Notionのダークモード・ライトモード両方で読みやすいMermaidのラインカラー設定を模索してみた
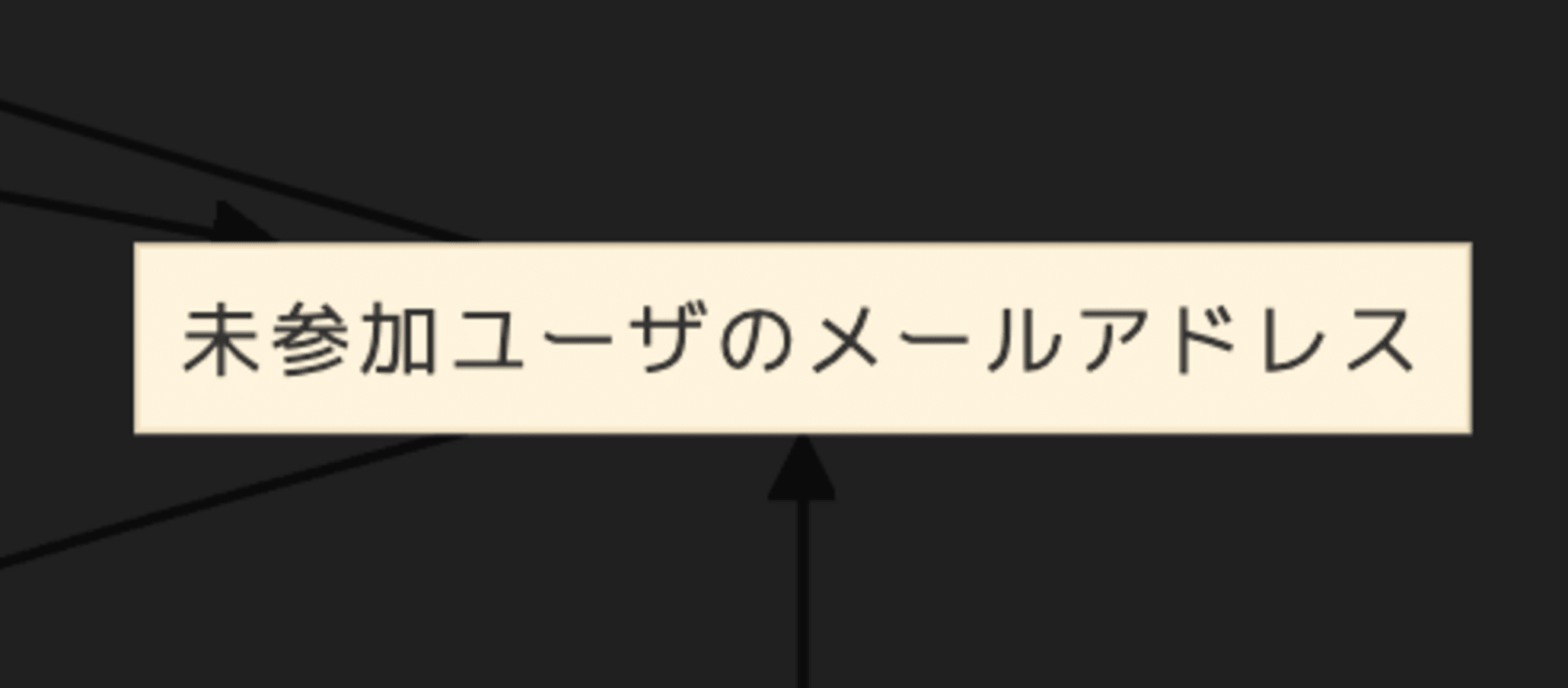
Mermaidブロックにて作成したチャートをリモートにて画面共有した際に、「何を描いたんですか」と指摘されました。ダークモードでラインカラーが黒だったため、サブグラフで描画した白四角形ばかりが浮いた状態となっていました。

急遽ラインカラーを手直ししましたが、背景カラーがライトモード、ダークモードのいずれでも視える色はあるものかと気になり、調べてみました。
Mermaidブロックにおけるカラー設定
ダークモード時のMermaid背景色はRGBで32,32,32となります。真っ黒とはいかないまでも相当な黒です。
ライトモード時のMermaid背景色はRGBで247,246,243となります。やや灰色ではありつつも、黒と比較すれば白相当です。
グラフやフローチャートでのサブグラフ背景色はRGBで255,255,222です。ライトモードのMermaid背景色とほぼ同一とみてもよいでしょう。
サブグラフの背景色を変えない前提であれば白背景でも視えるラインカラーがマストにしつつ、強い黒みにも耐えられる色となります。
視認効率を計算で求める
色の視認効率を維持するには、コントラスト比を4.5:1以上に保つ必要があります。これは、Webアクセシビリティに関する国際規格であるWCAG(Web Content Accessibility Guidelines)で提唱されている値です。
比の4.5部分の計算方法は(L1 + 0.05) / (L2 + 0.05)となっており、L1は明るい色の相対輝度(0〜1の値)、L2は暗い色の相対輝度(0〜1の値)を示します。白=1、黒=0です。
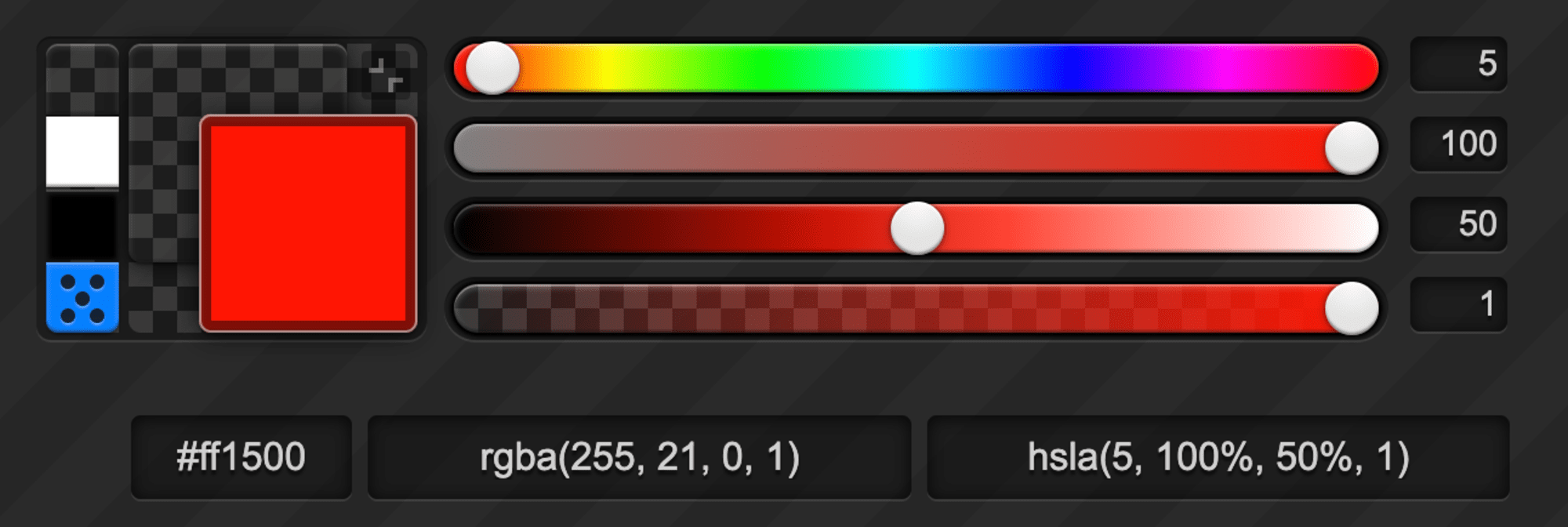
相対輝度の算出についてはSassとCompassを利用して作成されたHSL Pickerを使うのがてっとり早いでしょう。
例えば、カラーコード#ff1500を用いる場合、用いる値はhslaのパラメータである色相、彩度、輝度、透明度のうち、輝度の50%、つまり0.5になります。

ライトモードを前提とした場合はMermaidブロック背景色は#f7f6f3で背景輝度が0.96となり、式は(0.96 + 0.05) / (0.5 + 0.05)で値は1.9となりました。ダークモードの場合はMermaidブロック背景色が#202020で背景輝度が0.13となり、式は(0.5+ 0.05) / (0.13 + 0.05)で値は3.0になりました。
この値が黒でも白でも4.5以上になる色を探すことになります。
線がよく見える色候補
ライトモードとダークモード双方のMermaidブロック上で4.5:1以上を厳密に保てる色というのはおそらく存在しません。計算都合上、背景色が原色でないことも影響しているはずです。
ただ、完全な白背景、及び黒背景上で4.5:1を厳密に保てる色を調査したページがありました。このページで結論として出されていた色を参考にするとよいでしょう。
- #ee0000
- #7a7a00
- #008800
- #006cff
- #d000d0
実際の色設定はlineColorで変更を入れます。
graph TD
%%{init:{'theme':'base',
'themeVariables': {
'lineColor': '#F8B229'
},
'flowchart':{'rankSpacing':80}}
}%%
あとがき
相対輝度の出力もそうですが、色設定をコード上で調整するのはかなり厄介で、都度目で確認する以外方法がありません。ある程度使い勝手のいいカラーコードを辞書等に登録としておくとよいでしょう。