
NotebookLMのソースをGoogleDrive経由にして更新を兎に角楽にできるようにしてみた
NotebookLMのソース更新において、GoogleDriveから参照する場合と外部ファイルを使用する場合では、更新の効率に大きな違いがあることに気づきました。外部ファイルの場合は毎回削除と取り込みの手順が必要ですが、GoogleDrive参照では専用の更新メニューをクリックするだけで反映できます。
Notionからデータをテキストとしてエクスポート後にNotebookLMへインポートしていましたが、GoogleDrive参照の方が管理が容易だと気付いたため、更新メニューのクリック一つで完結できるように変更しました。
Notionから取得したデータをGoogleドキュメントに落とす
APIの仕様を一から調べるのは手間がかかるため、Geminiに頼りました。
GASでNotionAPI経由にてデータベース内の全ページからプロパティデータを取得し、Googleドキュメントとしてgoogle Driveに上書き保存したい
必要な条件は以下の通り。
- Notion APIのインテグレーションが作成済みで、データベースへのアクセス権があること
- Google Apps ScriptでNotion APIとGoogle Drive APIが有効になっていること
Google Apps Scriptについては実行時に許可を与えるだけでよいので、準備作業は実質的にNotion側のみとなります。
Geminiから出力されたコードは以下の通り。実際のコードは要件に合わせて加工しています。定期的に自動更新させる場合はタイマーでの実行も仕込んでおきます。
function updateNotionDataToGoogleDoc() {
// Notion API設定
const notionApiKey = 'YOUR_NOTION_API_KEY';
const databaseId = 'YOUR_DATABASE_ID';
// Googleドキュメント設定
const docName = 'Notion Database Data'; // ドキュメント名
let doc = DriveApp.getFilesByName(docName).next(); // 既存のドキュメントを検索
// 既存のドキュメントがない場合は新規作成
if (!doc) {
doc = DocumentApp.create(docName);
DriveApp.getFileById(doc.getId()).moveTo(DriveApp.getRootFolder());
} else {
doc = DocumentApp.openById(doc.getId());
}
const body = doc.getBody();
body.clear(); // ドキュメントの内容をクリア
// Notion APIでデータを取得
let nextCursor = undefined;
let allPages = [];
do {
let url = `https://api.notion.com/v1/databases/${databaseId}/query`;
let options = {
method: 'post',
headers: {
'Authorization': 'Bearer ' + notionApiKey,
'Notion-Version': '2022-06-28',
'Content-Type': 'application/json',
},
payload: nextCursor ? JSON.stringify({ start_cursor: nextCursor }) : JSON.stringify({}),
};
let response = UrlFetchApp.fetch(url, options);
let data = JSON.parse(response.getContentText());
allPages = allPages.concat(data.results);
nextCursor = data.has_more ? data.next_cursor : undefined;
} while (nextCursor);
// 取得したデータをドキュメントに書き込み
allPages.forEach(page => {
let properties = page.properties;
for (let propName in properties) {
let propValue = getPropertyValue(properties[propName]);
body.appendParagraph(`${propName}: ${propValue}`);
}
body.appendParagraph('---'); // ページ区切り
});
}
// プロパティの値を取得する関数
function getPropertyValue(property) {
let type = property.type;
switch (type) {
case 'title':
return property.title.map(text => text.plain_text).join('');
case 'rich_text':
return property.rich_text.map(text => text.plain_text).join('');
case 'number':
return property.number;
case 'select':
return property.select ? property.select.name : '';
case 'multi_select':
return property.multi_select.map(select => select.name).join(', ');
case 'date':
return property.date ? property.date.start : '';
case 'checkbox':
return property.checkbox;
// 他のプロパティタイプも必要に応じて追加
default:
return JSON.stringify(property);
}
}
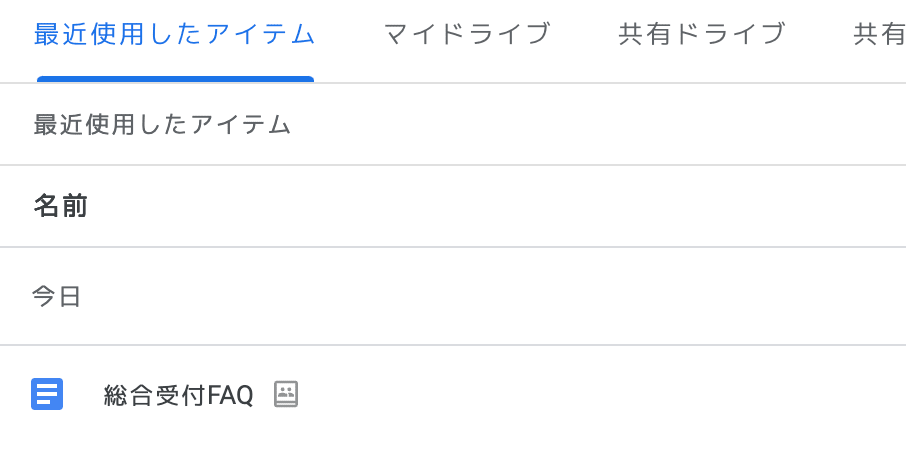
NotebookLMにソースとして追加する
最新のドキュメントは上位に表示されるため、簡単に見つけることができます。ソースを追加すると、自動的に読み込まれてAIに即時反映されます。

NotebookLMを開き、ソースを選択してメニューをクリックすることで更新できます。

注意点
GoogleドキュメントでURLをリンクとして設定しても、NotebookLMではすべてプレーンテキストとして処理されます。HTMLタグが参照用ソースに含まれると読みにくくなるため、URLはリンク化しないことをお勧めします。
あとがき
NotebookLMは現状ではAPI経由の操作ができないため、ソース更新時の手間を極力減らすプロセスを構築することをおすすめします。










