
Angular v6がリリースされたのでアップデート内容をまとめてみた!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
どうも!大阪オフィスの西村祐二です。
少し日が過ぎてしまいましたが、5/4 にAngularのバージョン6がリリースされました! https://blog.angular.io/version-6-of-angular-now-available-cc56b0efa7a4
さっそく、アップデート内容をみていきましょう!
Angularを構成するコアライブラリのバージョン統一
フレームワークパッケージ(angular/core、angular/common、angular/compilerなど)、 Angular CLI、Angular Material + CDKのバージョンが6.0.0に統一されました。
| Before | v6 | |
|---|---|---|
| Angular | 5.2.10 | 6.0.0 |
| Material | 5.2.4 | 6.0.0 |
| CLI | 1.7 | 6.0.0 |
マイナーリリースとパッチリリースについては、それぞれのプロジェクトで都度発行されていくようです。
Angular CLIに新たなサブコマンド追加
ng update
ng updateを使ってアップデートすると依存関係の更新に加えて、アップデート後でも動作するようにプロジェクトに必要な変更を適用してくれるようです。
例としては、$ ng update angular/coreでアップデートした際に、AngularフレームワークパッケージとRxJSおよびTypeScriptをすべてアップデートし、アップデート後も動作するように互換性のあるrxjs-compatを自動的にインストールしてくれるようです。
https://github.com/angular/angular-cli/wiki/update
ng add
ng addを使うことによって、プロジェクトに新しい機能を簡単に追加でき、また、依存関係をダウンロードし、polyfillなども一緒に更新してくれるようです。
Angular Elements
AngularのコンポーネントをCustom Elements化できる機能が公開されました。
https://angular.io/guide/elements
Angular Material + CDK Components
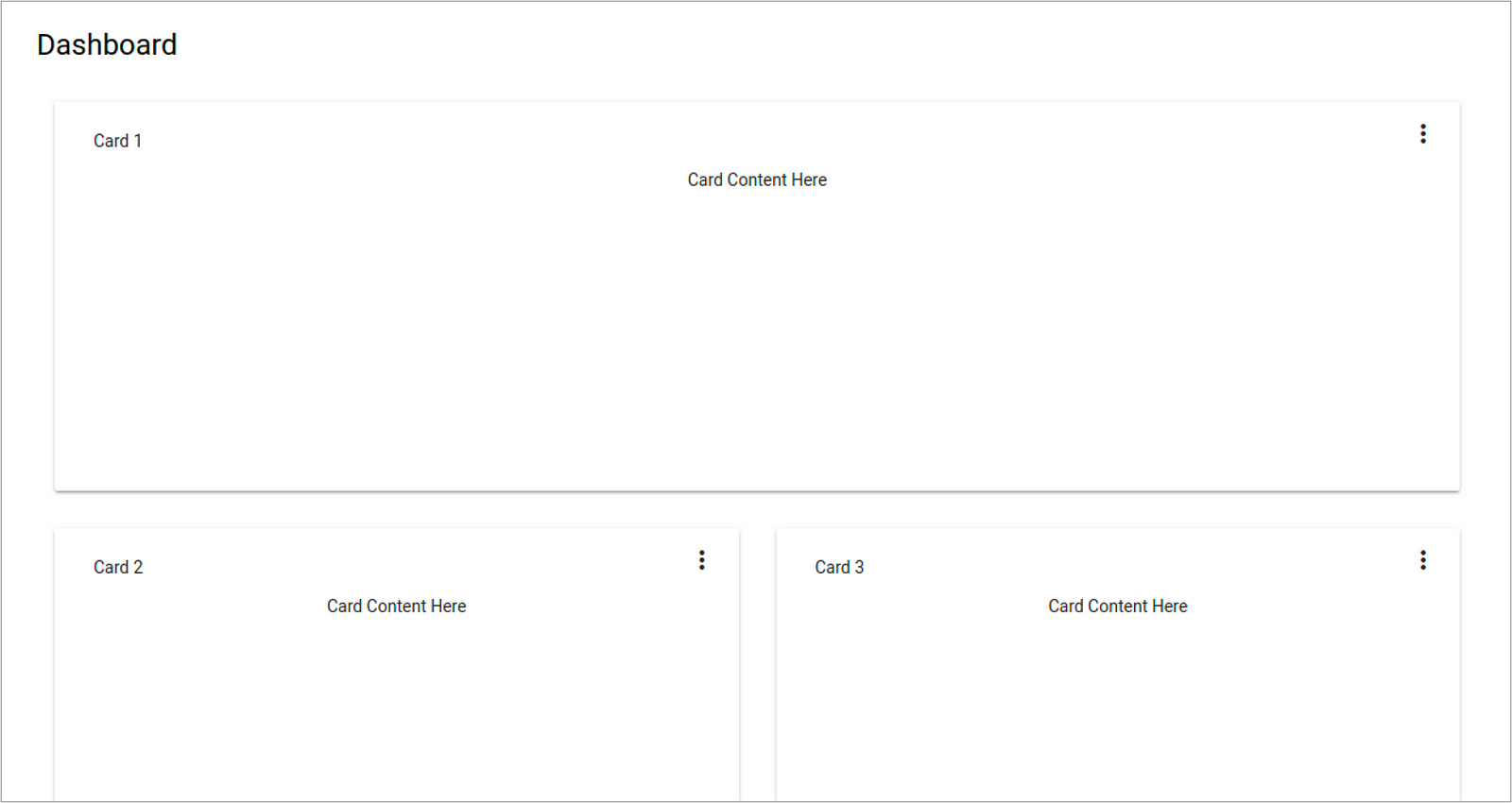
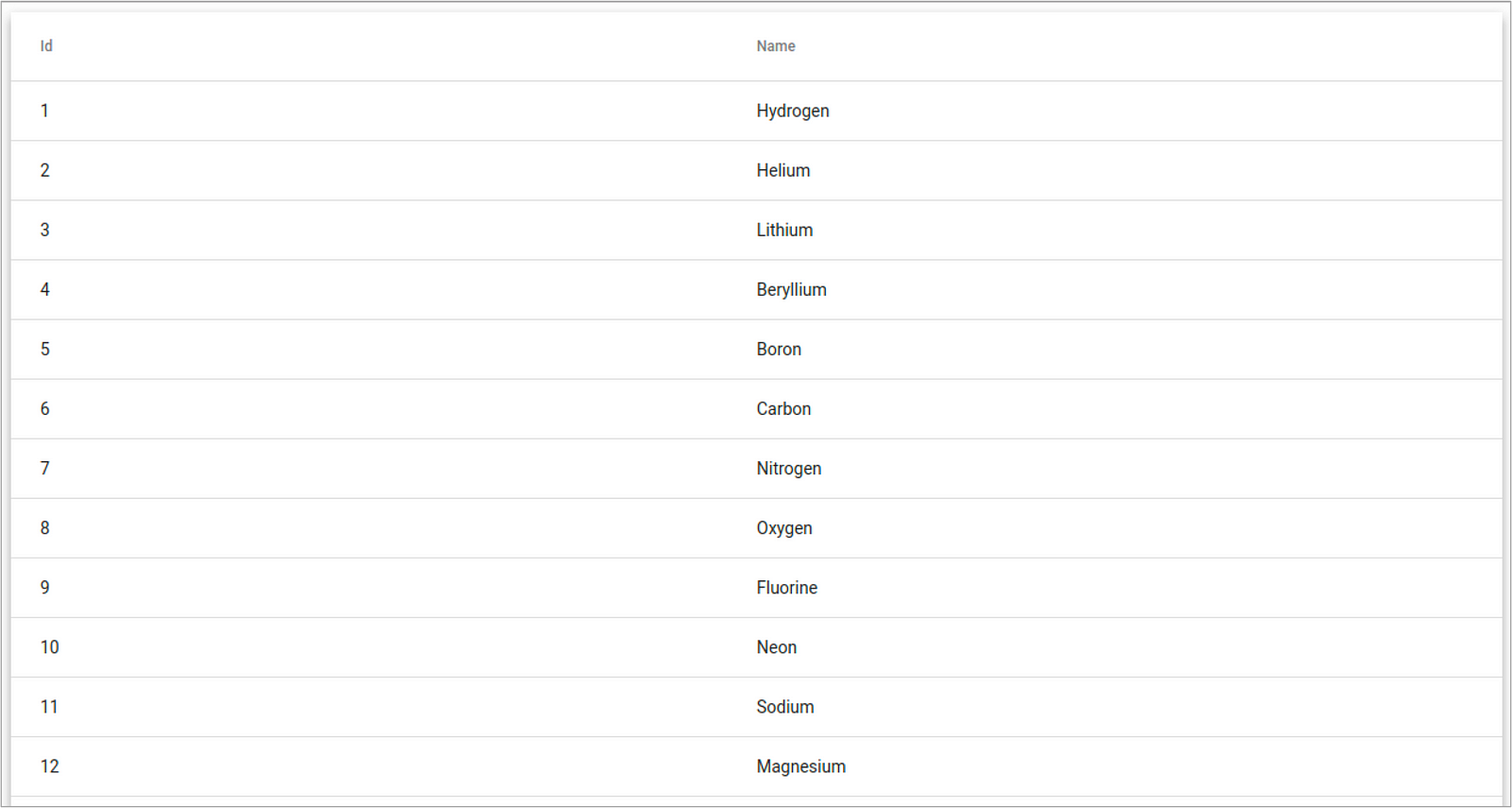
コマンド1行でサイドナビ付きのサンプルサイトやダッシュボード、テーブルなどのサイトを生成できるようになりました。
下記画像は公式ブログより引用
https://blog.angular.io/version-6-of-angular-now-available-cc56b0efa7a4#3922

- サイドナビ

- ダッシュボード

- テーブル

Angular CLI の設定ファイルが.angular-cli.jsonからangular.jsonに変わります
Angular CLIのv6では、.angular-cli.jsonからangular.jsonを使用するようになりました。
機能としては複数のアプリケーションやライブラリなど、複数のプロジェクトを含むワークスペースがサポートされるようになりました。 そのため、設定ファイルの名前だけでなく内部のJSON構造も互換性のないスキーマへ変更されています。
ただ、今までの設定をすべて書き直す必要はなく、前のv1系からマイグレーションするコマンドが用意されているようです。
下記、参考
$ ng update @angular/cli --migrate-only --from=1.7.3
https://github.com/angular/angular-cli/wiki/angular-workspace
Angular CLIでライブラリの生成ができるようになりました
$ ng generate library <name>
https://github.com/angular/angular-cli/wiki/stories-create-library
DIの際にprovidersへの記載が不要になりました
Tree Shakable Providers と呼ばれる機能により、DIでプロバイドされる@InjectableなクラスをNgModuleのprovidersに渡さなくてもよくなりました。
https://angular.io/guide/dependency-injection#tree-shakable-providers
- いままで
MyServiceのように、Serviceを作成した際に都度、providersに追記する必要がありました。
@NgModule({
...
providers: [MyService]
})
export class AppModule {}
import { Injectable } from '@angular/core';
@Injectable()
export class MyService {
constructor() { }
}
- v6
providersへ追記が不要になり、代わりに、@Injectable({providedIn})という新しいAPIで、自身がプロバイドされるモジュールのスコープを持つようになりました。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class MyService {
constructor() { }
}
このアップデートに合わせて、ヒーローチュートリアルも更新されていました。
https://angular.io/tutorial/toh-pt4#create-the-heroservice
アニメーションパフォーマンスの向上
web animations polyfillが不要になり、約47KBのバンドルサイズを削減されました。
RxJS6をサポート
最新のRxJS v6を内部で利用するようなりました。
RxJS v6では利用しているライブラリだけバンドルするTree Shakingがサポートされているので、バンドルサイズを大きく減らすことができるようです。
v4から各メジャーバージョンでLTS対象となりました
今までは、v4,v6と偶数バージョンがLTS対象とアナウンスされていましたが、今回から各メジャーバージョンでLTSとなりました。
ちなみに、LTSはLong-term Supportの略で、長期の保守運用が約束されたバージョンです。
各メジャーバージョンは18ヶ月間サポートされ、約6ヶ月間のアクティブな開発がおこなわれ、メジャーアップデート後も12ヶ月間の重大なバグ修正とセキュリティパッチが行われます。
図にすると下記のようになります。
https://angular.io/guide/releases#long-term-support
さいごに
いかがだったでしょうか。
Angularのバージョン6がリリースされましたので、アップデート内容をまとめてみました。 フレームワークの機能強化だけでなく、ライブラリの作成や、webcomponentなど、新しい領域への広がりを感じるアップデートでした。
今後がますます楽しみですね。
誰かの参考になれば幸いです。










