
IntelliJ IDEA + Haxe/CreateJS 環境構築 ( 後編 )
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

前編では、IntelliJ IDEA 上で Haxe/CreateJS のコーディング環境を整えるところまで解説しました。後編では、サンプルコードを用意してビルドしてデプロイしてデバッグするフローについて解説します。
目次
サンプルコードの用意
まずは HTML ファイルを用意します。
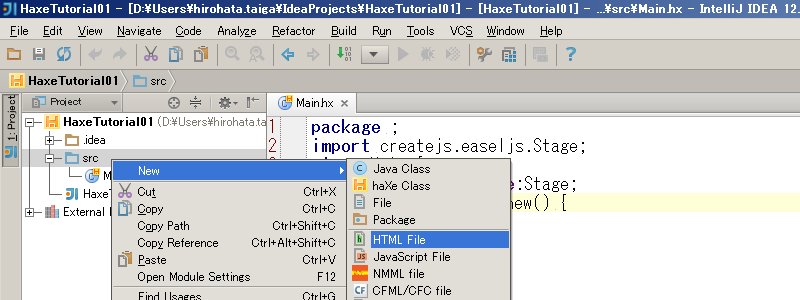
src フォルダ上で右クリックして [ New ] -> [ HTML File ] を選択します。

任意の名前を入力して "OK" ボタンを押せばファイルが作成されます。

作成した HTML の内容は以下のような内容にします。今回は EaselJS のみ使用します。
Main.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"/> <title>Haxe/CreateJS Tutorial NO.01</title> <script src="http://code.createjs.com/easeljs-0.6.0.min.js"></script> </head> <body> <script src="Main.js"></script> <canvas id="canvas" width="250" height="250"></canvas> </body> </html>
前回作成した Haxe クラス "Main.hx" の内容を以下のように修正します。
Main.hx
import createjs.easeljs.Graphics;
import createjs.easeljs.Shape;
import createjs.easeljs.Stage;
class Main {
private var stage:Stage;
public static function main():Void {
new Main();
}
public function new() {
js.Lib.window.onload = initHandler;
}
private function initHandler(_):Void {
stage = new Stage(cast js.Lib.document.getElementById("canvas"));
var shape:Shape = new Shape();
var g:Graphics = shape.graphics;
g.beginFill("#000000");
g.drawRoundRect(0, 0, 100, 100, 0);
g.endFill();
stage.addChild(shape);
shape.x = 100;
shape.y = 100;
stage.update();
}
}
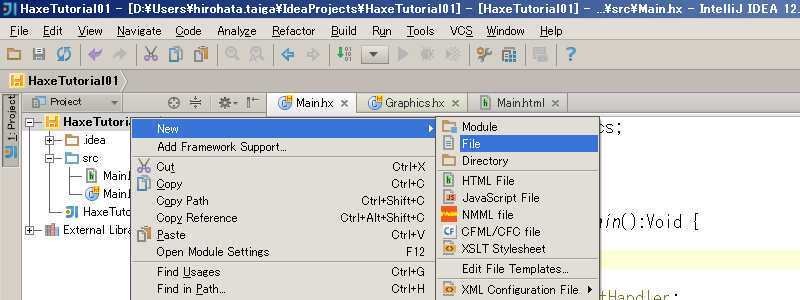
ついでにビルド設定ファイル "Main.hxml" を作成します。後述で解説するため、中身は空で構いません。 Haxe モジュール上で右クリックして [ New ] -> [ File ] を選択します。

任意の名前を入力して "OK" ボタンを押せばファイルが作成されます。

ビルドの設定
ソースファイルを用意したところで Haxe モジュールのビルド設定を行います。
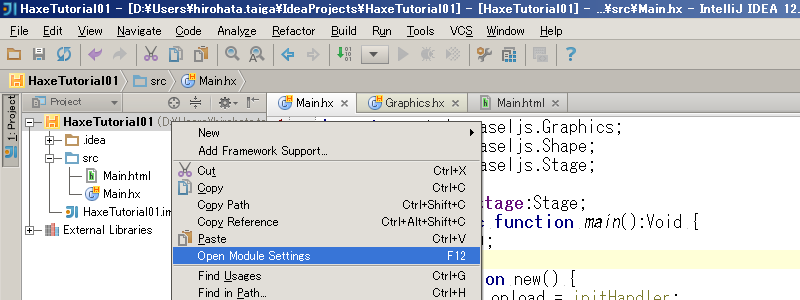
Haxe モジュールを選択して F12 キーを押します。( または 右クリック -> [ Open Module Settings ] )

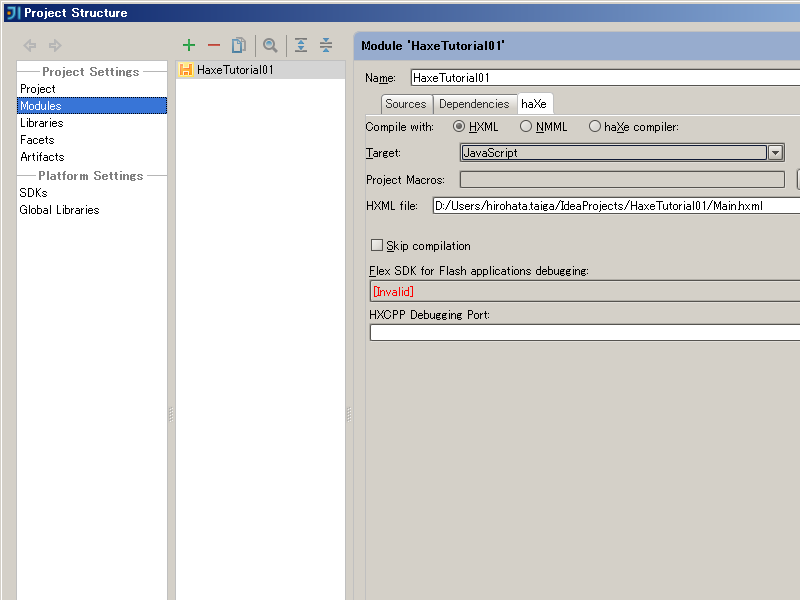
[ Project Structure ] ダイアログが表示されたら [ Modules ] 項目が選択されていますが、この画面でビルド設定を行います。Haxe のビルド方法は 3 種類 ( "HXML", "NMML", "haXe compiler" ) 用意されていますが、本記事では "HXML" を使用します。[ haXe ] タブ内の設定で [ Compile with ] を "HXML" にして、"HXML file" は先ほど作成した "Main.hxml" を選択してダイアログの "OK" ボタンを押します。

この作業により、今後ビルドの設定は "Main.hxml" に記述できるようになりました。この HXML ファイルには、Haxe のコンパイルオプションを記述することができます。コンパイルオプションについての解説は Haxe 公式サイトにまとめられているので、こちらを参考に HXML を編集します。
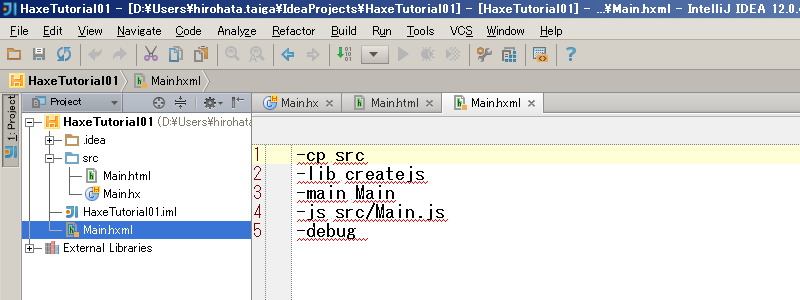
今回は以下のような内容にします。
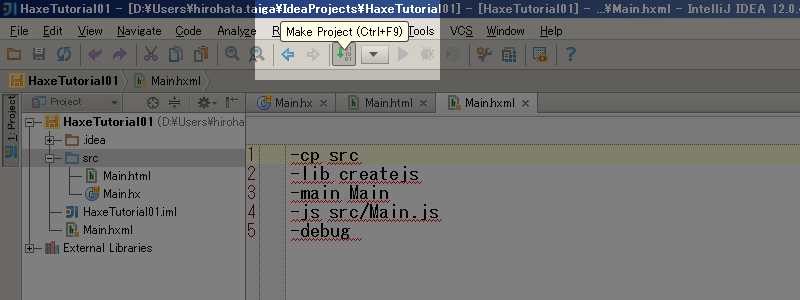
Main.hxml
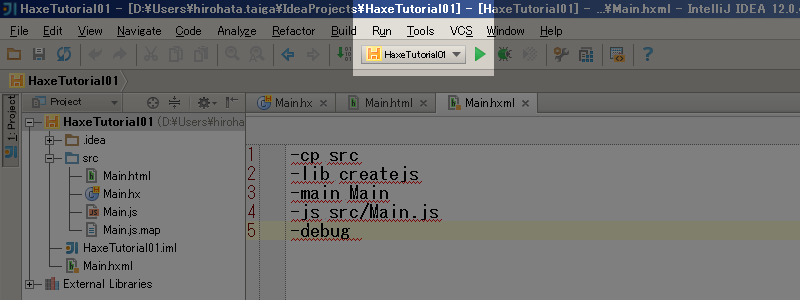
-cp src -lib createjs -main Main -js src/Main.js -debug
IntelliJ IDEA 上では一見エラーらしき扱いを受けますが無視して構いません。

以上でビルドできる状態になりましたので、"Make Project (Ctrl+F9)" ボタンを押します。

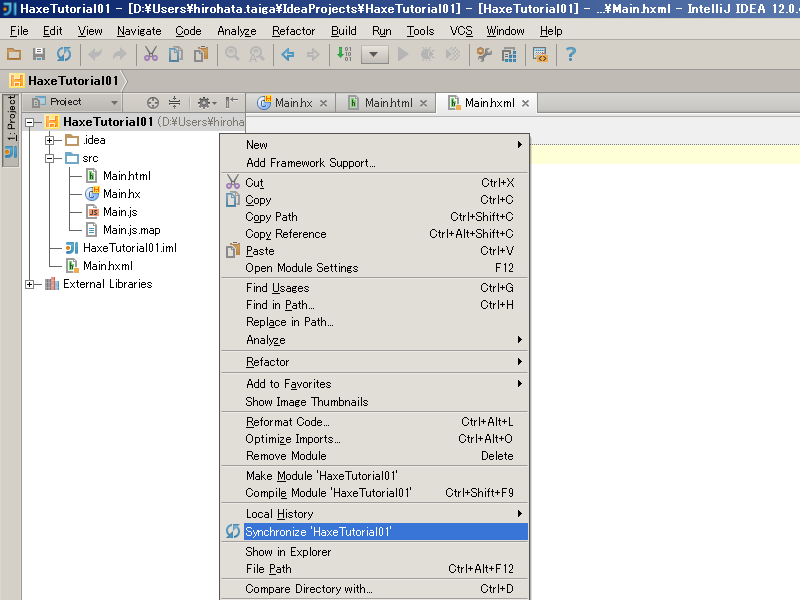
src フォルダ配下に JS ファイルと MAP ファイルが作成されていることが確認できるはずですが、もしビルドが成功してもファイル確認できないようでしたら、Haxe モジュール上で右クリックして [ Synchronize '≪モジュール名≫' ] 選択することで表示されます。

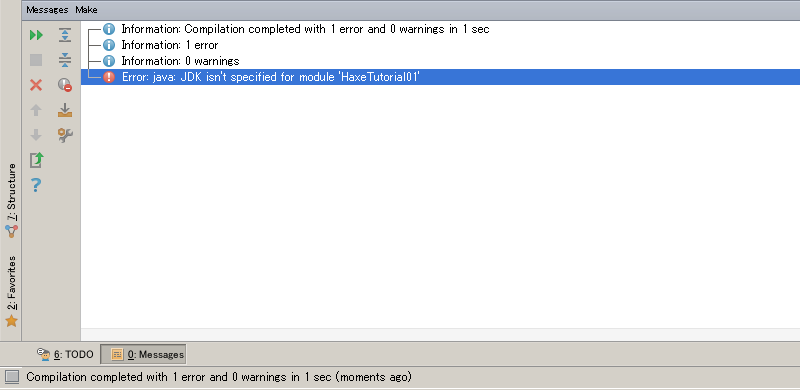
ビルドして書き出したファイルを削除して再ビルドすると、以下のような JDK のエラーが表示されることがありますが、このようなときにも [ Synchronize … ] すれば、おそらく解決すると思います。

デプロイの設定
デバッグするときに、IntelliJ IDEA には、書き出したファイルを任意の場所にコピーするデプロイ機能が用意されています。JetBrains 社の Wiki に JavaScript のリモートデバッグ方法がまとめられているので、こちらを参考に環境を構築します。
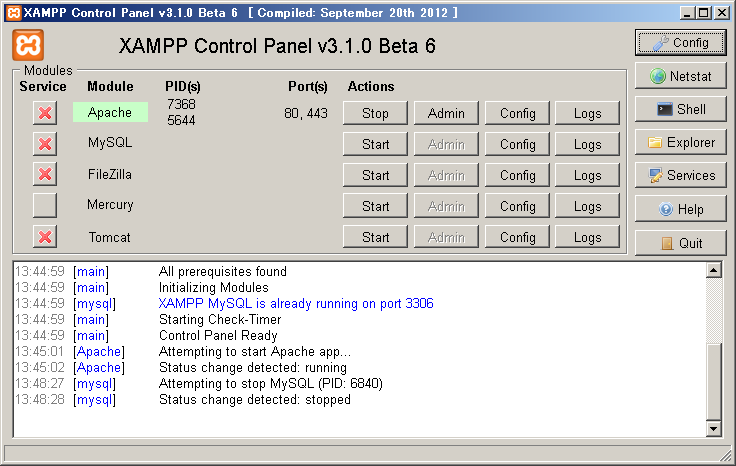
XAMPP のサイトから自分の環境にあった XAMPP を取得してインストールして Apache を起動させておきます。

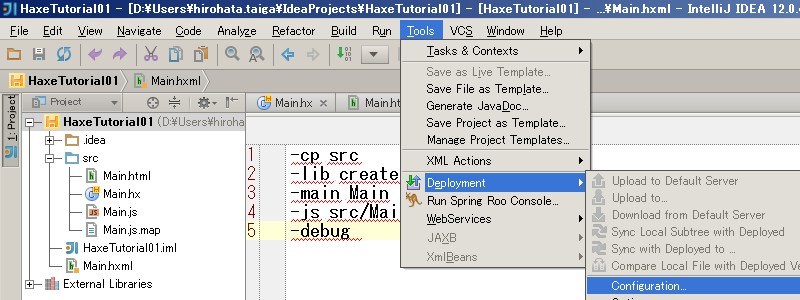
Apache を起動させたら IntelliJ IDEA に戻り、メニュー [ Tools ] -> [ Deployment ] -> [ Configuration... ] を選び

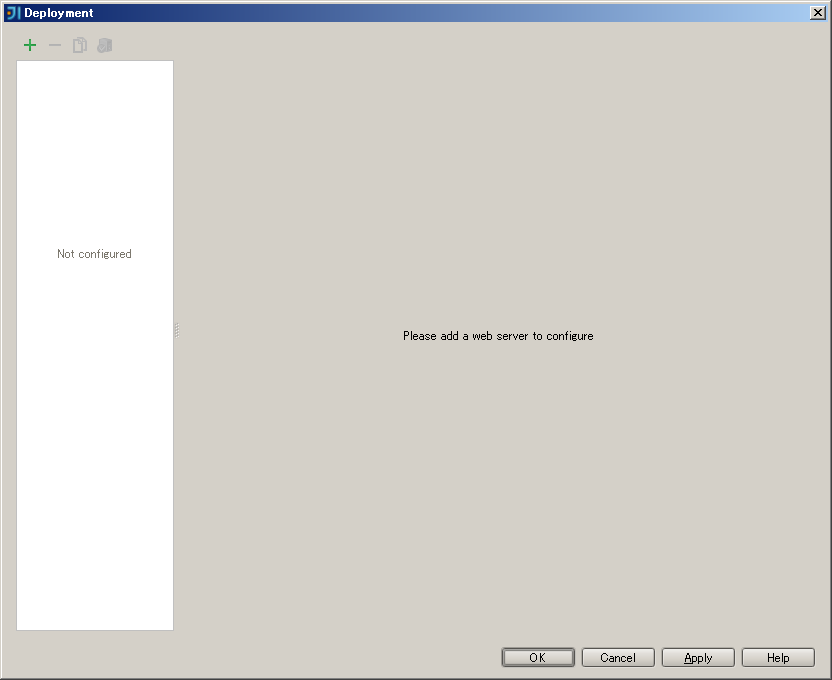
[ Deployment ] ダイアログを開きます。

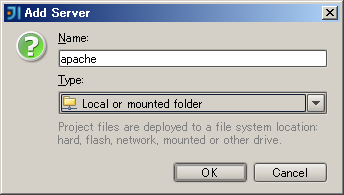
[ Deployment ] ダイアログ左上にある "+" ボタンを押して、サーバの設定を追加します。[ Name ] は任意で [ Type ] は "Local or mounted folder" を選択します。

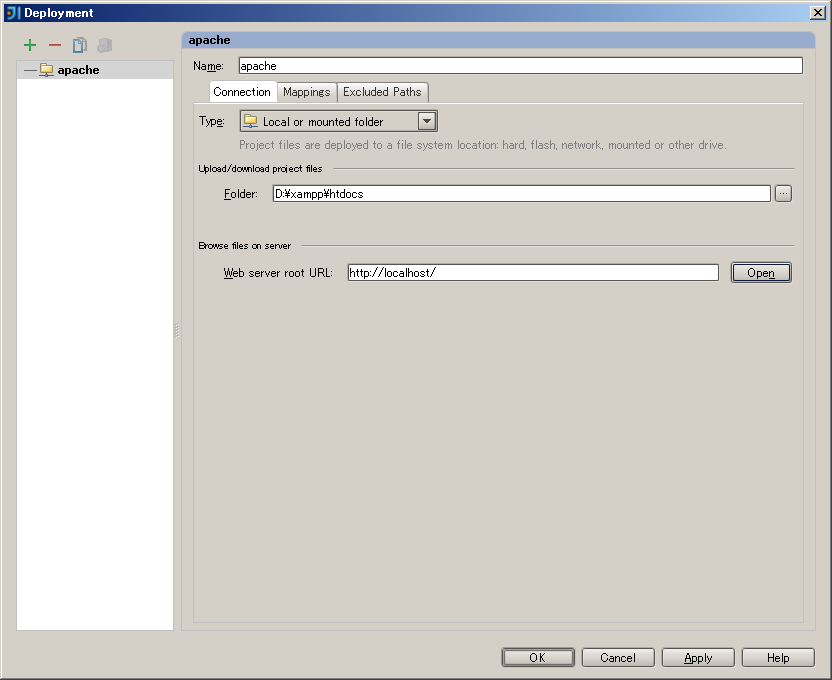
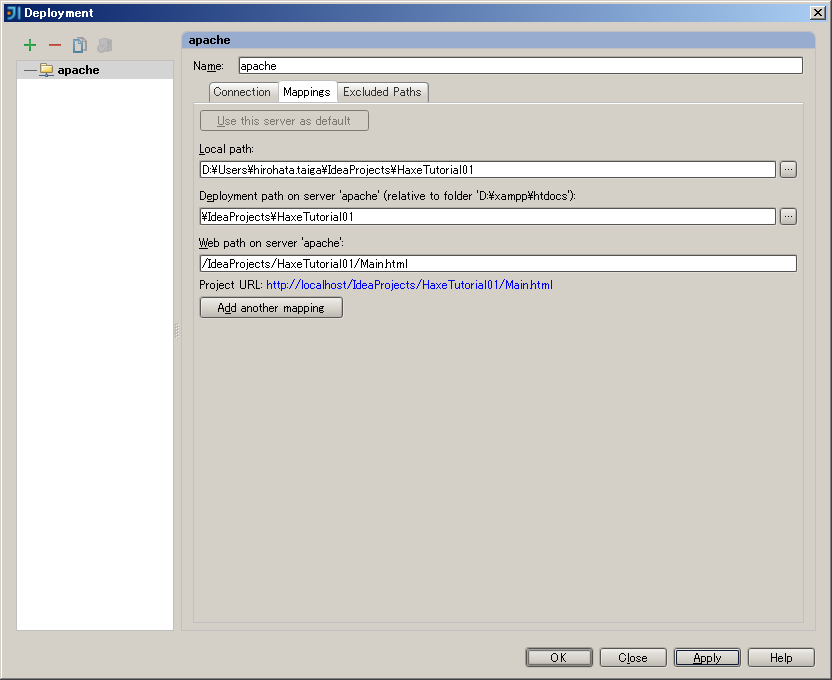
[ Deployment ] ダイアログに追加したサーバの設定項目タブナビゲータが表示されるので設定します。
まず [ Connetion ] タブでは、[ Folder ] 欄に XAMPP の htdocs のパスを、Web server root URL 欄には localhost の URL を入力します。

[ Mappings ] タブでは、Haxe モジュールのローカルパスと、デプロイ先のパスとのマッピングを行います。以下の画像を参考してください。

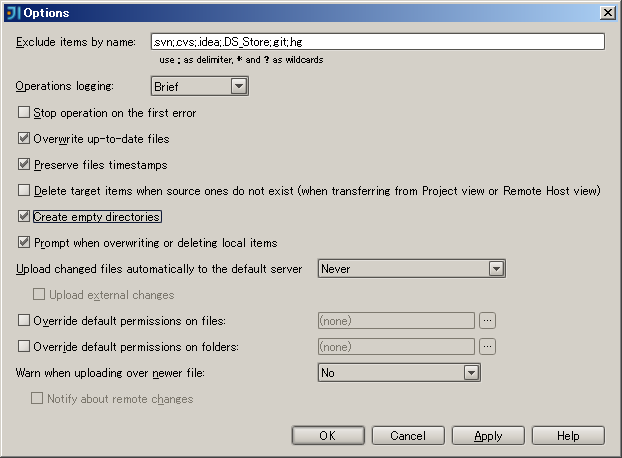
次に、メニュー [ Tools ] -> [ Deployment ] -> [ Options... ] を選び [ Options ] ダイアログ内のチェックボックス [ Create empty directories ] を有効にします。

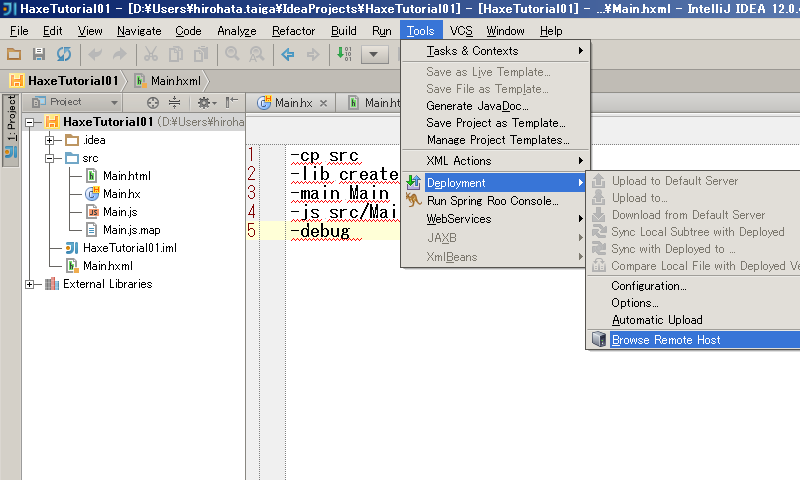
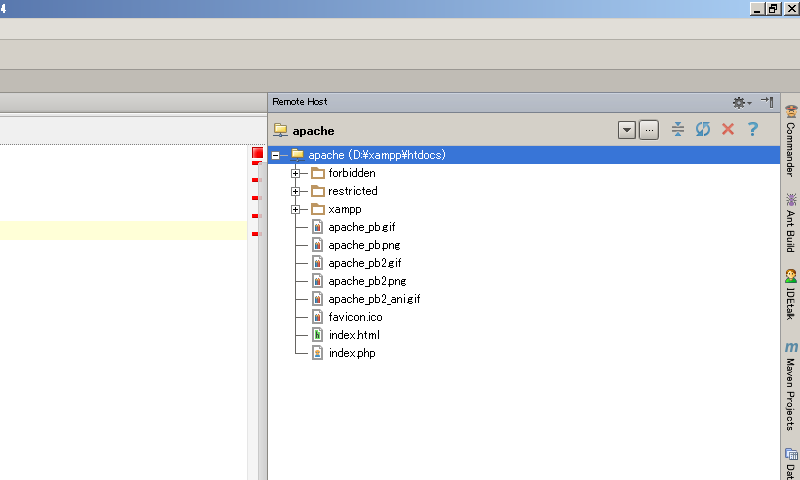
デプロイの設定が正しくできたか確認するために、メニュー [ Tools ] -> [ Deployment ] -> [ Browse Remote Host ] を選択して設定したサーバのフォルダが表示されことを確認します。


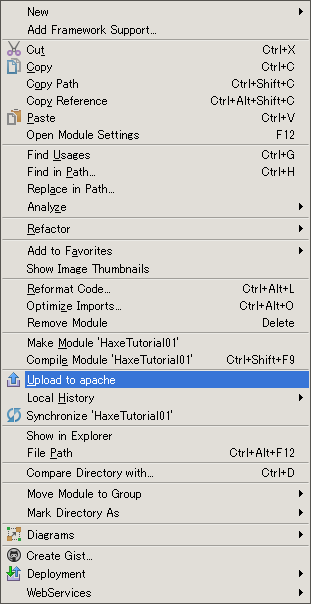
Haxe モジュール上で右クリックして [ Upload to '≪任意のサーバ設定名≫' ] を選択することによって、Haxe モジュールのファイルがデプロイされることが確認できます。

デバッグ ( 実行 )
ビルドの設定、デプロイの設定が環境したので、最後にデバッグの設定を行います。
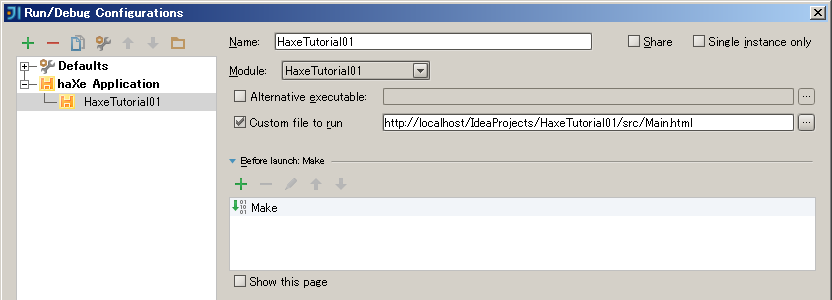
"Make Project (Ctrl+F9)" ボタンの隣にあるドロップダウンボタンを押して [ Edit Configurations... ] を選択します。 [ Run/Debug Configurations ] ダイアログが表示されるので、"haXe Application" 用の設定を新規に作成します。設定内容は以下の画像を参考にしてください。

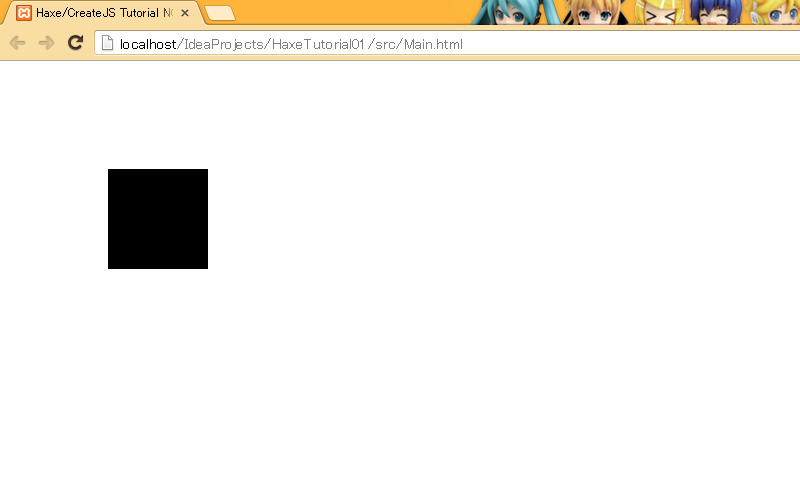
設定が終わると、ドロップダウンボタン内にビルド設定名が表示されます。あとは右隣の緑三角ボタンを押せばデプロイしたファイルがブラウザ上で実行されます。


ちなみに、Haxe で JavaScript を書き出す場合、IntelliJ IDEA 上で Haxe コードにブレークポイントを張って動作を止めることは現状できないようです。[ Run/Debug Configurations ] ダイアログの設定で [ JavaScript Debug ] を使用すれば、Haxe が書き出した JavaScript コードに対してブレークポイントを張って動作を止めることは可能ですが、大人しく Google Chrome を使用したデバッグが無難と考えます。
詳細は、弊社石上のエントリ Haxe + CreateJS 開発メモ#1 準備 内に記載されている
「実行」
を参照してください。
以上で、IntelliJ IDEA + Haxe/CreateJS の環境構築についての解説終了です。
良い CreateJS ライフを。









