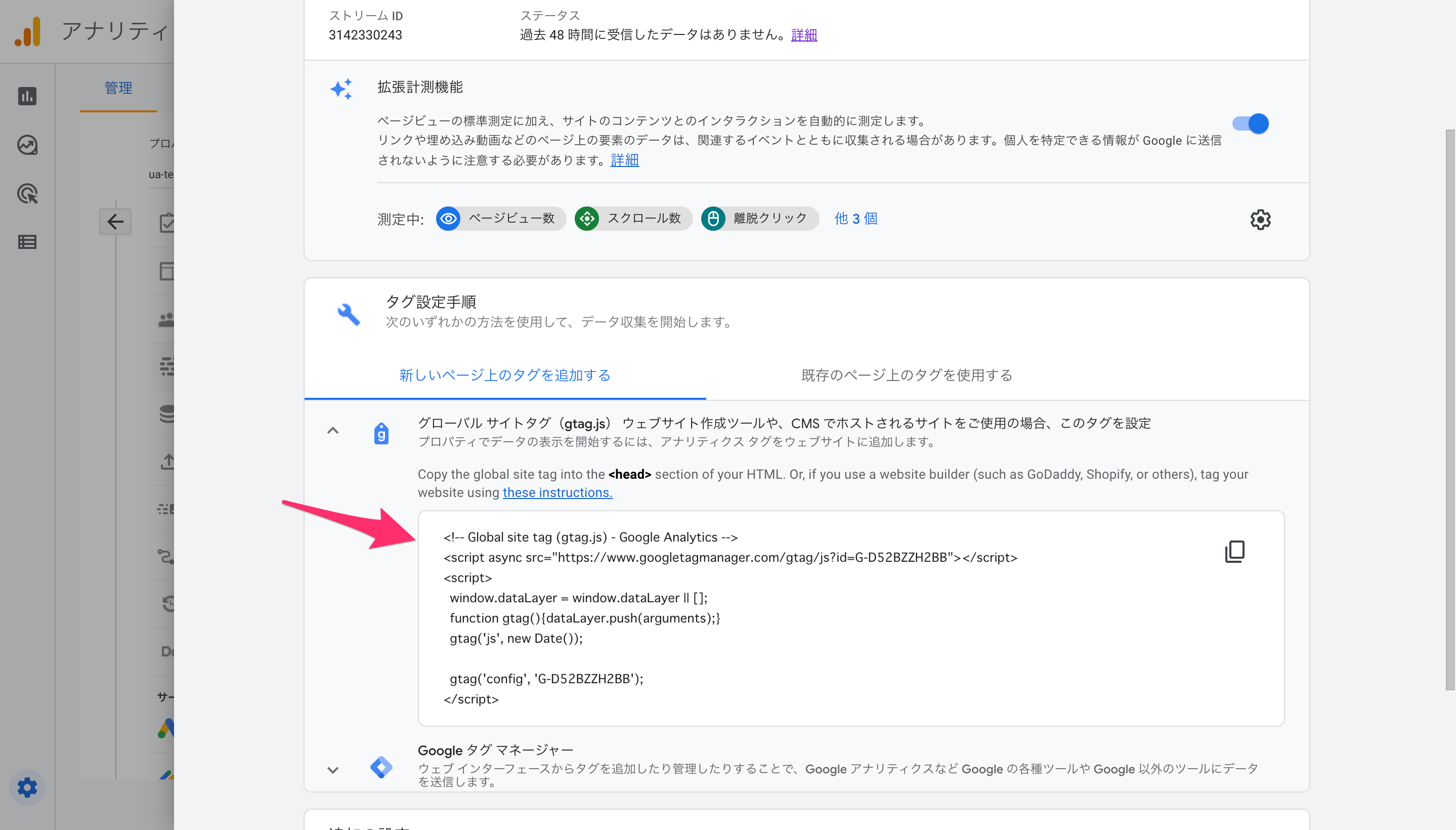
[設定]で[手順を表示]をクリック。

タグのスニペットをコピーします。

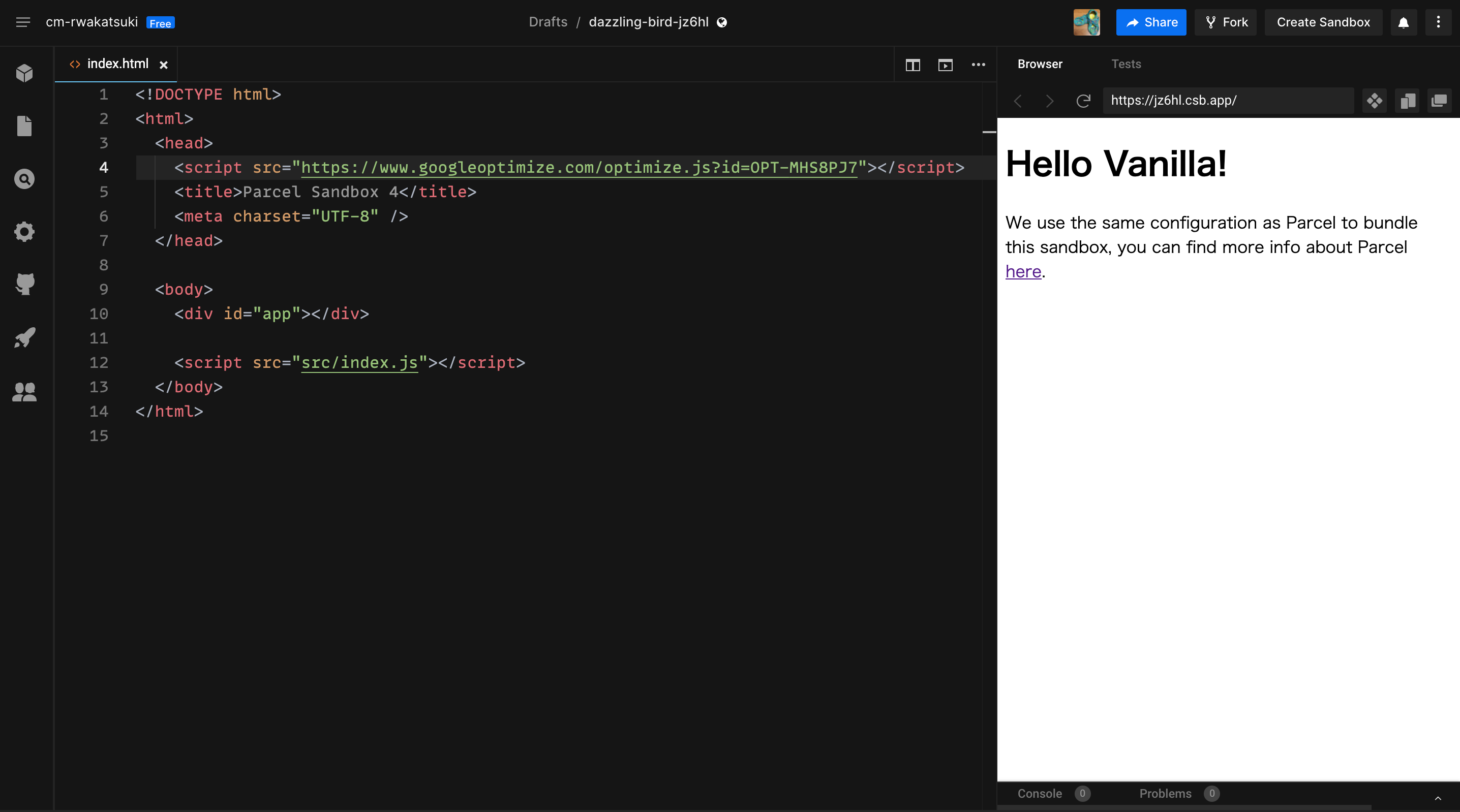
Webサイトのソースコードで<head>の先頭にペーストします。

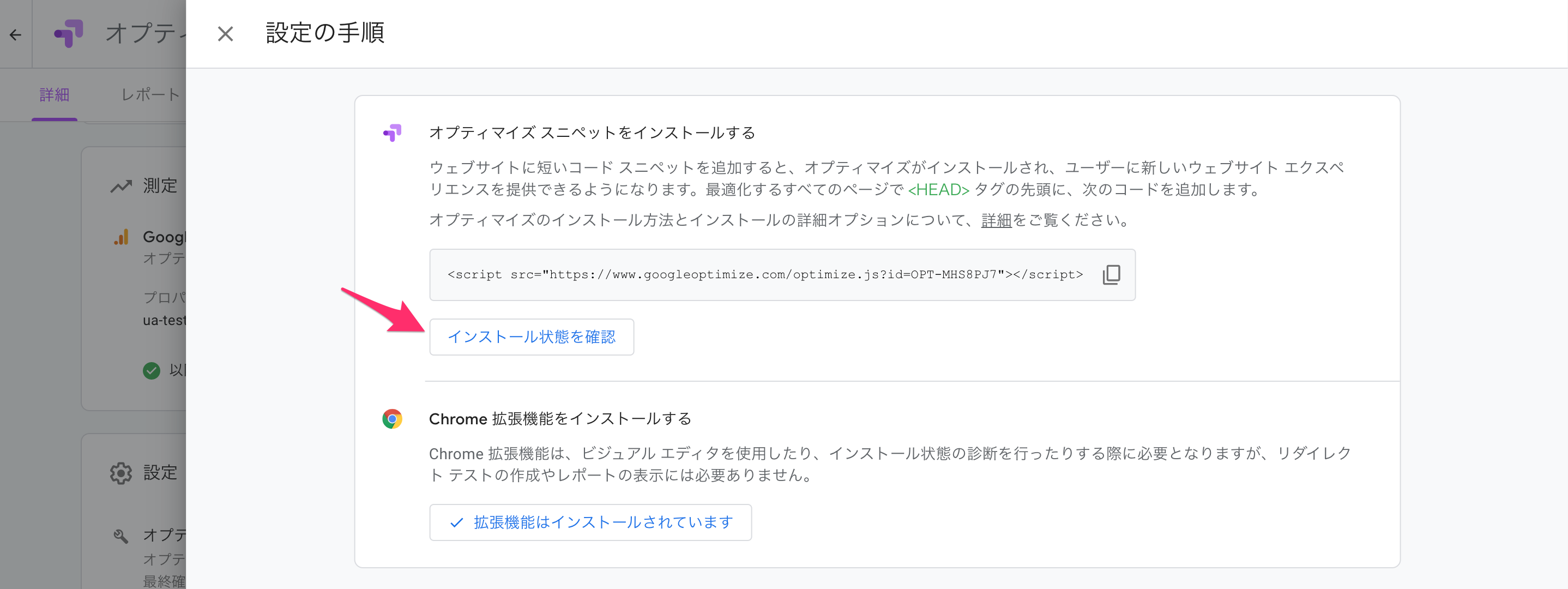
Webサイトを更新したら、[インストール状態を確認]をクリック。

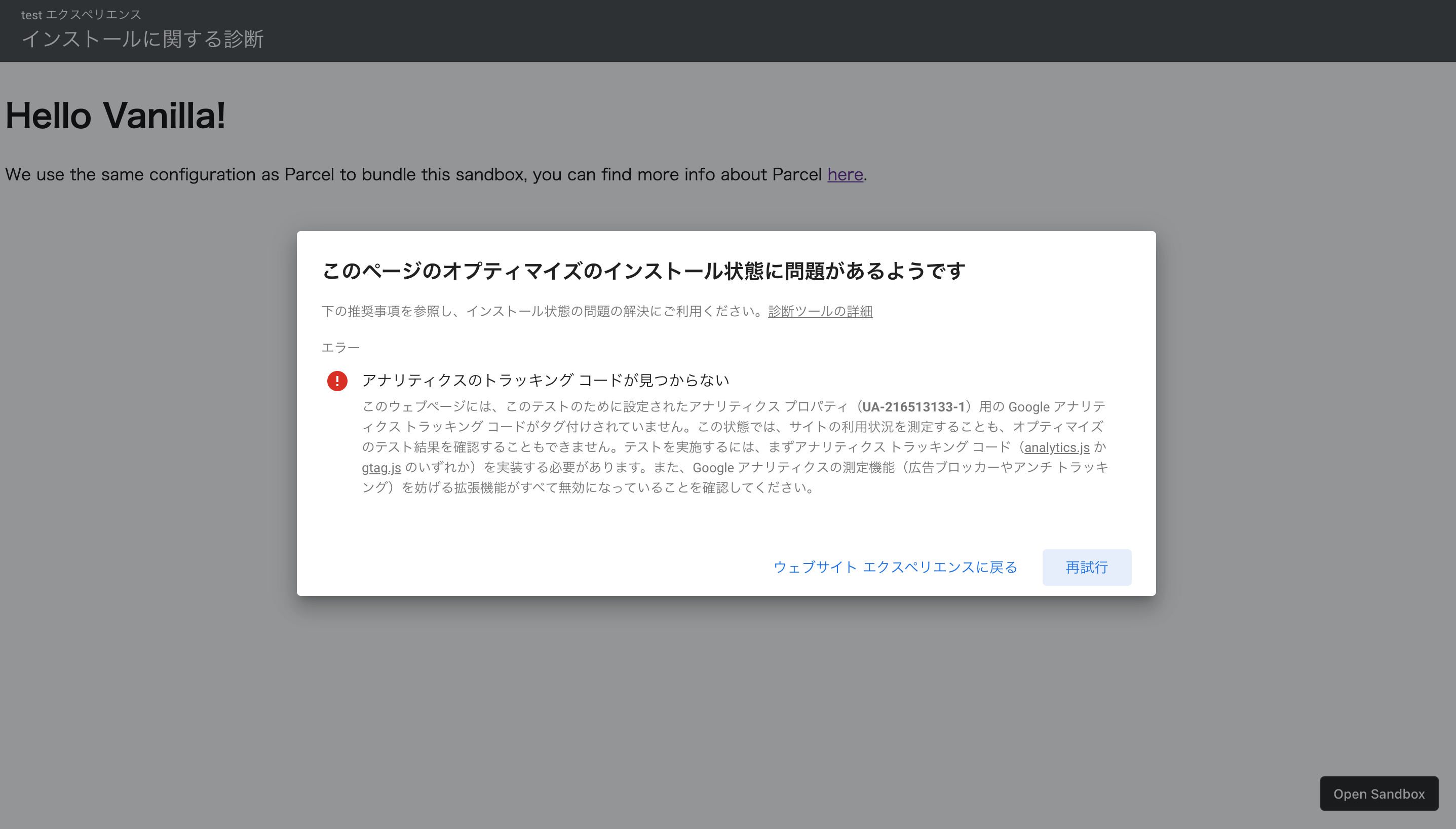
するとエラーとなりました。UAのトラッキングコードのタグも設定する必要があるんですね。

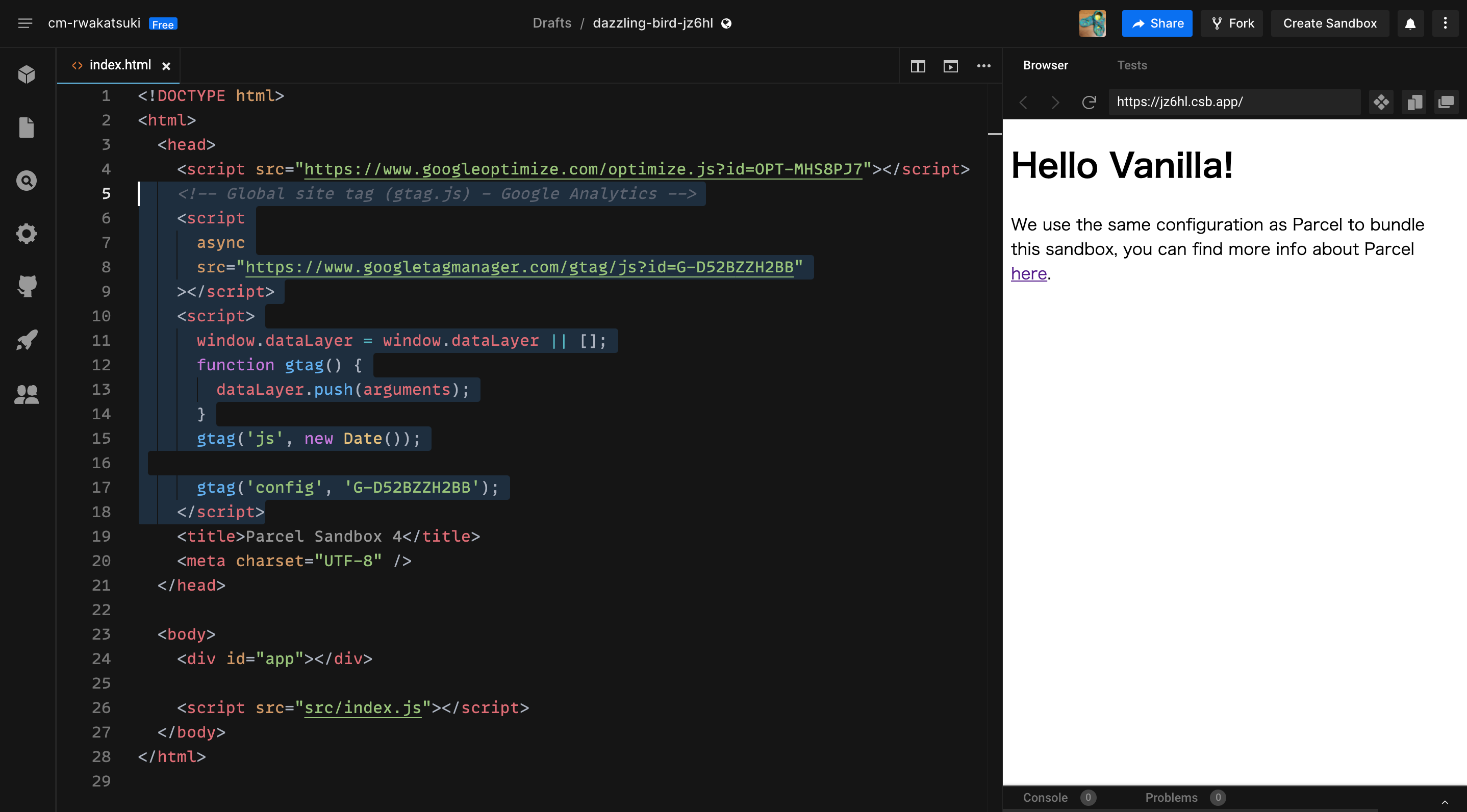
UAのウェブストリームの画面に戻り、タグをコピー。

オプティマイズのタグの下にペースト。

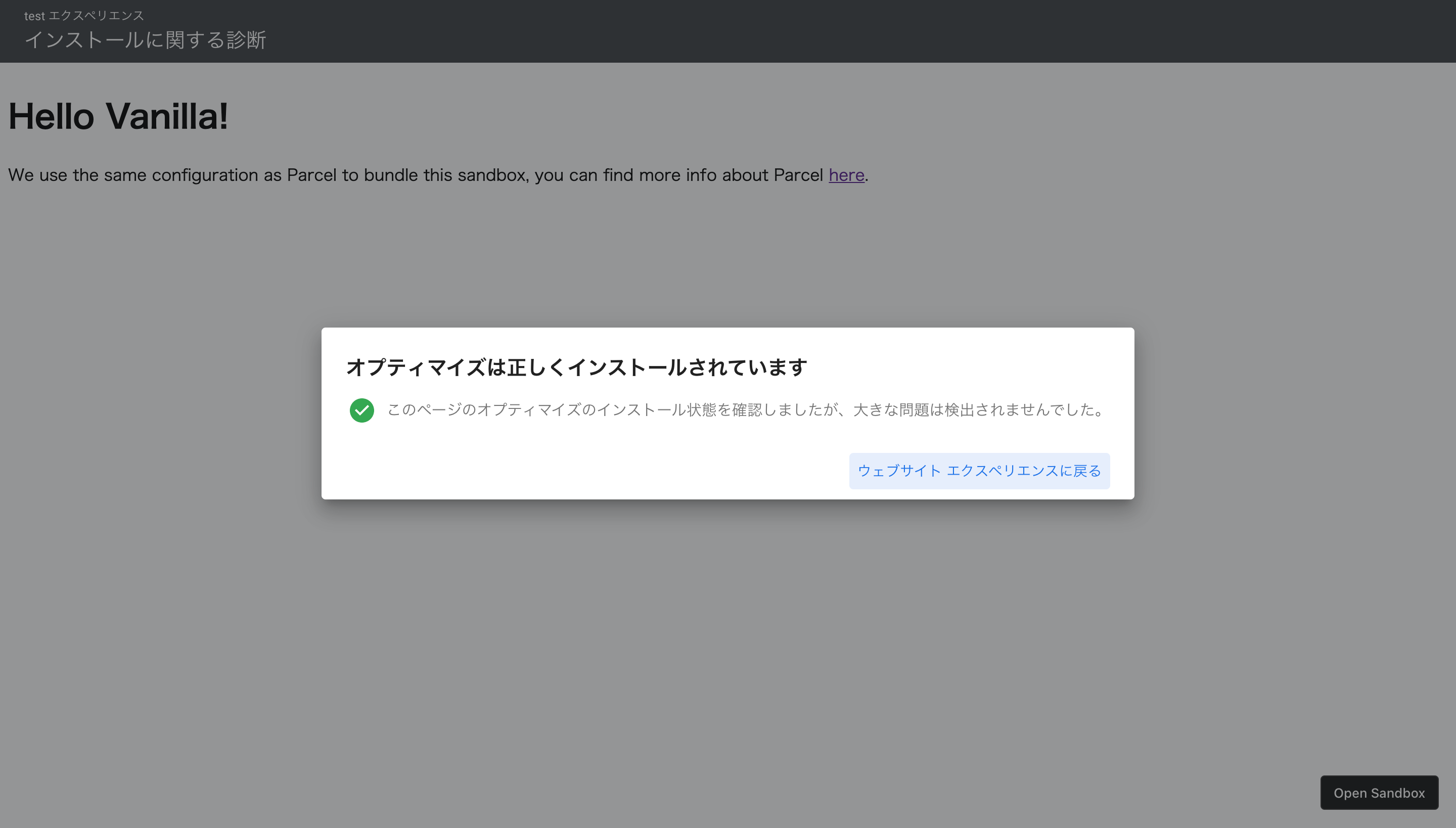
インストール状態を再度確認すると、今度はOKとなりました。

パーソナライズの開始
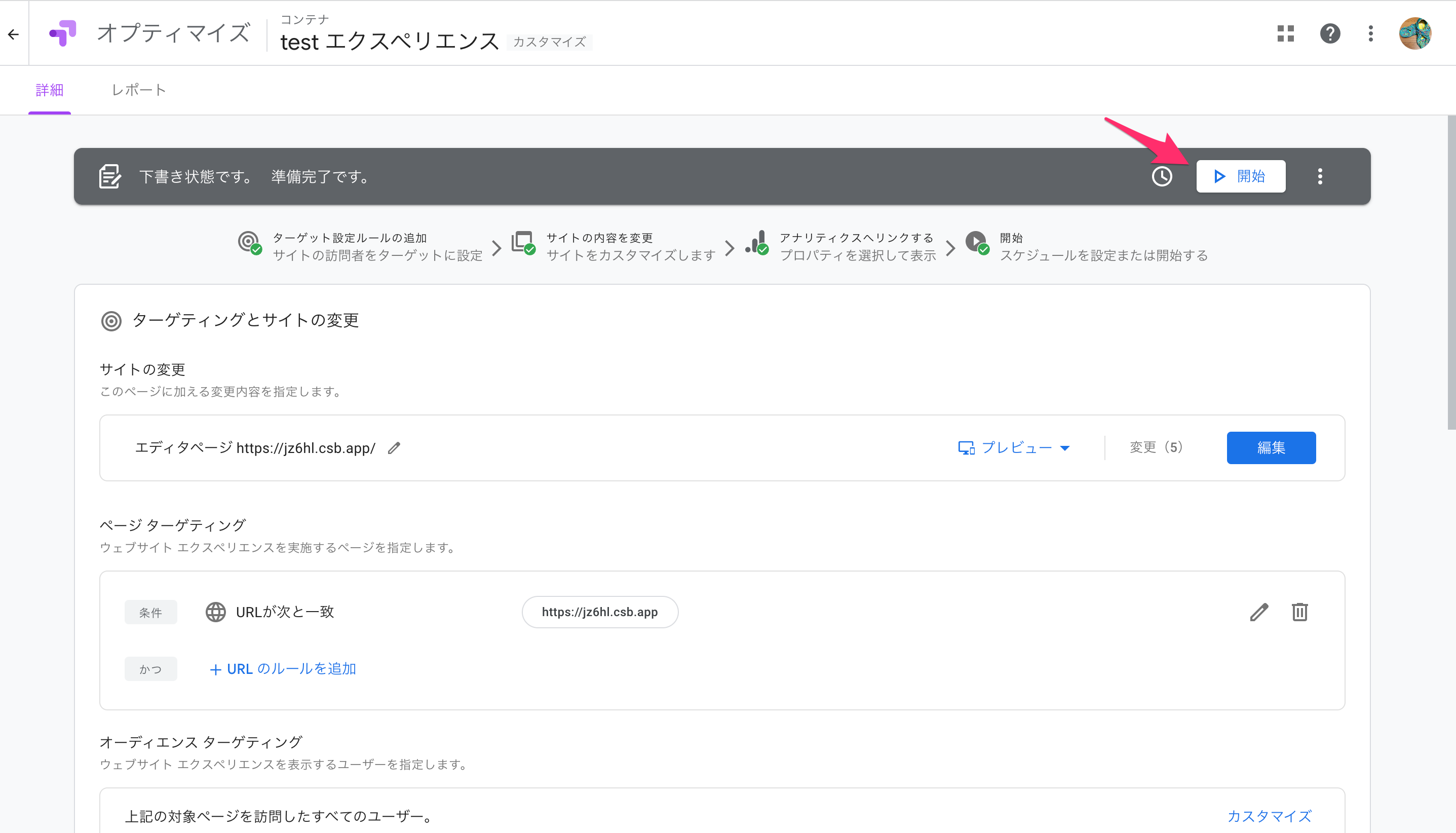
エクスペリエンスの下書きの画面に戻ります。
すべての準備が完了したので[開始]をクリック。

[開始]をクリック。

Webサイトのパーソナライズが開始されました。

対象のWebサイトにアクセスすると、パーソナライズされた画面となっていますね。

このパーソナライズされたWebサイトの画面へのアクセスを、リンクしたGoogle Analyticsで分析して、パーソナライズ毎のエクスペリエンスの比較などをすることになります。
パーソナライズの終了
エクスペリエンスのパーソナライズを終了させてみます。
対象のエクスペリエンスの[詳細]で[終了]をクリック。

[終了]をクリック。

終了できました。

終了後にWebサイトにアクセスすると、ちゃんとパーソナライズが解除されていますね。

おわりに
Google OptimizeでWebサイトのパーソナライズを試してみました。
画面レイアウトのパーソナライズをとても簡単に行えるのには驚かされました。時間があれば分析部分含めてもっとちゃんと触ってみます。
以上