【WWDC25】 セッションメモ 「Design foundations from idea to interface」 でアプリデザインの基礎を学ぶ
はじめに
iOSアプリエンジニアのリルオッサです。
WWDC25では新しい情報がAppleから発信されているので、セッションを色々とみながらメモしていき、皆さまに共有していきたいと思います。
詳細について気になる方はぜひ公式の動画をみてください。
Design foundations from idea to interface
概要
優れたアプリの条件は、わかりやすさ、使いやすさ、直感的な操作を備えていることです。このセッションでは、機能性を高め、目的を明確に伝え、コンテンツをわかりやすく提示し、コンポーネントを適切に使用することで、インパクトを損なわずにシンプルな体験を維持するアプリデザインについて説明します。このセッションは、あらゆるスキルレベルのデザイナーとデベロッパ、およびデザインに興味があるすべての方に適しています。
動画
簡単まとめ
- 選択肢が多すぎると、ユーザーにとって負担となる
- 情報はできるだけシンプルに保つ
- タブの数は、最大でも4つ程度に抑えるのが良さそう
- タブにアクションボタンは含めない
- 情報を整理するために、まずすべての機能をリストアップし、分類・グループ化して構造を明確にする
- 「Progressive Disclosure」を活用して、必要な情報へ段階的に誘導する方法がある
- 情報をグループ化する際には、以下のような分類方法がある
- 時間別
- 進捗別
- 関連性別
- ビジュアルデザインを活用し、視覚的にユーザーの注意を重要なコンテンツへ自然に誘導する
メモ

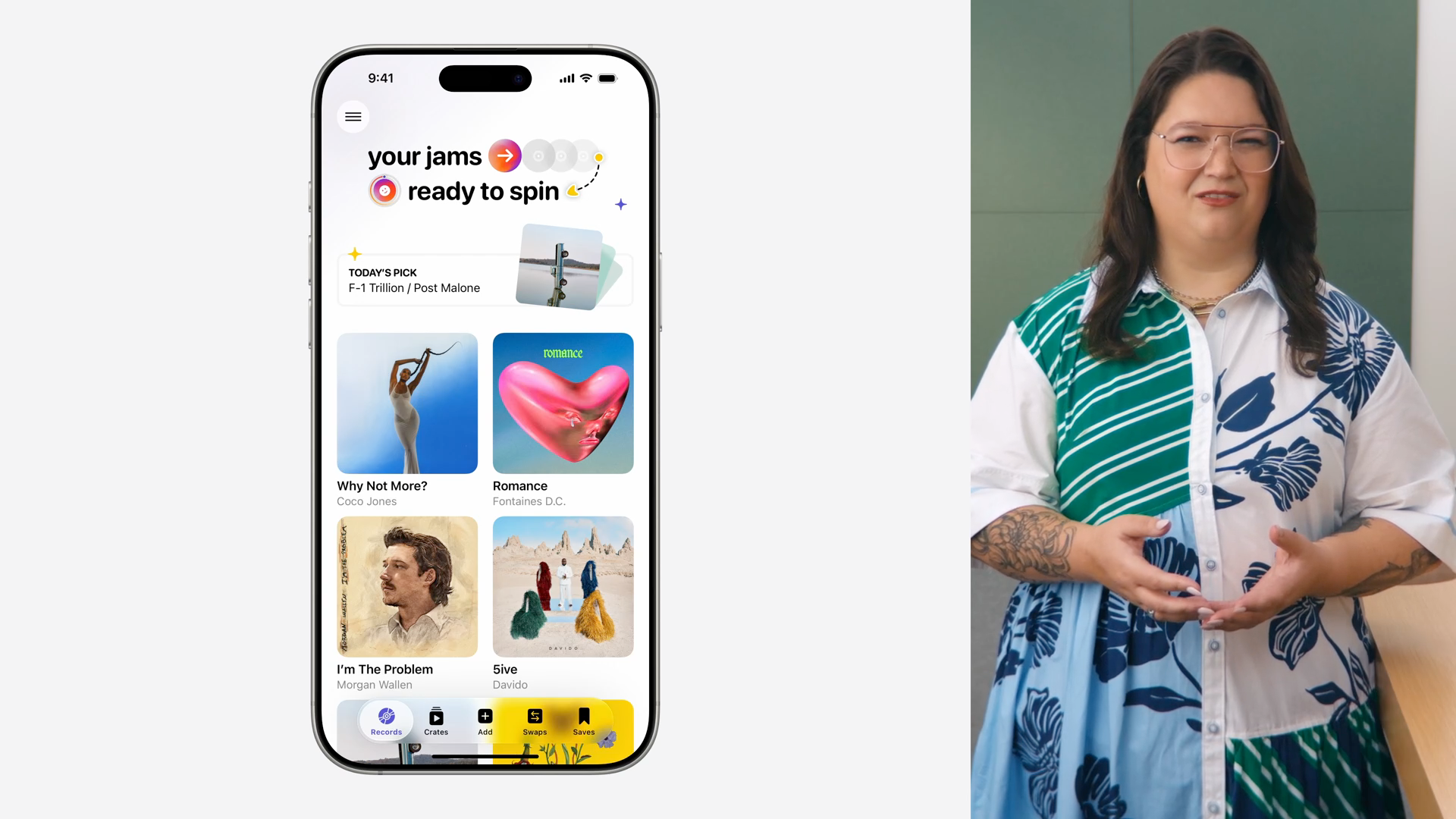
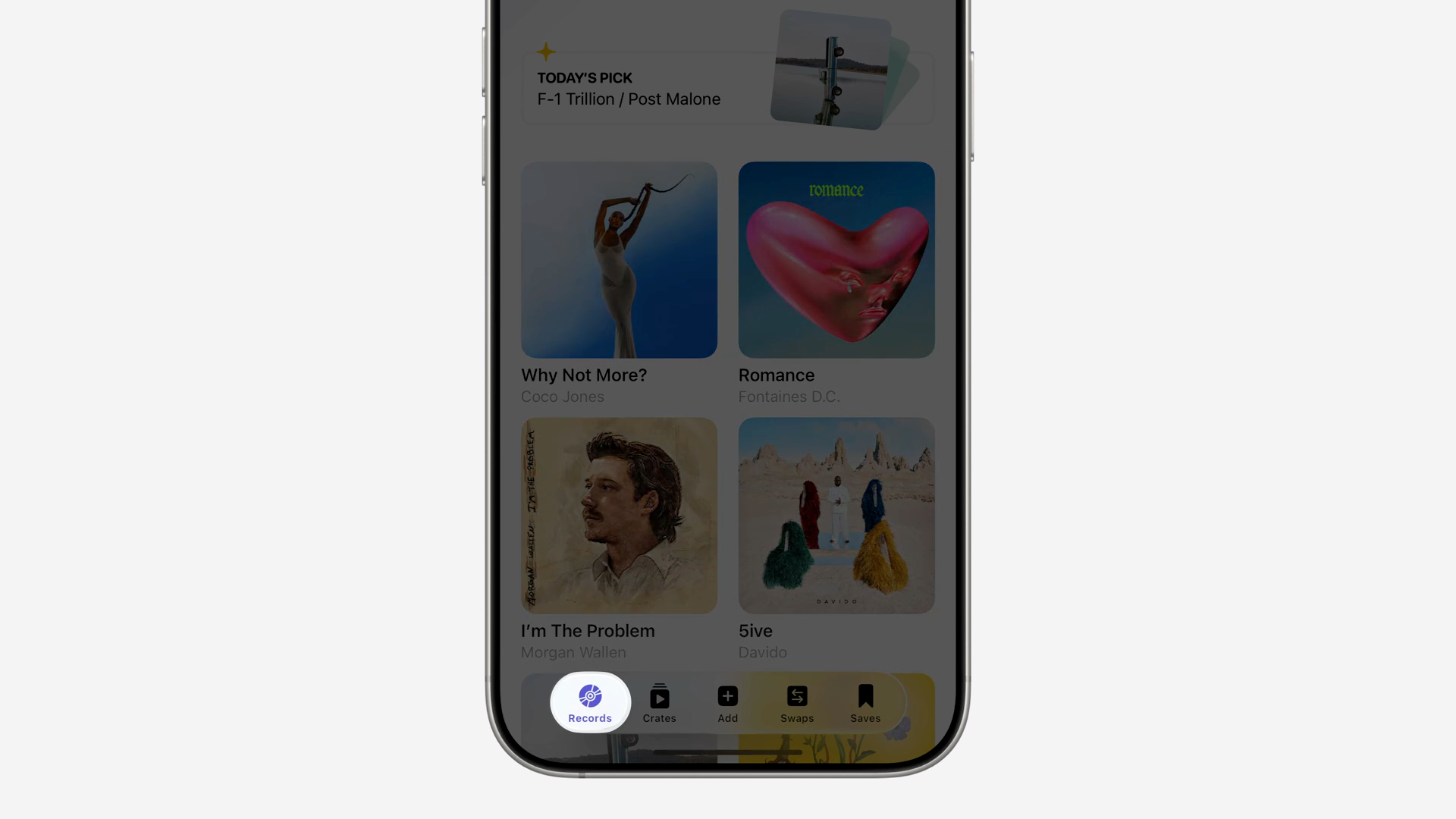
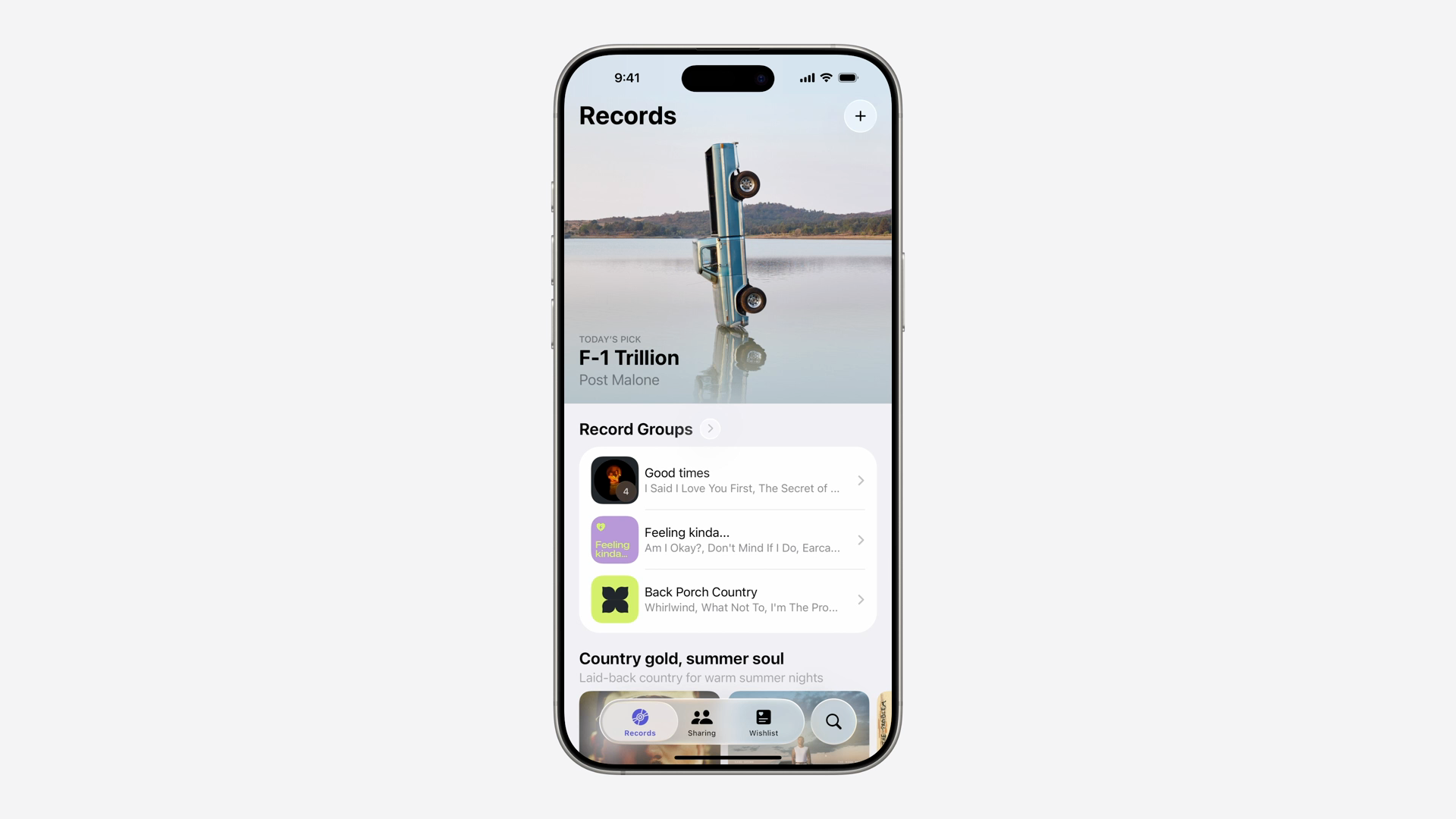
上記のサンプルアプリを改善していきながら、アプリのデザインのポイントについて紹介してくれます。

まずはユーザーがどこにいるかを明確に伝える。

次に何ができるかと明確に伝える。
そして、最後にこれからどうするのかを明確に伝えることで、自然な流れが作れる。

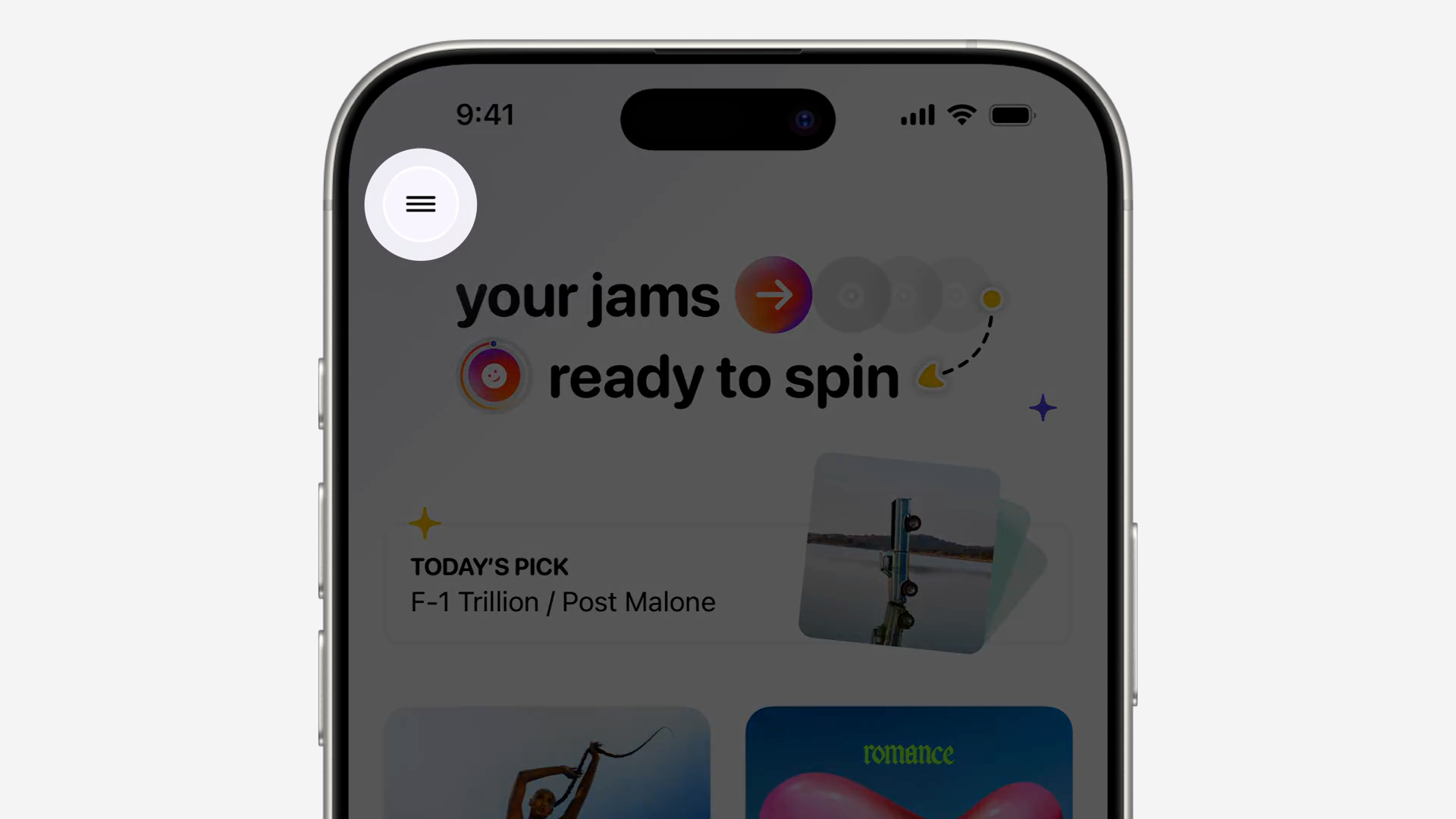
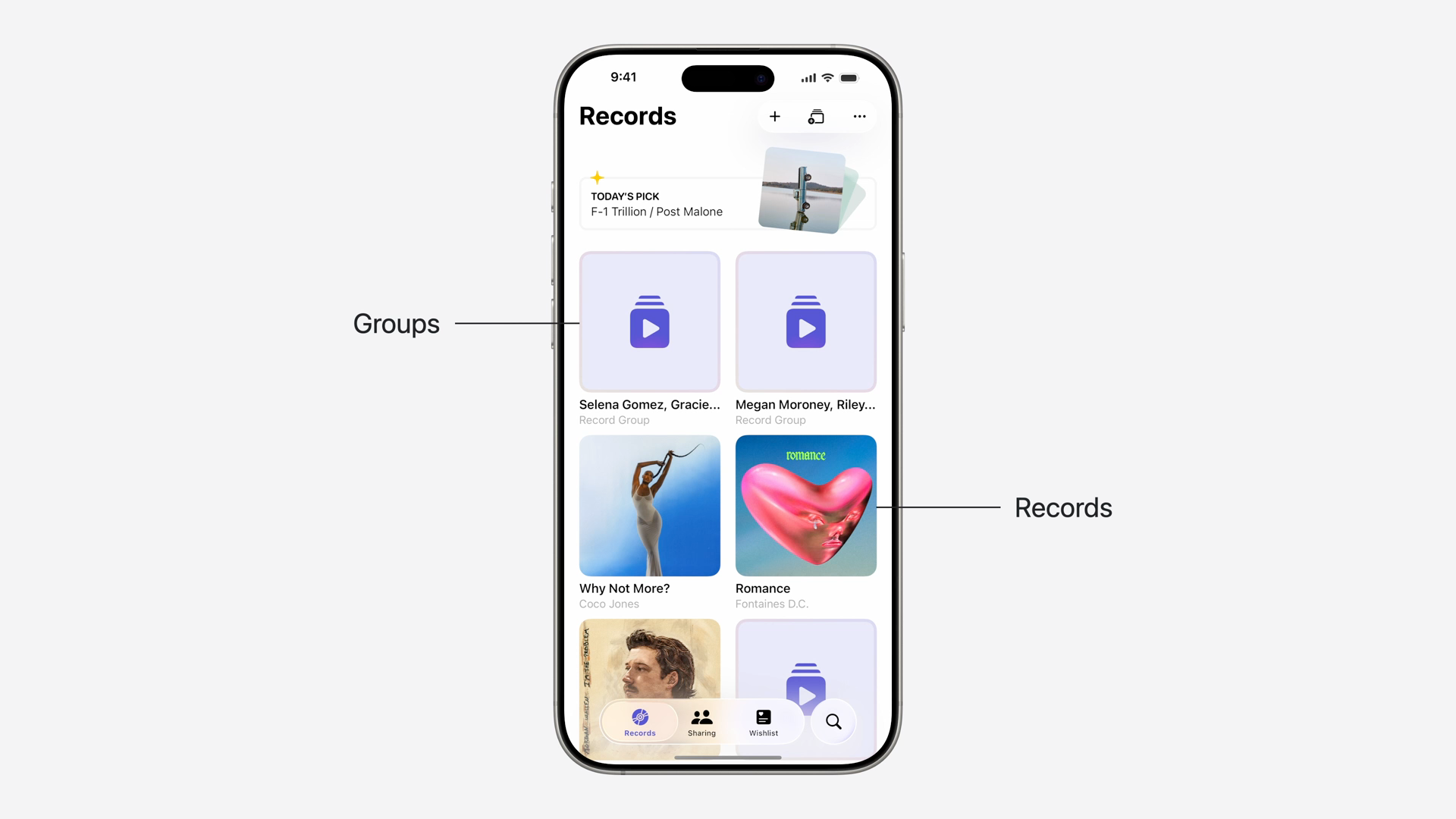
まずはユーザーがどこにいるかを伝えるべきなのに、メニューが目に入ってきます。
メニューは情報として曖昧で、一番最初に入ってくる情報としては適していない。

このタイトルは、ユーザーがどこにいるかの情報が分かりにくい。
見た目はこだわっているが、ユーザーにとっては有益な情報には思えない。

そして、最後にタブ名の「Records」が目に入り、自分がどこにいるか分かるが、伝えるには遅すぎる。
シンプルな操作性にするためにも、情報を整理して、優先順位をつけて、ユーザーが必要な情報にスムーズにアクセスできるようにする必要がある。

情報を整理するために、最初にアプリの機能とワークフローを全て書き出し、リスト化をする。

そして、ユーザーがどのように使うか想像する。その中で、どうやって使われるか、どのように役立つか、何が妨げになるかを考えながら、その答えをリストに追加していく。

それからリストの内容を整理して、不要なものは削除したり、機能の名前を再検討したり、機能のグループ化を実施する。

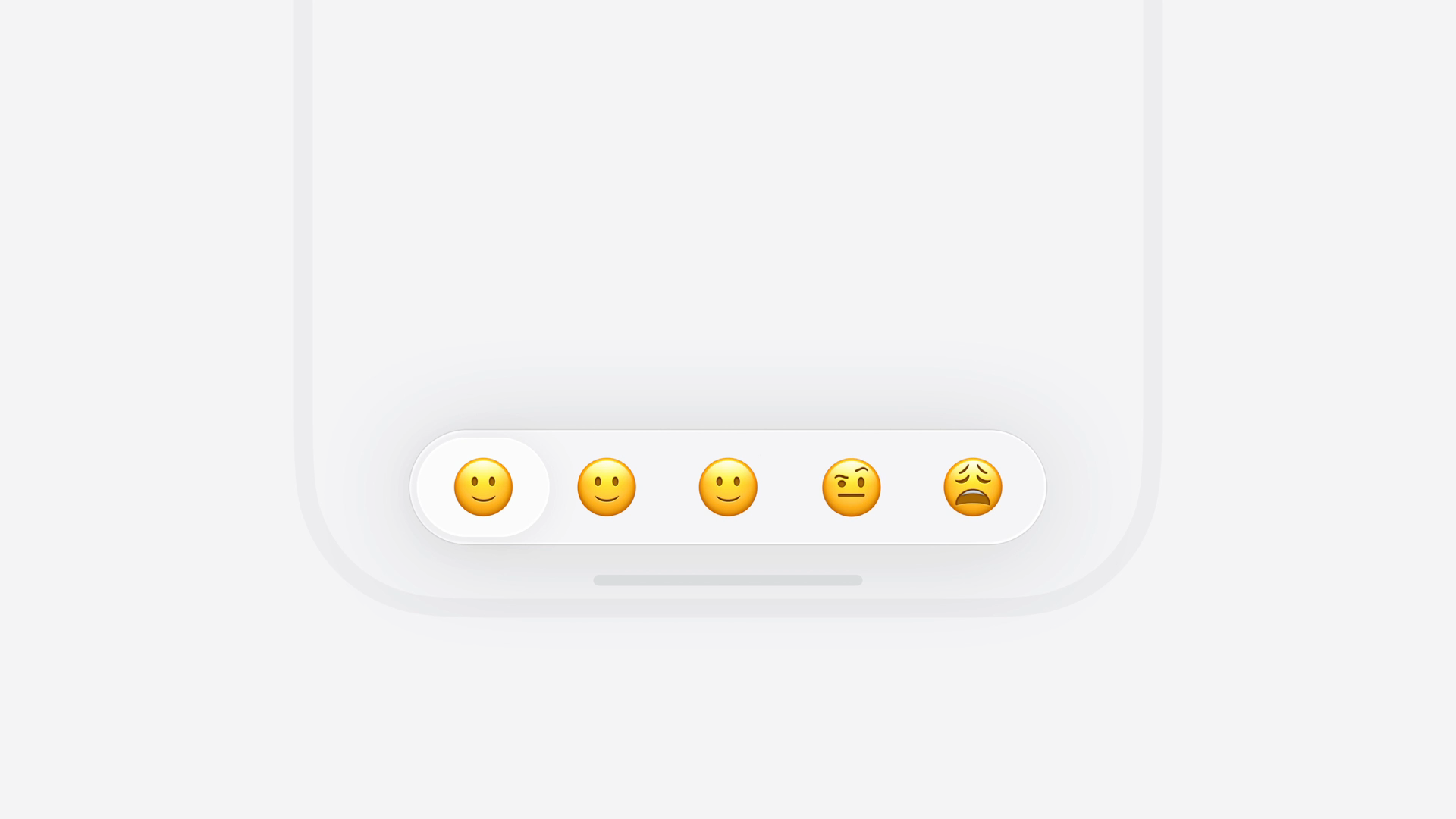
タブバーはアプリの主要な機能にアクセスするためのものですが、タブが増えれば増えるほどユーザーが考えることは増え、複雑になっていく。
このセッションの説明では、タブが5個になってしまうと😩になっていることから、タブ5個は避けた方がいいことでしょうか?
自分調べですが、確かにApple標準アプリではタブが5個のものはないように見えた。
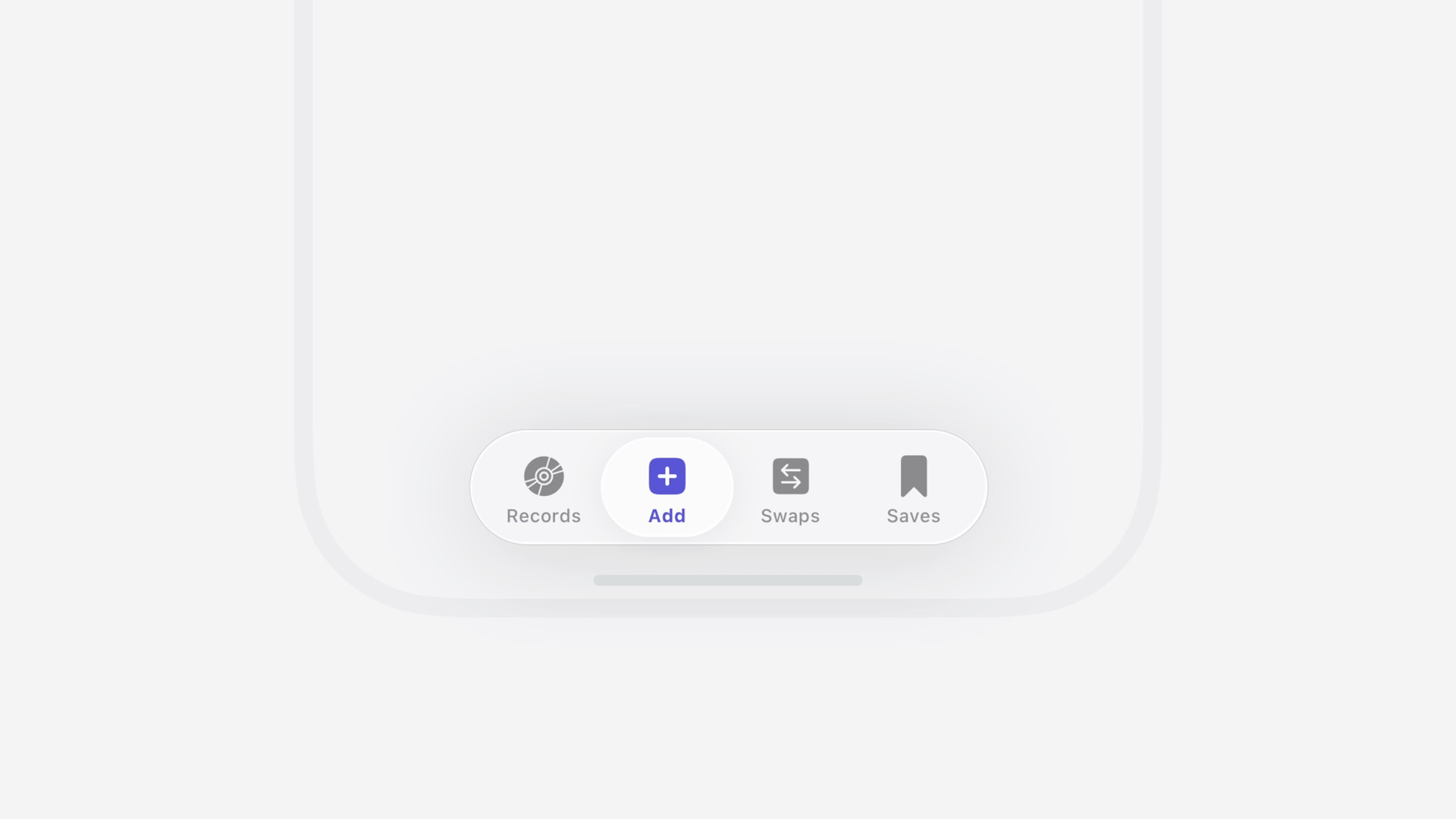
タブが多い場合は、不要なタブはないか?1つのタブに含めることができなか?を検討し、整理する。

タブにアクションを割り当てている場合は、そのアクションが最もよく使われるタブ内への移動を検討する。

タブを整理することでよりシンプルで親しみやすいものになる。

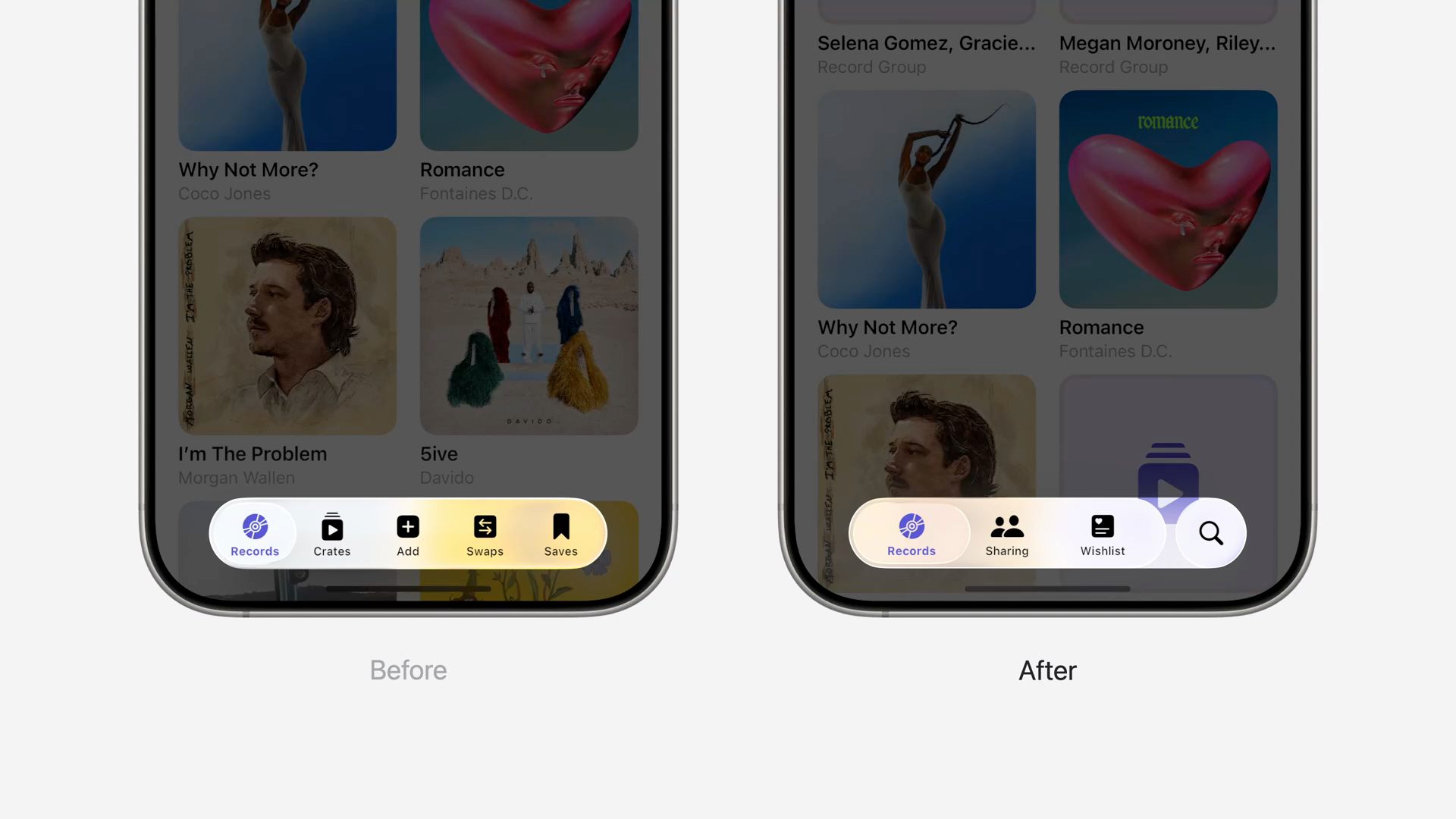
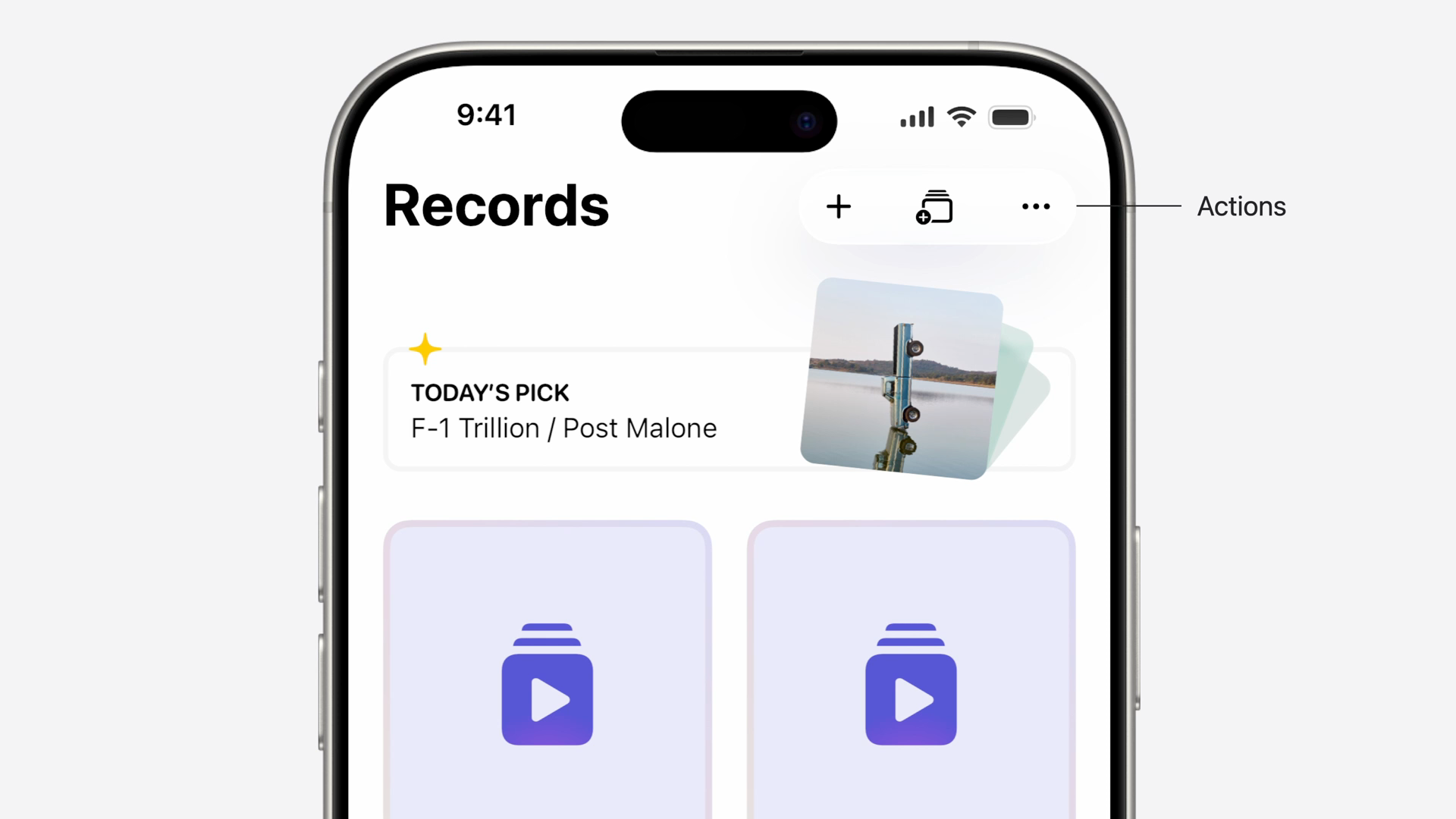
ツールバーには画面名を表示することでこの画面で期待することが明確になる。

ツールバーは、ユーザーが最も必要とする画面特有のアクションを配置するのに最適な場所。
今回の例では、タブバーから取り除かれていた追加ボタンがここに移動していました。
これがApple的な追加ボタンの配置場所のベストプラクティスということでしょうか?🤔
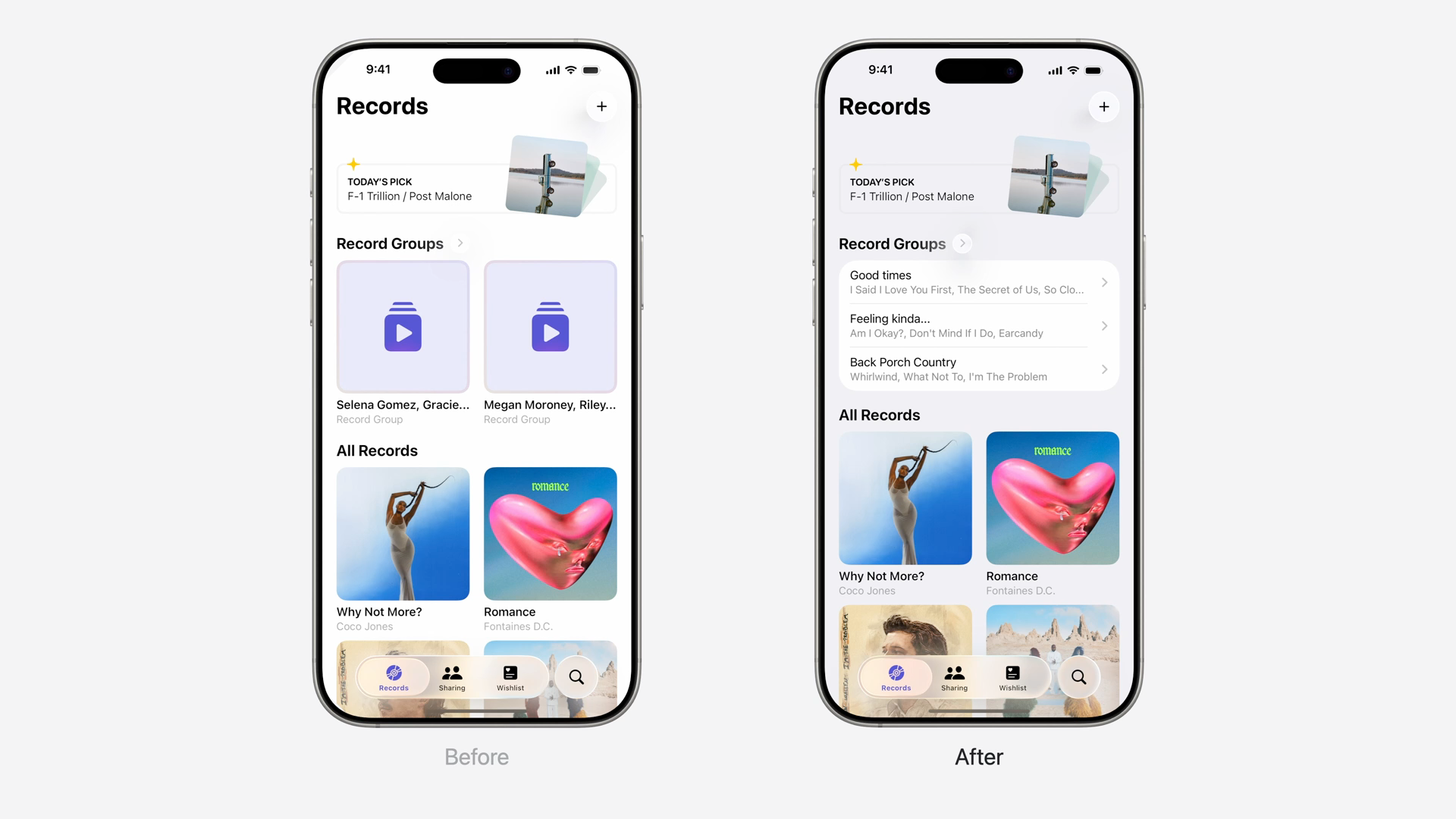
| Before | After |
|---|---|
 |
 |
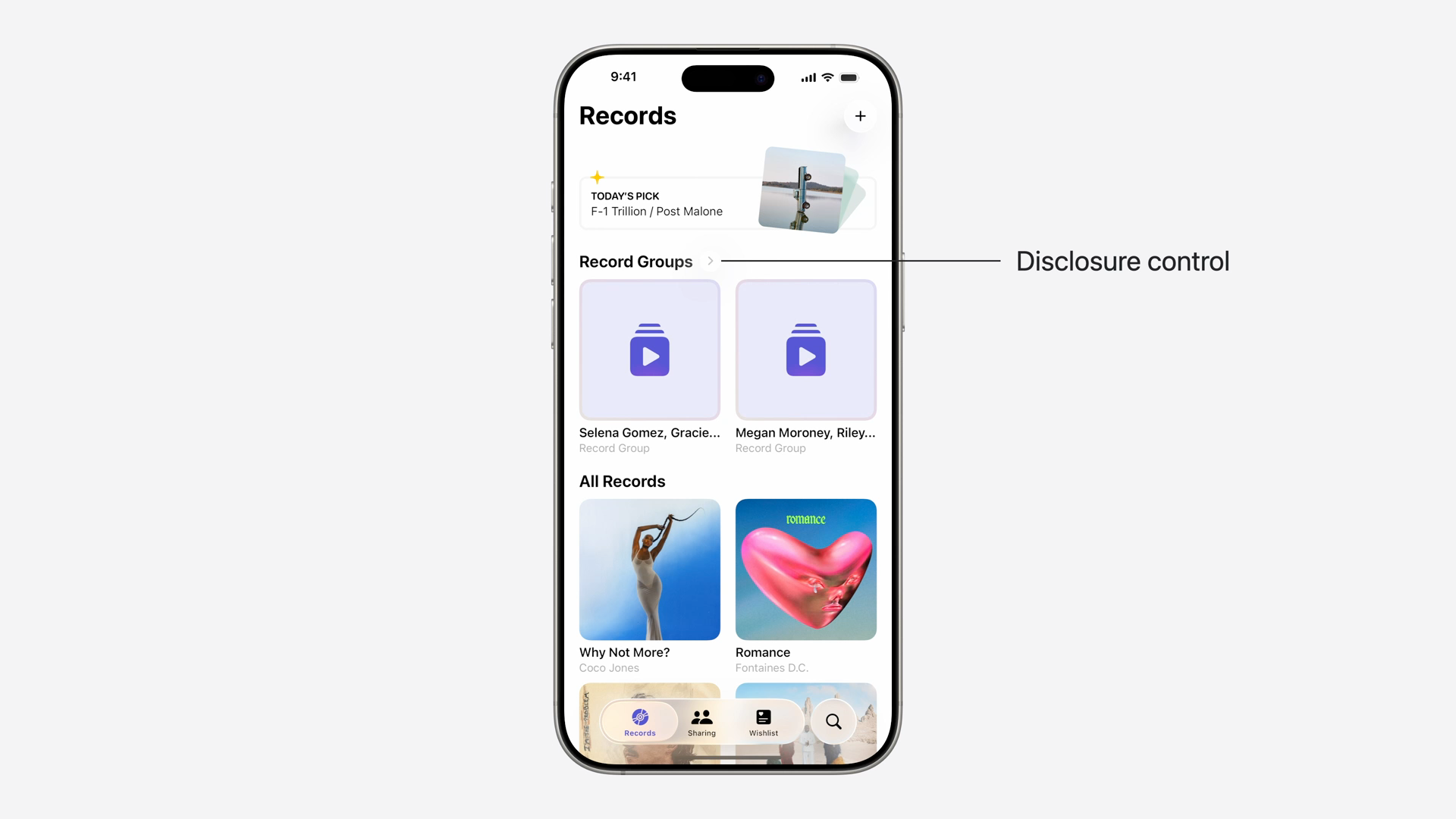
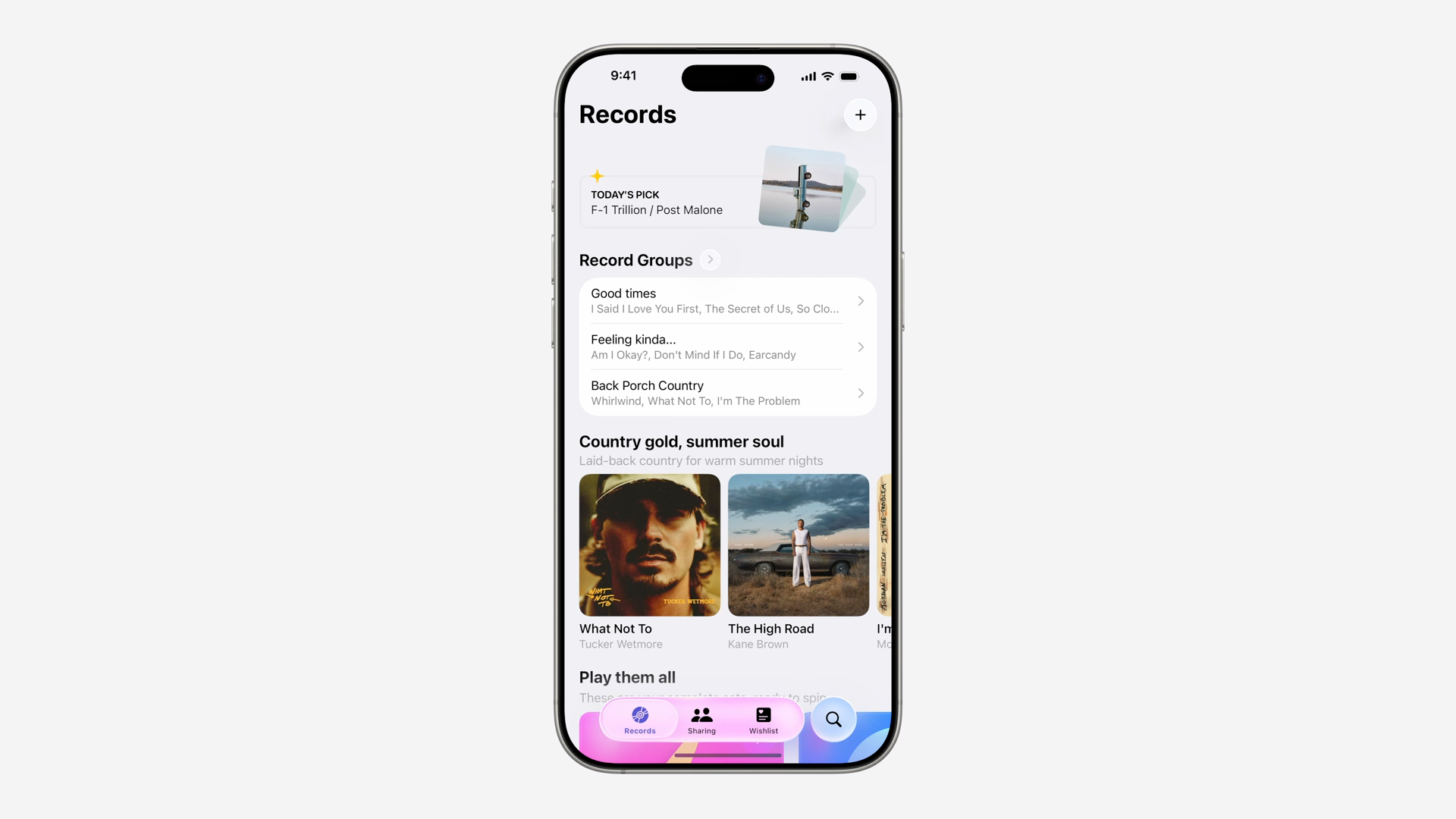
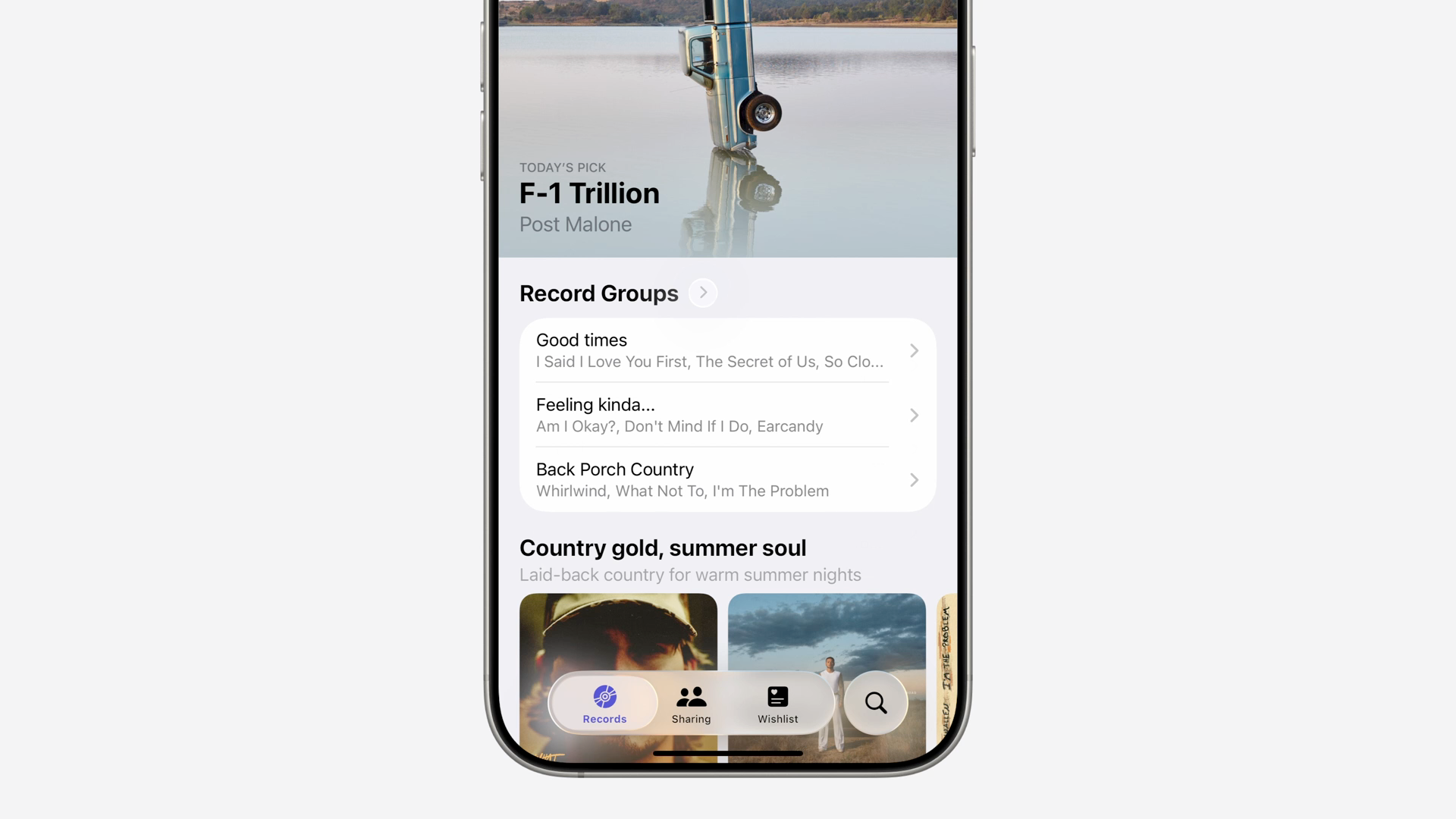
Beforeでは、アプリのコンテンツもが混在し、分かりにくかったが、「Progressive disclosure」という方法を用いて整理をしている。
Progressive disclosureは、最初にユーザーが操作を始めるのに十分な情報だけを表示して、操作を進めるにつれてより多くの情報を表示する方法。

リストにすることで長いテキストを表示可能できるなど情報を表示するのに効果的なケースもあるため、用途に応じてグリッドやリストを使い分けるのは大事そう。
この例では、リストにしたことでグリッドの時より垂直方向のスペースも少なくなり、より多くのコンテンツが表示できるようになっています。

大量のコンテンツをそのまま表示すると選択肢の多さからユーザーが疲れて、アプリを離れてしまう可能性もある。
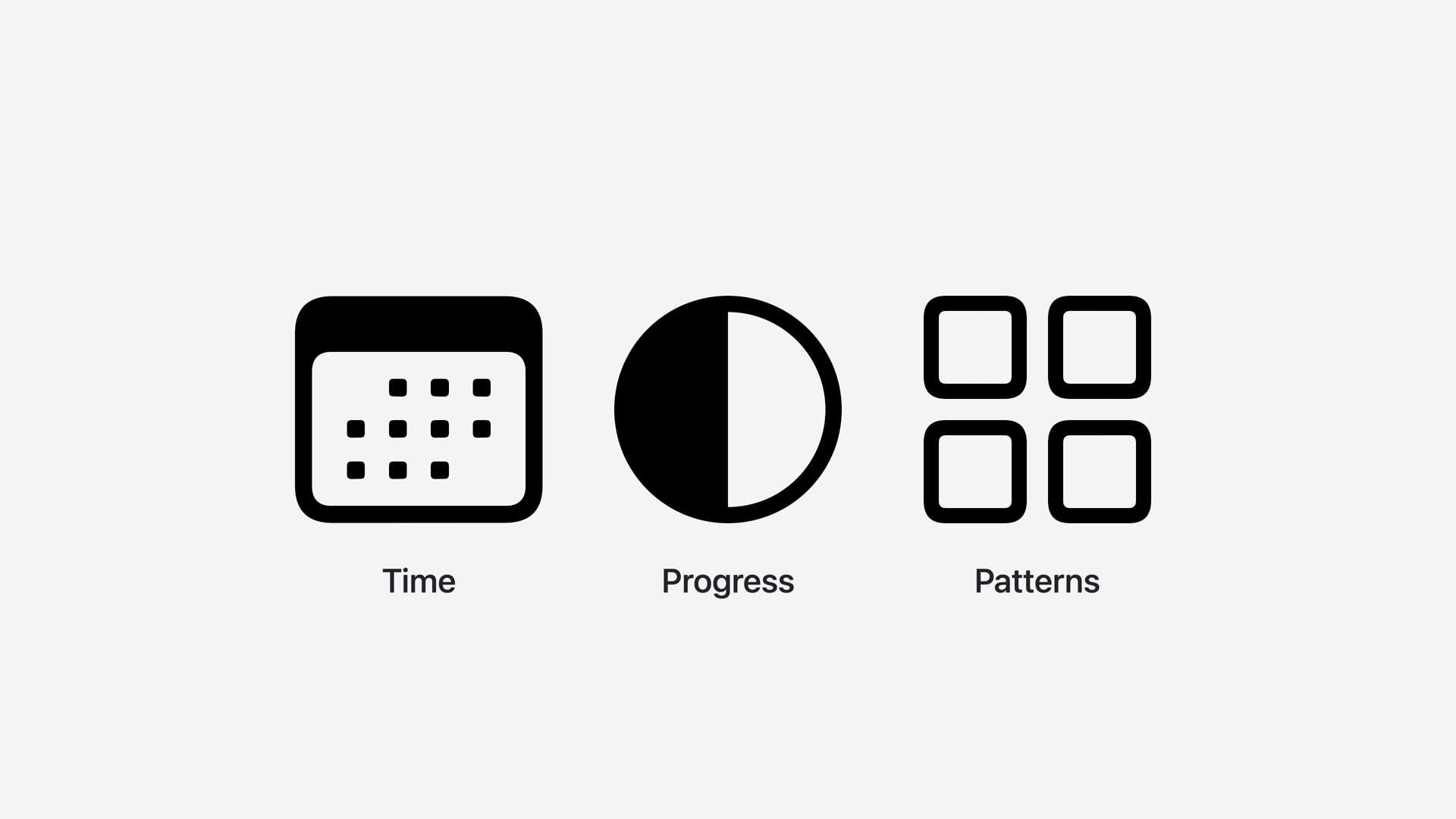
そのための表示コンテンツをグループ化するための整理整頓の手法の3つを紹介していました。
- 時間別 (例: 最近使用したファイル)
- 進捗状況別
- 関連商品などの関連性別

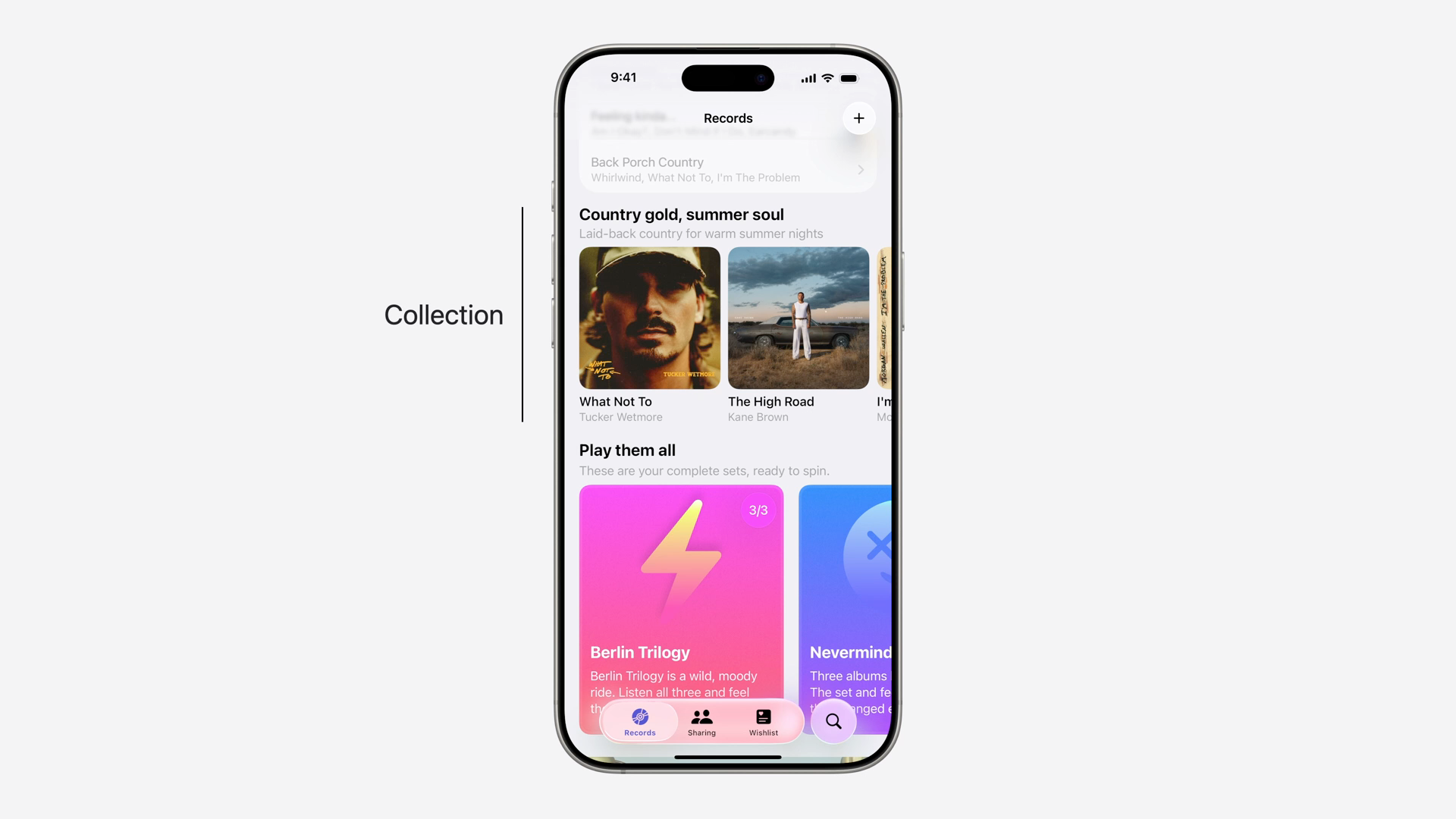
画像や動画の表示にはコレクションの使用を検討する。
表示のポイントは、
- アイテム間隔を一定に保つ
- テキストを多用しない

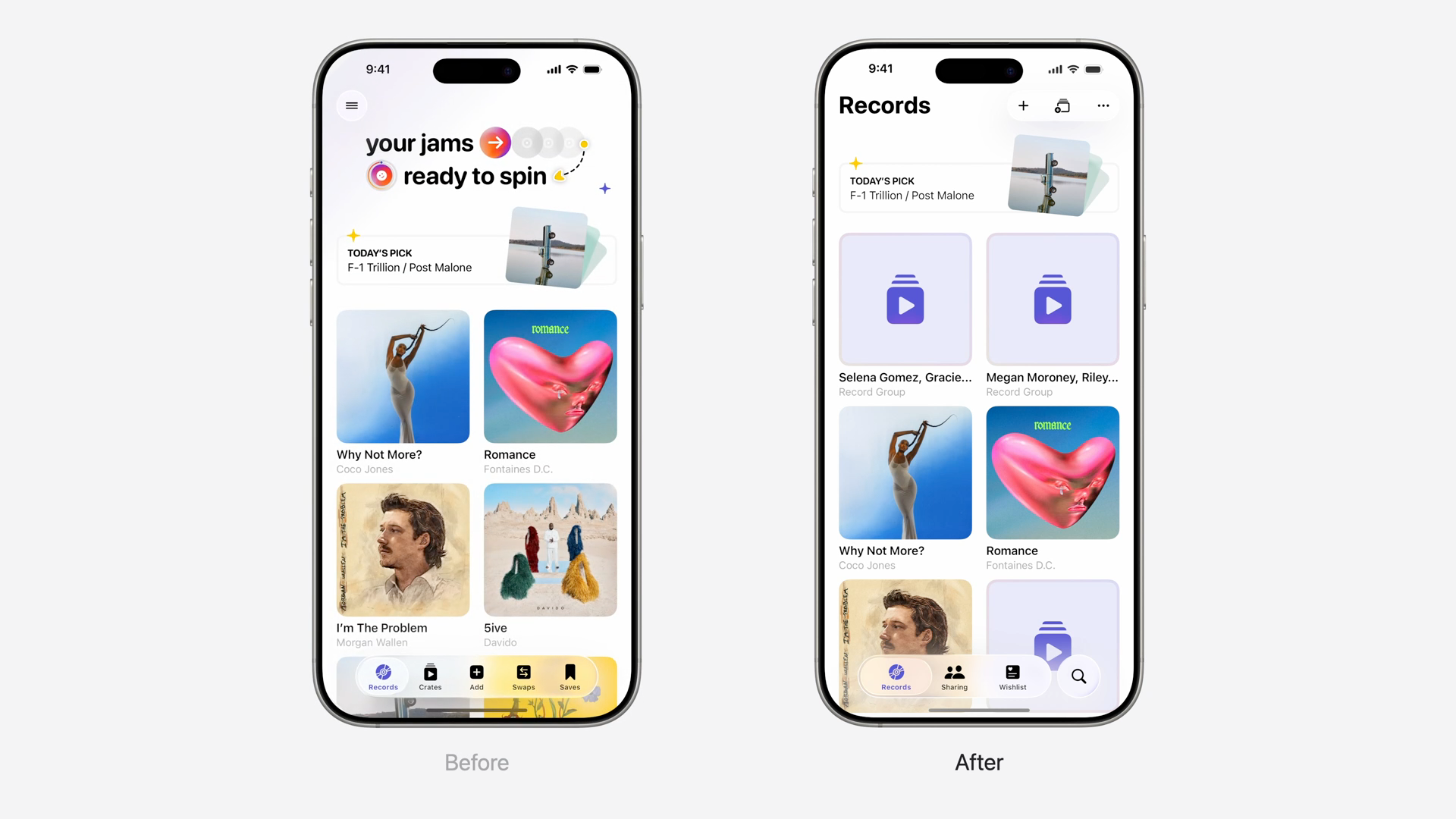
ビジュアルデザインはアプリの個性を伝えることのできる要素ですが、画面上でユーザーの視線を誘導し、重要な要素に導かせることもできる。
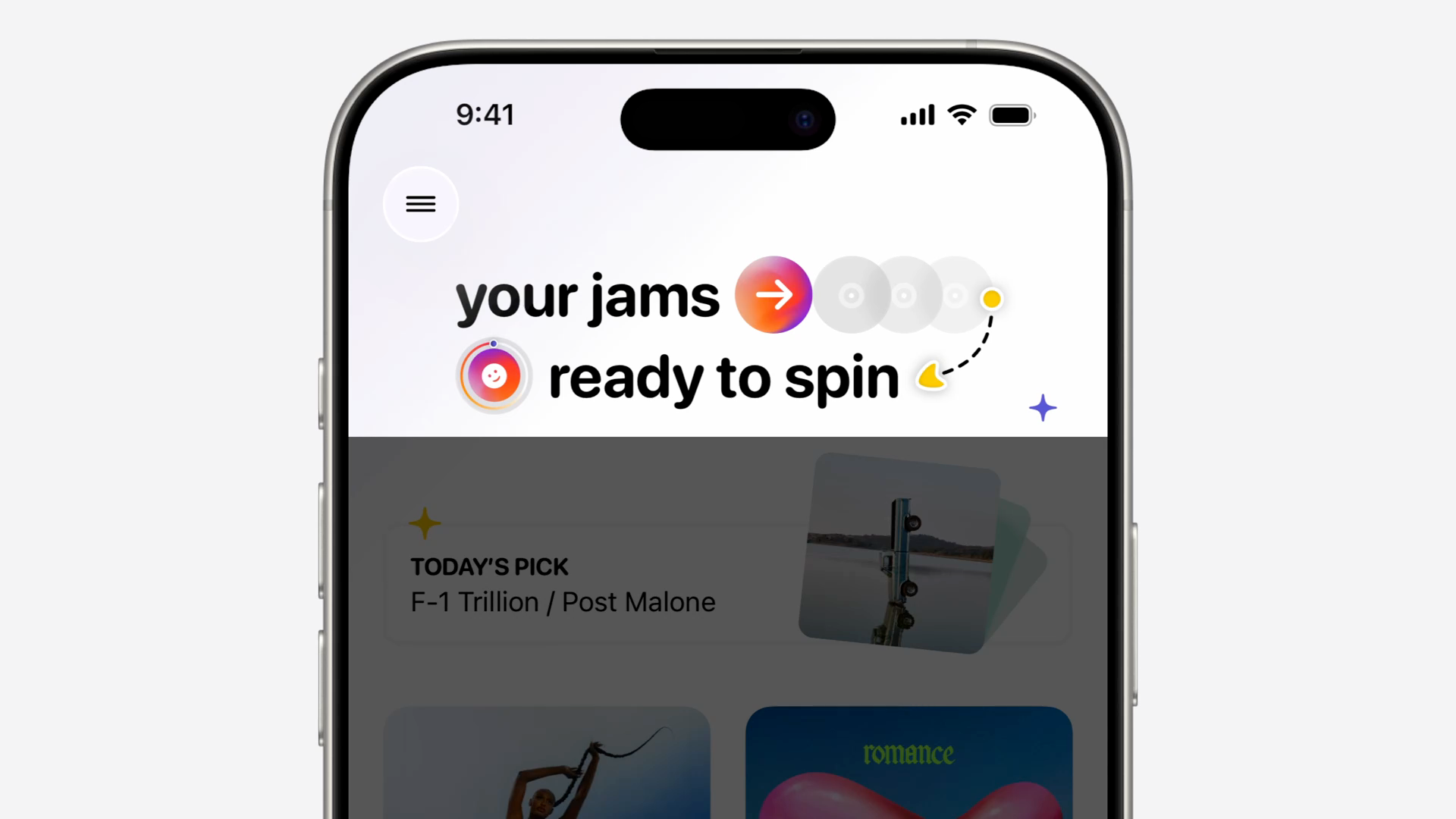
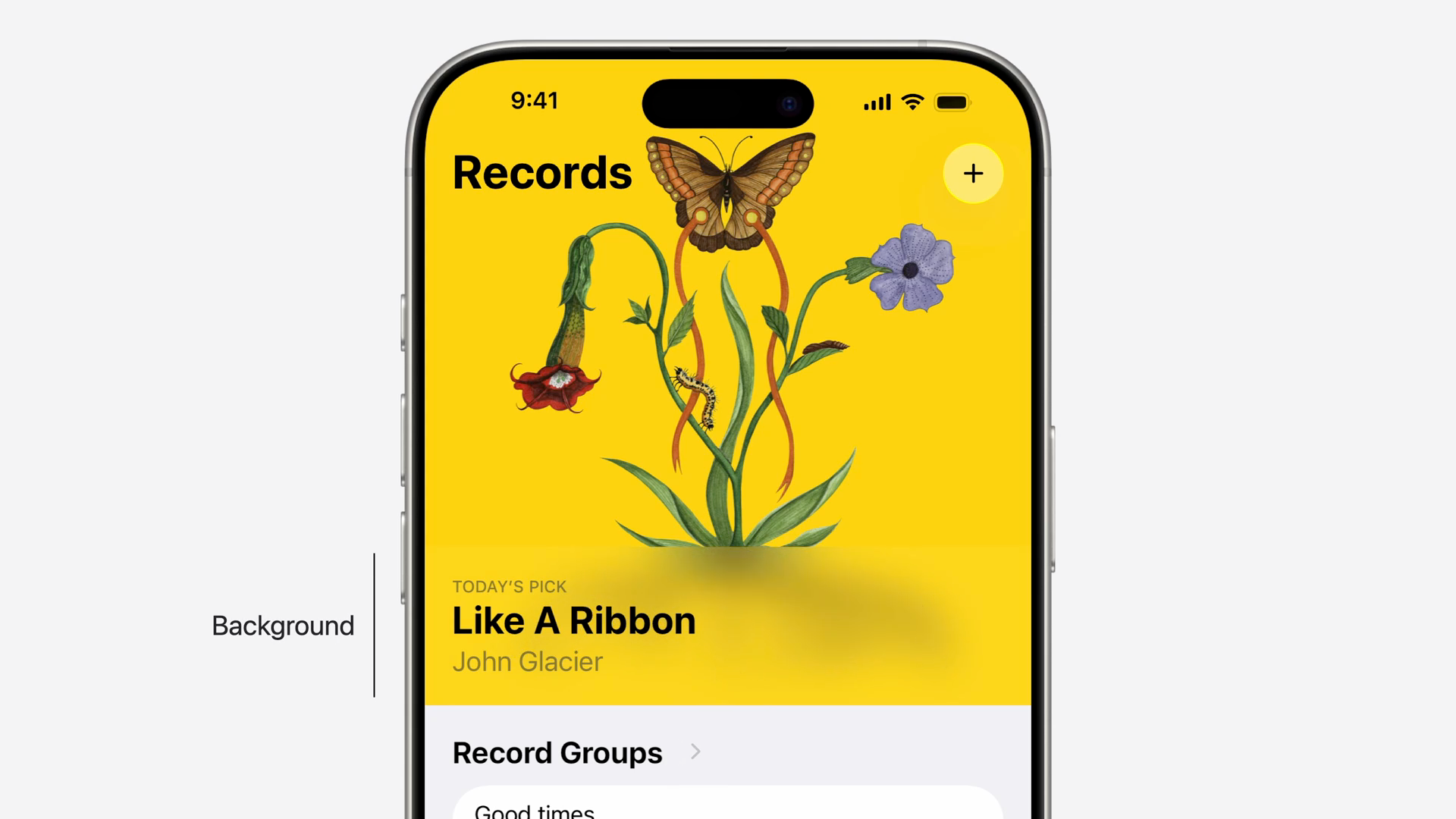
上記の画面で目を細めると中央下のコレクションに目が行きますが、この画面で一番最初に目に来て欲しい箇所は一番上の今日のTODAY'S PICKです。

文字を強調したり、視覚的なアンカーを作ることでユーザーの視線を誘導できるようになる。

画像にテキストが重なって見えにくい場合は、テキストの背後にグラデーションやぼかしを追加することで、読みやすさが増し、デザインの一体感も生まれる。
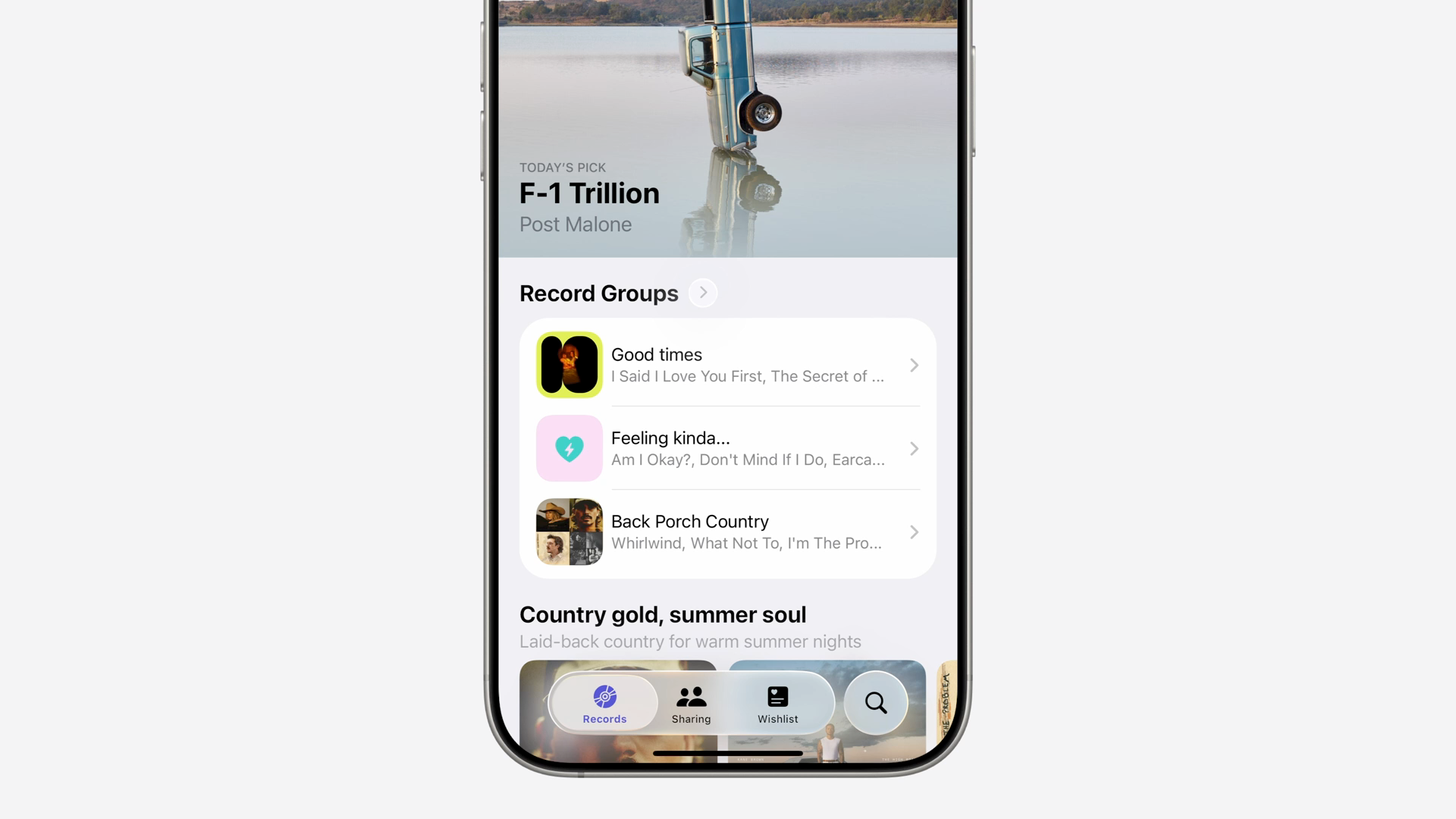
| Before | After |
|---|---|
 |
 |
情報を簡略しすぎると逆に伝わりにくくなったりするが、リストに画像を追加することで情報を分かりやすくすることができる。

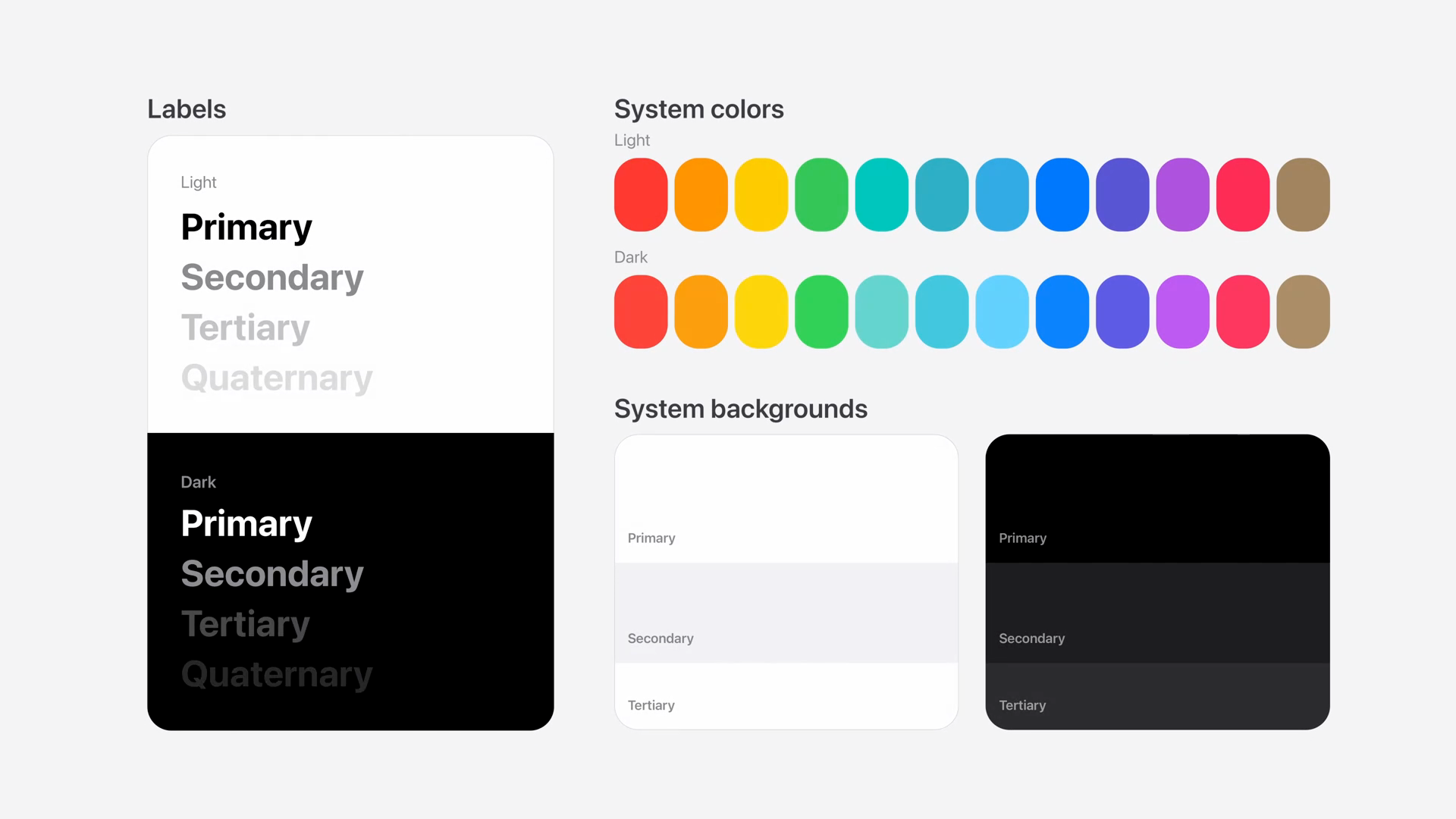
Appleのシステムカラーを使用することで、アプリ開発時に手間をかけずにダークモードやライトモードの切り替えなどの動的な変更を自動にしてくれる。
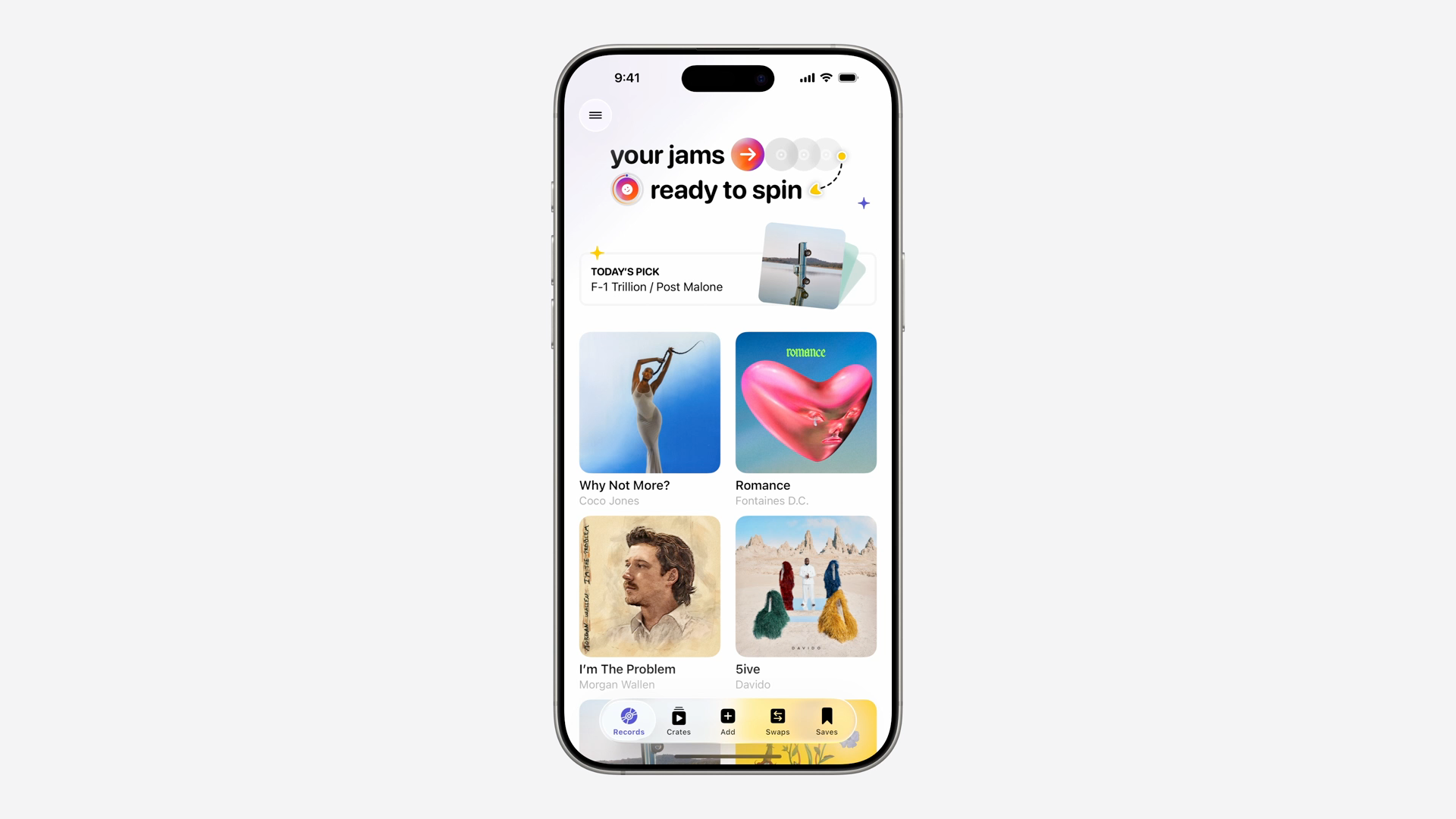
| 改善前 | 改善後 |
|---|---|
 |
 |
確かに全体的に分かりやすく、かっこいいアプリになった気がしますね!
次のステップとして見るべきセッションとして下記をおすすめしていました。
今回のセッションは個人的にとても興奮する内容だったため、その他のセッションもチェックしたいと思います!
おわりに
最近、アプリのデザインのことで悩み悶々とすることが多かったのですが、このセッションのお陰でとてもスッキリしました!
デザインに悩んでいる開発者の方にはぜひ実際のセッションを見ていただきたい内容でした。
デザインに唯一の答えはないということで、この学んだ基礎をベースに実際に試行錯誤を繰り返しながらより良いアプリ作りを目指していきたいと思います。
困った時はApple公式のアプリなどのデザインを見てヒントを得るのも良さそうです。
関連HIG