![[Auth0] ActionsとFormsを利用して会員登録時にSlackにユーザネームの通知が飛ぶようにしてみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e37cf03c5caac969de0f633e4738977d/1862834d1806cb03b64a8000a5a1a39e/Auth0ByOkta.jpg?w=3840&fm=webp)
[Auth0] ActionsとFormsを利用して会員登録時にSlackにユーザネームの通知が飛ぶようにしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。
ゲームソリューション/業務効率化ソリューション部の西川です。
今回はAuth0の機能であるActionsとFormsを利用して、会員登録時に名前の登録を必須にして、Slackに誰が会員登録したのか通知が飛ぶようにしてみました。
ActionsとFormsを利用するとログイン機能のカスタマイズが行え、色々なケースに対応可能です。
Auth0をお使いの方や、検討中の方のご参考になれば幸いです。
設定
まずは、Formsの作成からです。
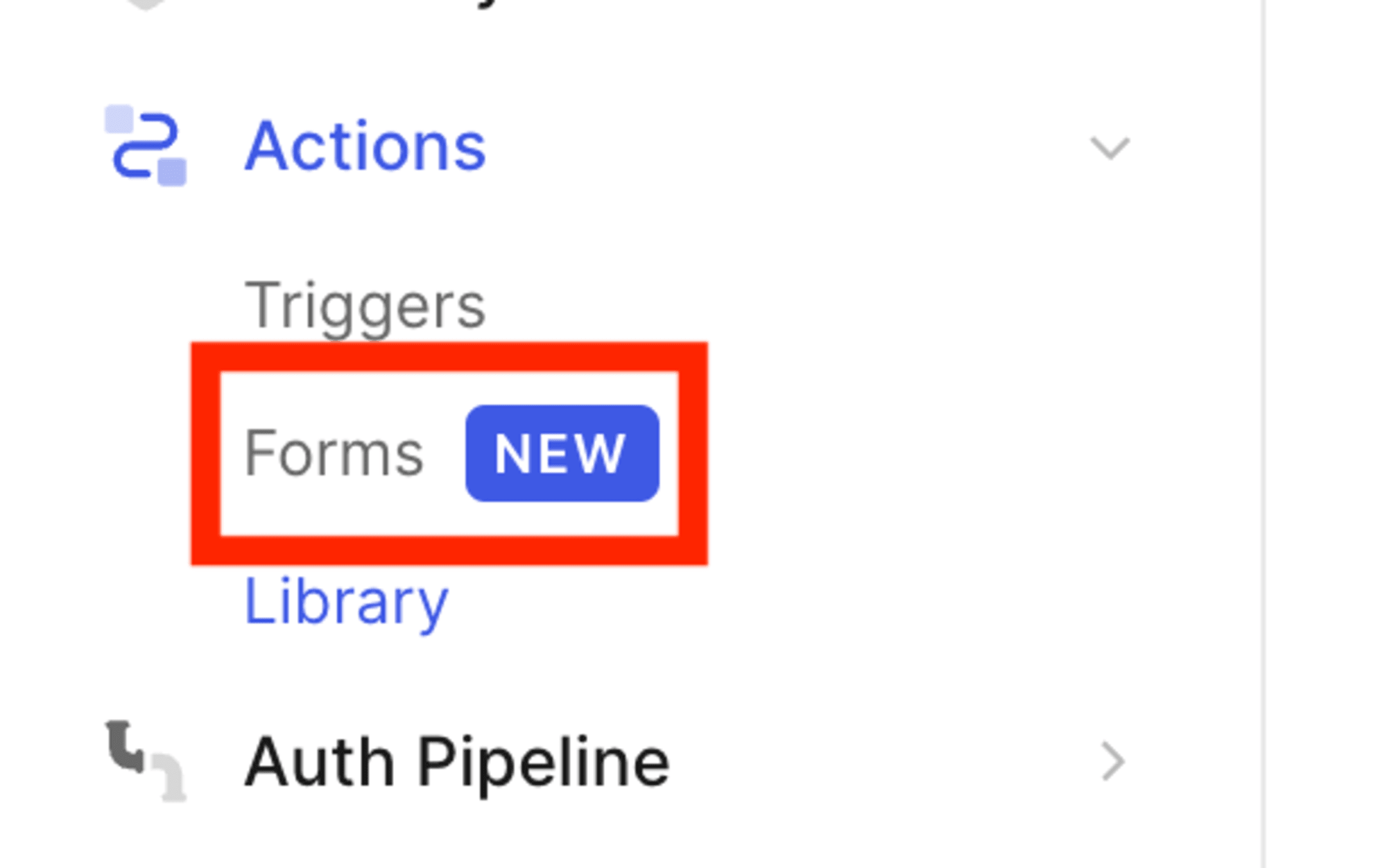
メニュー画面のActionsからFormsを選択します。

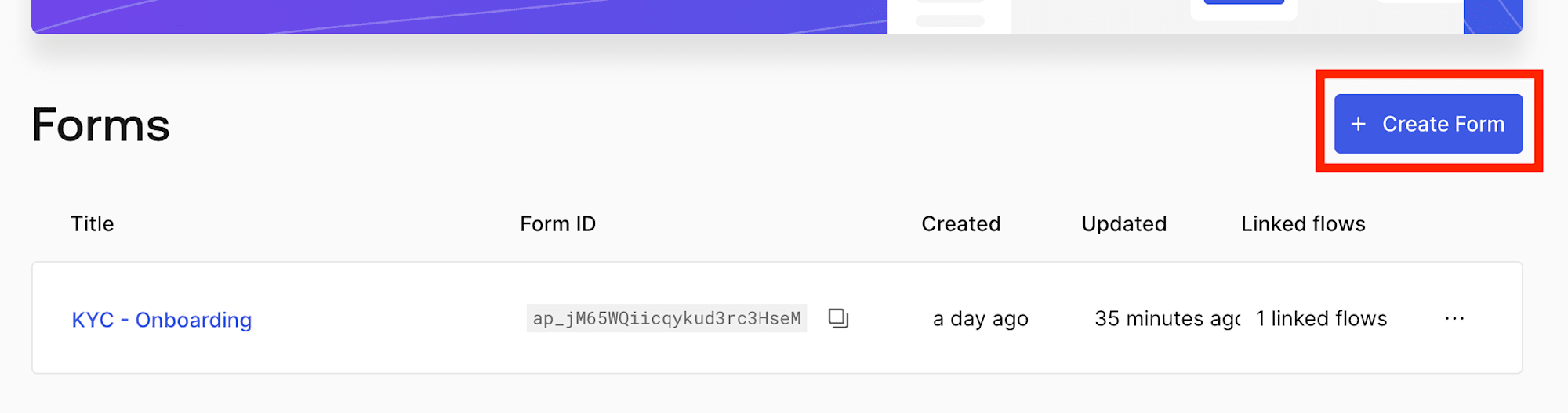
「Create Form」を押下して、Formsを作成していきます。

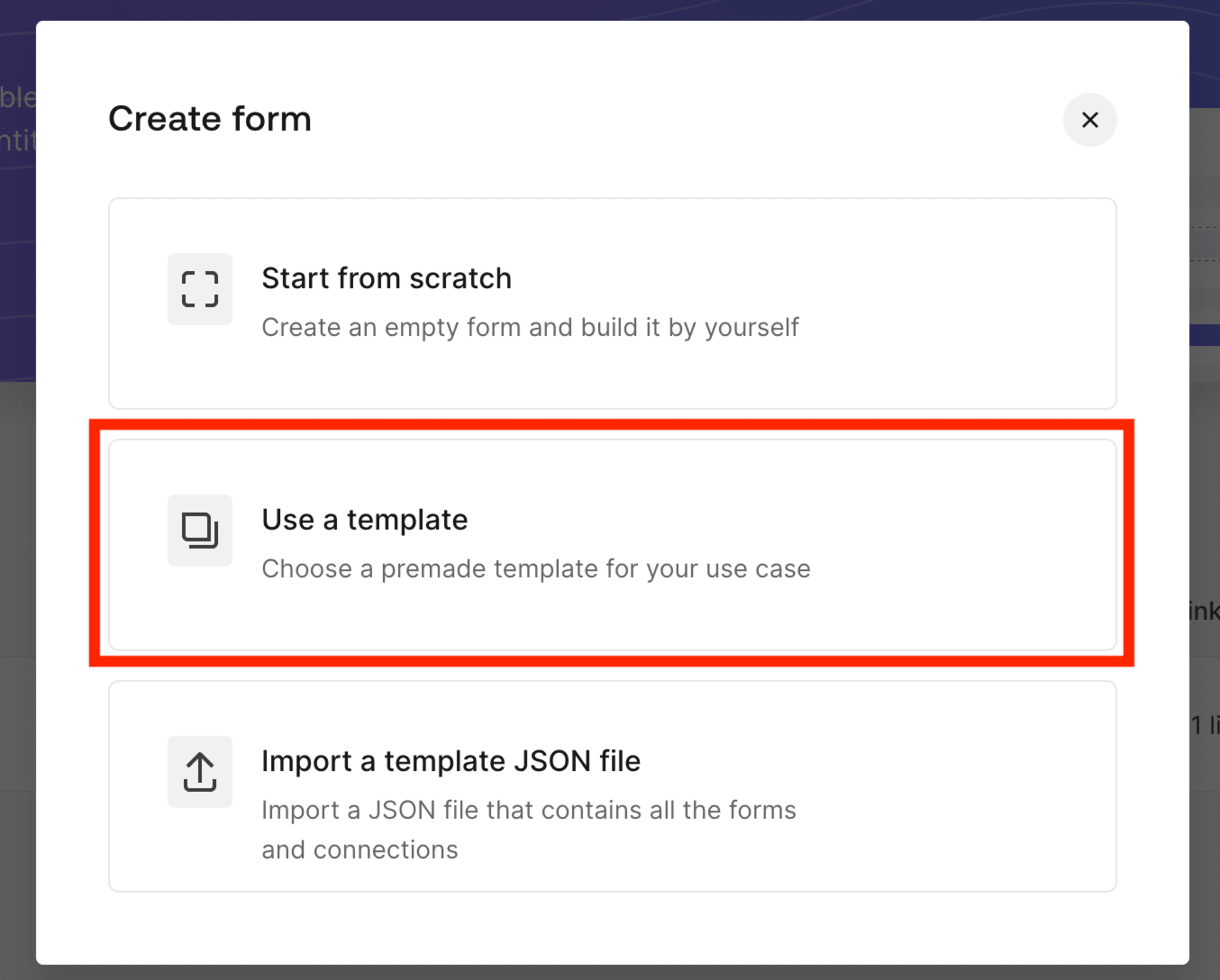
作り方としては、まっさらな状態から自分で作成する、テンプレートを利用する、JSONファイルでインポートする方法から選べます。
今回は「Use a Template」を押下します。

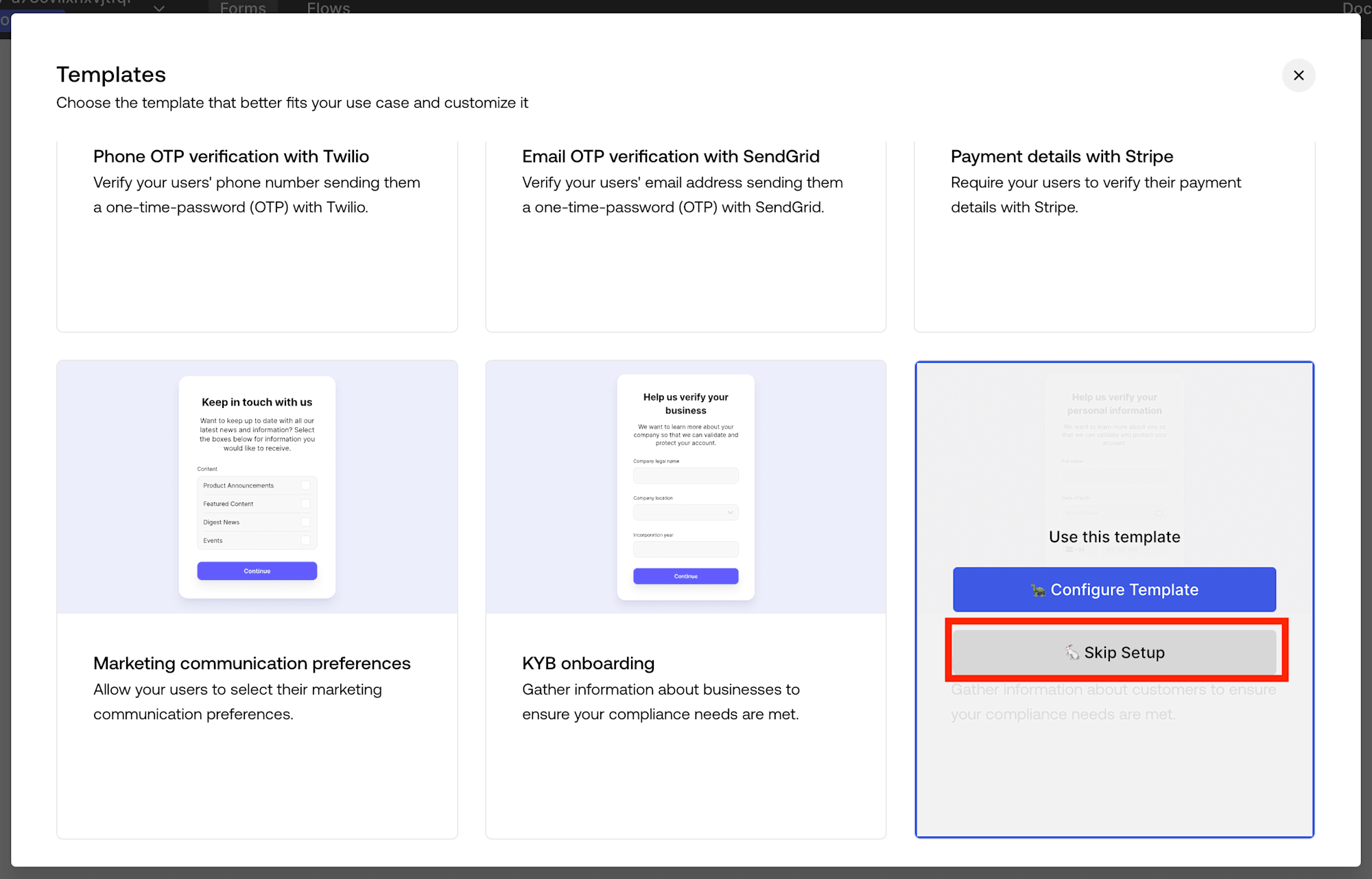
KCB onboardingのテンプレートを選択し、「Skip Setup」を押下します。

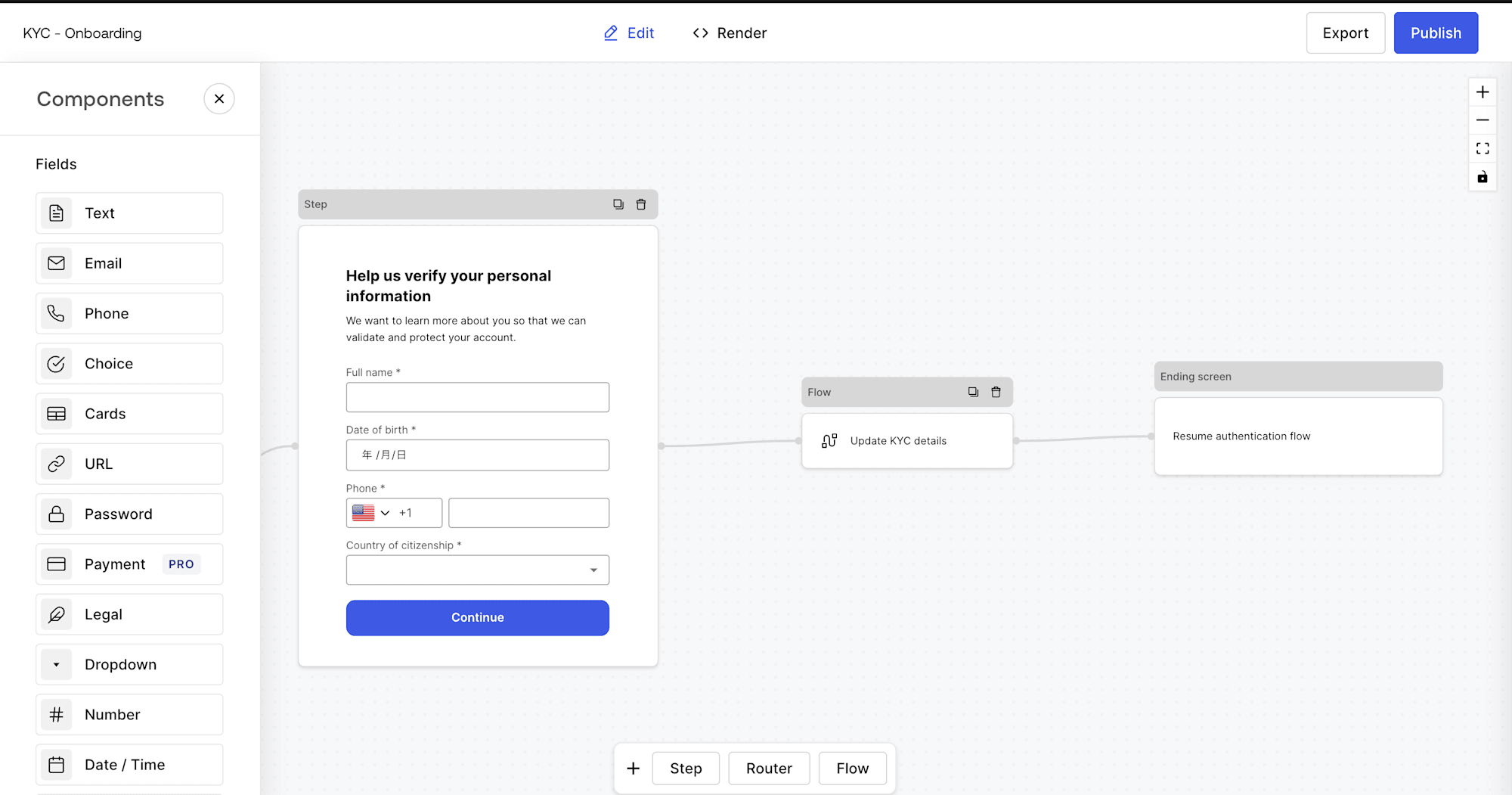
以下のように選択したテンプレートでFormsが作成されます。

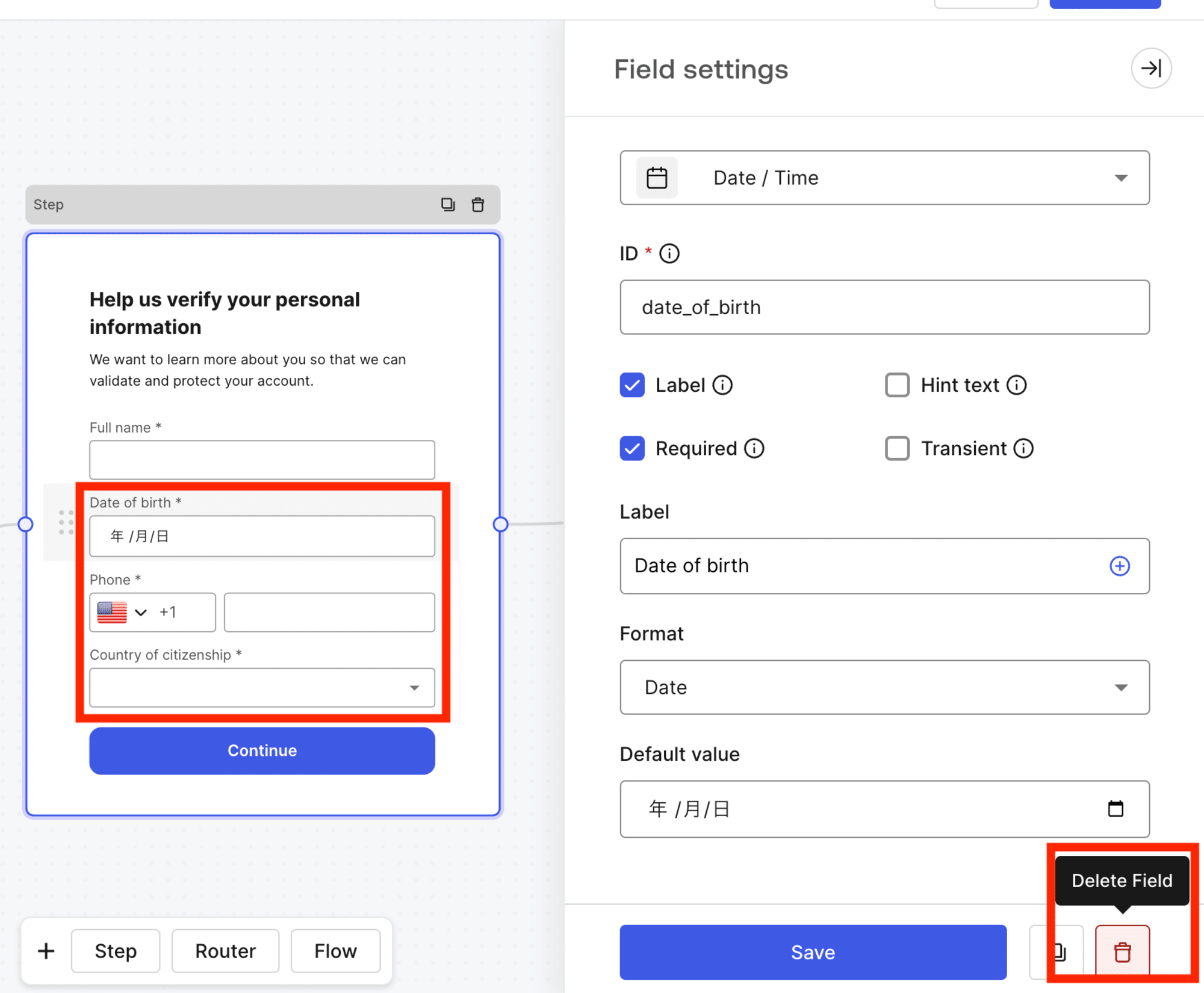
不要な箇所を削除していきます。
Full Name以外を削除していきます。

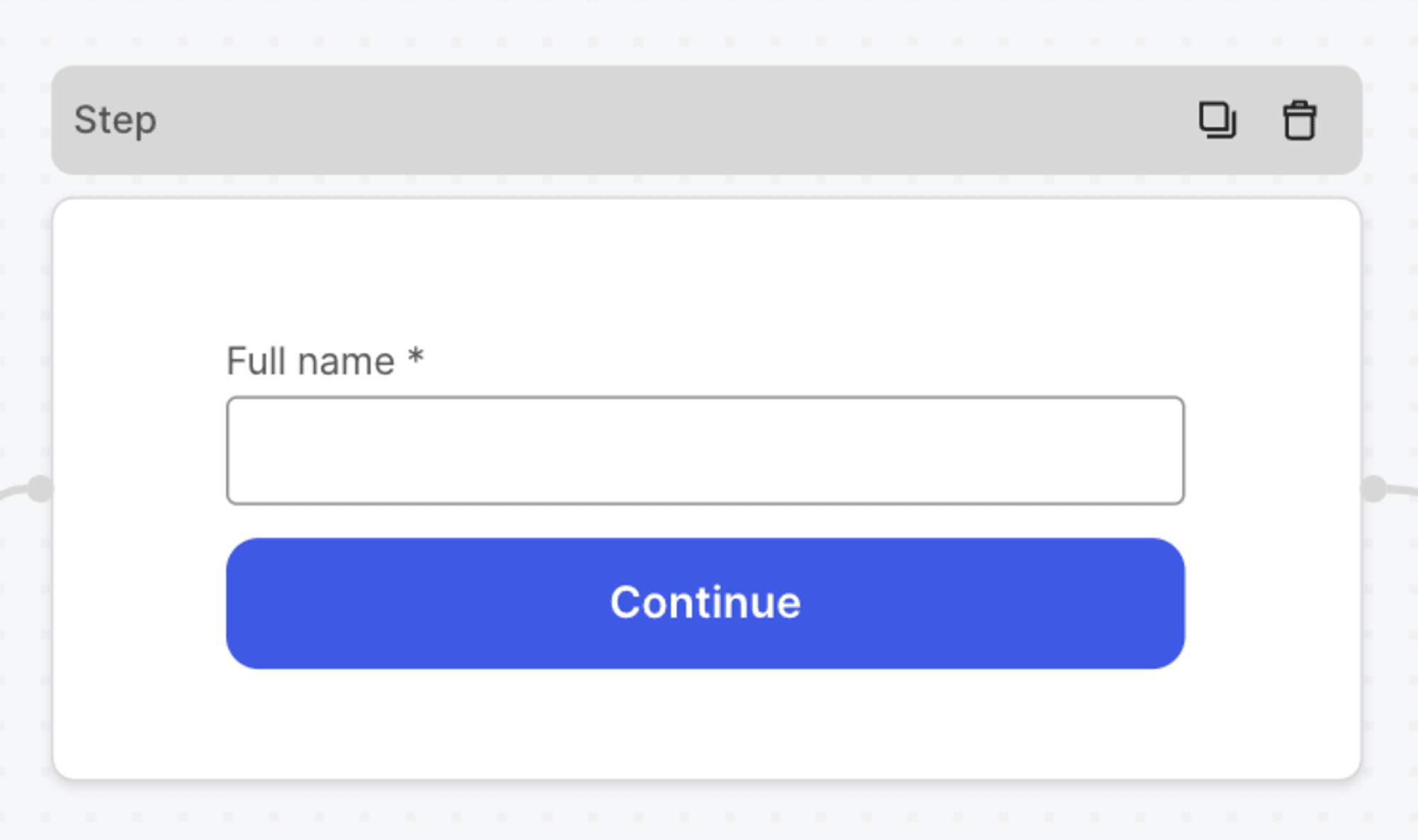
以下のようになりました。

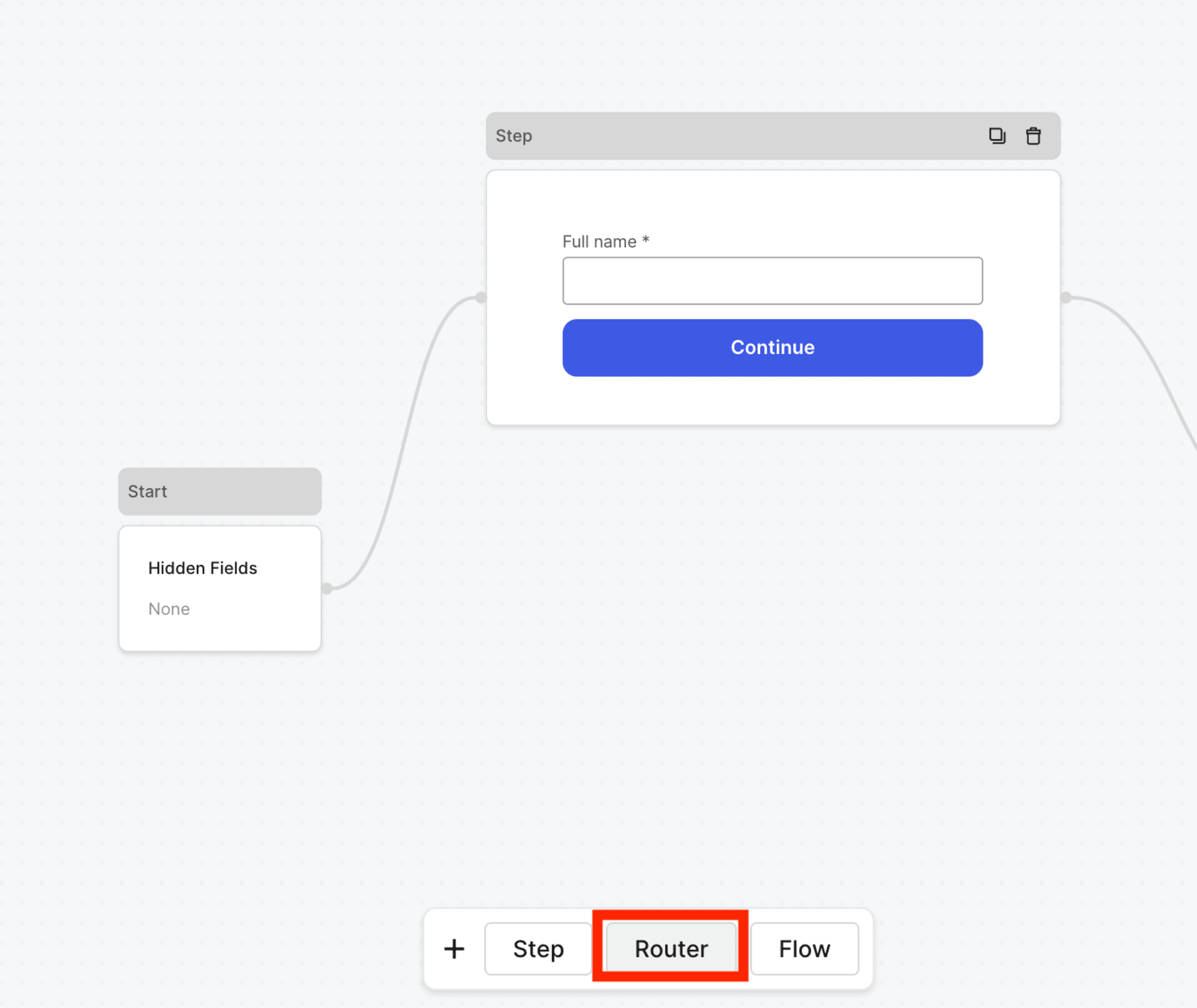
このままでは、Full Nameを入力済みのユーザでも次回ログイン時にFull Nameを入力するフォームが表示されてしまうので、修正していきます。
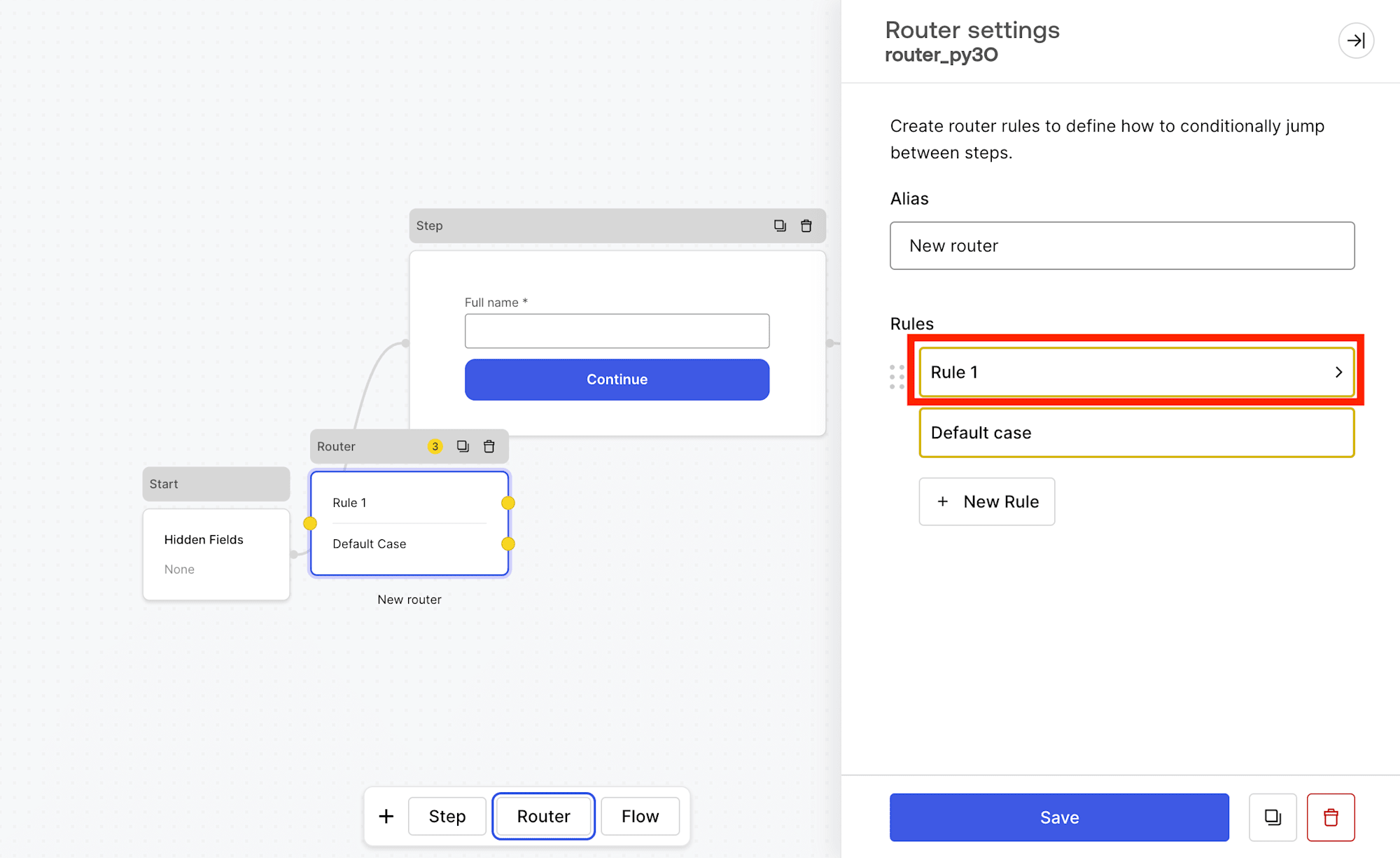
Routerを押下します。
Routerは分岐などを作成できます。

RulesのRule 1となっている箇所を選択します。

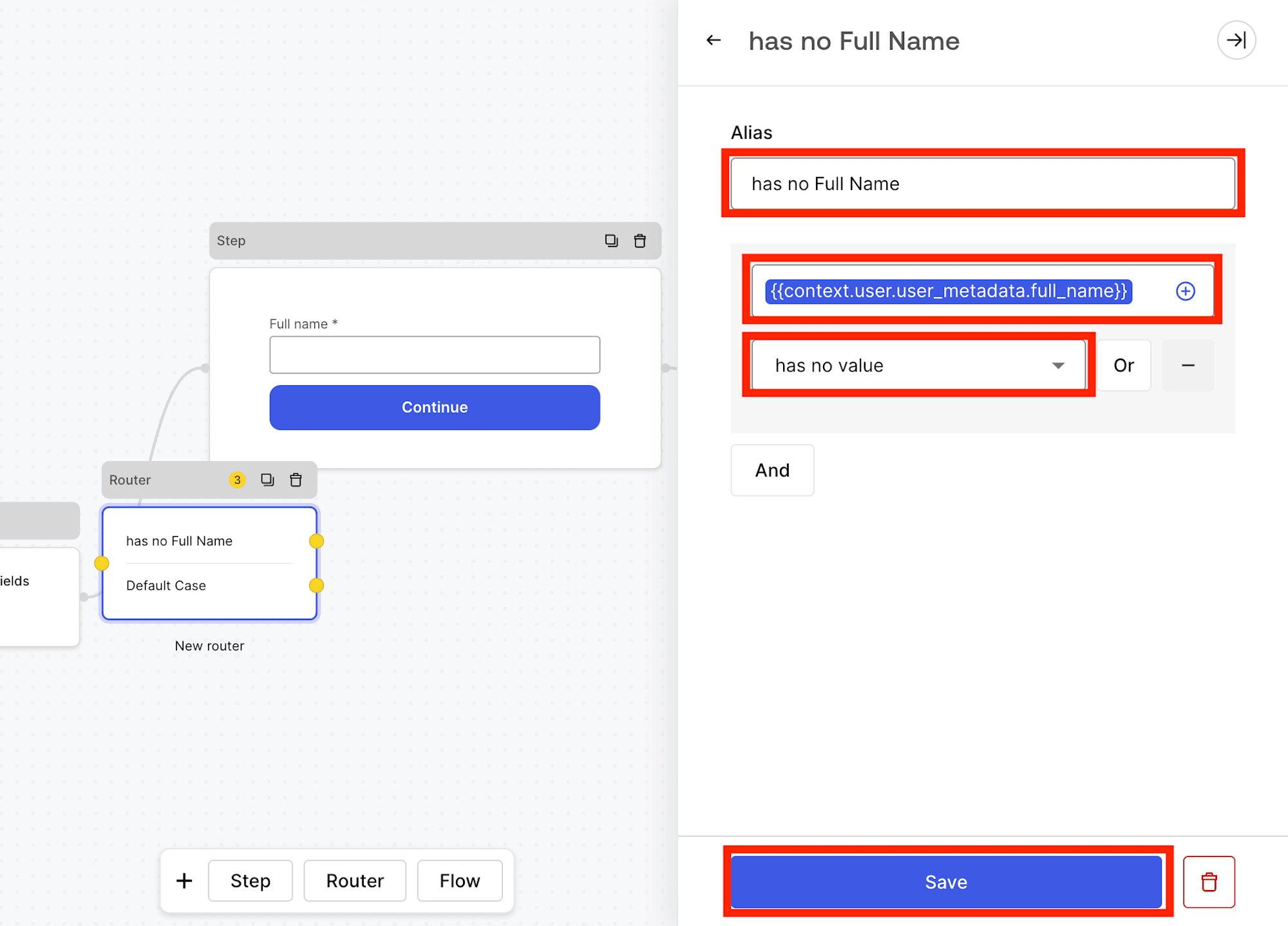
Aliasを任意の名前で入力してください。
下のフォームには{{content.user.user_metadata.full_name}}を入力し、「has no value」を選択して、保存をしてください。

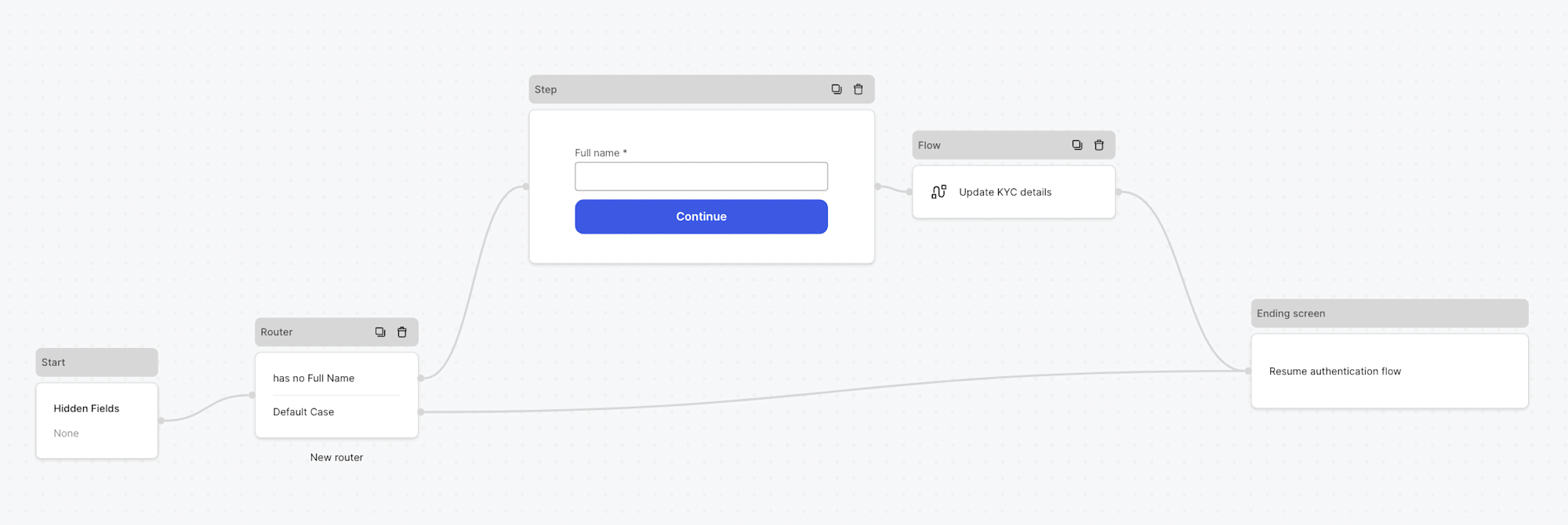
その後、フロー図を以下のように紐づけてください。
こうすることで、full_nameがなければフォームを表示する。すでにあれば、表示しないという分岐を作ることができます。

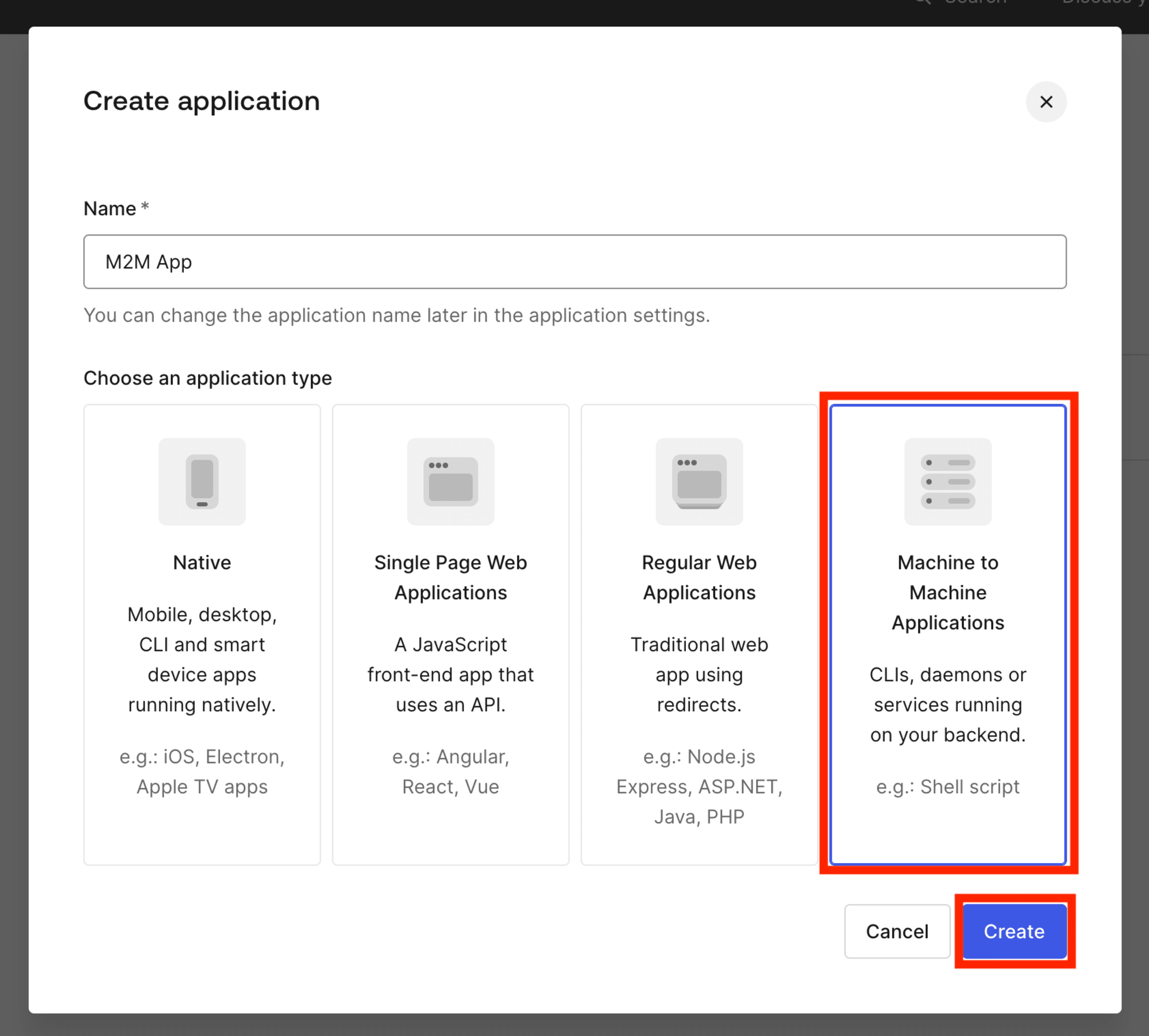
続いて、一度Auth0のダッシュボードに戻り、M2Mのアプリケーションを作成しておきます。
ユーザデータをアップデートする際にこちらのアプリケーションのキーなどを利用する必要があります。

今回は本筋ではないので、適当に設定しておきます。

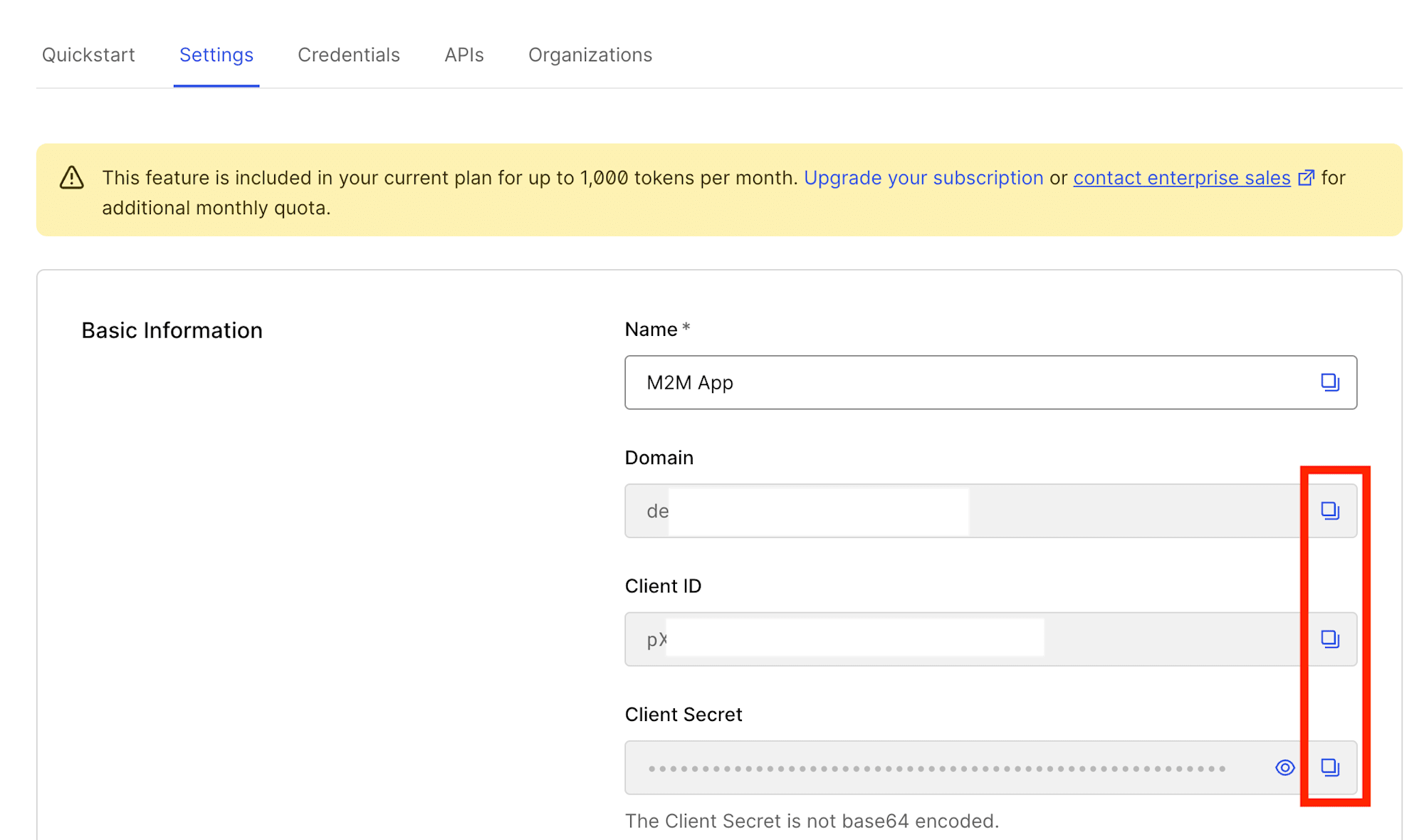
作成が完了したら、設定画面よりドメイン、クライアントID、クライアントシークレットをコピーしておきます。

再度Formsの設定画面に戻り、full_nameという情報をユーザのメタデータに格納する際の設定を行なっていきます。
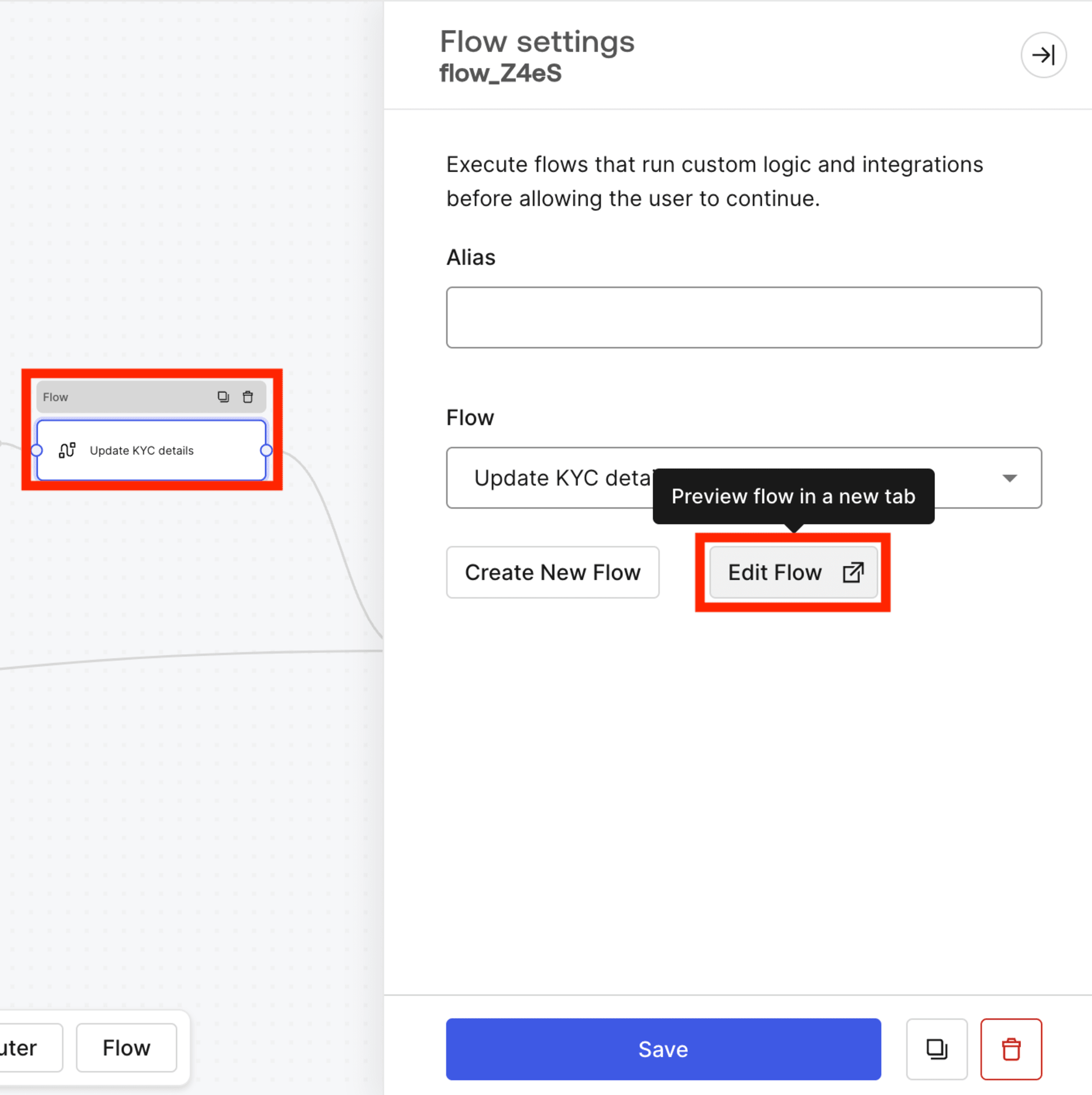
「Update KYC detail」を押下し、「Edit Flow」を押下します。

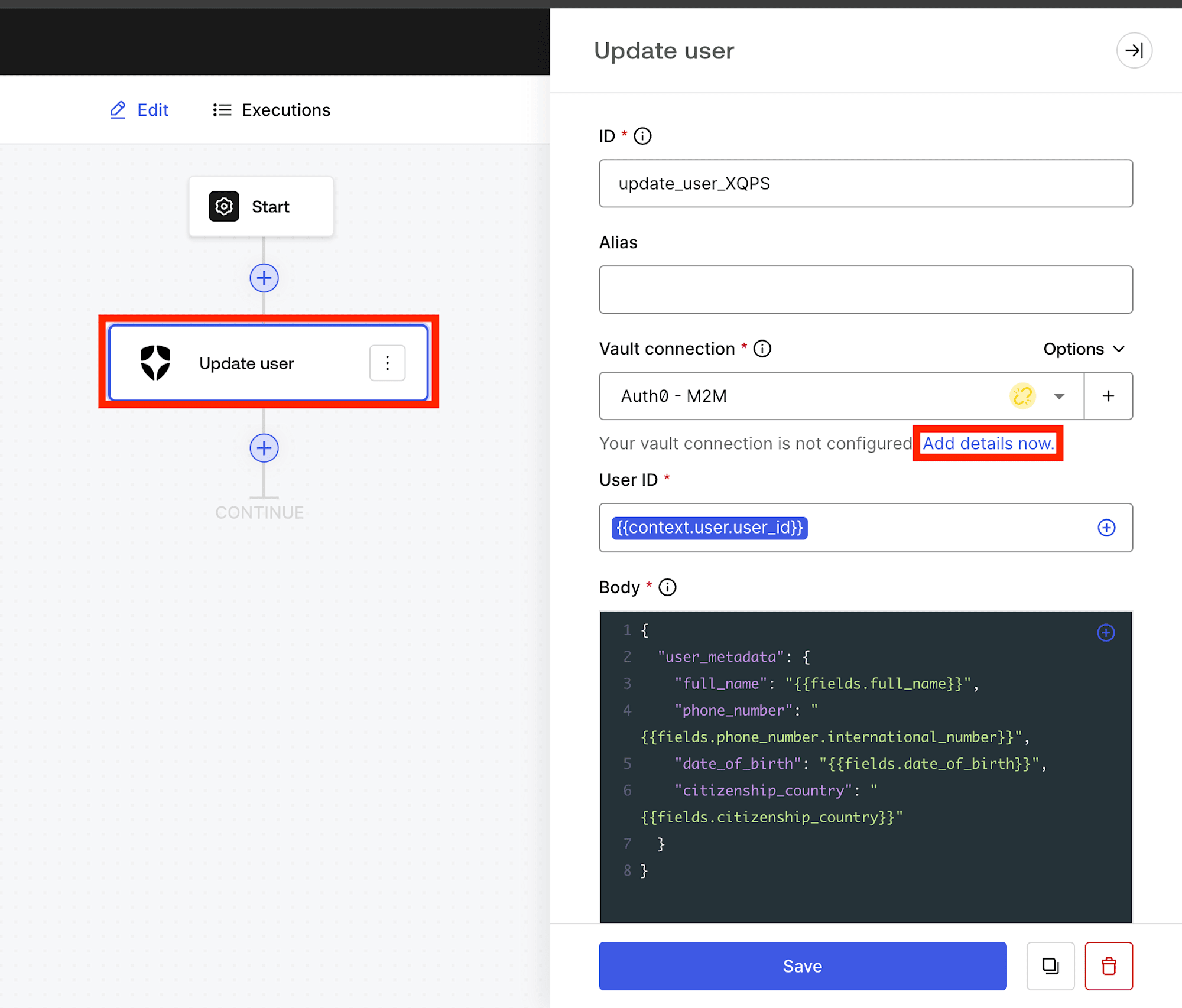
Flowの設定画面が開くので「Update user」を選択し、Vault connectionの「Add detail now」を押下します。

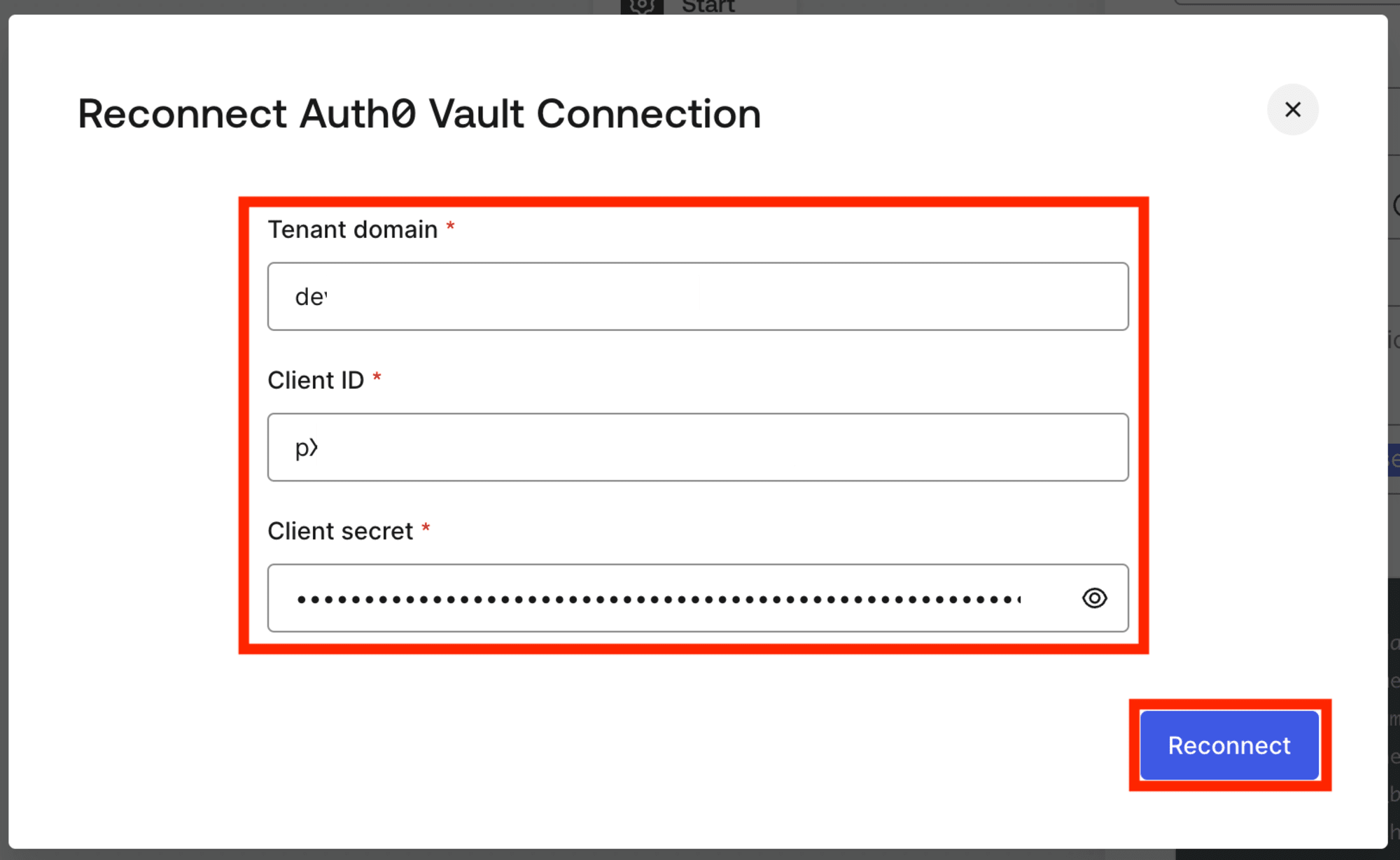
先ほどコピーしたM2Mアプリケーションのドメイン、クライアントID、クライアントシークレットを入力し、「Reconnect」を押下します。

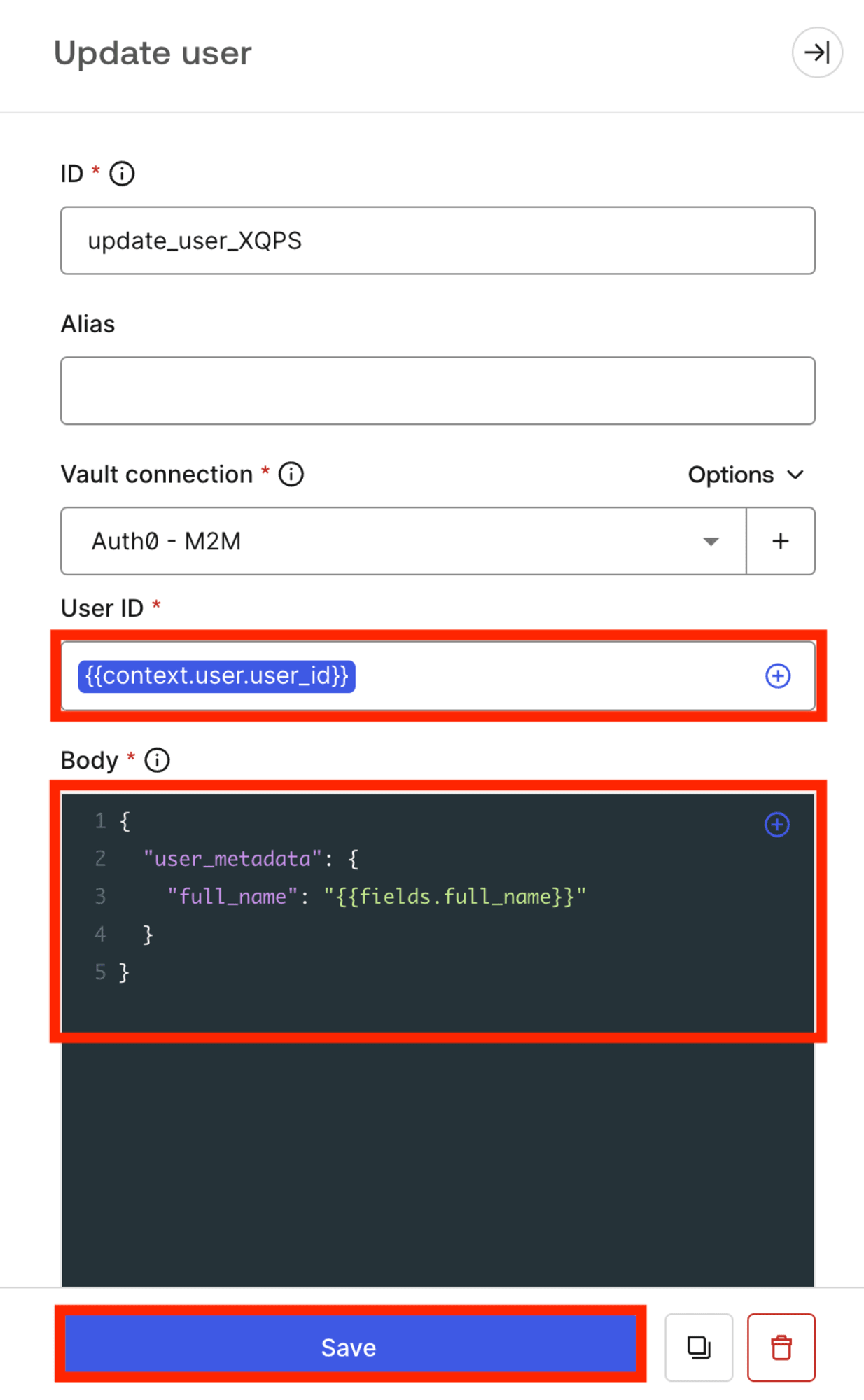
その後、ボディの不要箇所を削除し、画像のようにfull_name部分だけ残しておきます。

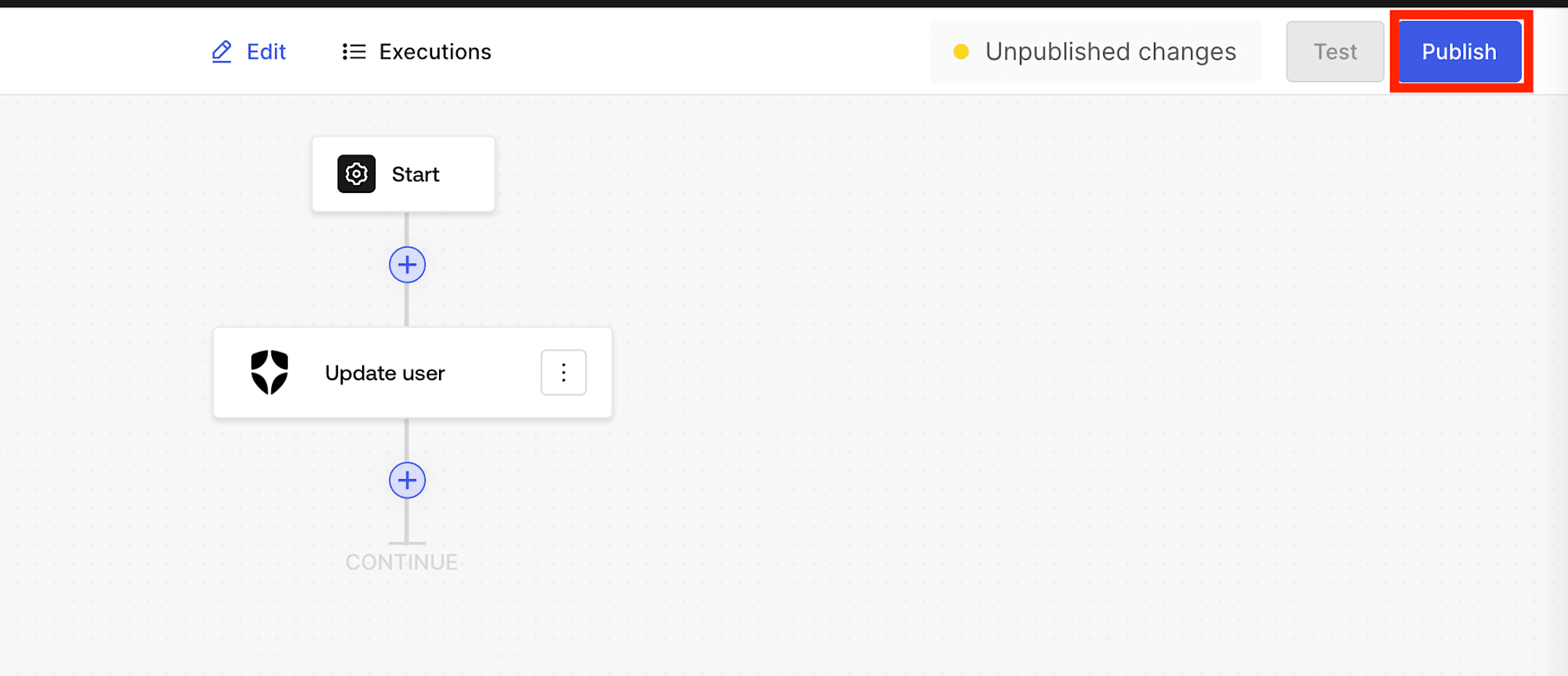
これで、Flowの設定が完了しました。
Publishを押下します。

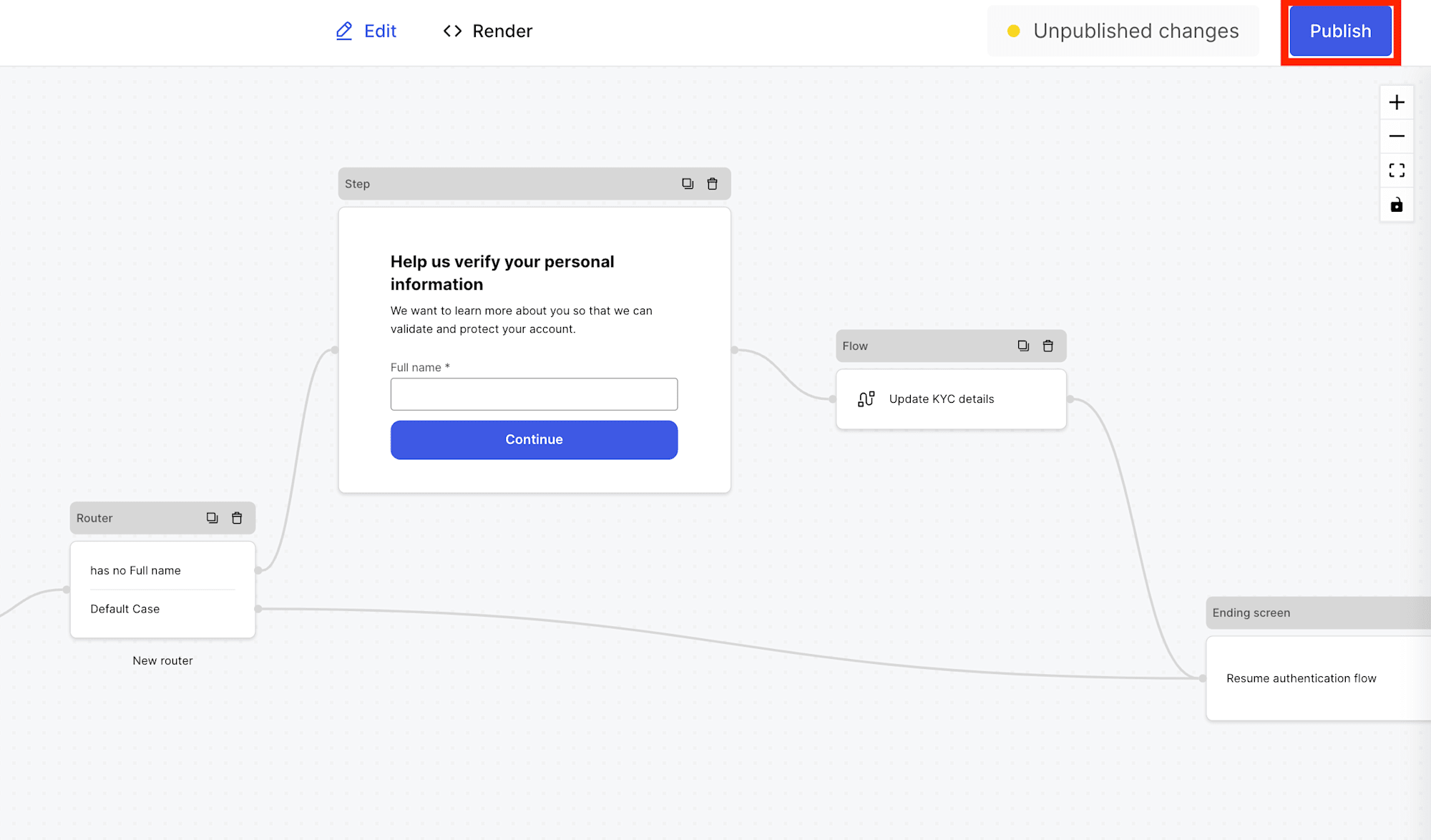
Formsの設定も干渉したため、Publishを押下します。

続いて、FormsをActionsに設定していきます。
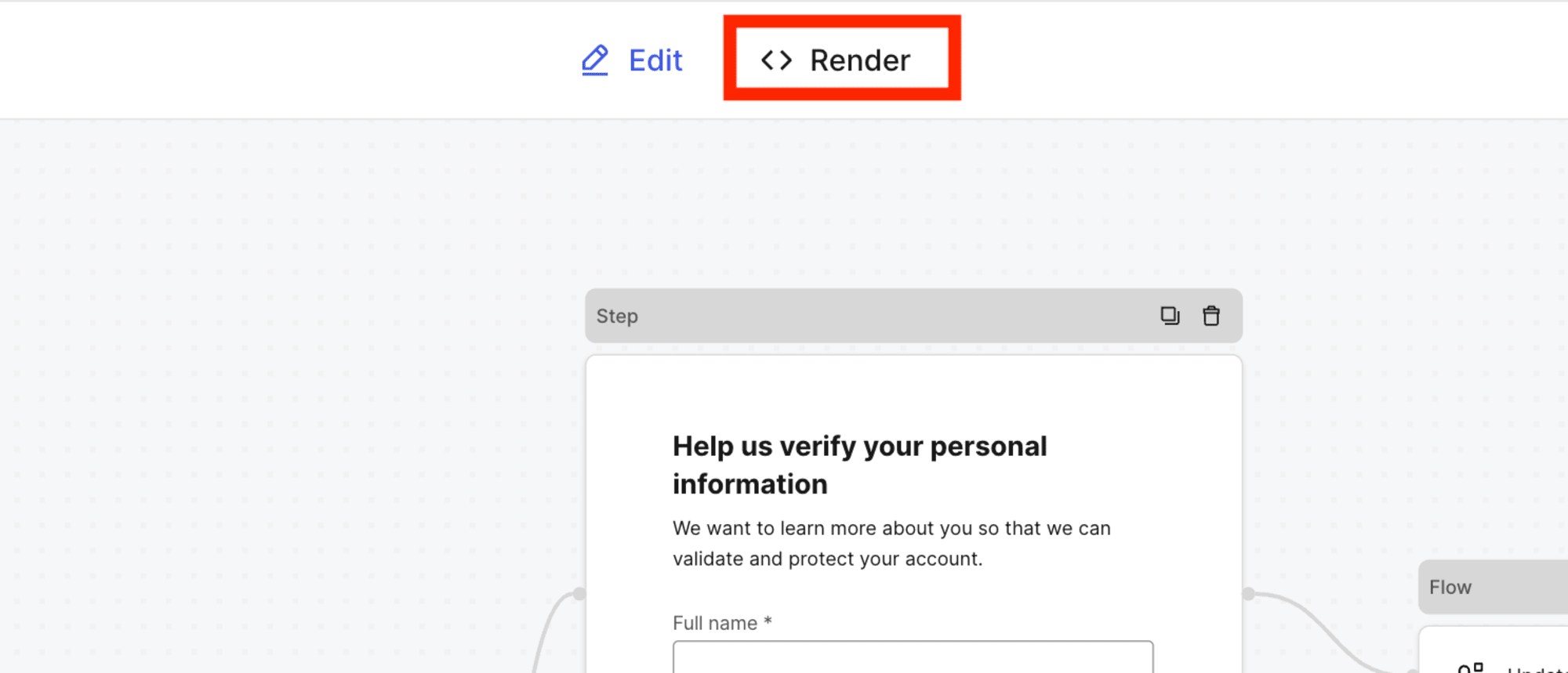
Renderを押下します。

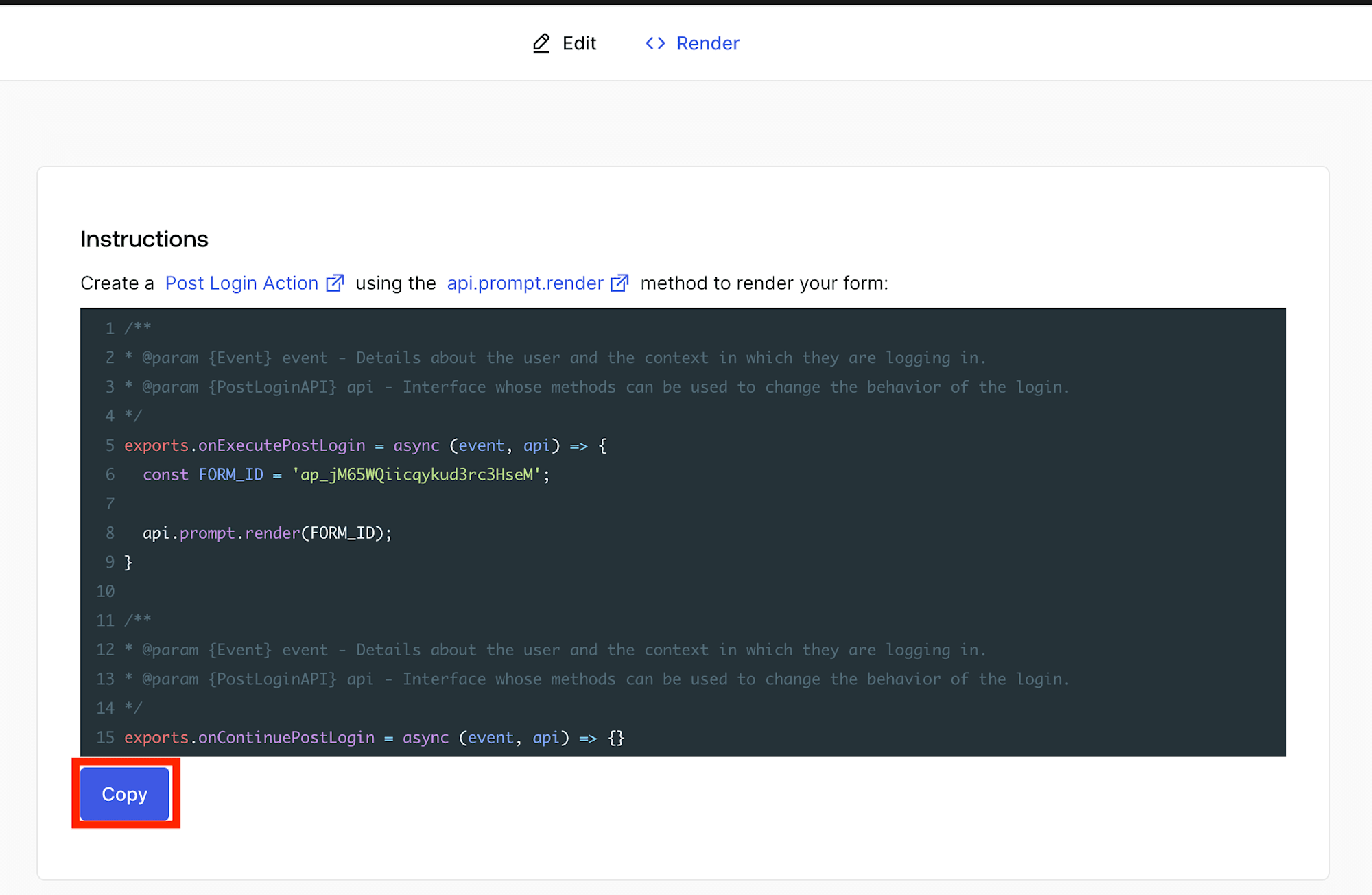
Actionsに設定するためのコードが表されるので、コピーします。

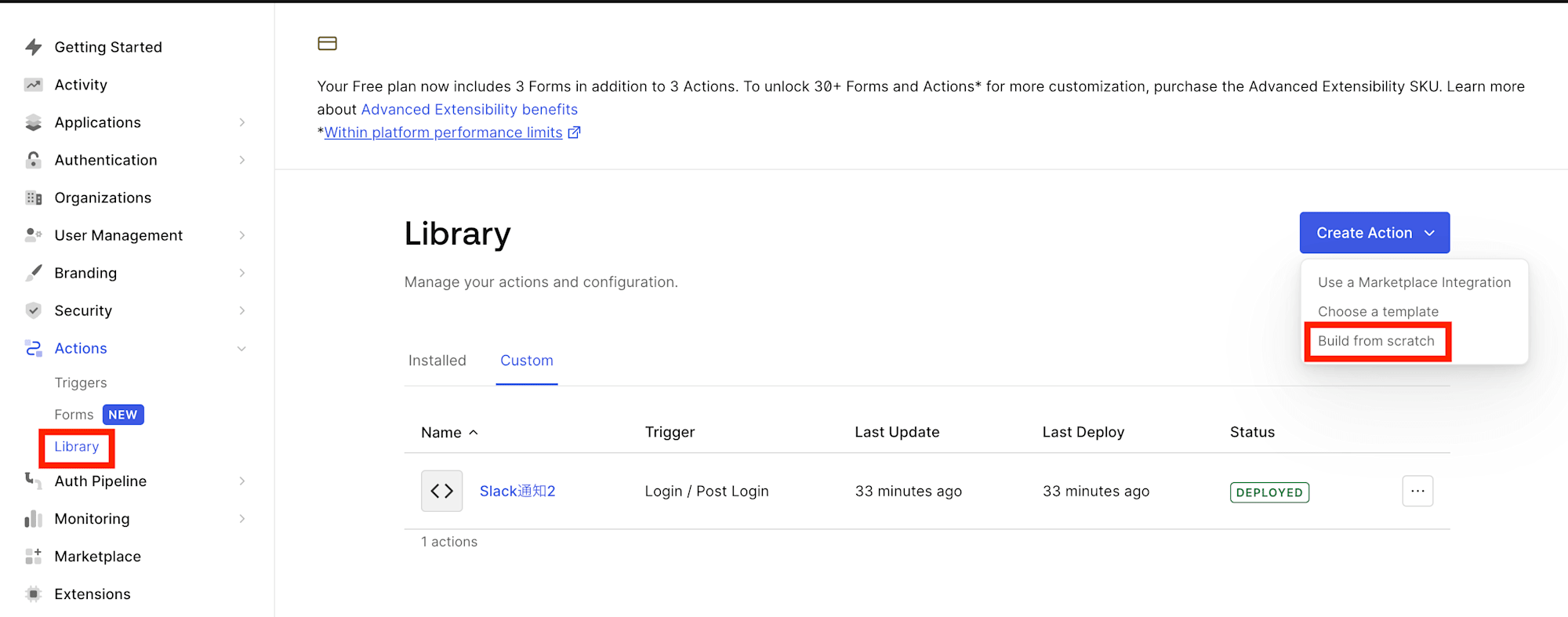
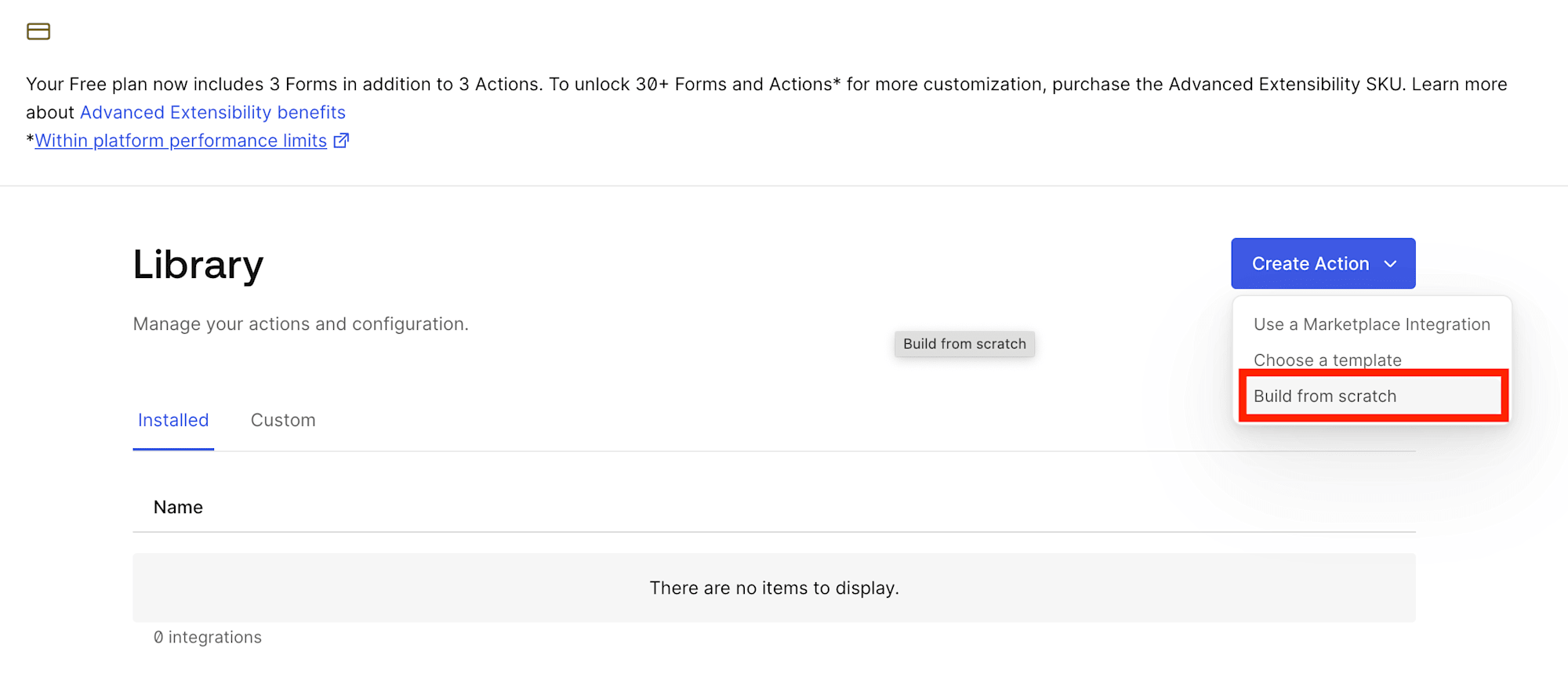
ActionsのLibraryを選択します。
Actionはマーケットプレイスを利用して、他のサービス(AWSのSNSなど)との連携も可能です。
テンプレートからすでに用意されたActionを用いて作成することも可能です。
今回は「Build from scratch」(一から作成する)を選択します。

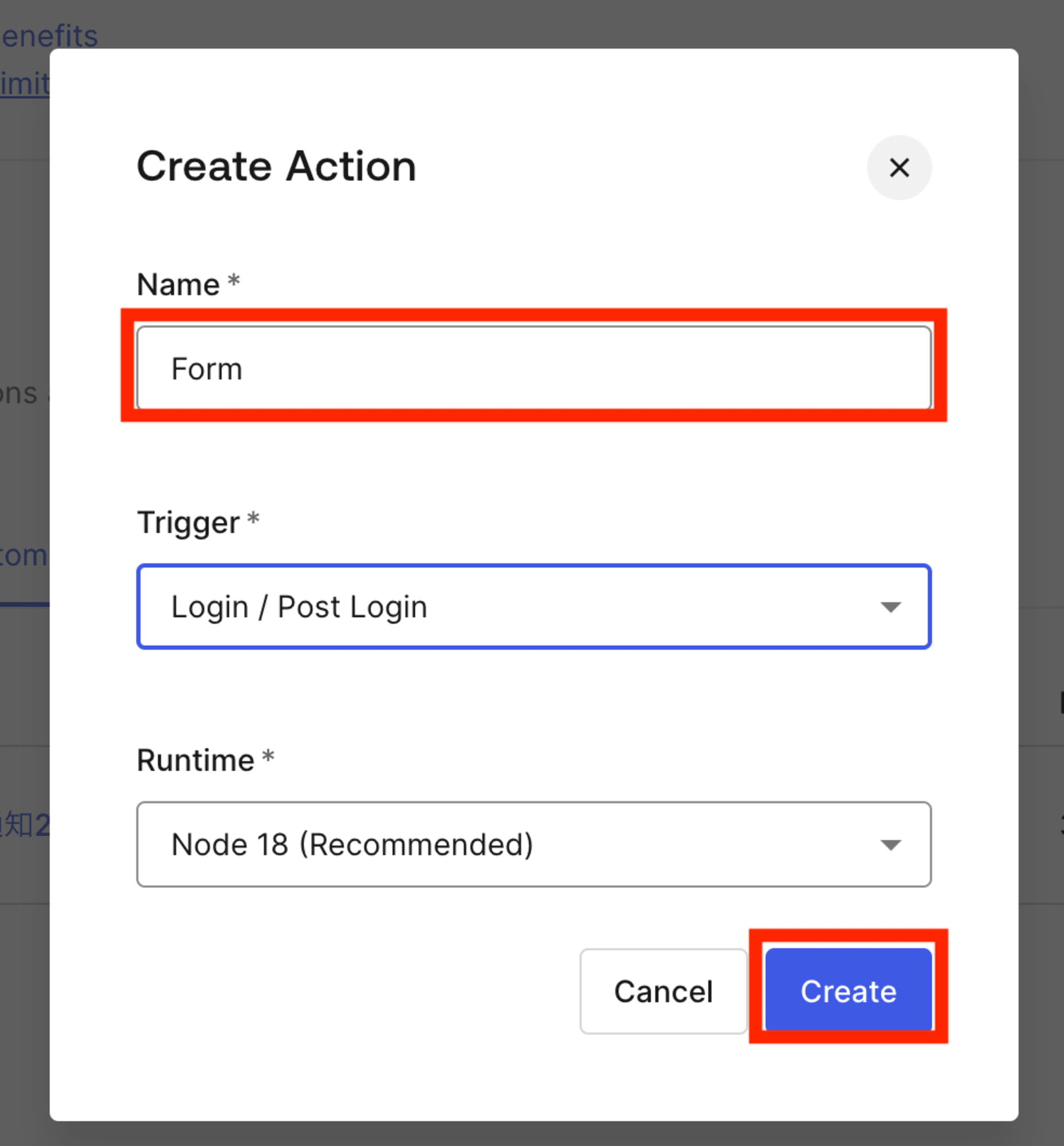
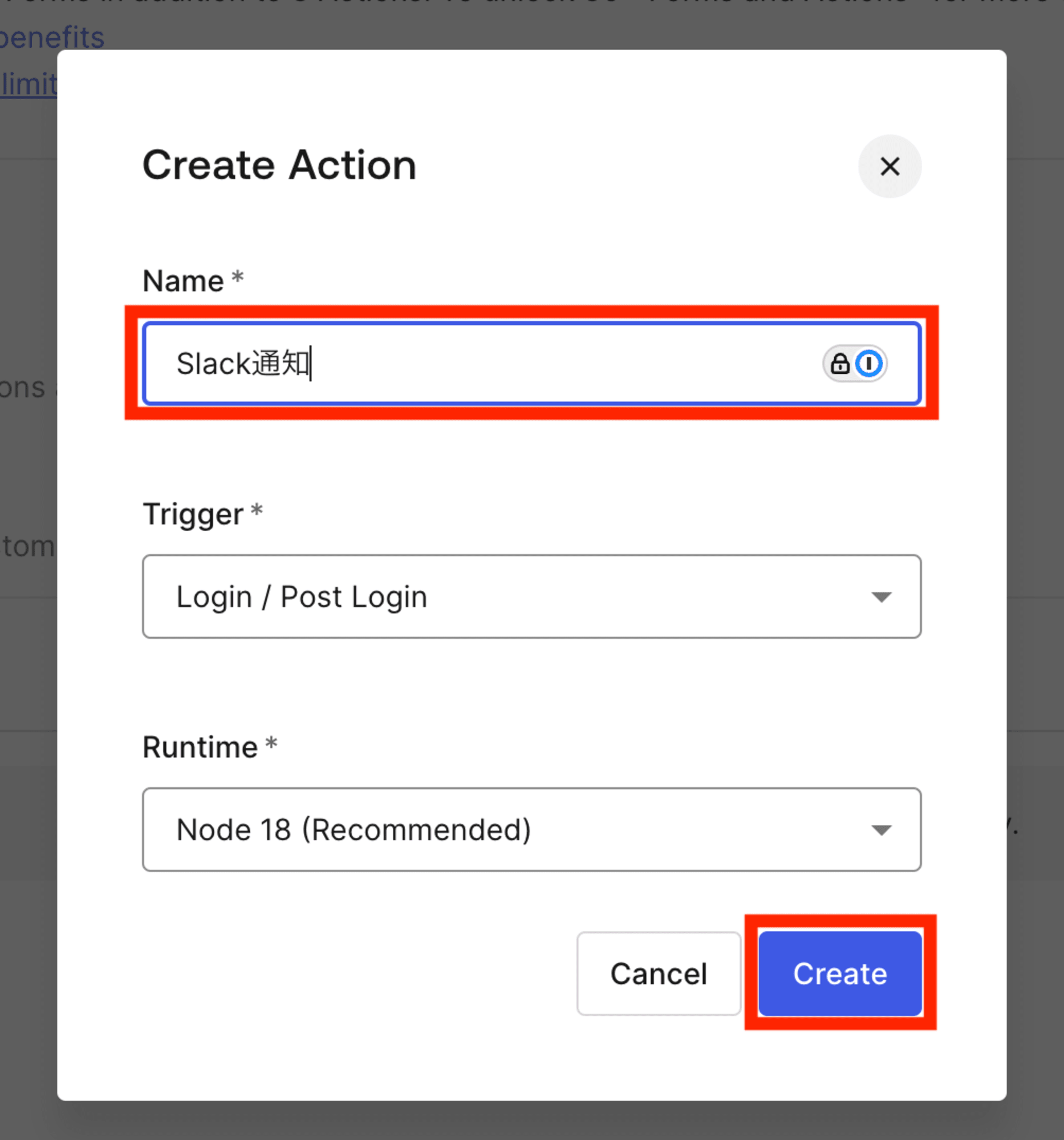
Nameに任意の値を入力し、Triggerを「Login/Post Login」を選択し、作成します。

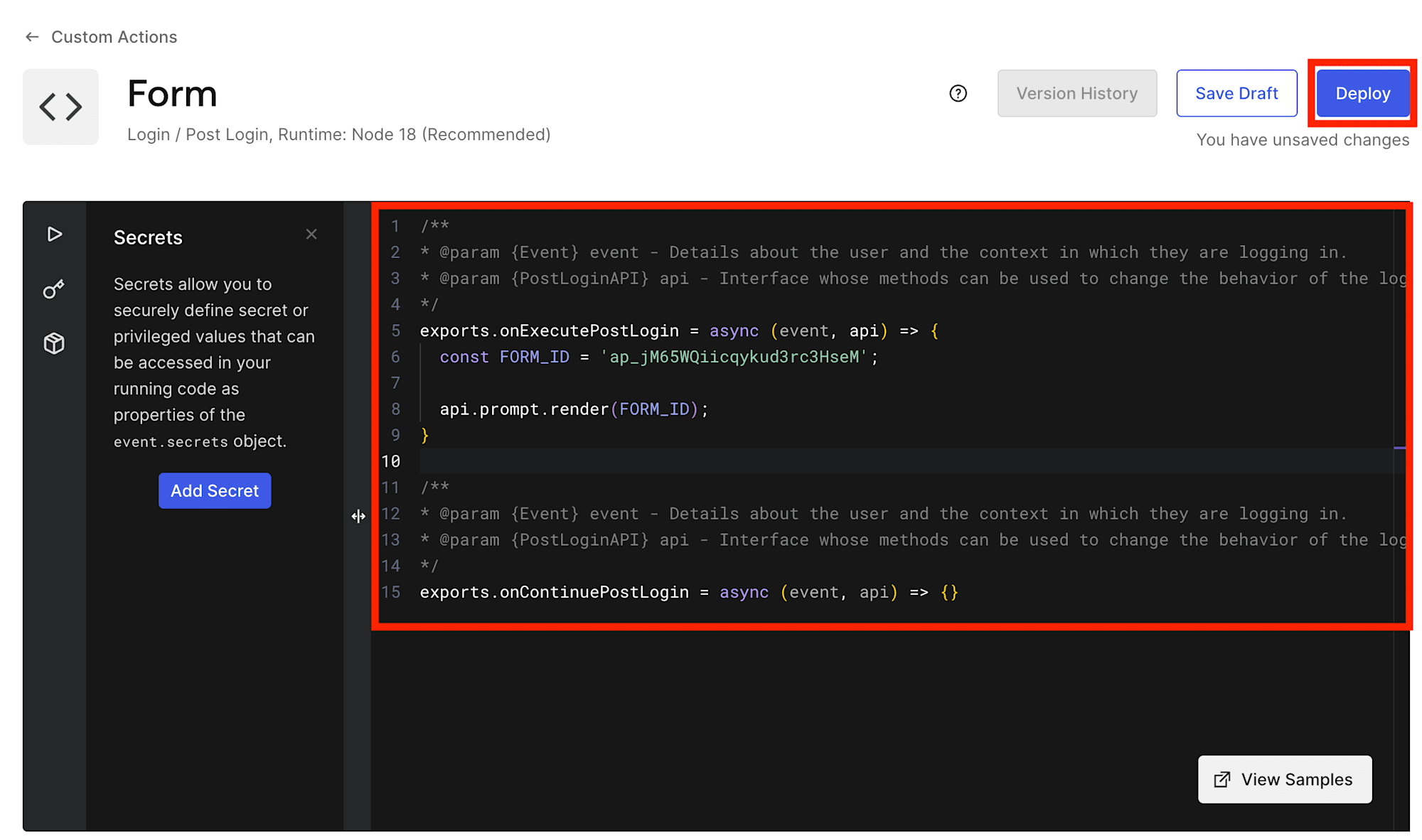
先ほどFormからコピーしたコードを貼り付け、デプロイします。
これで、Form用のActionの作成が完了しました。

続いて、Slack通知用のActionを作成します。
同じく「Build from scratch」を選択します。

Nameに任意の値を入力し、Triggerを「Login/Post Login」を選択し、作成します。

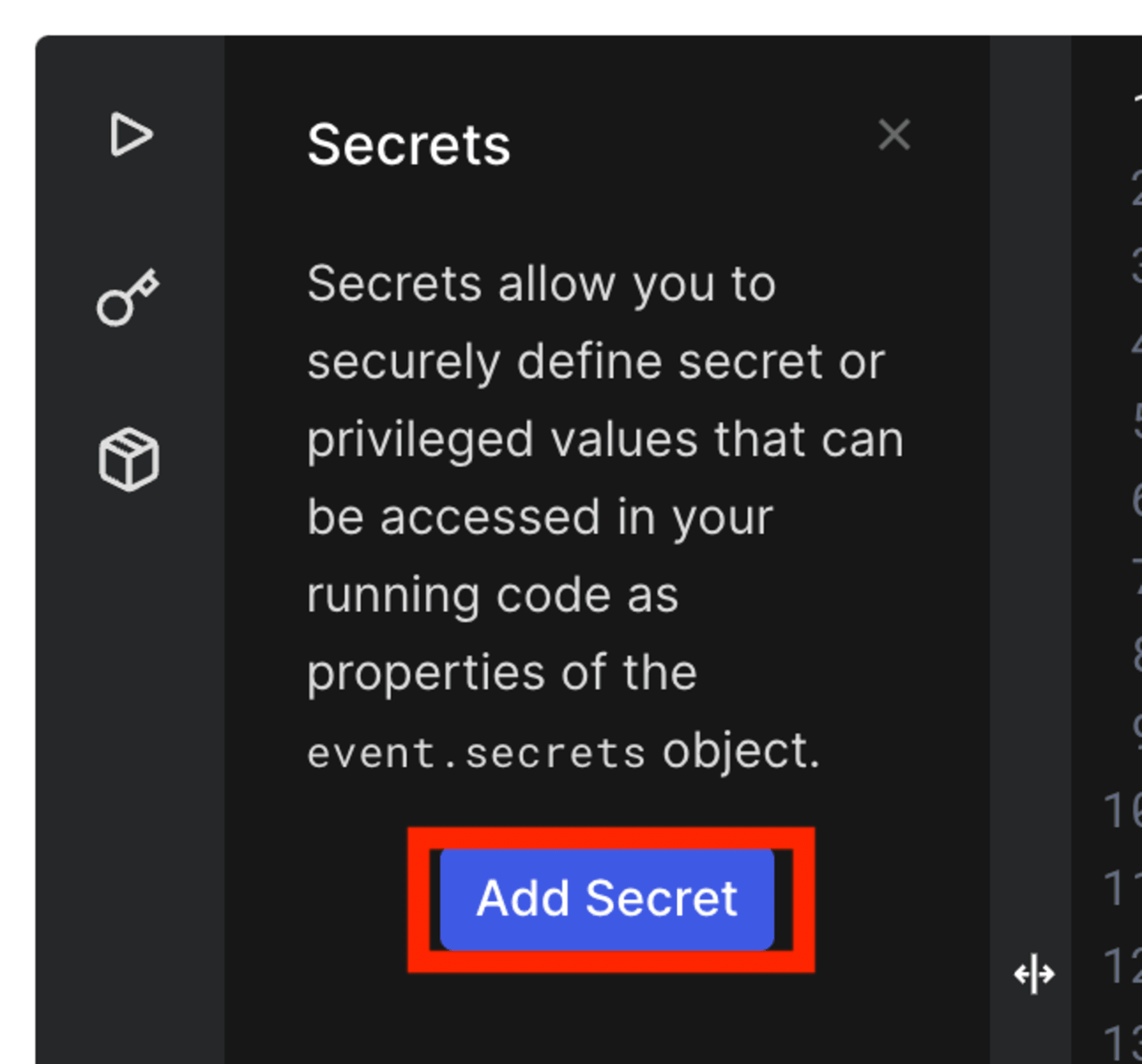
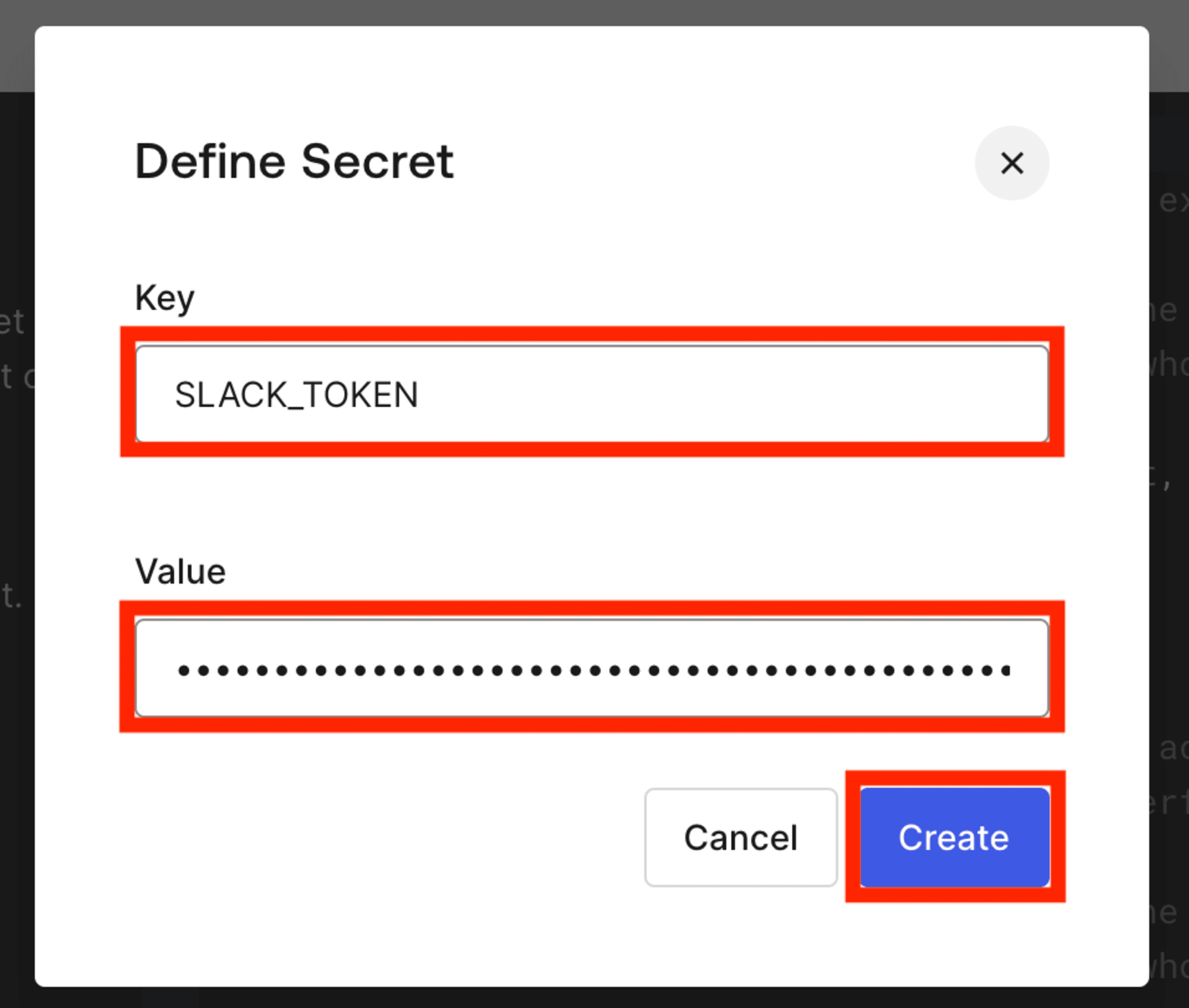
左のメニューから鍵のマークを押下して、「Add Secret」を押下します。

KeyにSLACK_TOKENと入力し、ValueにはSlack APIのトークンを入力してください。
Slack APIのトークンの取得方法は本筋ではないため、割愛します。
詳しくは下記などでトークン発行までの流れなどが解説されているためご参考ください。

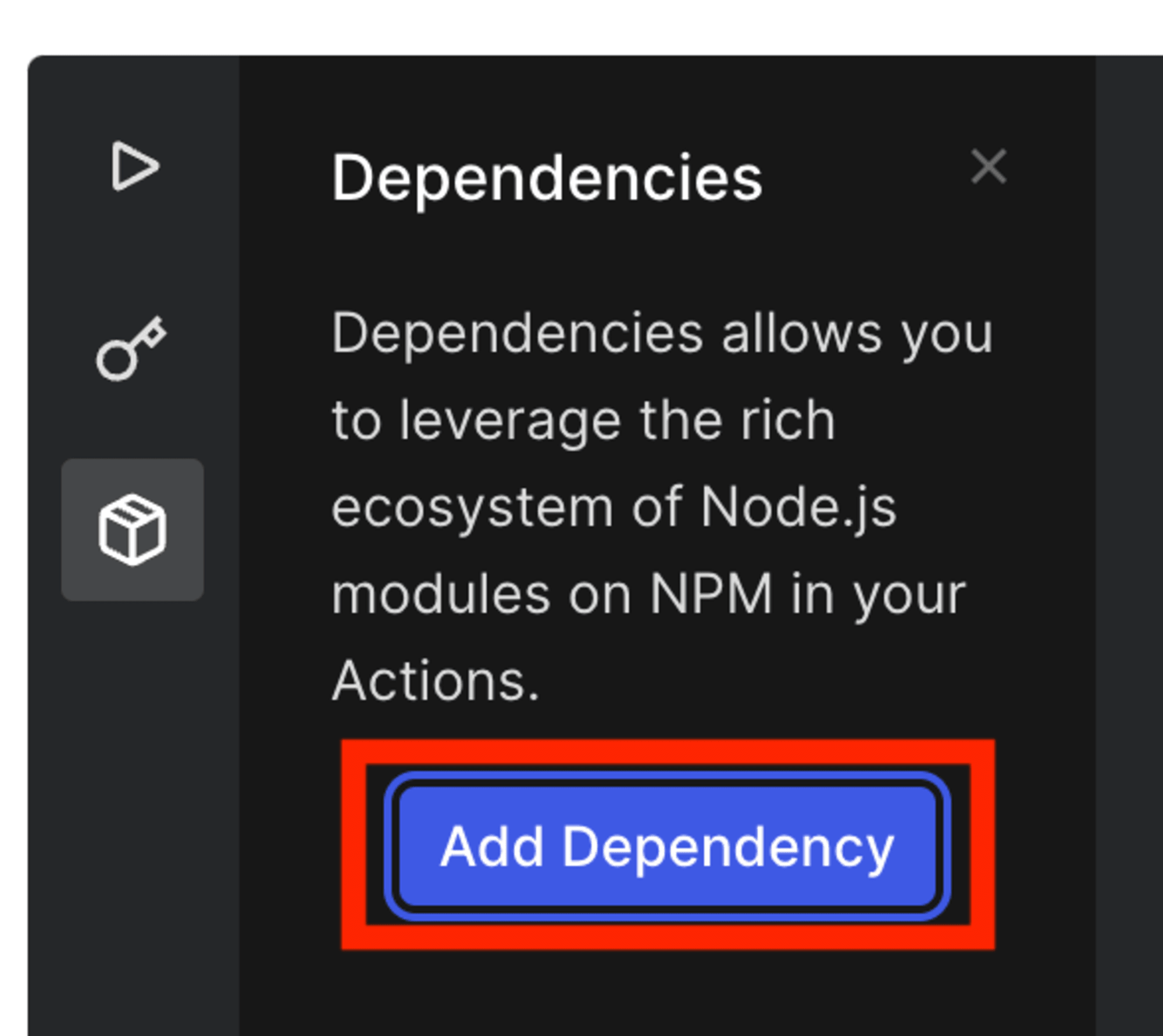
続いて、コードで使用する依存関係(ライブラリ)を追加します。
「Add Dependency」を押下します。

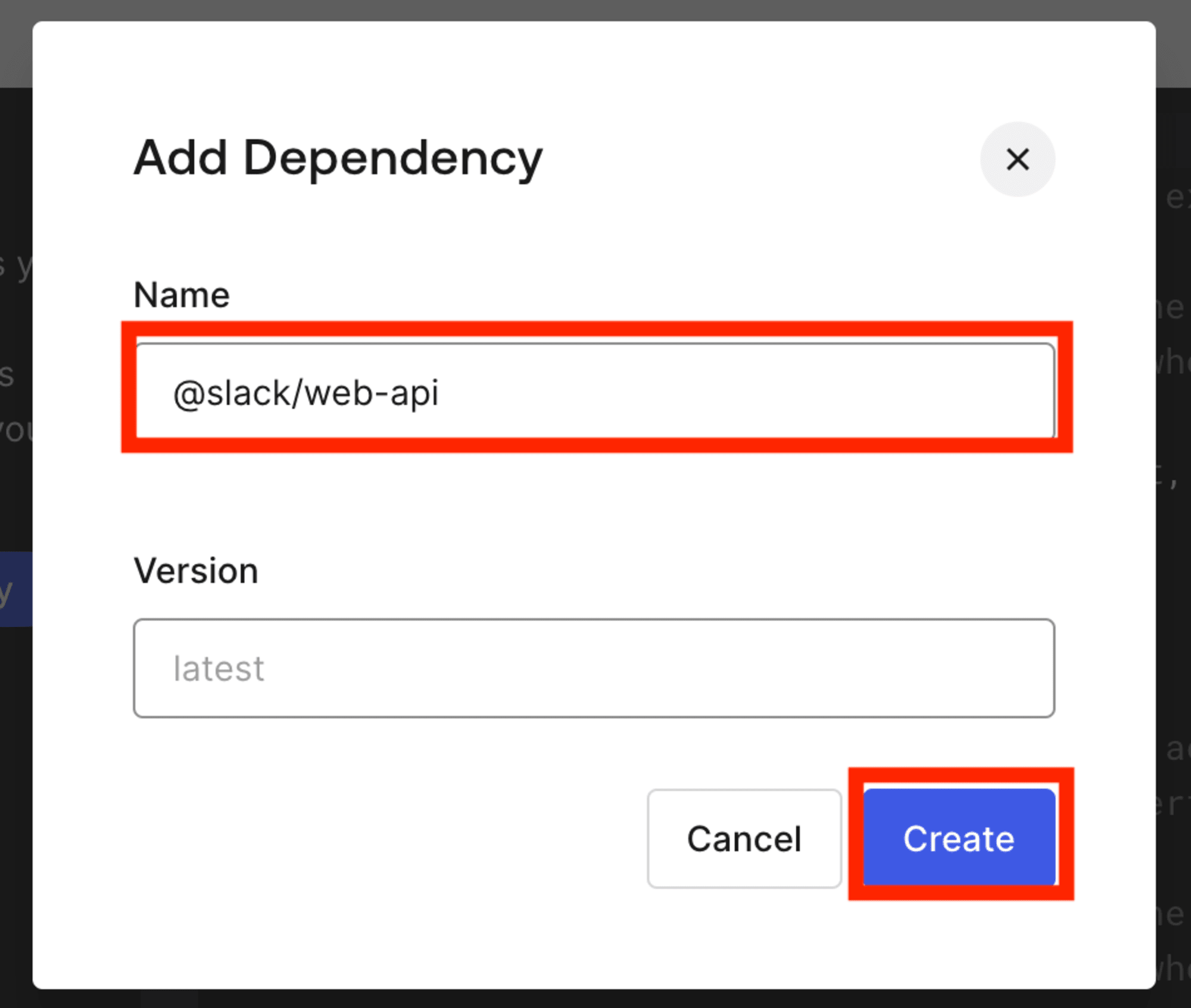
Nameに@slack/we-apiを入力して、作成します。

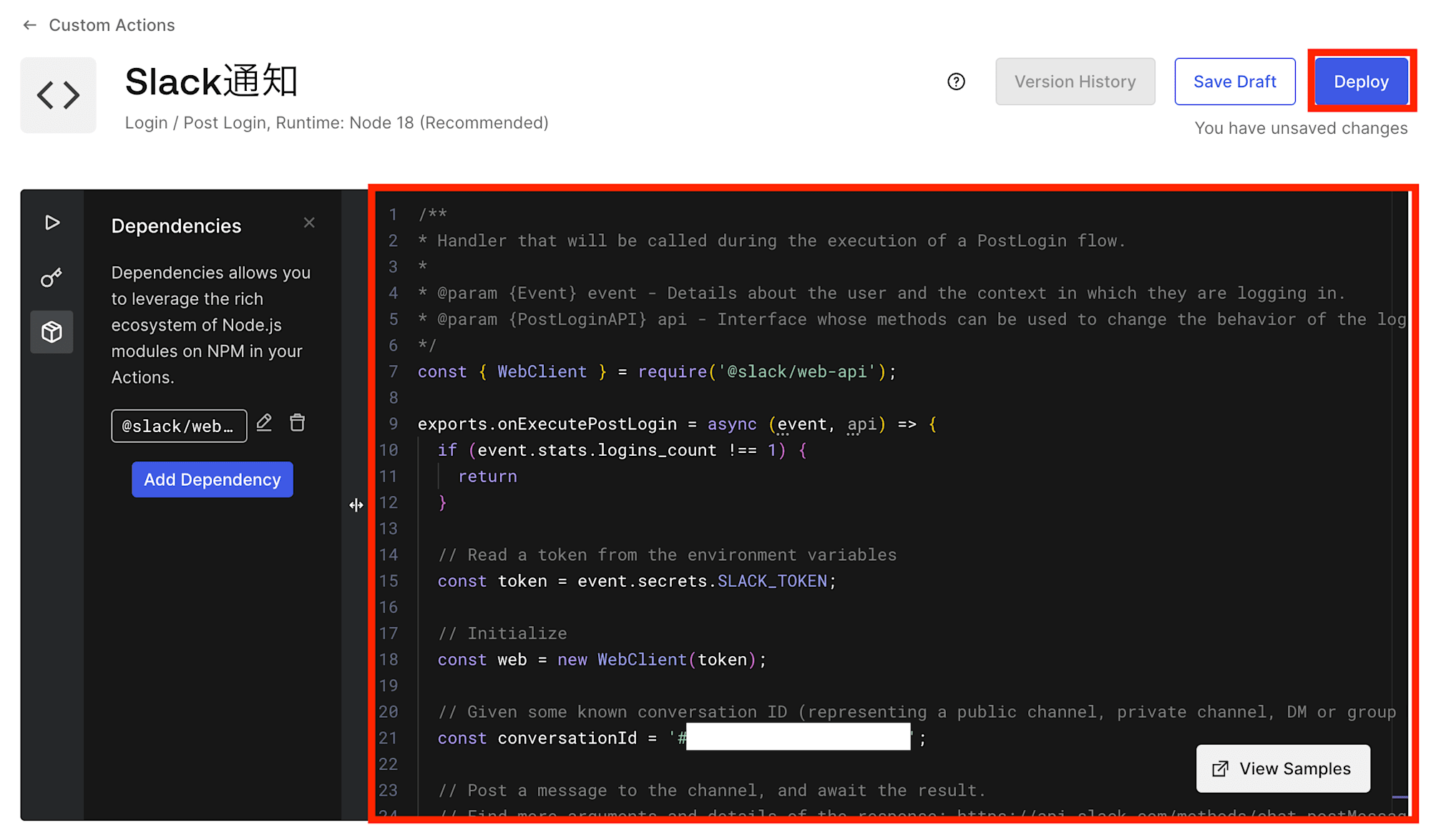
最後にコードを入力します。
Slackのトークンを利用して、Slackに通知を行うプログラムになっています。
最初のif文で初回のログイン(会員登録直後のログイン)のみ通知を飛ばすように分岐しています。
(もしかしたらもっと良い分岐方法、分岐用のステータスがあるかもですが)
ソースコード
/**
* Handler that will be called during the execution of a PostLogin flow.
*
* @param {Event} event - Details about the user and the context in which they are logging in.
* @param {PostLoginAPI} api - Interface whose methods can be used to change the behavior of the login.
*/
const { WebClient } = require('@slack/web-api');
exports.onExecutePostLogin = async (event, api) => {
if (event.stats.logins_count !== 1) {
return
}
// Read a token from the environment variables
const token = event.secrets.SLACK_TOKEN;
// Initialize
const web = new WebClient(token);
// Given some known conversation ID (representing a public channel, private channel, DM or group DM)
const conversationId = '#hogehoge';
// Post a message to the channel, and await the result.
// Find more arguments and details of the response: https://api.slack.com/methods/chat.postMessage
await web.chat.postMessage({
text: event.user.user_metadata.full_name + 'さんが参加しました!',
channel: conversationId,
});
};
/**
* Handler that will be invoked when this action is resuming after an external redirect. If your
* onExecutePostLogin function does not perform a redirect, this function can be safely ignored.
*
* @param {Event} event - Details about the user and the context in which they are logging in.
* @param {PostLoginAPI} api - Interface whose methods can be used to change the behavior of the login.
*/
// exports.onContinuePostLogin = async (event, api) => {
// };

最後にTriggerを設定します。
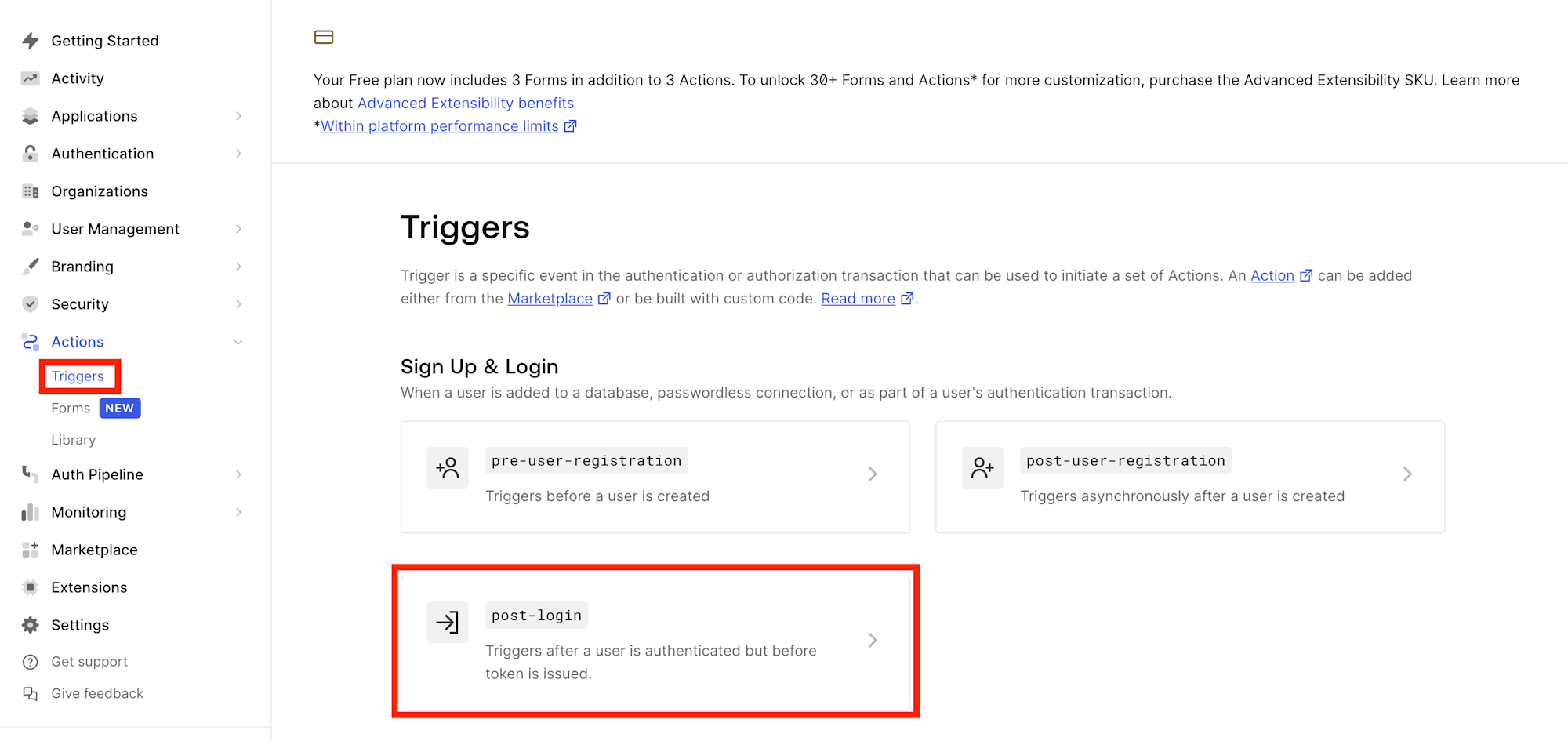
ActionsのTriggerを選択します。
「post-login」を選択して、Applyを押下します。
login以外にも、会員登録直前や、会員登録後に非同期で処理をいれるなどの選択も可能です。

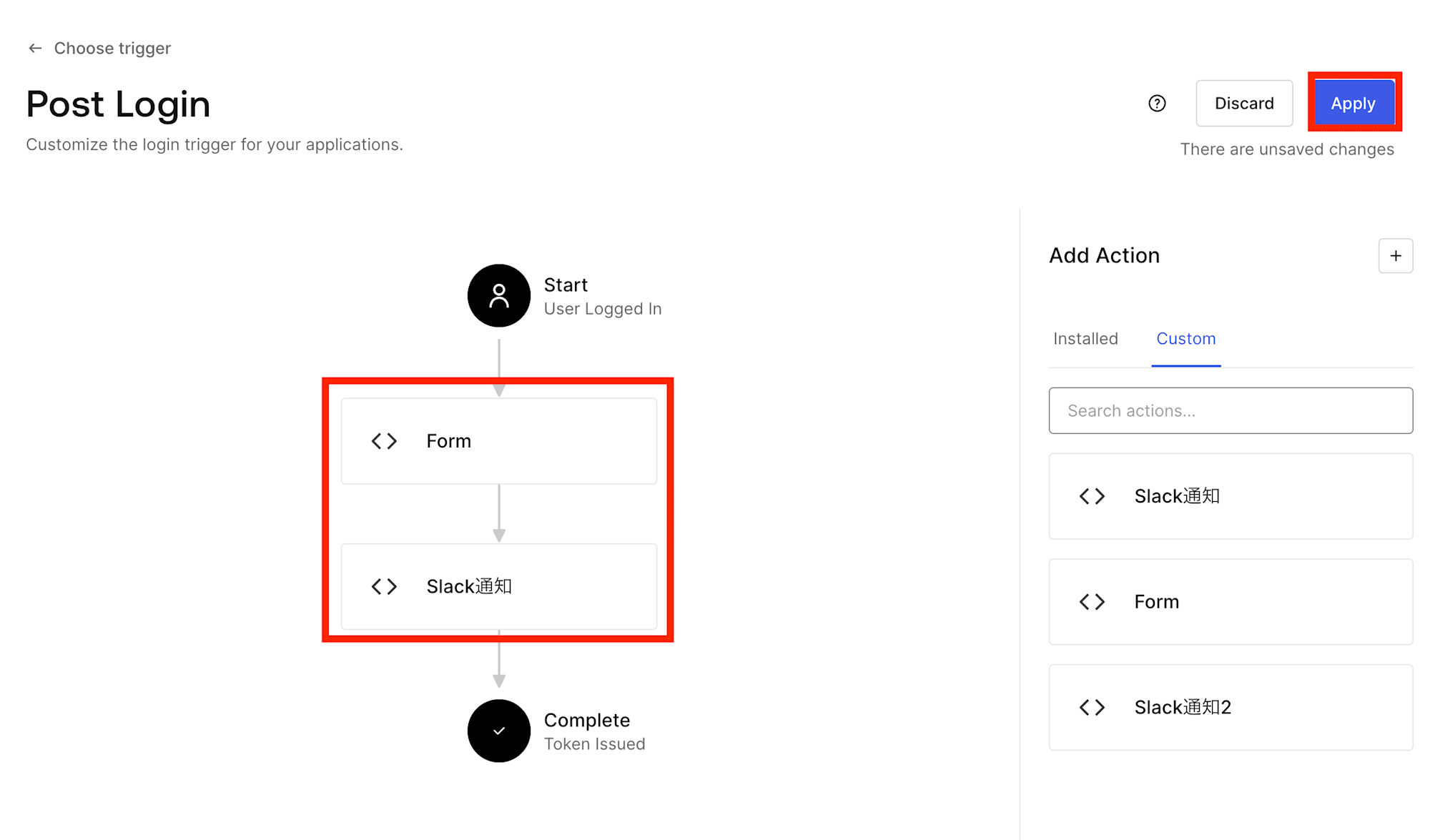
Triggerに先ほど作成したFormとSlack通知を下記の図のように配置して、Applyを押下します。

以上で設定が完了しました。
動作確認を行っていきます。
動作確認
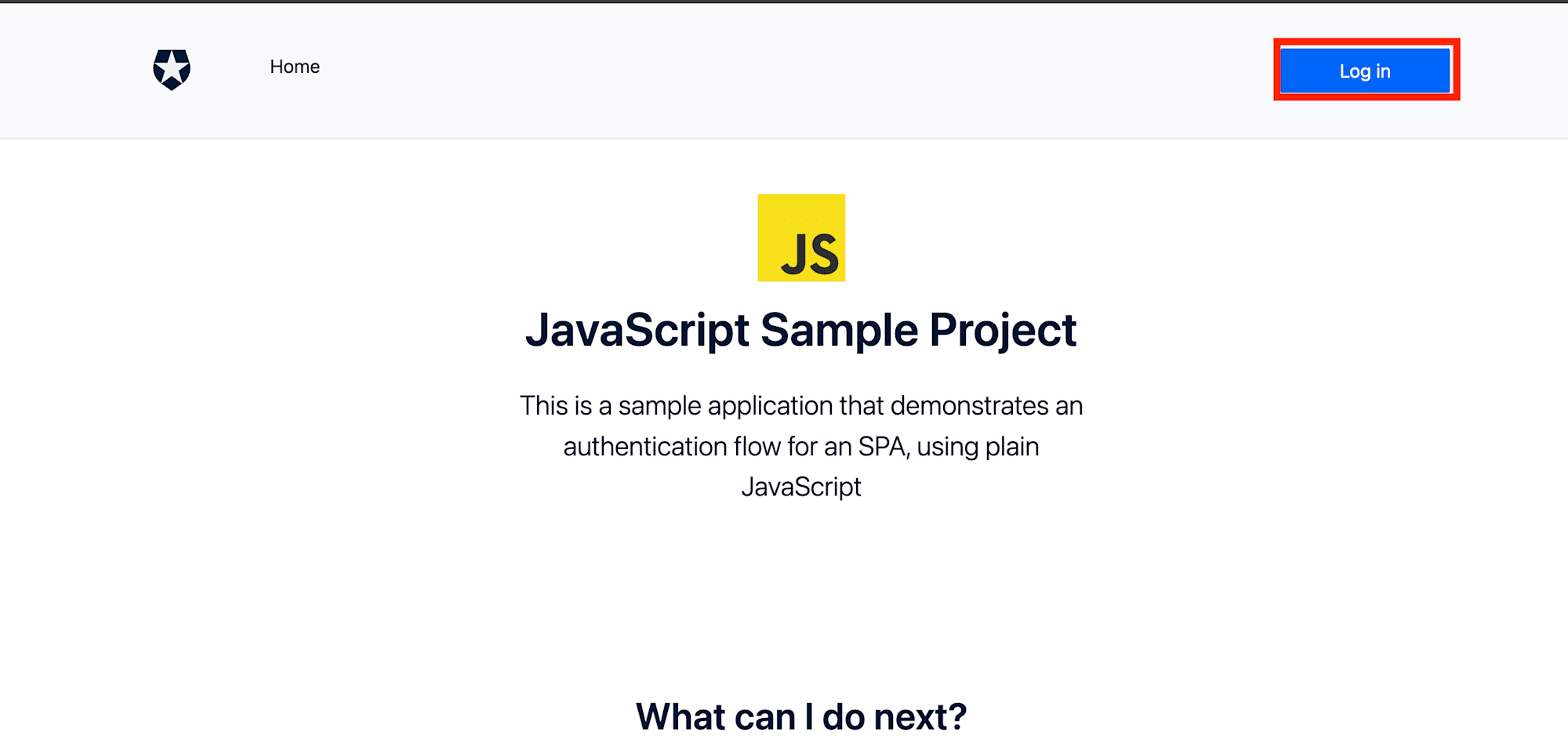
サンプルアプリケーションからログインを押下します。
サンプルアプリの作り方はこちらをご参考ください。

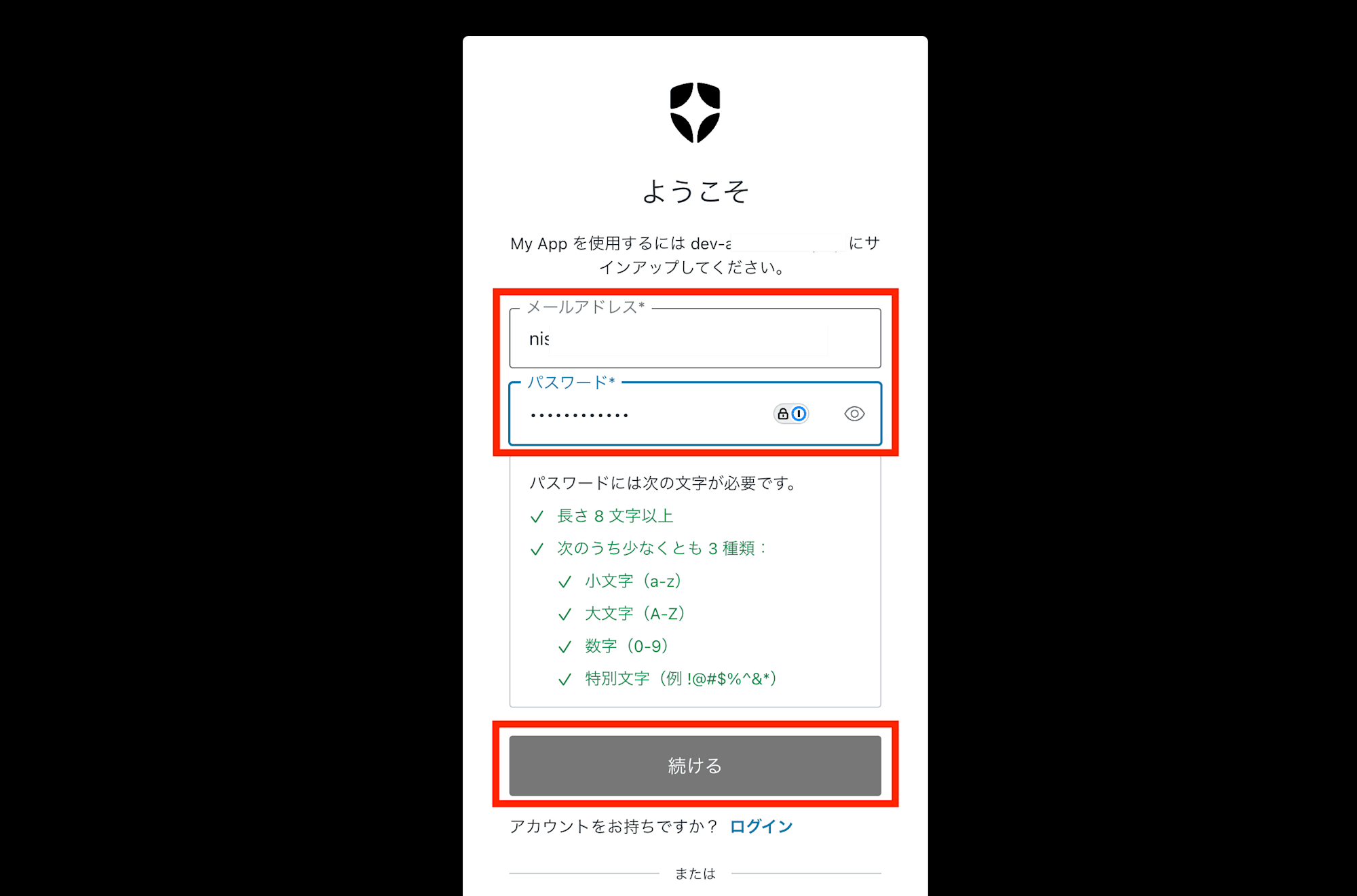
メールアドレスとパスワードを入力して、続けるを押下します。

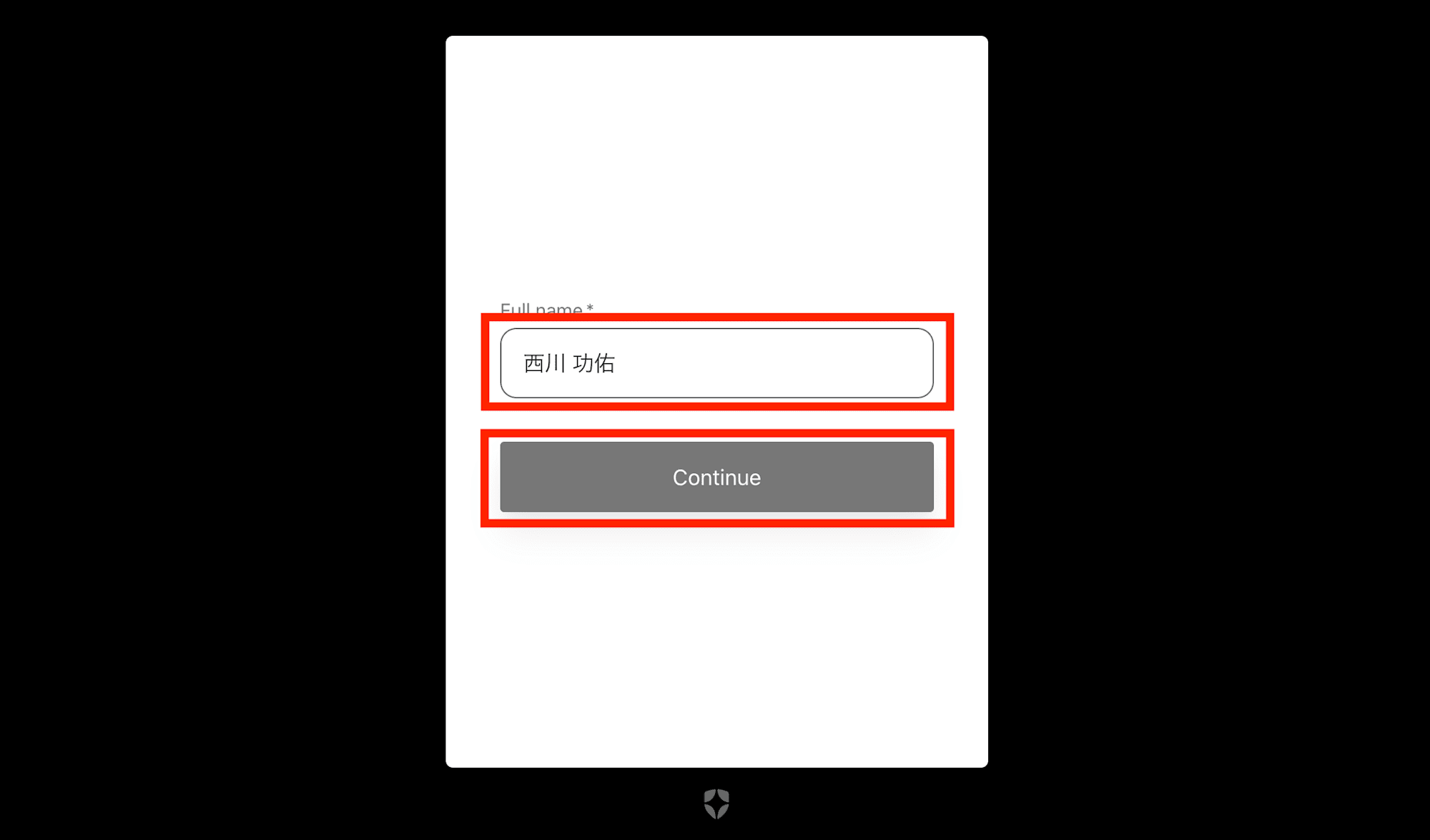
先ほどFormsで作成したフォームが表示されました。
名前を入力して、Continueを押下します。

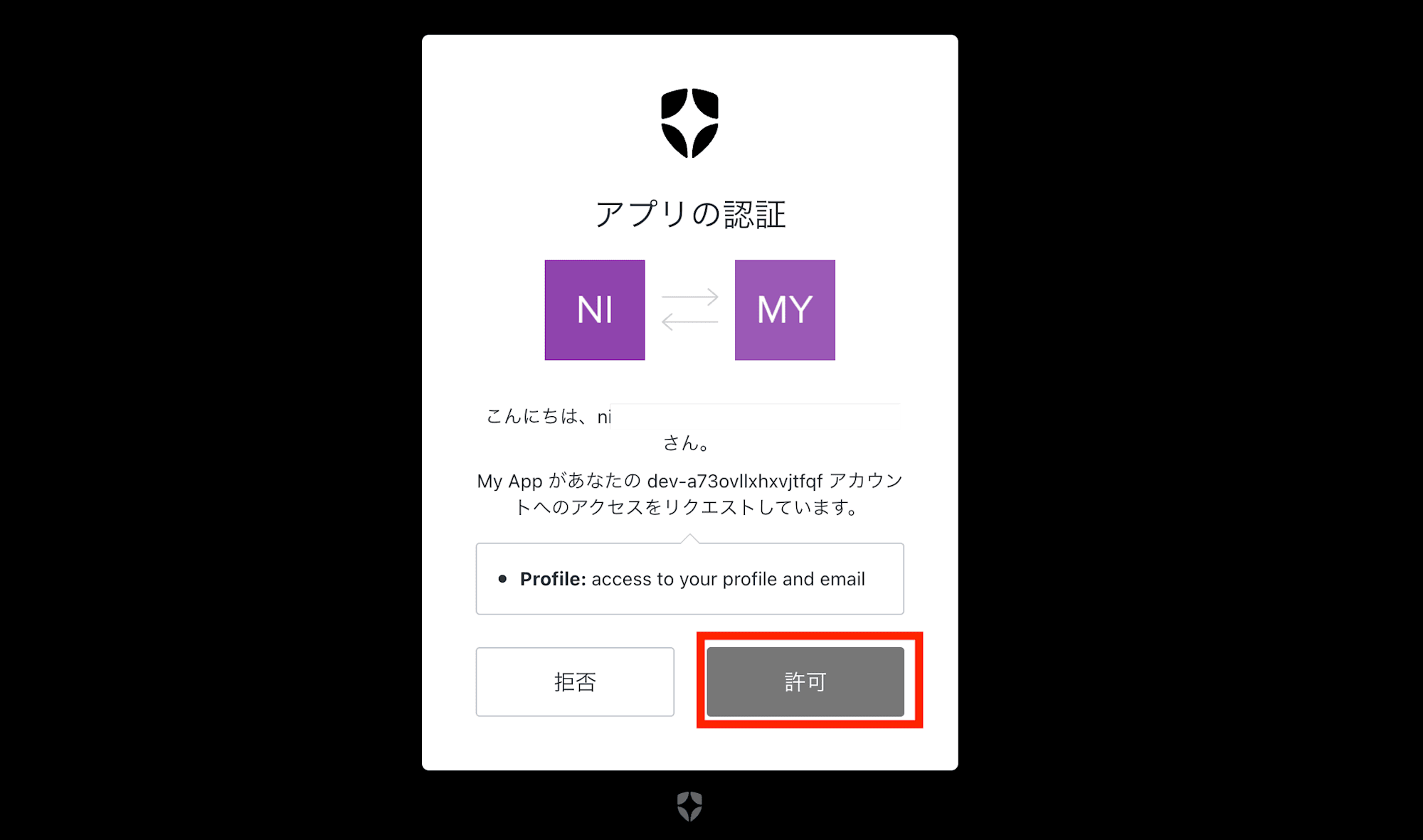
許可します。

無事ログインできました。

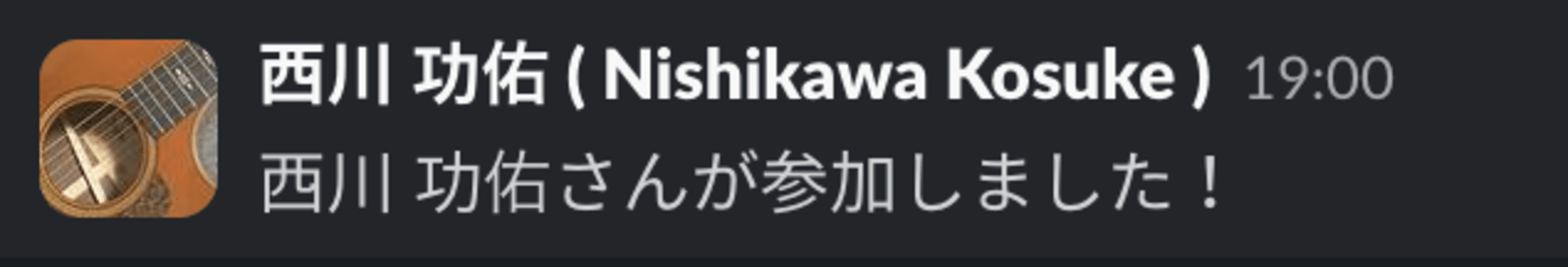
Slackに通知が飛んでいることも確認できました。
Slackのトークンの設定等でボットから通知が飛ぶようにすることなども可能です。

再度ログアウトして、ログインし直してみます。

名前の入力フォームが表示されることなくログインできました。

以上で動作確認できました。
さいごに
このように、簡単にActionsやFormsを利用することで任意の処理やフォームを導入することができます。
SaaSを利用していくうえで、このあたりのカスタマイズ性が懸念点になるかと思いますが、Auth0であればUIなどからも容易にカスタマイズを行っていくことができます。
Auth0を利用中の方や、検討中の方のご参考になれば幸いです。
参考







