
Amplify で Playwright を使ってみた
2025.07.07
Amplify の E2E テストで公式に利用可能なテストフレームワークは Cypress のみですが、
Starlight で構築したドキュメントの Mermaid をビルド時に画像変換したくて
Amplify で簡単に Playwright を利用する方法がないか調べてみました
Starlight については、最近 Zenn に紹介記事を書いたので参考まで
Amplify で Playwright を使ってみた
AWS Amplify ではカスタムビルドイメージが利用できるため
Microsoft が提供している Playwright のコンテナイメージを利用しました。
設定手順
- マネジメントコンソールから Amplify アプリを選択
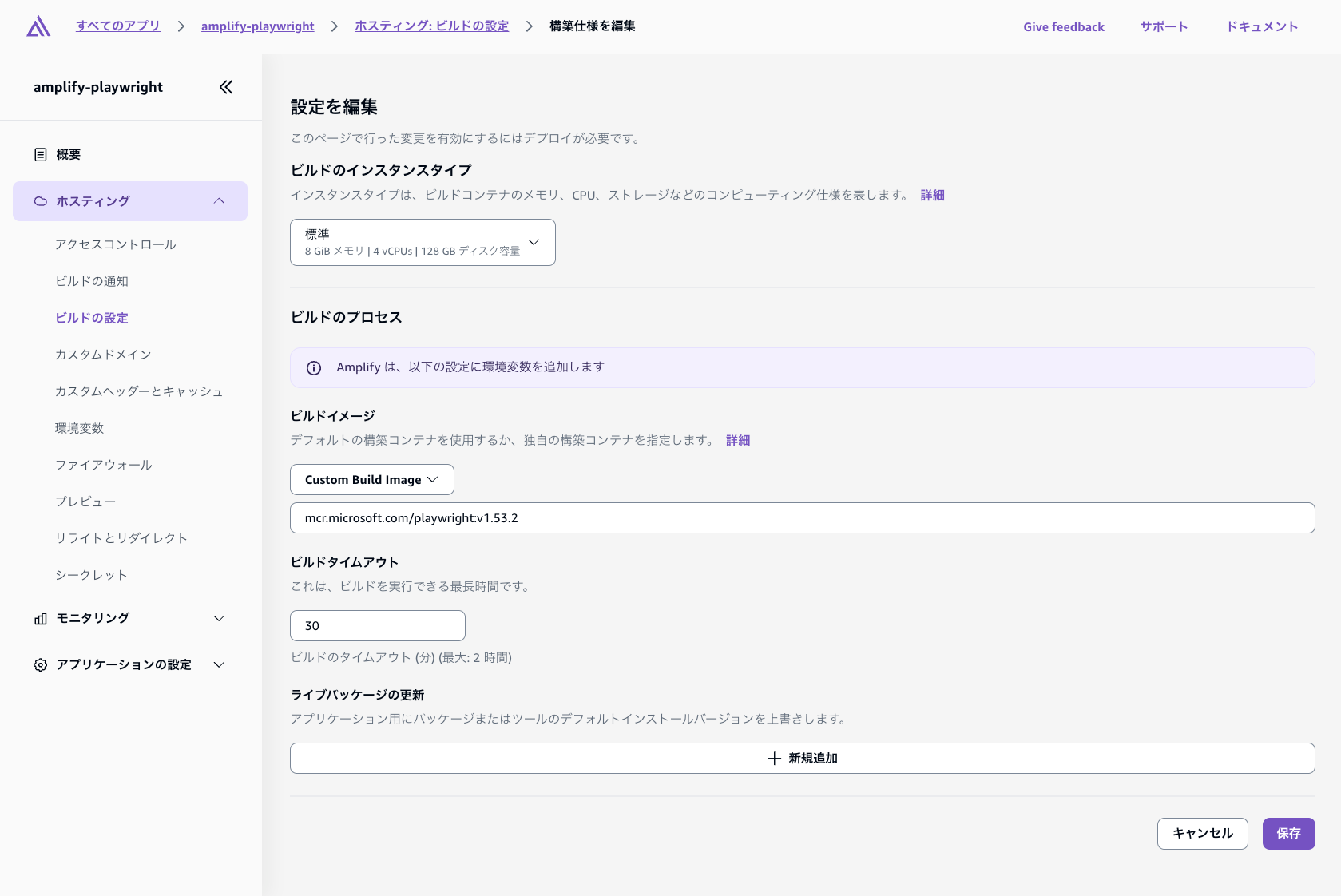
- サイドナビゲーションの「ホスティング」から「ビルドの設定」を選択
- 詳細設定の「編集」ボタンをクリック

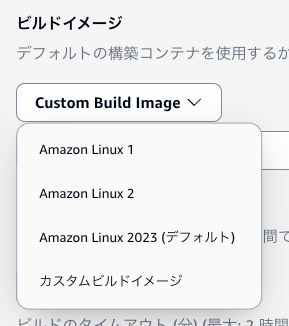
- ビルドイメージのプルダウンから「カスタムビルドイメージ」を選択

- ビルドイメージの入力フィールドに
mcr.microsoft.com/playwright:v1.53.2を入力

- 「保存」ボタンをクリック
2025年7月7日現在、最新版は v1.53.2 のコンテナイメージでした。
設定完了後、実際にビルドを行い Mermaid が SVG 画像に変換されていることが確認できました。
さいごに
利用用途にもよりますが、Amplify で Playwright が使えるのであれば
Amplify の活用の幅が広がりそうだなと思いました。
ではでは






