
NotionのカラムレイアウトをNotionAIに任せてみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
NotionAIを気軽に使ってみるアドベントカレンダーの6日目です。
Notionのページはカラムレイアウトでページのレイアウトを手軽に変更できますが、そのカラム構成作業は意外と手間がかかります。どこを編集しているのかわかりにくく、カラム構成後もテキストを実際に入れてみないと配置が見分けづらいのです。
しかし、NotionAIにカラム構成を任せると、見えにくい要素を自動的に可視化してくれます。
カラム分けの指示を出す
以下の命令を試してみましょう(ブログ上での再現が難しいため、今回の出力例はすべてスクリーンショットで示します)。
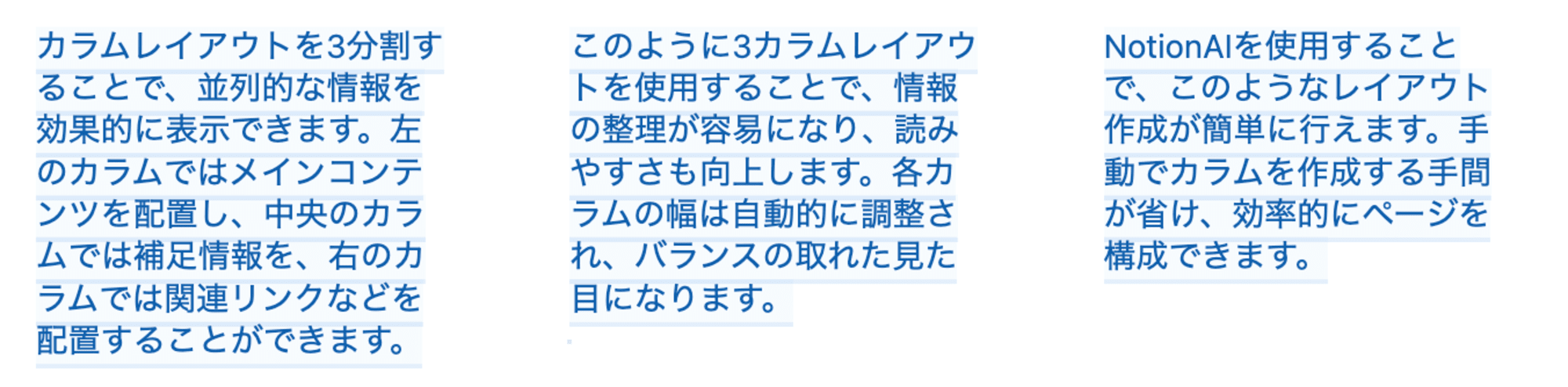
3カラムのレイアウトにして
結果は以下の通りになります。

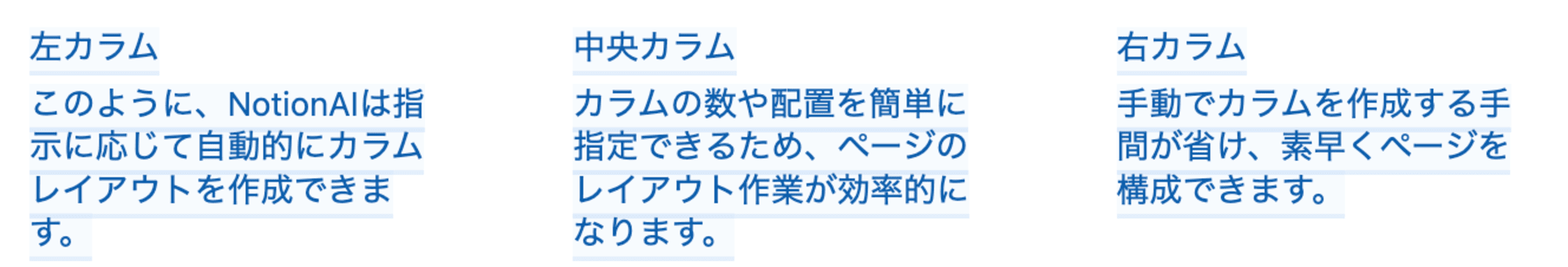
レイアウトの出力結果は毎回異なります。同じ指示を出しても、以下のような別の構成になることがあります。

3つのカラムに正しく分割されており、要件は満たしています。
カラムの入れ子指示を出す
実際のページ作成では、もっと複雑なカラム構成が必要になることもあります。ここでは、より入り組んだレイアウトを試してみましょう。
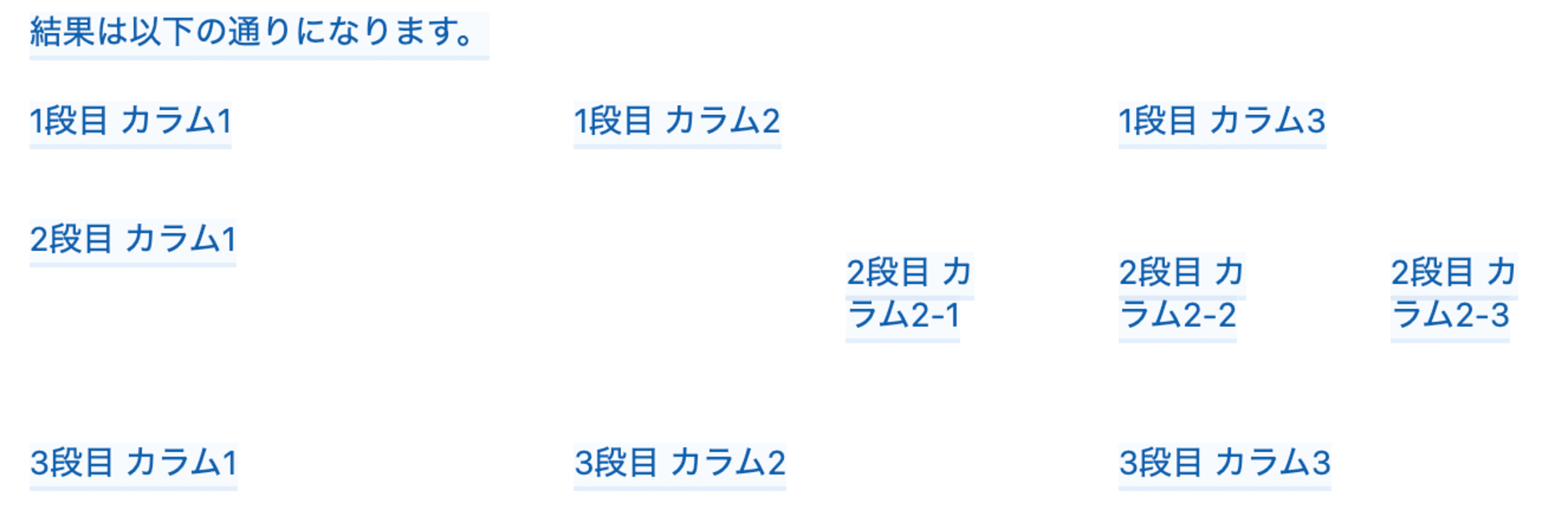
ページのカラムレイアウトを、1段目3カラム、2段目2カラム、3段目3カラムにして、2段目の2カラム目は3カラム構成にして

注目すべき点は、2段目の2カラム目の入れ子構成が、テキストで分かりやすく可視化されていることです。
次は趣向を変えて、テーブルを組み込んでみましょう。
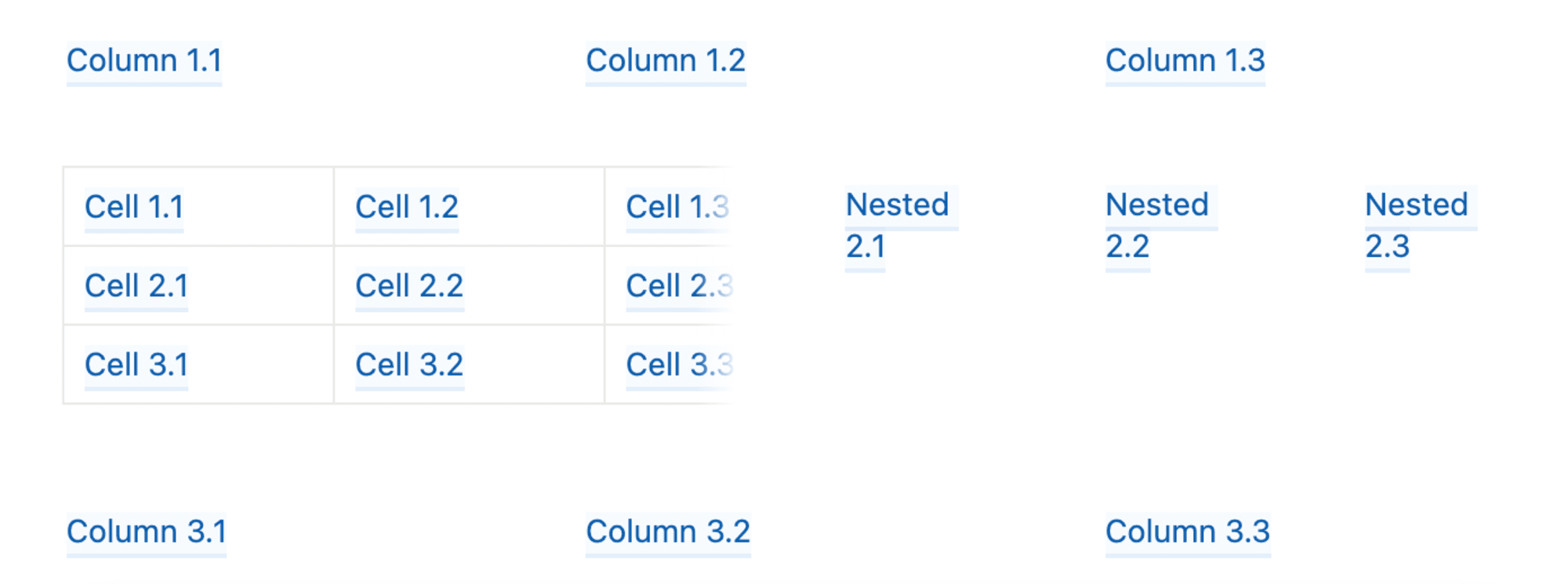
ページのカラムレイアウトを、1段目3カラム、2段目2カラム、3段目3カラムにして、2段目の1カラム目は3x3のテーブルに、2カラム目は3カラム構成にして

次は、リスト形式を追加してみましょう。
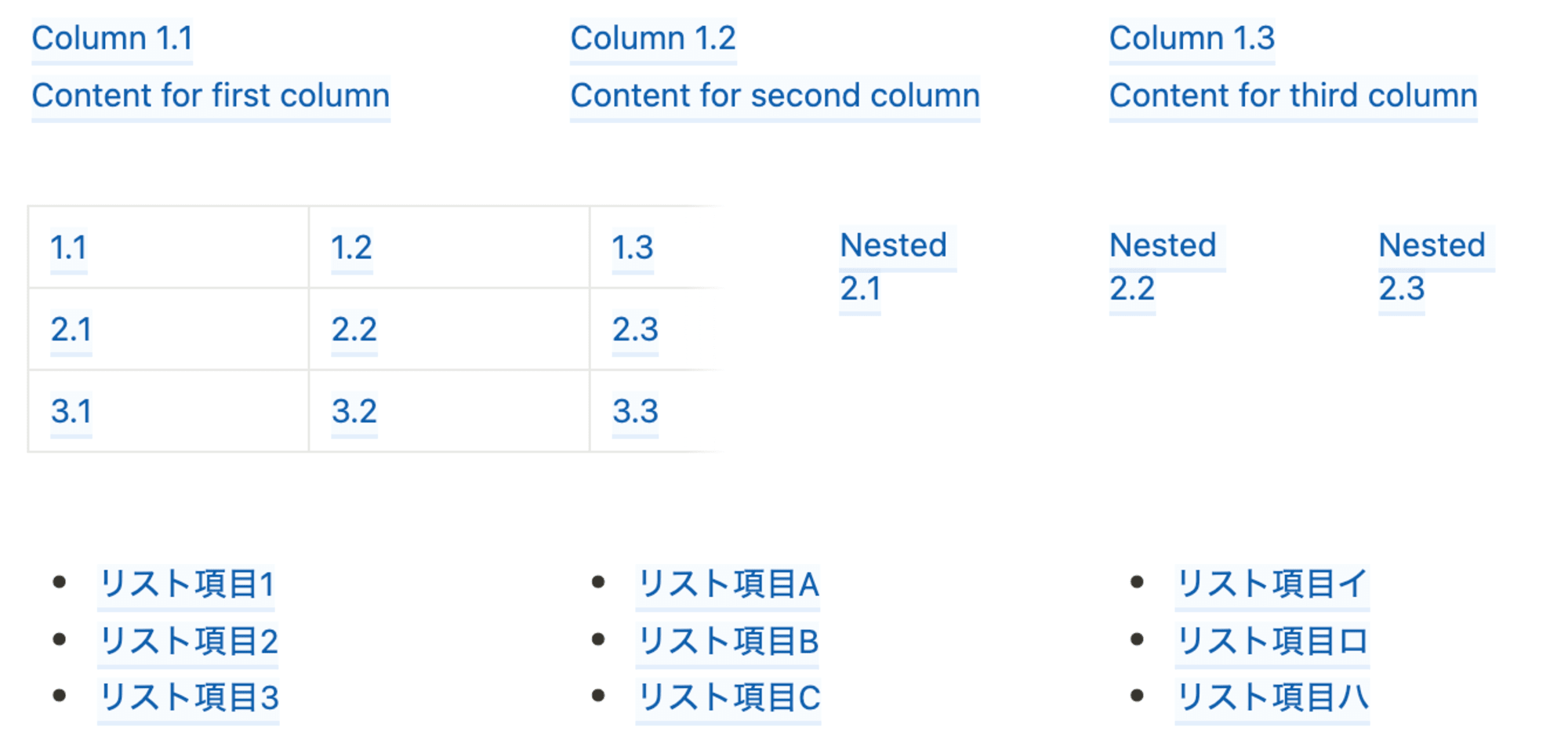
ページのカラムレイアウトを、1段目3カラム、2段目2カラム、3段目3カラムにして。3段目のカラムはいずれもリストに、2段目の1カラム目は3x3のテーブルに、2カラム目は3カラム構成にして

リスト構成はトグルに変更もできます。
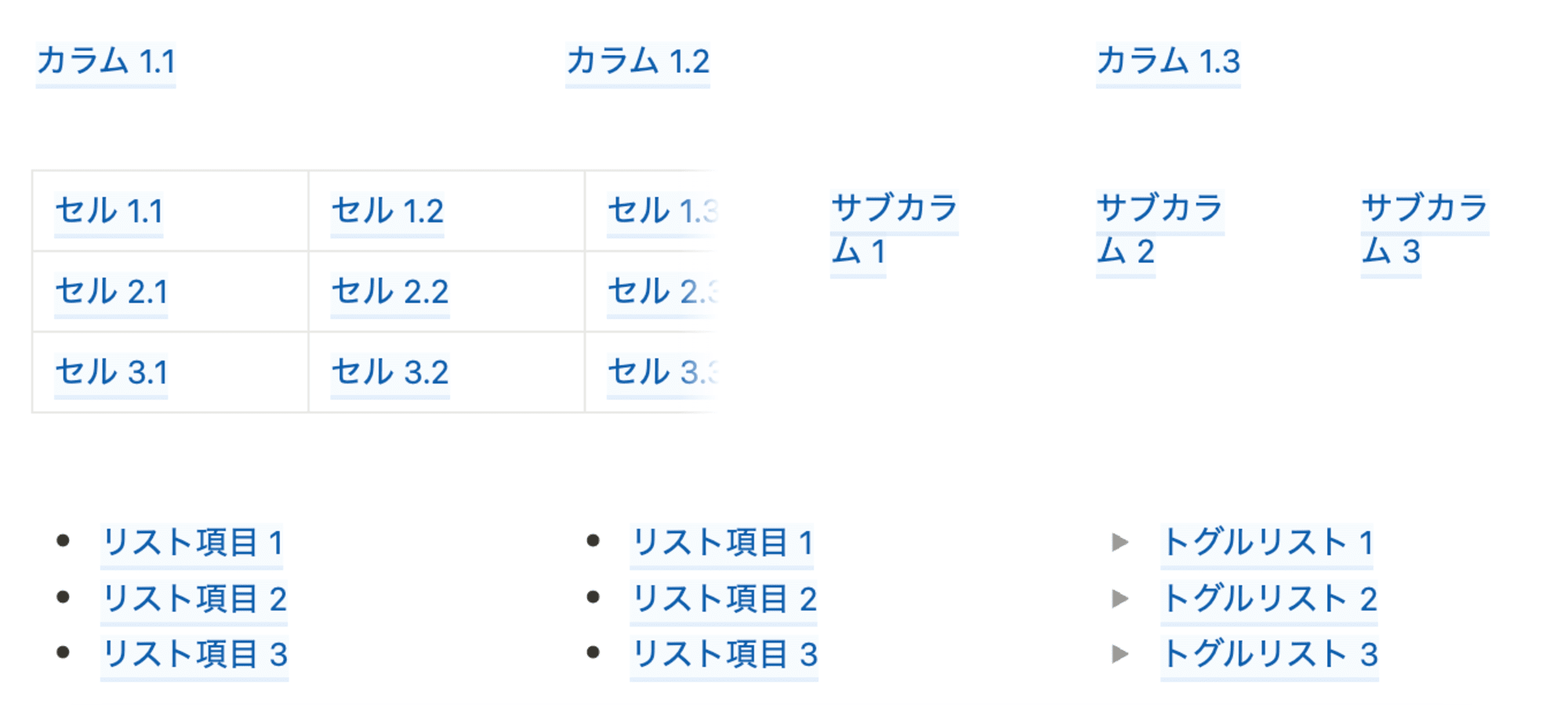
ページのカラムレイアウトを、1段目3カラム、2段目2カラム、3段目3カラムにして。3段目のカラムはいずれもリストで、3カラム目だけトグルリストに。2段目の1カラム目は3x3のテーブルに、2カラム目は3カラム構成にして。

レイアウト指示でできないこと
NotionAIがレイアウト構成で可能な操作はあくまでもブロック追加に限られます。
既存のカラム幅の変更や、既存のカラムを他のブロックへ移動させるなどの再編集が必要な場合は、新しくレイアウトを作り直すことをお勧めします。
サイズ変更の指示を追加しても反映されません。細かな調整は手作業で行う必要があります。
あとがき
Notionのカラム構成は手作業で行うと、現時点で何カラム目を編集しているのか把握しづらく、ドラッグアンドドロップによる調整も思い通りにいかないことが多いものです。
NotionAIを利用できる環境であれば、レイアウト構成で悩むよりも、AIに任せてしまう方が効率的でしょう。







