
Cacooで作成したダイアグラムをブログ記事に埋め込んでみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
Cacooは、ヌーラボ社が提供するビジュアルコラボレーションツールです。プロジェクトでシステムの構成図などを作成する際に私もよく利用しています。
今回は、Cacooで作成したダイアグラムをブログ記事に埋め込んでみました。
手順
ダイアグラムの公開と、公開リンクの取得
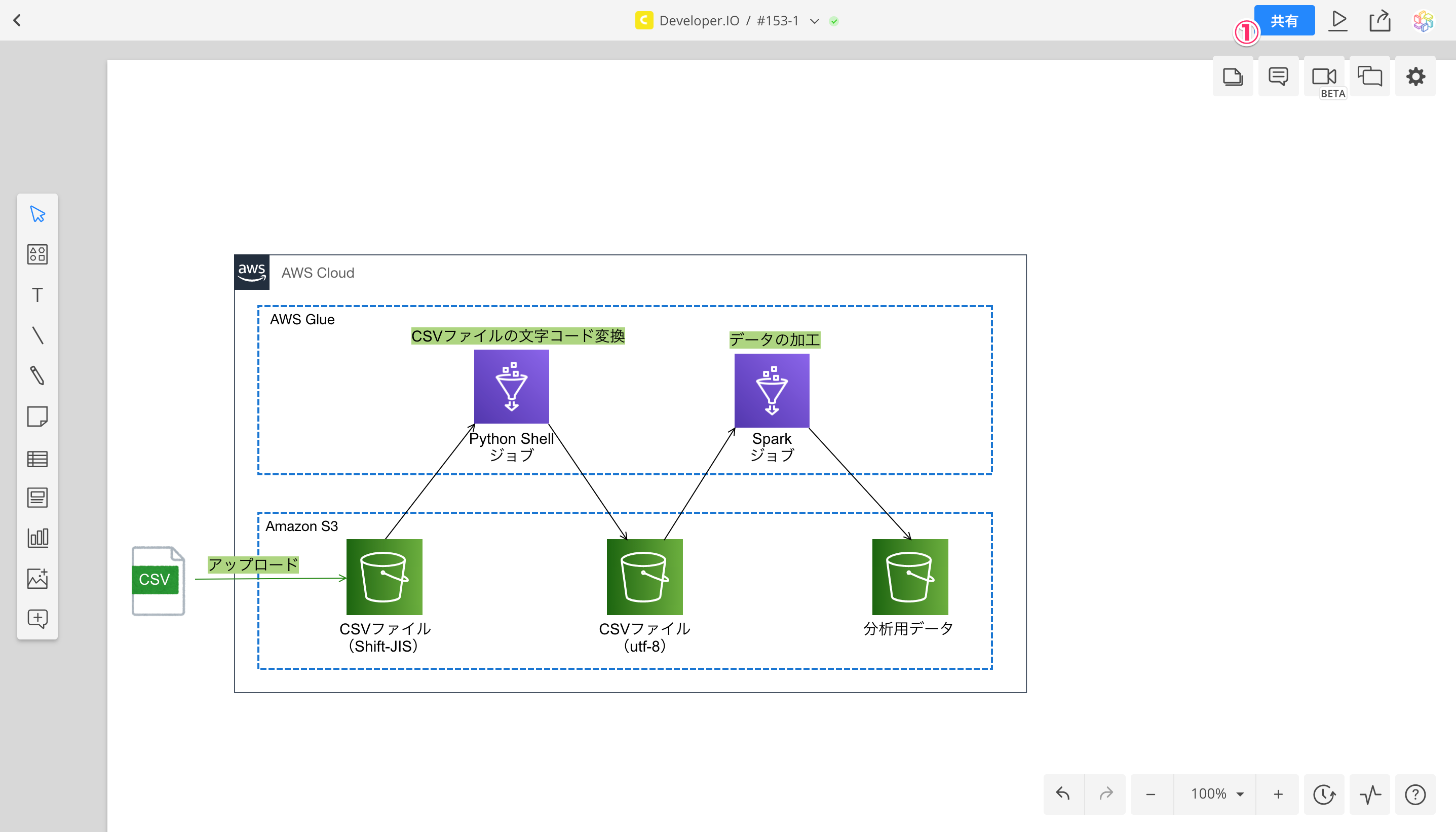
Cacooで埋め込みたいダイアグラムのページを開き、画面右上の[共有]をクリック。

ダイアログが開くので、[図へのリンク]タブで[公開リンク]を有効にし、[リンクを作成する]をクリック。

[画像リンク]の[リンクをコピー]をクリック。すると公開リンクのURLがクリップボードにコピーされます。

これでダイアグラムを公開し、公開リンクのURLを取得できました。
ダイアグラムをブログに埋め込む
マークダウンの場合は、ブログへの埋め込みは下記のように記述します。

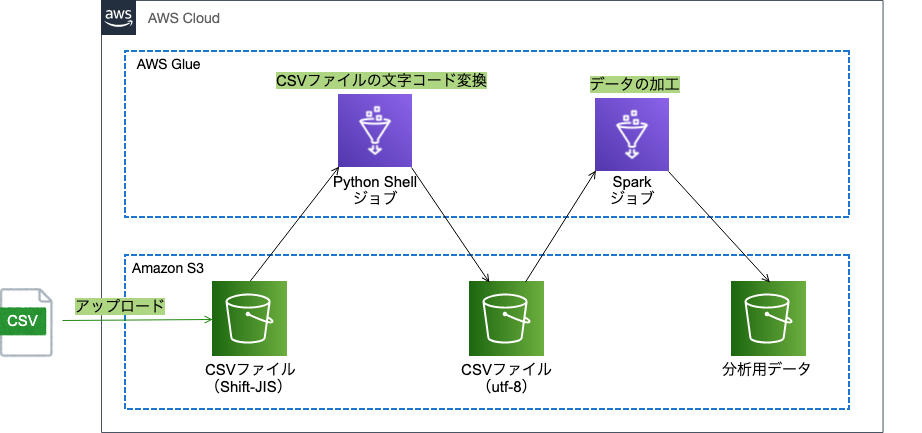
実際に埋め込んだダイアグラムが下記になります。ちゃんとオブジェクトがある範囲だけ過不足なく表示されていて良いですね。

公開後にCacoo側で行ったダイアグラムの変更もちゃんと埋め込みの表示に自動で反映されるのもとても良い感じです。
おわりに
Cacooで作成したダイアグラムをブログ記事に埋め込んでみました。
私はブログをそれなりに書くのでこういう所で執筆を効率化できるのは助かりますね。
参考
以上







