
Amazon BedrockワークショップをSageMaker Studioを使ってセットアップして画像生成を試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、臼田です。
みなさん、生成AIしてますか?(挨拶
本日は7月7日ということで七夕ですね。ポニーテールの日でもあります。(・ω・`)乙 これは乙じゃなくてポニーテールなんだからね!
そして、クラスメソッドの創立記念日でもあります。なのでブログを書きます。
たまには新しいことをやってみようと思い、普段直接触らないAmazon Bedrockのワークショップを探していたら、このワークショップを見つけました。ワークショップスタジオ製ですが、セルフスペースでも実施できるということでチャレンジすることにしました。
git clone してごにょごにょするとなっていたのですが、ちょうどSageMaker StudioでCode Editorが利用できるようになっていてやりやすそうだったので、これも使ってみることにしました。
このワークショップでは以下のようないろんな小さいワークショップが詰まっているものでした。
- プロンプトエンジニアリング[完了までの推定時間 - 20 分]
- テキスト生成[完了までの推定時間 - 30 分]
- KnowledgeBase と RAG [完了までの推定時間 - 30 分]
- モデルのカスタマイズ[完了までの推定時間 - 45 分]
- 画像とマルチモーダル[完了までの推定時間 - 45 分]
- エージェント[完了までの推定時間 - 30 分]
- オープンソース[完了までの推定時間 - 30 分]
それぞれさらに詳細なパターンがあり、画像とマルチモーダルは下記3つがありました。
- テキストとプロンプトを画像に変換する - Bedrock は、StableDiffusion や Titan Image 生成などのさまざまな画像生成モデルへのアクセスを提供します。
- Titan 画像ジェネレーター - テキストを画像に変換 - Bedrock Titan 画像生成モデルは、入力テキストから高品質の画像を生成する機能を提供します。このモデルは、生成されたすべての画像に目に見えない透かしを追加して、誤情報の拡散を減らし、著作権保護を支援し、コンテンツの使用状況を追跡します。
- Titan マルチモーダル画像 - Amazon Titan マルチモーダル埋め込みモデルは、テキスト、画像、グラフなどの異なる情報項目を含むドキュメントからの画像検索や類似性に基づく推奨などのエンタープライズタスクに使用できます。
今回はこの中からテキストとプロンプトを画像に変換するを中心にやっていきます。
やってみた
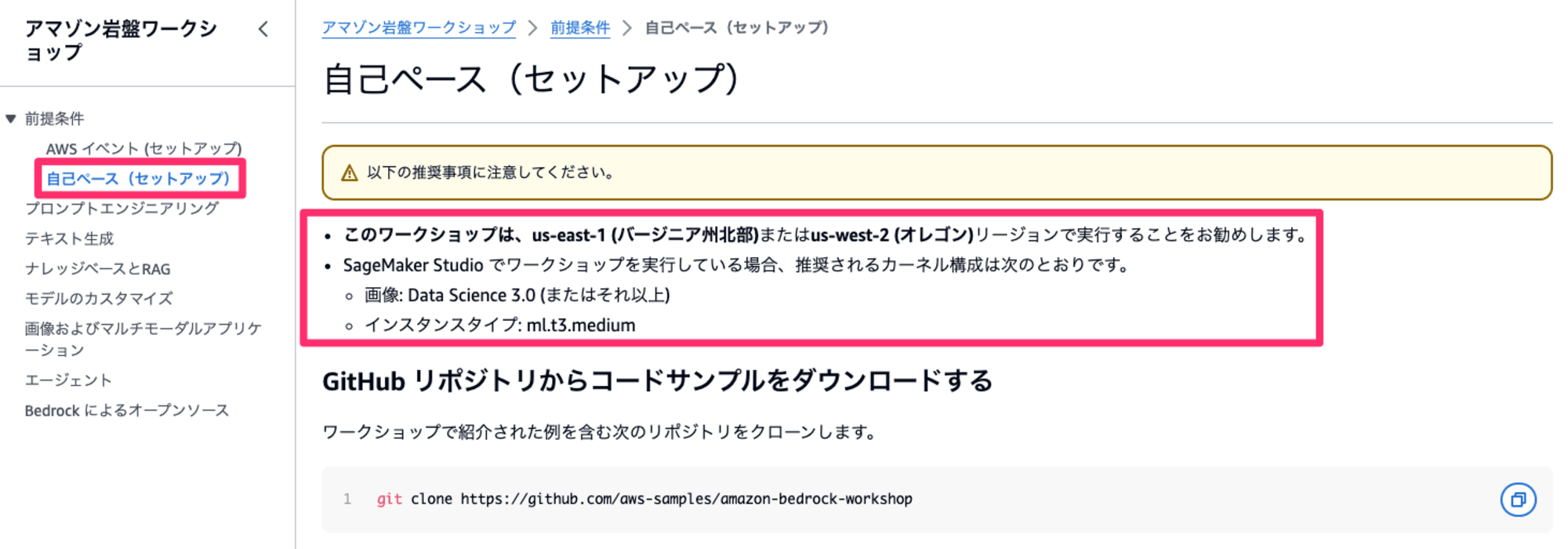
ワークショップを開いて確認していきます。英語になっていますが、ブラウザの翻訳機能を駆使して日本語で見ていきましょう。

「アマゾン岩盤」ってなんだか素晴らしい響きですね。岩盤ってみると「ドラゴンボール岩盤」を思い出すのは私だけでしょうか?早く復活してくれニコニコ動画!
ちなみに、ワークショップスタジオをGoogle Chromeの翻訳を使っていると、画面遷移時に定期的にエラーになるので、そのときにはリロードしましょう。
セルフスペースでのセットアップについては前提条件から確認できます。まずは実行環境を用意しましょうとありますが、今回はこれをSageMakerでやっていきます。

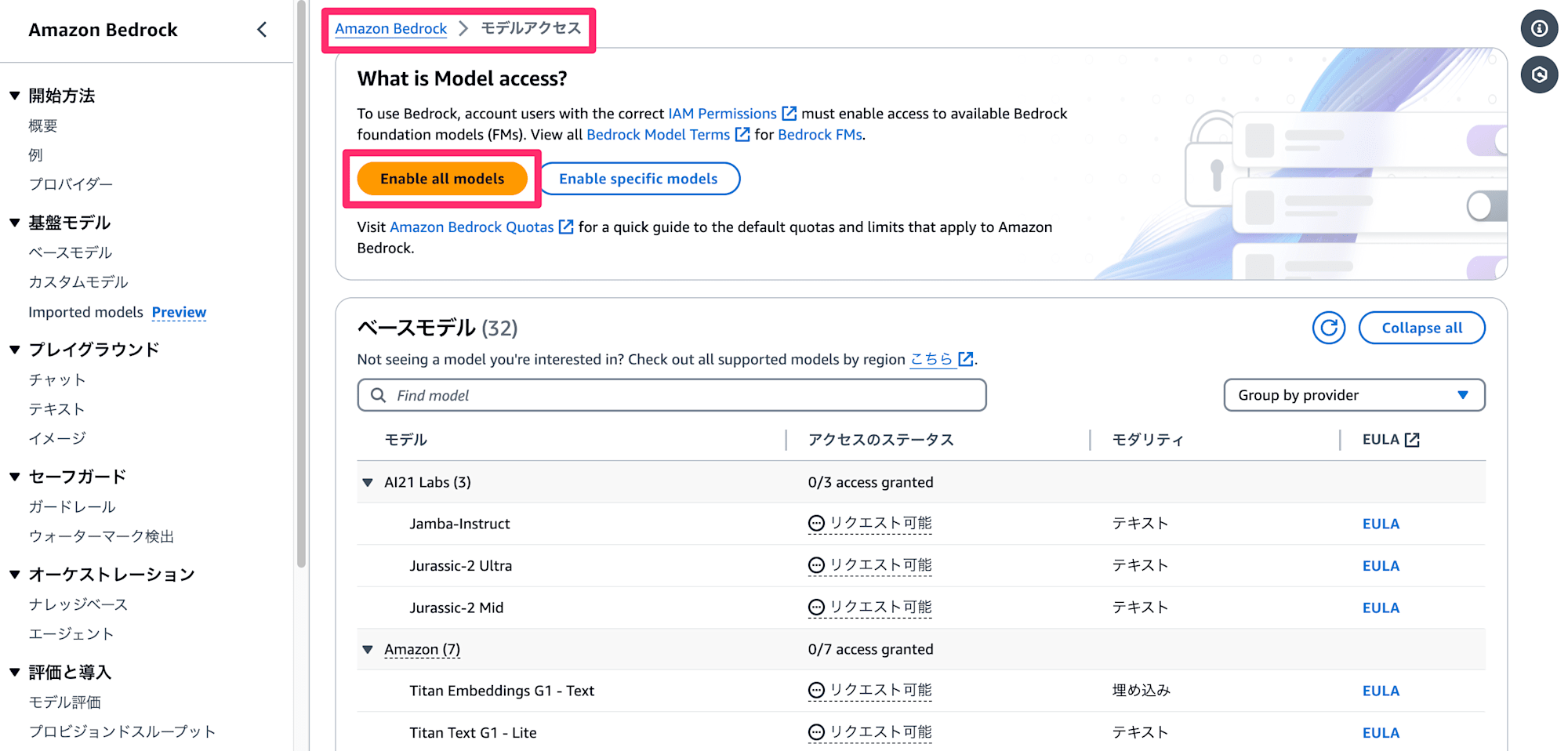
Bedrockモデルの有効化
もし初めてBedrockを利用する場合には、モデルを有効化する必要があります。今回は対応しているモデルが多いバージニアリージョンを利用します。
「モデルアクセス」ページから有効化しておきましょう。

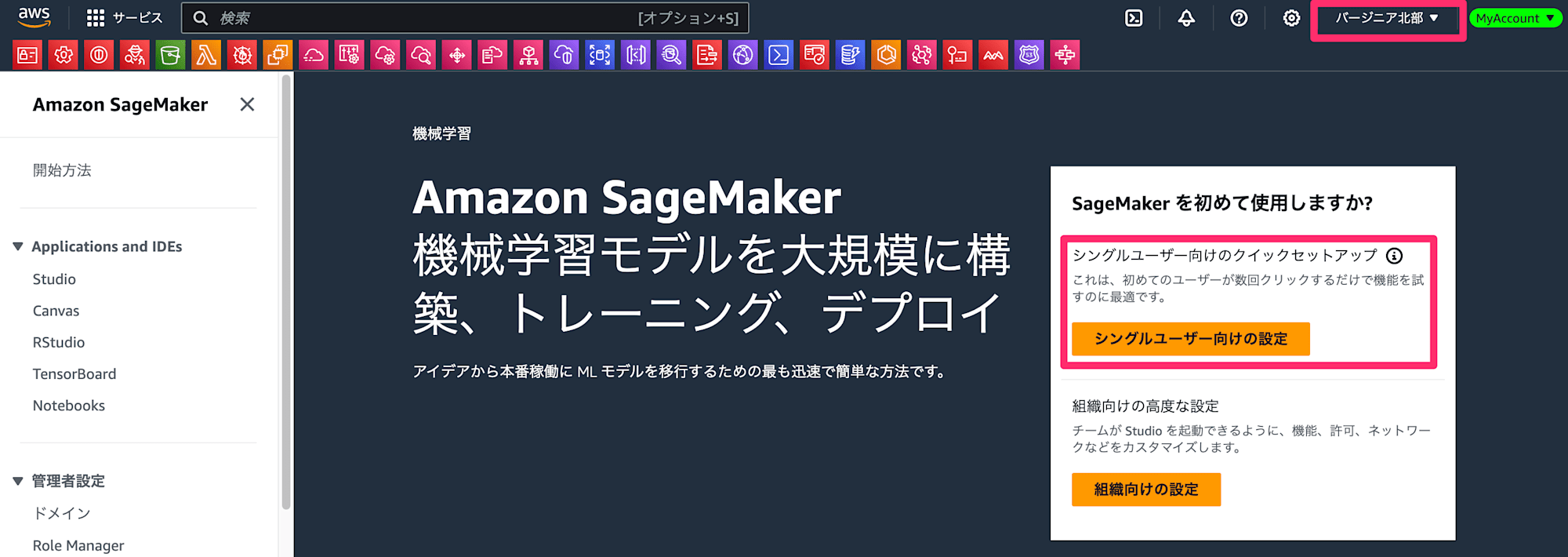
SageMakerのセットアップ
それではSageMaker StudioでCode Editorを立ち上げていきましょう。まずモデルを有効化したのと同じリージョンでSageMakerのセットアップを開始します。初めて利用する場合にはいろんなセットアップが必要ですが、簡単に使えるようにできる「シングルユーザー向けの設定」があるので、ポチッと押します。

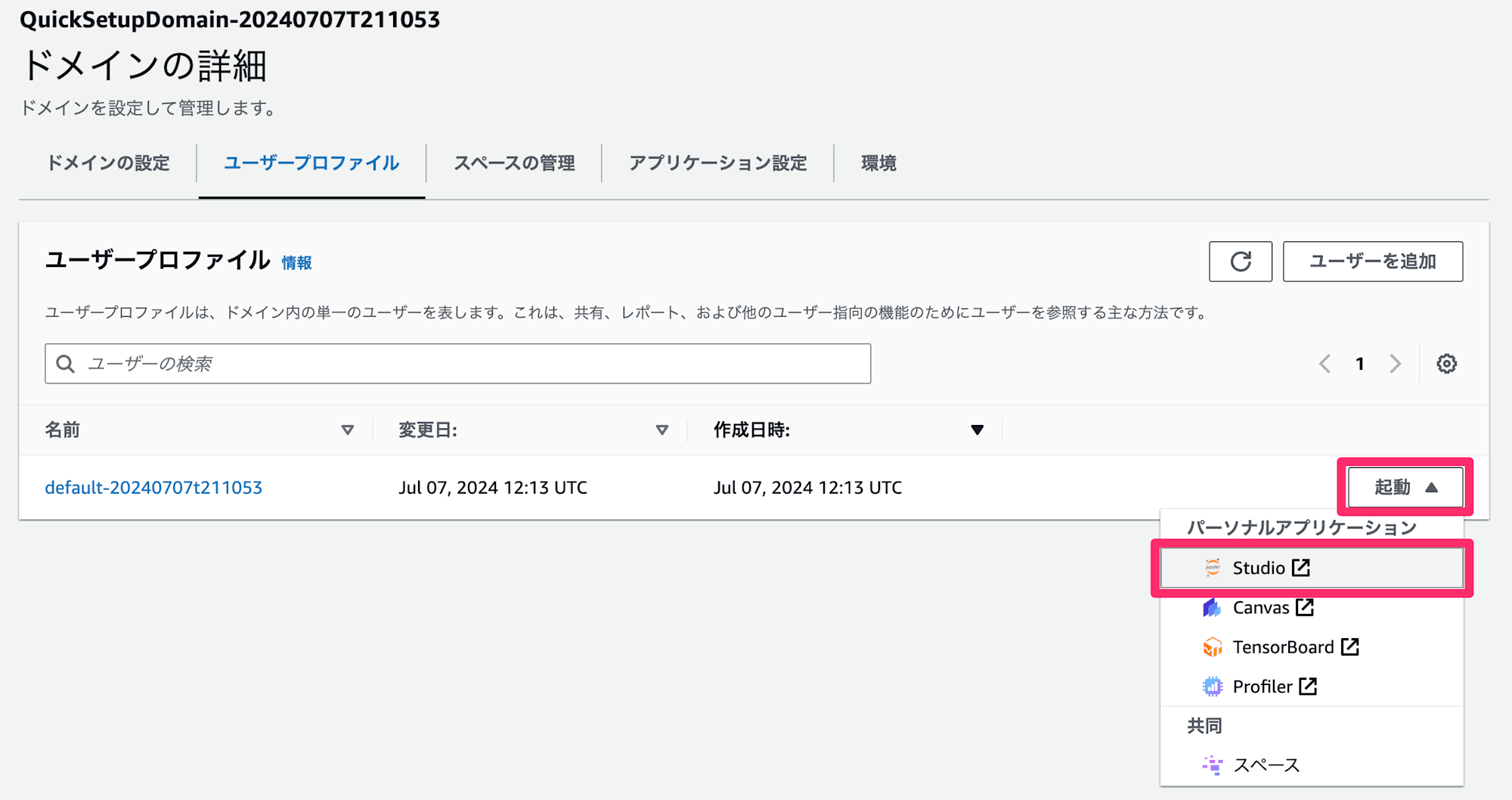
しばらくするとドメインやユーザーが作成されます。ユーザープロファイルを開きましょう。

右側の「起動」から「Studio」を選択したらSageMaker Studioが立ち上がります。

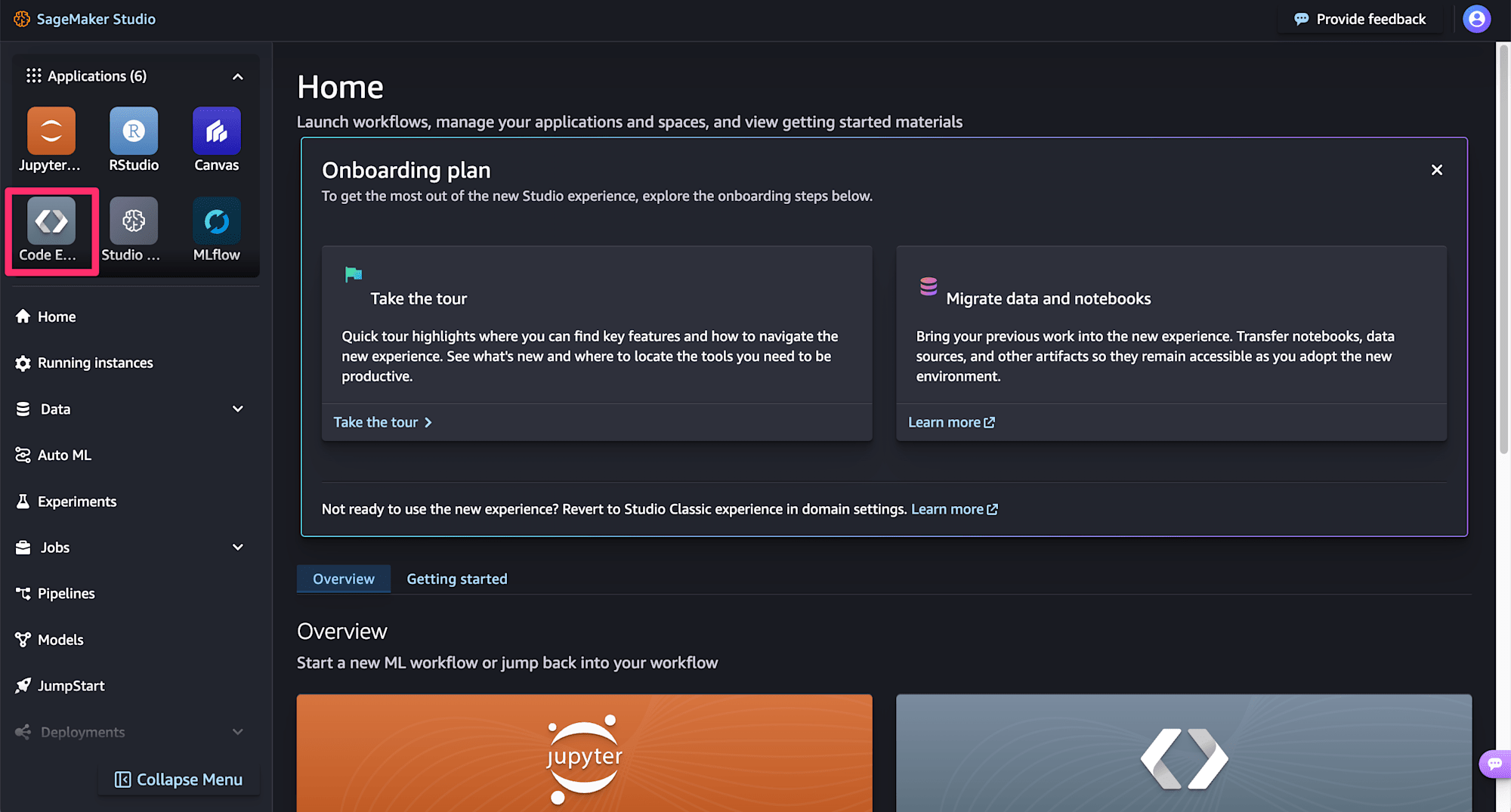
最近新しくなったSageMaker StudioのHome画面が開きます。左のアプリケーションアイコンからCode Editorのアイコンを選びます。

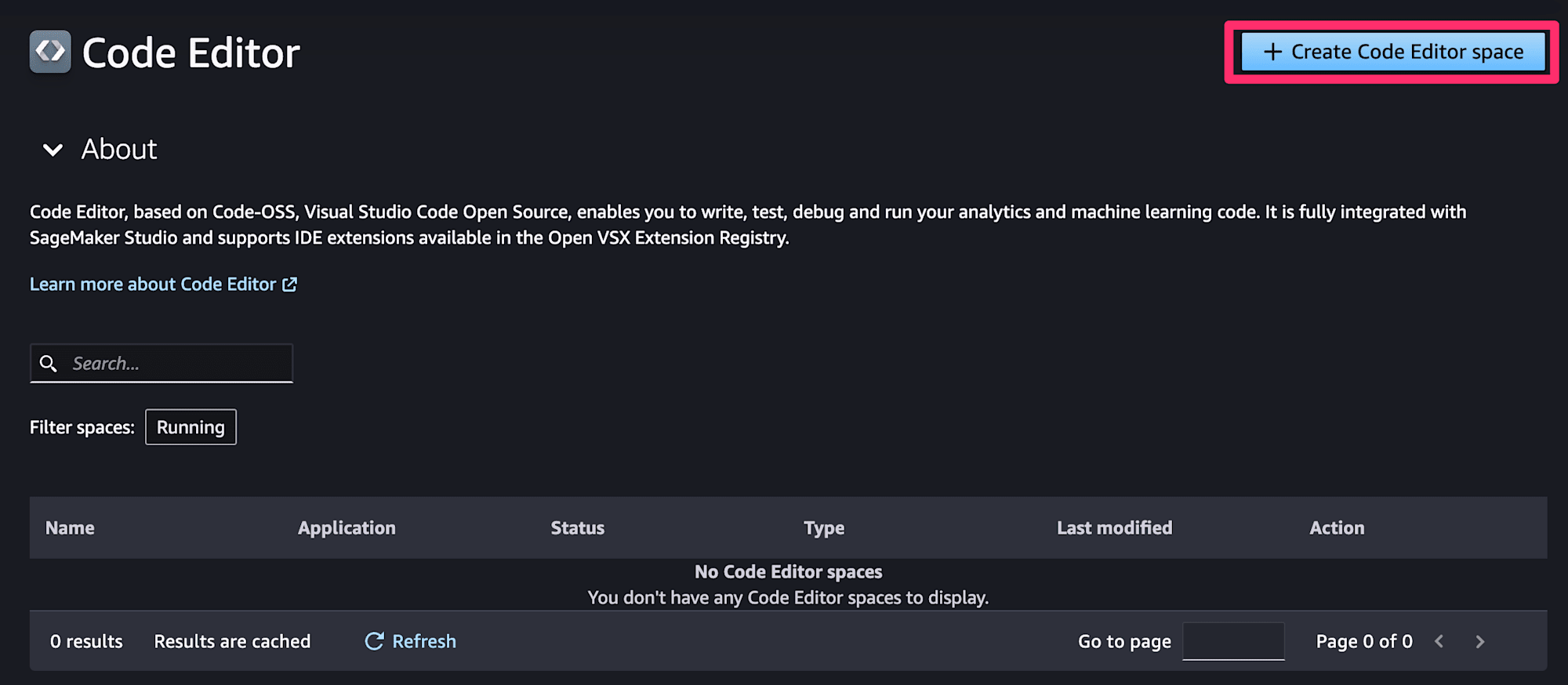
右上からスペースを作成します。

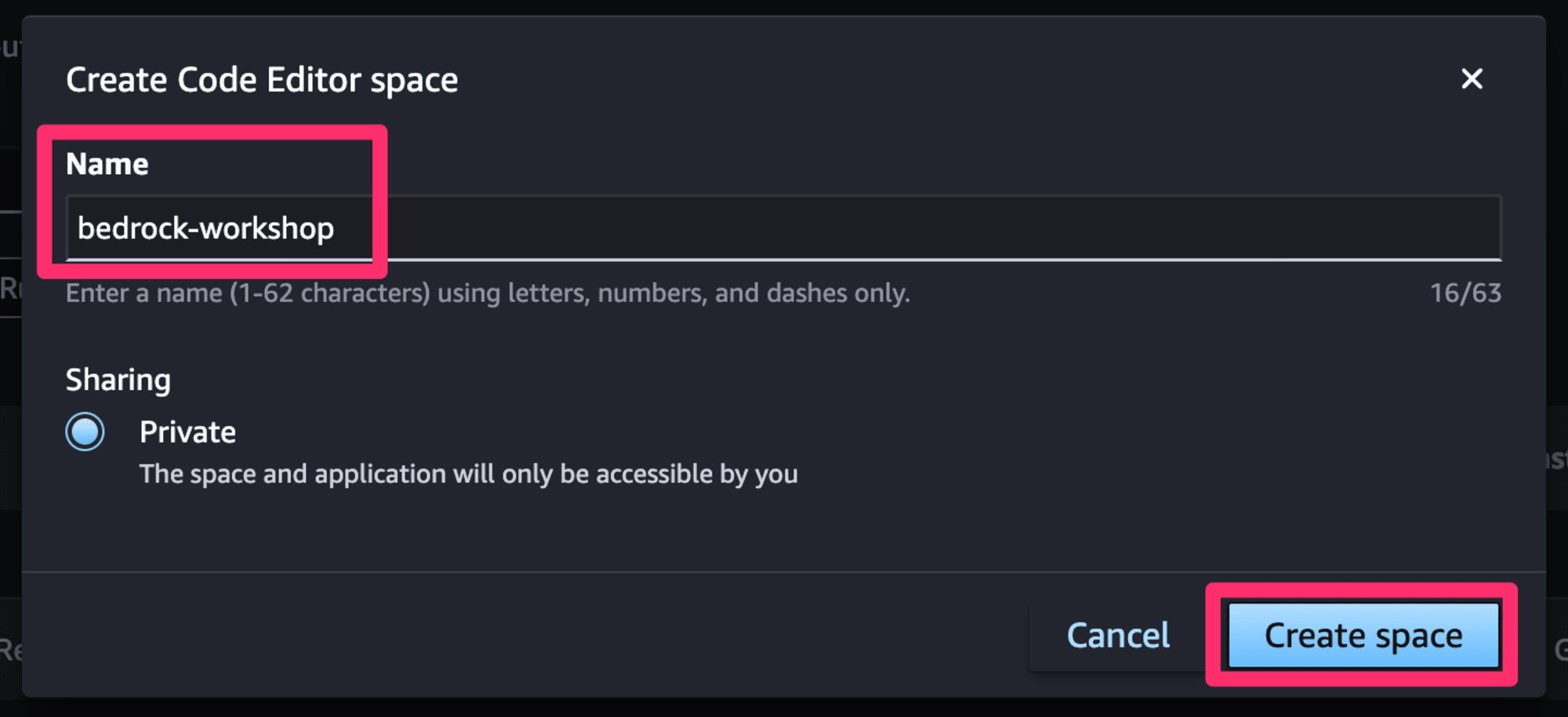
適当な名前を入れて作成。

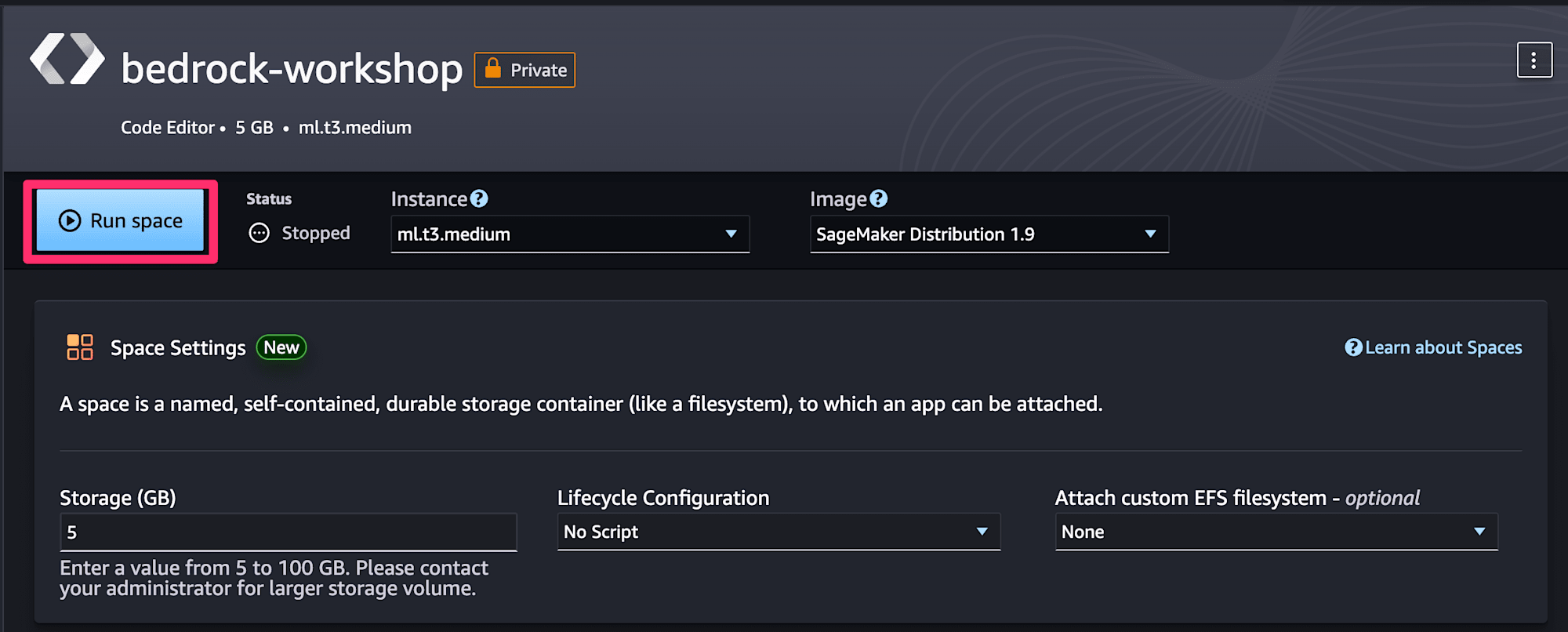
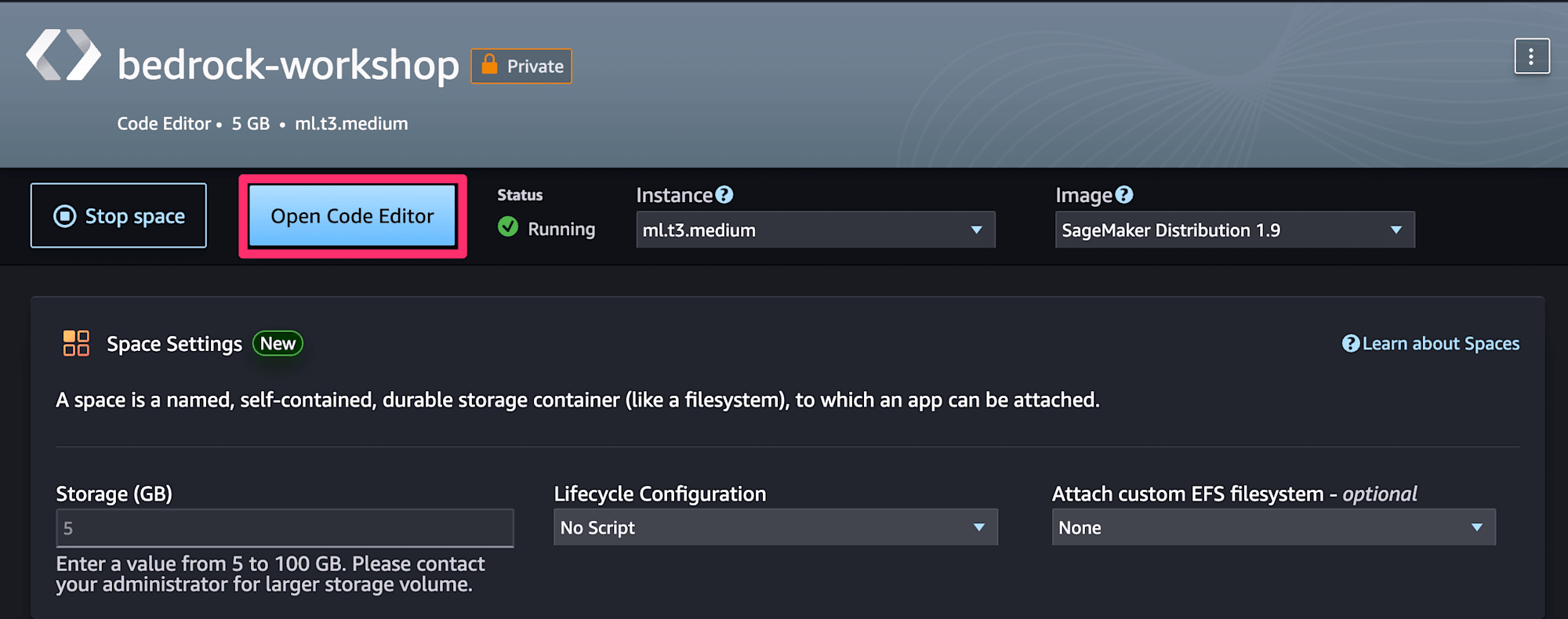
作成できたら、「Run space」で開始します。

開始できたら開きましょう。

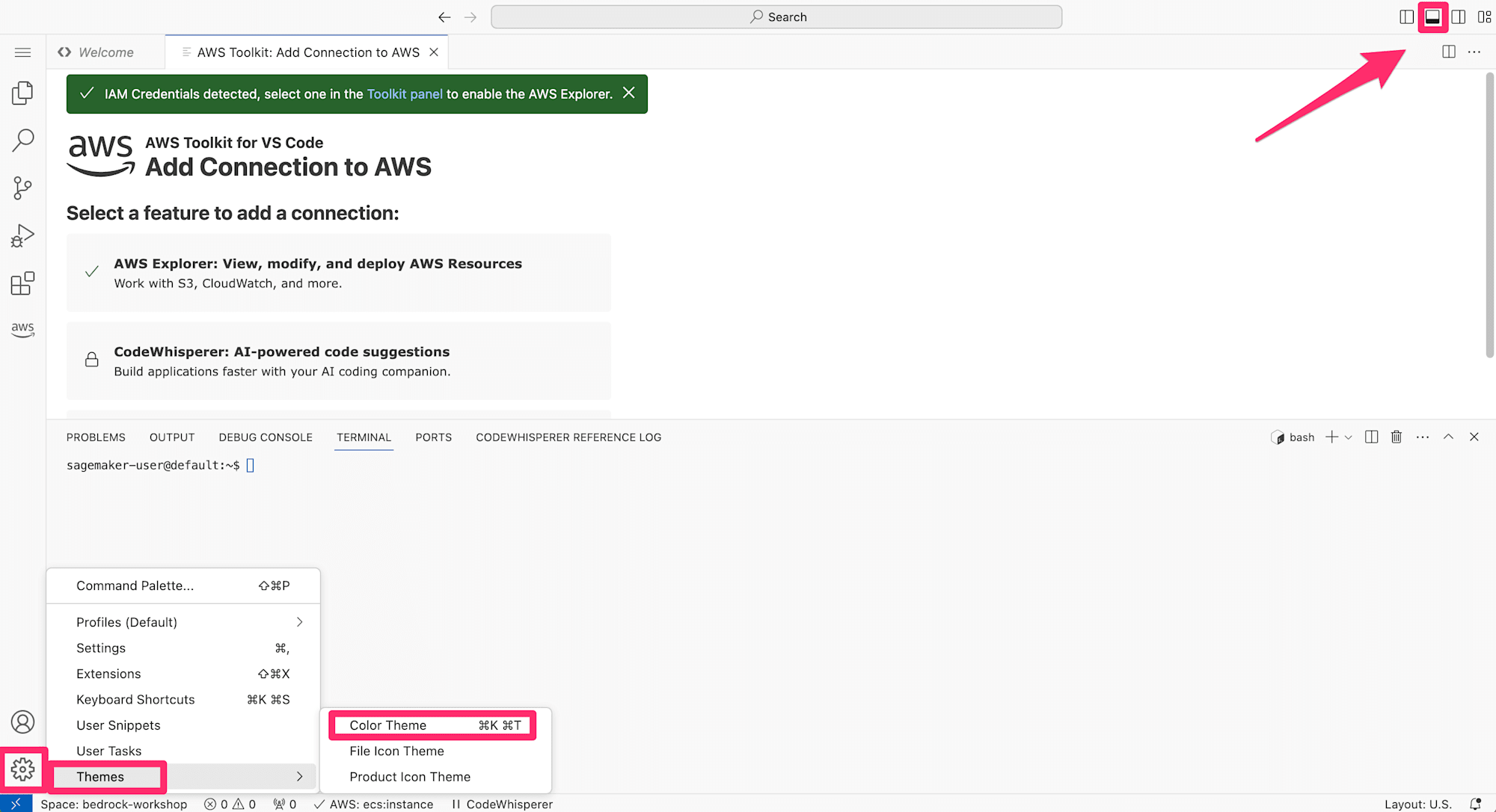
別タブでVSCodeが立ち上がります。右上からターミナルを開き、慣れない白いテーマなので左下から適当にテーマを変えます。

お好きなダークテーマをどうぞ。

ワークショップを開始する
SageMaker StudioでCode Editorが準備できたのでワークショップを始めていきましょう。まずはセルフスペースの手順を確認していきます。
VSCodeのターミナルにて下記コマンドを実行します。
git clone https://github.com/aws-samples/amazon-bedrock-workshop
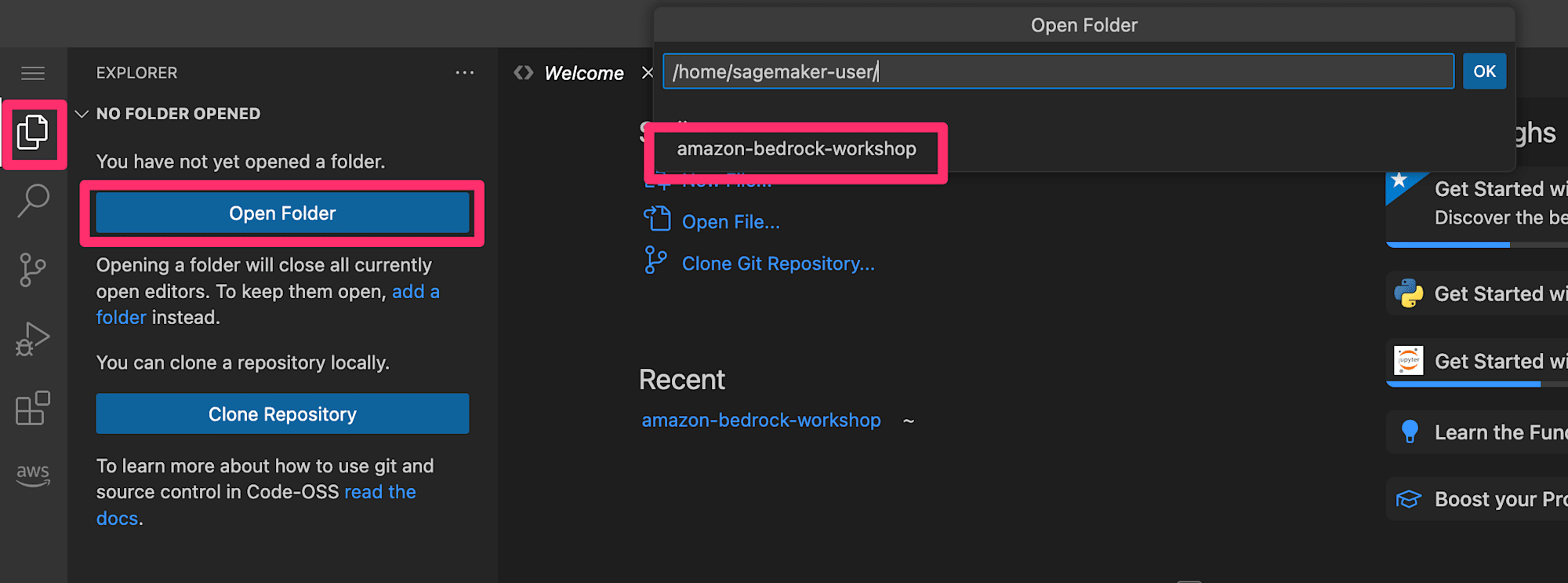
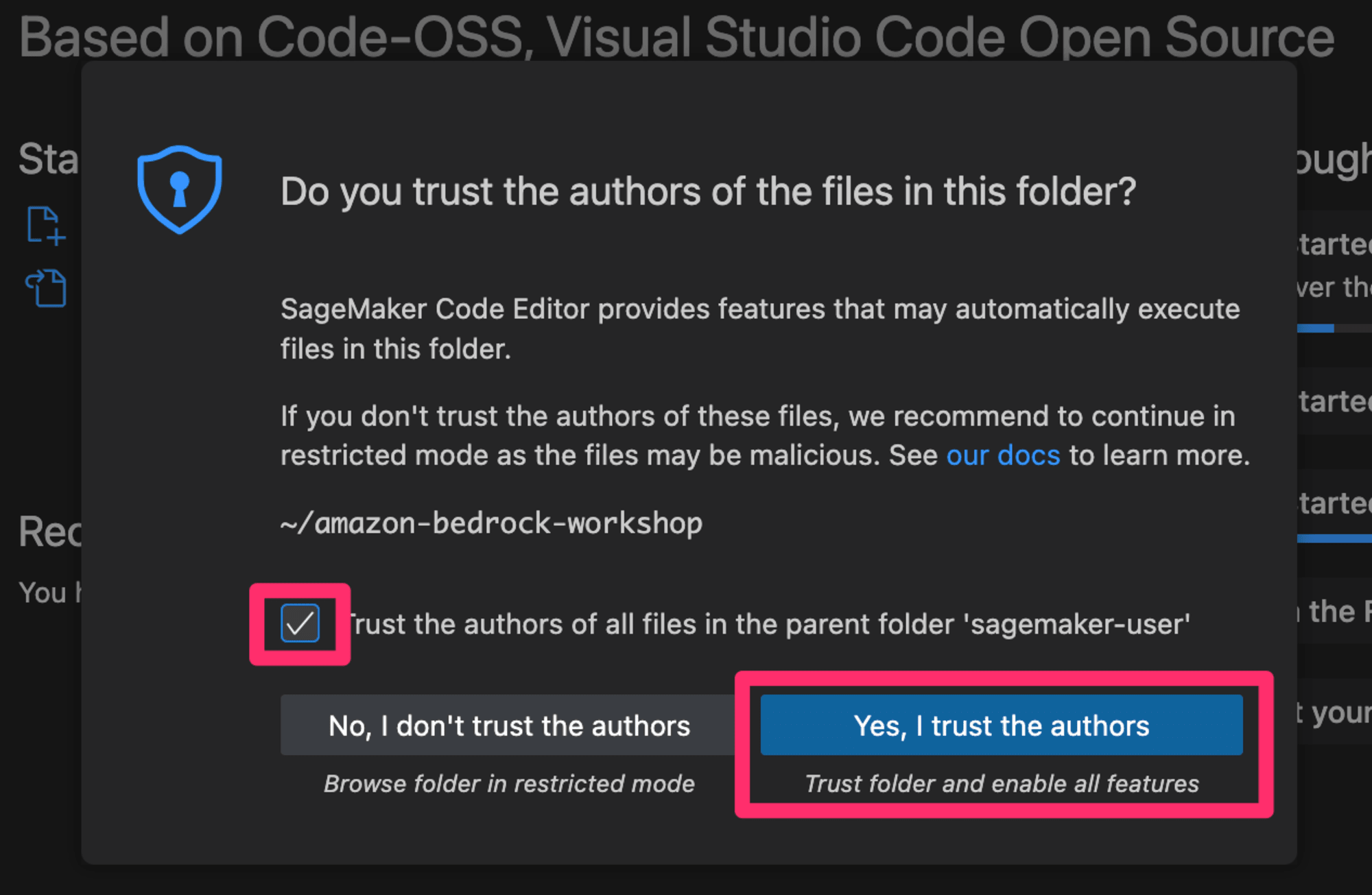
cloneできたら、Open Folderから該当ディレクトリを開きます。

なんやかんやして

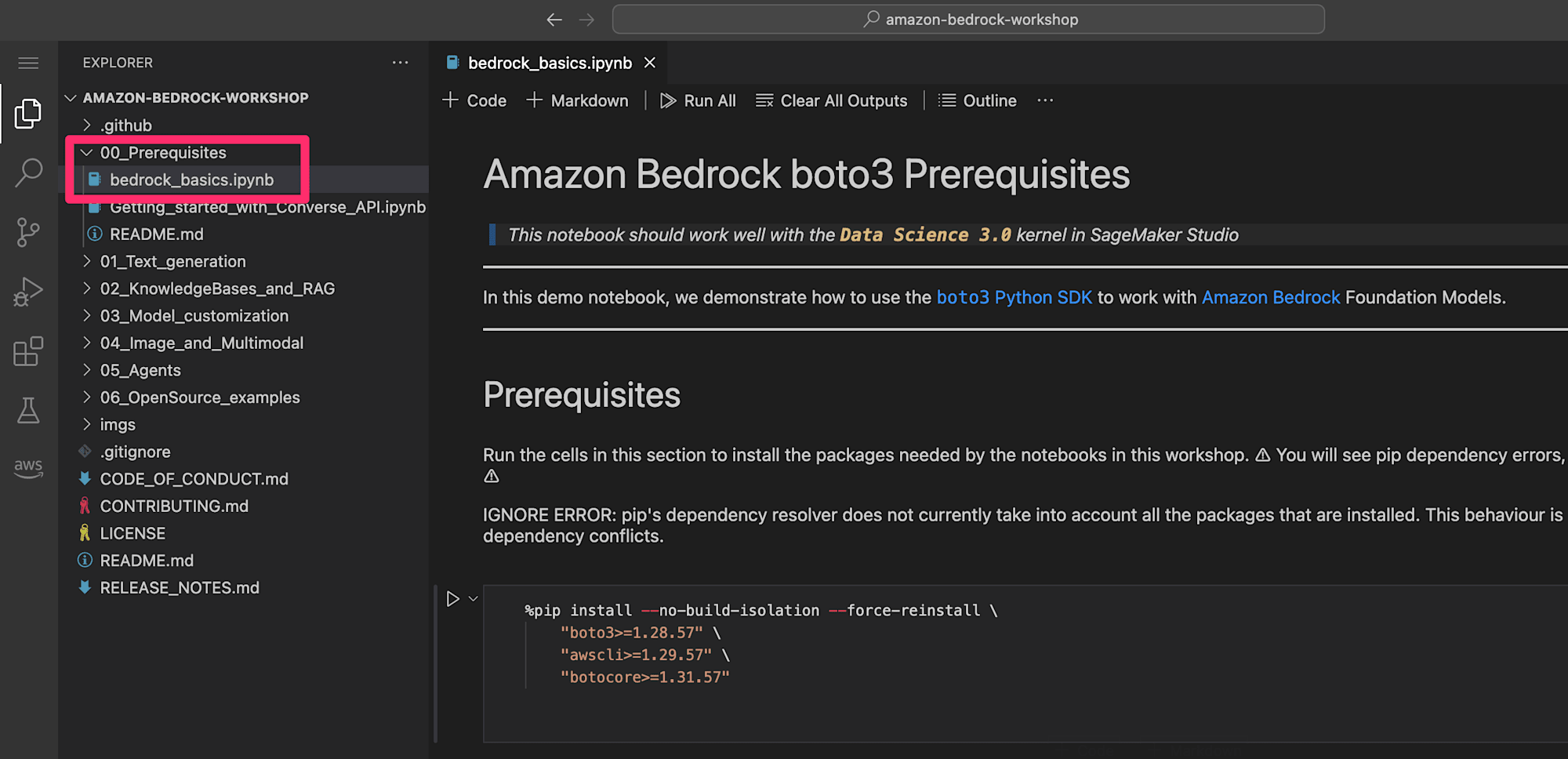
開けたらチュートリアル用ノートブック00_Prerequisites/bedrock_basics.ipynbを開きます。

ノートブックを読みながら(あるいは翻訳しながら)読み進め実行していきます。まずはちゃんとBedrockが利用できるか確認していきます。
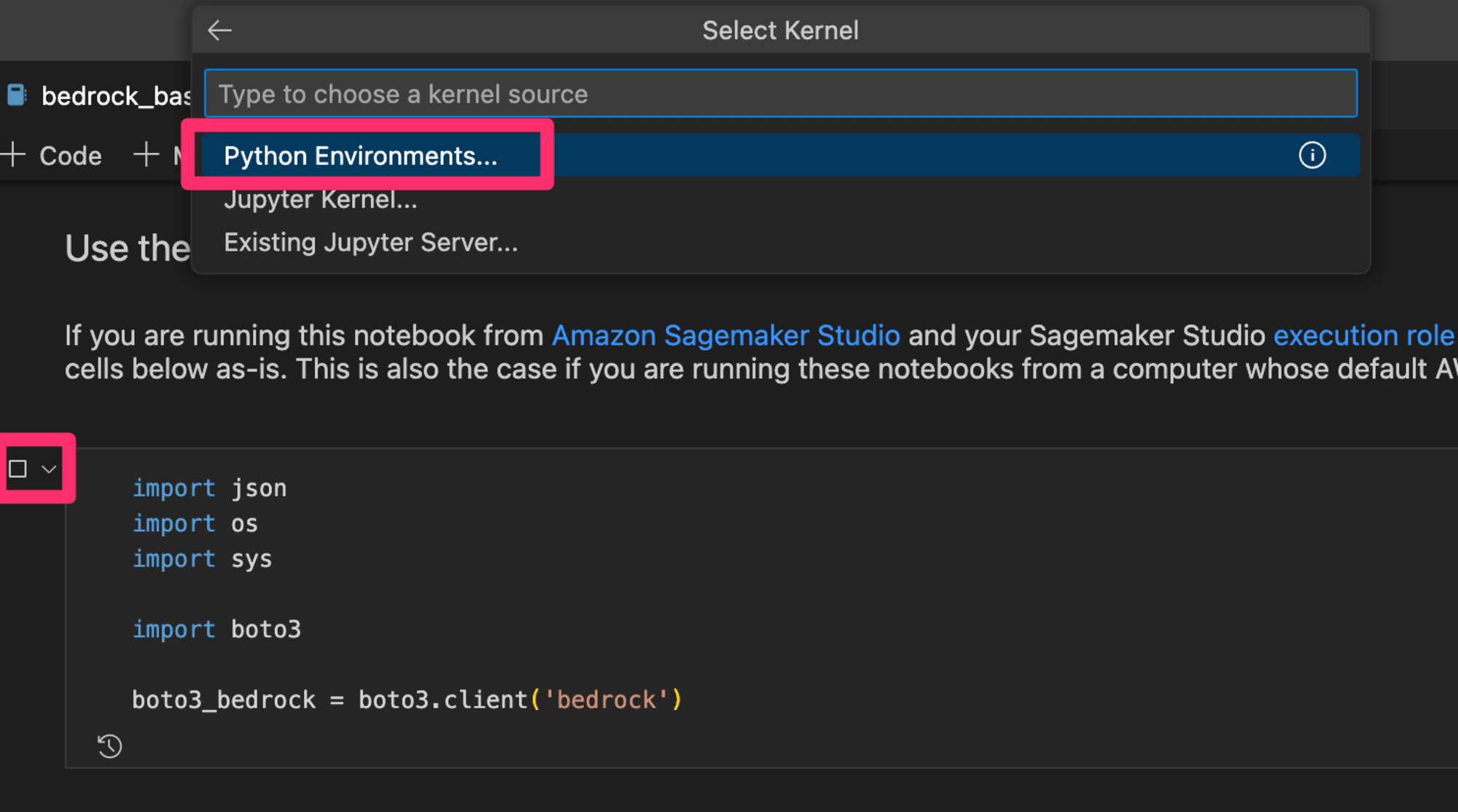
セル左の再生ボタンを押したら、初回は実行環境を確認するプロンプトが出てきますので今回はPythonの

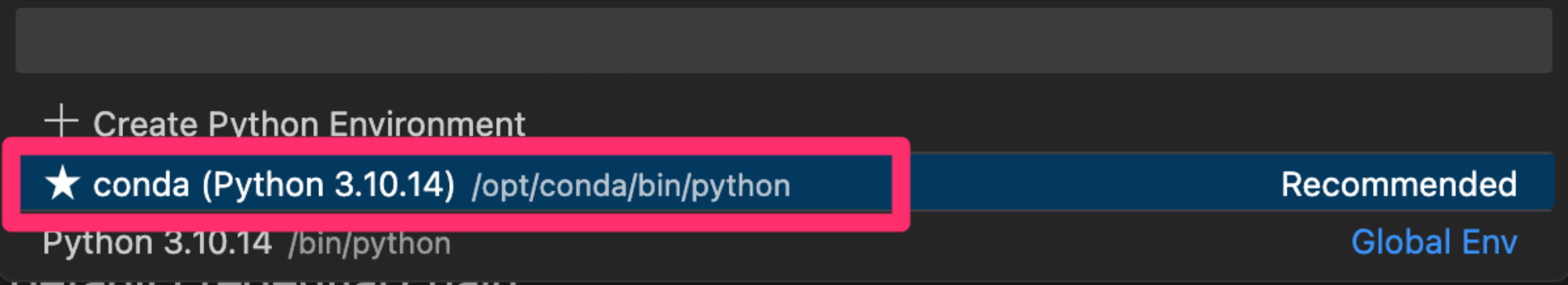
レコメンデーションされた環境を利用してみます。

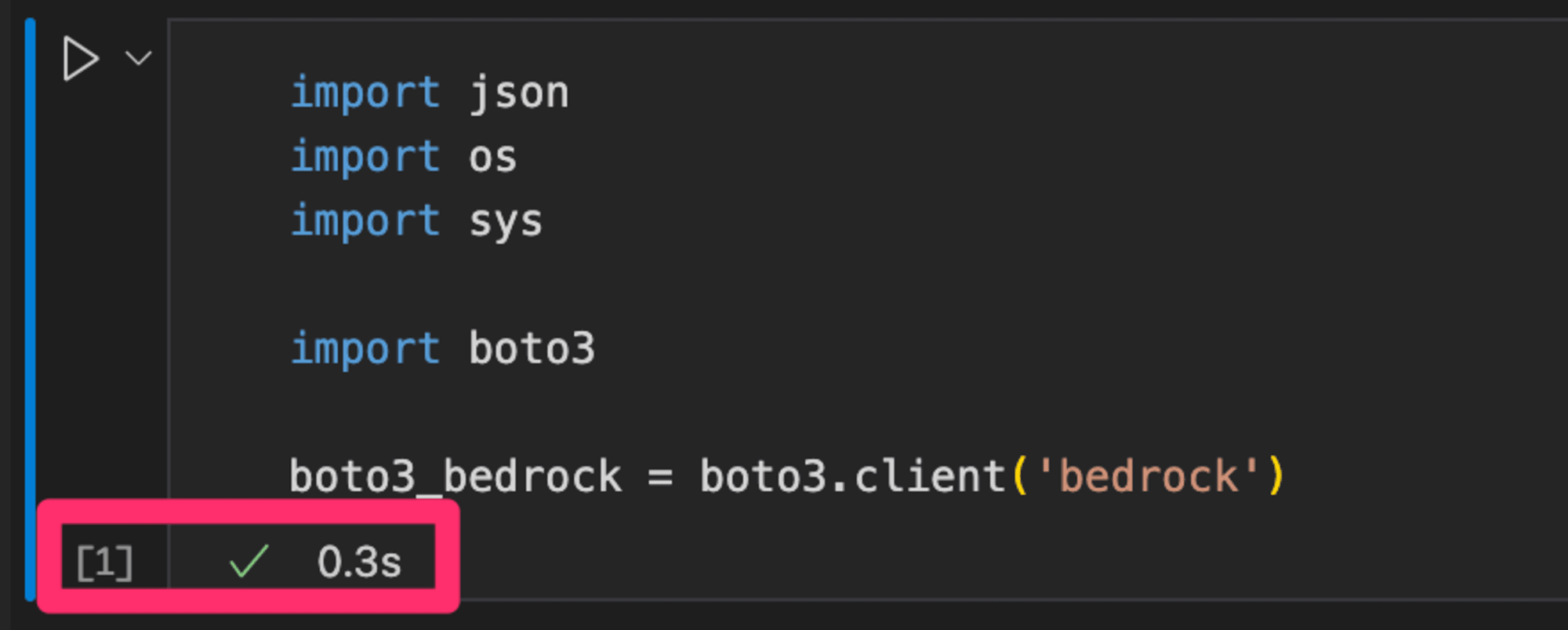
実行すると問題なくboto3が読み込めました。

続いて基盤モデルの確認などのスクリプトがありますので順番に実行して、Amazon Bedrockの使い方を理解していきます。
各モデルの使い方として、インプットのやり方が違うというモデルごとのお作法も学びます。
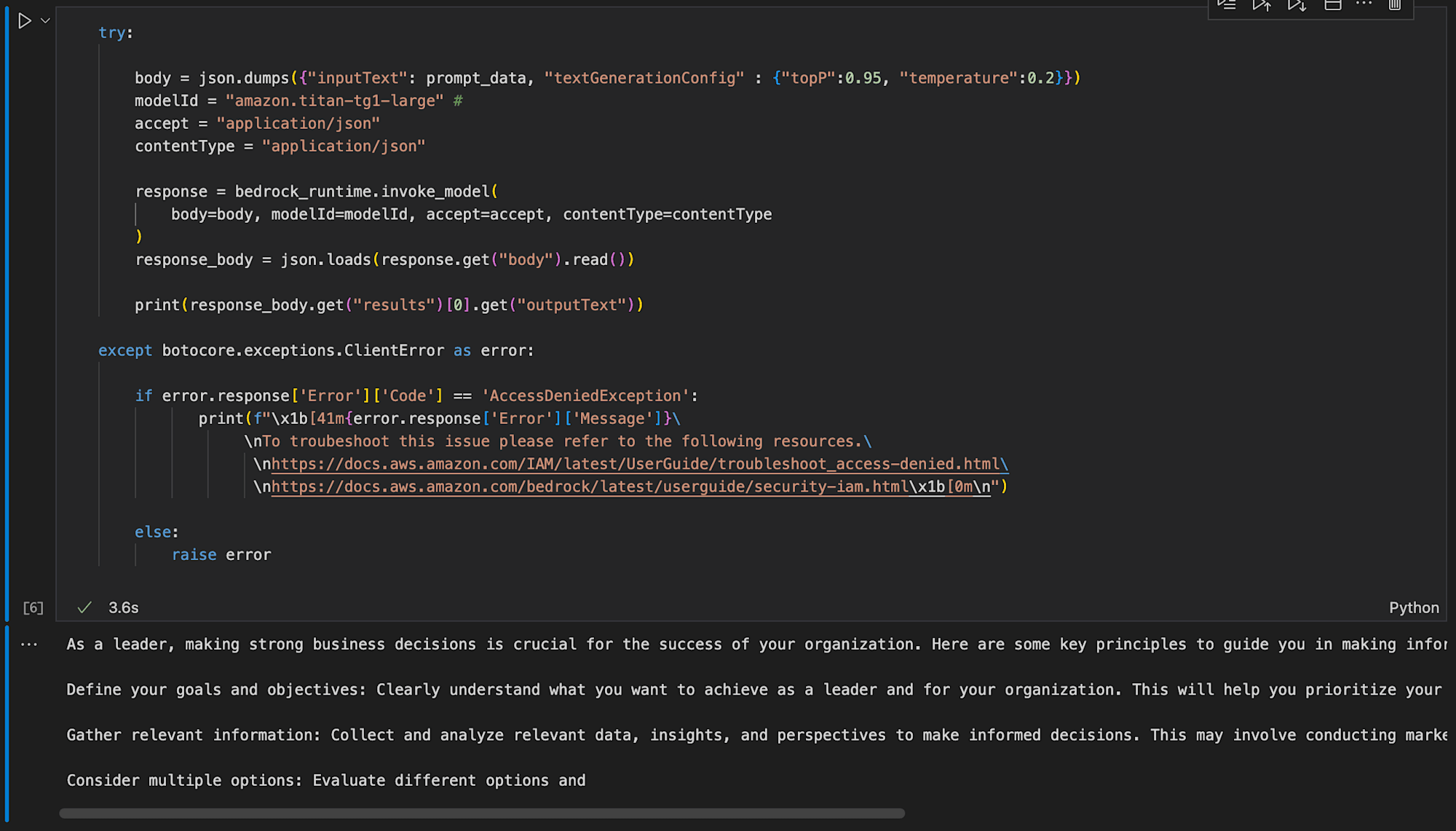
そして実際にモデルを利用する場面。最初はAmazon Titanを利用してテキスト生成します。

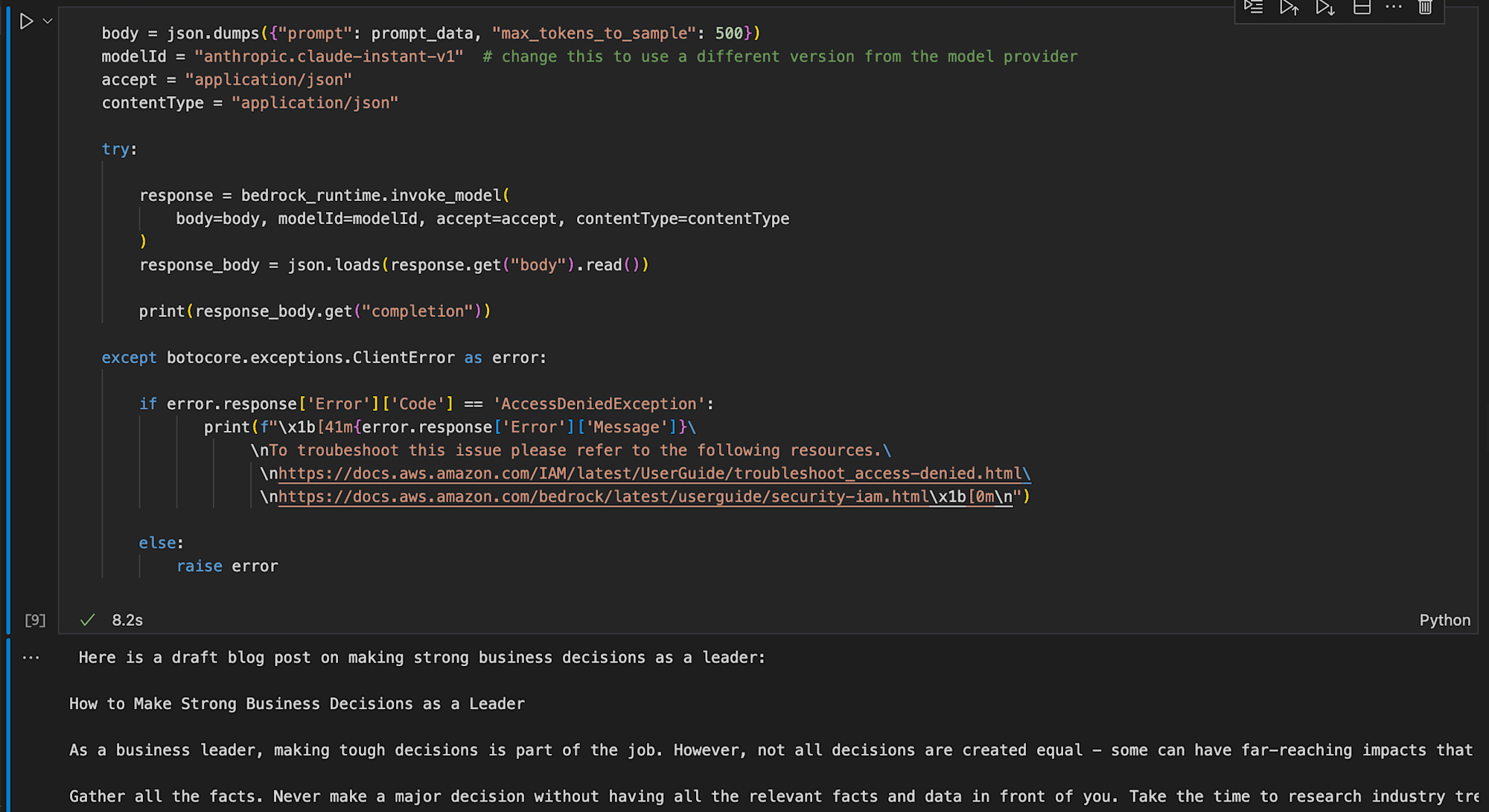
続いてAnthropic Claude Instant。同じことをやってもらうにもプロンプトを変える必要があるのは気をつけるポイントですね。

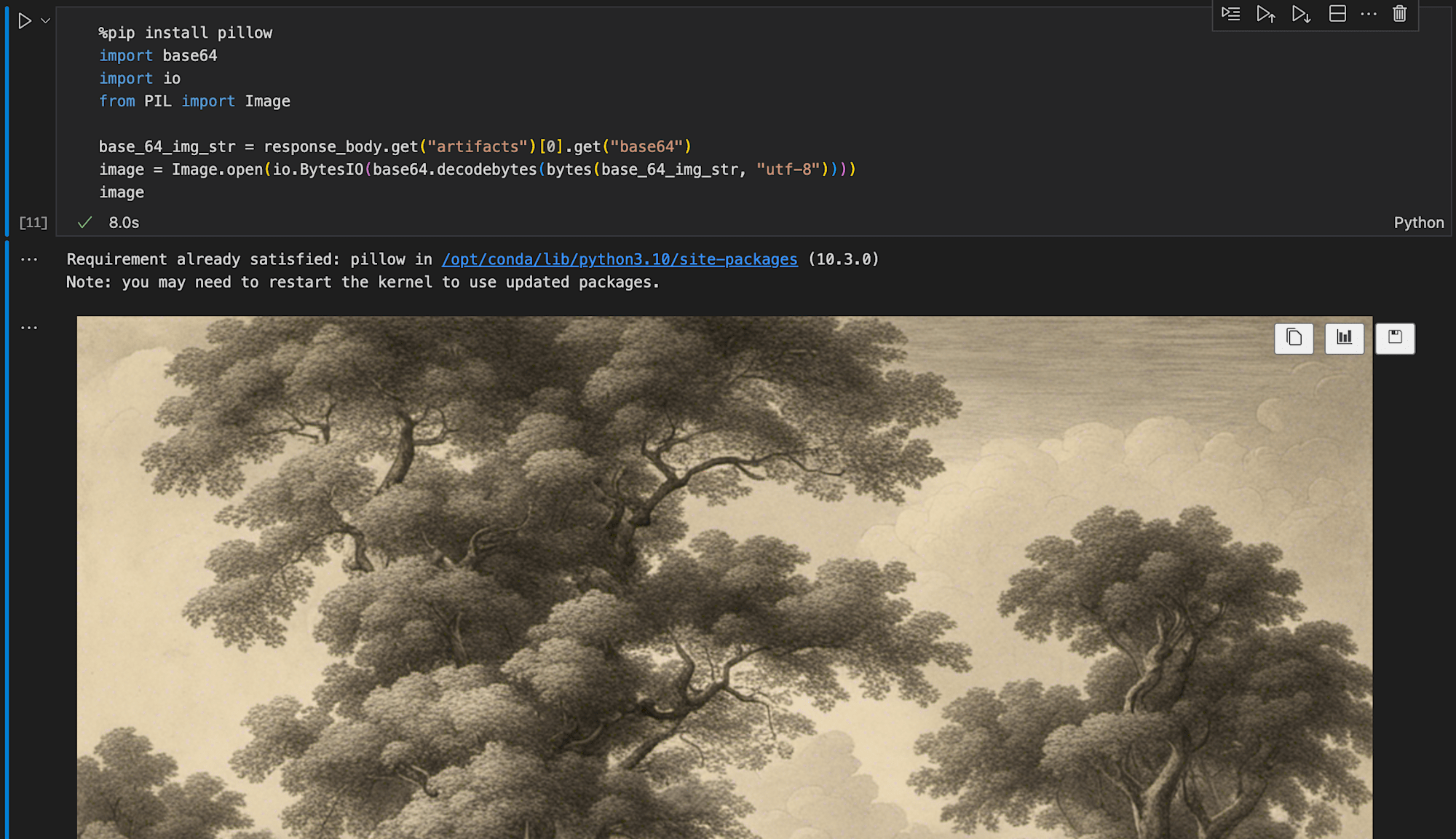
そしてStable Diffusion XLでは画像生成のやり方を学びます。base64で受け取るので、Python上ではpillowを利用して画像にしています。

使い方がわかってきましたね。
テキストとプロンプトを画像に変換する
では本題のテキストとプロンプトを画像に変換するを実施します。
まずは左カラムから04_Image_and_Multimodal/bedrock-stable-diffusionXL.ipynbを開きます。

内容を読みながら(あるいは翻訳しながら)読み進めます。
Stable Diffusionの仕組みやプロンプトのコツなどを学習します。
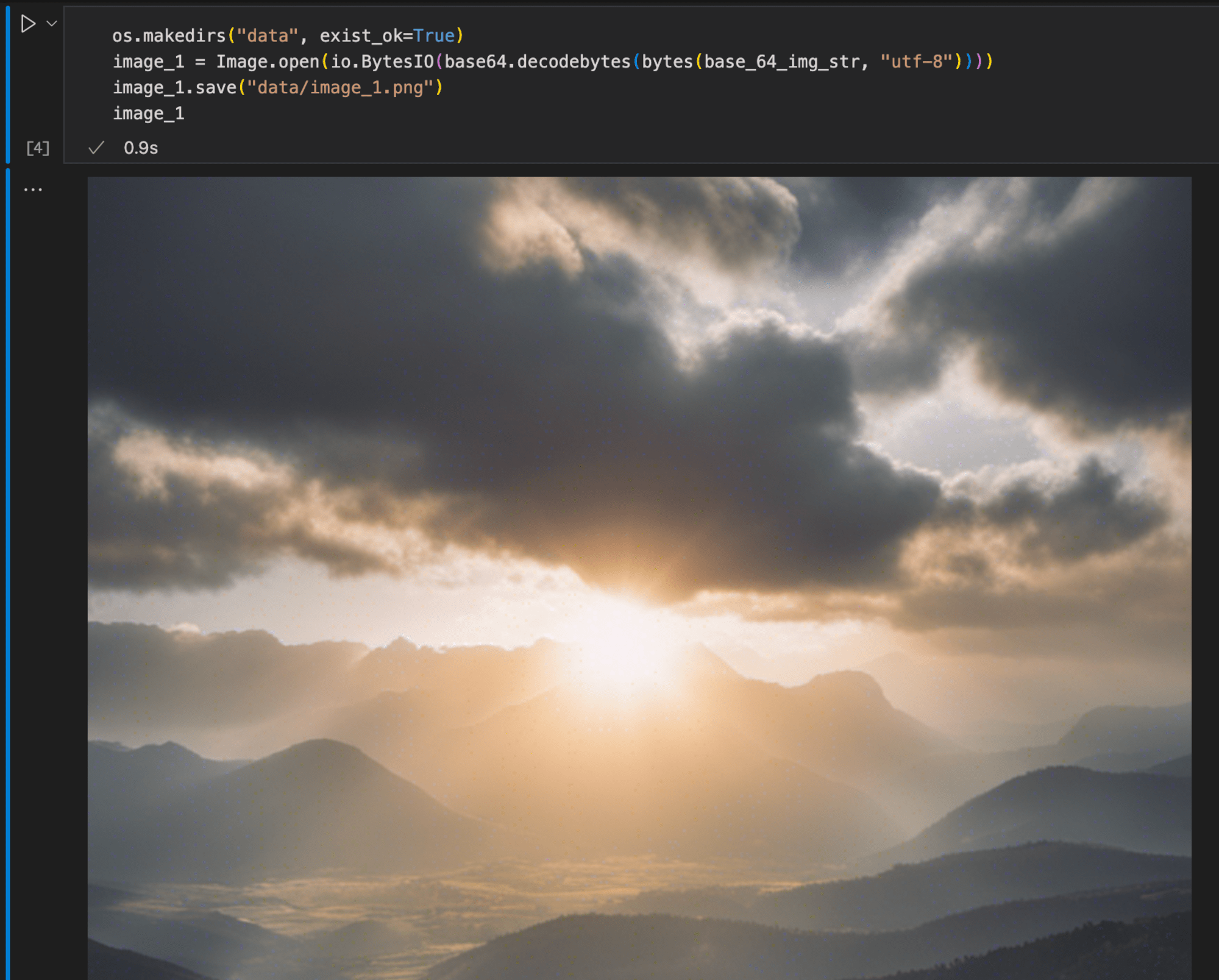
そして実際に画像を作ってみます。

幻想的な山の画像が出来上がりました。

次のプロンプトでは、生成した画像を調整します。木が追加されました。(湖はうまく追加できなかったです)

そしてマスクをつかって上空にヘリコプターを追加しました!

Amazon BedrockをつかってStable Diffusion XLを利用する具体的な方法を学習できましたね。
他にもいろんなワークショップがありますので是非トライしてみてください。
環境の破壊
それでは要らなくなった環境を破壊していきましょう。環境破壊は気持ちいいZOY!
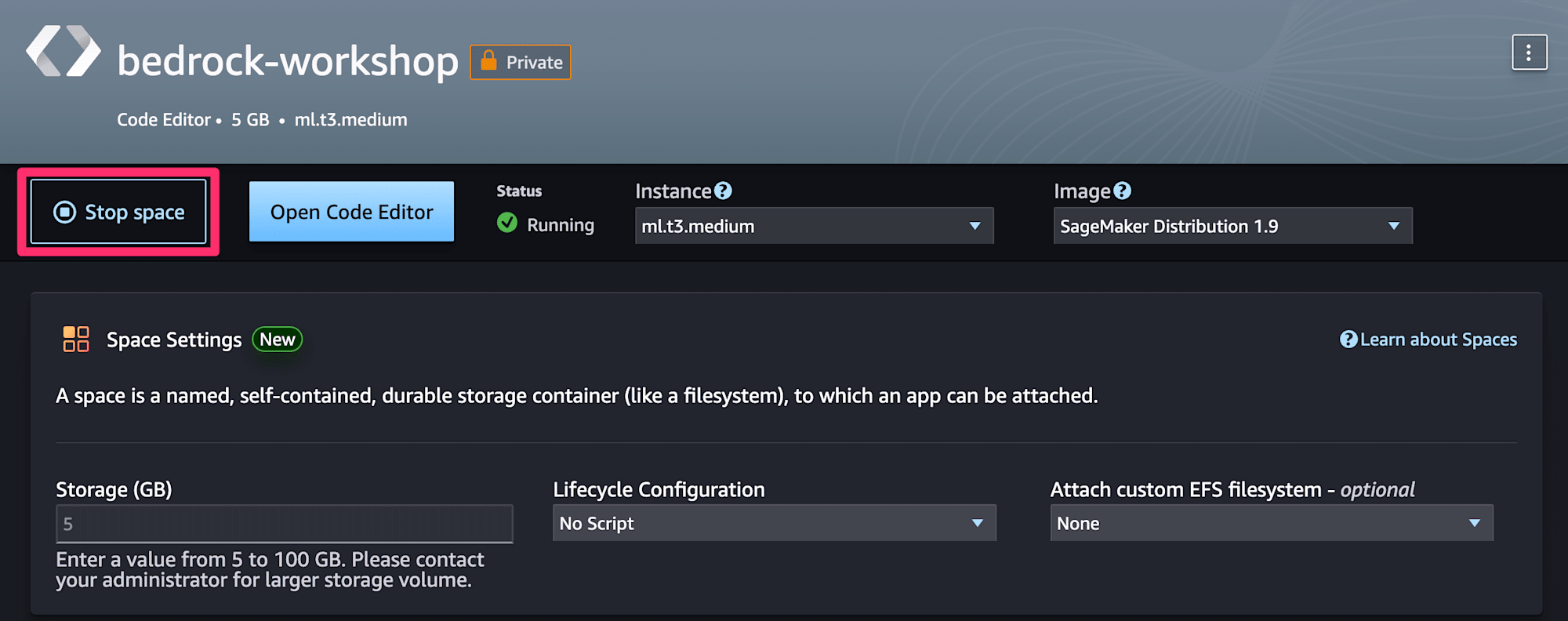
まずCode Editorのスペースを止めて、

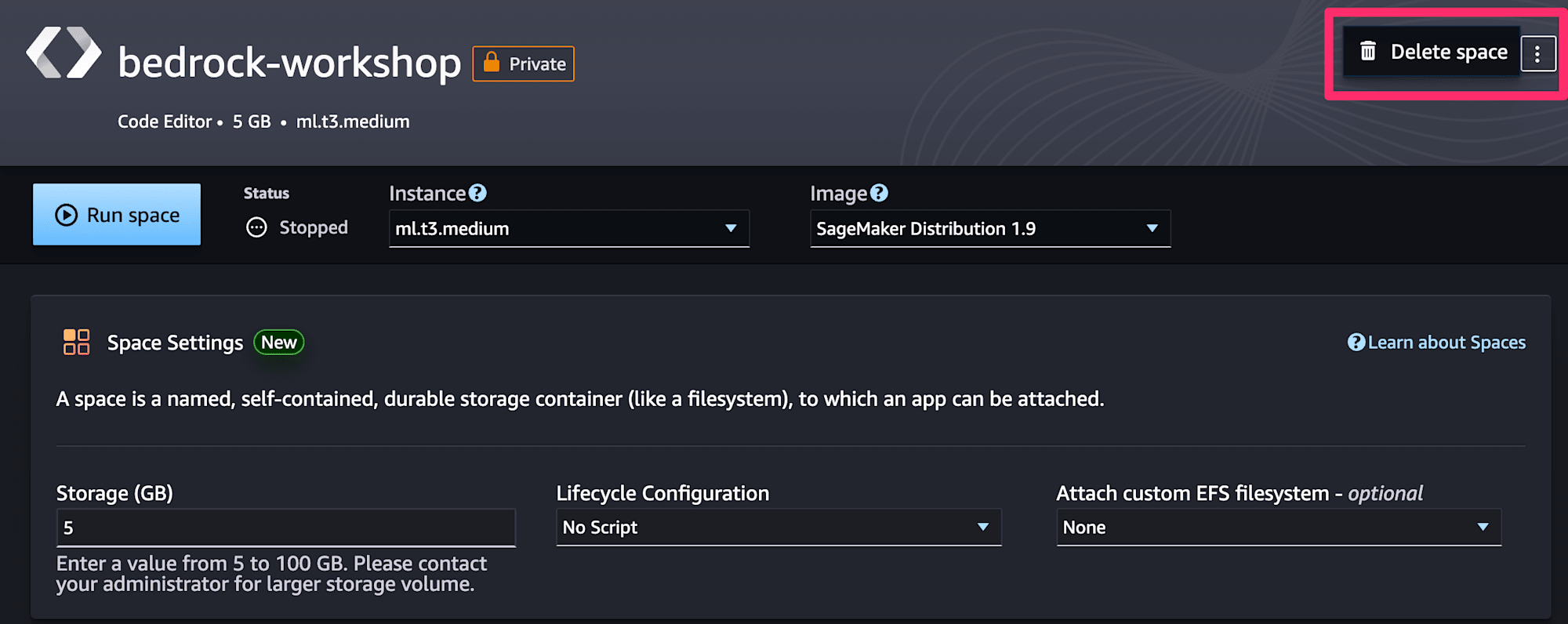
削除します。

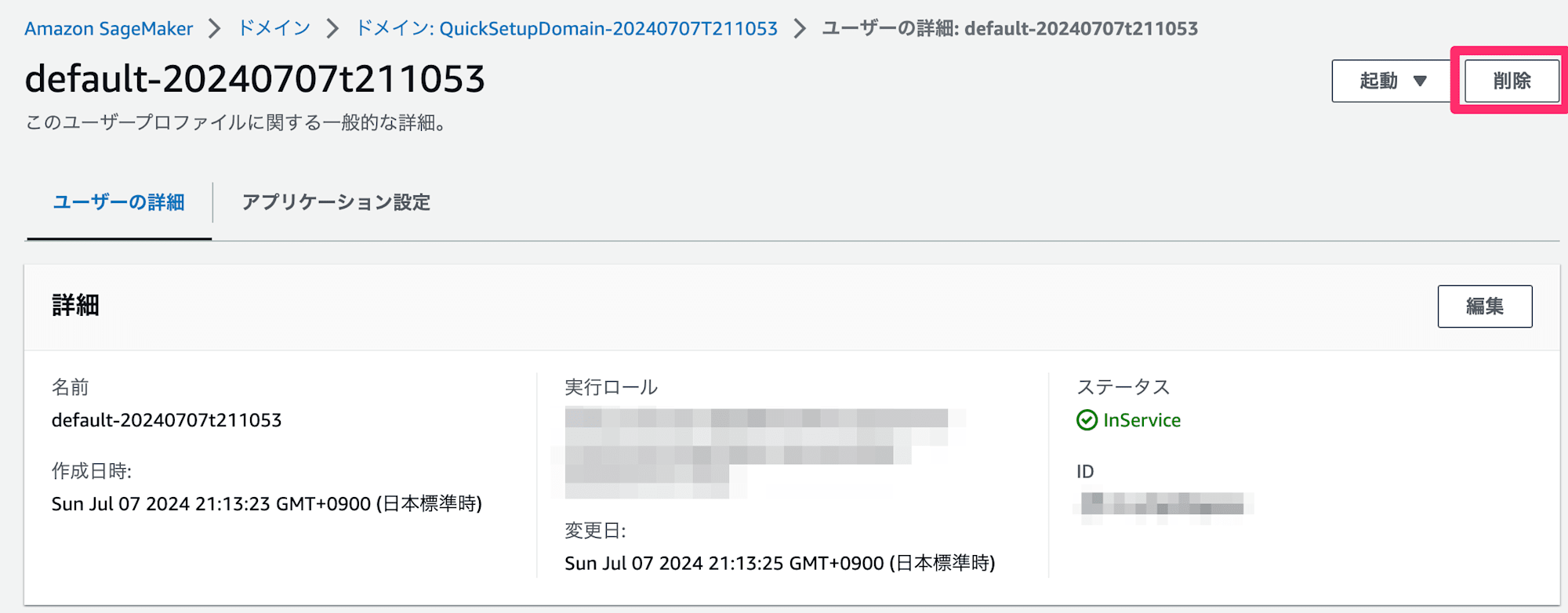
SageMakerの環境は、まずユーザーをすべて削除し、

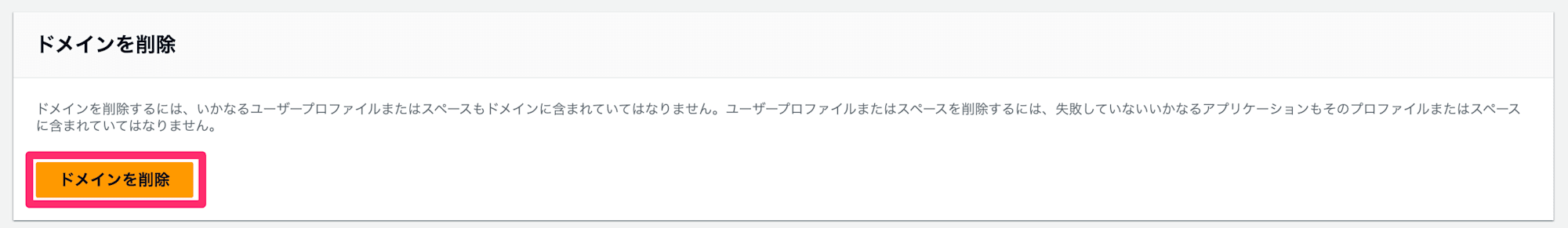
ドメイン詳細画面下の方でドメインを削除します。

きれいになりました。
まとめ
Amazon Bedrockのワークショップをやってみました。ローカル環境でやっていくと大変なところもありますので、今回はSageMaker StudioのCode Editorでやってみましたが、結構良さそうですね。
ぜひいろんなワークショップをやってみてください。








