AIを使えば非エンジニアでもWebアプリを作れるか?!やってみた パート1
クラスメソッドダナンの伊藤です。
今回は、AIを使えば、エンジニアでなくてもコードを書かずにWebアプリを作れるのではないか?と思い立ち、実際に試してみました。
準備したAI
- ChatGPT
- Gemini Code Assist
所要時間
- 2時間(事前リサーチやトラブルシューティングも含める)
ゴール
- なんかしらのWebアプリの画面を表示できる。
実施手順
まずはじめに、大まかな設計と仕様を考えます。
あえて内容としては不十分な以下のようなプロンプトをChatGPTに入力してみました。
非エンジニアがGemini Asistを使用して、Webアプリを作る方法。
バージョン管理:Github
Javascript, CSS
タスク管理系のアプリ
出力された内容に従い、VS CodeやNode.js(npm付き)、GitHubリポジトリを準備します。
Node.js(npm付き)は、初めてインストールしたので、以下のコマンドを使って動作確認をしました。
node -v
npm -v
必要なコマンドも随時教えてくれるので、すべて覚えていなくても問題ありませんでした。
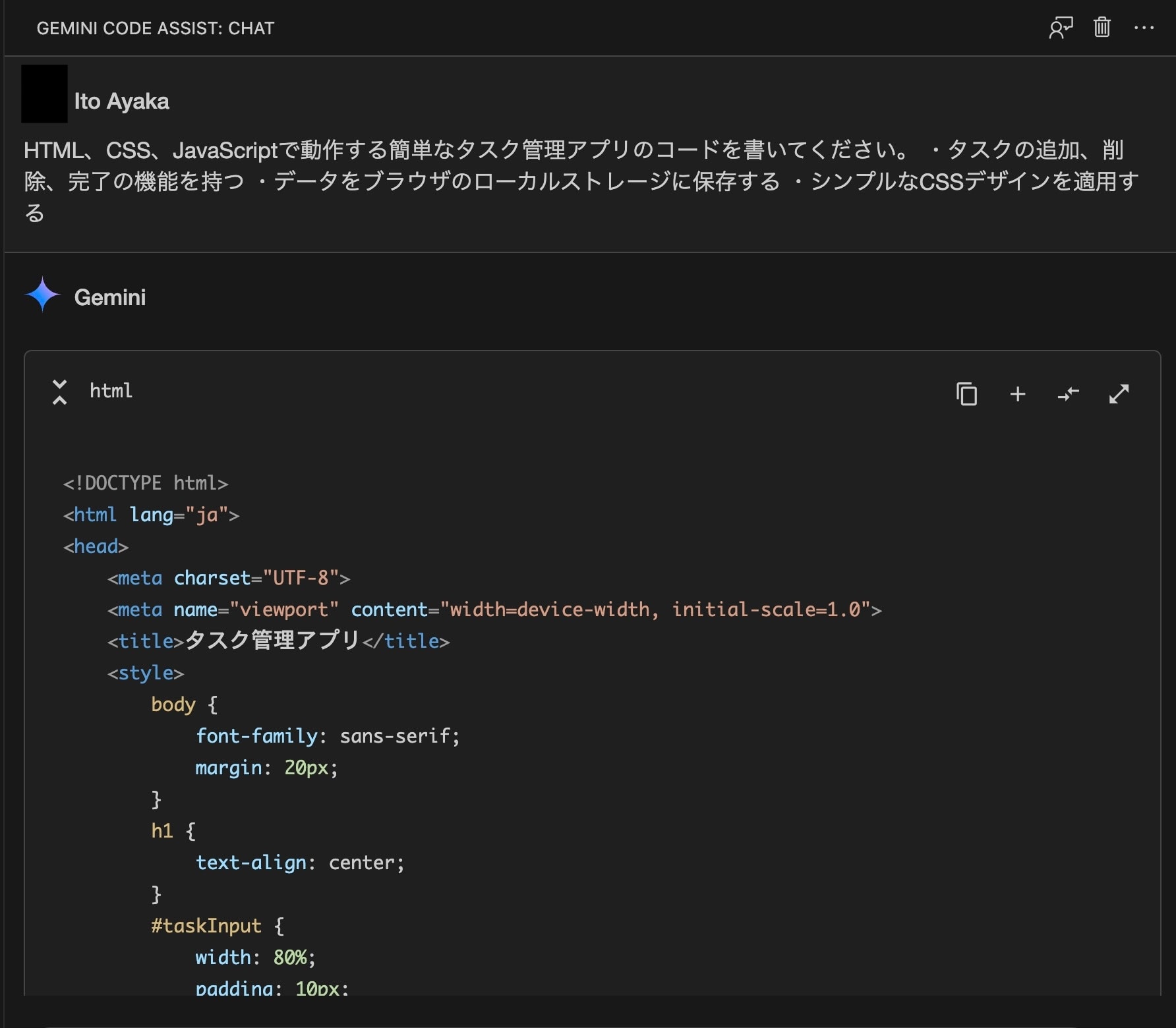
あとは、ChatGPTに指示されたとおりに、Gemini Code Assistにプロンプトを入力、Gemini Code Assistで出力されたコードをVScodeにコピーします。

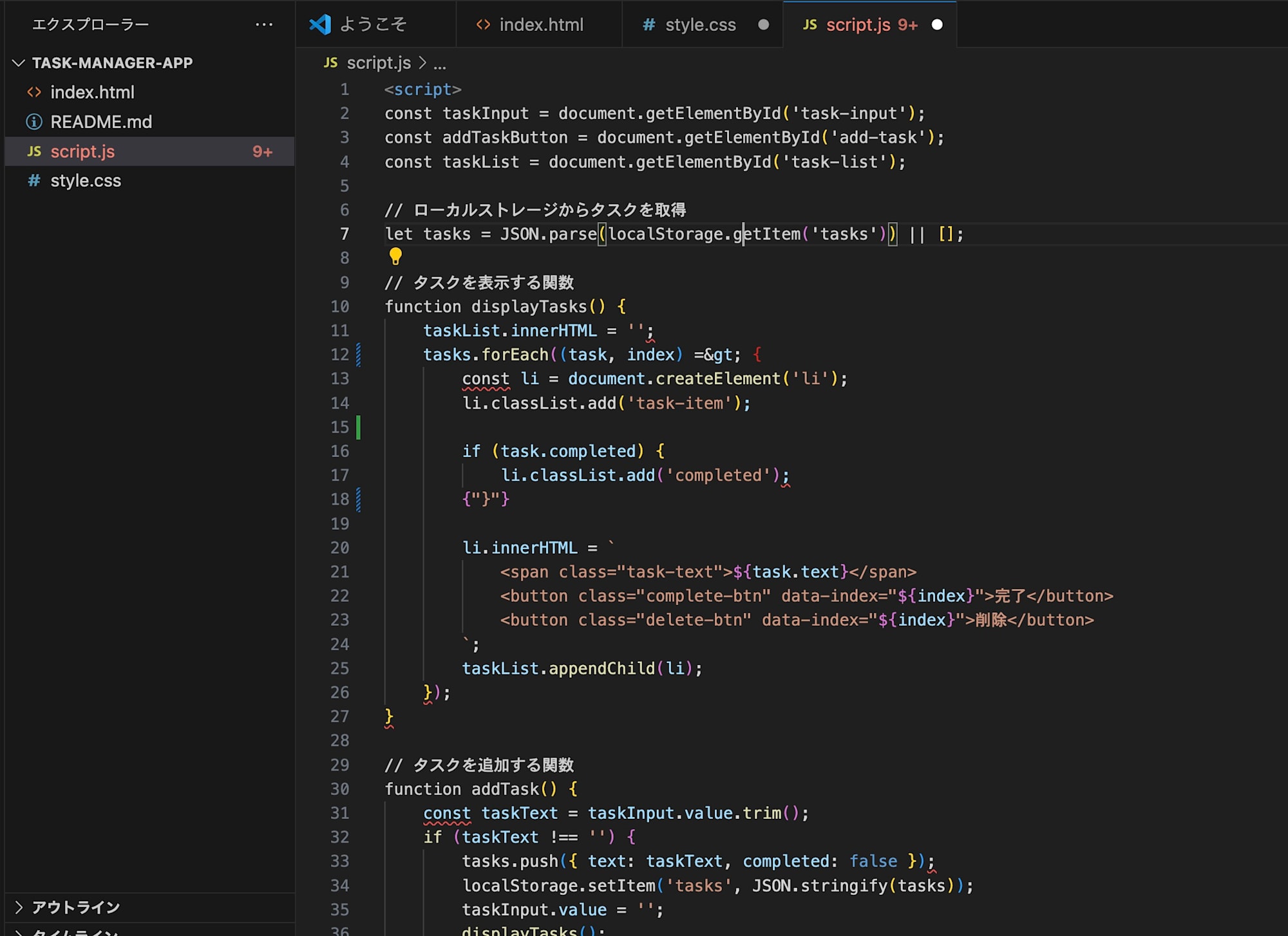
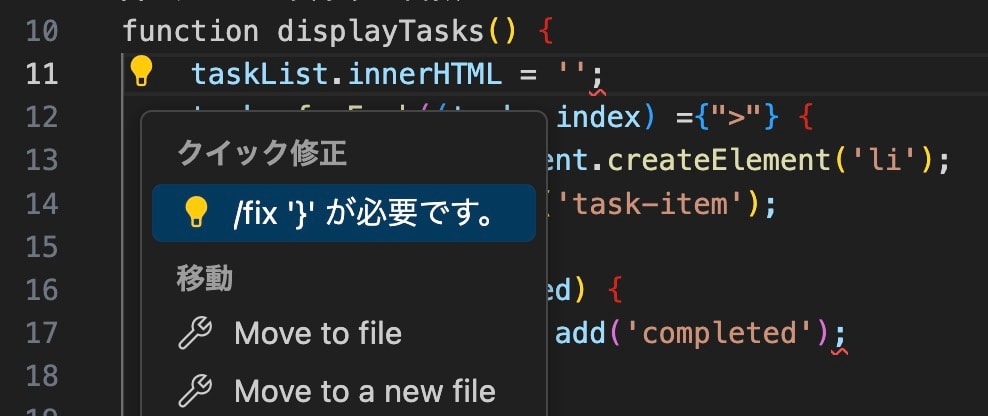
最初は、index.htmlの中に、CSSもJavaScriptも全部入ってしまっていたので、
CSSとJavaScriptのコードは別にファイルを分けるようにGemini Code Assistに修正してもらいました。

Gemini Code Assistがコードの修正案も自動で提示してくれます。

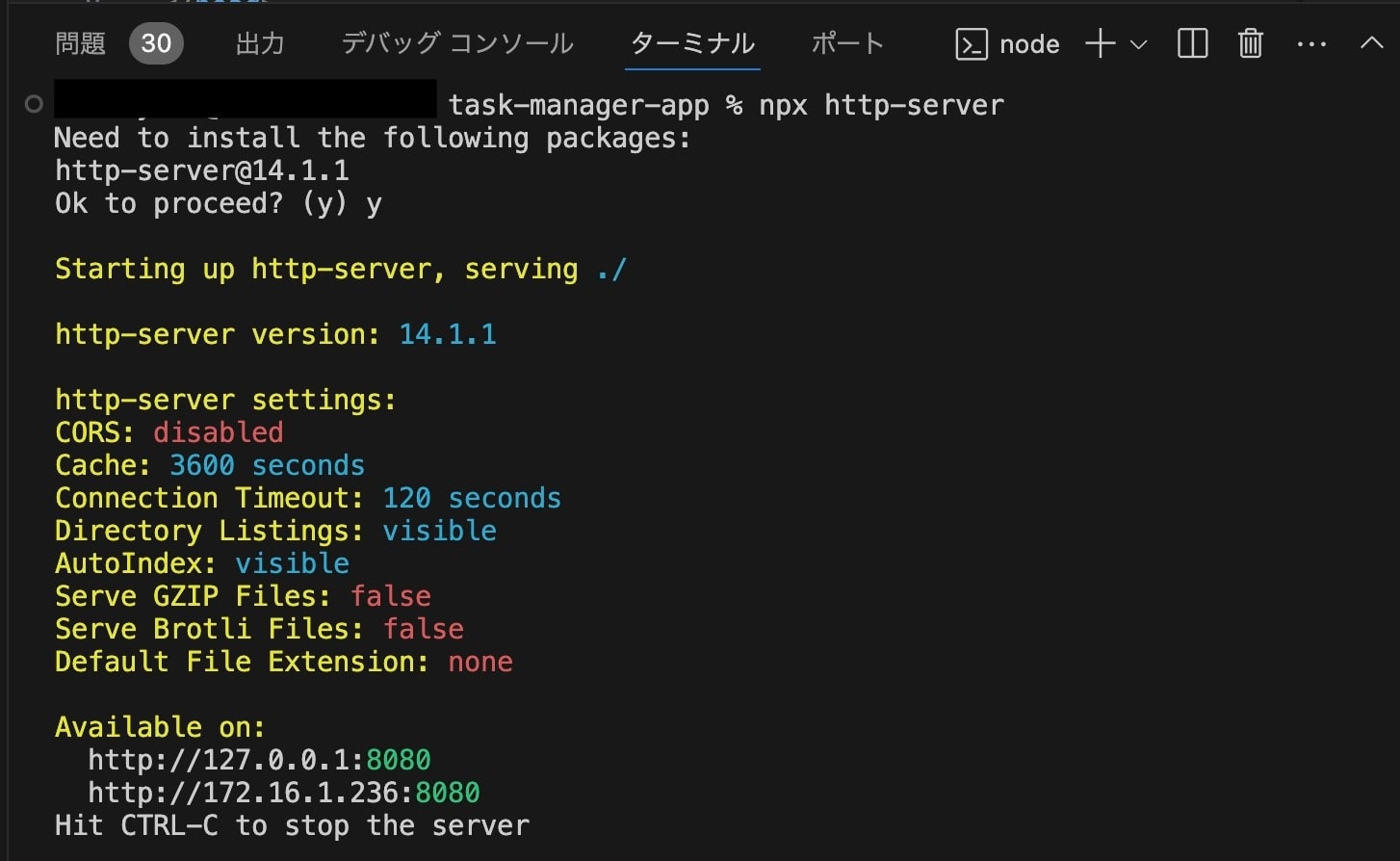
一通り、コードのコピペが完了したら、簡易サーバーを起動します。

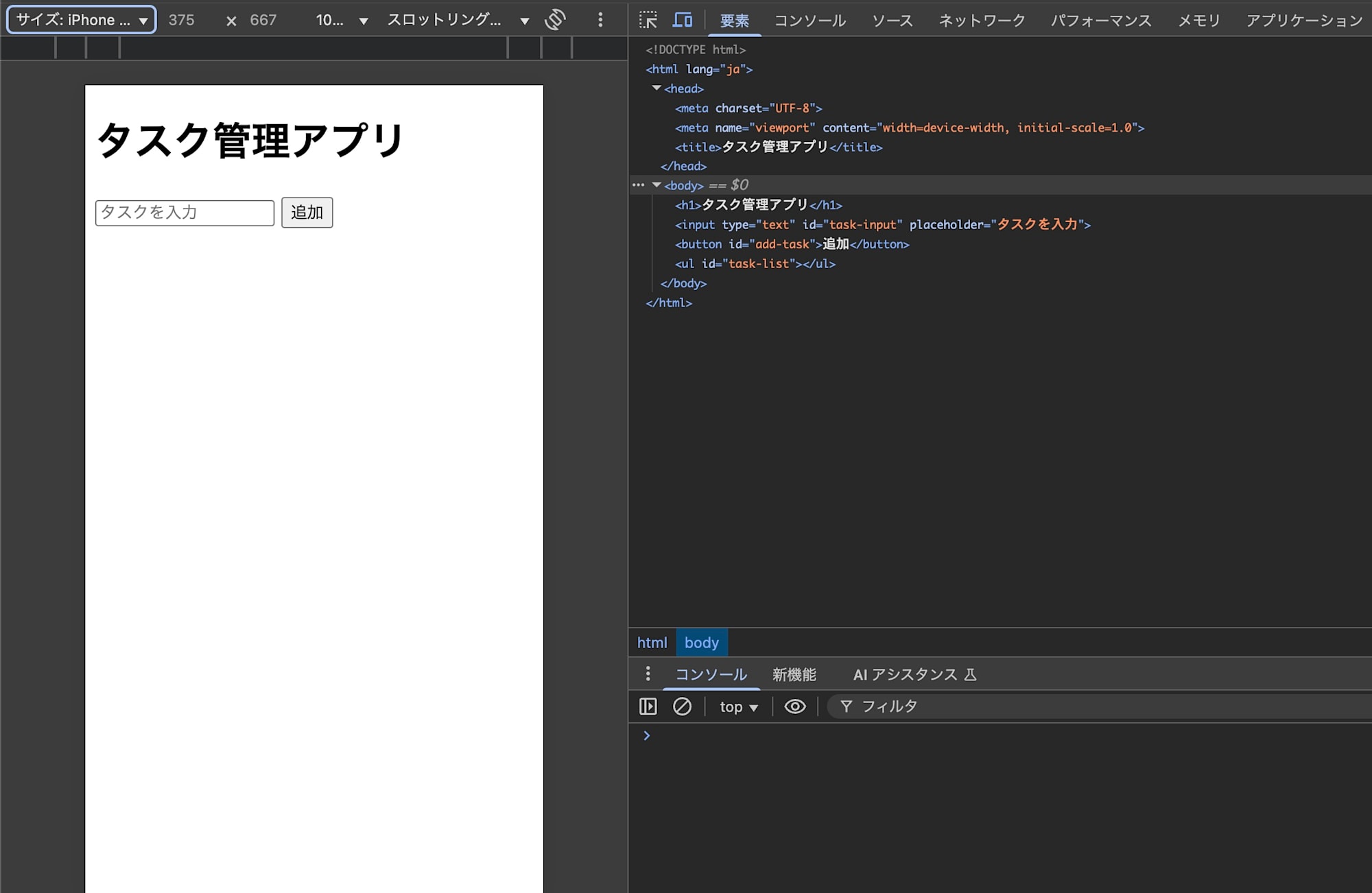
Node.jsの簡易サーバー上で、Webアプリを表示することが出来ました!

1つずつタスクを追加して登録していく感じのアプリとなっていました。
(実際に実装されたのは、この画面だけ)
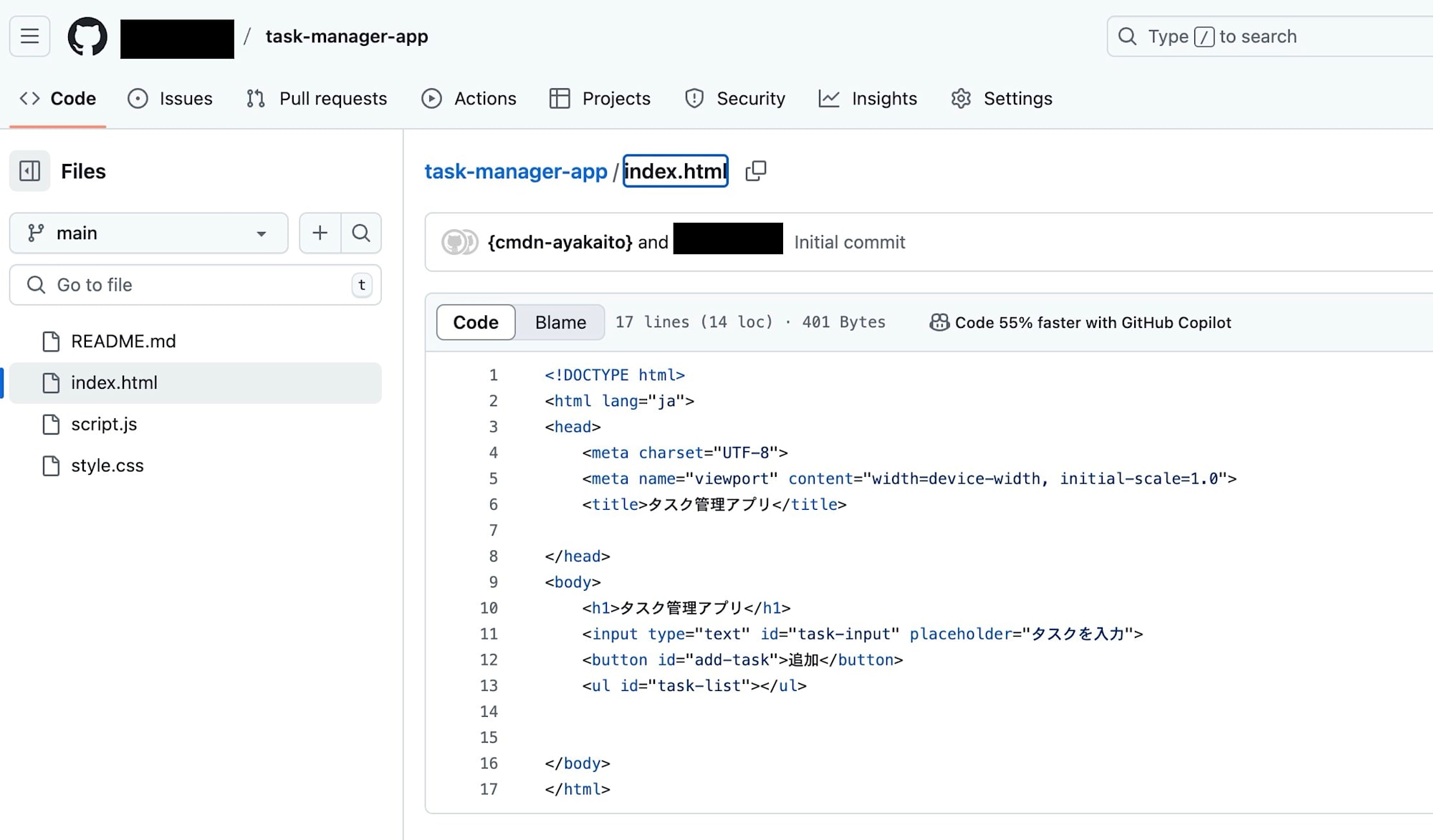
最後に、ChatGPTから教わった手順通りに、コードをGithubリポジトリにプッシュして完了です。

うまくいかなかった点
- Githubへのプッシュには、何度か失敗しました。
ログインアカウントの認証に関する問題が発生し、ChatGPTと相談しながら解決しました。
特に、以下の点でつまずきました。
- SSHキーの設定
- ログインアカウントの変更
この部分のトラブルシューティングが、今回最も時間がかかった作業でした…。
-
機能とUIはイマイチ…
事前の仕様のインプットが雑だったので、機能としては思い通りではない、想定外でイマイチな「タスク管理アプリ」となりました。。。 -
Gemini Code Assistが提案するコードの修正案は、あっているか判断できない。
こちらは、私の勉強不足なので勉強します。
修正要否や目的についても、AIと相談したらよかったかもしれません。
次回に向けて
次は、ちゃんと使えるWebアプリをAIと開発したいです。
最初の設計や仕様のインプット段階から、AIと対話して内容を詰めていくこと、実装中のAIとの会話が特に大事だと思いました。
次回は、実用的なタスク管理アプリを作ってみたいと思います!
結論
AIを使えば、非エンジニアでもWebアプリが作れる!