
iOS 7 から始める UIKit 入門 コントロール編 #6 Text Field
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Text Field とは
今回は Text Field について勉強していきたいと思います。
Text Field はユーザーが1行のテキストを入力するときに使います。1行だけなので、あまり多くのテキストではなく短いテキストの入力に使います。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Text Fields | iOS 7 Design Resources
- UITextField Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Text Field を使用する場面
Text Field は以下のような場面で使用します。
- 1行のテキストを入力させたいとき
Text Field は短いテキストを入力するときに使います。例えば検索するときの検索ワードの入力などに使います。実際に使うときはその Text Field が何の入力を求めているか表示する必要があります。例えば Text Field の近くに目的を示す画像やテキストを配置して分かりやすくなるように工夫しましょう。さらに未入力のときにはプレースホルダー (ヒントを表示する薄いテキスト) を表示することができるので、これを使うとより分かりやすくなります。
また、必要に応じて Text Field の右側にクリアボタンを設置できます。クリアボタンを設置するとユーザーが入力した文字を一気に空の状態にリセットすることができます。
また Text Field をユーザーがタップするとキーボードが自動的に立ち上がりますが、このキーボードの種類を用途 (URL、PIN、電話番号など) に応じて制限することができます。例えば電話番号入力欄として使う場合は日本語文字は入力できないようにするなどといった制限が可能です。
Text Field のコンテンツ
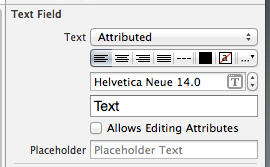
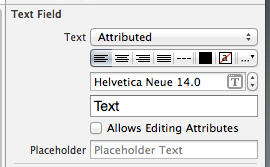
Text (text) フィールドを使用すると、Text Field の内容を設定できます。 また、Text Field のコンテンツの種類 (plain または attributed) のいずれかを選択することができます。 Text Field に文字が入力されていないとき (入力前、またはすべての文字が削除されたとき) には Placeholder に設定された文字列がが代わりに表示されます。
Placeholder と Text はいずれも attributed にすることができます。詳しくは Text Attributes を参照してください。

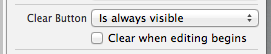
ユーザは、Text Field 内のすべてのテキストを削除する Clear ボタンを使用し、Placeholder に設定された文字列を表示することができます (Placeholder に文字列が設定されている場合) 。 Clear ボタンがどのように表示されるか Clear Button (clearButtonMode) フィールドで設定することができます。 また Clear When Editing Begins (clearsOnBeginEditing) チェックボックスを使って、ユーザーが Text Field を使ってテキストの編集を開始したとき、元々の内容を自動的にクリアするかどうか設定することができます。

Clear ボタンは Text Field の内容に Placeholder ではなくテキストが表示されているときのみ表示されます。 Is always visible オプションを設定したとしても、Placeholder が表示されているときは Clear ボタンは表示されません。
キーボードの種類
以下のオプションを使って、Text Field に入力するときのキーボードをカスタマイズすることができます。

Keyboard layout
Keyboard フィールドで使用できるキーボードのレイアウトの数を制限することができます。 Text Field の使用目的とキーボードのレイアウトをマッチさせることができます。
例えば URL を入力して欲しい場合は URL keyboard を選択します。デフォルトでは端末で設定されている言語のアルファベットキーボードが表示されます。 有効なキーボードの種類は UIKeyboardType を参照してください。また iOS 7 ではキーボードの外観は変更できません。
Return key
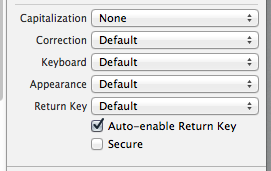
ユーザーがキーボードの右下に表示されている Return key をタップすると、Text Field の編集が終了したことをシステムに通知することができます。Return key フィールドを使用して、いくつかの標準的な Return key の種類のいずれかを選択することができます。Return key のデフォルトの挙動は、ユーザーが Text Field に文字を入力するまでは disabled で、入力されると enabled になります。 もしキーボードが開いているときはどんなとき (入力内容が空、または不完全なときなど) でも Return key を enabled にしたい場合は Auto-enable Return Key チェックボックスを有効にします。
デフォルト以外の Return key は、どのようなときにタップすべきかをユーザーに理解させることを意図して作られています。 デフォルト以外の Return key の外観を選択しただけでは、その Return key が意図している機能を提供していない点に注意してください。このような場合は Text Filed のデリゲートの textFieldShouldReturn: メソッドを実装し、Return key のカスタムの動作を自分で実装する必要があります。
Capitalization scheme
Capitalization フィールドは Text Field でどのようなときに大文字にするか (no capitalization, every word, every sentence, every character) 指定します。 デフォルトでは no capitalization が選択されていますが、Text Field の使用目的にあわせて、どのようなときに大文字に反映するか選択する必要があります。 例えばユーザーのフルネームの入力を求めるときは every word を選択しておくと、入力するときに自分で大文字にする必要がなくなります。
Auto-correction
Correction フィールドは、Text Field に対する Auto-Correct (スペルミスなどの補正) の有効・無効を設定することができます。
Secure content
Secure オプションはデフォルトでは OFF になっています。 この設定を有効にすると、文字が入力されるたびに曖昧に表示されるようになります。 パスワードなどのようなセキュアな内容を安全に入力してもらうときに使います。
外観の設定
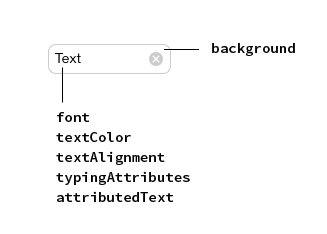
下図のプロパティを設定することにより、Text Field の外観をカスタマイズできます。

枠線のスタイル (Border Style)
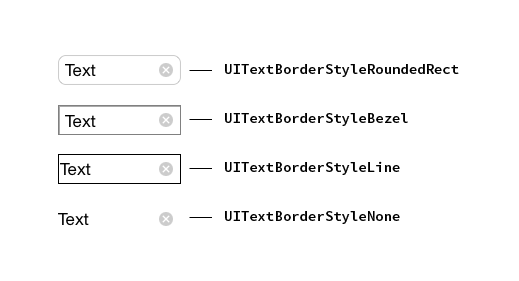
![]()
Border Style (borderStyle) フィールドを使用して、下図に示す枠線のスタイルの中からいずれかのスタイルを設定することができます。

テキストの属性 (Text Attributes)
テキスト は2つの属性 (Plain, Attributed) のいずれかを持つことができます。 Plain は文字列全体への単一の書式設定 (フォント、サイズ、カラー) をサポートしています。 一方 Attributed は文字列の中の個々の文字 (またはある範囲内の文字列) などに対し、それぞれに適用される複数の書式設定をサポートしています。

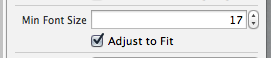
Font Size
デフォルトでは、Adjusts to Fit (adjustsFontSizeToFitWidth) チェックボックスが有効になっています。 このオプションを有効にすると、Text Field に表示されているテキストのフォントサイズが自動的に Text Field 内に収まるように調整されます。 もしローカライズなどによってテキストが変更される可能性がある場合、このオプションは有効にしたままにしておく必要があります。 また最小フォントサイズを設定すると、テキストが意図した大きさよりも小さく表示されないようにすることができます。デフォルト値は設定されていますが、Min Font Size (minimumFontSize) フィールドを使って変更することができます。

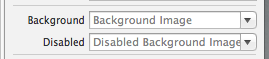
画像 (Images)
Text Field 内のコンテンツの後ろに表示される背景画像を設定することができます。 Background (background) フィールドを使って通常の状態のときの背景画像を、Disabled (disabledBackground) フィールドを使って disabled 状態のときの背景画像を設定します。

イベント
Text Field のアクションに合わせてカスタムの振る舞い (編集開始時にビューをオーバーレイで表示するなど) を処理するにはデリゲートが必要です。このようなカスタム動作を実装するには Text Field のデリゲートとして親の View Controller を割り当て、UITextFieldDelegate のいずれか (またはすべて) のメソッドを実装します。
Text Field はユーザーの編集に合わせて UIControlEventEditingDidBegin, UIControlEventEditingChanged, UIControlEventEditingDidEnd, UIControlEventEditingDidEndOnExit イベントを送出します。 これらのイベントはアプリの何かしらの対応するアクション (例えば、ある情報を入力された内容に更新するなど) を実行したいときに使います。
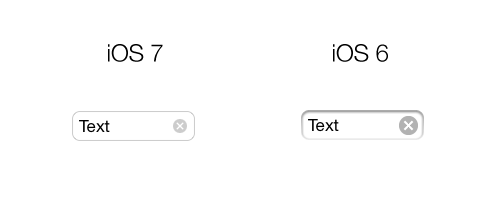
iOS 6 からの移行
iOS 6 からは大きさ・外観が変更されています。iOS 7 に移行するときはレイアウト崩れなどが生じていないか確認しておくようにしましょう。

まとめ
ということで、Text Field の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Slider です!
参考
- UIKit User Interface Catalog: Text Fields | iOS 7 Design Resources
- UITextField Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer