![[iOS] iOSアプリからFirebase Storageにファイルをアップロードする](https://devio2023-media.developers.io/wp-content/uploads/2016/05/firebase-eyecatch.png)
[iOS] iOSアプリからFirebase Storageにファイルをアップロードする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんばんは。モバイルアプリサービス部の平屋です。
本記事では、iOSアプリからFirebase Storageにファイルをアップロードする手順を解説します。
Firebase StorageはFirebaseが提供するサービスの1つであり、ユーザーが生成したコンテンツなどを保管、提供するために使用できます。
検証環境
- macOS Sierra Version 10.12.4
- Xcode Version 8.3.2
目次
- 事前準備
- Firebase のプロジェクトとInfo.plistを作成する
- SDKを追加する
- Storageのルールを変更する
- 実装
- FIRApp共有インスタンスを設定する
- ファイルをアップロードする
- 動作結果
事前準備
Firebase のプロジェクトとInfo.plistを作成する
まずは、以下の作業を行います。
- Firebaseのプロジェクトを作成する
- GoogleService-Info.plistを作成する
- XcodeプロジェクトへGoogleService-Info.plistを追加する
これらの作業は、以下の記事などを参考にして進めてみてください!
SDKを追加する
FirebaseのSDKはCocoaPods経由でインストールできます。
PodfileにFirebase/Storageを追加します。
target 'FirebaseStorageSample' do pod 'Firebase/Storage' end
$ pod installを実行します。
$ pod install Analyzing dependencies Downloading dependencies Installing Firebase (3.14.0) Installing FirebaseAnalytics (3.7.0) Installing FirebaseCore (3.5.1) Installing FirebaseInstanceID (1.0.9) Installing FirebaseStorage (1.1.0) Installing GTMSessionFetcher (1.1.8) Installing GoogleToolboxForMac (2.1.1) Generating Pods project Integrating client project
Storageのルールを変更する
「Firebase Storage セキュリティルール」という機能によって、Firebase Storageに格納されているファイルの読み取りアクセス権や書き込みアクセス権をコントロールできます。
デフォルトの設定ではユーザー認証が必要になります。
ルールを「公開」に変更する
今回はファイルのアップロードだけを試したいので、ルールを公開に変更します。
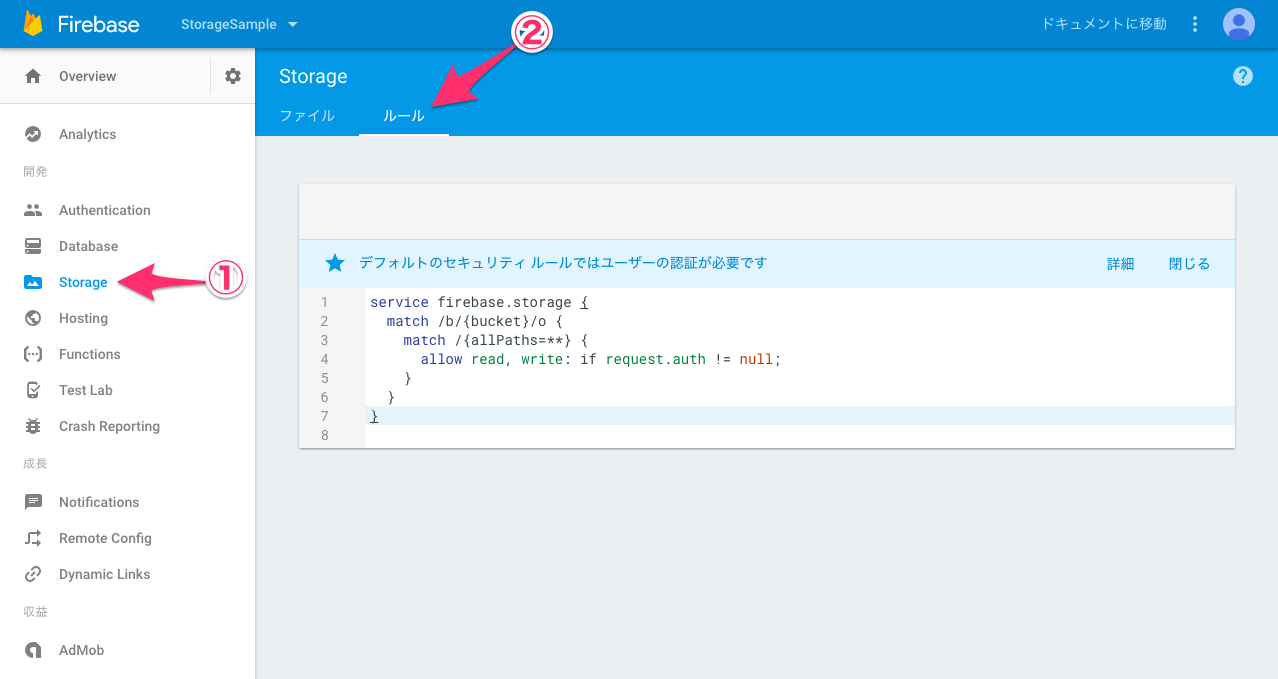
ルールを変更するには、プロジェクトのコンソール画面を開き、「Storage」->「ルール」を選択します。

デフォルトの値は以下のようになっています。
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null; // ここを変更する
}
}
}
以下のように変更します。(: if request.auth != null を削除)
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write; // ここを変更した
}
}
}
ルールの変更が完了しました。

実装
iOSアプリの実装を進めていきます。
FIRApp共有インスタンスを設定する
Firebase Analyticsなどを導入する場合と同様に、AppDelegateなどでFirebaseモジュールをインポートしFIRApp.configure()を呼び出すようにします。
import UIKit
import Firebase // ここを追加
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FIRApp.configure() // ここも追加
return true
}
}
ファイルをアップロードする
ファイルをアップロードするには、Firebase Storage上のファイルへの参照を持つFIRStorageReferenceオブジェクトを作成し、put(_:metadata:completion:)メソッドを使用してアップロードを実行します。
以下の例では、手順[1]〜[3]でストレージ直下のimage.jpgへの参照を作成し、手順[4]でアップロードするデータを作成しています。そして、手順[5]アップロードを実行しています。
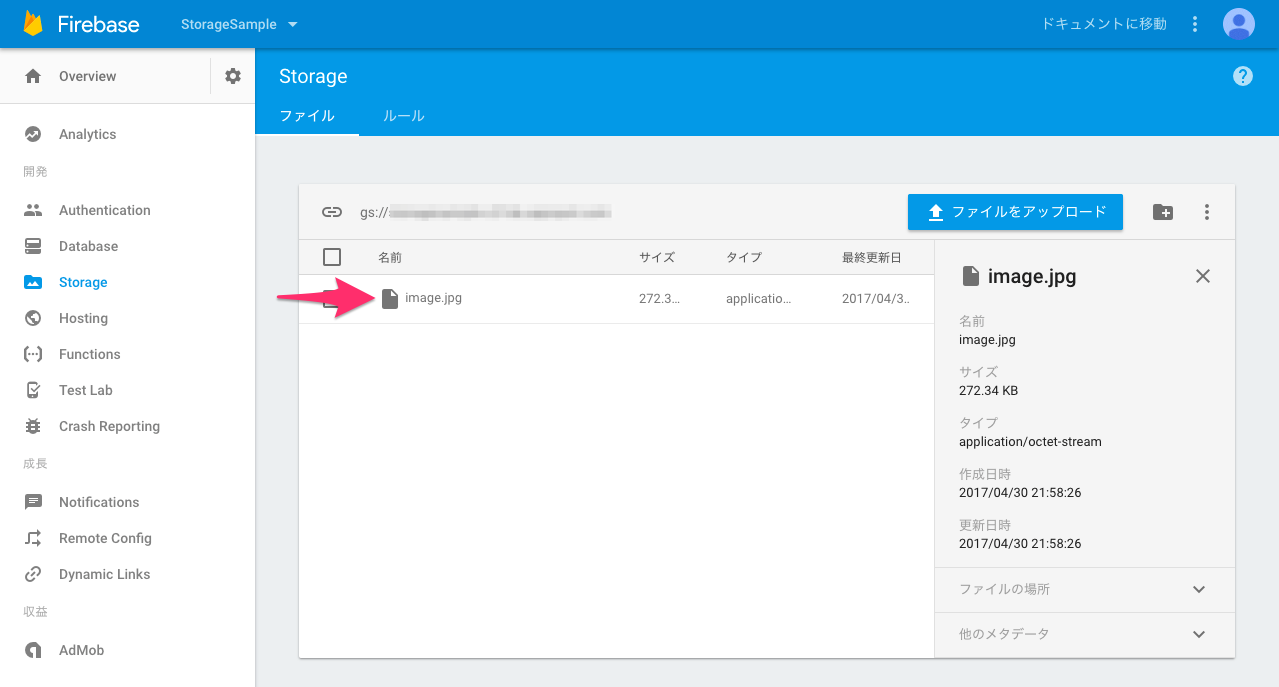
手順[2]で使用するgs://<your-firebase-storage-bucket>形式のURLは、プロジェクトのコンソール画面を開き、「Storage」->「ファイル」を選択すると確認できます。
import UIKit
import Firebase
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// [1]ストレージ サービスへの参照を取得
let storage = FIRStorage.storage()
// [2]ストレージへの参照を取得
let storageRef = storage.reference(forURL: "gs://<your-firebase-storage-bucket>")
// [3]ツリーの下位への参照を作成
let imageRef = storageRef.child("image.jpg")
// [4]Dataを作成
let imageData = UIImageJPEGRepresentation(UIImage(named: "image")!, 1.0)!
// [5]アップロードを実行
imageRef.put(imageData, metadata: nil) { metadata, error in
if (error != nil) {
print("Uh-oh, an error occurred!")
} else {
let downloadURL = metadata!.downloadURL()!
print("downloadURL:", downloadURL)
}
}
}
}
動作結果
プロジェクトのコンソール画面を開き、「Storage」->「ファイル」を選択すると、アップロードされたファイルを確認できました。

さいごに
本記事では、iOSアプリからFirebase Storageにファイルをアップロードする手順を解説しました。
Firebase Storageの機能は他にもたくさんあるようなので今後試してみたいと思います!










