![[Xcode 5] Xcode 5のデバッグ機能 “Visual Debugger”](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_xcode5.png)
[Xcode 5] Xcode 5のデバッグ機能 “Visual Debugger”
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前回に引き続きXcode 5のデバッグ機能について見ていきます。
Visual Debugger
実行中のアプリケーションの変数の内容を表示する機能はXcode 4.6.3以前からありましたが、Xcode 5ではさらに強化されています。
Xcode 4.6.3でSingle View Applicationからプロジェクトを作成し、Xcode 4.6.3とXcode 5の両方で同じプロジェクトを動かしながら両バージョンの違いを見ていきます。(Visual Debuggerの「クイックルック機能」を試すためにAppDelegateクラスにUIImageのプロパティを追加し、バンドルした画像からインスタンスを生成するコードを追加しました。)
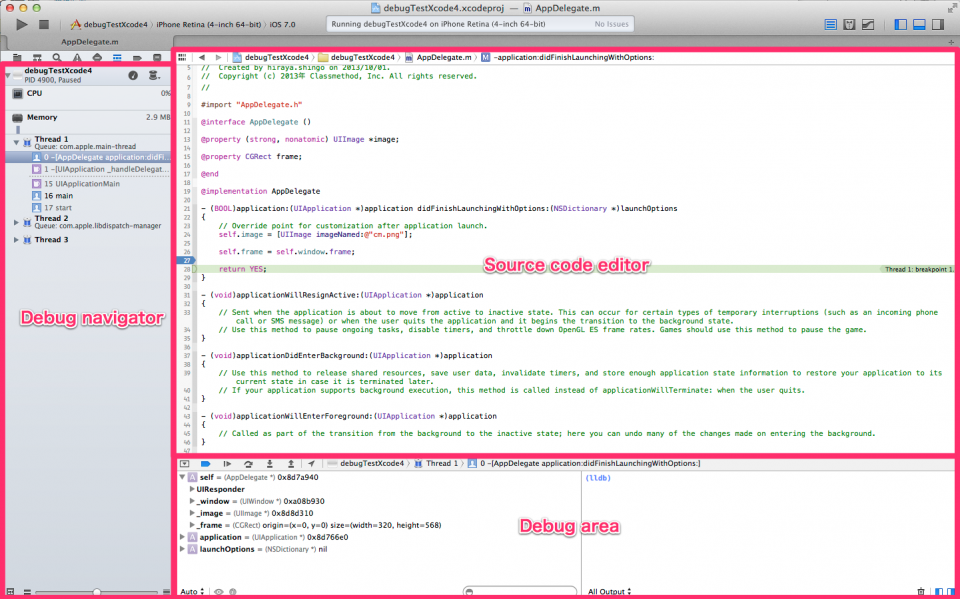
アプリの実行を一時停止した状態で、「Source code editor」と「Debug area」の変更点を見ていきます。

Source code editor
まずはSource code editorの違いを見ていきます。
Xcode 4.6.3
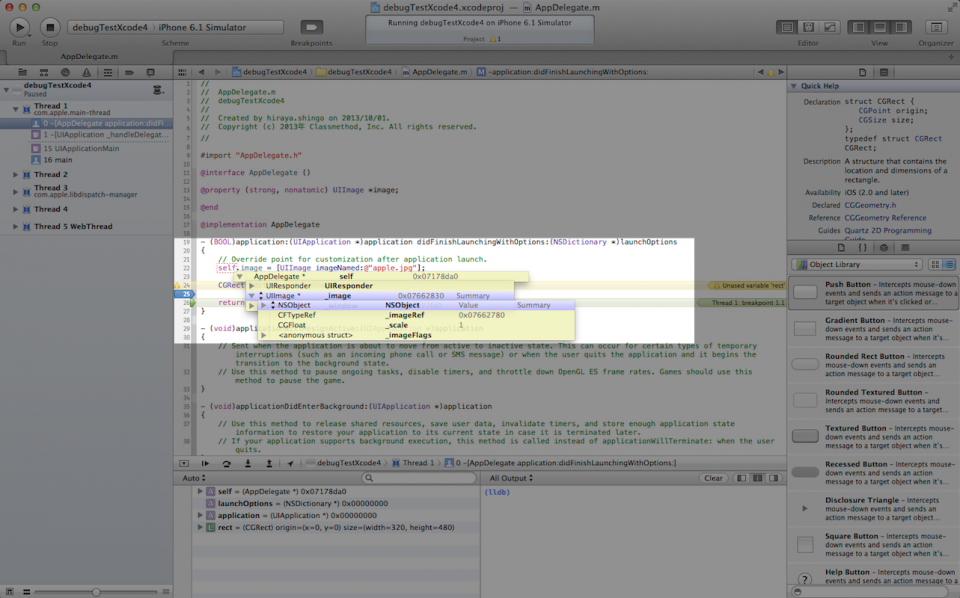
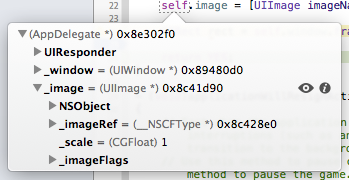
コードにマウスカーソルを合わせると表示される「データチップ」ですが、Xcode 4.6.3では下の画像のような表示になっています。
AppDelegateクラスのimageプロパティまで展開してみましたが、階層を展開するごとにViewが現れてそこに表示されるようになっており、少しごちゃごちゃしてしまいます。

Xcode 5
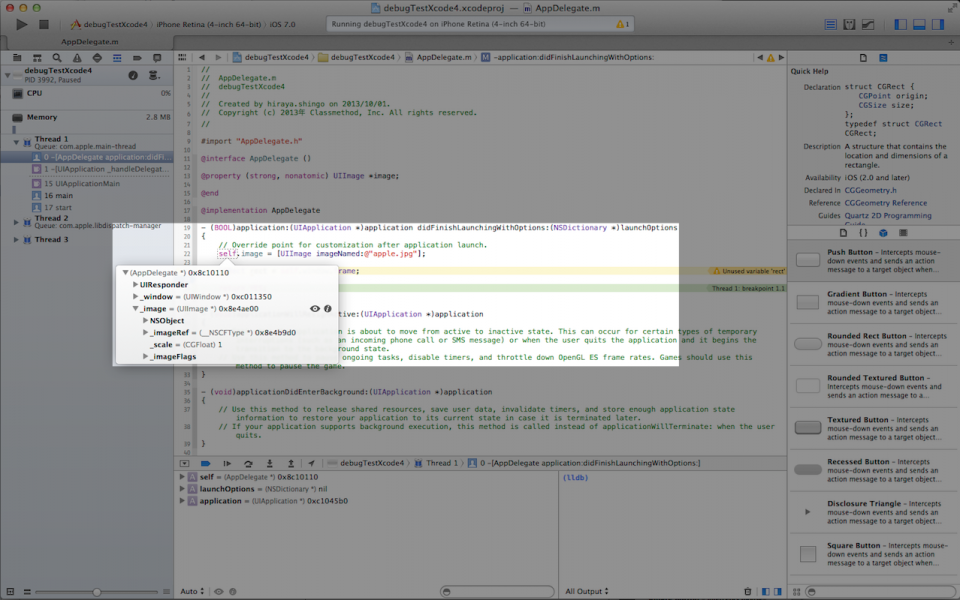
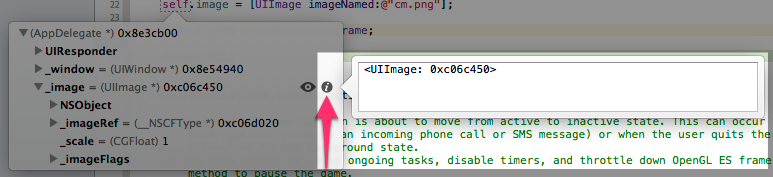
Xcode 5のデータチップは下の画像のような表示になっています。

こちらも同じく、AppDelegateクラスのimageプロパティまで展開してみました。
iOSのポップオーバーのような1つのViewに全て表示されるようになっています。Xcode 4.6.3よりも表示がスッキリしています。

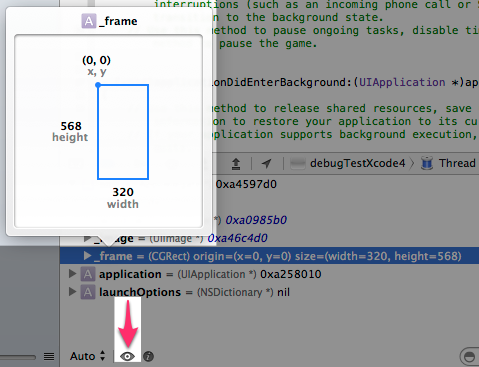
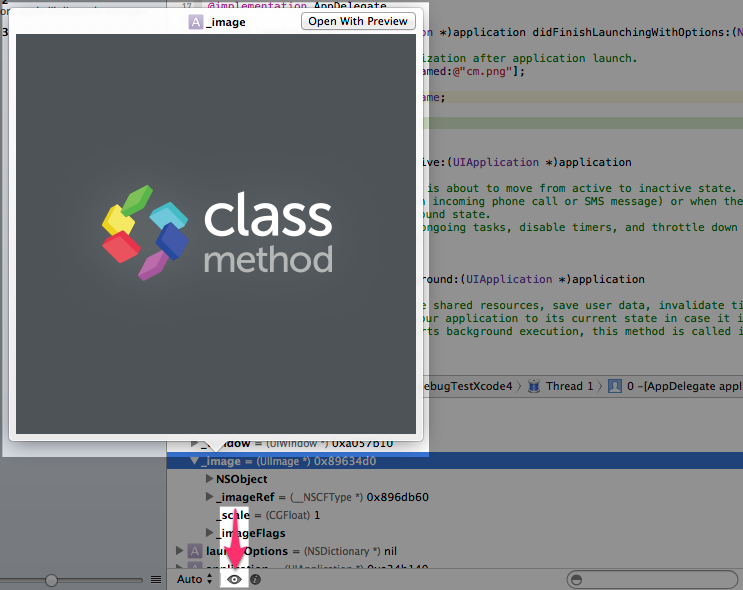
また、「クイックルック機能」が追加されており、画像などを簡単に確認できるようになっています。

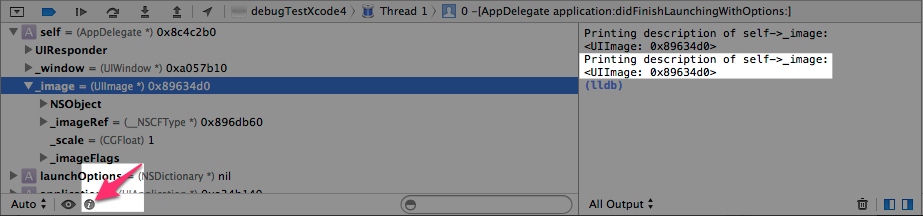
インスペクタアイコンをクリックすると追加の情報を表示できます。

Debug area
次にDebug areaを見ていきます。
Xcode 4.6.3
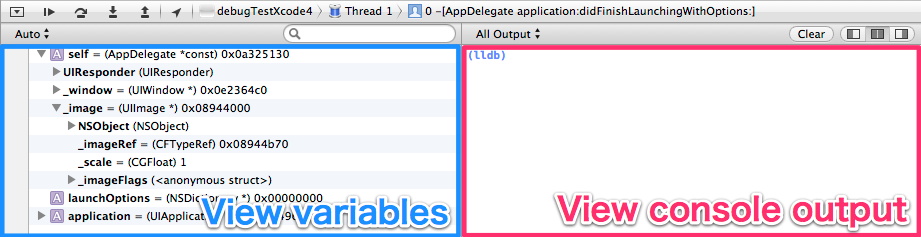
Xcode 4.6.3のDebug area は下の画像のような画面でした。 
Xcode 5
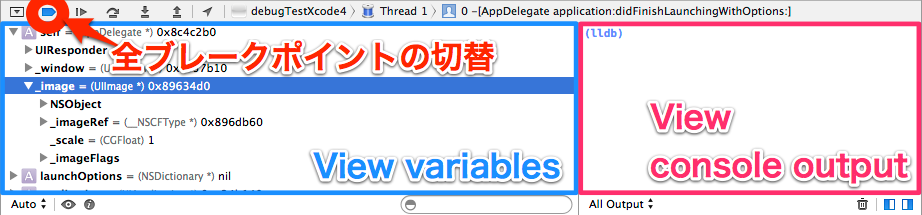
Xcode 5では画面構成が少し変更されました。
Debug area上部の左から2番めの青色のボタンは新たに追加されたもので、全てのブレークポイントのオン/オフ操作が行えるようです。

Source code editorの「データチップ」と同様に、「クイックルック機能」を使うことができます。

インスペクタアイコンをクリックすると追加の情報を表示できます。

まとめ
本記事では「Visual Debugger」について見ていきました。大きな変更ではありませんでしたが、画像のプレビューができるようになったことは地味に便利だと思いました。