
AWS Elemental MediaConvertのイメージ挿入を完全に理解したい
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、大前です。最近は Mリーグ ばっかり見ています。
AWS Elemental MediaConvert のジョブに設定できるオプションの中で、イメージ挿入というものがあります。
このオプションについて調べてみたので、実際のジョブ作成を交えつつブログを書いてみます。
何する機能?
イメージ挿入とはそもそもどんなオプションなのでしょうか。
文字通りの機能ではあるのですが、まずはユーザーガイド を見てみます。
イメージ挿入 (グラフィック オーバーレイ) 機能を使用すると、静止イメージまたは動的グラフィックを指定した時間に挿入し、指定した再生時間にわたって、基になる動画にオーバーレイとして表示できます。この機能には、フェードイン/フェードアウト機能と調整可能な不透明度が含まれます。
複数のオーバーレイを使用して出力を設定できます。たとえば、動画の再生時間にわたって動画フレームの隅に動的グラフィックのロゴを表示し、HDR であるファイル部分に限って静的イメージ HDR インジケータを表示できます。各オーバーレイは他のオーバーレイと独立しており、オーバーレイごとに不透明度、フェードイン/フェードアウト時間、フレーム上の位置、および動画に表示される時間の設定が異なります。すべてのオーバーレイを基となる動画に同時に表示し、物理的にオーバーラップさせることができます。
ざっくり理解すると、「入力されたファイル(動画)に画像や動画を合成する事が出来る機能」でしょうか。
上記引用文の後半にも記載がありますが、共通したロゴを表示したい時などには非常に便利だと思います。
「AWS Elemental MediaConvert = 動画変換サービス」とイメージしている方にとっては意外と知らない機能だったりするのでは無いでしょうか。
とりあえずやってみる
まずはとにかく触ってみましょう。
やる事
今回は以下の動画を用意しました。白背景にタイムコードが表示されている 10秒の動画です。
上の動画に、以下の画像を挿入してみようと思います。

前提
入力/出力用の S3 バケットや IAM ロールなどは作成済とします。詳しい手順が必要であれば下記を参照ください。
AWS Elemental MediaConvert でシンプルなファイル変換をやってみた
ジョブの作成 - 入力
ジョブの作成画面にて、入力の設定をします。
S3 バケットに配置した動画を指定します。

ジョブの作成 - 出力グループ / 出力
ファイルグループで出力グループを追加し、出力先の S3 バケットを指定します。カスタムグループ名はよしなに。
出力に関しては解像度とビットレートの指定が必要である為、適当な値を入力しました。

ジョブの作成 - イメージ挿入
今回のメインであるイメージ挿入の設定をしていきます。
違いについては後述しますが、イメージ挿入は入力/出力についてそれぞれ設定出来ます。
ここでは、出力にイメージ挿入の設定を行ってみます。
出力の設定画面を下にスクロールすると、下記の様な項目があります。

オプションを ON にして「イメージの追加」を押下すると、各設定項目が開きます。
今回は以下の様に設定し、ジョブの作成をしました。各項目の詳細については後述します。

出力の確認
以下の様な動画が出力されました。特に問題なく画像を挿入出来ていますね。
深掘りしてみる
イメージ挿入機能をとりあえず触ってみたので、細かいパラメータなどについて深掘りしてみます。
各パラメータについて
イメージの場所(Image location)
挿入するファイルが存在する HTTP/HTTPS、もしくは S3 を指定します。
指定できるファイル形式は PNG もしくは TGA ファイルです。挿入先の動画とアスペクト比を揃える必要はありません。
レイヤー(Layer)
挿入するイメージの表示方法を指定する値です。複数のイメージを挿入した際、値が大きいほど上に表示されます。

[Overlay Layer] (オーバーレイレイヤー) の指定について より引用
左 / 上へ(Offset from left / Offest from top)
挿入するイメージの位置を指定する値です。単位はピクセルで、動画の左上が (0, 0) となります。
幅 / 高さ(Width / Height)
挿入するイメージのサイズを指定する値です。単位はピクセル。
出力される動画サイズよりも大きな値を指定した場合、下記の様にトリミングされます。

動画サイズ内に収まっている(位置は 0,0 を指定)

動画サイズを超えているのでトリミングされている(位置は 0,0 を指定)
不透明度(Opacity)
挿入するイメージの透かし度を指定する値です。
0 が透明(=見えない)で、100 で完全に不透明になります。
開始時刻 / 所要時間(Start time / Overlay duration)
挿入するイメージを最初に表示するフレームと、表示する期間をそれぞれ指定します。
フェードイン / フェードアウト(Fade-in duration / Fade-out duration)
不透明度 0 から指定された不透明度になるまでの時間と、指定された不透明度から不透明度 0 になるまでの時間を指定する値です。
フェードインは開始時間からスタートし、フェードアウトは所要時間の終了時点からスタートします。
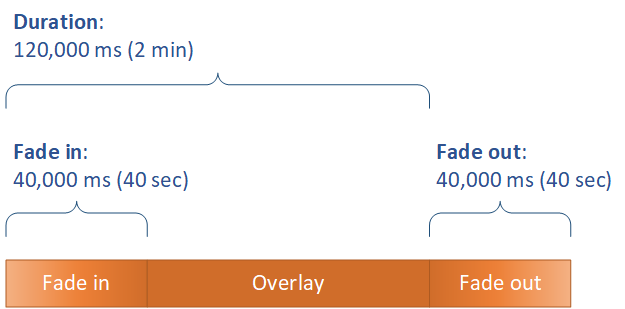
開始時間 / 所要時間との関係は以下の図が参考になります。

静的グラフィックオーバーレイの配置 より引用
入力オプションと出力オプションによる違い
イメージ挿入設定は入力にも出力にも存在しています。それぞれ挙動に差異がありますので、まとめてみます。
イメージ挿入が適用される対象について
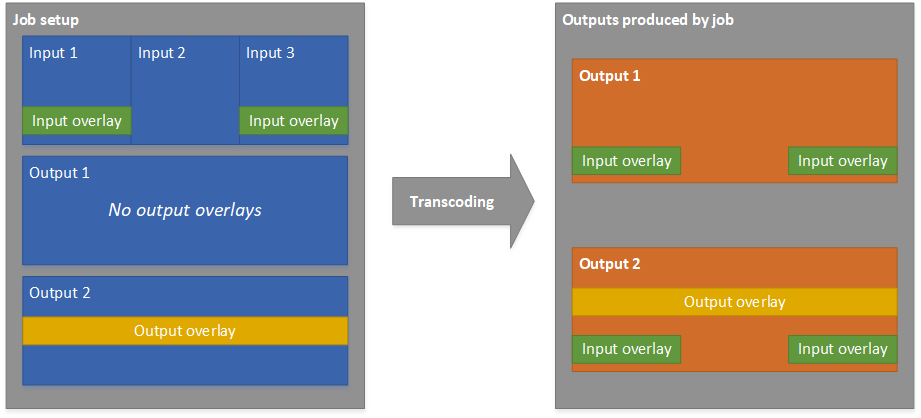
ユーザーガイドの下記画像がわかり易いのですが、ざっくりまとめると以下です。
- 入力に指定したイメージ挿入は全ての出力に適用される
- 出力に指定したイメージ挿入はその出力のみに適用される
動画の解像度を拡大縮小する際について
動画の解像度を拡大縮小するジョブの場合、イメージ挿入を設定する箇所によって以下の違いがあります。
- 入力にイメージ挿入を指定した場合、ジョブによる解像度の拡大縮小に合わせて挿入イメージも拡大縮小される
- 出力にイメージ挿入を指定した場合、挿入するイメージは拡大縮小されない
入力/出力が複数ある場合や、動画の解像度を拡大縮小するジョブを作成する際には、イメージ挿入を設定する箇所には注意しましょう。
終わりに
AWS Elemental MediaConvert の機能であるイメージ挿入について触り、設定項目について整理してみました。
動画にロゴの挿入をしたい時などには非常に便利だと思うので、思わぬところで光る機能なのではとか考えています。
この記事がどなたかのお役にたてば幸いです。
以上、AWS 事業本部の大前でした。