
AWS IoT TwinMaker で作成したクッキー工場を Amazon Managed Grafana のダッシュボードに表示してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX 事業本部 IoT 事業部の若槻です。
AWS IoT TwinMaker の理解を深めるためにハンズオンを探していたところ、次の公式の Getting Started を見つけました。AWS IoT TwinMaker で作成したクッキー工場を Amazon Managed Grafana のダッシュボードに表示する、というものです。
初心者が IoT TwinMaker の理解を深められるちょうど良いハンズオンのようでしたのでやってみました。
作ったもの
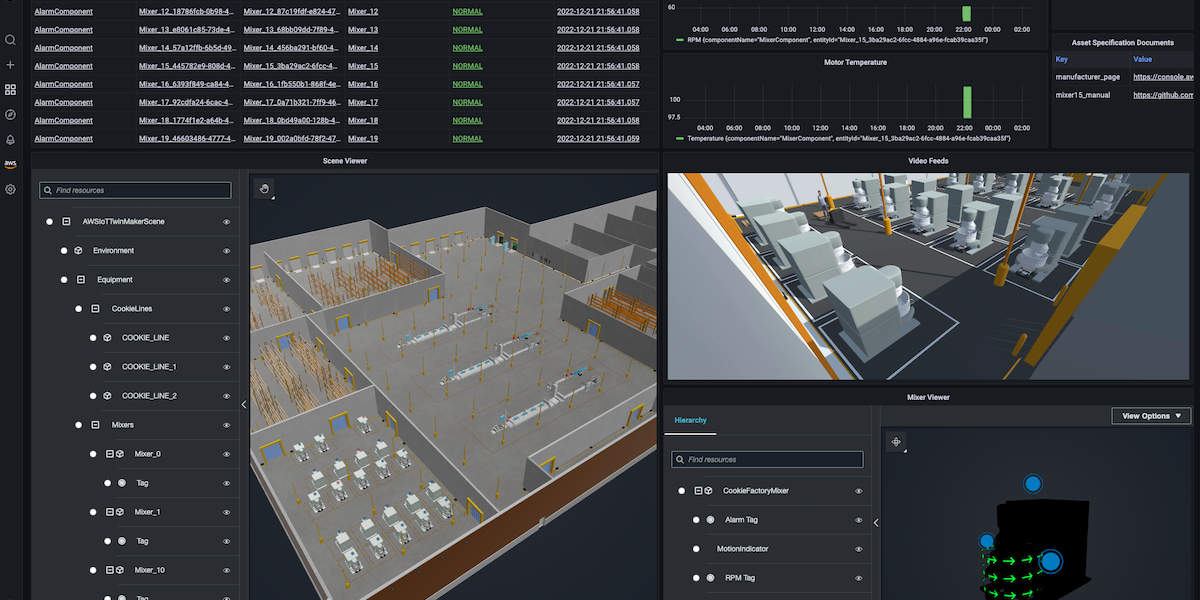
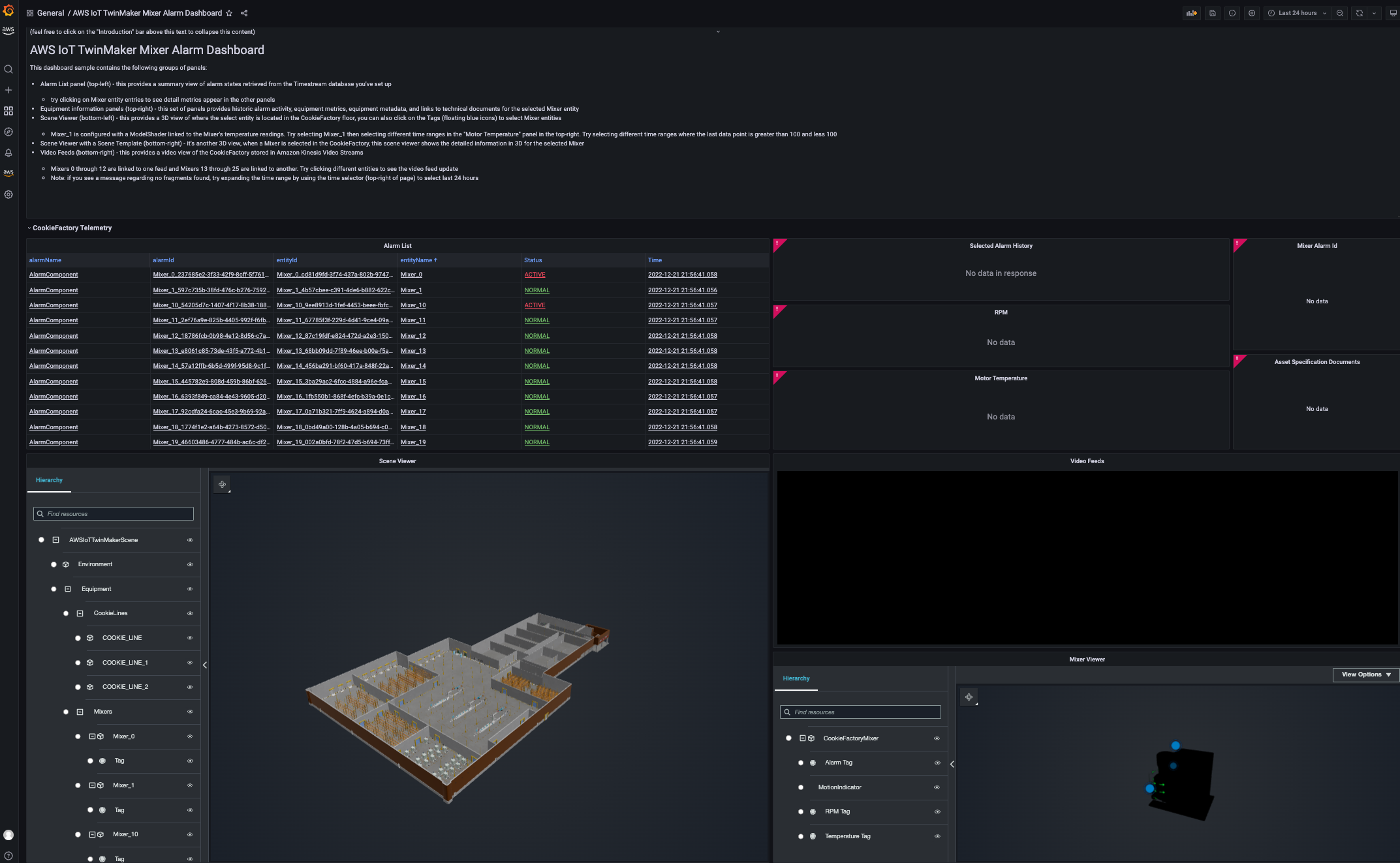
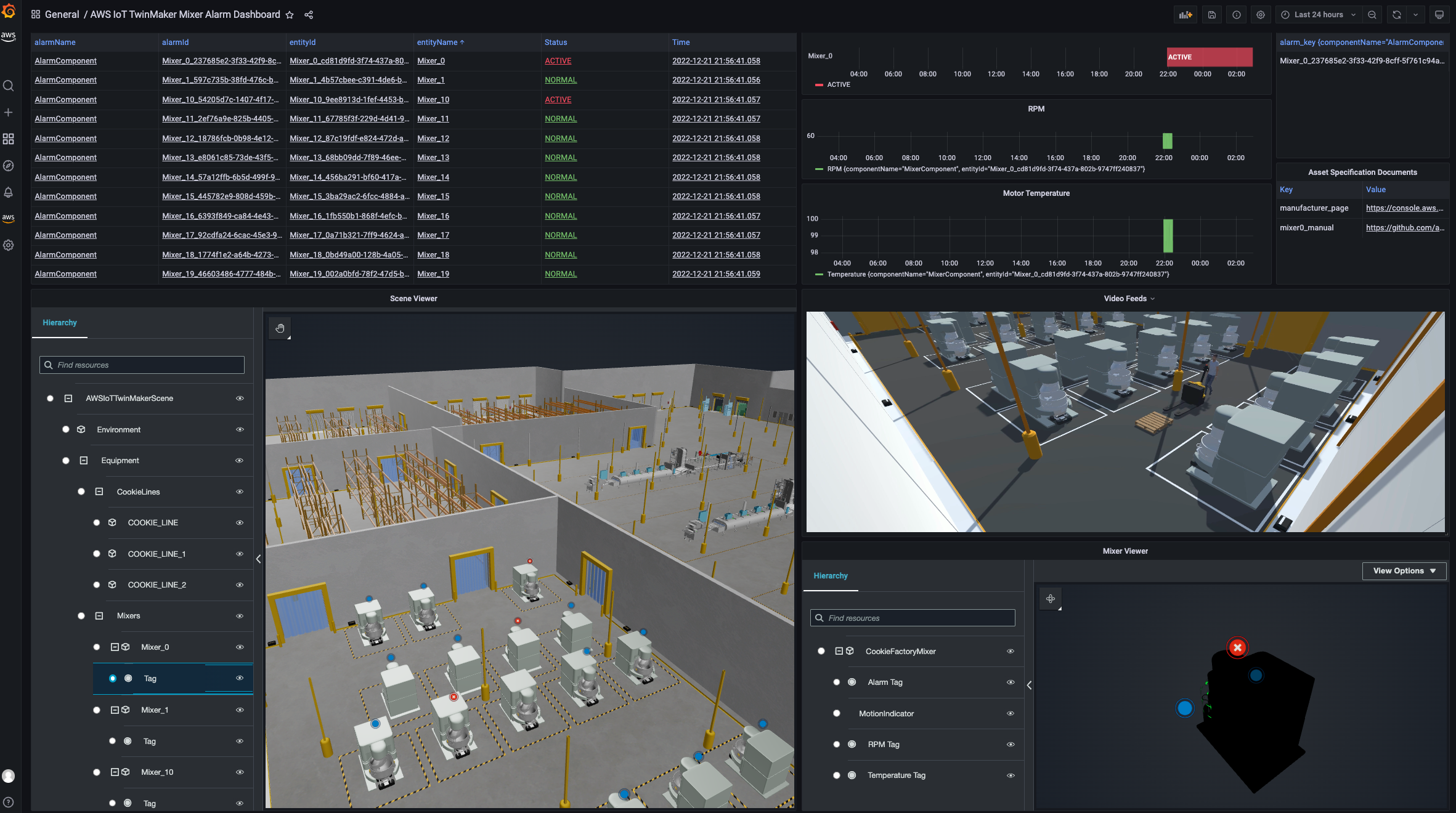
ハンズオンを実施して次のようなダッシュボードを作ることができました。
やってみた
リソースはすべて北部バージニア(us-east-1)リージョンに作成しました。
Amazon Managed Grafanaワークスペースを作成
Amazon Managed Grafana ワークスペースを作成します。
今回は下記エントリで作成したものを使用しました。
開発環境の準備
開発環境は Amazon Cloud9 を使用しました。
Cloud9 のセットアップ方法は以下を御覧ください。
ただし上記手順内の 2. Adjust EC2 settings の[Expand volume size]に関しては、スクリプトを使用した以下記事の方法を取る方がインスタンスのリブートなど不要でおすすめです。
以降、コマンド実行はすべて Cloud9 環境上のターミナルで実行する前提とします。
次のコマンドを実行して環境の準備を行います。
# Use the following command to build Lambda layers for CDK. aws ecr-public get-login-password --region us-east-1 | docker login --username AWS --password-stdin public.ecr.aws # Git Clone git clone https://github.com/aws-samples/aws-iot-twinmaker-samples.git # Change into the same directory as this README cd aws-iot-twinmaker-samples # Set your aws account id, you can use `aws sts get-caller-identity` to see the account id you're currently using export CDK_DEFAULT_ACCOUNT=[replace_with_your_aws_account_id] # Set some options for our install. If you want to use another workspace ID then change 'CookieFactory' to your preference export GETTING_STARTED_DIR=$PWD export AWS_DEFAULT_REGION=us-east-1 export CDK_DEFAULT_REGION=$AWS_DEFAULT_REGION export TIMESTREAM_TELEMETRY_STACK_NAME=CookieFactoryTelemetry export WORKSPACE_ID=CookieFactory
次のコマンドを実行してクッキー工場のサンプルデータをデプロイする Python スクリプトで必要なモジュールをインストールします。
pip3 install -r $GETTING_STARTED_DIR/src/workspaces/cookiefactory/requirements.txt
IoT TwinMakerワークスペースの作成
次のコマンドを実行して TwinMaker ワークスペースの実行ロールを作成します。Cloud9-IoTTwinMakerWorkspaceRole-から始まる IAM ロールが作成されます。
python3 $GETTING_STARTED_DIR/src/workspaces/cookiefactory/setup_cloud_resources/create_iottwinmaker_workspace_role.py --region $AWS_DEFAULT_REGION
AWS IoT TwinMakerコンソールにアクセスし、ワークスペースの作成を開始します。

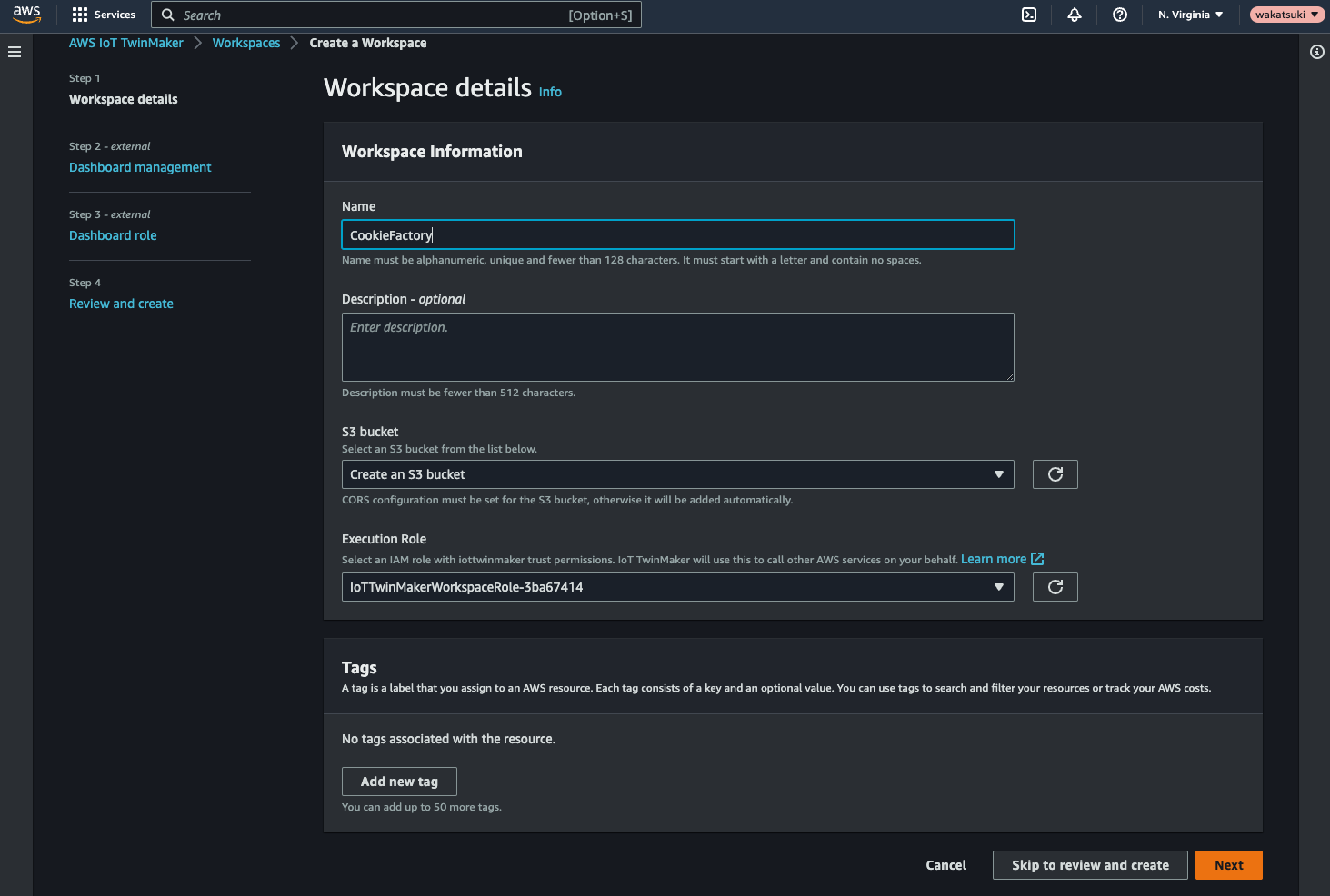
Step1 で次のように指定して次へ進みます。
- Name:
CookieFactory - S3 bucket:
Create an S3 bucket - Execution Role:先程作成した
Cloud9-IoTTwinMakerWorkspaceRole-から始まる IAM ロール

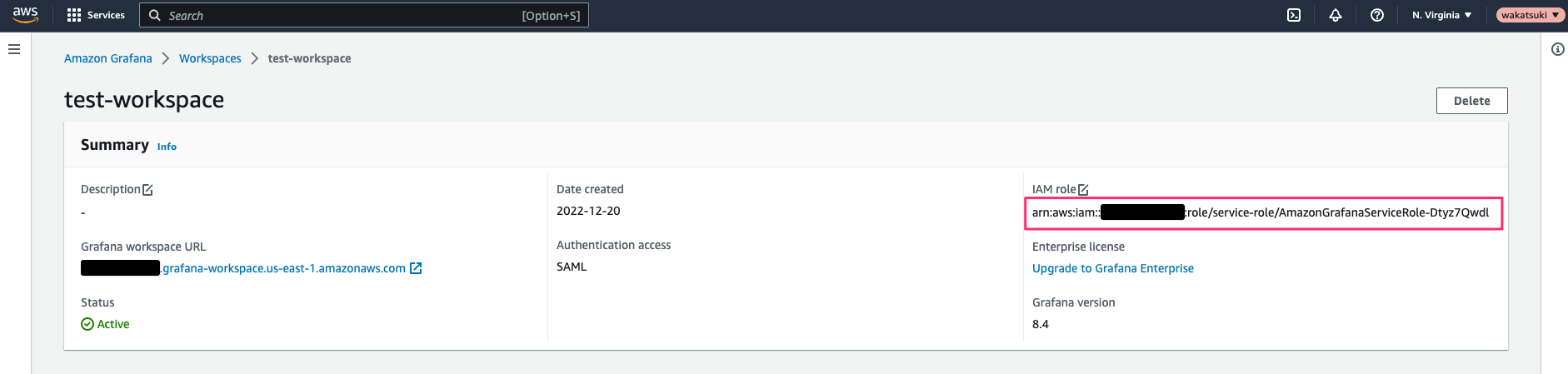
ここで、Amazon Managed Grafanaコンソールにアクセスして、すでに作成してある Grafana のワークスペースの実行ロールを確認します。

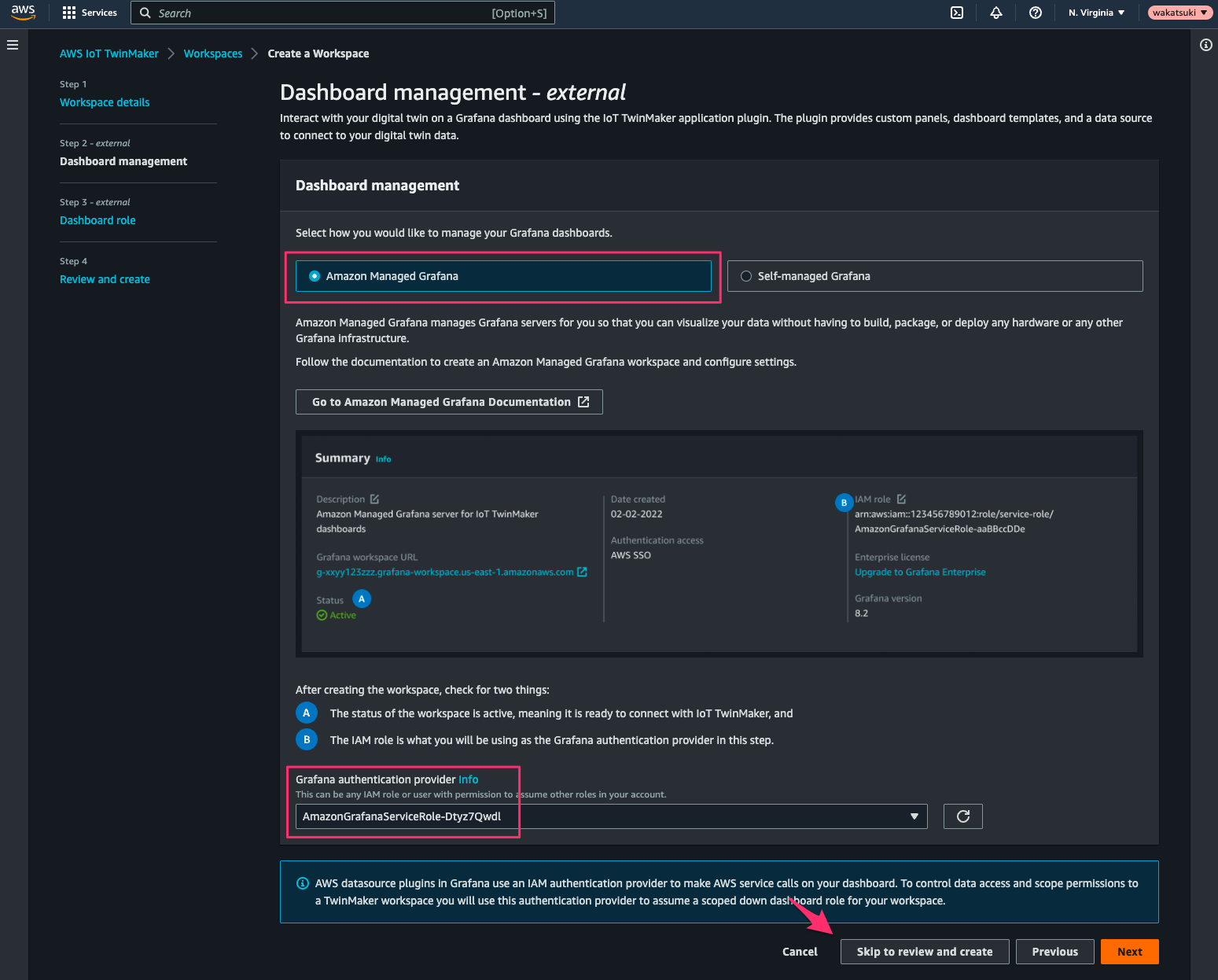
TwinMaker ワークスペースの作成画面に戻り、Step2 で次のように指定し、[Skip to review and create]をクリックします。
- how you would like to manage your Grafana dashboards:
Amazon Managed Grafana - Grafana authentication provider:先程確認した Grafana のワークスペースの実行ロール

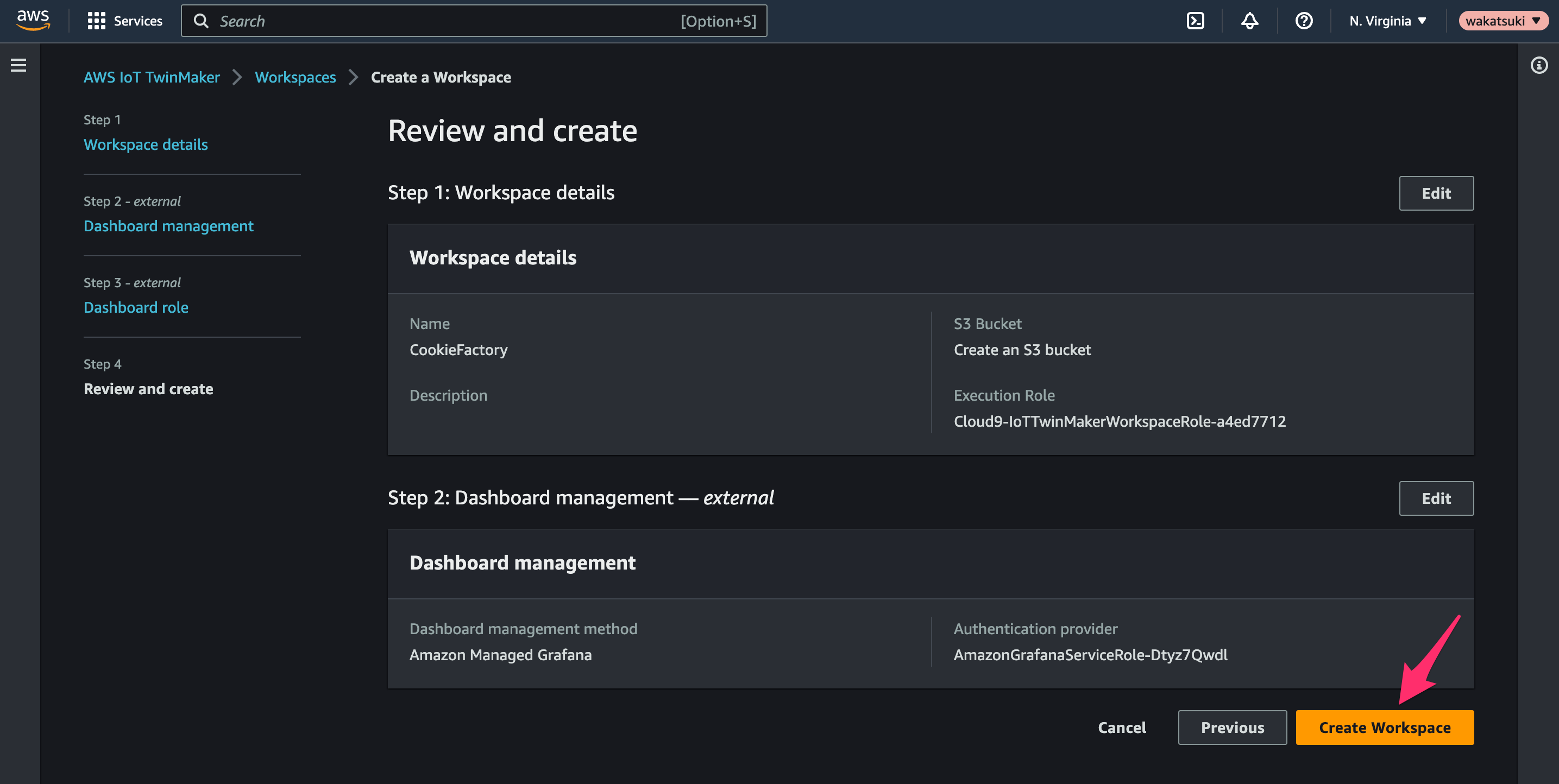
[Create Workspace]をクリックして、ワークスペースの作成を一旦完了させます。

ここで次のコマンドを実行して、Grafana のダッシュボードが TwinMaker ワークスペースにアクセスするための IAM ロールを作成します。Amazon Managed Grafana Workspace IAM Role ARNには先程確認した Grafana のワークスペースの実行ロールを指定します。これによりCloud9-IoTTwinMakerDashboardRole-から始まる IAM ロールが作成されます。
python3 $GETTING_STARTED_DIR/src/modules/grafana/create_grafana_dashboard_role.py \ --workspace-id $WORKSPACE_ID \ --region $AWS_DEFAULT_REGION \ --account-id $CDK_DEFAULT_ACCOUNT \ --auth-provider <Amazon Managed Grafana Workspace IAM Role ARN>
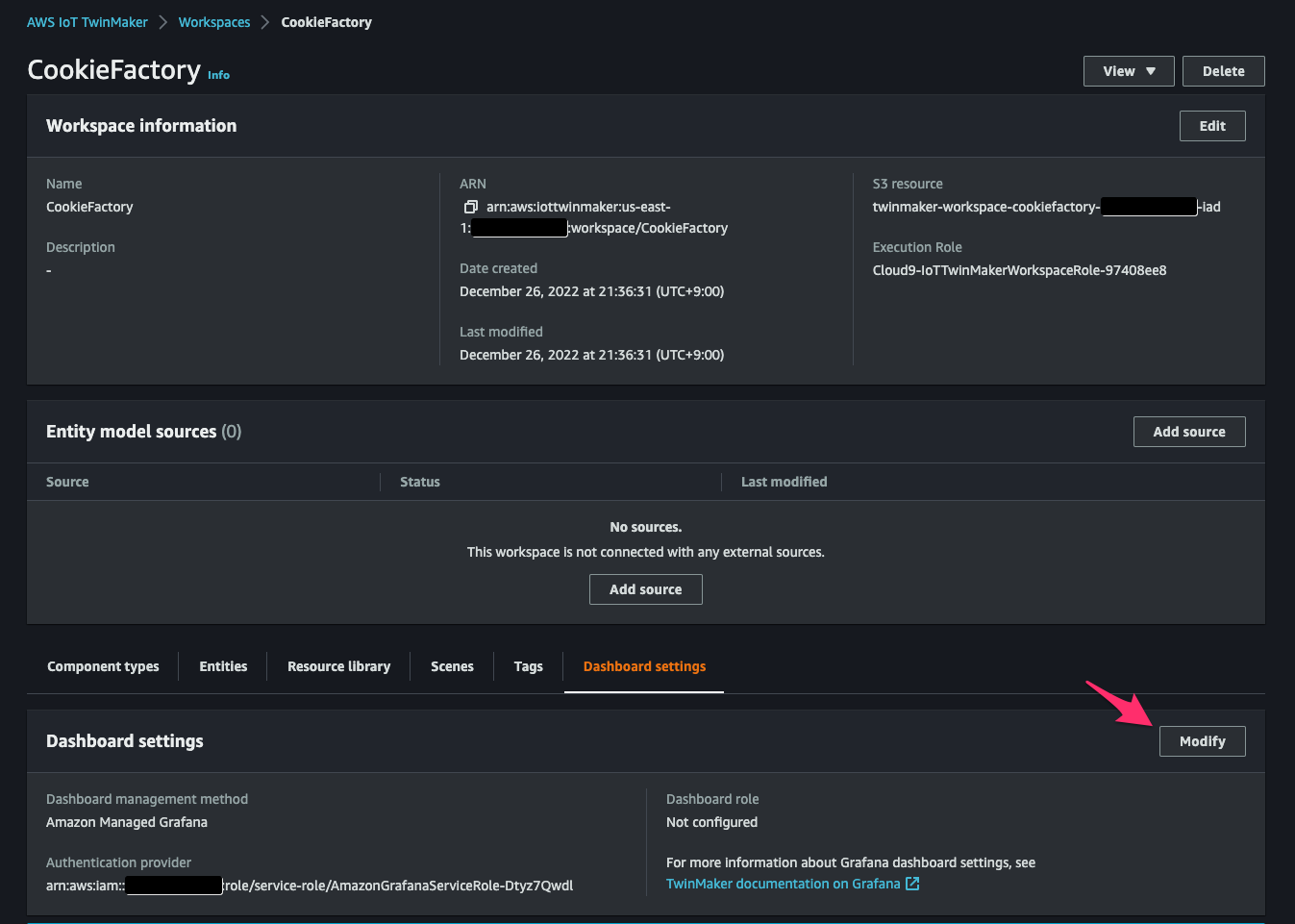
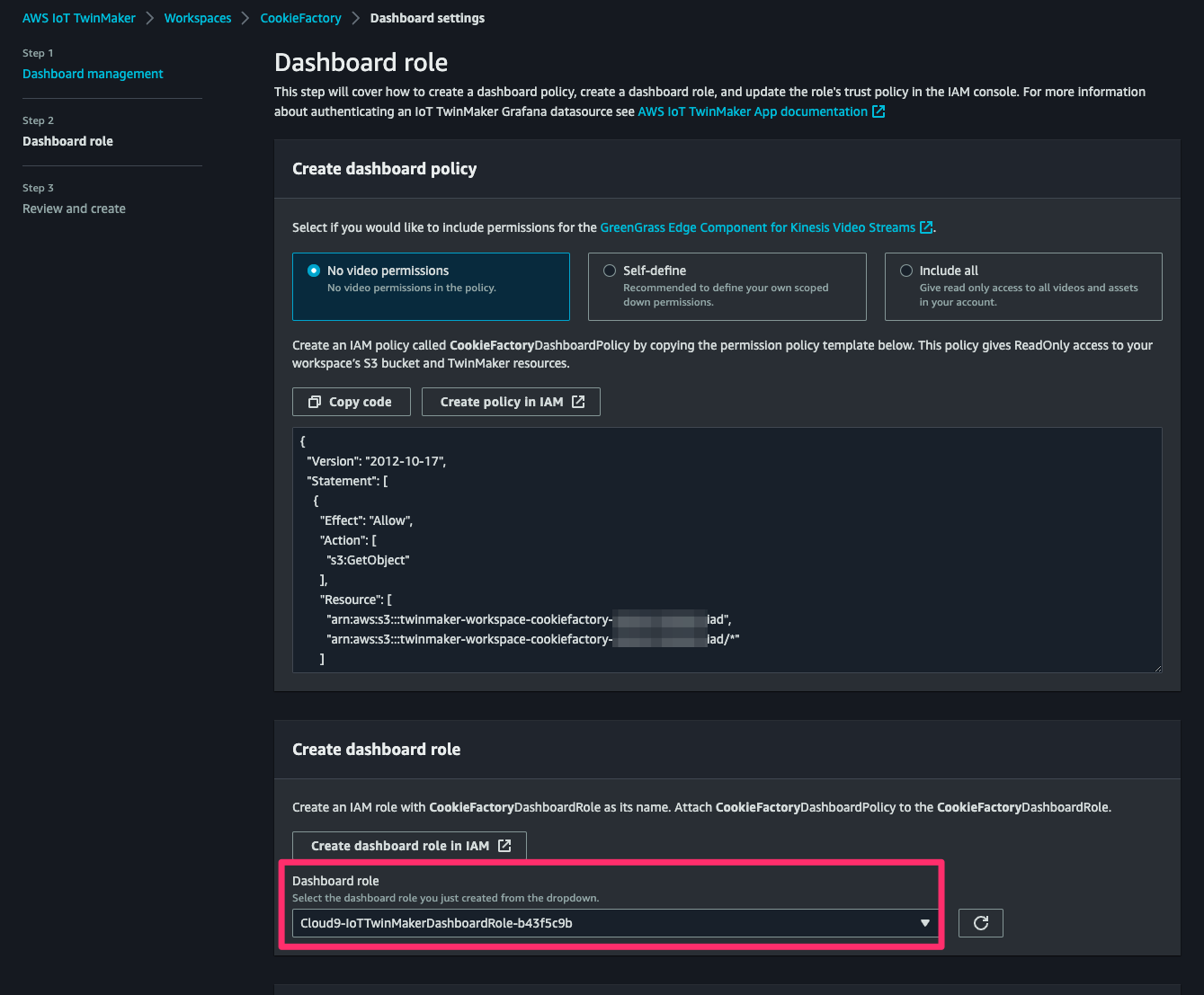
TwinMaker コンソールでワークスペースCookieFactoryの[Dashboard settings]で[Modify]をクリック。

Step 2 で次のように指定して、Step 3 へ進み設定を保存します。
- Dashboard role:先程作成した
Cloud9-IoTTwinMakerDashboardRole-から始まる IAM ロール

サンプルIoTデータ格納用のリソース作成
次のコマンドを実行して、サンプル IoT データを格納するためのリソースを作成します。
cd $GETTING_STARTED_DIR/src/modules/timestream_telemetry/cdk/ # install dependencies for the module npm install # Deploy the module. cdk deploy --require-approval never
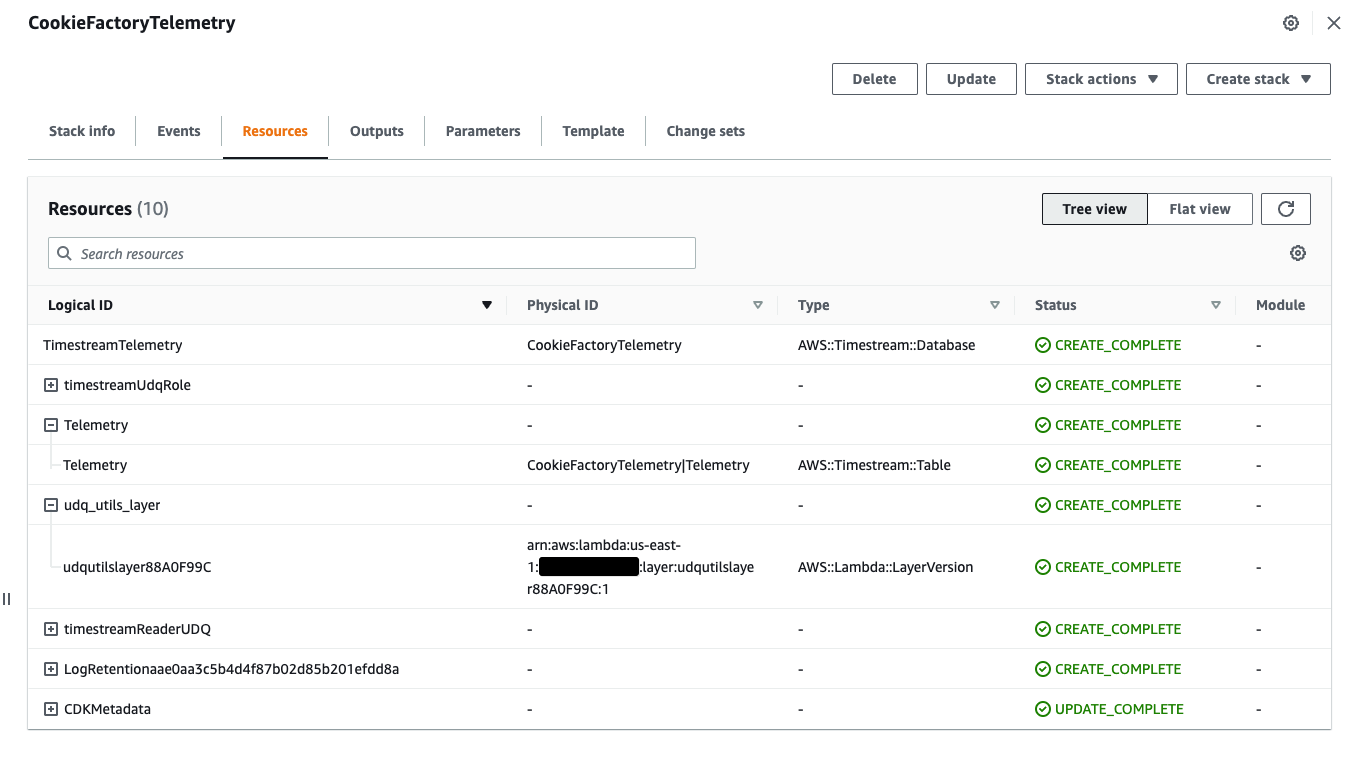
Amazon Timestream テーブルなどのリソースが作成されました。

クッキー工場のエンティティ作成
次のコマンドを実行して TwinMaker のワークスペースにクッキー工場のエンティティを作成します。
cd $GETTING_STARTED_DIR/src/workspaces/cookiefactory/ # import cookie factory data into your workspace python3 -m setup_content \ --telemetry-stack-name $TIMESTREAM_TELEMETRY_STACK_NAME \ --workspace-id $WORKSPACE_ID \ --region-name $AWS_DEFAULT_REGION \ --import-all
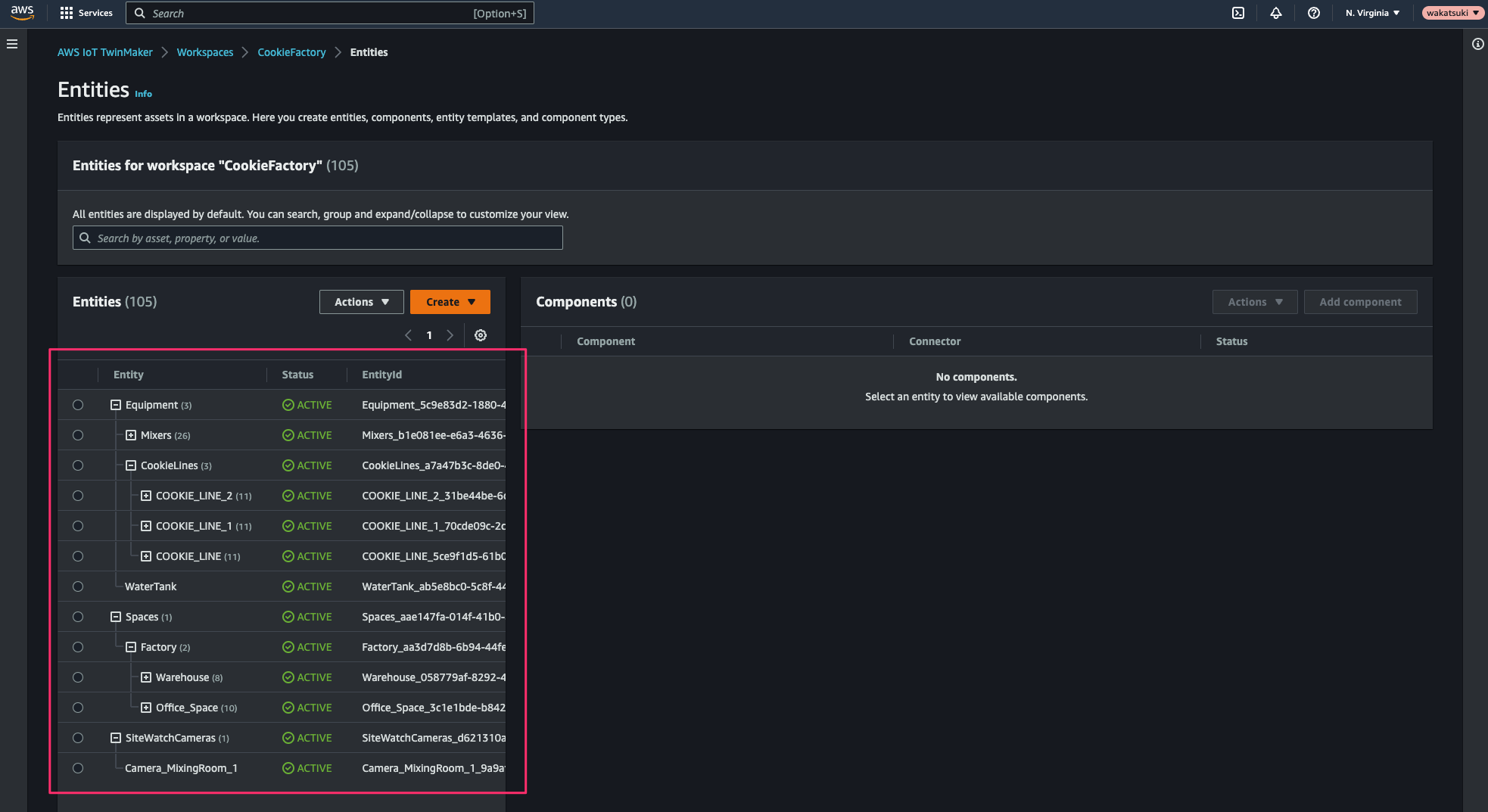
TwinMaker のワークスペースのエンティティ一覧を見ると作成されていますね。

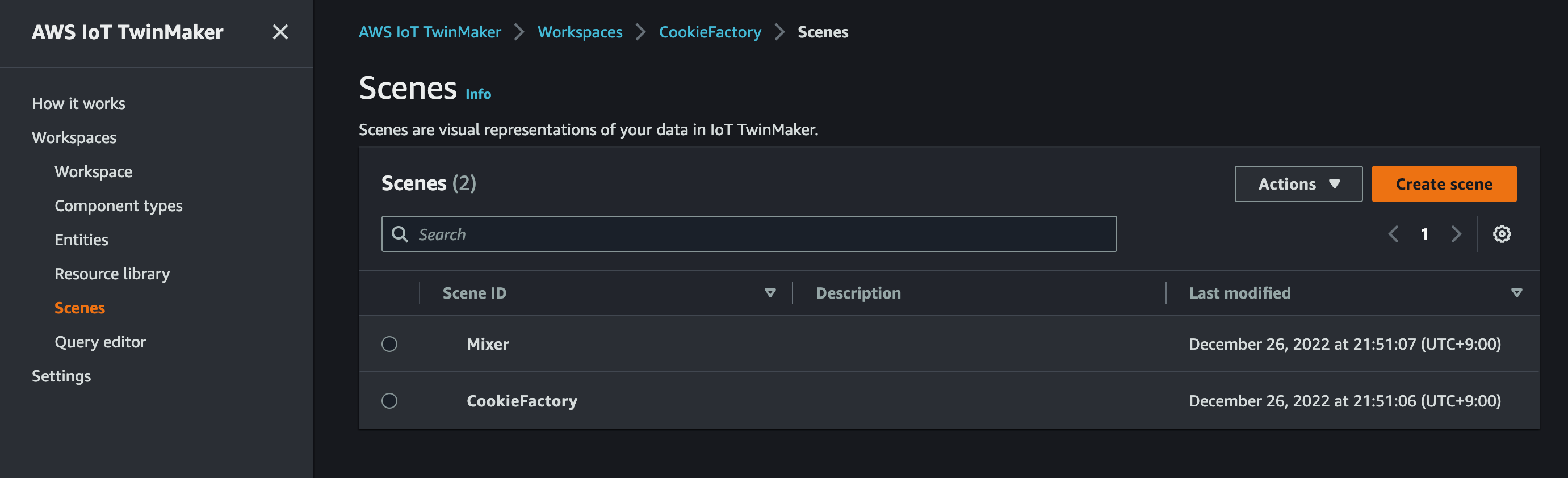
またシーンは 2 つ作成されています。

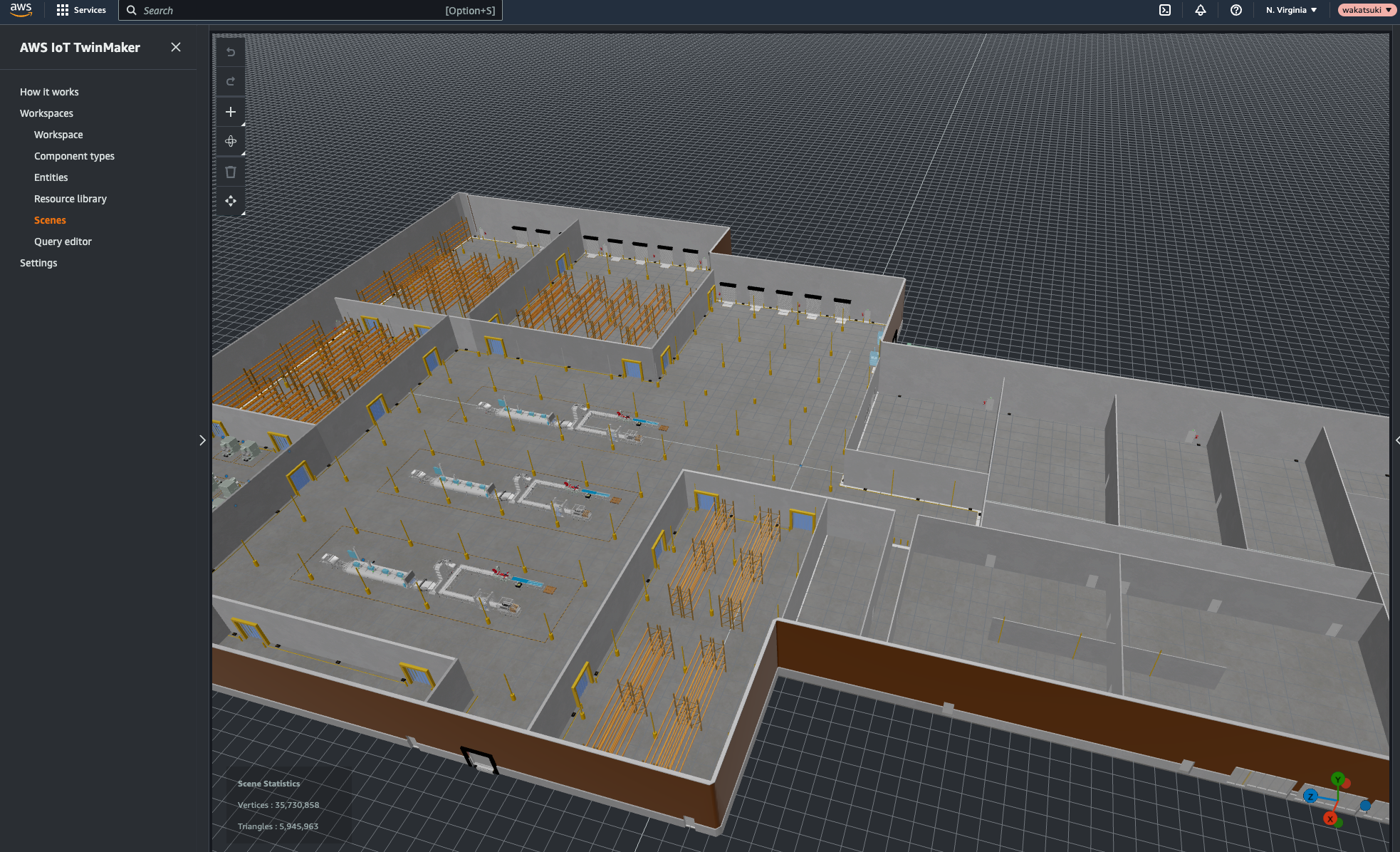
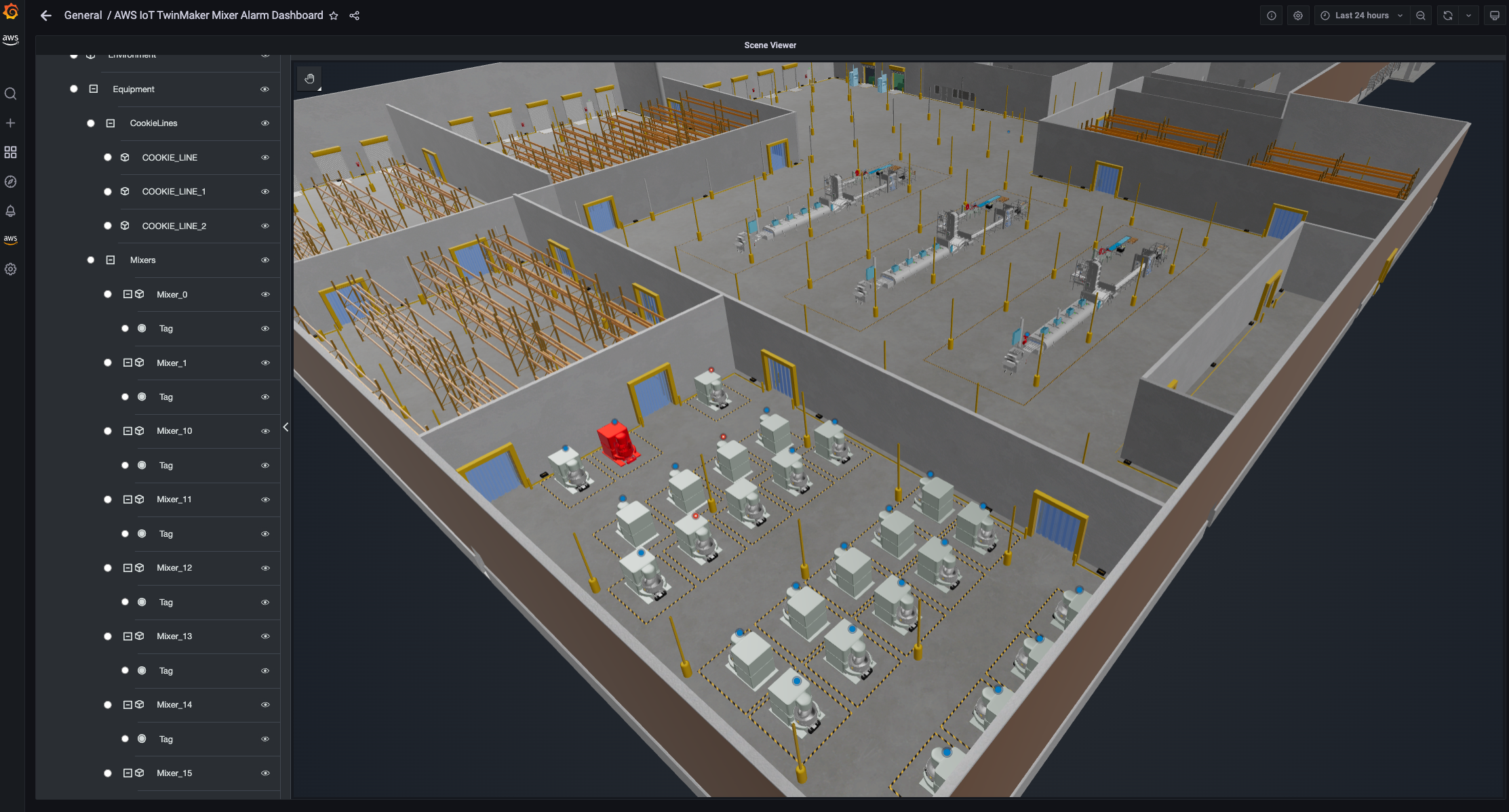
シーンCookieFactoryを開くと、クッキー工場の 3D データが確認できま。

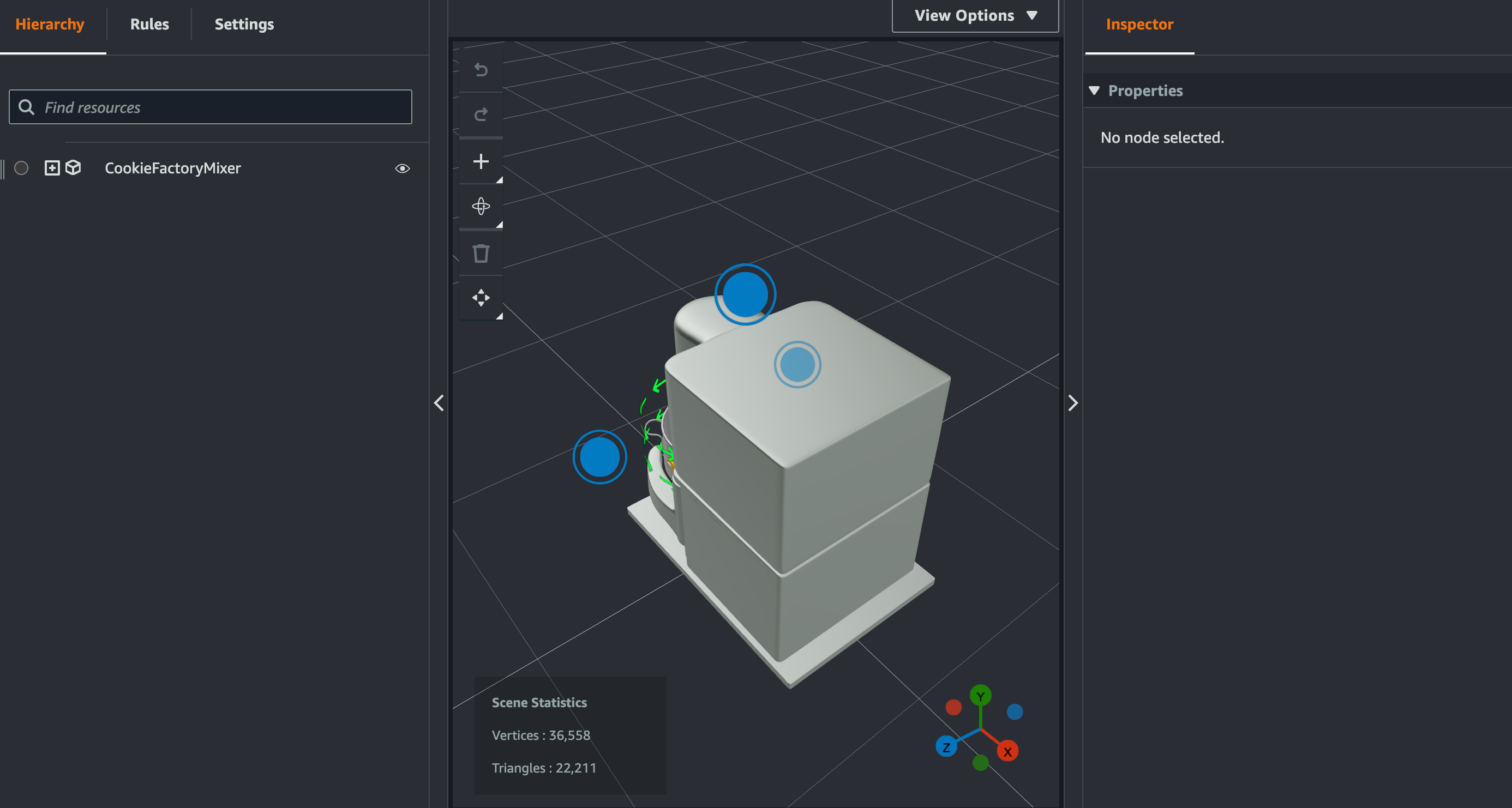
シーンMixerを開くと、クッキー製造用のミキサーの 3D データが確認できます。

GrafanaワークスペースでTwinMakerデータソースの設定
Grafana ワークスペースに管理者ユーザーでサインインします。
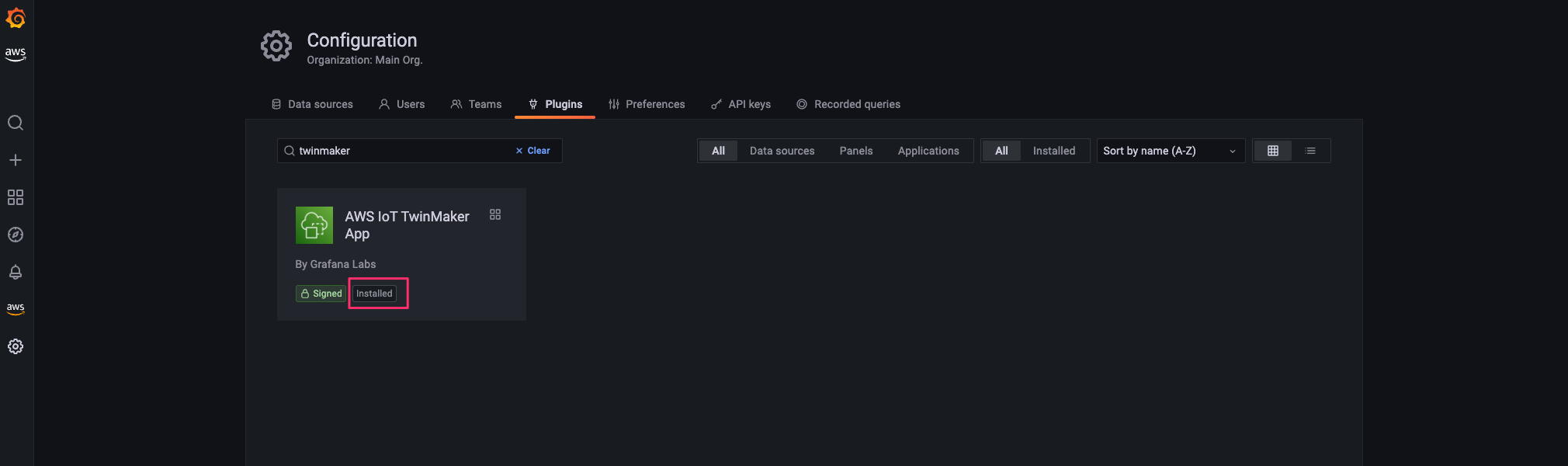
[Configuration > Plugins]でAWS IoT TwinMaker Appがインストール済みであることを確認します。

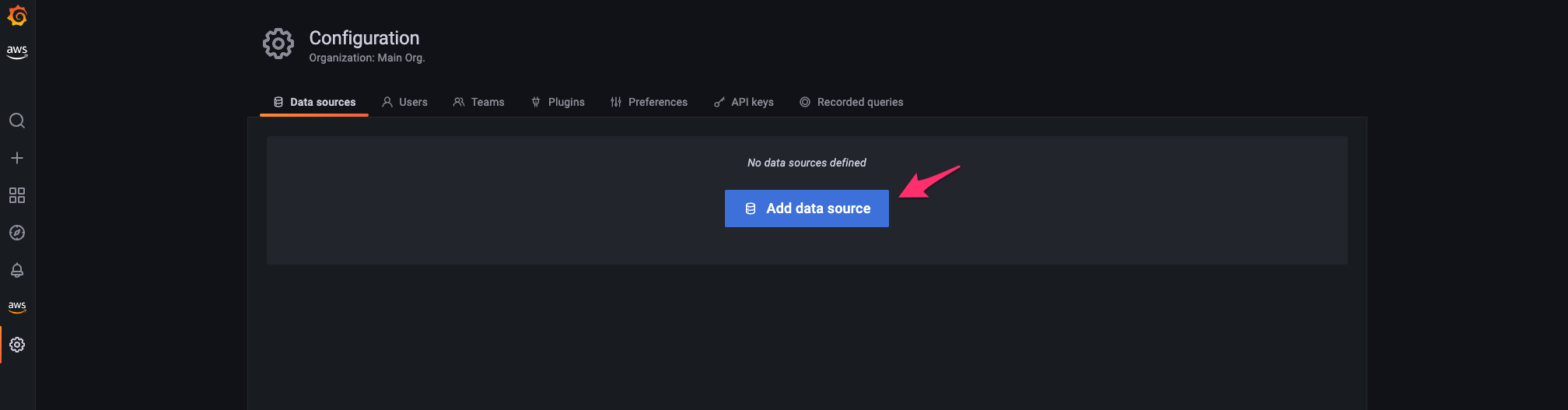
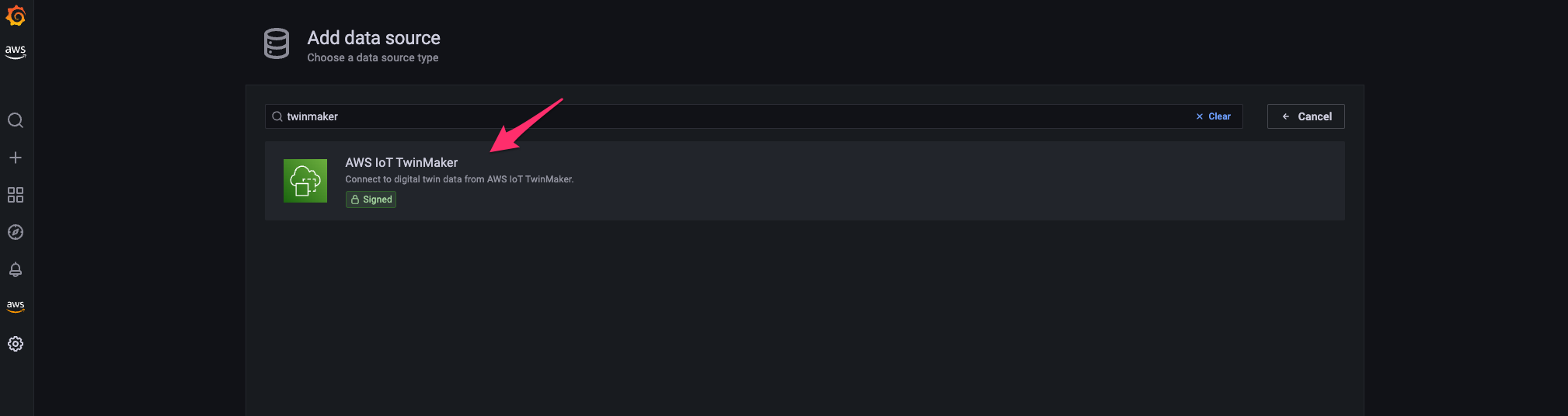
[Configuration > Data source]で[Add data source]をクリック。

データソース一覧からAWS IoT TwinMakerを選択。

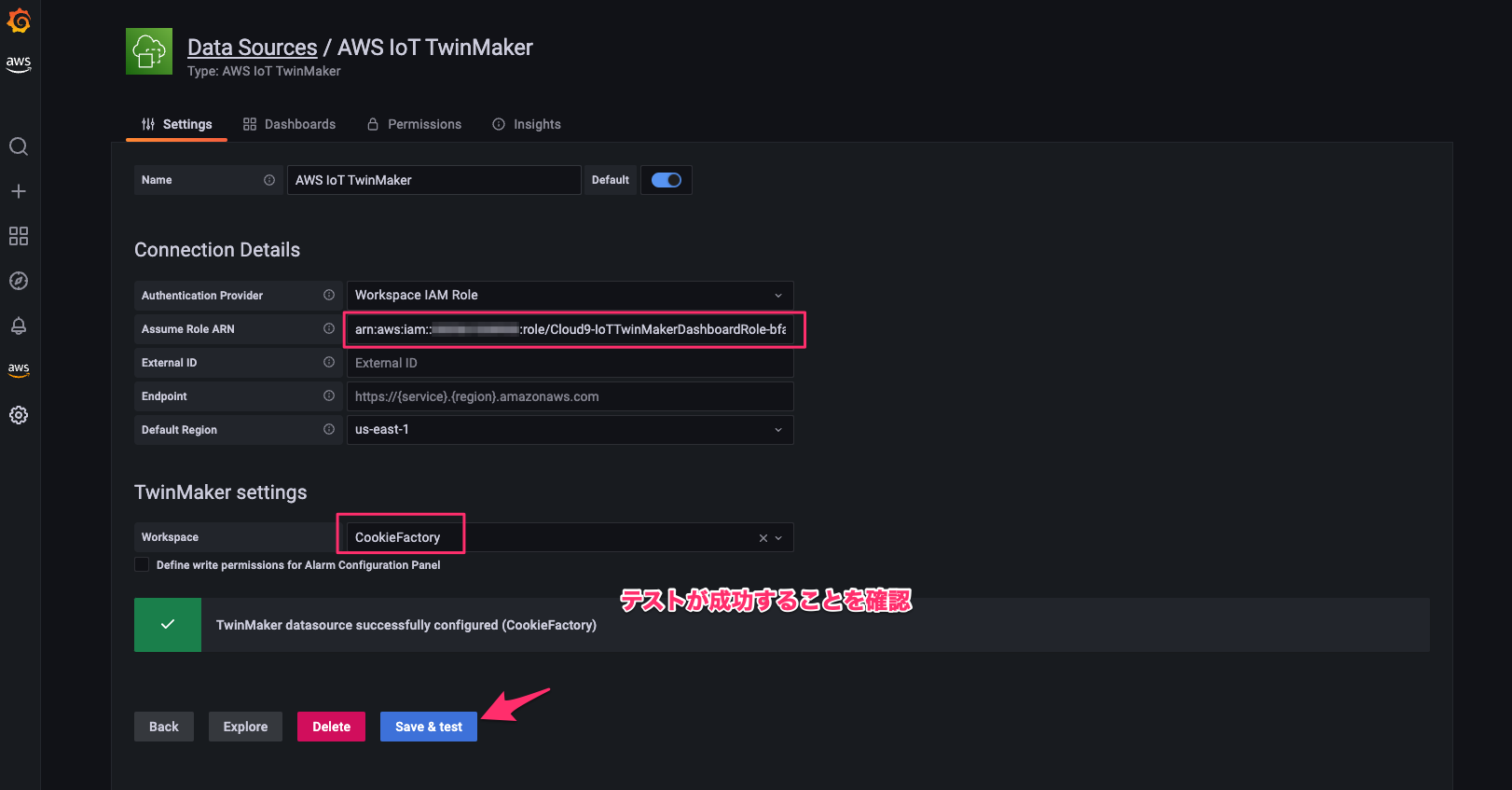
[Settings]で次のように指定して[Save & Test]をクリックしテストが成功することを確認します。
- Assume Role ARN:TwinMaker ワークスペースの[Dashboard settings > Dashboard role]に設定した Role Arn
- Workspace:TwinMaker ワークスペース ID(
CookieFactory)

Grafanaダッシュボードの作成
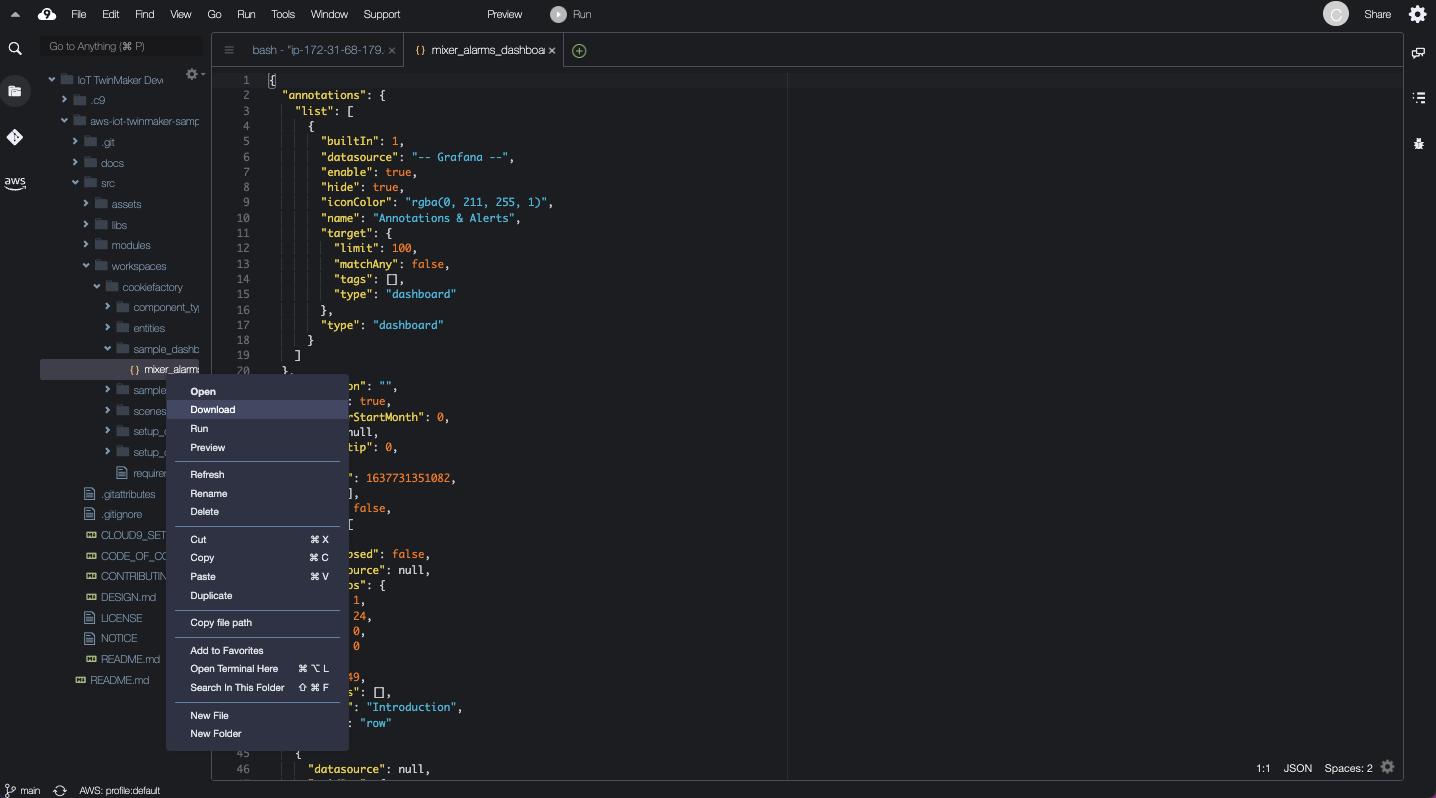
パス$GETTING_STARTED_DIR/src/workspaces/cookiefactory/sample_dashboards/にあるダッシュボード定義 JSONmixer_alarms_dashboard.jsonを Cloud9 環境からダウンロードします。

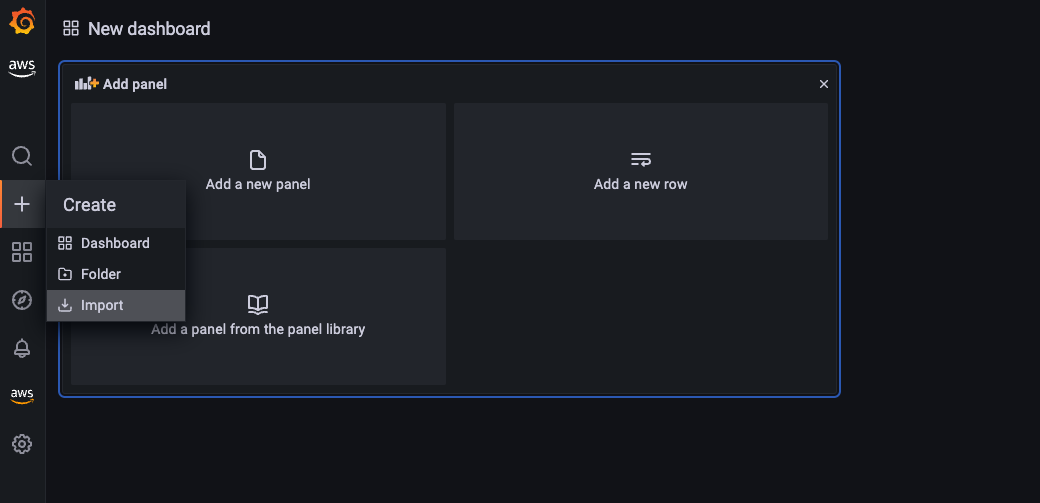
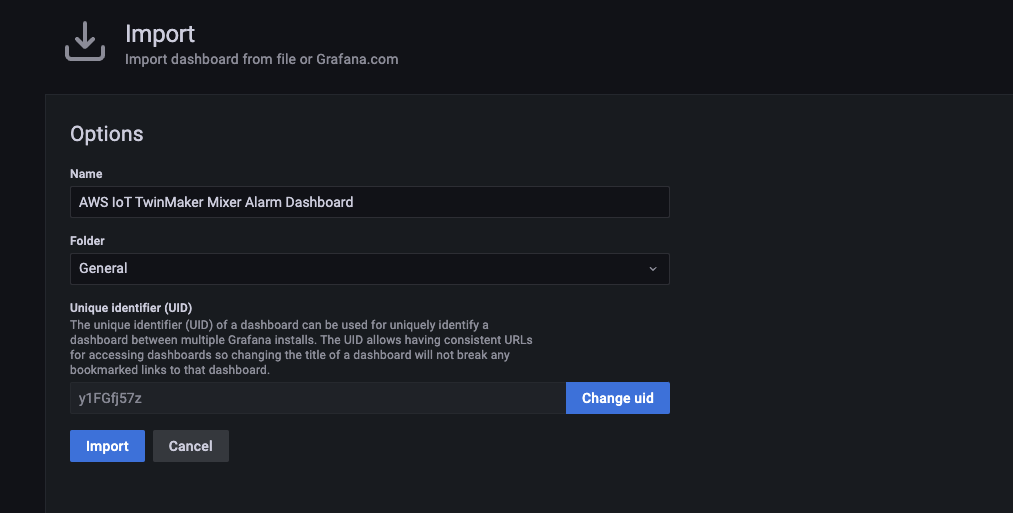
Grafana ワークスペースで[+ > Import]をクリック。

インポートします。

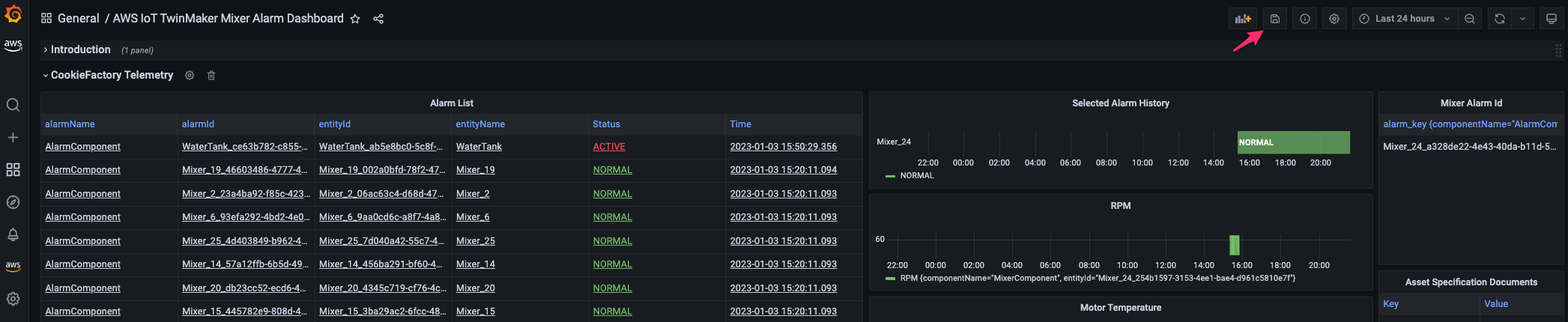
ダッシュボードが作成され、クッキー工場の 3D データやメトリクスなどが表示できました!

ダッシュボードの表示がエラーとなる場合
ダッシュボード定義 JSON をインポートした際に、unknown query typeエラーが発生しデータの読み込みが上手く行えない場合があります。

その場合はエラーになっている panel の query 設定を修正します。
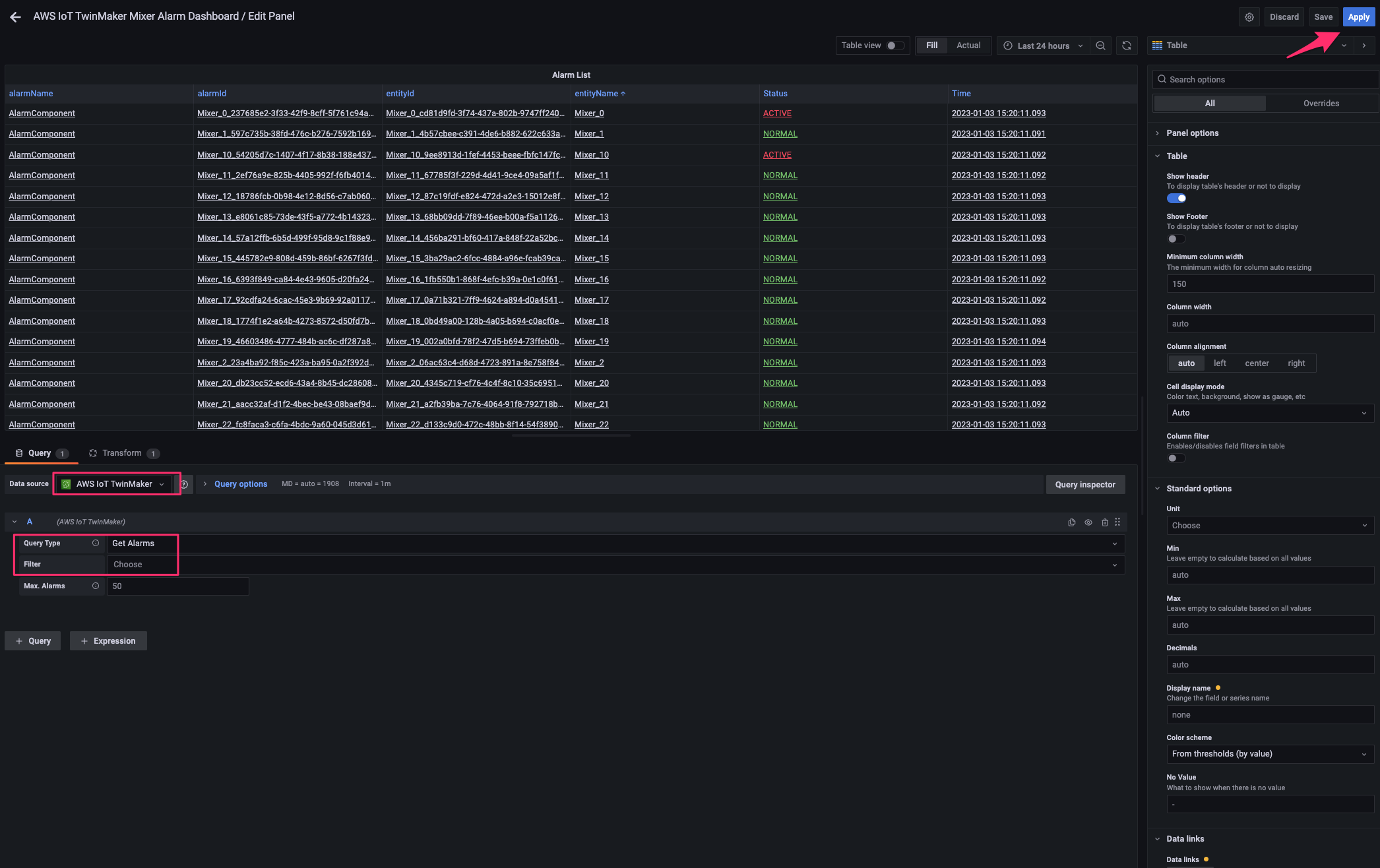
[Alarm List]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより alarm list のデータが取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Alarms
- Query Type:

他の panel を修正時に正常な設定となっているか確認しやすいように、いずれかの[Alarm List]でいずれかの alarm を選択しておきます。(未選択だと必ずエラーとなるため)
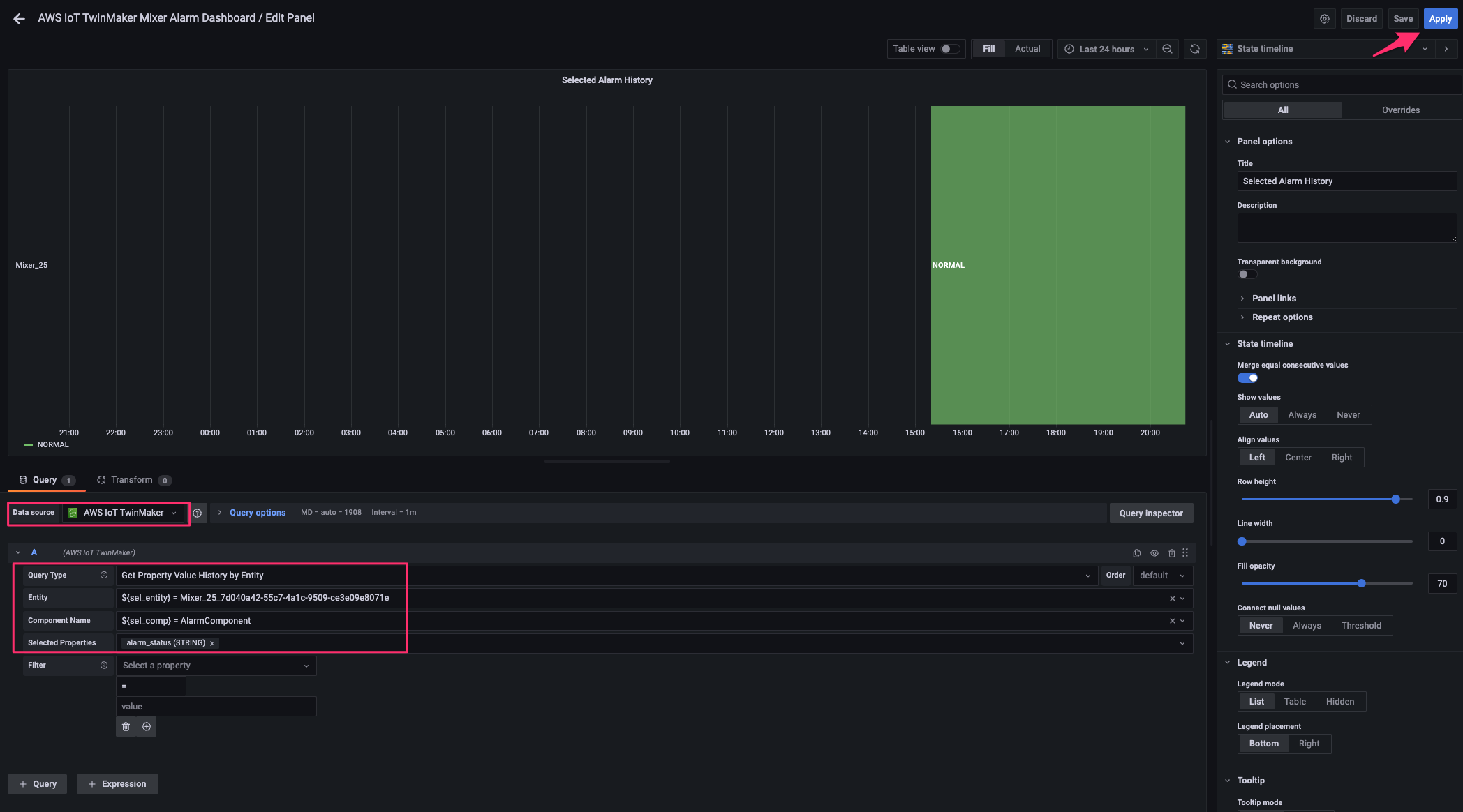
[Selected Alarm History]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の entity の alarm status の履歴が取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value History by Entity - Entity:
${sel_entity} - Component Name:
${sel_comp} - Selected Properties:
alarm_status
- Query Type:

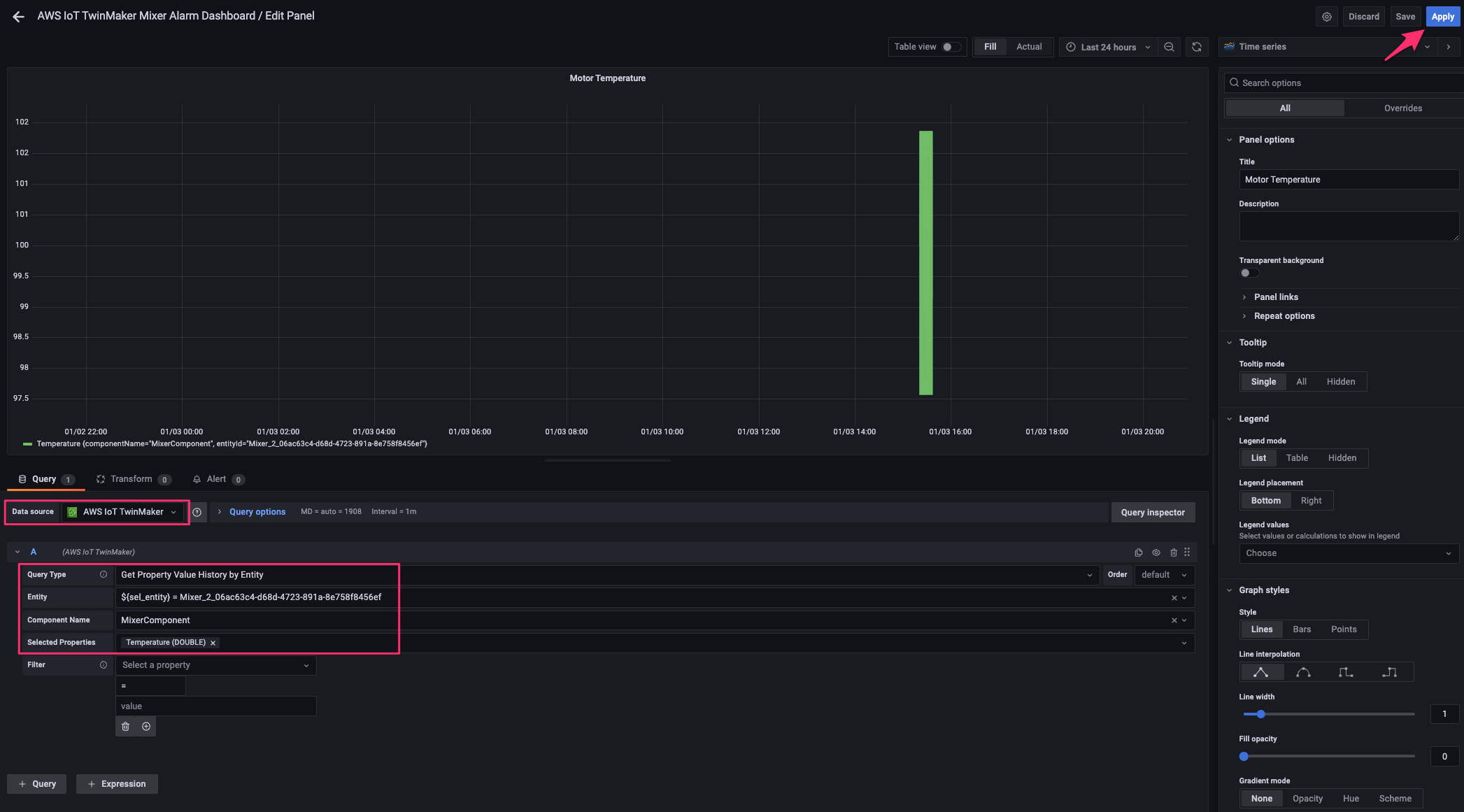
[Motor Temperature]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の mixer の Temperature の履歴が取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value History by Entity - Entity:
${sel_entity} - Component Name:
MixerComponent - Selected Properties:
Temperature
- Query Type:

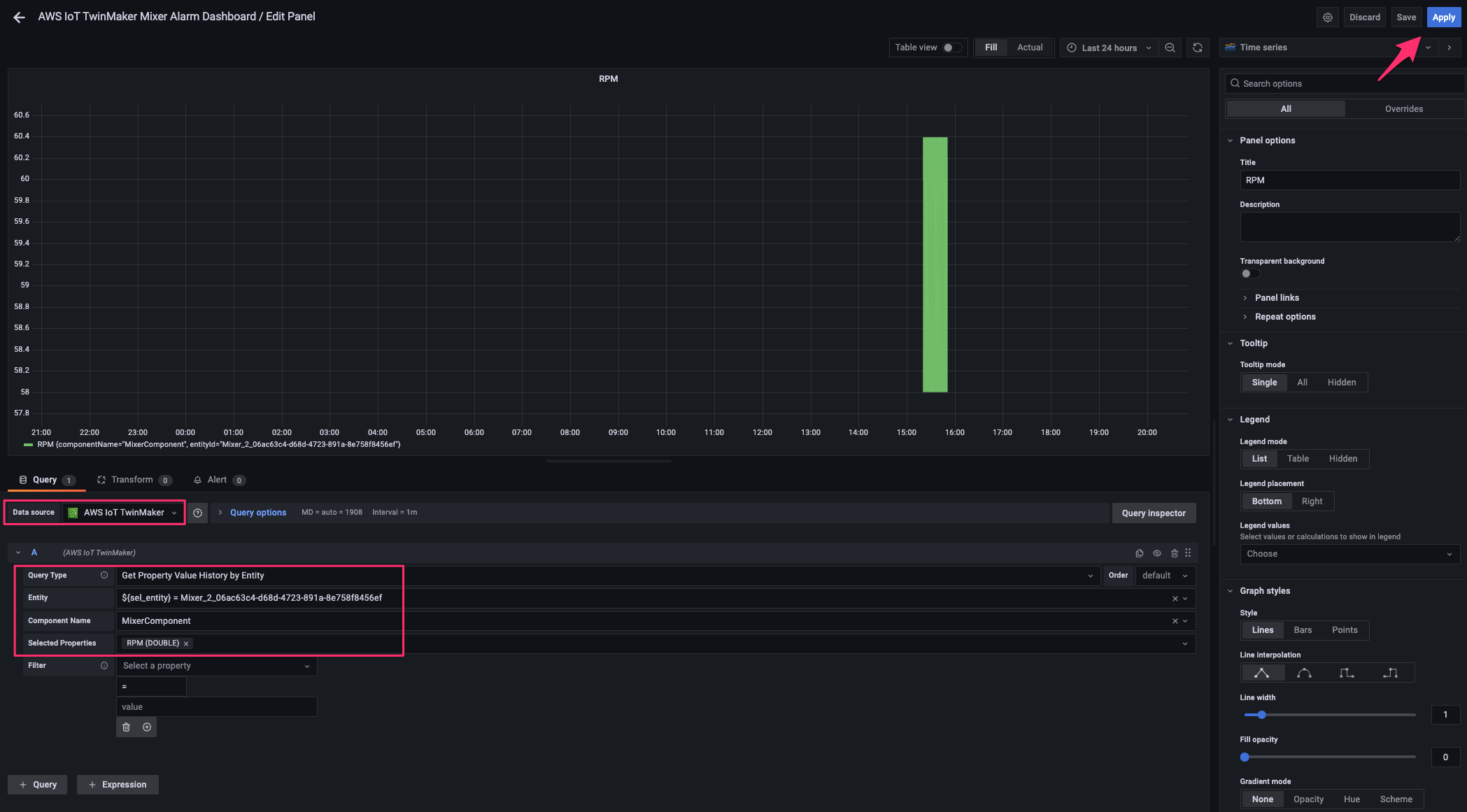
[RPM]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の Mixer の RPM の履歴が取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value History by Entity - Entity:
${sel_entity} - Component Name:
MixerComponent - Selected Properties:
RPM
- Query Type:

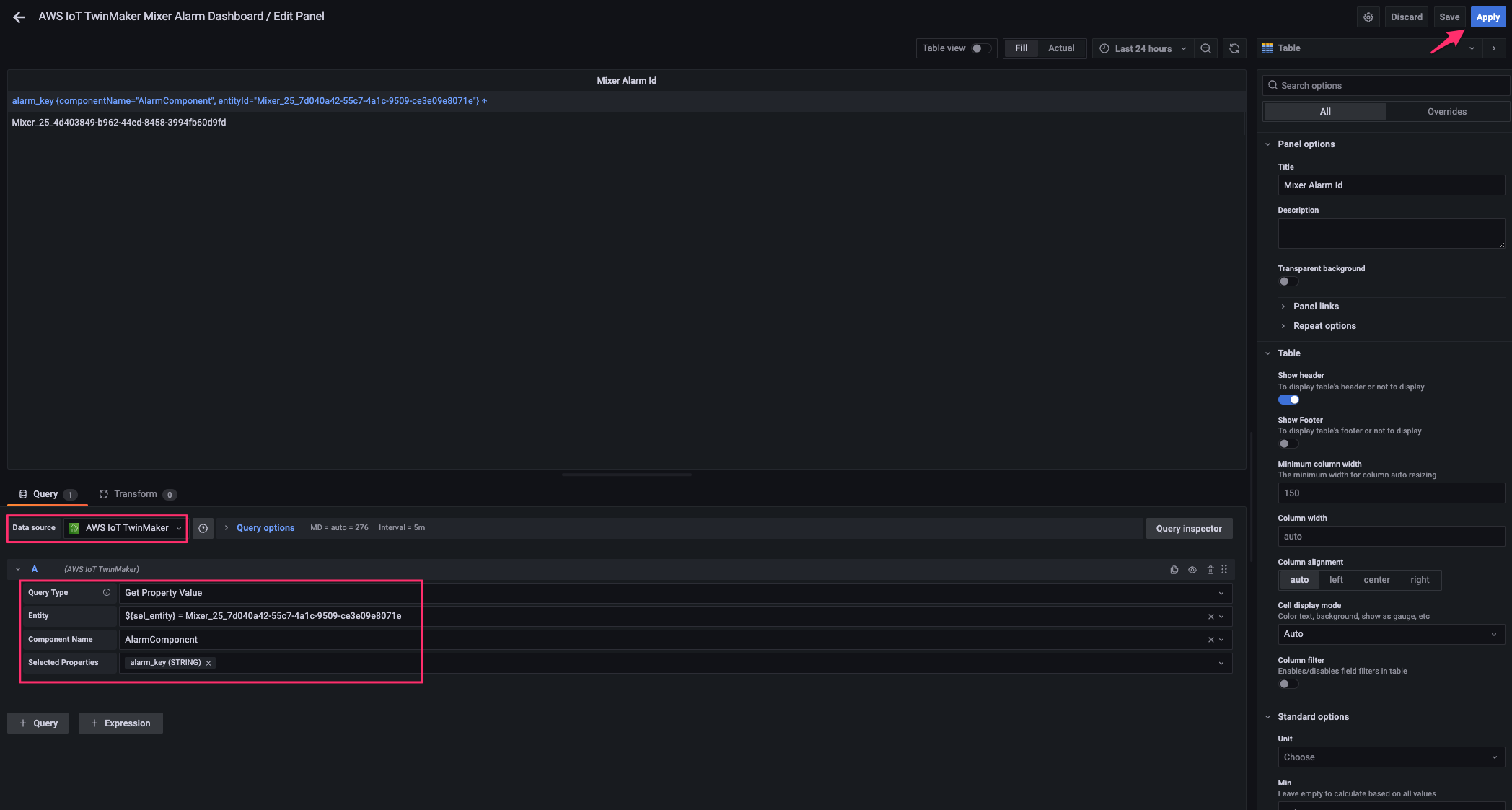
[Mixer Alarm Id]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の AlarmId が取得されるようになります.
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value - Entity:
${sel_entity} - Component Name:
AlarmComponent - Selected Properties:
alarm_key
- Query Type:

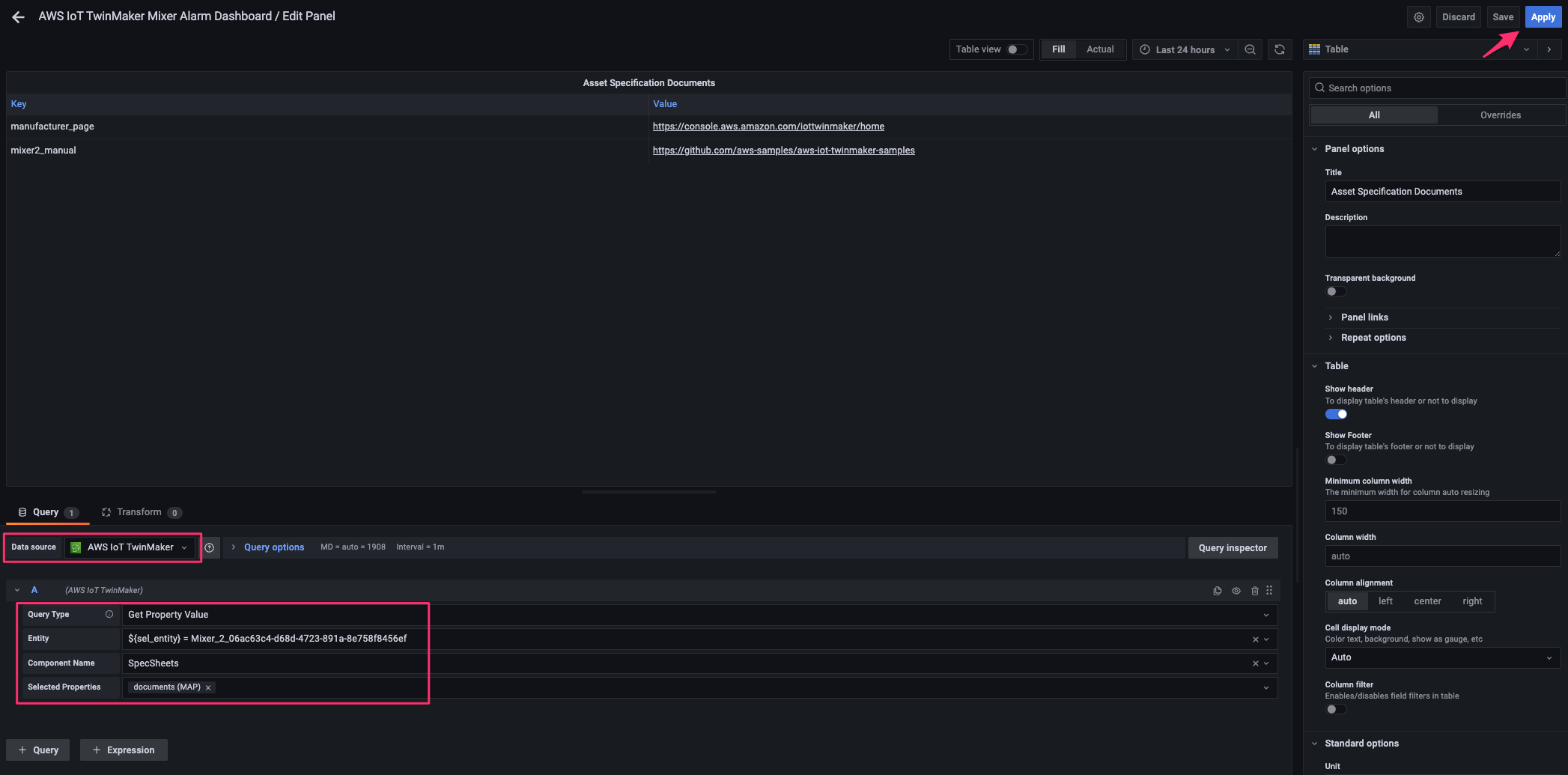
[Asset Specification Documents]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の entity のドキュメント情報が取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value - Entity:
${sel_entity} - Component Name:
SpecSheets - Selected Properties:
documents
- Query Type:

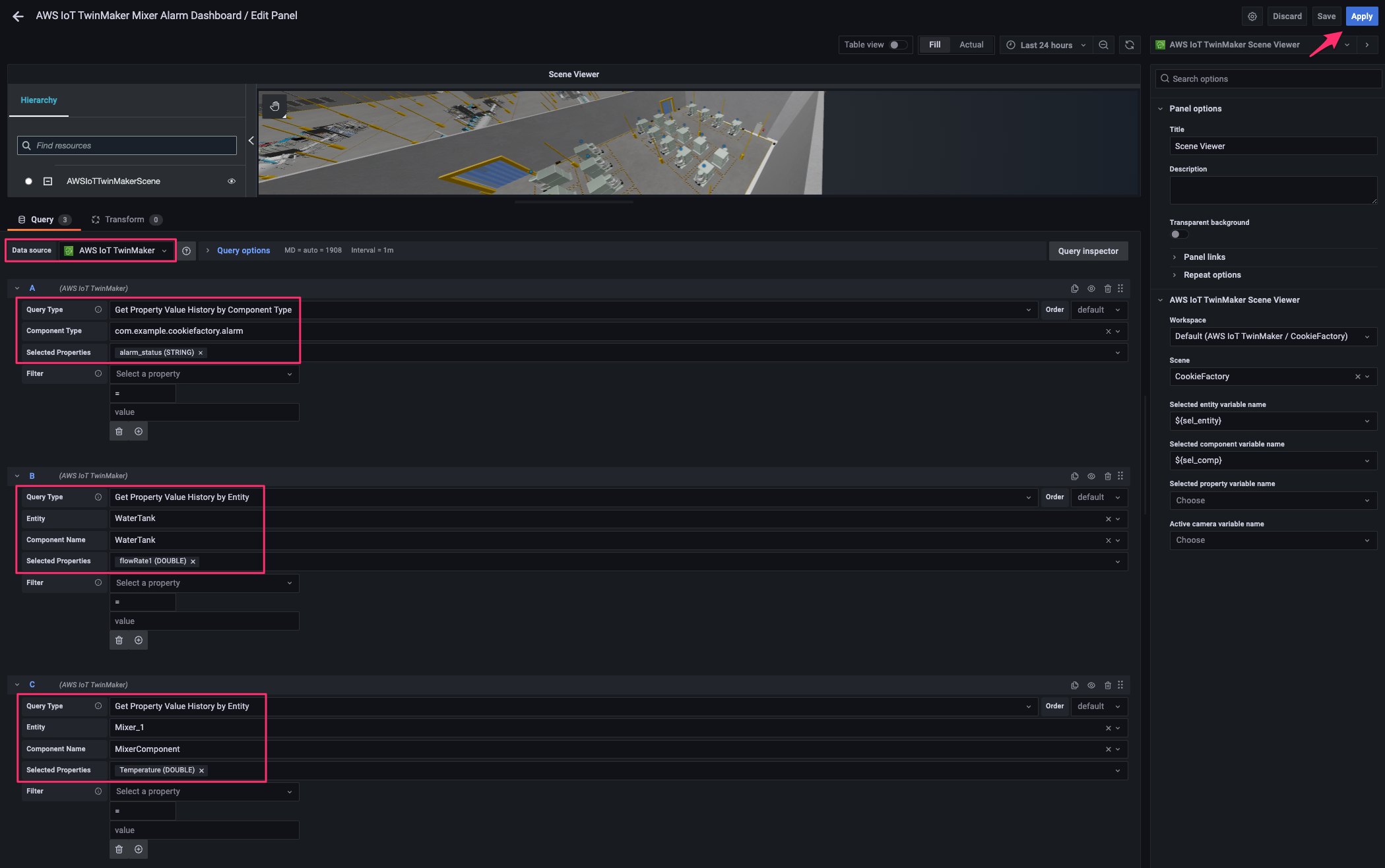
[Scene Viewer]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより各 3D モデルに alarm status および temperature の情報が反映されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Property Value History by Component Type - Component Type:
com.example.cookiefactory.alarm - Selected Properties:
alarm_status
- Query Type:
- B:
- Query Type:
Get Property Value History by Entity - Entity:
WaterTank - Component Name:
WaterTank - Selected Properties:
flowRate1
- Query Type:
- C:
- Query Type:
Get Property Value History by Entity - Entity:
Mixer_1 - Component Name:
MixerComponent - Selected Properties:
Temperature
- Query Type:

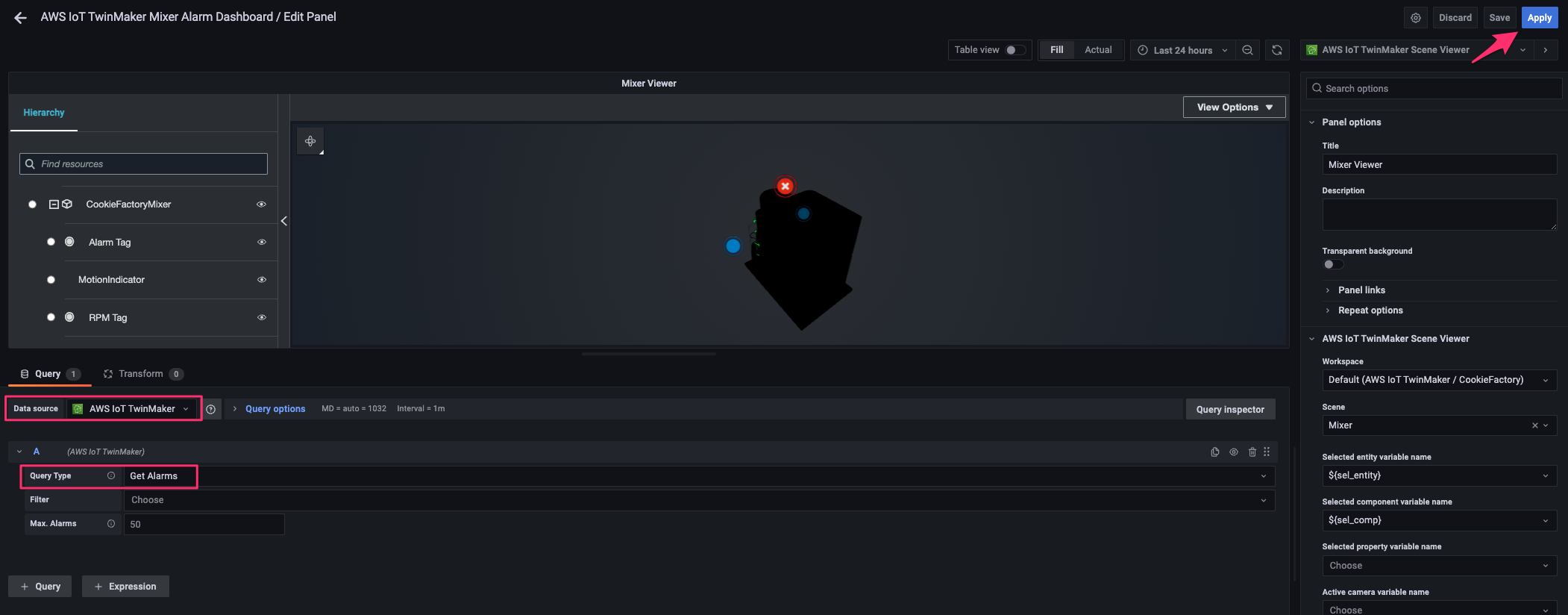
[Mixer Viewer]panel では、query を次のように修正し[Apply]をクリックして反映します。これにより[Alarm List]で選択中の entity の alarm status が取得されるようになります。
- Data source:
AWS IoT TwinMaker - A:
- Query Type:
Get Alarm
- Query Type:

最後に[Save]をクリックして変更を保存します。(これを忘れると次回ダッシュボードを開いた際にまた同じ操作を行う必要があります)

ダッシュボードを触ってみる
各 Mixer は継続的に IoT データを送信しており、またアラームが設定されています。
一覧からいずれかのアラームを選択すると、[Selcted Alarm History]ではそのアラームのデータ履歴が表示されます。[Scene Viewer]では 3D モデル内で該当のミキサーが拡大表示されます。[Video Feeds]では該当のミキサーの現在のライブカメラ映像が表示されます。[Mixer Viewer]では該当のミキサー単体の 3D モデルが表示され詳細を確認できます。

Status がACTIVEなアラームを選択すると、[Mixer Viewer]で該当のミキサーのアラーム発生部分がアイコンで分かるようになっています。

[Mixer Viewer]の[View]をクリックします。

するとミキサーを大きな画面で表示できます。

なぜか既定でライトが当たっておらず真っ黒ですが、画面更新したらライトが当たり良く見えるようになりました。

ちなみにダッシュボードに戻ると、次は[Scene Viewer]で工場全体の 3D モデルにライトが当たらなくなりましたが、Mixer と同じ要領でライトを再度当てることができます。この事象は必ず再現しますが原因が分かっていないです。解決方法分かり次第共有します。

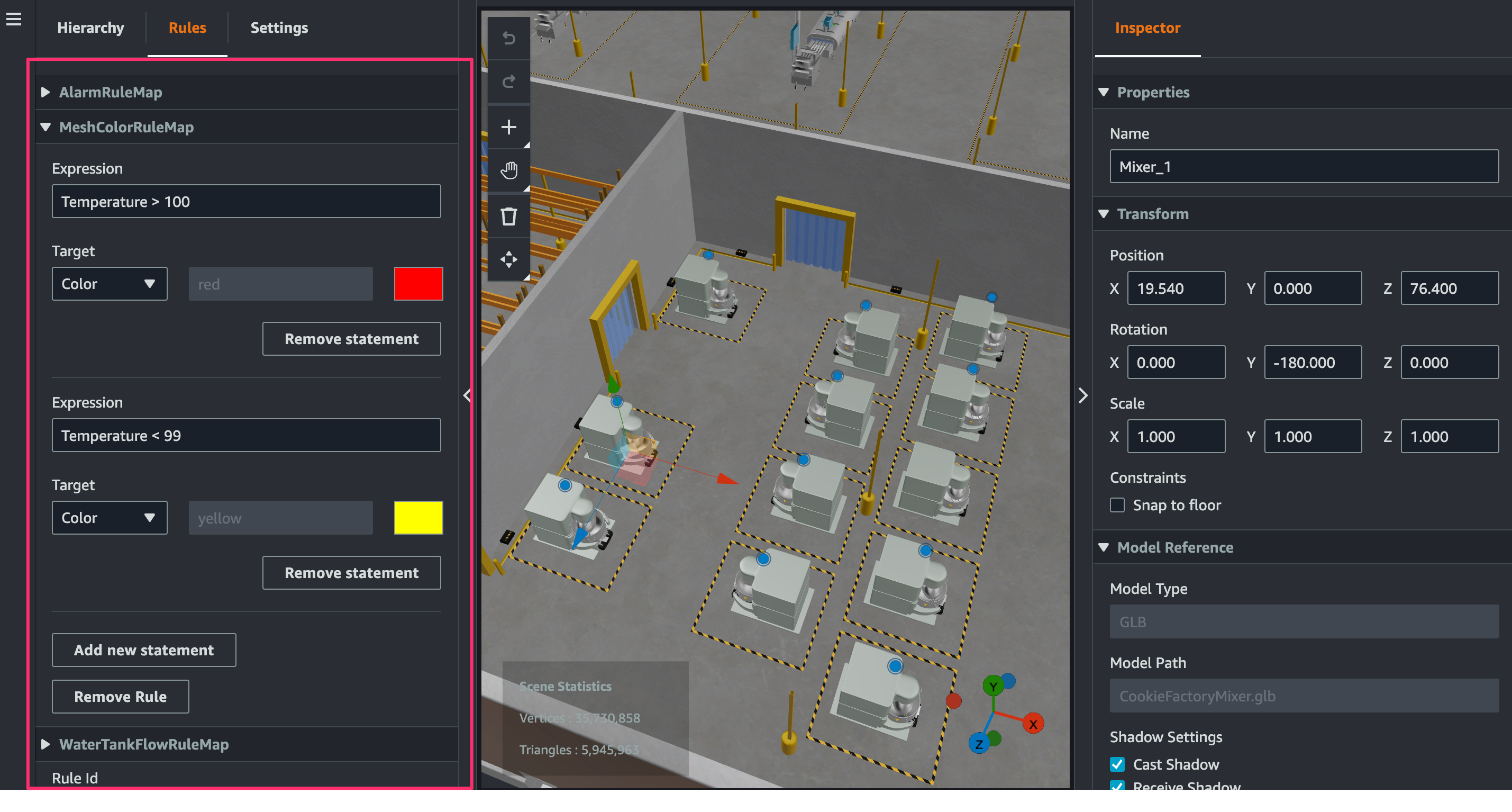
ミキサーの色やアイコンの種類は IoT データの値により変わります。

このルールはワークスペースの[Rules]より確認可能です。

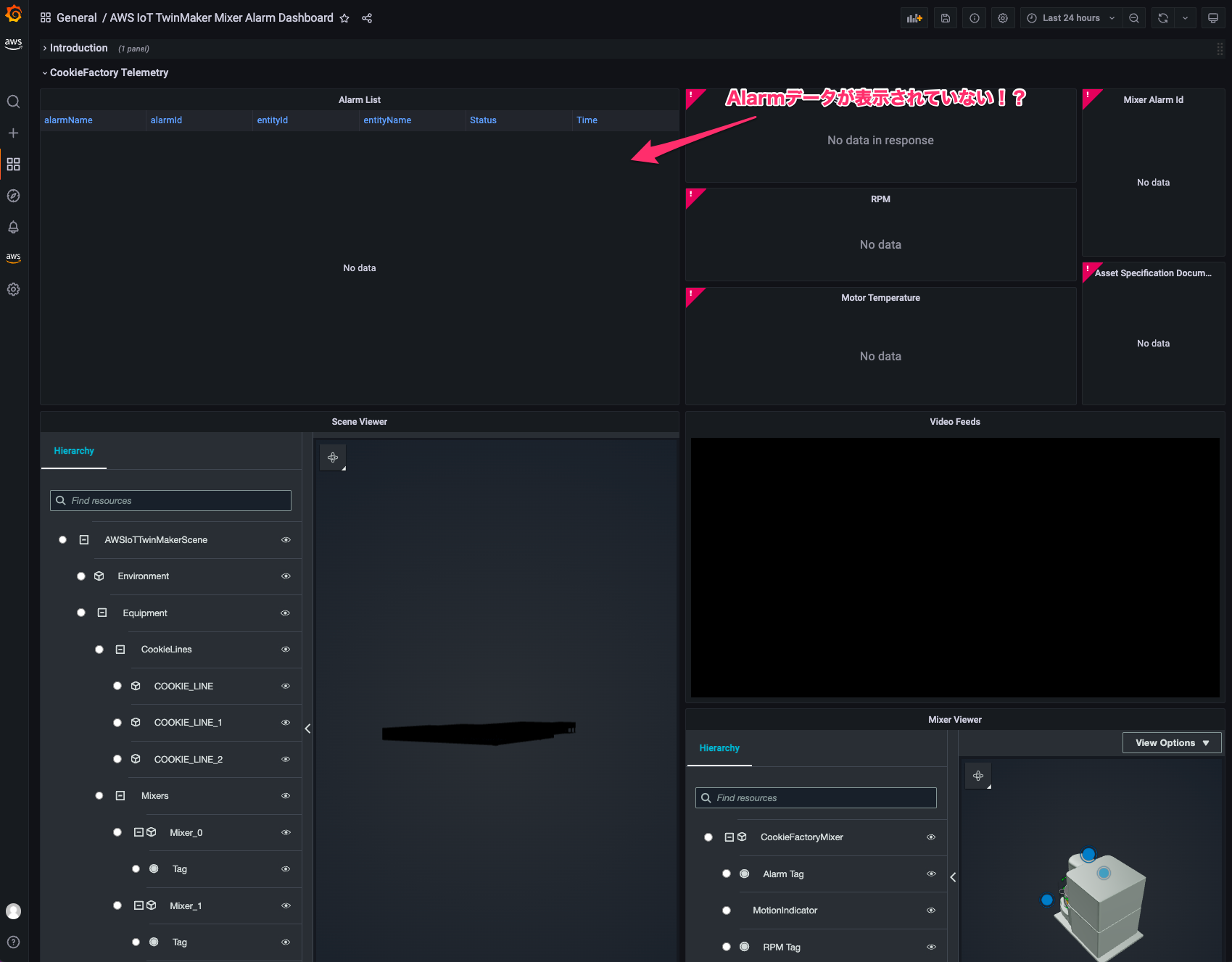
Alarm Listにデータが表示されない場合
環境を作成してからしばらく経った後にダッシュボードにアクセスすると、Alarm List にデータが表示されなくなっている場合があります。

これは、Grafana では既定では 1 時間以内の時系列データのみ取得されるようになっているためです。

これを解決する方法は 2 つあります。
- 1 時間以前のデータが表示されるようにする
- data source に取得期間内のタイムスタンプのデータを作成する
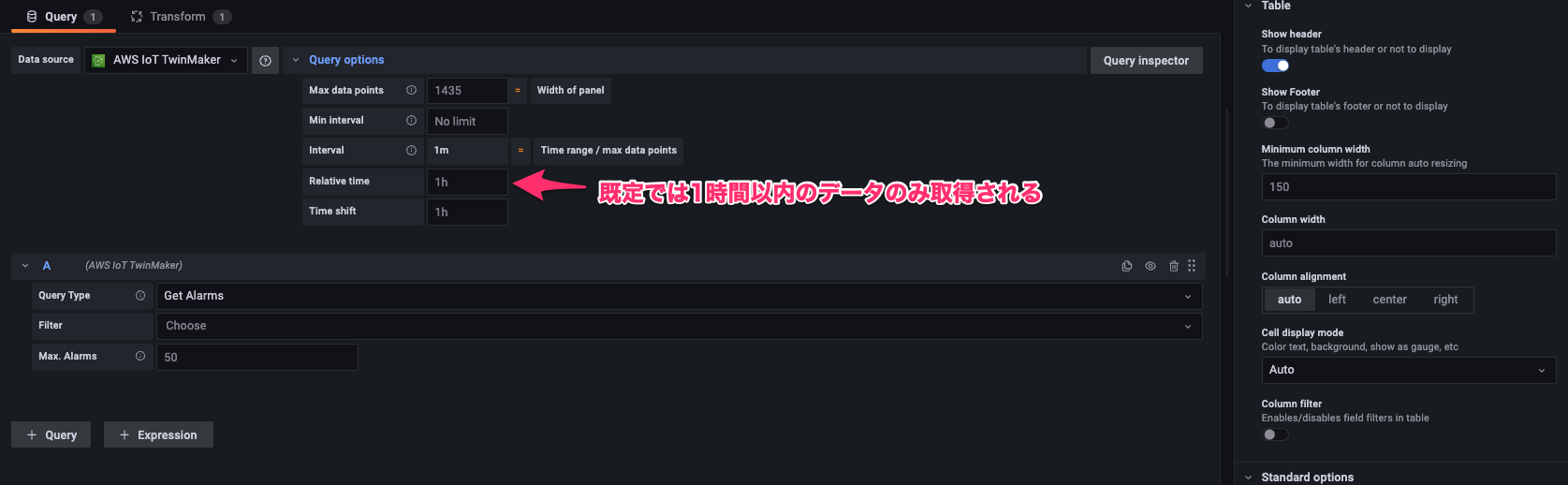
1時間以前のデータが表示されるようにする
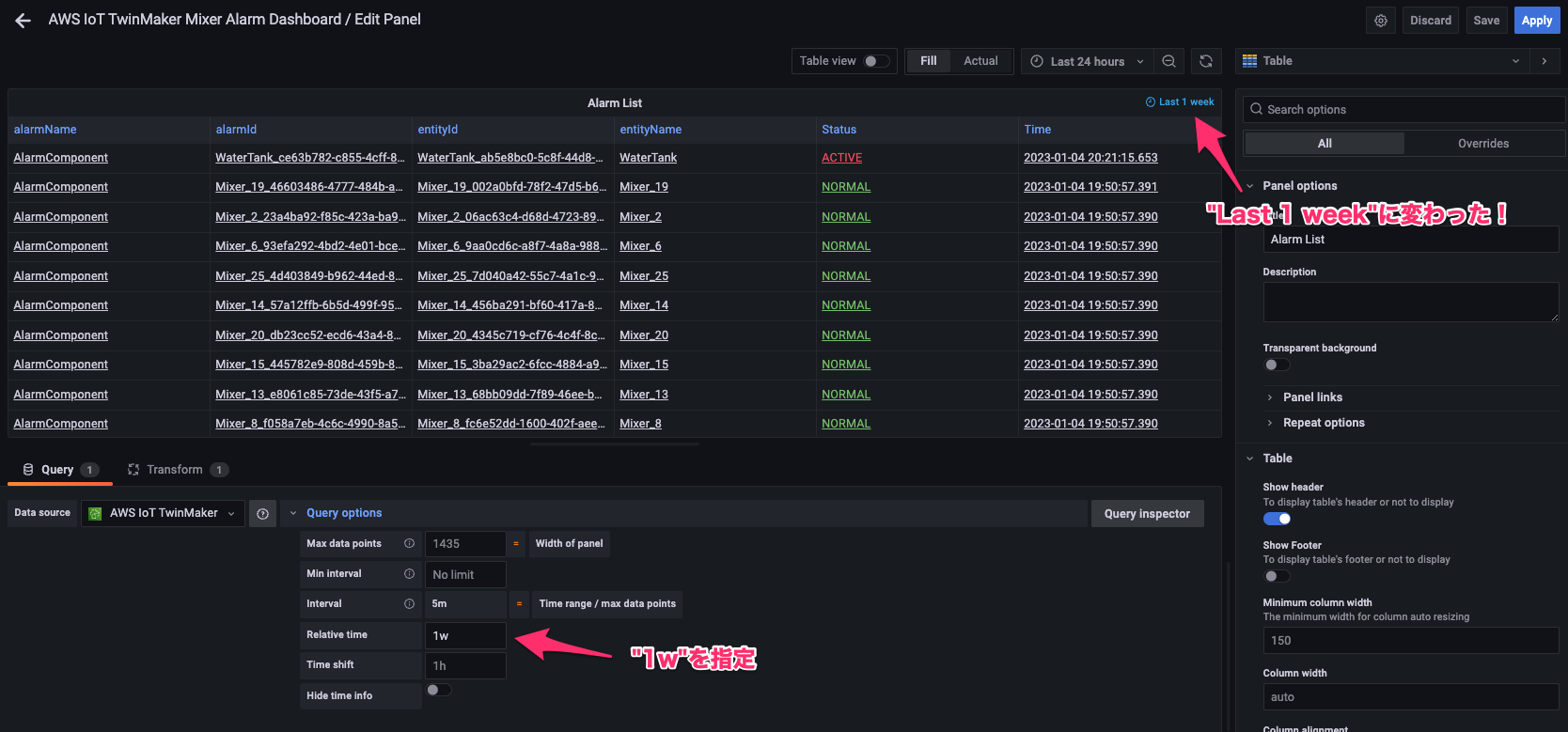
query option を設定することにより既定の 1 時間から取得期間を変更できます。
[Query option > Relative time]で1wなどを指定すると、その期間のデータを取得できるようになります。

data sourceに取得期間内のタイムスタンプのデータを作成する
data source である Amazon Timestream table に直近のタイムスタンプのデータを作成および対応する時間のビデオを再作成することによっても対応可能です。こちらの方が実際の利用に即した対応方法かと思います。
まずAWS IoT TwinMaker > Workspaces > CookieFactory > Manage tags コンソールにアクセスして、samples_content_start_timeTag を削除します。(削除しなければこの次回スクリプト実行時にこの Tag のタイムスタンプからデータ作成が開始されてしまいます)

次にsetup_contentスクリプトをimport-telemetryおよびimport-videoオプションを指定して実行します。
cd $GETTING_STARTED_DIR/src/workspaces/cookiefactory/ python3 -m setup_content \ --telemetry-stack-name $TIMESTREAM_TELEMETRY_STACK_NAME \ --workspace-id $WORKSPACE_ID \ --region-name $AWS_DEFAULT_REGION \ --import-telemetry \ --import-video
これにより Alarm List のデータおよびビデオが取得され表示されるようになりました。

おわりに
AWS IoT TwinMaker で作成したクッキー工場を Amazon Managed Grafana のダッシュボードに表示してみました。
若干不安定な部分もありましたが、とてつもなくリッチな Grafana ダッシュボードが簡単に作れてしまいました。工場内で IoT データを取得している産業機器で異常を検知した際に、メトリクスのグラフだけでなくカメラの LIVE 動画や 3D モデルをパチパチ切り替えながら一つのダッシュボード上で簡単に状況を確認できるというのは体験としてとても衝撃的でした。
今回は公式ハンズオンの力を借りましたが、今後はこのレベルの Grafana ダッシュボードを自分で一から作成できるようになっていきたいと思います。
参考
- grafana-iot-twinmaker-app/README.md at main · grafana/grafana-iot-twinmaker-app
- AWS IoT TwinMaker App plugin for Grafana | Grafana Labs
- Configure AWS authentication | Grafana documentation
以上