![[Auth0 × MCP] Auth0 MCP Server を使ってみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-7eb05cff17e4d038241d9d9227070b41/97d43d026f69c81dfc2907708e623fb0/eyecatch_auth0?w=3840&fm=webp)
[Auth0 × MCP] Auth0 MCP Server を使ってみた
こんにちは。
ゲームソリューション部/業務効率化ソリューション部の西川です。
Auth0から新機能「MCP Server」がリリースされ、AIを使って自然言語でAuth0の設定ができるようになりました。
本記事では、Auth0 MCP Serverの導入から実際の使用方法までご紹介します。
はじめに
Auth0 MCP Serverとは
Auth0 MCP ServerはAIアシスタント(Claude、Cursorなど)とAuth0を連携させるためのサーバーコンポーネントです。
自然言語でAuth0の設定や管理ができるツールとです。
環境構築
必要な環境
- Auth0アカウント
- MCPクライアント(今回はCursorを使用)
- ターミナル
インストール手順
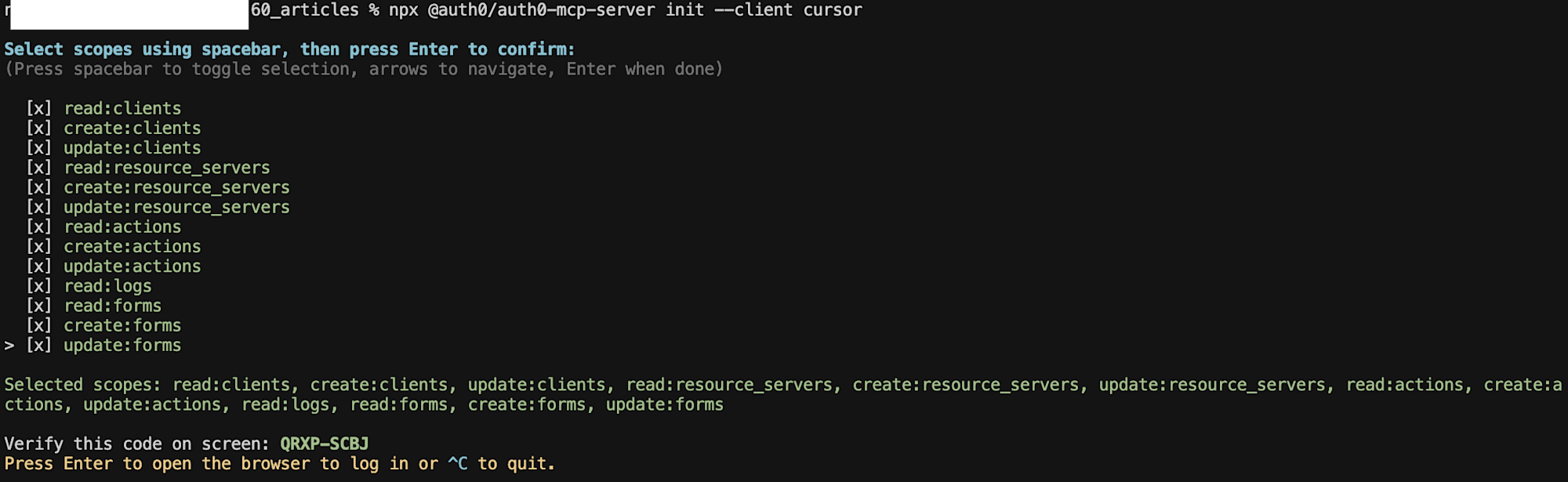
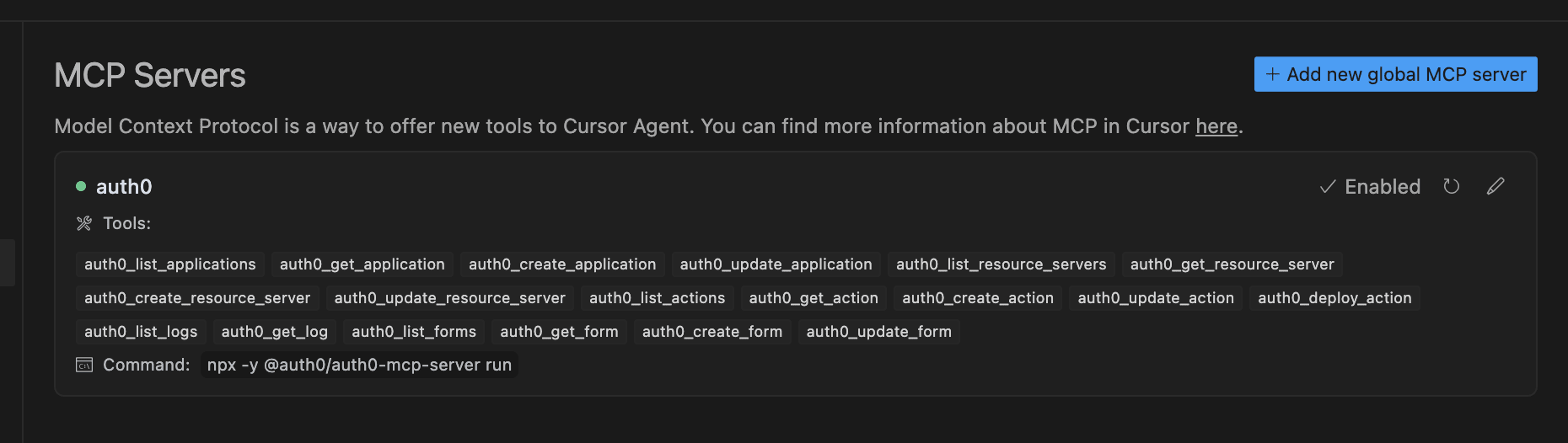
最初に、MCP Serverをインストールします
npx @auth0/auth0-mcp-server init --client cursor
このコマンドを実行すると、以下のような流れで設定が進んでいきます。

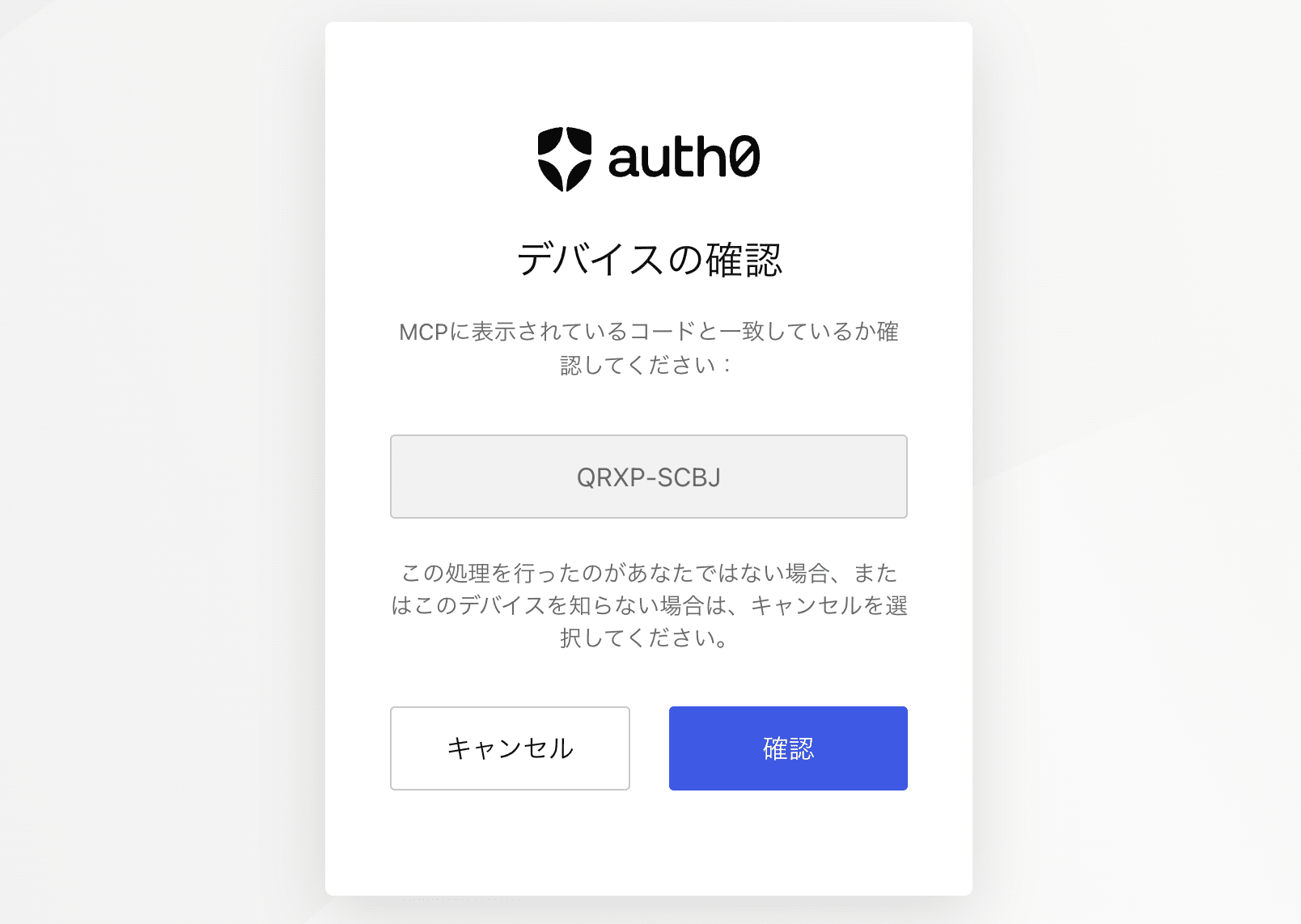
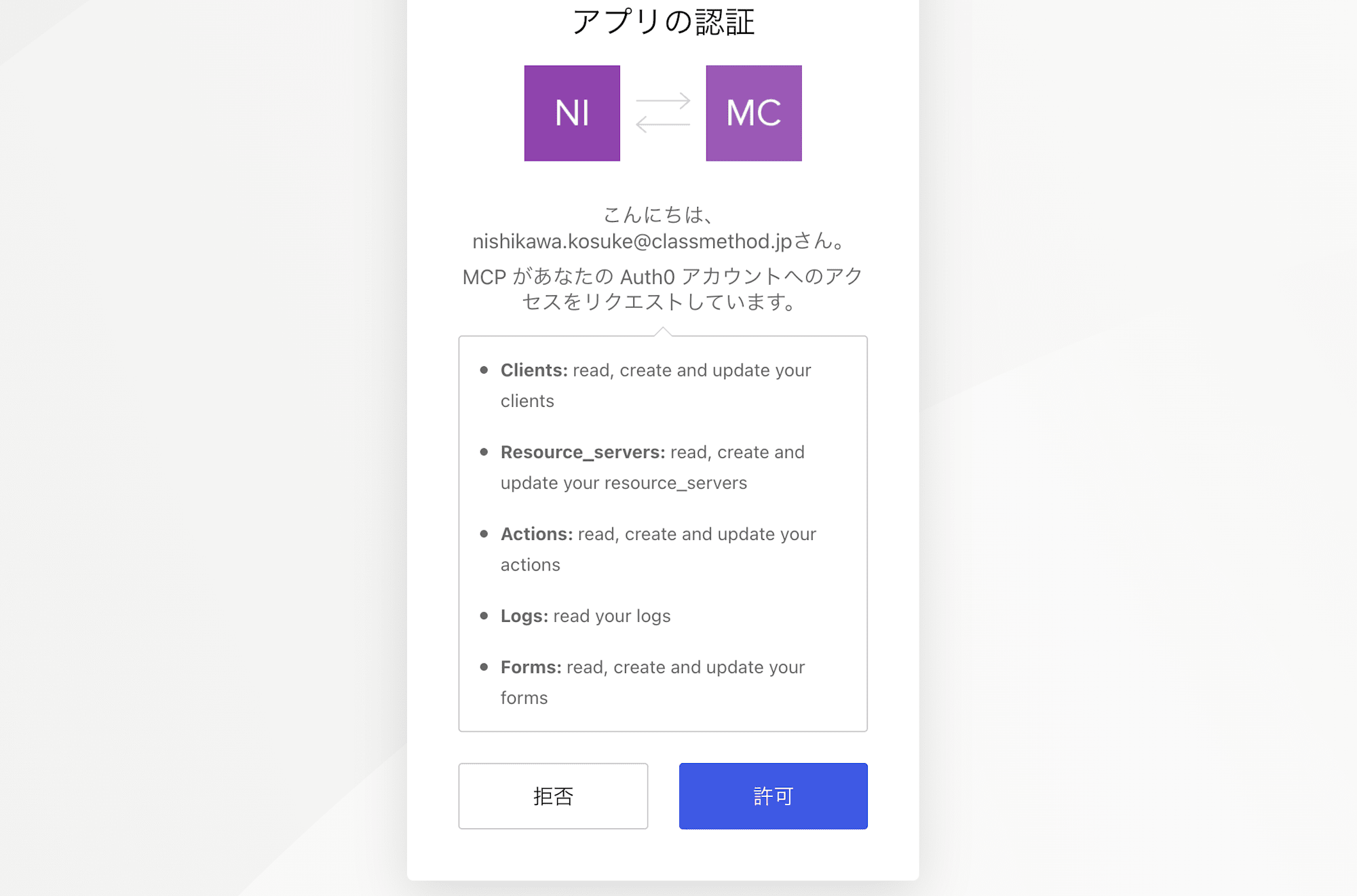
ブラウザでAuth0の認証画面が開く



認証が成功すると、トークンが自動的に保存され、設定ファイルが生成される

MCPの処理の流れ
実際にCursorとサンプルアプリで試してみた
サンプルアプリの用意
サンプルアプリは以下の記事を参考に準備しました。
Cursorでの操作
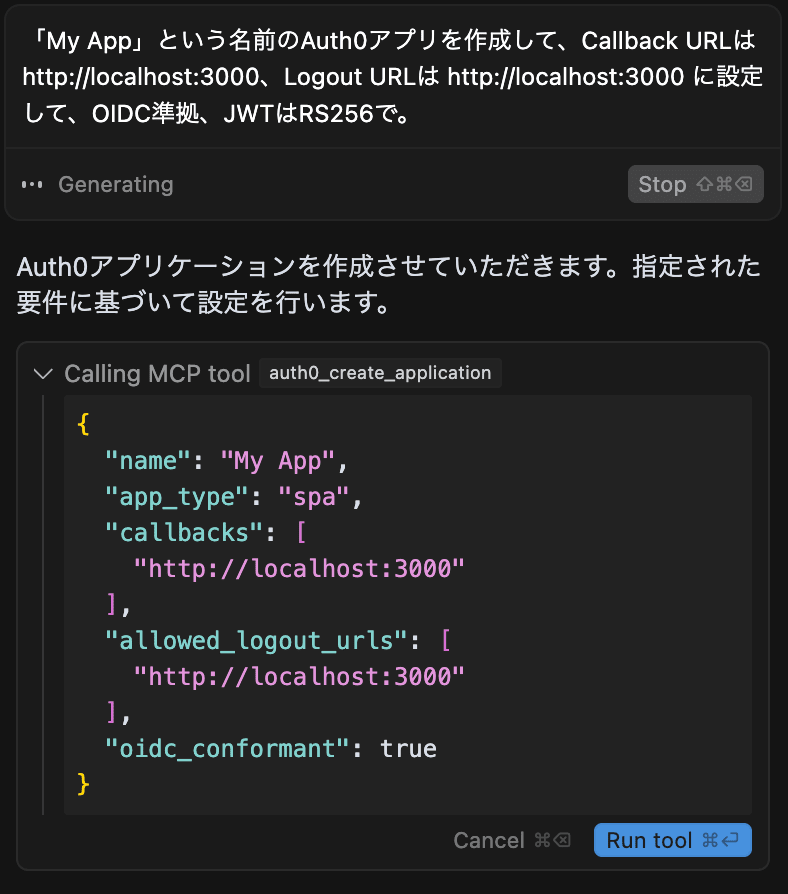
Cursorを開き、以下のようなプロンプトを入力しました。
「My App」という名前のAuth0アプリを作成して、Callback URLは http://localhost:3000、Logout URLは http://localhost:3000 に設定して、OIDC準拠、JWTはRS256で。
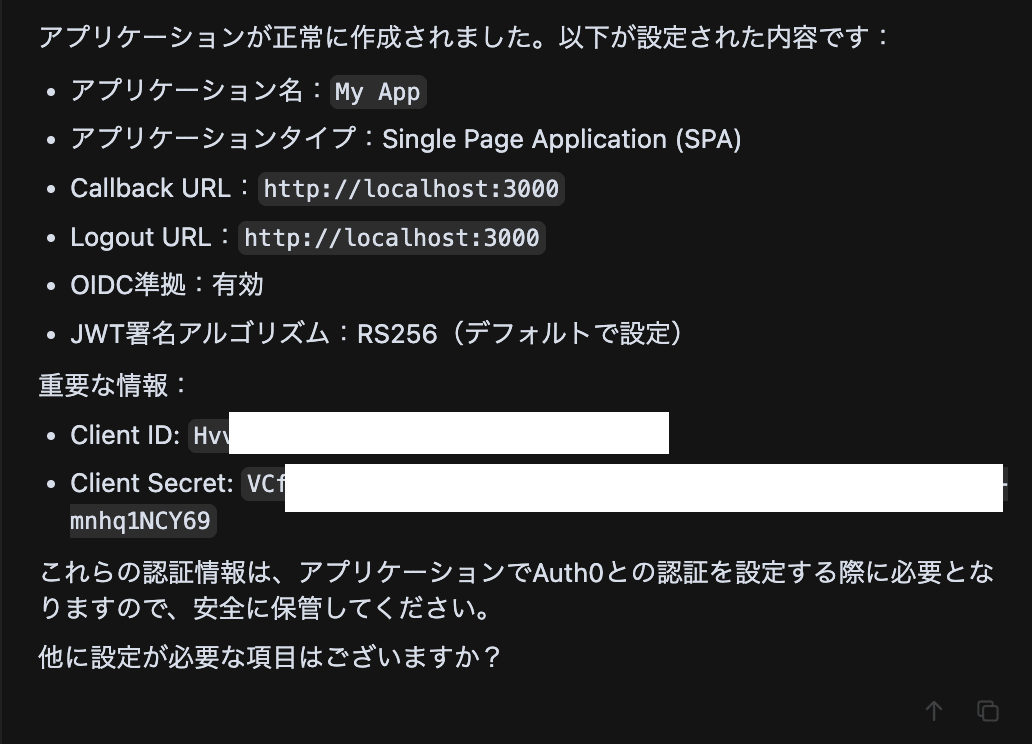
必要な設定を特定後、MCP ServerにAuth0 Management APIを呼び出すリクエストを送信。


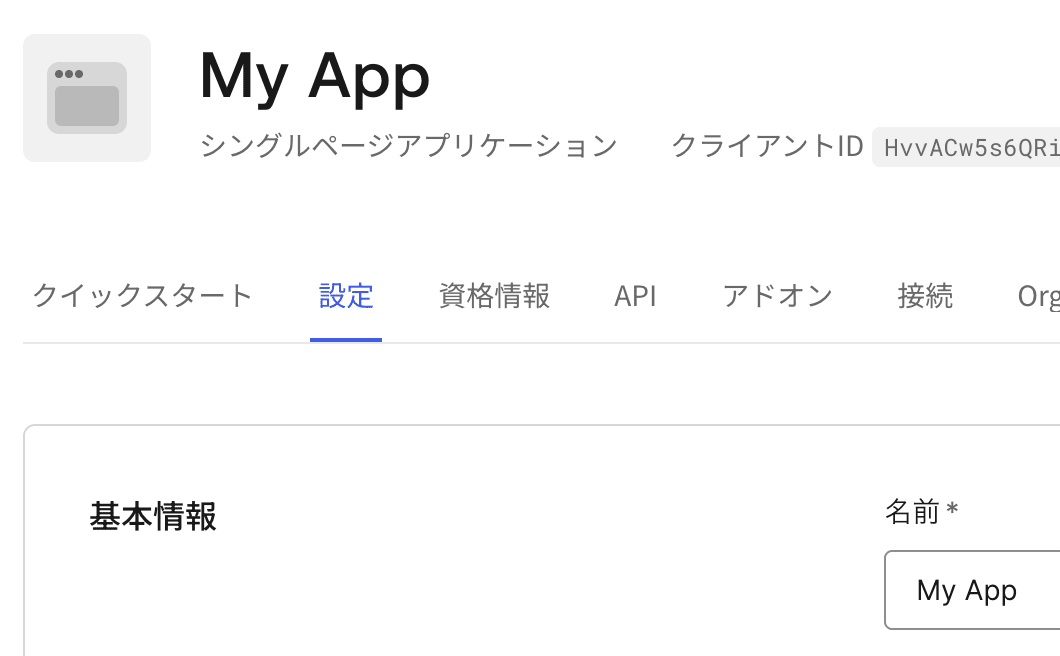
Auth0ダッシュボード上に指定のアプリが作られていることを確認。

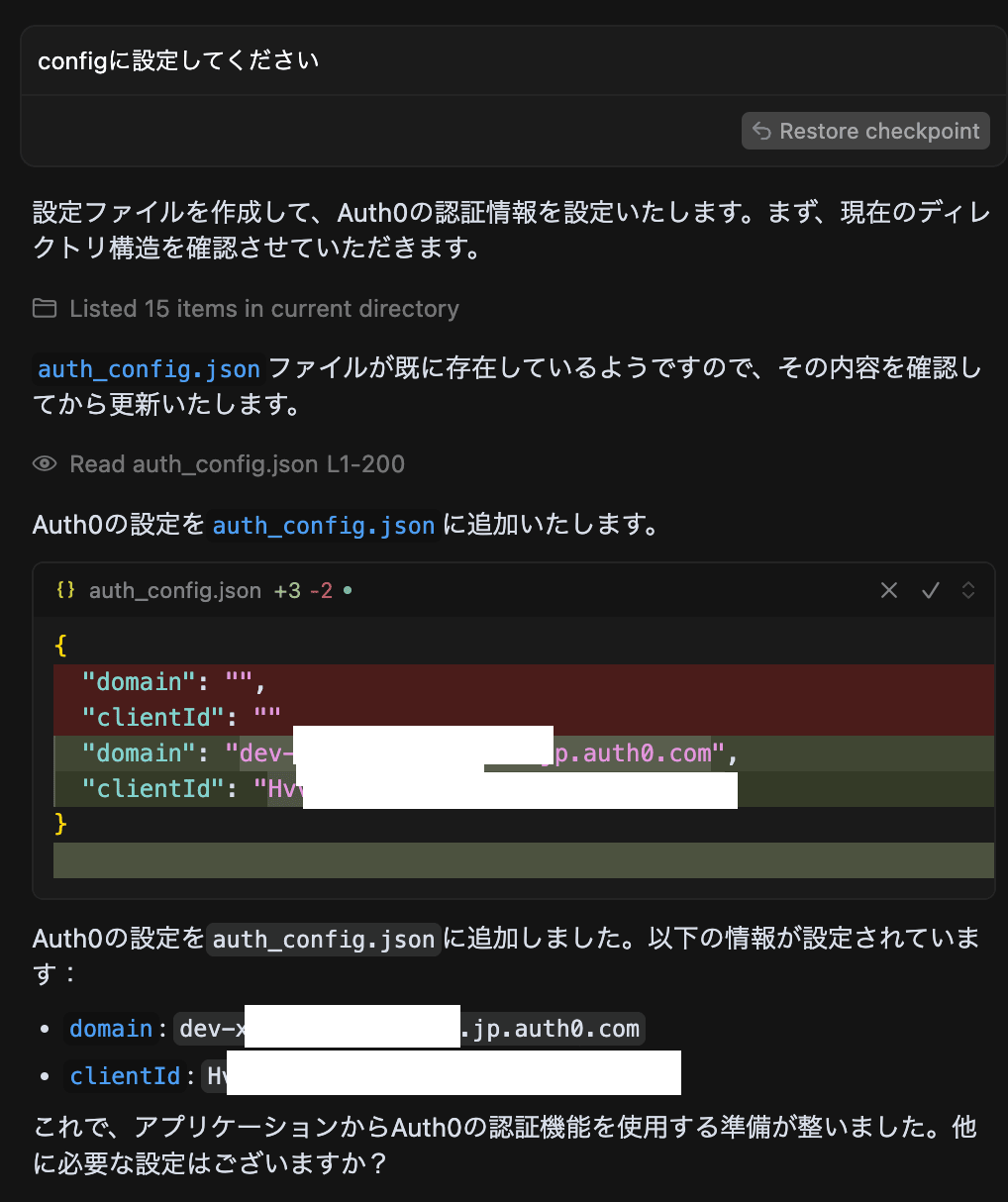
configファイルに設定値を追加してもらう。

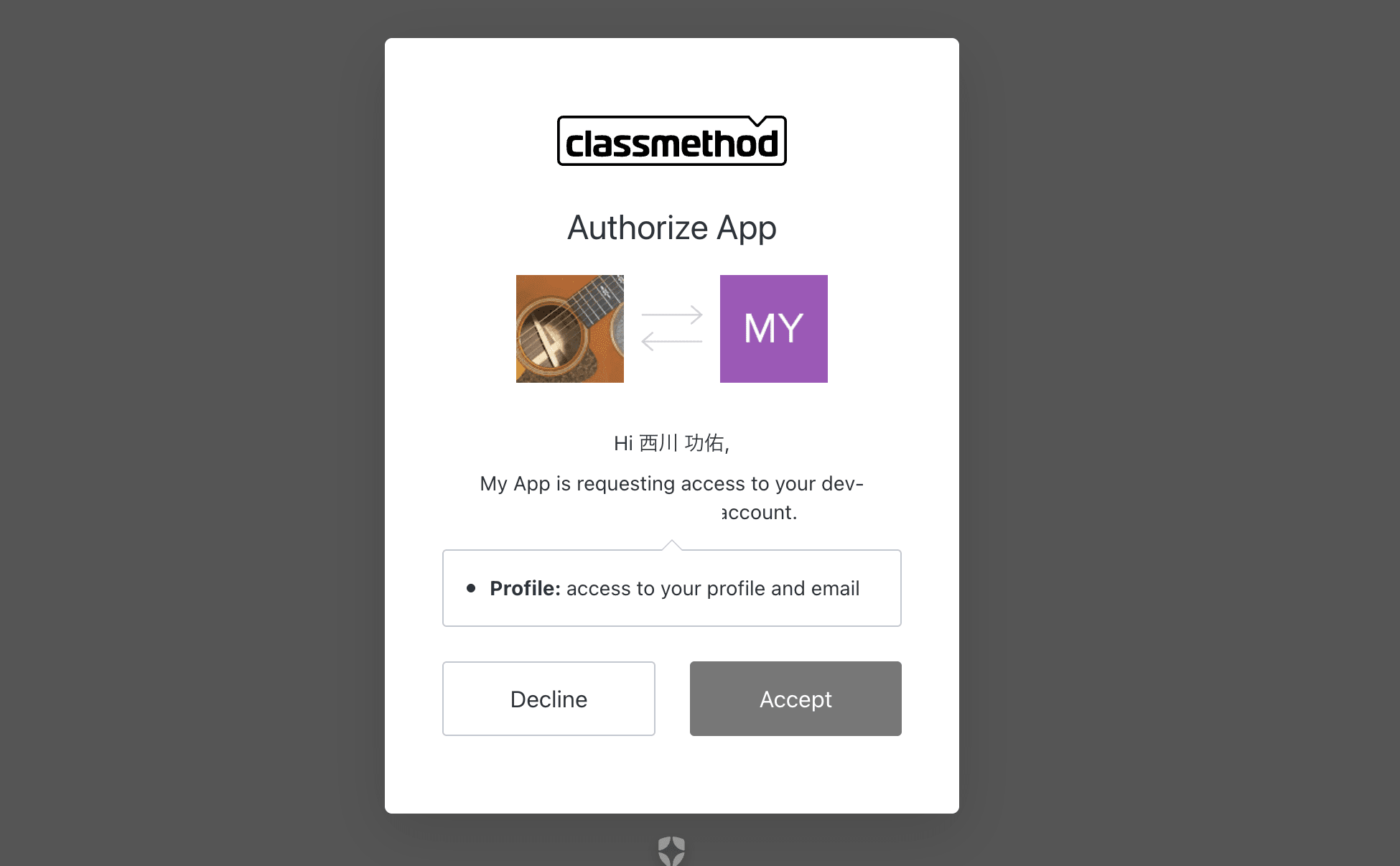
実際のサンプルアプリの画面からログインが出来ることを確認。

さいごに
このように、自然言語で簡単にAuth0の設定を操作することができることが確認できました。
本記事が、Auth0 MCP Serverに興味のある方々の参考になれば幸いです。







