スマートフォンサイトのパフォーマンスチューニング
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
スマートフォンサイトのパフォーマンス測定とチューニングに関して調べたことをまとめます。
パフォーマンス測定のツールはKeynote社のMITEを使用します。MITEのバージョンは2.3で試しています。
MITEは性能テストの他に自動テストなどを行えるテストツールです。
MITEのインストール
まずはMITEのインストールからです。
MITEは以下のサイトからインストーラーをダウンロードできます。
http://mite.keynote.com/
無料でダウンロードできますがアカウントを作成する必要があります。インストール後、起動すると以下のようなダイアログが表示されます。
ここには作成したアカウントのユーザー名とパスワードを入力します。
起動した後ですがスマートフォンの端末情報(Profile)を最新に更新するかどうかを聞かれると思います。
最新に更新する場合は"はい"をクリックします。更新には数分かかります。
サイトを評価する
準備ができたので早速、スマートフォンサイトを開いてみましょう。
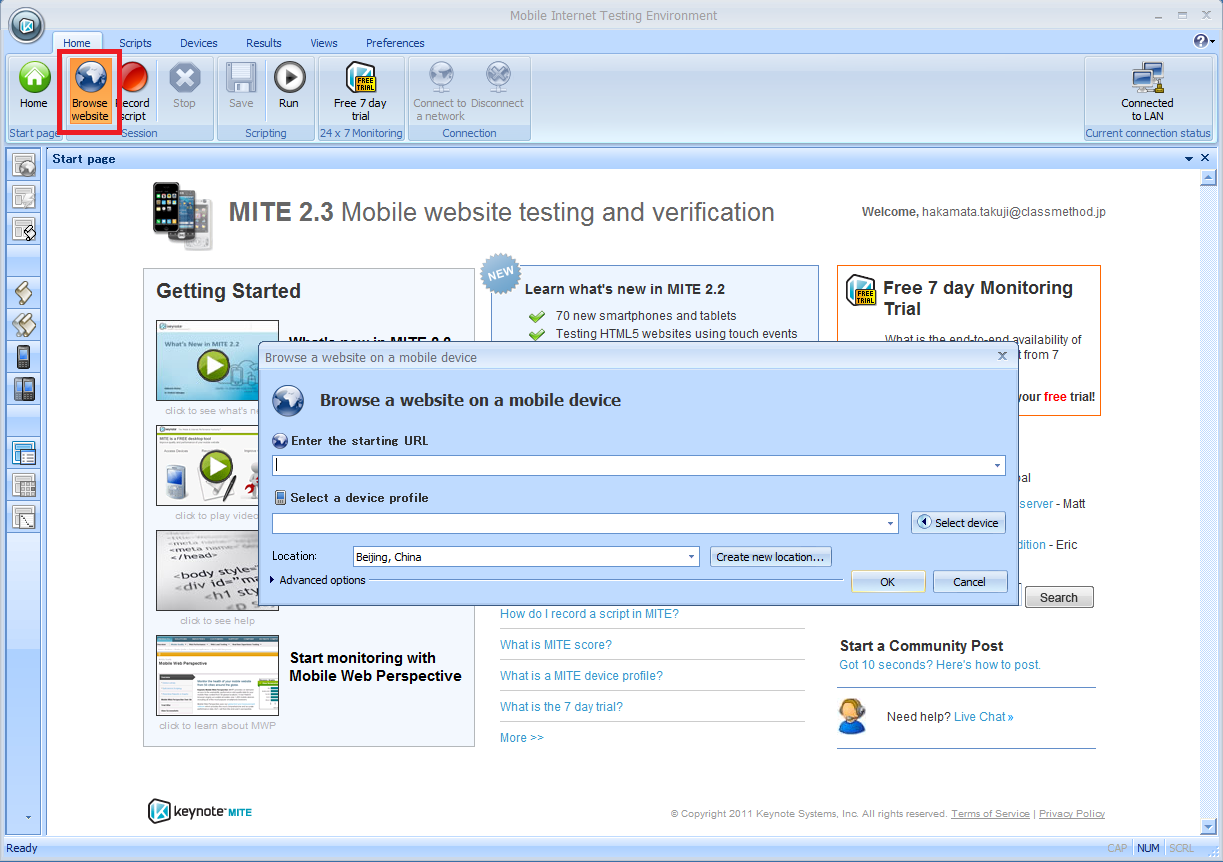
左上のBrowse websiteというボタンをクリックするとダイアログが表示されます。
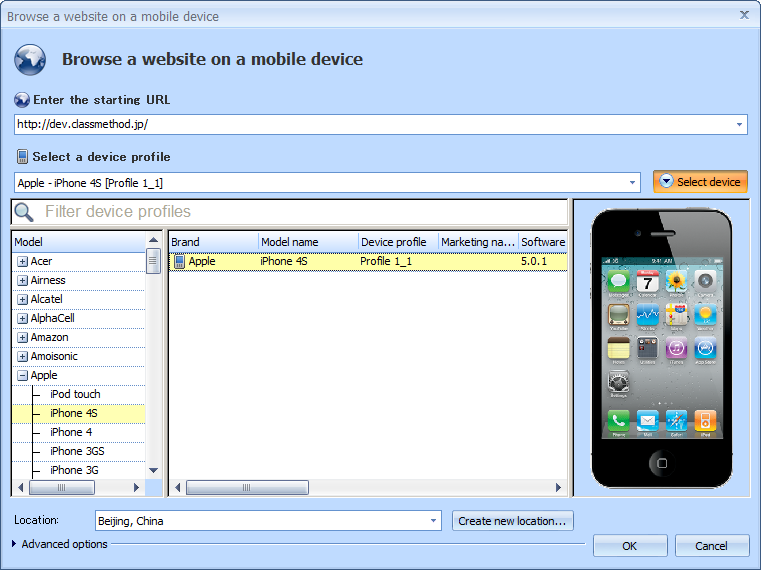
サイトのURLとシミュレータの機種、OSのバージョン、どこからリクエストを送信するのかを設定します。
あるサイトにいくつか機種を変えて通信してみましたが同じスコアだったのでシミュレータの機種はスコアを算出するのには関係なさそうです。
Locationは無料版のMITEの場合、LAN経由で通信しているので場所を変えても結果は変わらないと思います。
私は使ったことはないのですがMITE Proでは携帯の通信網を使ってパフォーマンスを計測することができるそうです。今回は
- サイトのURL:このブログのURL
- シミュレータの機種:iOS 5.0.1のiPhone 4S
- リクエストを送信する場所:Beijing,China
で試してみます。
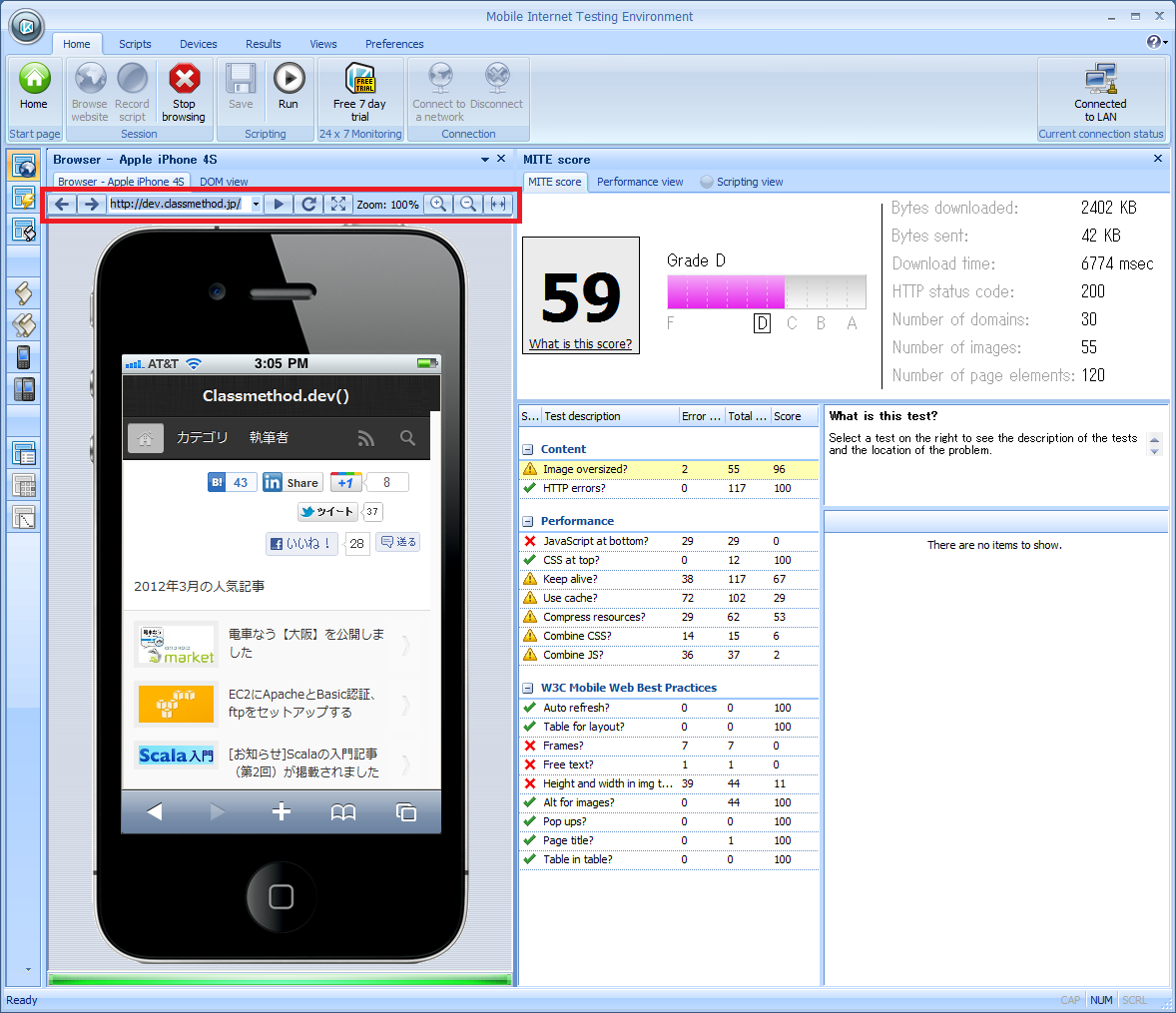
OKボタンを押すとシミュレータが表示され指定したURLのサイトが表示されます。シミュレータ上に表示されているサイトのリンクなどはクリックすることが可能です。
前の画面に戻ったり再読込み、拡大縮小する場合は赤枠で囲まれているボタンを使います。ハードウェアキーは使えません。
右側にはサイトのスコアとスコアの内訳が表示されます。内訳を見るとパフォーマンスに関係ない項目もあるのでパフォーマンスだけのスコアではなさそうです。
MITE Scoreを見る
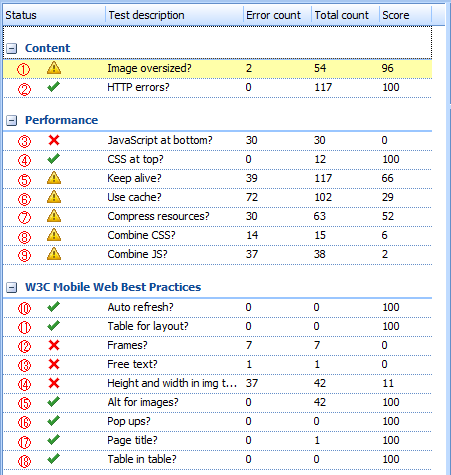
それではスコアの内訳を1つずつ見ていきましょう。
Performanceの一覧でErrorの出ている項目を修正することによってパフォーマンスが向上します。
Content
①サイズオーバーの画像はあるか?
②HTTP通信のエラーはあるか?(ステータスコードが200以外の場合、エラーになります。)
Performance
③scriptタグがHTMLの最後の方にあるか?(最後の方にない場合、エラーになります。)
④スタイルシートへのリンクがheadタグ内にあるか?(headタグ内にない場合、エラーになります。)
⑤複数のリクエストを同じTCPコネクションで処理しているか?(WebサーバのKeepAlive属性がOffの場合、エラーになります。)
⑥HTTPのレスポンスヘッダにExpiresが設定されているか?(Webサーバで有効期限を設定していない場合、エラーになります。)
⑦JavascriptやCSSなどを圧縮しているか?(圧縮していない場合、エラーになります。)
⑧CSSファイルが1つのファイルに結合されているか?(結合されていない場合、エラーになります。)
⑨Javascriptファイルが1つのファイルに結合されているか?(結合されていない場合、エラーになります。)
W3C Mobile Web Best Practices
⑩自動リフレッシュしていないか?
⑪テーブルレイアウトを使っているか?
⑫フレームは使っていないか?
⑬フリーテキストがあるか?(textareaタグがあるとエラーになります。)
⑭imgタグに幅と高さを指定しているか?
⑮imgタグにalt属性は指定しているか?
⑯別窓表示はあるか?
⑰ページタイトルは適切な長さか?
⑱tableタグを入れ子にしていないか?
これらを見ると
- どれだけWebサーバへのリクエストの回数を減らせるか
- どれだけダウンロードするファイルサイズを小さくできるか
の2点が大きくパフォーマンスに影響しそうです。
この2点はスマートフォンサイトのパフォーマンスに限ったことではありませんが、通信速度が遅い携帯の通信網ではより重要といえそうです。
W3C Mobile Web Best PracticesというのはW3Cが公開しているMobile Web Best Practicesに沿っているかどうかです。
この他にもスペースを埋めるための画像は使わない、画像が固定サイズの場合はサーバでリサイズする、
など役に立ちそうな情報もあるので確認をお勧めします。
Performance Viewを見る
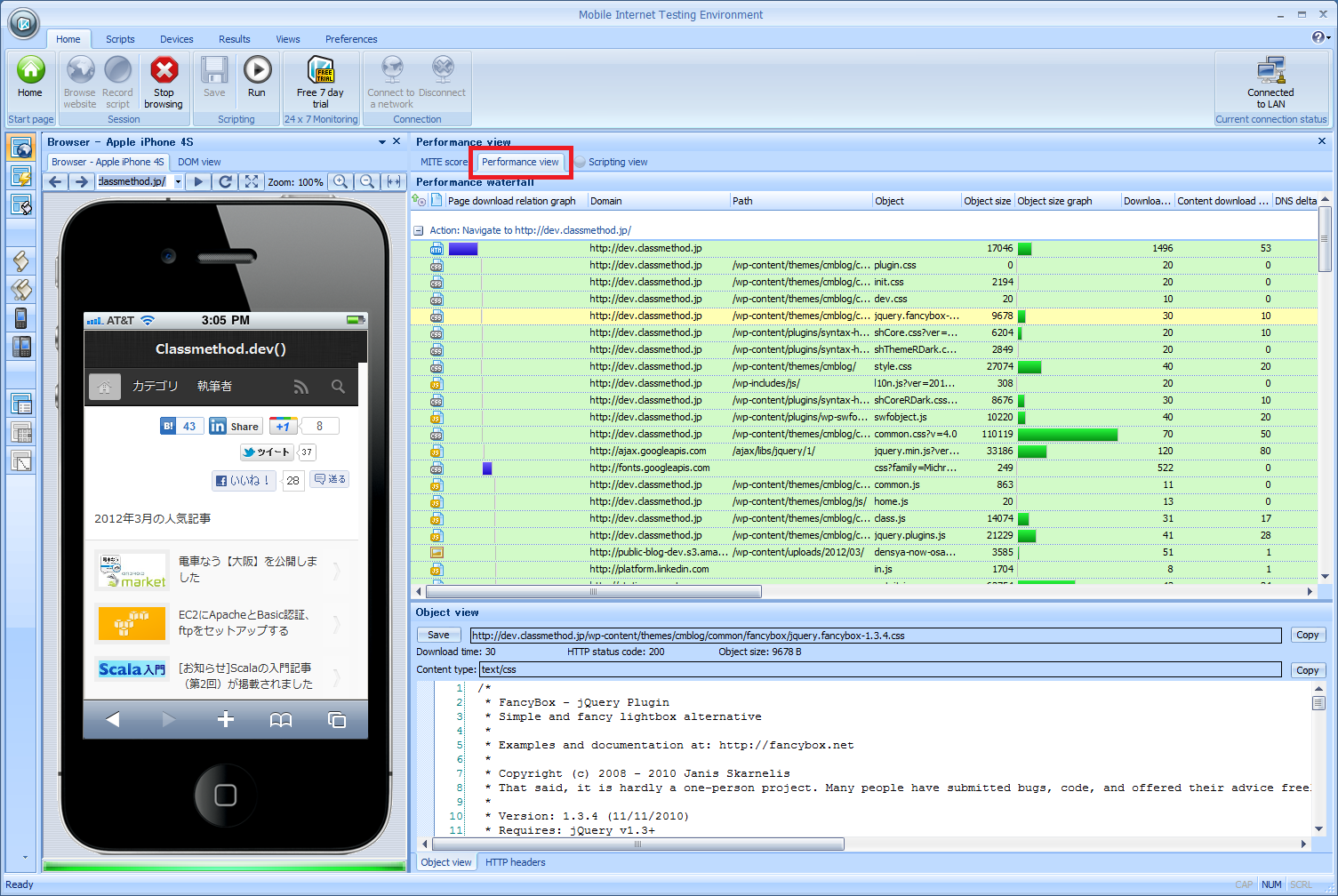
次にパフォーマンスビューを見てみましょう。赤枠のタブを選択するとパフォーマンスビューに切り替わります。
このビューでは表示されるまでにどこのドメインから何をダウンロードしてどのくらい時間がかかったのかを処理順に見ることができます。
処理時間やファイルサイズがグラフで表示されるのでどこがボトルネックなのか視覚的に確認できます。
チューニングしてもボトルネックが改善されない場合はAmazon CloudFrontなどのCDN(Content Delivery Network)を利用するのも効果的だと思います。
Performance waterfallのヘッダー上で右クリックすると表示するカラムを選択できます。
Performance waterfallで選択したファイルの内容がObject Viewに表示されます。
調べたことは以上になります。
私はローカルにApacheを構築して試したのですがHTMLを編集したりサーバの設定を変えることでスコアが上がっていくのが中々面白かったです。
有名なサイトはスコアが高く参考になるのでぜひ色々試してください。