WebStorm で TypeScript のデバッグ環境を用意した
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
WebStorm は TypeScript の開発において非常に強力なツールです。今後の TypeScript 開発のために、今回は WebStorm にてステップ実行できる環境が構築できることを確認しました。
検証環境
WebStorm バージョン: 2024.3.2
node バージョン: 22.13.0
npm バージョン: 10.9.2
ts-node バージョン: 10.9.2
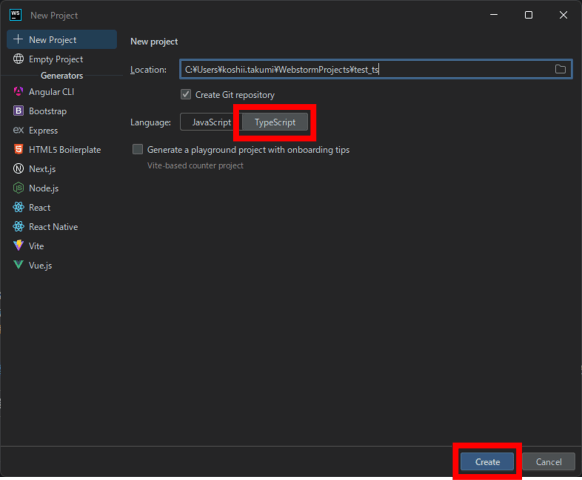
プロジェクトの作成
Language を TypeScript として Create しました。プロジェクト名は任意に設定してください。

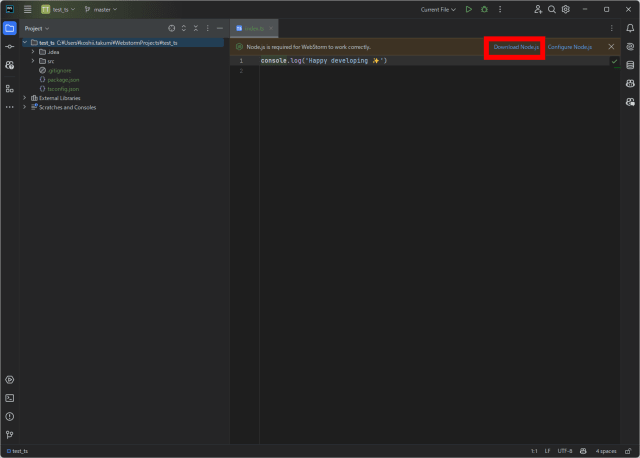
node.js のダウンロード
Node.js is required for WebStorm to work correctly. と警告が出るので、 Download Node.js をクリックします。(すでに環境がある場合は、 Configure Node.js を選択して環境を指定します。)警告が出ない場合は、 Settings > Languages & Frameworks > Node.js から設定します。

今回、 Package Manager として npm を使用していますが、 yarn を使用する場合は適宜読み替えてください。
ts-node のインストール
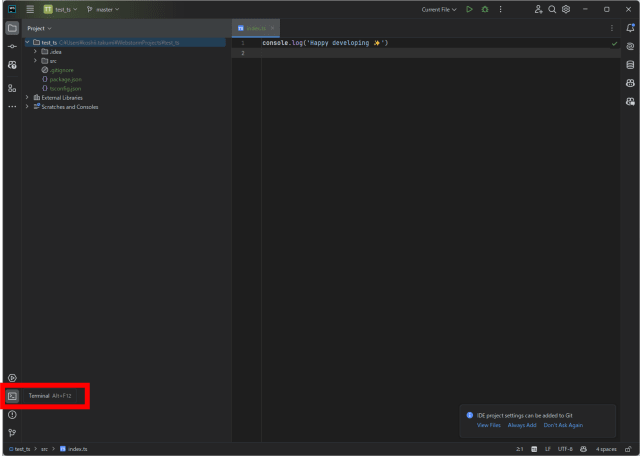
Terminal を開き、 ts-node をインストールします。

Terminal に下記を入力してインストール。
$ npm install --save typescript ts-node
package.json の編集
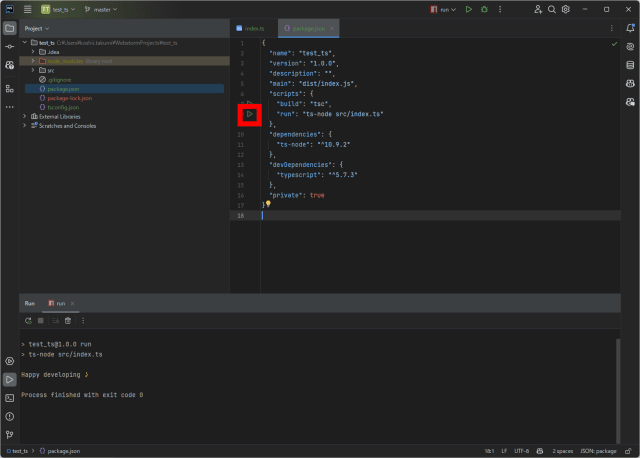
package.json を開き、 scripts に "run": "ts-node src/index.ts" を追加します。(実行したい ts ファイルのパスにあわせて適宜変更してください。)次に、左の緑の三角をクリックし、Debug 'run' を選択し、デバッグ実行できることを確認します。

ブレークポイントを張る
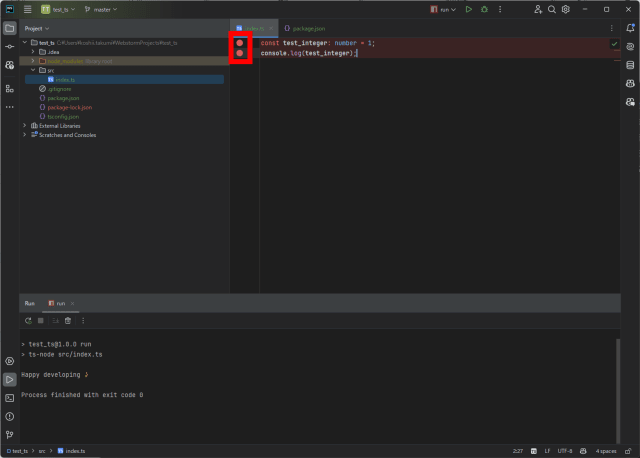
ブレークしたい行にブレークポイントを張ります。

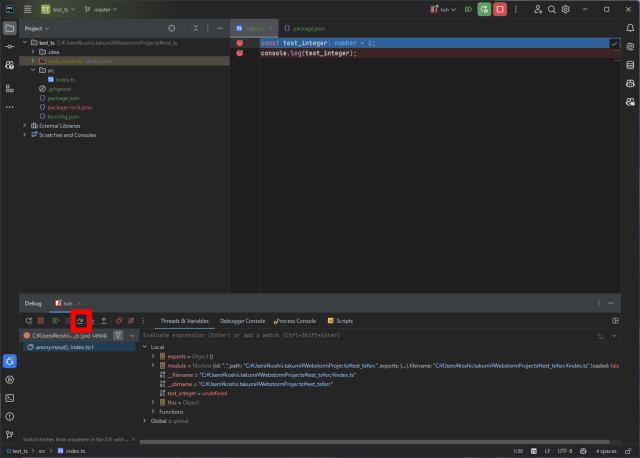
一時停止することの確認
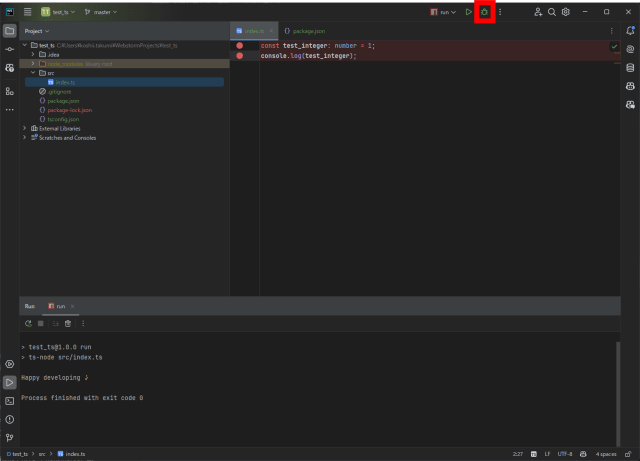
一度 run を実行した後は、上部にあるボタンからでもデバッグ実行が可能になります。

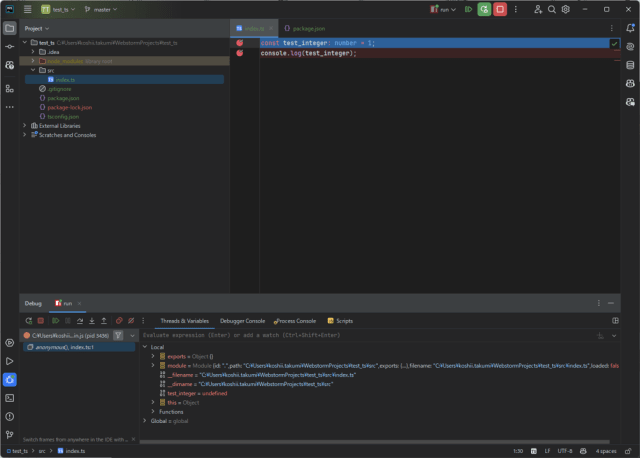
ブレークポイントでデバッグ実行が一時停止することを確認します。

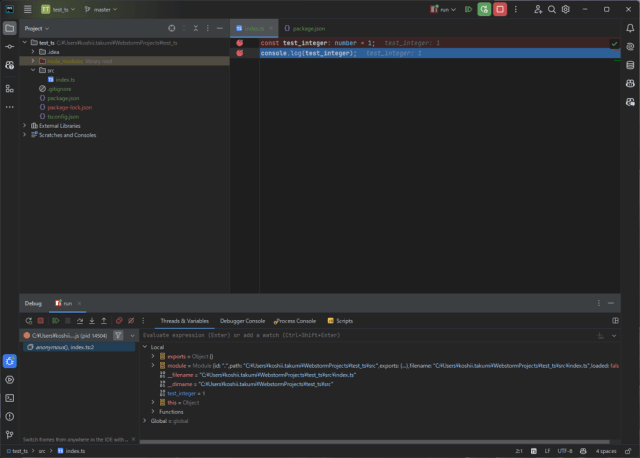
ステップ実行できることの確認
ステップオーバーを選択して次の行に進むことを確認しました。