WebStorm + TypeScript での Web API 開発における supertest を利用したテストのデバッグ実行
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
WebStorm は、 TypeScript 開発における強力な IDE です。今回は WebStorm を用いた Web API 開発において動作検証を行いたく、 supertest を利用して作ったテストをデバッグ実行しました。
検証環境
node バージョン: 22.13.1
npm バージョン: 10.9.2
express バージョン: 4.21.2
supertest バージョン: 7.0.0
jest バージョン: 29.7.0
環境構築
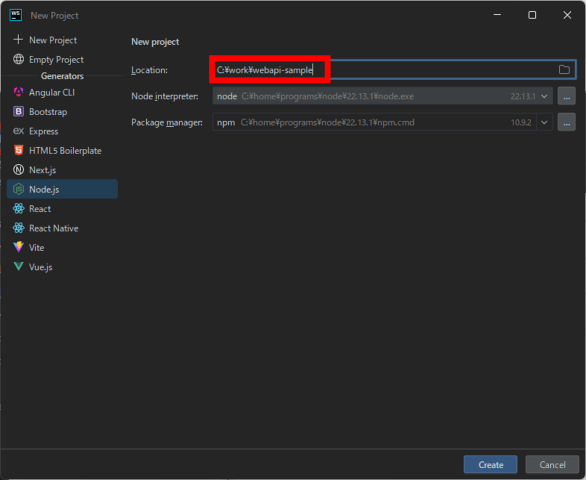
まず、 Web API 開発のための環境を構築しました。 node.js プロジェクトを作成しました。

Alt+F12 でTerminal を開き、必要なライブラリをインストールしました。今回は express を使って Web API 開発を行うものとします。
$ npm i typescript express supertest @types/express @types/jest @types/supertest
$ npm i -D jest ts-jest
jest の設定ファイルを生成しました。
$ npx ts-jest config:init
jest の設定ファイルに、テストしたいファイルのパス情報を追加しました。
module.exports = {
testEnvironment: "node",
transform: {
"^.+.tsx?$": ["ts-jest",{}],
},
testMatch: ["**/*.spec.+(ts|tsx|js)"]
};
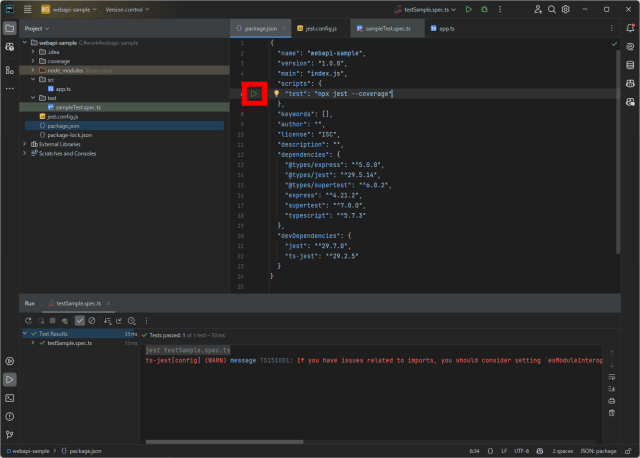
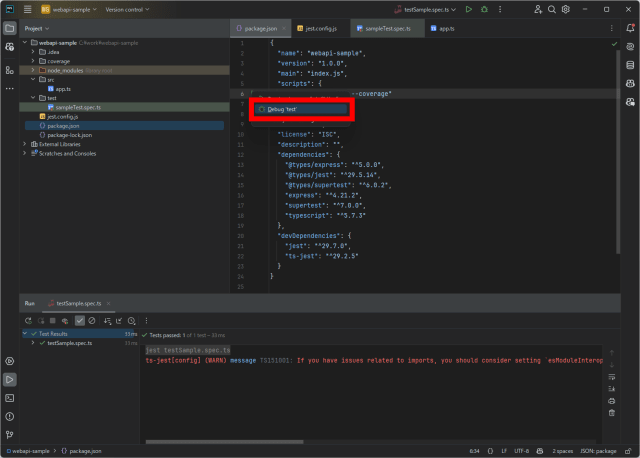
package.json に Run test 実行時のコマンド情報を追加しました。
{
...
"scripts": {
"test": "npx jest --coverage"
},
...
}
テストの作成
次に、テストを作成しました。 test ディレクトリを作成し、その配下に .spec.ts ファイルを作成しました。今回は Web API のテストがシンプルに書ける supertest を利用しテストを作成しました。
src/sampleTest.spec.ts
import * as supertest from "supertest";
import { app } from "../src/app";
describe("sample test", () => {
it("get", async () => {
const request = supertest(app);
const response = await request.get("/");
expect(response.status).toBe(200);
expect(response.text).toEqual("test");
});
});
なお、今回テストするエンドポイントの実装は下記のとおりです。
src/app.ts
import * as express from "express";
export const app = express();
app.get(
"/",
(req, res) => {
res.send("test");
}
);
デバッグ実行
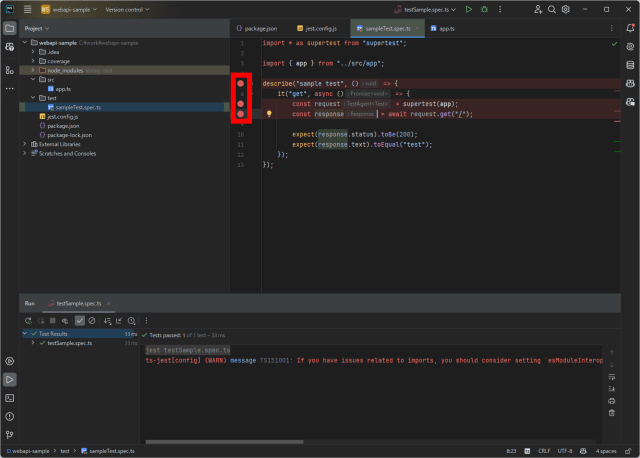
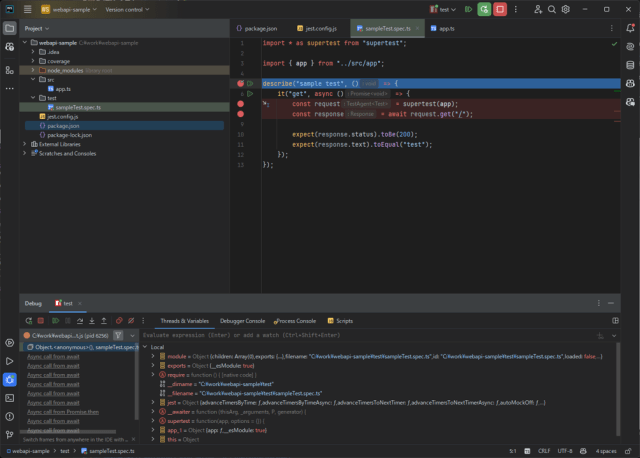
停止したい行にブレークポイントを張り、そこで停止することを確認しました。

package.json の 三角ボタンをクリックしてテストをデバッグ実行してみました。


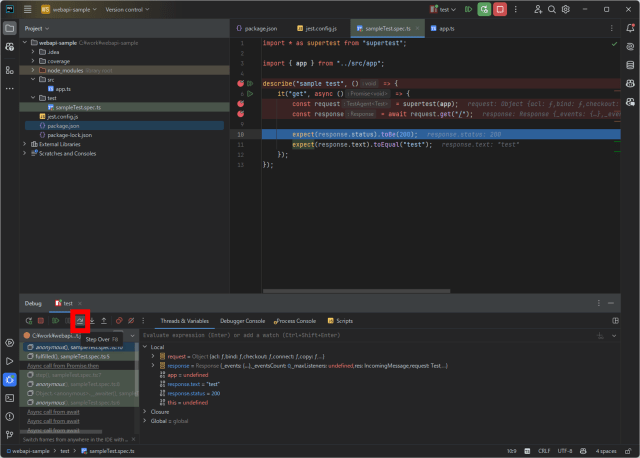
無事、ブレークポイントで停止しました。

次に、ステップ実行ができることを確認しました。