
Safari 10.0 で 3D Touch イベントが取得できる!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Safari 10.0 で 3D Touch イベントを取得!
こんにちは、UI デザイナーの清田です。
iOS 10 発表されましたね。それと同時に Safari 10.0 も発表となりました。
早速 Apple Developerサイトへ行くと 「What's New in Safari」 ページにて Safari 10.0 での主なトピックが掲載されています。
次期 Safari 10.0で使えるようになったAPIが公開されていました。そちらの一覧のなかに気になる項目が!
3D Touch Events
For 3D Touch on iOS, the touchforcechange event is called only when the force changes. The event is the 3D Touch equivalent of webkitmouseforcechanged for WebKit in macOS. The values of the force property of touch objects range from 0.0 to 1.0.
何やら Safari Web API 経由で3D Touch イベントの touchforcechange が使えるよ〜とのことなので試してみました。
検証環境の準備
まずは検証用の環境を準備していこうと思います。
iPhoneにインストールされているSafari 10.0 のイベントをMac側でSafariのWebインスペクター(開発者ツール)にて検知してみたいと思います。
iPhone側のSafari設定
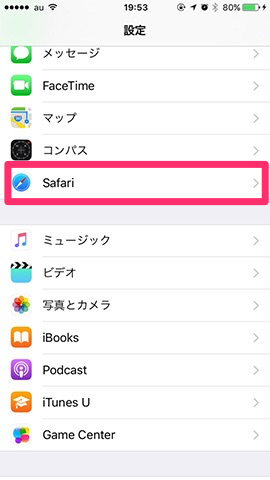
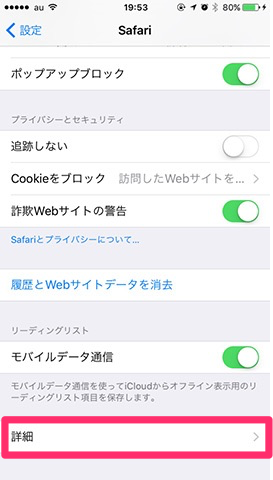
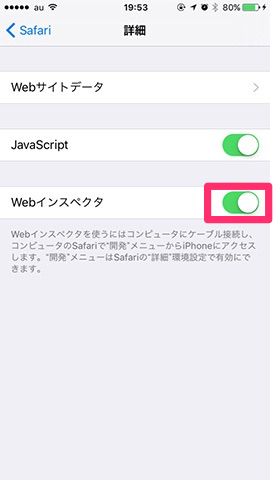
iPhoneを側の設定画面から Safari > 詳細 > Webインスペクタ を ONにします。



その後、Mac側とケーブル接続で接続します。
Mac側のSafari設定
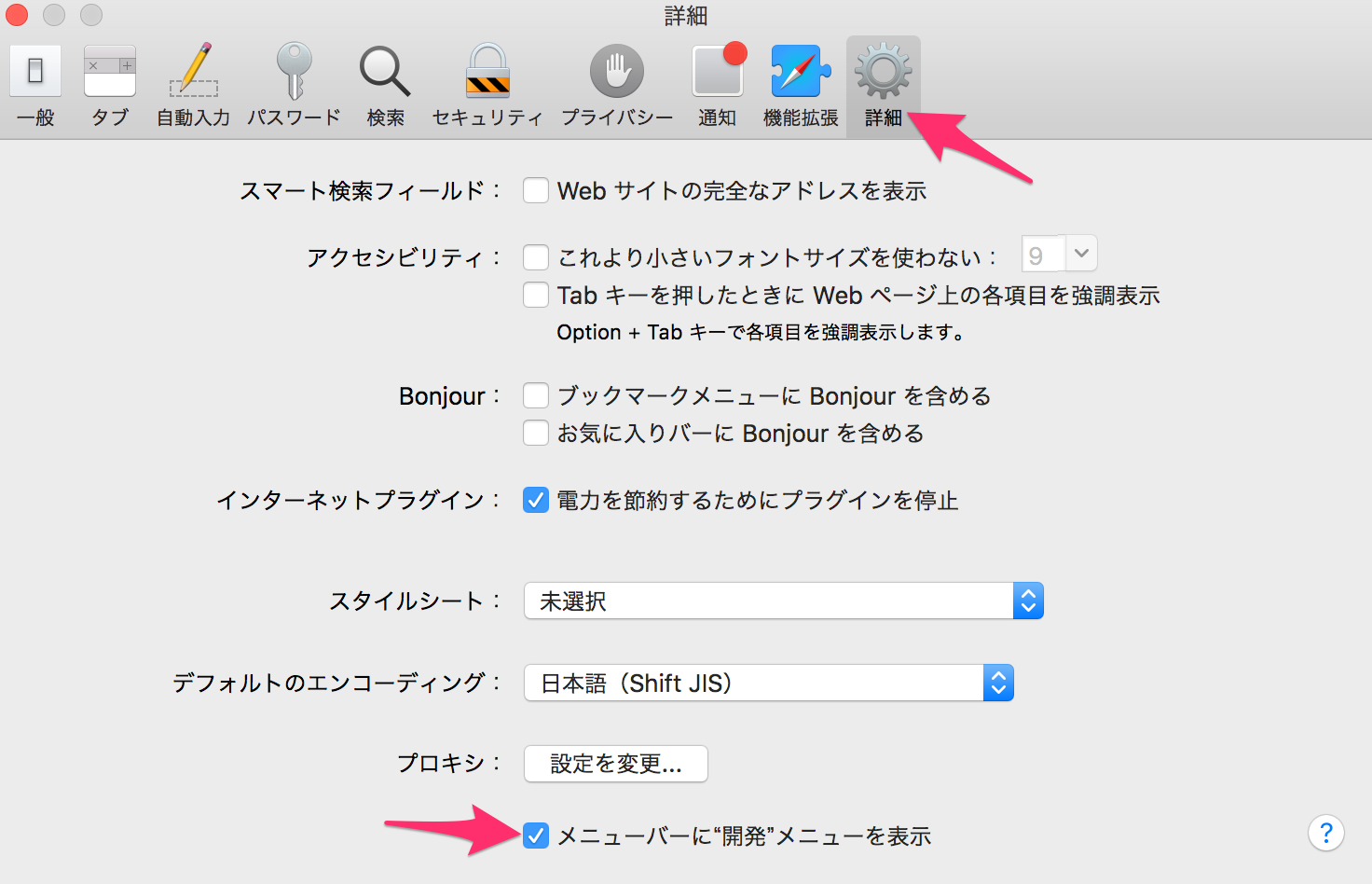
Mac側のSafariメニューから 環境設定 > 詳細 > メニューバーに"開発"メニューを表示 を選択

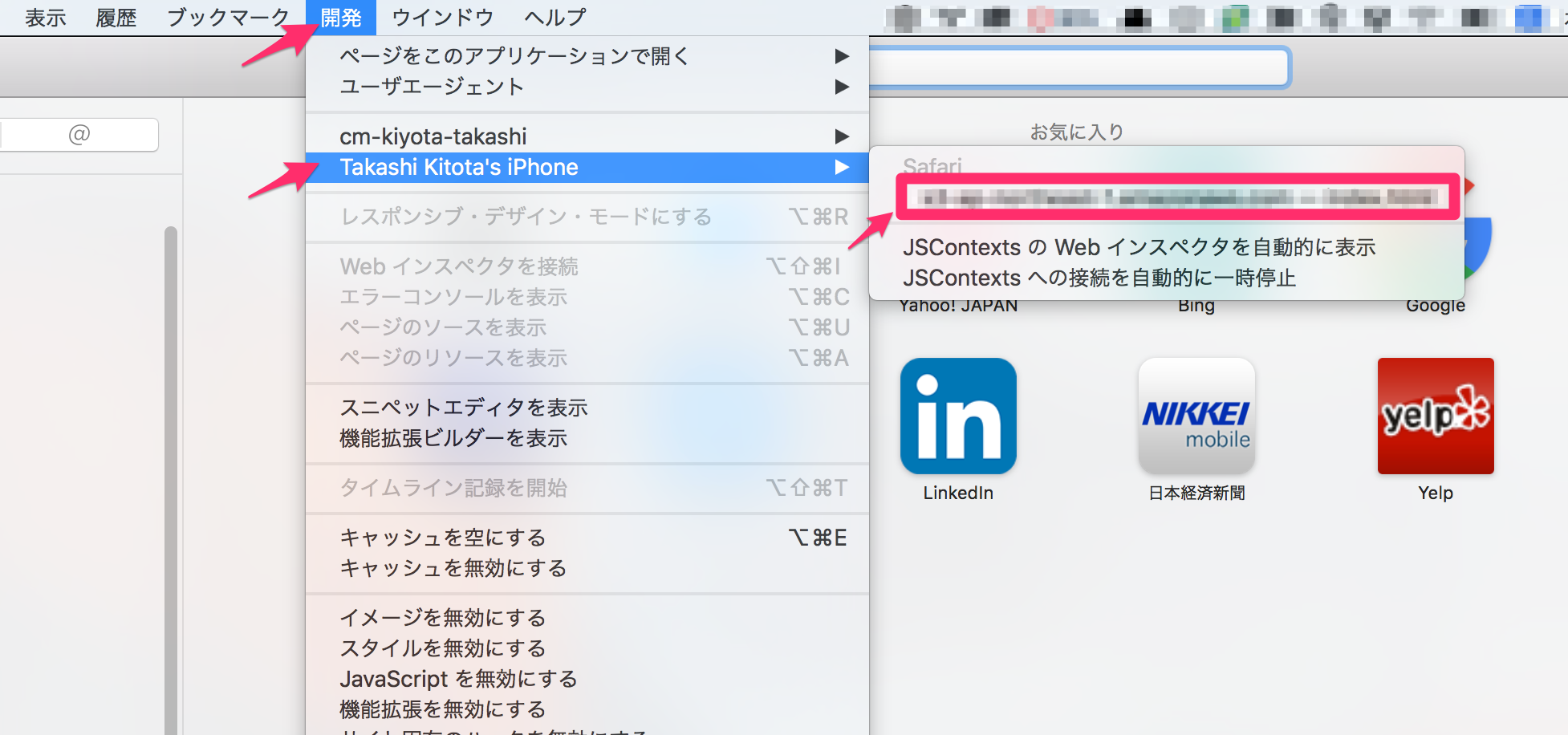
Safariメニュー内に 開発 メニューが表示されています。

そうすると開発メニュー内に接続しているiPhone名が表示され、表示しているサイトのURLが表示されているので選択します。
※iPhone側のSafari上でWebサイトを表示をしておいてください。

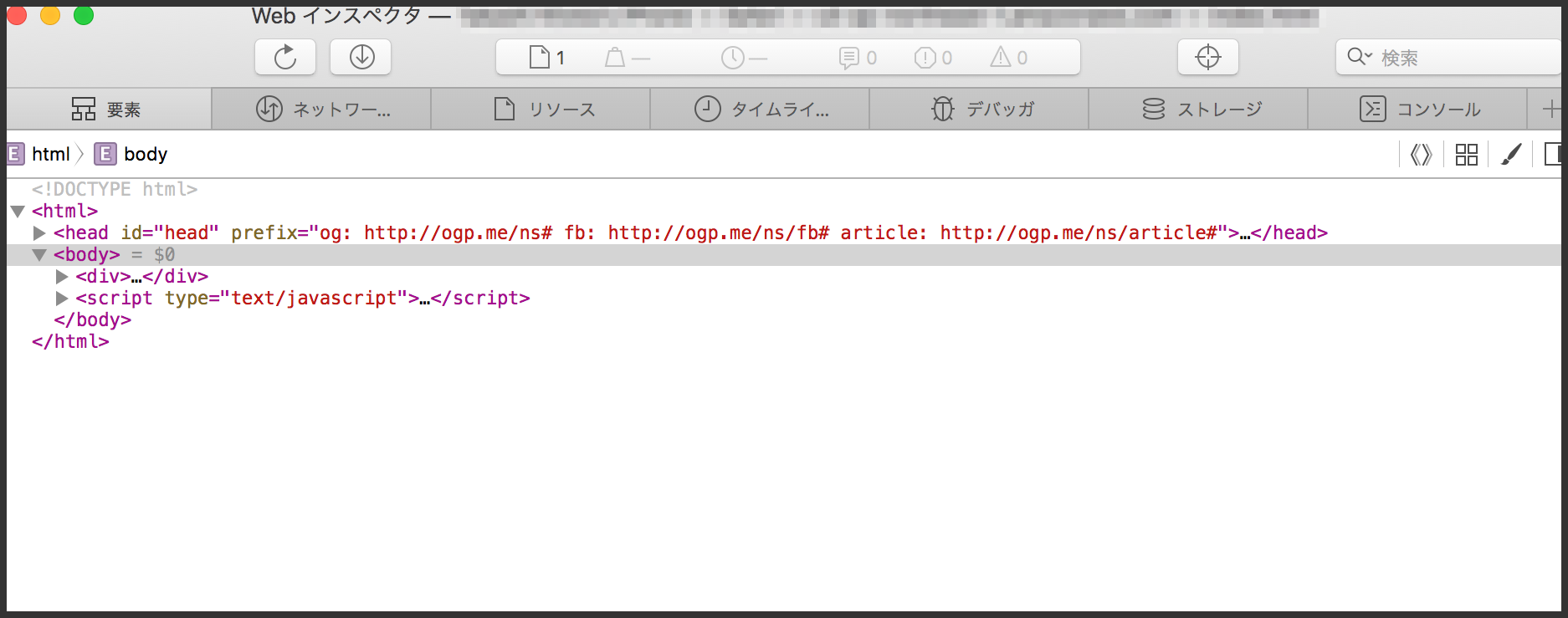
Webインスペクター(開発者ツール)が表示されました。iPhone側で現在表示しているWebサイトのコード確認やデバックが可能になりました。
検証用のコードを準備
それでは検証のHtmlコードを準備していこうと思います。
ボタンの準備
3D Touch イベント 検知用ボタンの準備。
<!doctype html>
<head>
<meta charset="utf-8">
<title>Safari 10.0 3D Touch Events</title>
</head>
<body>
<div>
<button id="force" style="width:240px;height:120px;font-size:200%;">Tap</button>
</div>
</body>
</html>
ブラウザ情報の取得
今回の検証とはそこまで関係ありませんが、ユーザーエージェントとバージョンの情報を取得します。
<script type="text/javascript"> // ユーザーエージェント取得 var userAgent = navigator.userAgent.toLowerCase(); // ブラウザバージョンを取得 var appVersion = navigator.appVersion.toLowerCase(); console.log(userAgent); console.log(appVersion);
ボタンタップ時のイベント設定
// ボタン要素を取得
var element = document.getElementById('force');
// イベントリスナー登録
setupForceClickBehavior(element);
function touchstart(event)
{
console.log("touchstart");
}
function touchend(event)
{
console.log("touchend");
}
function touchmove(event)
{
console.log("touchmove");
}
// 今回新たに追加された touchforcechange 用メソッド
function touchforce(event)
{
console.log("touchforcechange");
event.preventDefault();
var touch = event.touches[0];
var force = touch ? touch.force || 0.0 : 1;
// 3D Touch 押し込み度合いの数値
console.log(force);
}
function setupForceClickBehavior(element)
{
element.addEventListener("touchstart", touchstart, false);
element.addEventListener("touchend", touchend, false);
element.addEventListener("touchmove", touchmove, false);
element.addEventListener("touchforcechange", touchforce, false);
}
検証用のHtmlファイルが準備出来たので、iPhoneのSafari 10.0 上で確認できるように、DropboxやAWS S3といったサービスを使いWeb上にアップします。
実機検証
iOS 9端末でSafari 9
それでは実際のiPhoneの Safari アプリで、先ほどアップロードしたhtmlファイルを開いてみたいと思います。
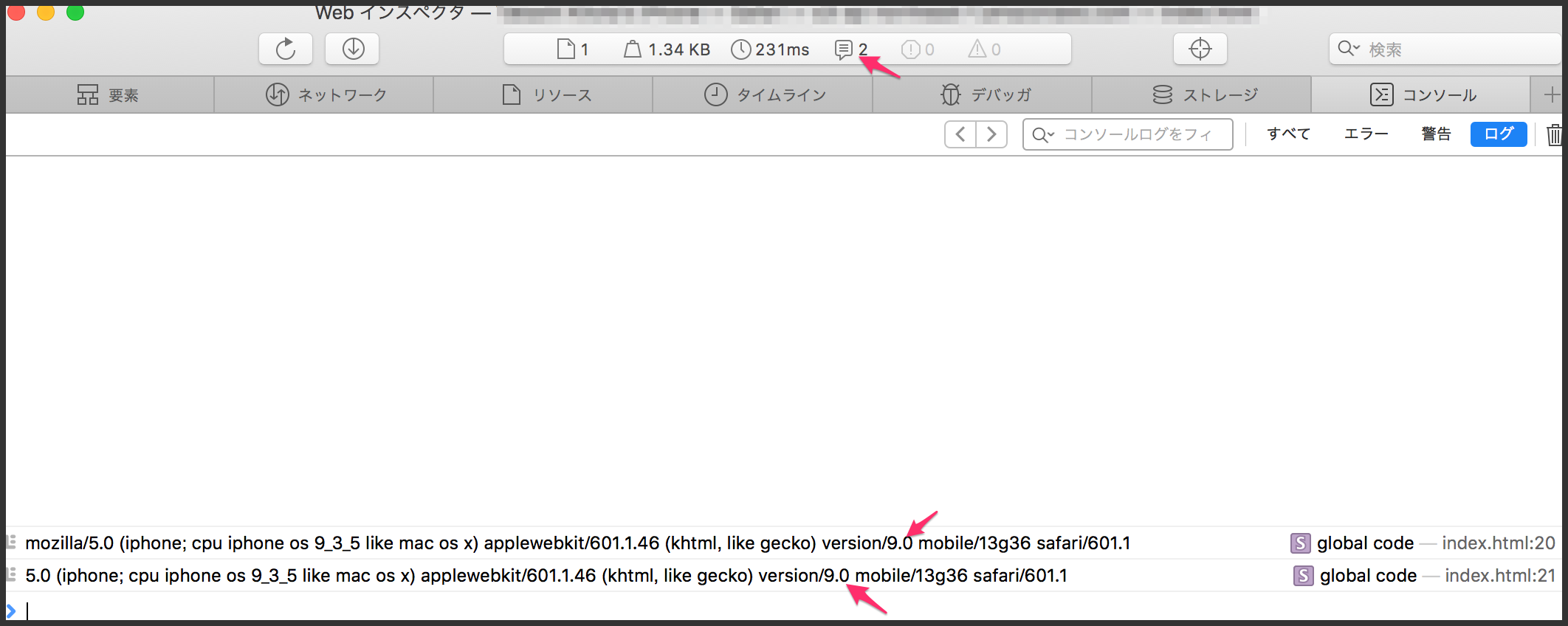
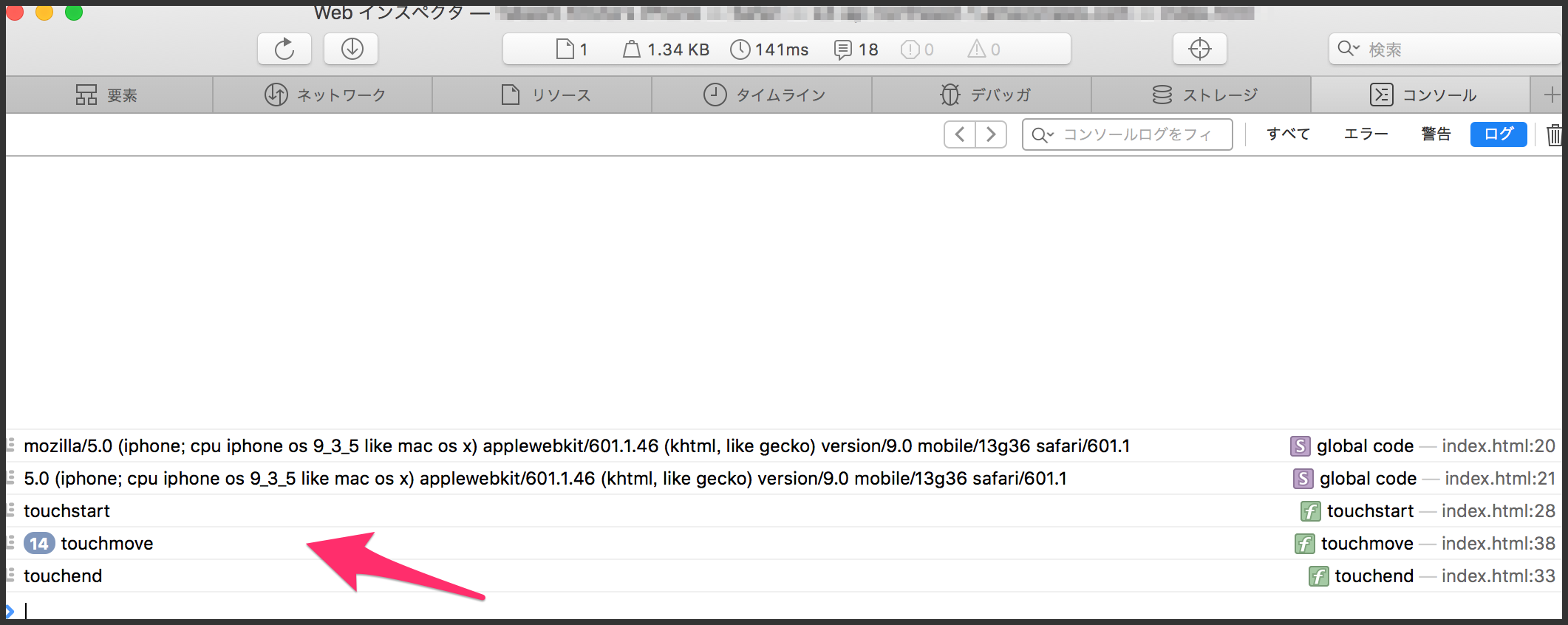
まずは比較対象としてiOS 9 にて Safari 9で開いてみる以下のログがでてきます。

ユーザーエージェントやバージョンも表示されてます。

続いて、Html上のボタンイベントの挙動も確認してみます。ボタンを押し込んでみると以下の様になります。touchmoveイベントが複数回呼ばれてますね。

iOS 10端末でSafari 10.0
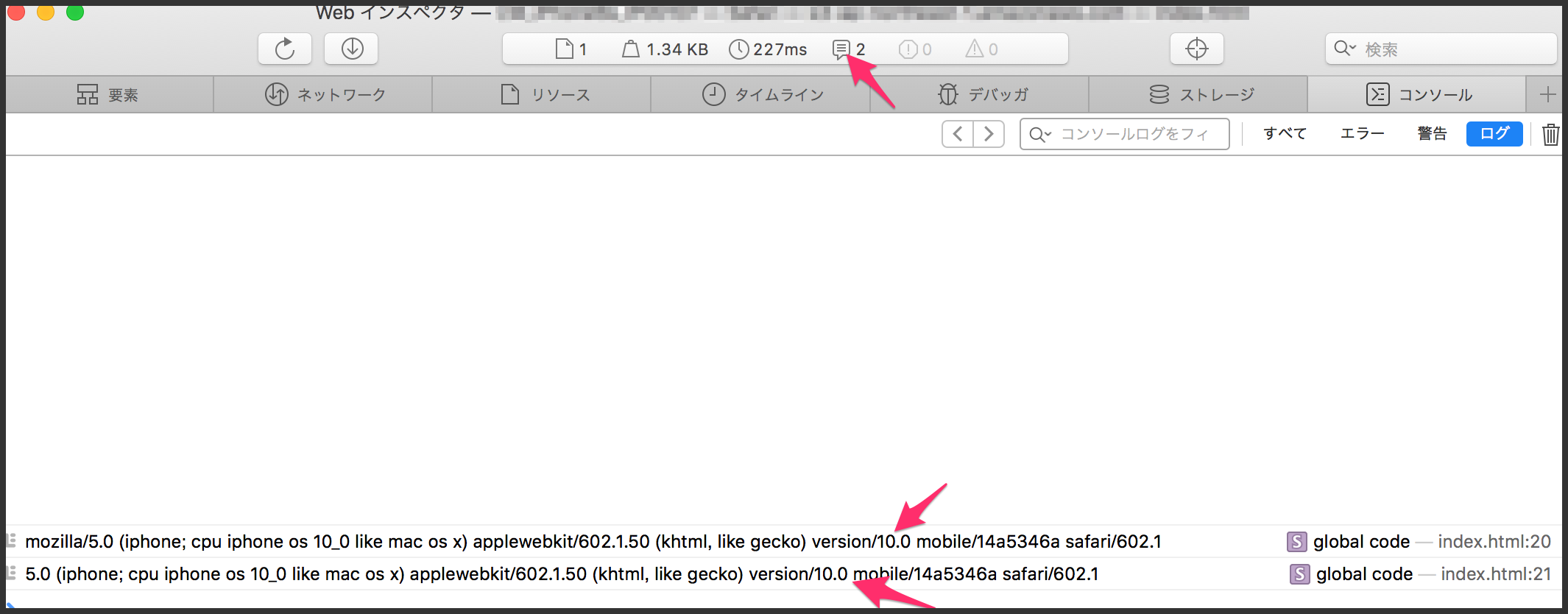
それではiOS 10 にて Safari 10.0 で開いてみます。

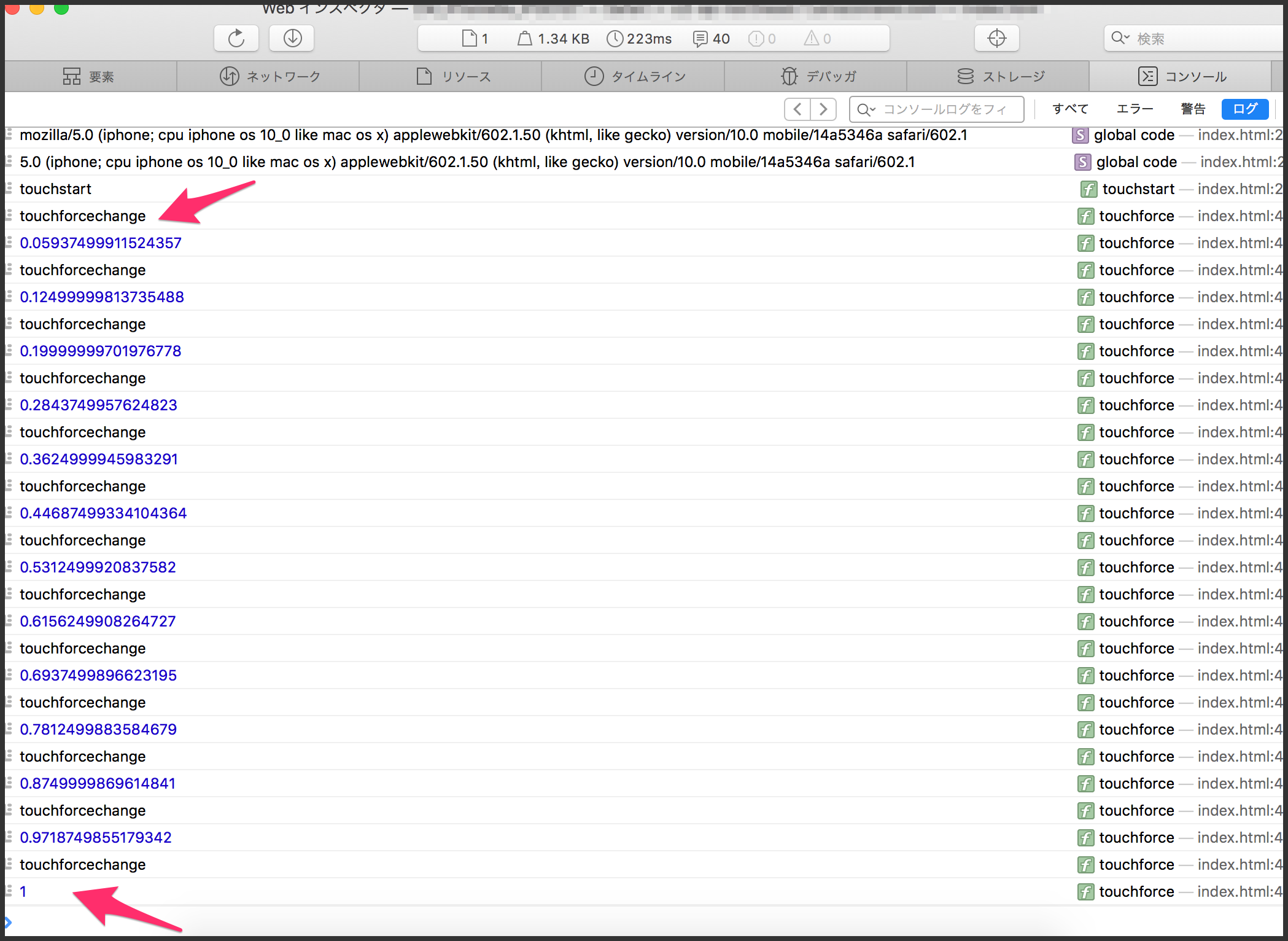
お!10.0と表記されてますね やっと本筋の検証です。Html上のボタンをボタンを押し込んでみると以下の結果が返ってきました。

touchfocechange イベントが複数回よばれています!そしてボタンの押し込み度合いも0.0〜1.0の値としても計測できました〜!わーい。
まとめ
Safari 10.0 で 3D Touch イベントの取得を検証してみました。ハードウェア(iPhone)とソフトウェア(Safari)の連携でディスプレイの押し込み度合いをHTML側にて取得できるなんて、感動もんですね。 なかなかユーザー側に気づきにくいコンポーネントなので、UI側でどう採用するか頭を悩ませますが、アイディアひとつで面白いコンテツができるかもですね!










