![[AWS IoT TwinMaker] S3 document connector を使ってクッキー工場に Status を追加してみた](https://devio2023-media.developers.io/wp-content/uploads/2022/08/aws-iot-twinmaker.png)
[AWS IoT TwinMaker] S3 document connector を使ってクッキー工場に Status を追加してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
AWS IoT TwinMakerでは、component typesを使用することにより、ワークスペースに作成したEntityに動的/静的なステータスや値を持たせることが可能です。component typesはデータソースからデータを取得できるコネクターのようなものです。
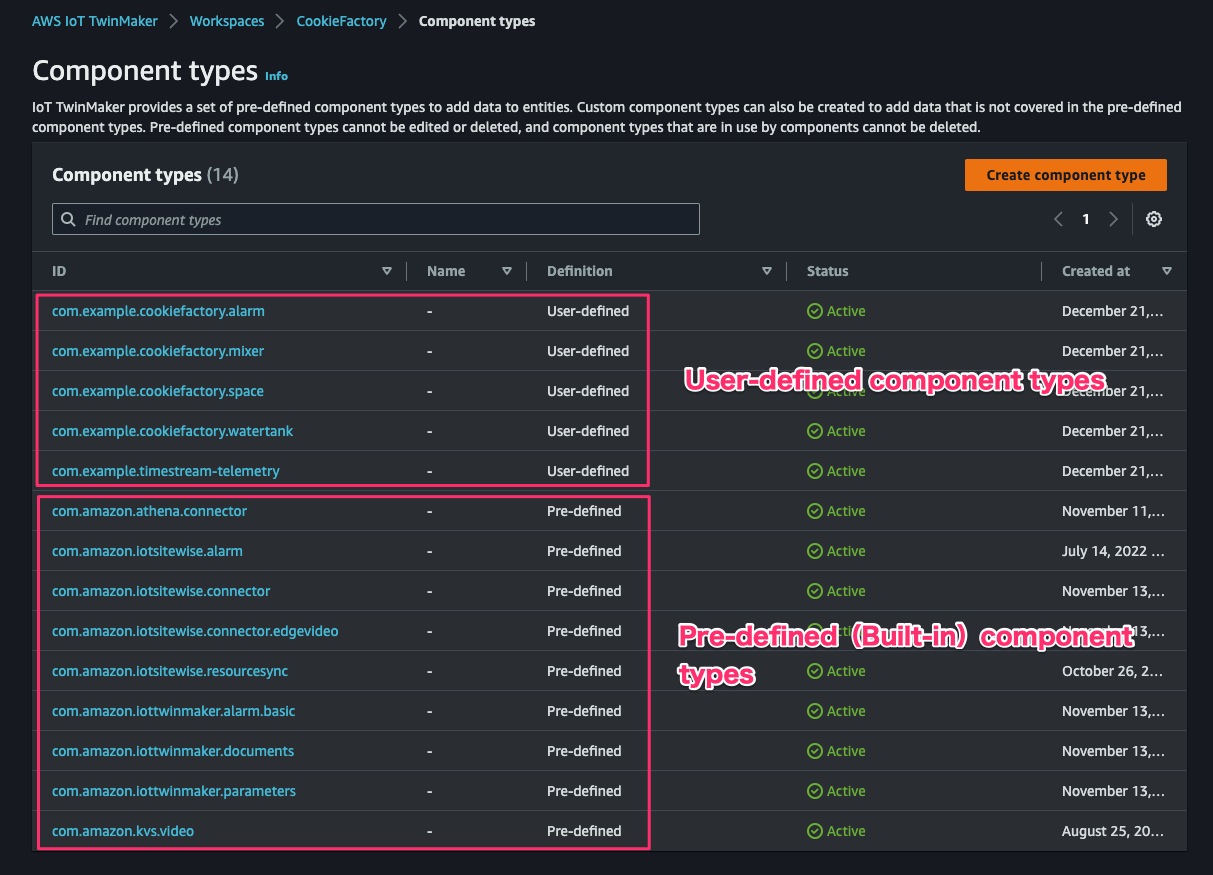
component typesは作成のされ方として「Pre-defined(Built-in)」と「User-defined」の2種類があります。Pre-defined(Built-in)component typesは現在次のcomponent typesが用意されています。これらを使用することによりAthena、Iot SiteWise、IoT TwinMaker、Kinesis Video Streamをデータソースとすることができます。
- com.amazon.athena.connector
- com.amazon.iotsitewise.alarm
- com.amazon.iotsitewise.connector
- com.amazon.iotsitewise.connector.edgevideo
- com.amazon.iotsitewise.resourcesync
- com.amazon.iottwinmaker.alarm.basic
- com.amazon.iottwinmaker.documents
- com.amazon.iottwinmaker.parameters
- com.amazon.kvs.video
Built-inにないデータソースを利用したい場合はCreateComponentType APIを使用してUser-defined component typesをカスタムで作成します。
前置きが長くなりましが、今回は前回のエントリにてAWS IoT TwinMakerで作成したクッキー工場に、User-defined component typesとしてS3 document connectorを作成しステータスを追加してみます。
やってみた
手順は前回使用したハンズオン手順にありましたのでリソースやCloud9環境含めて引き続き使用します。
現在はクッキー工場のワークスペースには次のようなcomponent typesがすでに作成されています。

次のコマンドを実行して必要なリソースを作成します。
$ cd cdk && npm install && cdk deploy
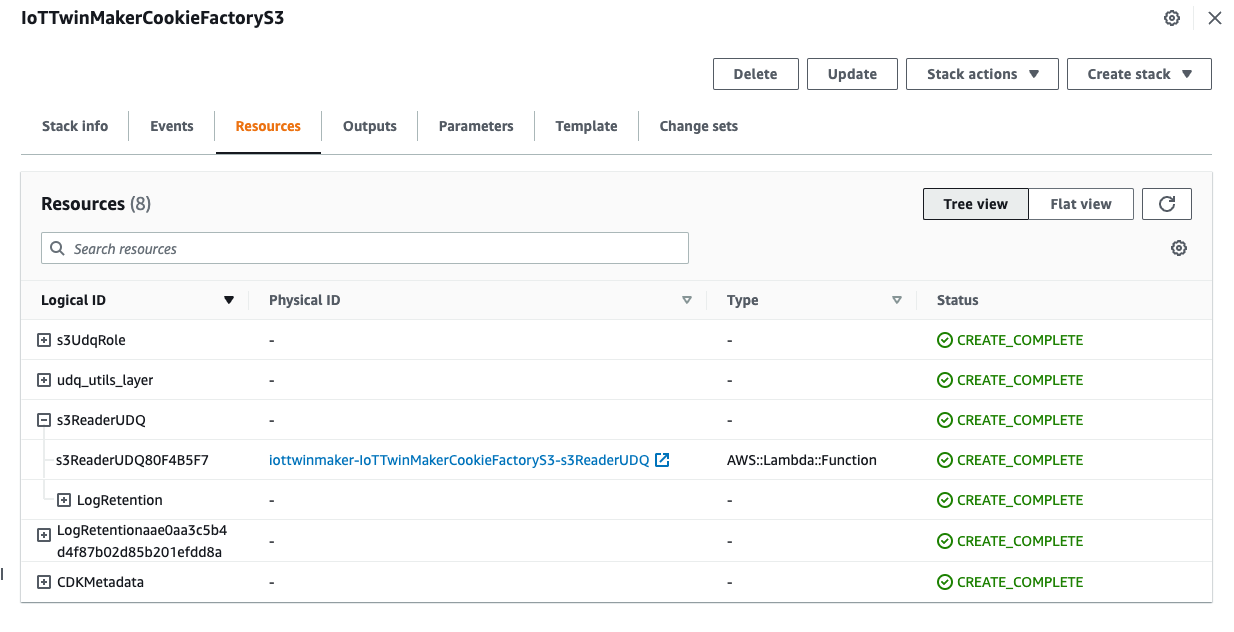
CloudFormationスタックが作成され、Lambda関数などのリソースがデプロイされました。

作成されたリソースの情報を取得します。jqが未導入の場合はsudo yum -y install jqを実行して導入しておきます。
export S3_CONNECTOR_STACK_OUTPUTS=$(aws cloudformation describe-stacks --stack-name IoTTwinMakerCookieFactoryS3 | jq '.Stacks[0].Outputs') export S3_CONNECTOR_UDQ_LAMBDA_ARN=$(echo $S3_CONNECTOR_STACK_OUTPUTS | jq -r '.[] | select(.OutputKey=="S3ReaderUDQLambdaArn").OutputValue')
次のコマンドを実行して、component typesを作成します。
cd $S3_MODULE_DIR/deploy-utils && \
python3 ./create_s3_document_connector.py \
--workspace-id $WORKSPACE_ID \
--component-type-id com.example.s3connector.document \
--attribute-property-value-reader-by-entity-arn ${S3_CONNECTOR_UDQ_LAMBDA_ARN} \
--region ${AWS_DEFAULT_REGION}
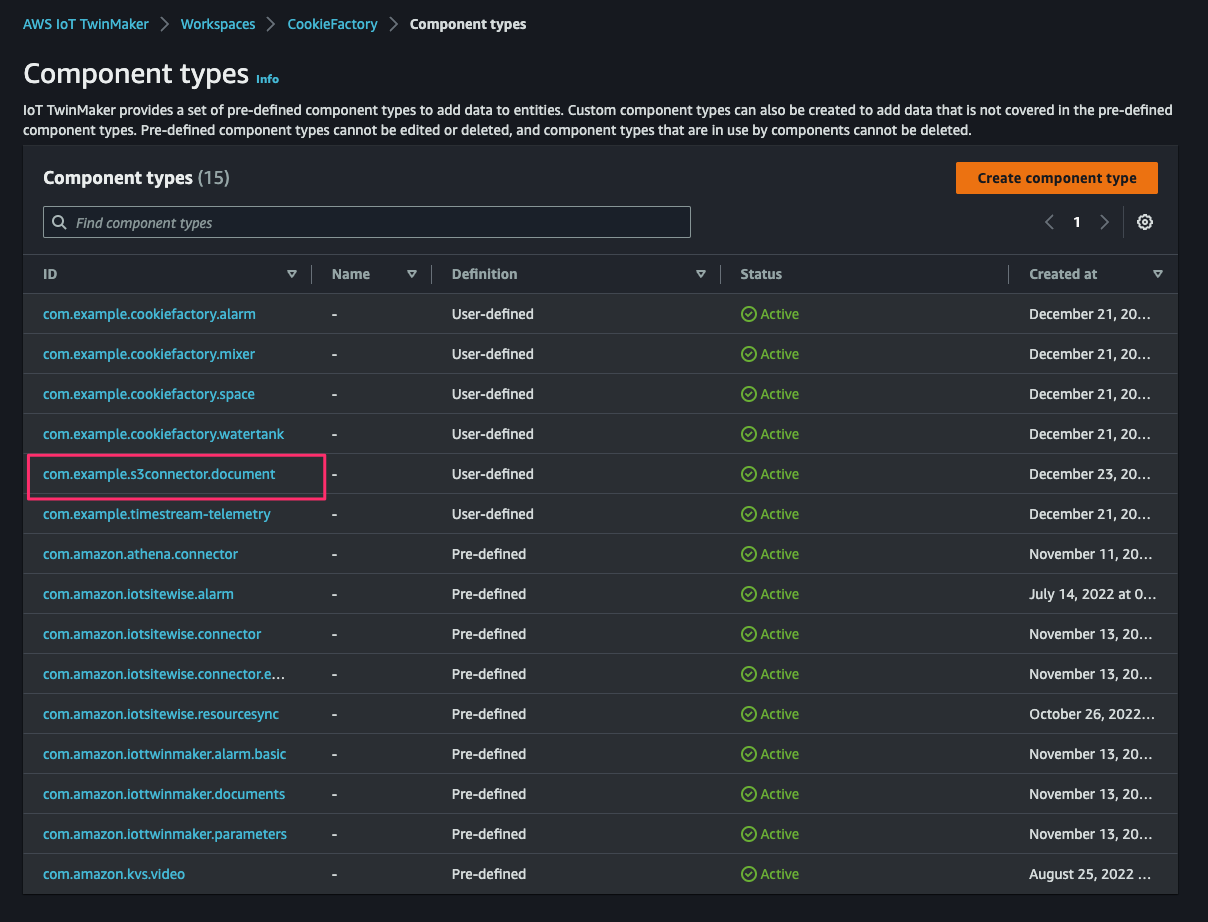
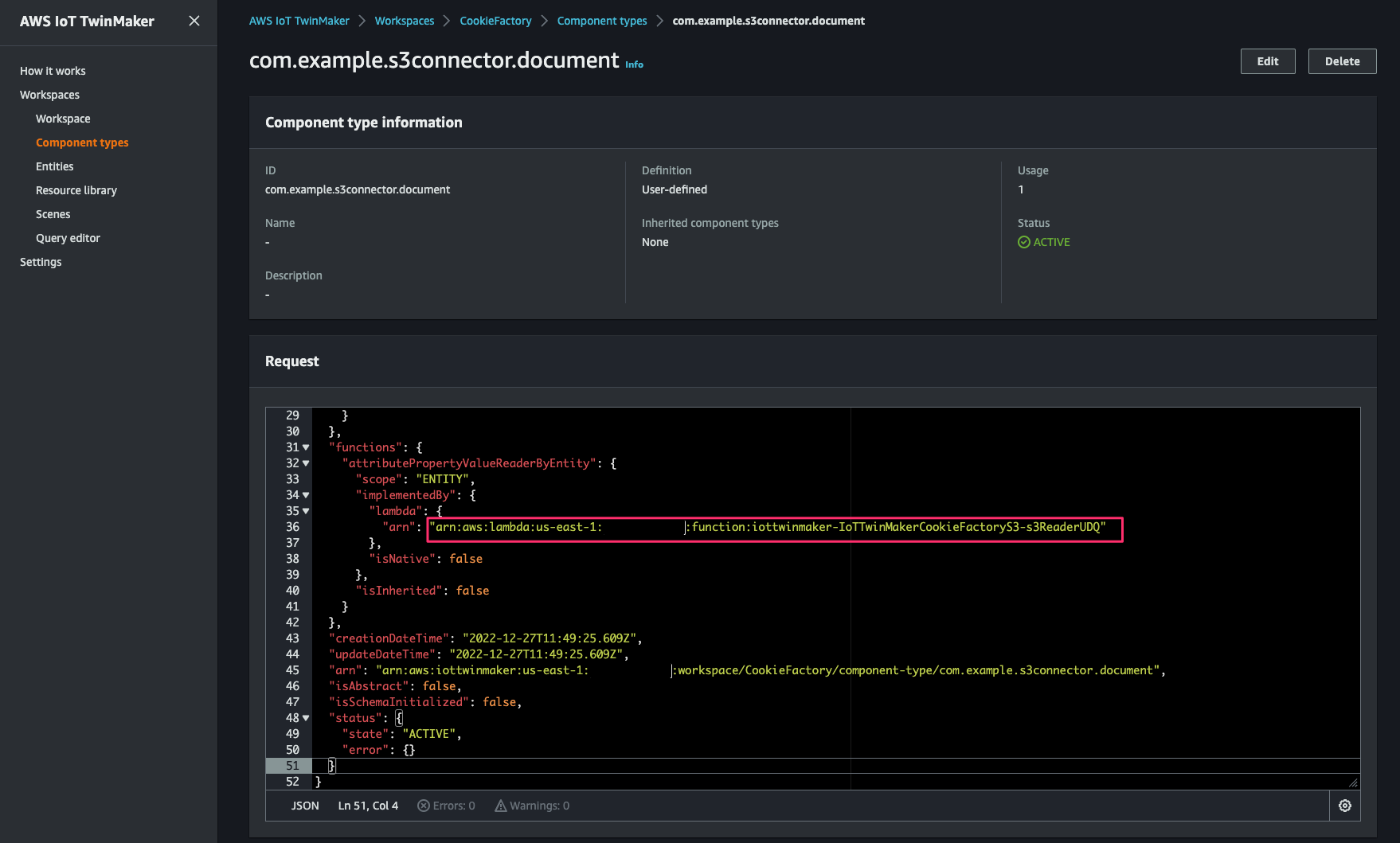
カスタムなcomponent typescom.example.s3connector.documentが作成されました。

次のコマンドを実行して、EntityMixer_0のデータをJson形式でS3 Bucketにアップロードします。
WORKSPACE_S3=$(aws iottwinmaker get-workspace --workspace-id $WORKSPACE_ID | jq -r .s3Location | cut -d ":" -f 6) && \
cat $S3_MODULE_DIR/component-types/operation_status.json | jq '.propertyValues[0].workspaceId = "'$WORKSPACE_ID'"' > /tmp/operation_status.json && \
aws s3 cp /tmp/operation_status.json s3://${WORKSPACE_S3}/operation_status.json
次のコマンドを実行して、EntityMixer_0にcomponent typesをアタッチします。
python3 ./patch_s3_document_content.py \
--workspace-id $WORKSPACE_ID \
--entity-id Mixer_0_cd81d9fd-3f74-437a-802b-9747ff240837 \
--component-type-id com.example.s3connector.document \
--s3-url-json s3://${WORKSPACE_S3}/operation_status.json \
--region ${AWS_DEFAULT_REGION}
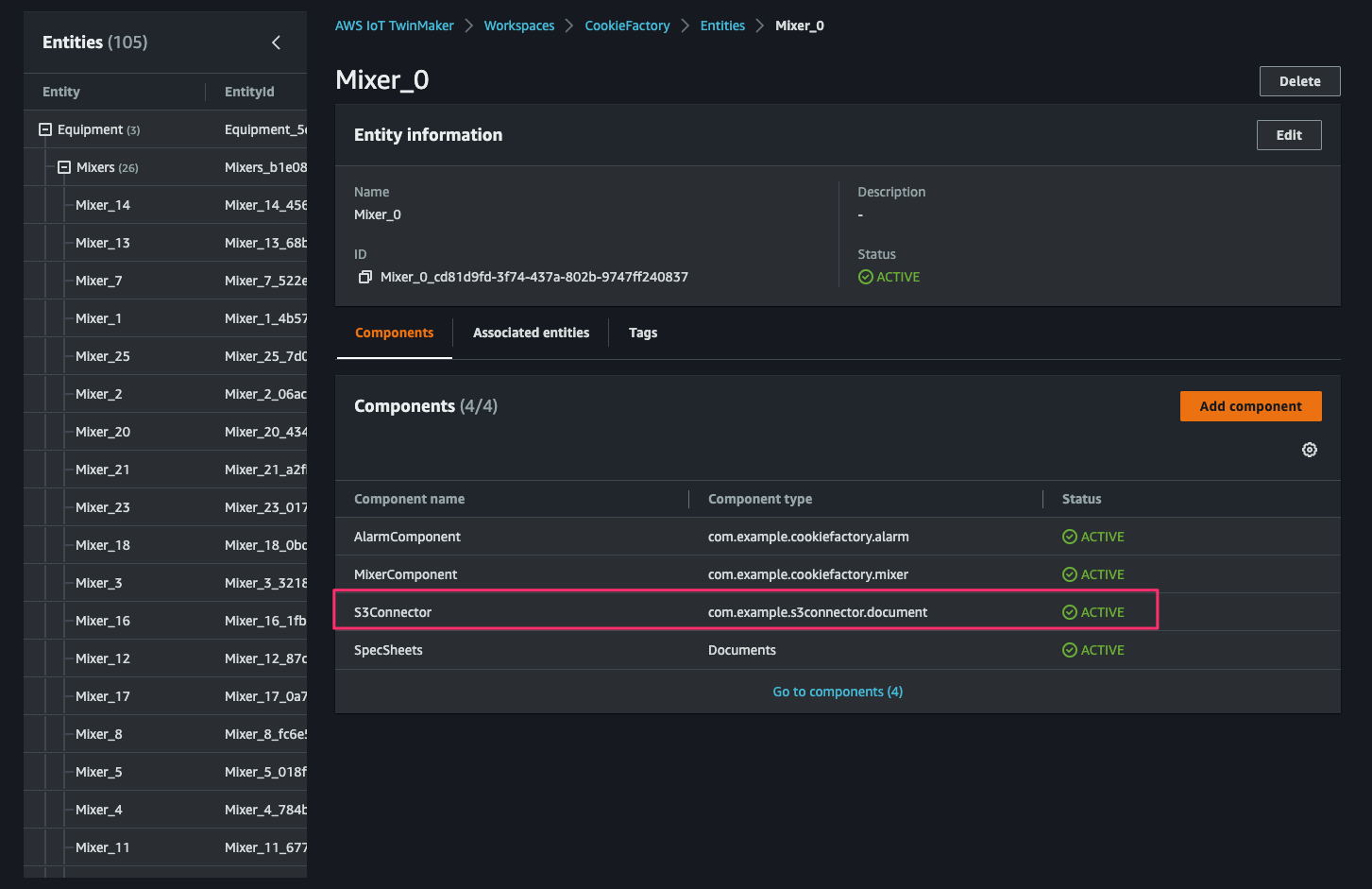
Mixer_0のComponents一覧を見るとS3Connectorがアタッチされていますね。

次のコマンドを実行すると、maintaining demoというStatusが取得できました。
$ aws iottwinmaker get-property-value \
--component-name S3Connector \
--entity-id Mixer_0_cd81d9fd-3f74-437a-802b-9747ff240837 \
--selected-properties operationStatus \
--workspace-id $WORKSPACE_ID
{
"propertyValues": {
"operationStatus": {
"propertyReference": {
"componentName": "S3Connector",
"externalIdProperty": {},
"entityId": "Mixer_0_cd81d9fd-3f74-437a-802b-9747ff240837",
"propertyName": "operationStatus"
},
"propertyValue": {
"stringValue": "maintaining demo"
}
}
},
"tabularPropertyValues": []
}
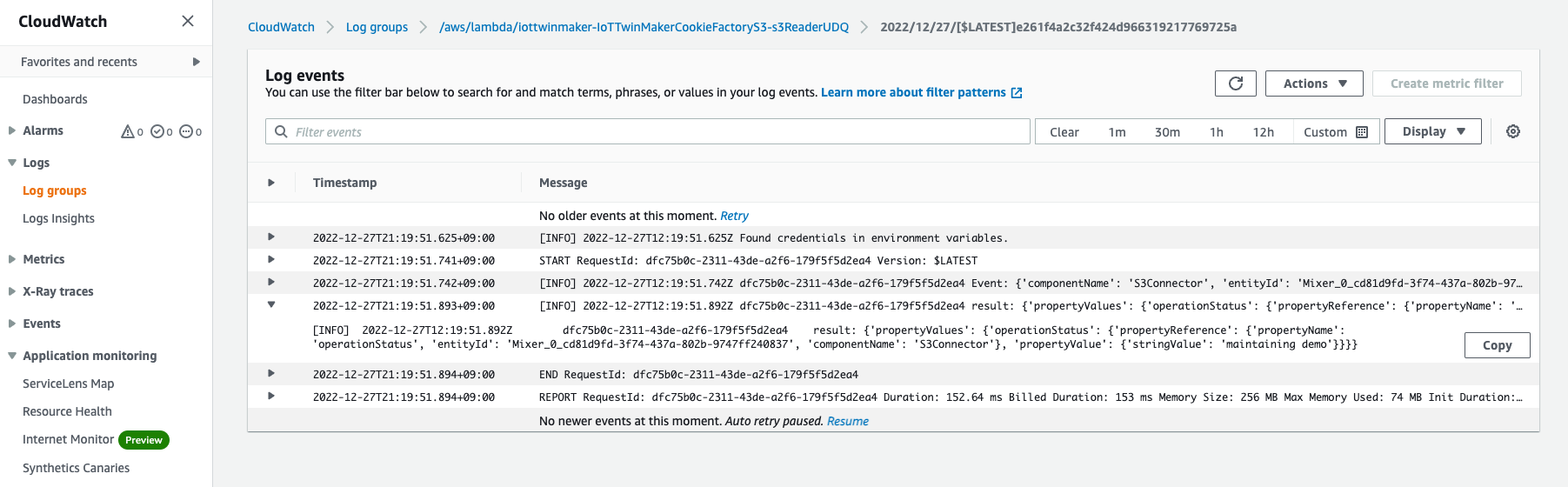
またS3 document connectorはLambda実行を介してS3からデータを取得します。
実行されるLambda関数のイベントログを見ると、取得されたデータが記録されているのが確認できます。

このLambda関数はTwinMakerコンソールから確認可能です。

おわりに
AWS IoT TwinMaker で S3 document connector を使ってクッキー工場に Status を追加してみました。
component types を使うと使用できるデータの幅が広がるので、是非とも使いこなせるようにしたいですね。
以上