
Flutter Web Appから送信されるFirebase AnalyticsのイベントをDebug Viewでリアルタイムに確認する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
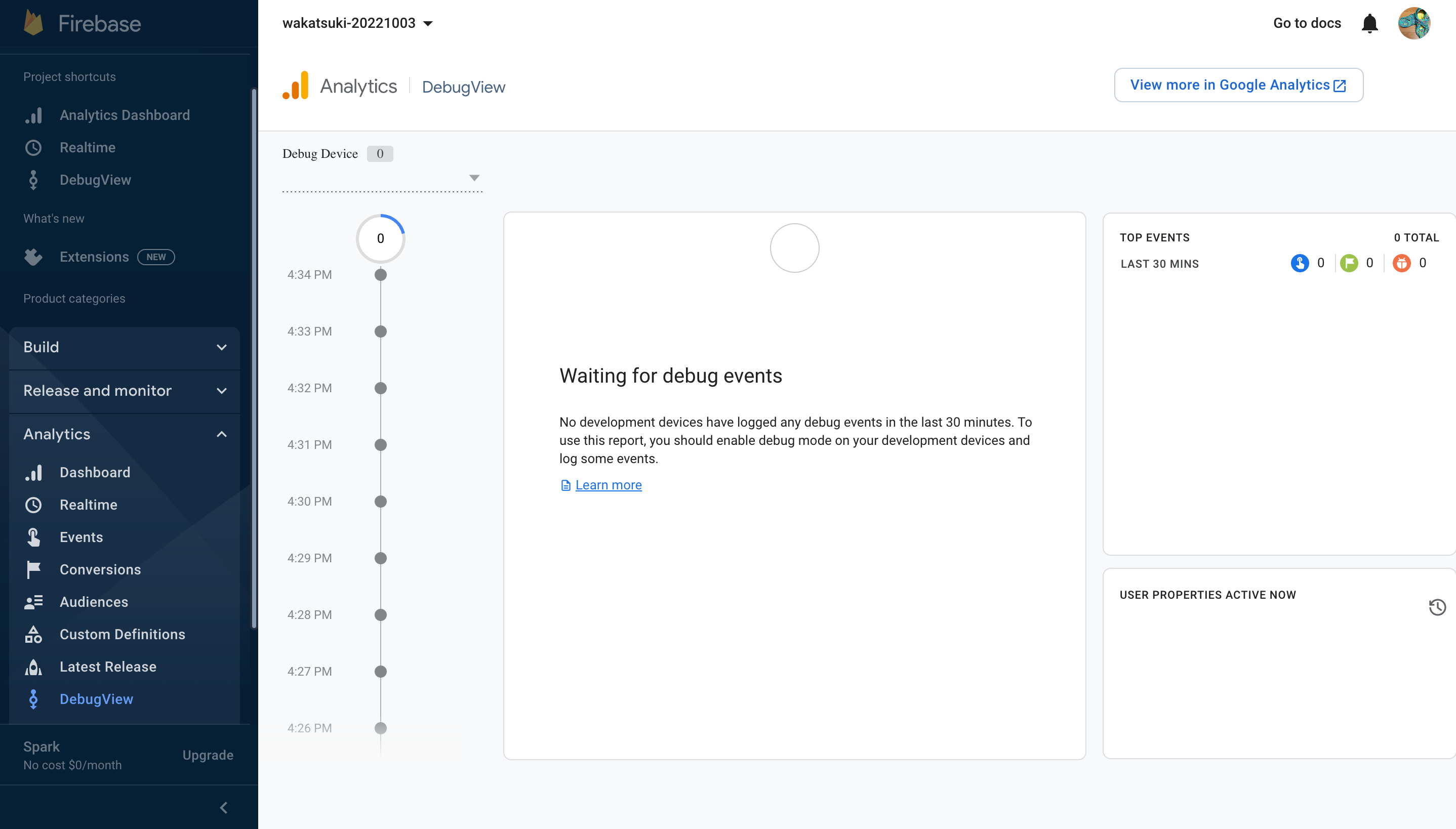
Firebase AnalyticsではDebug Viewを使用することにより、アプリから送信されるイベントログをリアルタイムでコンソールから確認することができます。

Firebase Analyticsの通常のダッシュボードからもイベントログの送信を確認はできなくは無いですが、多少の遅延(平均1時間とのこと)があるため、デバッグしながらの開発だとDebug Viewは是非とも使えるようにしたいところです。
Generally, events logged by your app are batched together over the period of approximately one hour and uploaded together.
そこで今回は、Flutter Web Appから送信されるFirebase AnalyticsのイベントをDebug Viewで確認してみました。
やってみた
環境準備
以前のエントリを参考に環境を準備します。
これにより次の準備を完了させます。
- Flutterプロジェクトの作成
- FirebaseプロジェクトへのFlutter App登録
- Firebase Analytics Pluginの導入
実装
main.dartを次のように編集します。
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_analytics/firebase_analytics.dart';
import 'firebase_options.dart';
void main() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
await FirebaseAnalytics.instance.logScreenView(screenName: 'home');
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() async {
await FirebaseAnalytics.instance.logEvent(name: 'buttonClicked');
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
logScreenViewメソッドによりHome画面が表示されたイベントを送信しています。logEventメソッドによりボタンクリックのイベントを送信しています。
Chrome拡張の導入
Googleが提供するChrome拡張Google Analytics Debuggerを導入します。

動作確認
FlutterアプリをWebでローカル実行します。
$ flutter run -d chrome
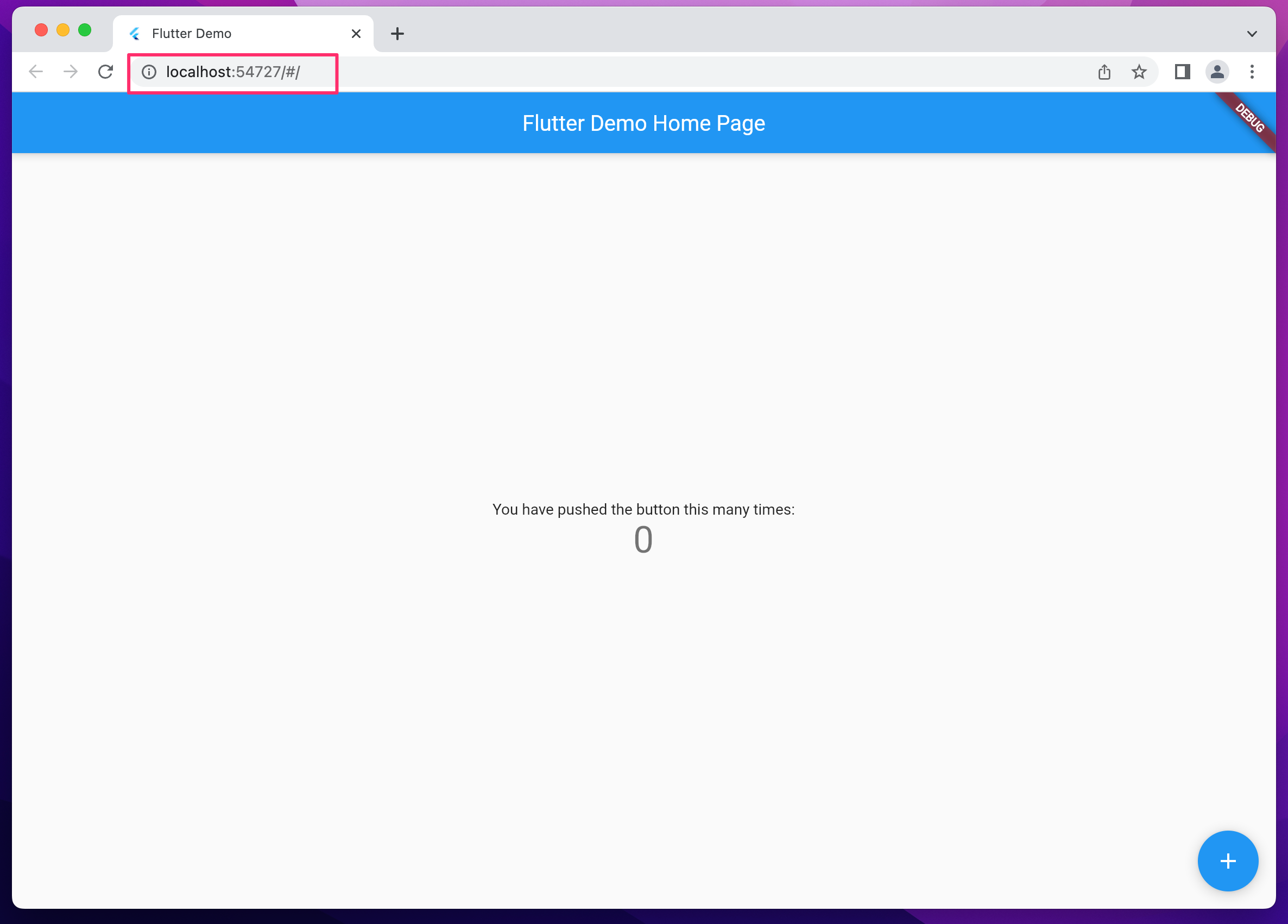
するとアプリがChromeブラウザで起動しますが、このブラウザはセッションが独立しているのでChrome拡張は未導入となっています。URLをコピーします。(この画面を落とすとローカル実行が終了してしまうので起動したままにします。)

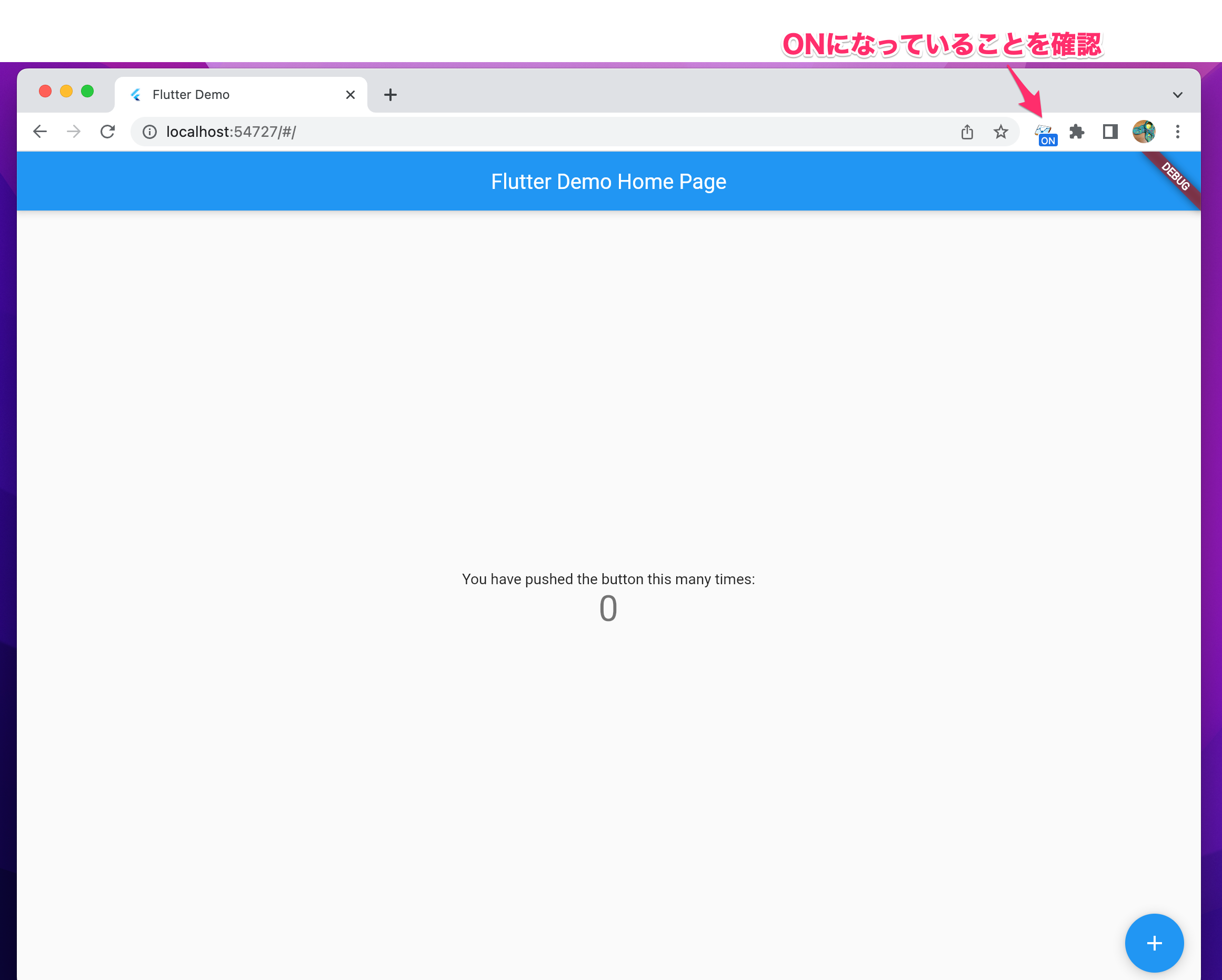
先程導入したChrome拡張が使えるセッションでURLを開きます。Google Analytics DebuggerがONになっていることを確認します。(アイコンクリックでON/OFFできます)

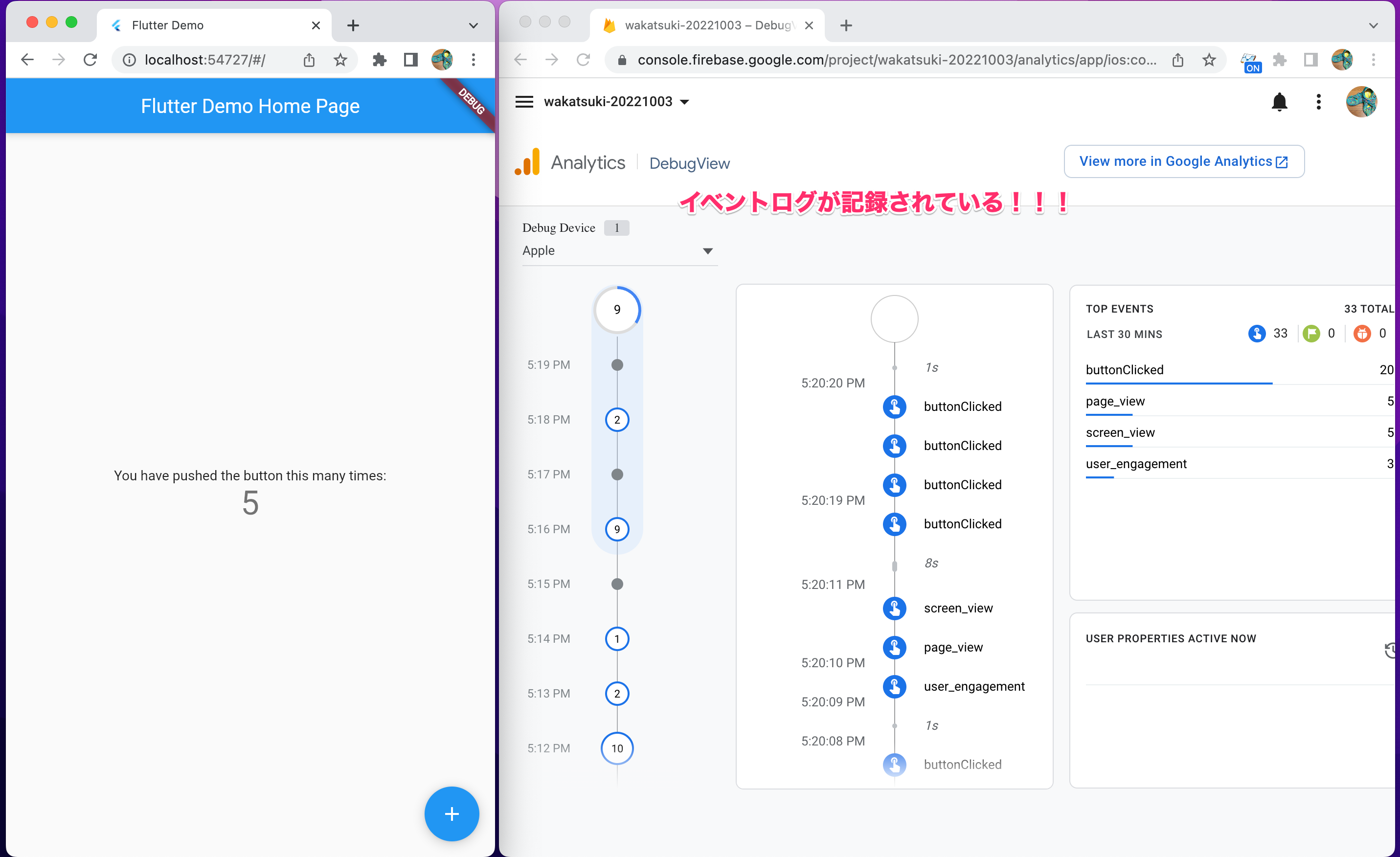
Debug Viewのコンソールを見ながらアプリの画面更新やクリックをしてみると、buttonClickedやscreen_viewなどのイベントが送信されているのがほぼリアルタイムで確認できました!

おわりに
Flutter Web Appから送信されるFirebase AnalyticsのイベントをDebug Viewで確認してみました。
特定の端末のイベントログが時系列で見れるというのはすごく助かりますね。今後のFirebase Analyticsの実装で重宝しそうです。
次回はiOSの場合のDebug Viewの利用についても確認してみたいと思います。
以上









