
Amazon CodeCatalystで開発環境を作ってみた
はじめに
みなさんはAmazon CodeCatalyst(以降 CodeCatalyst)を使ったことがありますか?
私はCodeCatalystを使ったことがなく、使い始める際に少し戸惑う部分がありましたのでブログに残しておきます。
CodeCatalystはソフトウェア開発チーム向けの統合サービスです。
私が今回実際に使ってみた印象は、AWSサービスとしてGitHubやVSCodeの機能を一つにまとめたような統合サービスという印象でした。
前提条件
今回CodeCatalystを使うにあたり、以下の前提条件のもと作業しています。
料金プラン
CodeCatalystにはいくつかの料金プランがあり、今回は個人開発〜2,3人を想定したお試しレベルで使いたかったので、Free tierを試してみました。
料金プランごとの制限については以下の料金表をご確認ください。
認証
認証にはAWS Builder IDまたはAWS IAM Identity Centerのユーザーが必要です。
今回はAWS Builder IDを使ってログインしたいと思います。
AWS Builder IDって何?持ってないんだけど。という方はこちらの記事を読んでみてください。
リージョン制限
使用できるリージョンには制限があります。
執筆時点ではオレゴンとアイルランドリージョンのみ対応しています。
今回はオレゴンリージョン(us-west-2)を選択しました。
スペース作成
それでは前提条件を踏まえてCodeCatalystを開始してみます。
CodeCatalystは「スペース」という単位で環境が作成され、その中のプロジェクト単位でリポジトリや開発環境、Issueなどを管理します。
しかしこのスペースはAWSのマネジメントコンソールからリソースを作成する訳ではありません。
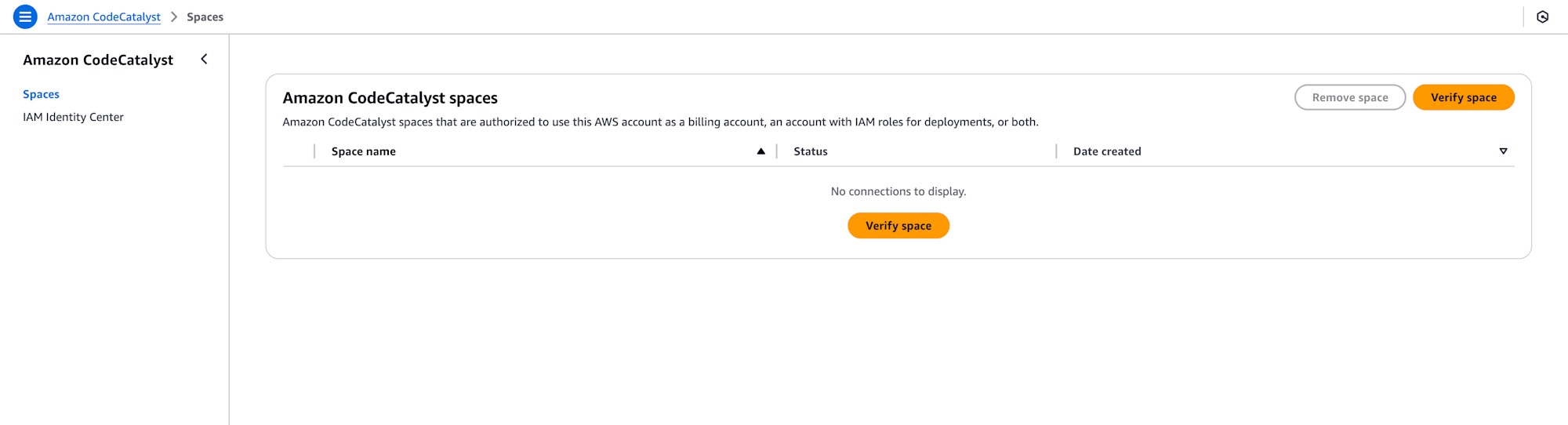
CodeCatalystのコンソール画面を開くと以下のような画面が表示されます。

Verify spaceはスペースの確認なので、作成することはできません。
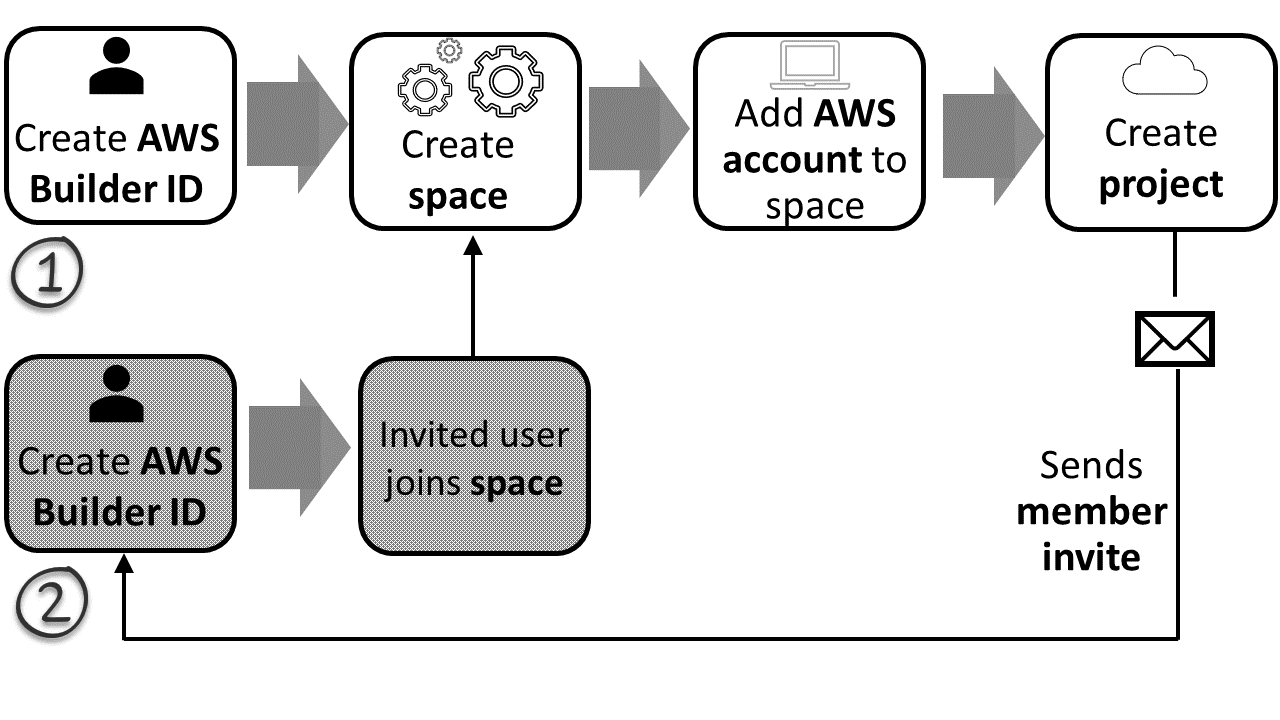
CodeCatalystのドキュメントにスペース作成のフロー図がありましたので拝借します。

今回は事前にAWS Build IDのアカウントは作成済みなのでスペースの作成から始めます。
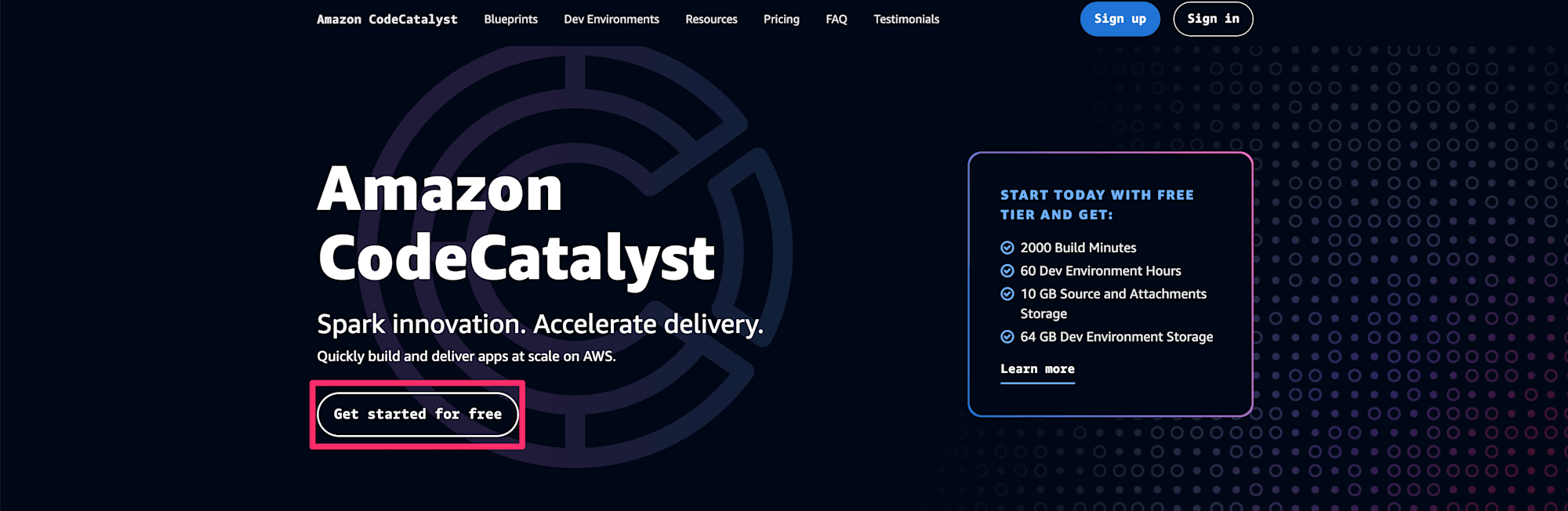
https://codecatalyst.aws/explore にアクセスしてGet started for freeをクリックします。

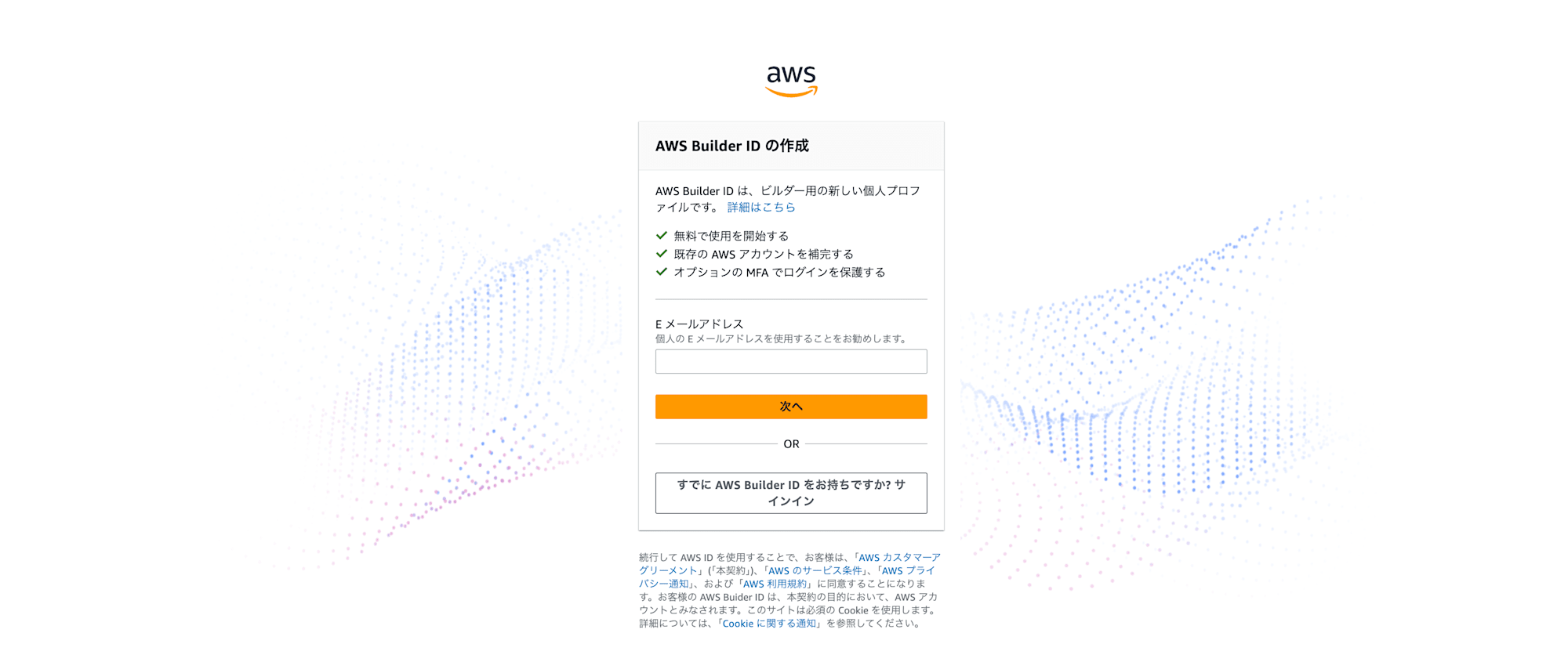
事前に準備したAWS Builder IDのアカウントでログインします。

スペースとAWS アカウントの紐付け
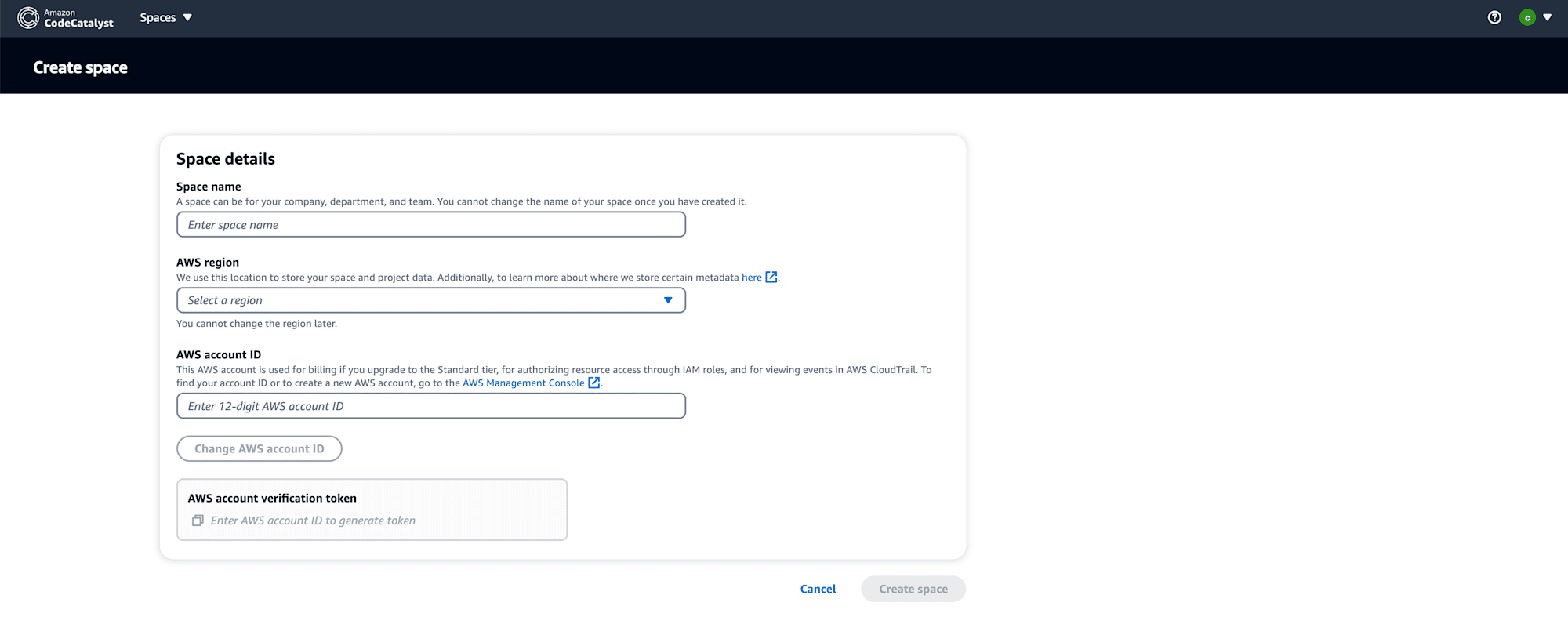
ログインが完了するとスペースの作成画面に遷移するので、スペース名、リージョン、スペースの請求を紐付けるAWSアカウントIDを入力します。

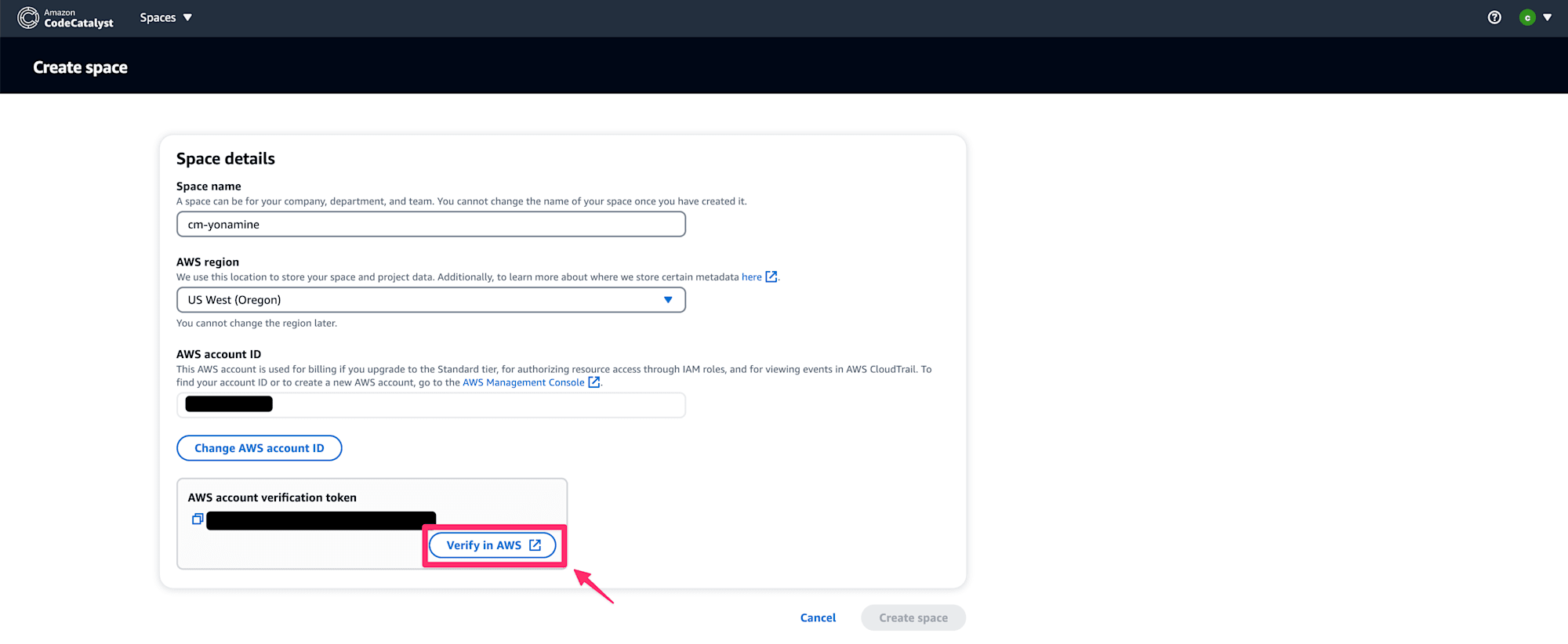
入力が完了すると、AWS account verification tokenが発行されます。
発行されたtokenをコピーして、Verify in AWSをクリックします。

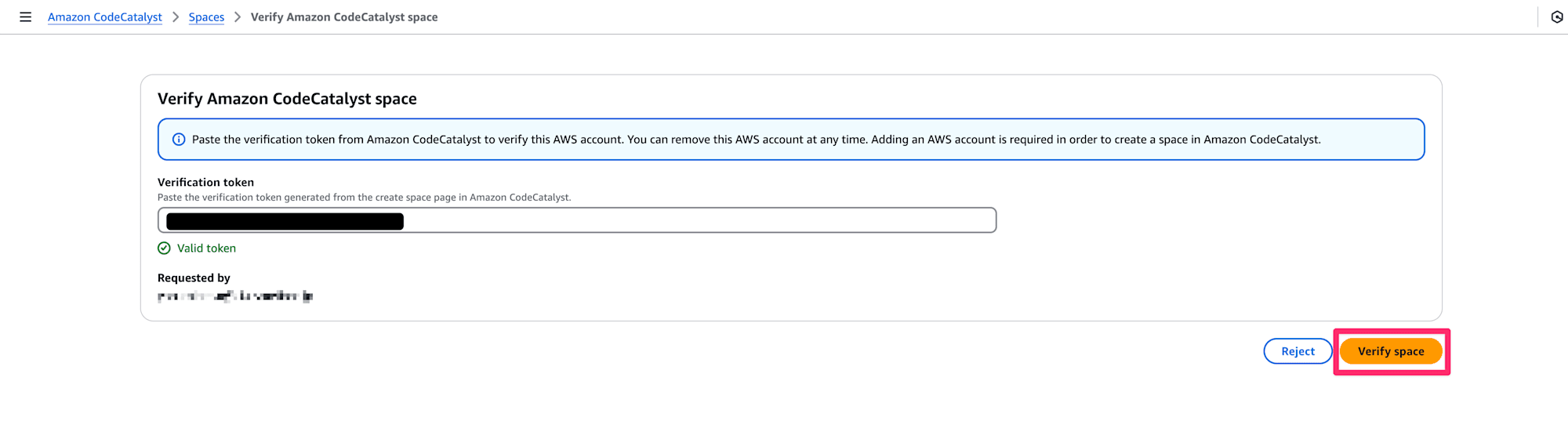
CodeCatalystのマネジメントコンソール画面が開くので、先ほどコピーしたtokenを貼り付けてVerify spaceをクリックします。

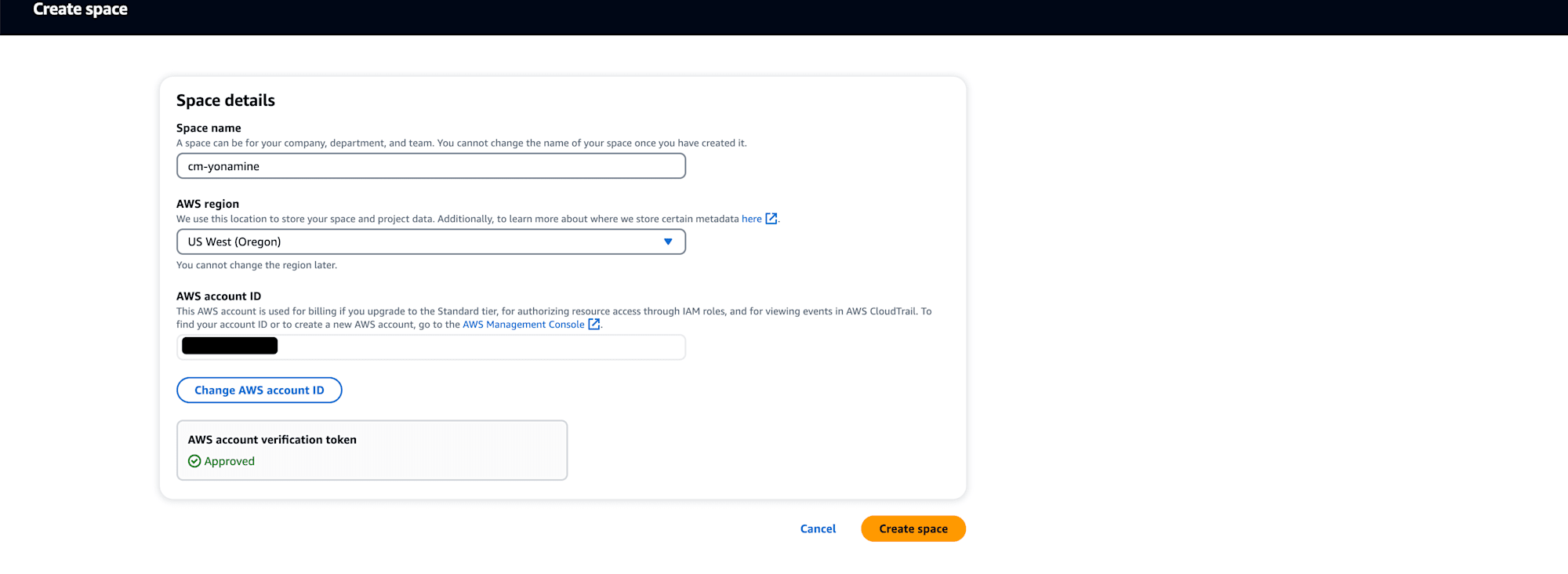
AWSアカウントとの紐付けが完了したのでスペース作成のページに戻るとApprovedと表示されていることを確認して、Create spaceをクリックします。

プロジェクト作成
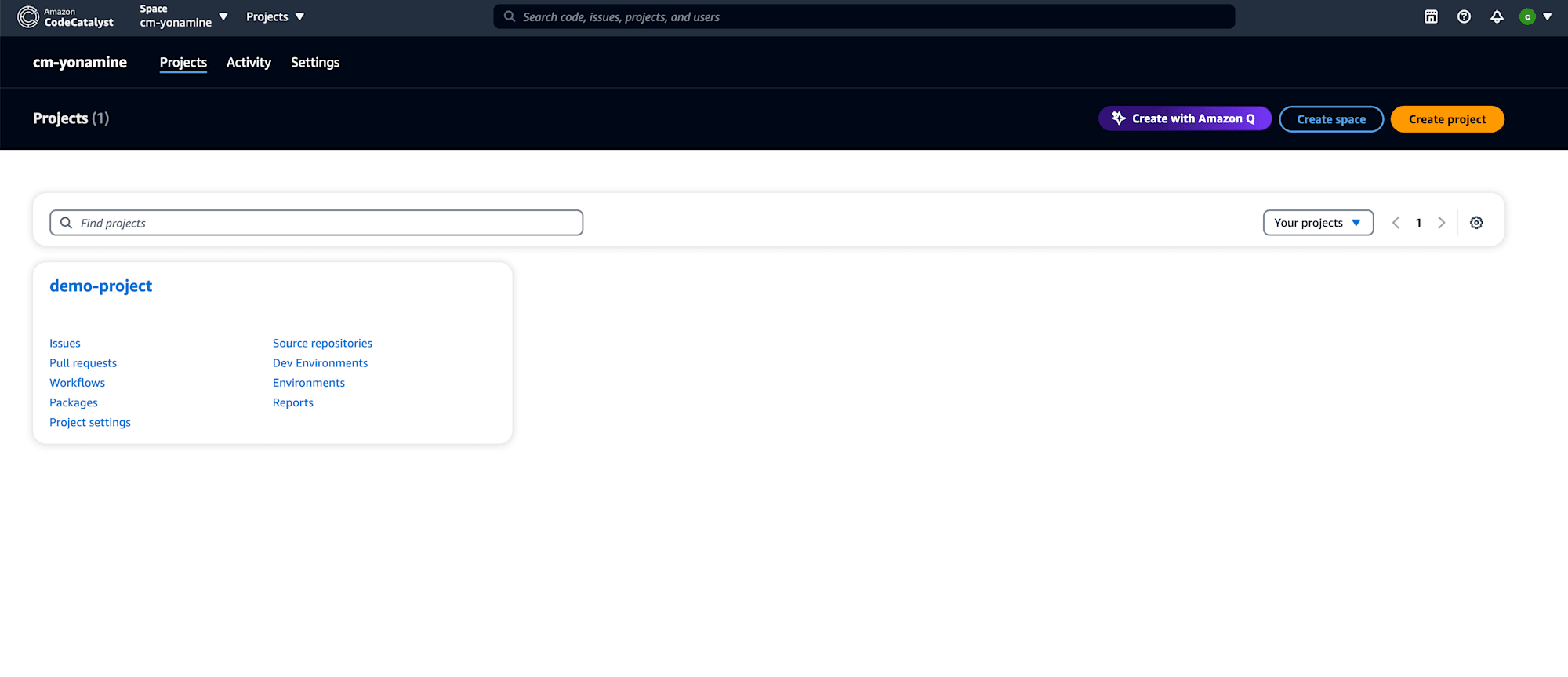
スペースが作成できたので、次はプロジェクトを作成します。
「Create project」をクリックします。

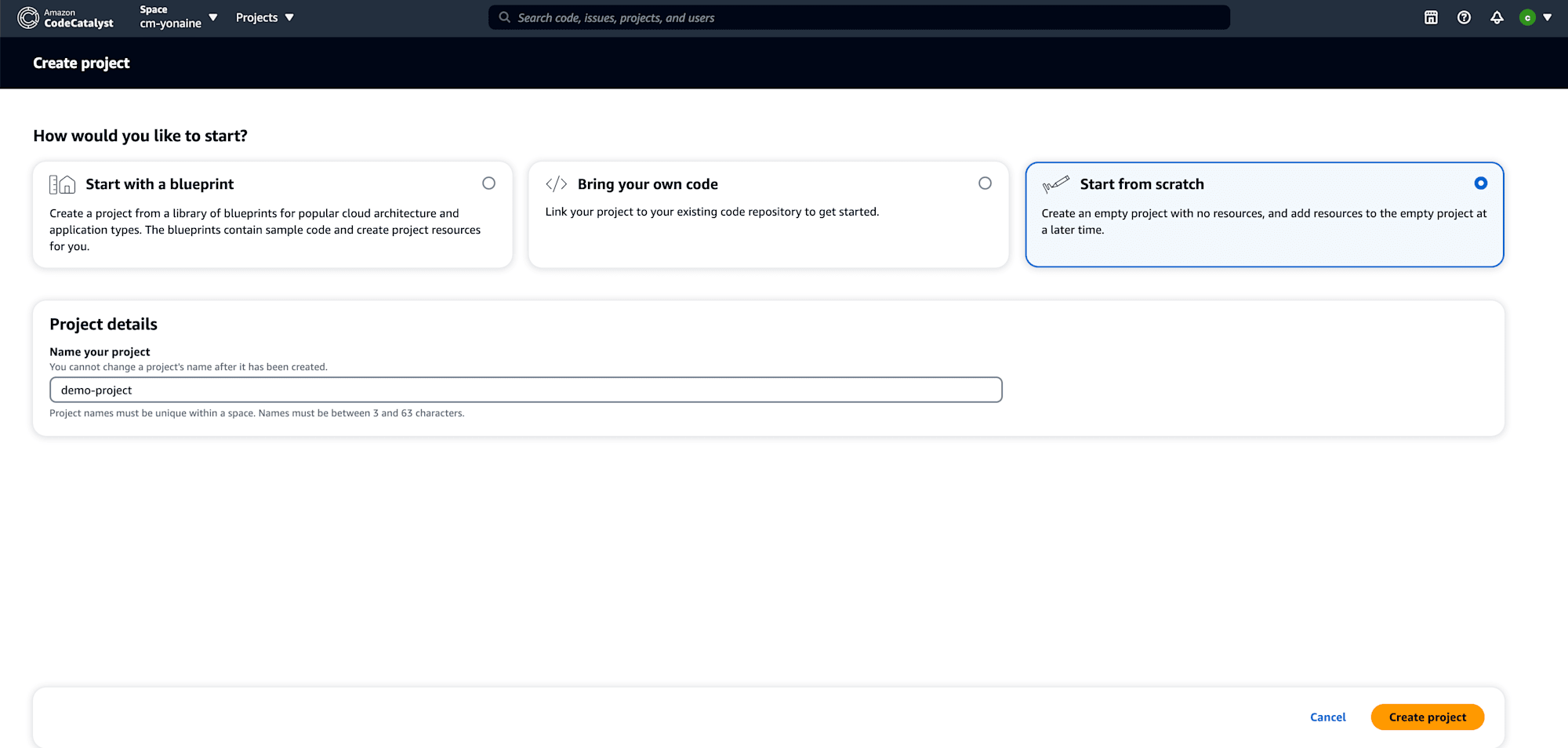
ブループリントや既存のGithubリポジトリなどからプロジェクトを作成することも可能ですが、今回はスクラッチを選択してCreate projectをクリックします。

リポジトリ作成
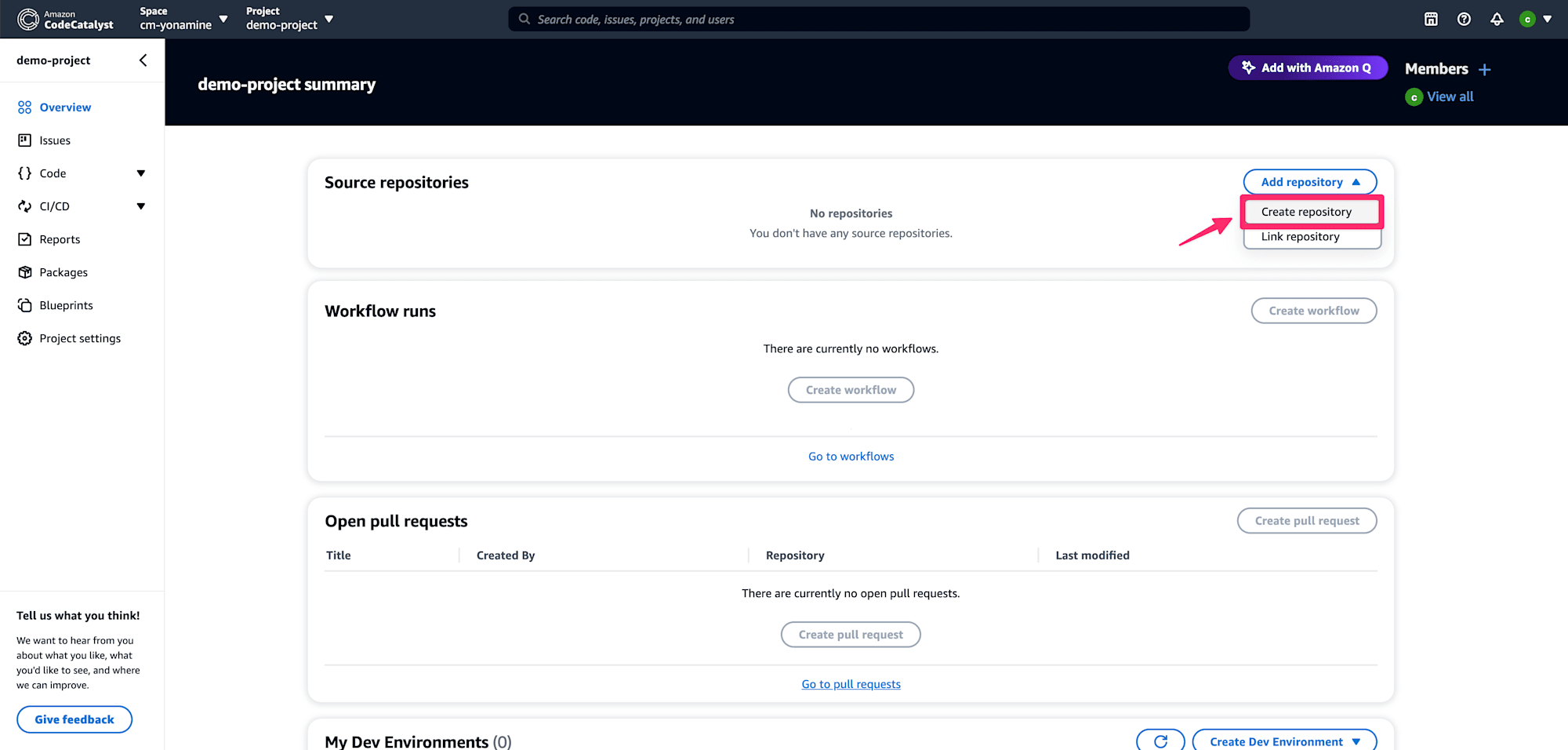
プロジェクトが作成されたので、リポジトリを作成します。
Add repository > Create repository の順にクリックします。

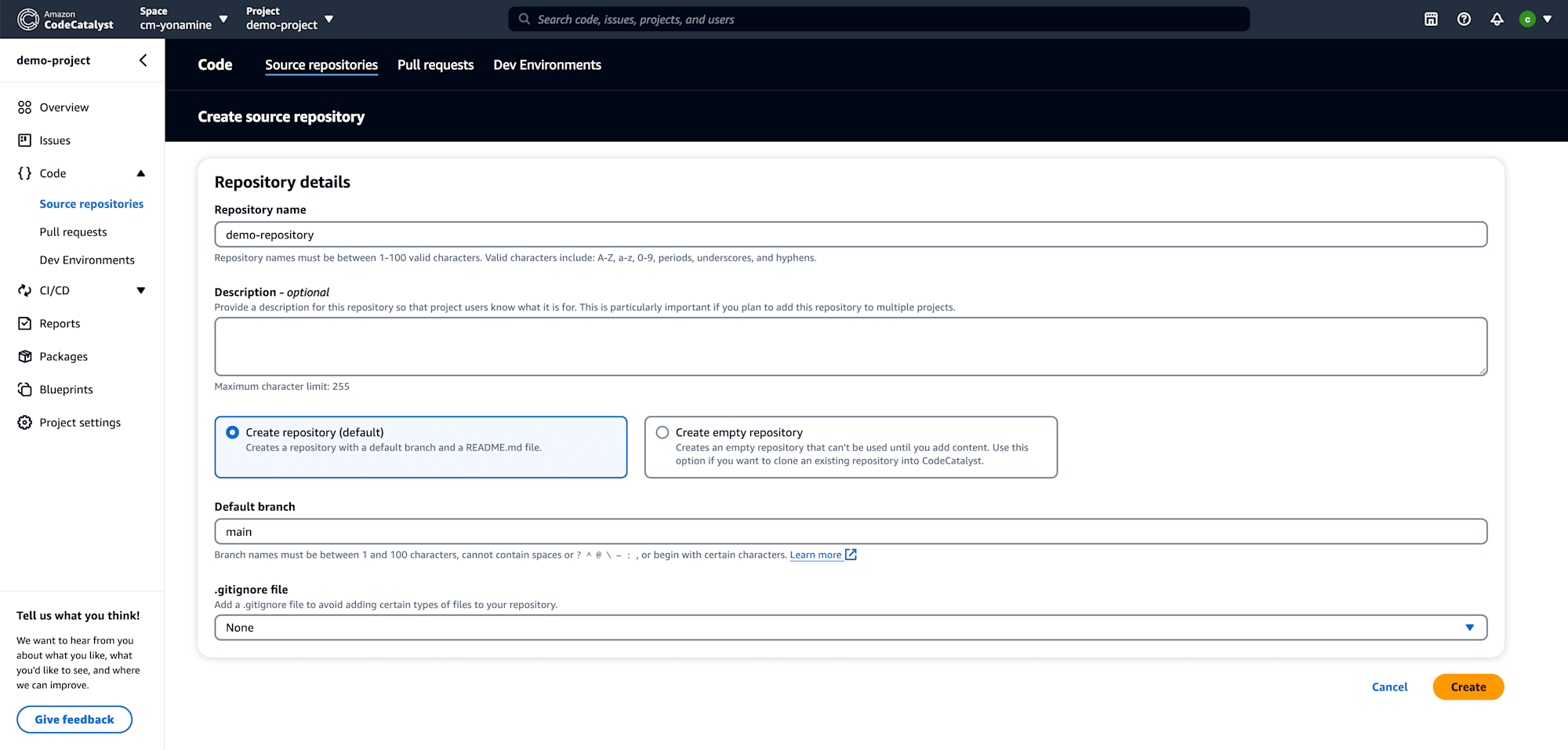
リポジトリの情報を入力してCreateをクリックします。

リポジトリが作成できました。
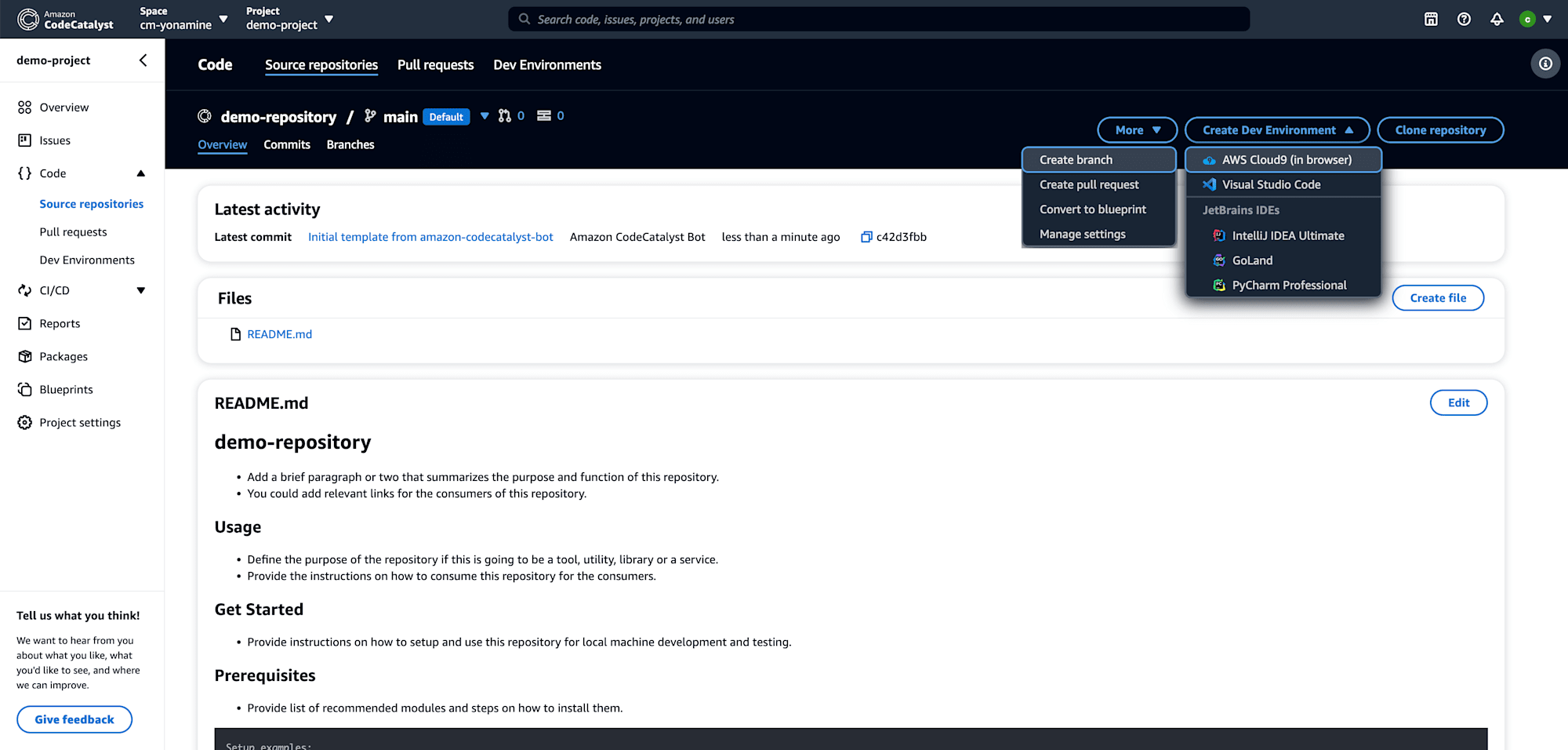
リポジトリの画面上より、ブランチ作成やプルリクエスト作成、AWS Cloud9(in browser)やVS Codeなど開発環境を作成することも可能です。

開発環境も用意できるのはとても便利ですが、今回はFree tierのため開発環境の使用制限が月に60時間までです。
そのため今回は自身のローカル環境を開発環境とします。
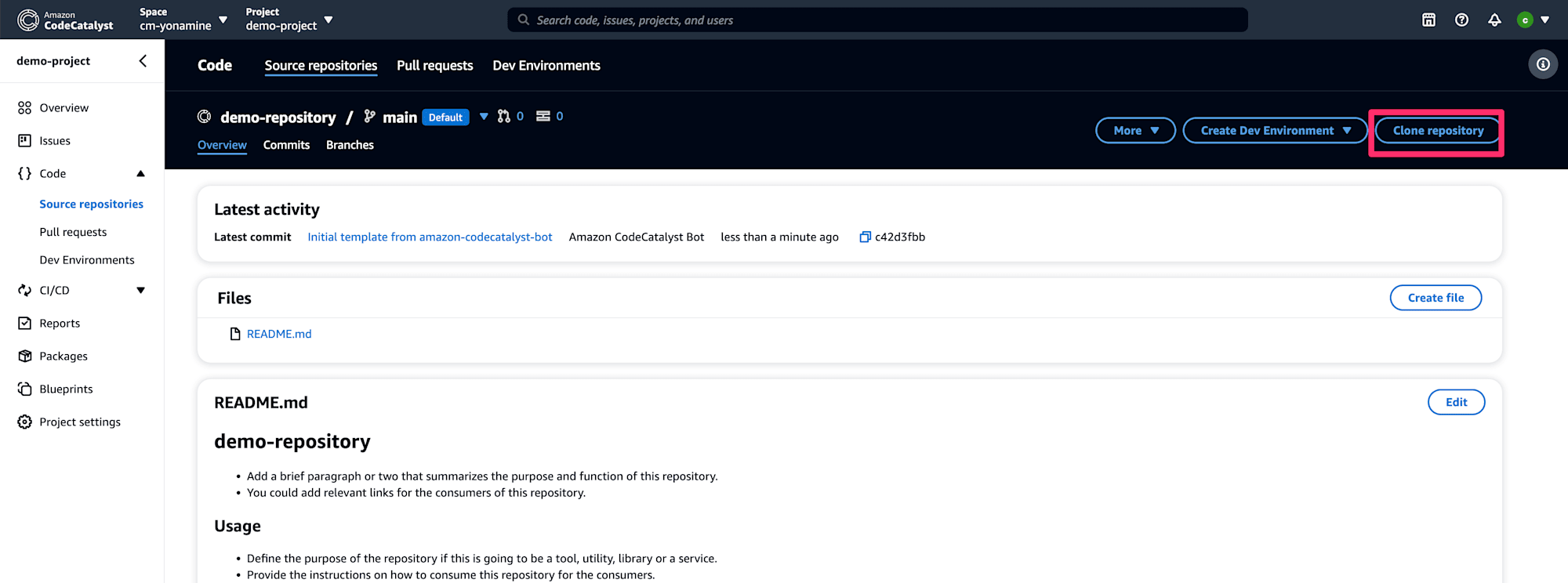
リポジトリをローカル環境にcloneします。

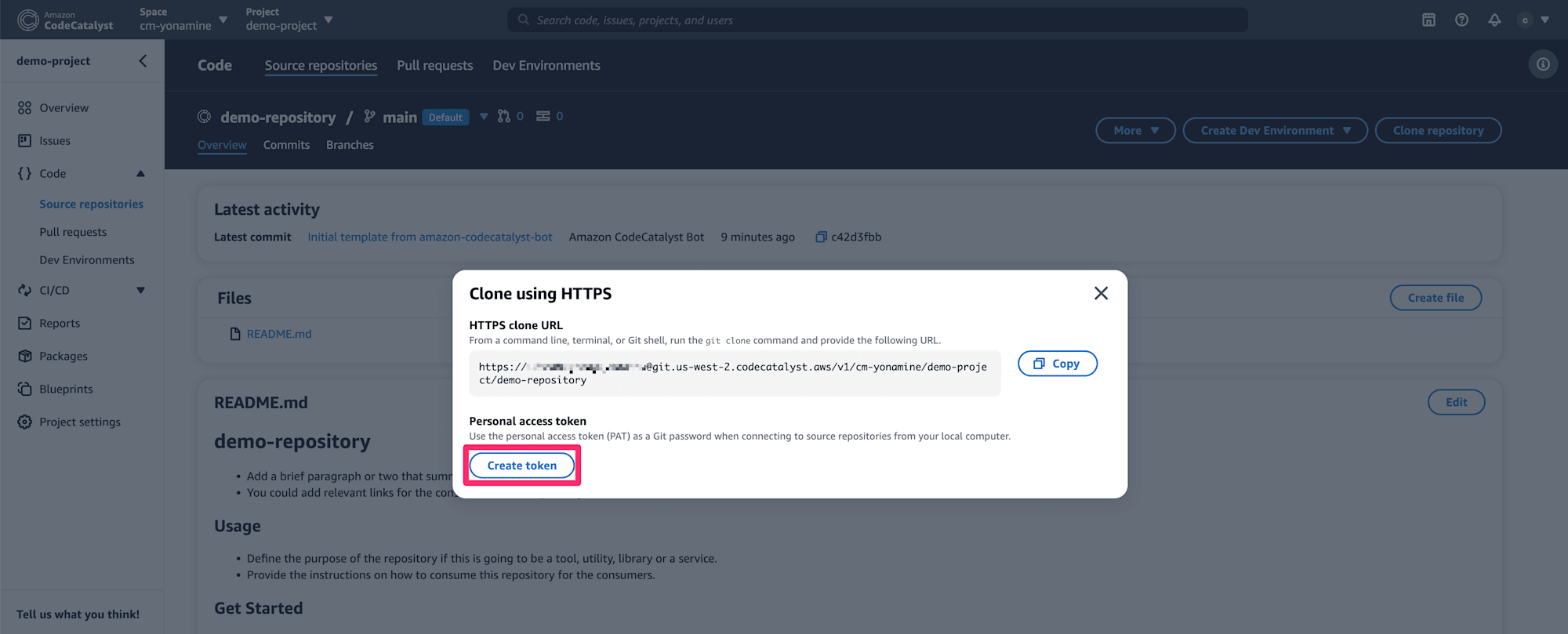
cloneの際にpersonal access token (PAT)が必要なためcreate tokenをクリックして、発行されたtokenをコピーします。

ローカル環境でgit cloneします。
ここでPasswordを聞かれるので、先ほどコピーしたtokenを貼り付けます。
$ git clone https://demo@git.us-west-2.codecatalyst.aws/v1/cm-yonamine/demo-project/demo-repository
Cloning into 'demo-repository'...
Password for 'https://demo@git.us-west-2.codecatalyst.aws':
remote: Counting objects: 3, done.
Unpacking objects: 100% (3/3), 649 bytes | 162.00 KiB/s, done.
$ ls
demo-repository
cloneできたので、ブランチを切って適当なファイルを作成してリモートリポジトリにpushします。
$ git checkout -b develop
$ echo "Hello, World" > hello_world.txt
$ git add hello_world.txt
$ git commit -m "Add hello_world.txt file"
$ git push -u origin develop
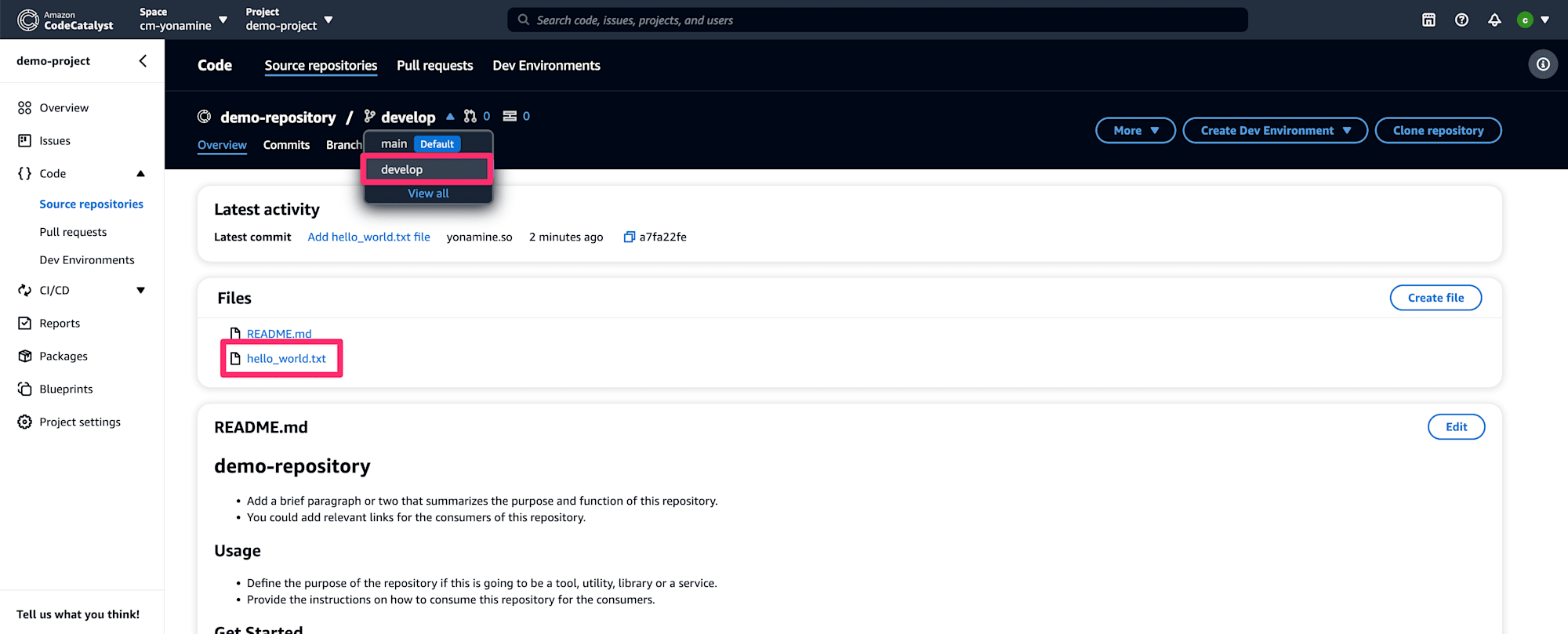
pushまで完了したのでCodeCatalystの画面からブランチとファイルが追加されていることを確認してみます。

developブランチが切られてhello_world.txtが追加されていることが確認できました。
これでリモートリポジトリをAWS上に、開発環境をローカルに用意することができました。
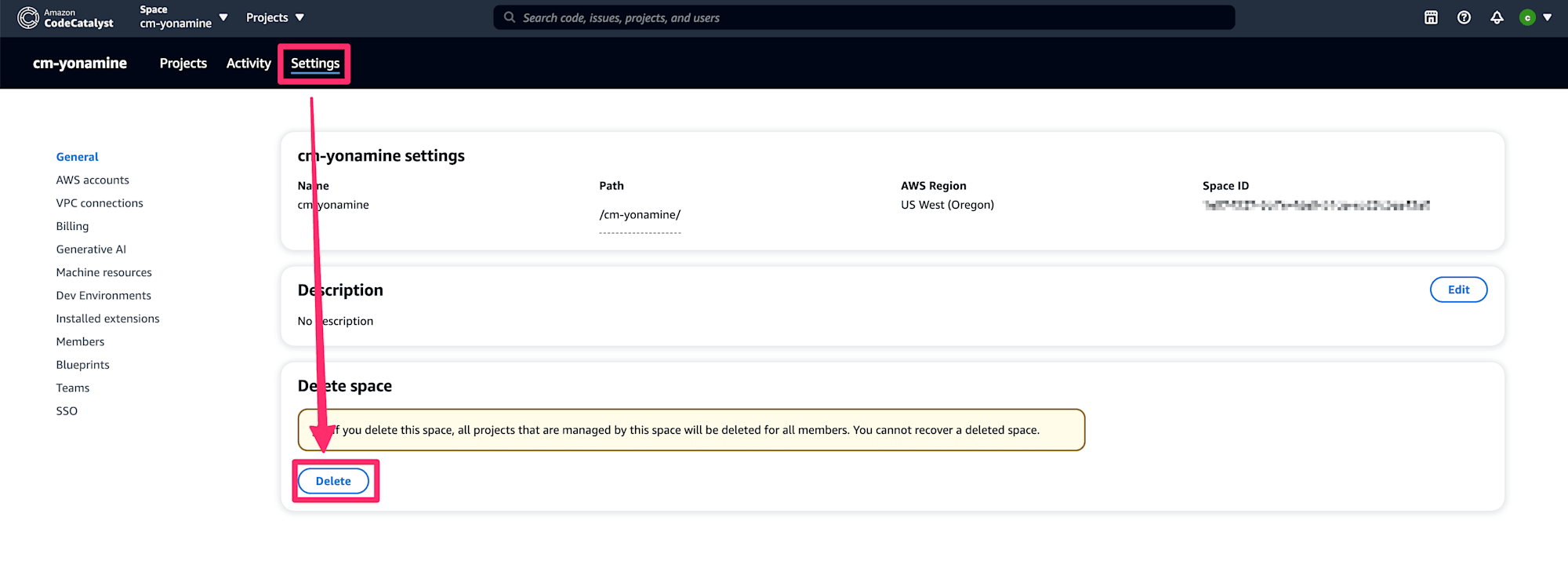
スペース削除
スペースを削除する際は、削除したいスペースを開いて、Settings > Delete の順番で削除することができます。

ユーザー追加
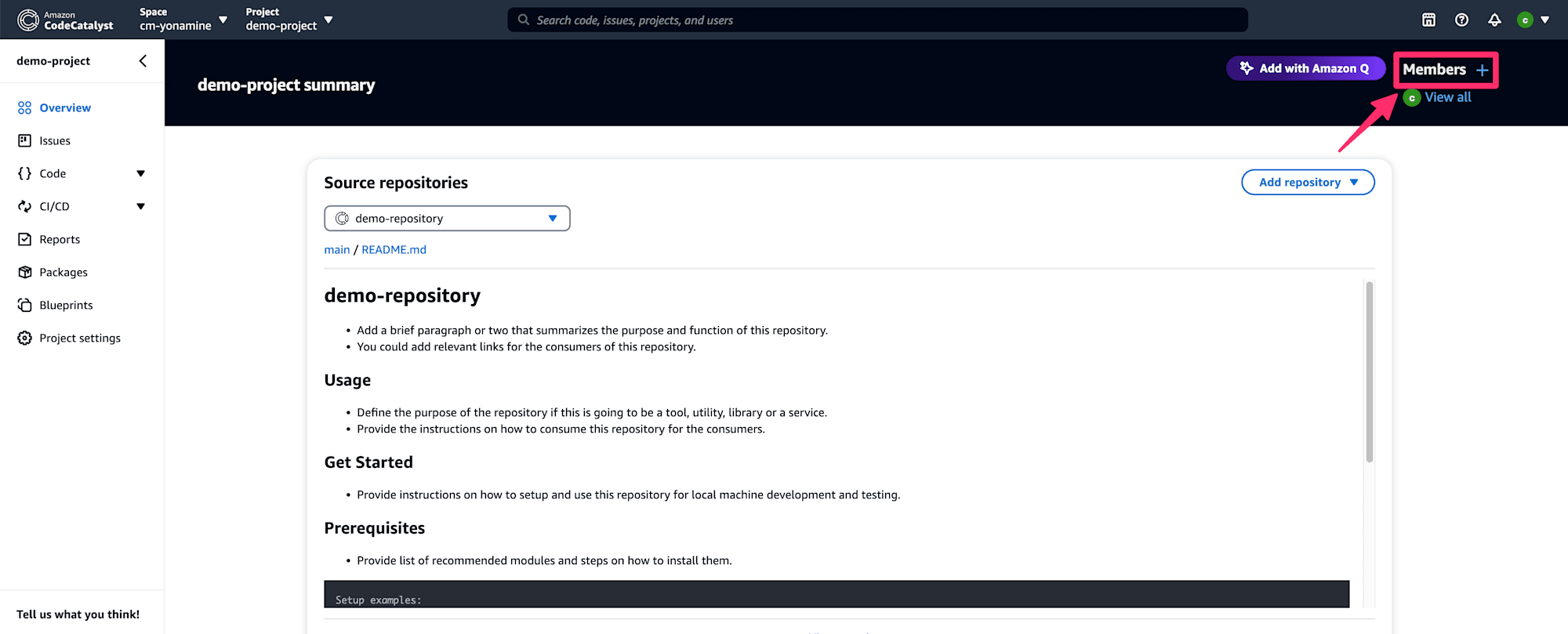
ユーザーを追加してみます。
左メニューよりOverviewをクリックして、画面右上の「Members +」をクリックします。

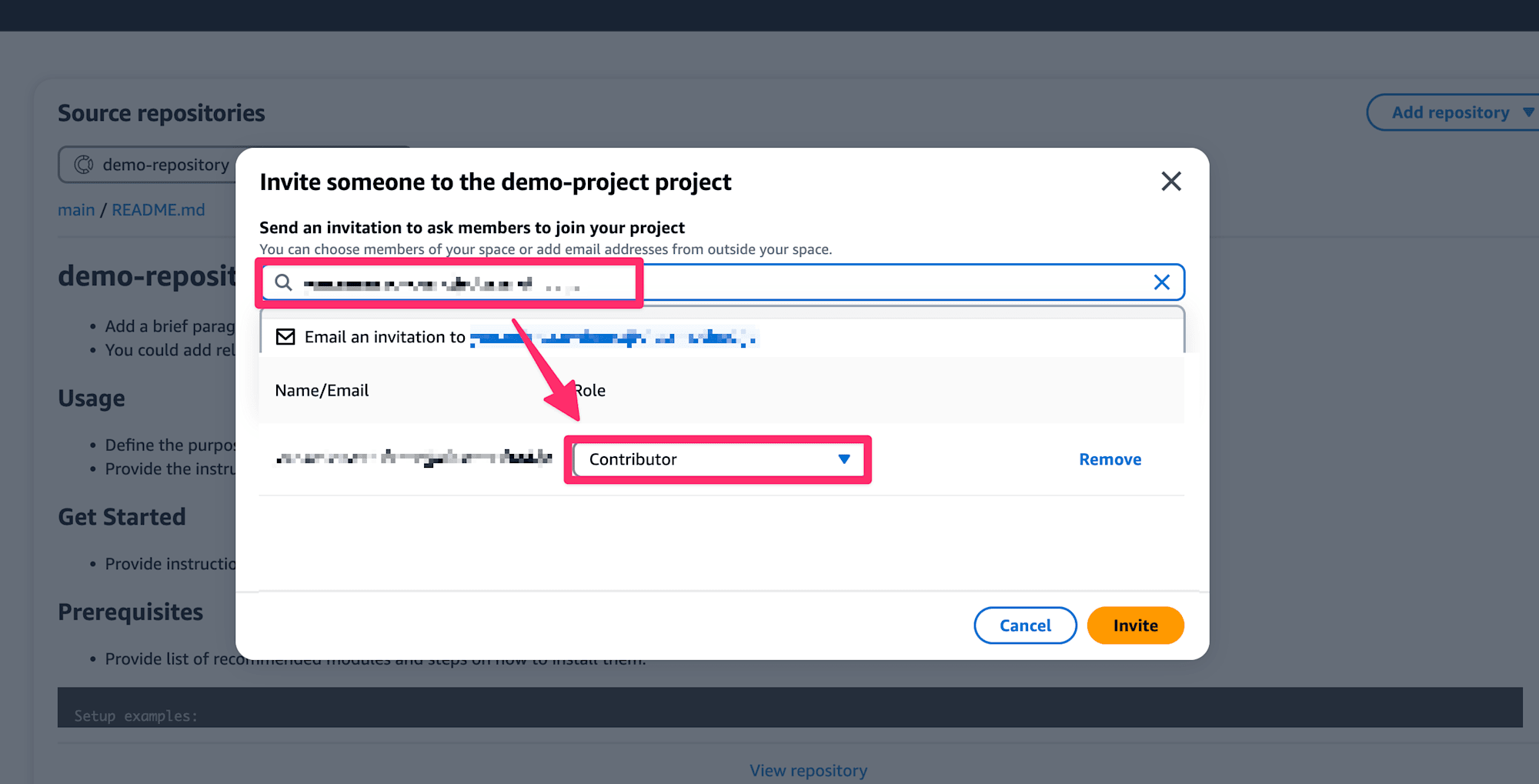
追加したいユーザーのメールアドレスを入力して、ユーザーに割り当てるロールを選択します。

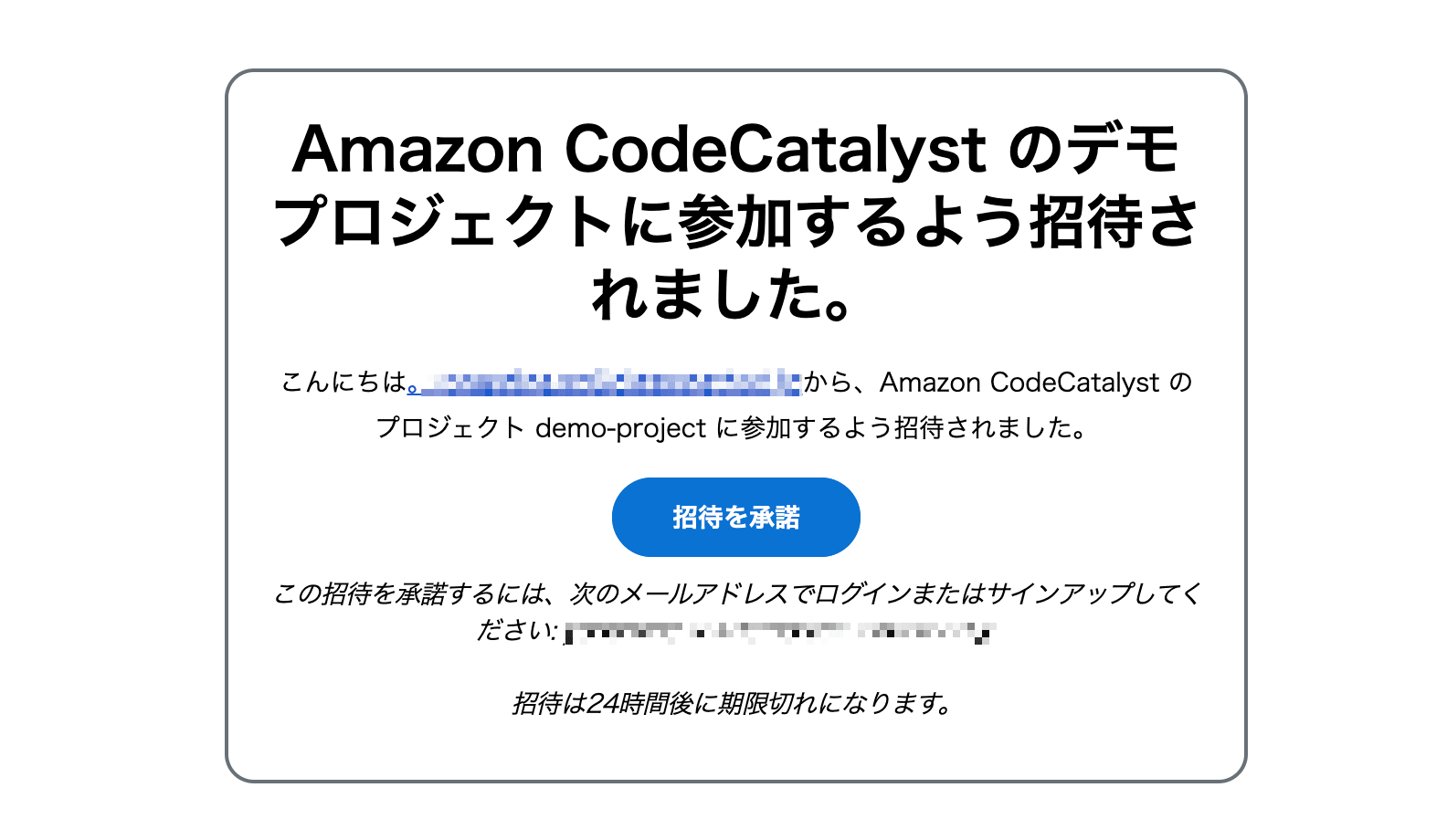
招待したメールアドレス宛にメールが届くので、招待を承諾をクリックします。

ログイン画面が開くので新しいユーザーのAWS Builder IDを使ってログインします。

ログインすると、閲覧可能なプロジェクトが表示されます。

ユーザーの追加も簡単にできました。
まとめ
今回はCodeCatalystを使ってリポジトリの作成、ユーザー追加をやってみました。
認証方法や使用できるリージョンの制限、AWSマネジメントコンソールで完結していないなど、少しクセはありますが1度試してみたら理解できそうです。
個人使用で、ファイルの容量も10GB以内に収まるのであればFree Tierでも全然問題ないように感じました。
また、コード管理以外にもCI/CDの基盤や数クリックで構築可能な開発環境が用意されているのも開発者がよりソフトウェア開発に注力できるよう作られていると感じました。








