![[Androidアプリ開発] iOS 7 みたいなスライダーをdrawableで作ってみた](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_android.png)
[Androidアプリ開発] iOS 7 みたいなスライダーをdrawableで作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
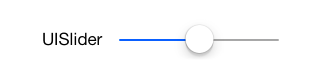
今回は、Android の SeekBar に drawable を設定して、iOS7 の UISlider みたいにしてみようと思います。
iOS7 の UISlider というのは、下の画像のようなものです。
実装
thumb.xml
それではつまみの部分から作っていきます。
res/drawable-xxhdpi フォルダに thumb.xml ファイルを新規作成します。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:top="3dp">
<shape android:shape="oval" >
<gradient
android:centerColor="#99000000"
android:endColor="#00000000"
android:gradientRadius="30"
android:startColor="#99000000"
android:type="radial" />
</shape>
</item>
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape android:shape="oval" >
<size
android:height="32dp"
android:width="32dp" />
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
Android の SeekBar の thumb に drawable をあてるときは、size を指定しないと、うまく表示されないので気を付けてください。
progress.xml
次に背景を作成します。res/drawable-xxhdpi フォルダに progress.xml ファイルを新規作成します。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape android:shape="line" >
<stroke
android:width="2dp"
android:color="#a8a8a8" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="line" >
<stroke
android:width="2dp"
android:color="#0a60ff" />
</shape>
</clip>
</item>
</layer-list>
activity_main.xml
最後に res/layout フォルダの activity_main.xml ファイルを修正して、 SeekBar を配置し、作成した drawable を設定します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/progress"
android:thumb="@drawable/thumb" />
</RelativeLayout>
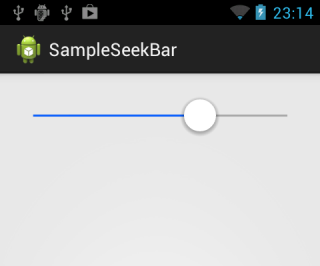
動作確認
では、動かしてみます。
はい。できました。
簡単ですが今回はここまで。
ではでは。