![[Androidアプリ開発] iOS 7 みたいなステッパーをdrawableで作ってみた](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_android.png)
[Androidアプリ開発] iOS 7 みたいなステッパーをdrawableで作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今回は、Android の drawable の練習もかねて、iOS7 の UIStepper みたいなボタンを作ってみます。
UIStepper というのは、下の画像のように「ー」と「+」のボタンがセットになっているものです。
実装
それでは作っていきます。
dimens.xml
res/valuesフォルダ 内の dimens.xml に値を追加します。
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="stepper_corner_radius">4dp</dimen>
</resources>
color.xml
res/valuesフォルダ に color.xmlファイル を新規作成します。
<resources>
<color name="stepper_color">#007aff</color>
<color name="stepper_click_color">#40007aff</color>
</resources>
minus_button.xml
res/drawable-xxhdpiフォルダ に minus_button.xmlファイル を新規作成します。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- タップ時 -->
<item android:state_pressed="true" >
<shape android:shape="rectangle">
<corners android:bottomLeftRadius="@dimen/stepper_corner_radius"
android:topLeftRadius="@dimen/stepper_corner_radius" />
<solid android:color="@color/stepper_click_color" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
<!-- 通常時 -->
<item>
<shape android:shape="rectangle">
<corners android:bottomLeftRadius="@dimen/stepper_corner_radius"
android:topLeftRadius="@dimen/stepper_corner_radius" />
<solid android:color="#00000000" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
</selector>
plus_button.xml
res/drawable-xxhdpiフォルダ に plus_button.xmlファイル を新規作成します。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- タップ時 -->
<item android:state_pressed="true" >
<shape android:shape="rectangle">
<corners android:bottomRightRadius="@dimen/stepper_corner_radius"
android:topRightRadius="@dimen/stepper_corner_radius" />
<solid android:color="@color/stepper_click_color" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
<!-- 通常時 -->
<item>
<shape android:shape="rectangle">
<corners android:bottomRightRadius="@dimen/stepper_corner_radius"
android:topRightRadius="@dimen/stepper_corner_radius" />
<solid android:color="#00000000" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
</selector>
activity_main.xml
最後に res/layoutフォルダ の activity_main.xmlファイル を修正して、
作成した drawable が反映されるように設定したボタンを配置します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="36dp" >
<Button
android:layout_width="60dp"
android:layout_height="match_parent"
android:background="@drawable/minus_button"
android:gravity="center"
android:text="-"
android:textAlignment="gravity"
android:textColor="@color/stepper_color"
android:textSize="24sp" />
<Button
android:layout_width="60dp"
android:layout_height="match_parent"
android:layout_marginLeft="59dp"
android:background="@drawable/plus_button"
android:gravity="center"
android:text="+"
android:textColor="@color/stepper_color"
android:textSize="24sp" />
</RelativeLayout>
</RelativeLayout>
これでひとまず完成です。
動作確認
では、動かしてみます。
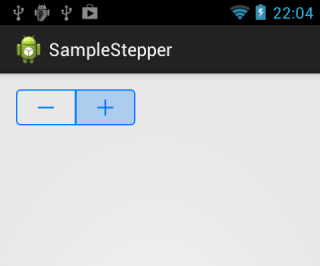
Android 4系
問題なく動きました。タップ時には色が変わります。
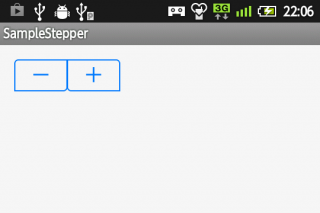
Android 2.3系
はい、なぜか角丸がおかしくなりました。
2.3系の不具合みたいなので、2.3系用に drawable を作ります。
2.3対応
2.3系以前と、それ以降のバージョンで表示が変わるように直していきます。
まず、resフォルダ 内に drawable-xxhdpi-v11 フォルダを作成します。
そして、作っておいた minus_button.xmlファイル と plus_button.xmlファイル をコピーします。
次に res/drawable-xxhdpiフォルダ の minus_button.xmlファイル と plus_button.xmlファイル を修正し、
下の角丸を左右逆にします。
minus_button.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- タップ時 -->
<item android:state_pressed="true" >
<shape android:shape="rectangle">
<corners android:bottomRightRadius="@dimen/stepper_corner_radius"
android:topLeftRadius="@dimen/stepper_corner_radius" />
<solid android:color="@color/stepper_click_color" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
<!-- 通常時 -->
<item>
<shape android:shape="rectangle">
<corners android:bottomRightRadius="@dimen/stepper_corner_radius"
android:topLeftRadius="@dimen/stepper_corner_radius" />
<solid android:color="#00000000" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
</selector>
plus_button.xml
plus_button.xmlファイル の corners を修正します。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- タップ時 -->
<item android:state_pressed="true" >
<shape android:shape="rectangle">
<corners android:bottomLeftRadius="@dimen/stepper_corner_radius"
android:topRightRadius="@dimen/stepper_corner_radius" />
<solid android:color="@color/stepper_click_color" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
<!-- 通常時 -->
<item>
<shape android:shape="rectangle">
<corners android:bottomLeftRadius="@dimen/stepper_corner_radius"
android:topRightRadius="@dimen/stepper_corner_radius" />
<solid android:color="#00000000" />
<stroke android:width="1dp" android:color="@color/stepper_color" />
</shape>
</item>
</selector>
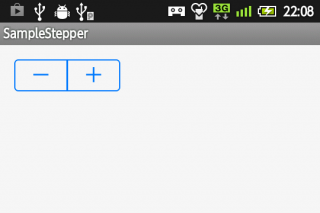
ビルドしてもう一度動かしてみます。
今度こそ問題なく表示されました。
今回はここまで。
ではでは。