Claude Codeの公式VSCode拡張が拡張機能ストアで検索可能な形で公開されたので改めて触ってみた
Claude Codeの公式VSCode拡張が検索可能になったぞ
おのやんです。
2025/5/28より、Claude Codeの公式VSCode拡張がリリースされております。こちらが拡張機能ストアで検索可能な形で公開されました。
Claude Code自体が登場した際は、VSCodeとの統合はベータ版でした。
VSCodeのshellでclaudeを立ち上げる際に、こちらの拡張機能が自動でインストールされる(参考:IDEにClaude Codeを追加する - Anthropic)という特性上、一部の人は内部で失敗してて気づかないみたいなケースも考えられます。
ということで、手元のVSCodeに手動で拡張機能をインストールして、改めて使い勝手を確かめたいと思います。
インストール
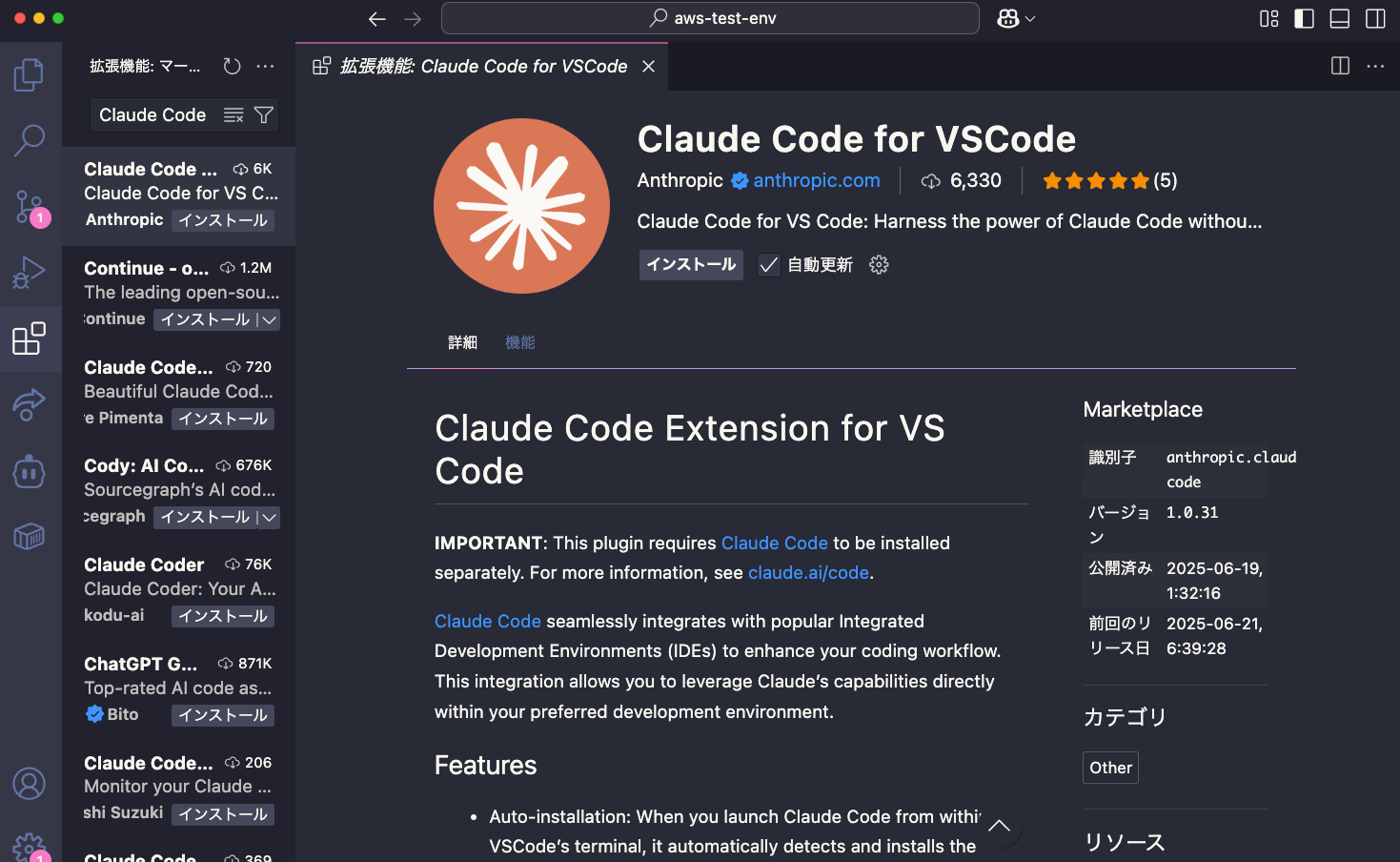
通常の拡張機能と同様に、Claude CodeのVSCode拡張はIDE上からインストールできます。

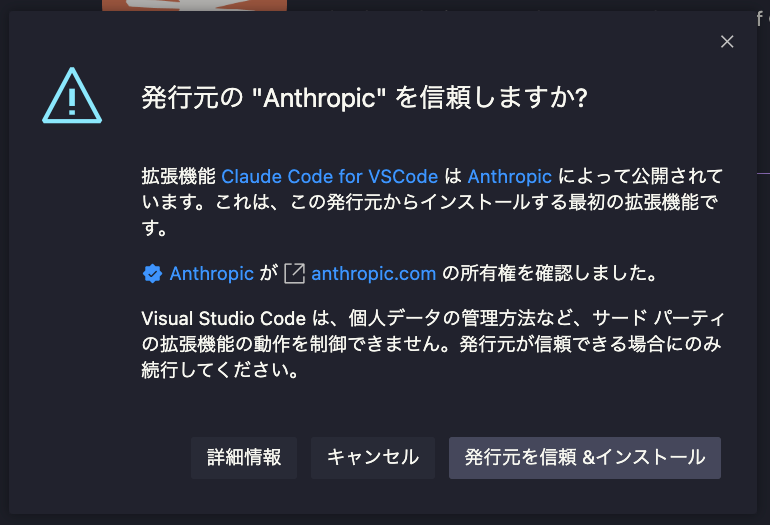
「インストール」を押したら、次のような表示が出てきますので、「発行元を信頼&インストール」を押下します。

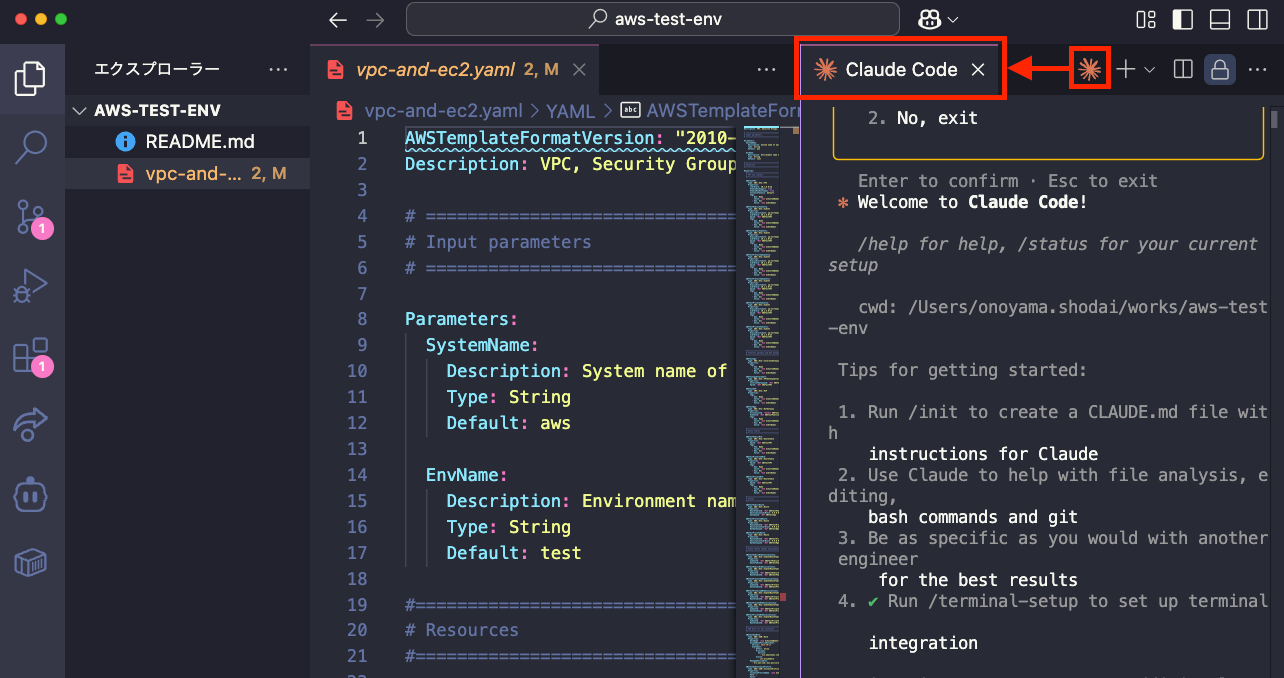
インストールが正常に完了したら、エディタ画面の右上にClaudeのロゴが表示されるようになります。ここをクリックすると、Claude Codeのコマンドであるclaudeを実行した際のターミナルがIDE画面の右側に表示されるようになります。

検証
今回は、AWS環境に2つのAmazon EC2(以下、EC2)インスタンスを構築するAWS CloudFormation(以下、CFn)テンプレートを、Claude Codeで編集し、デプロイまで行なっていきます。
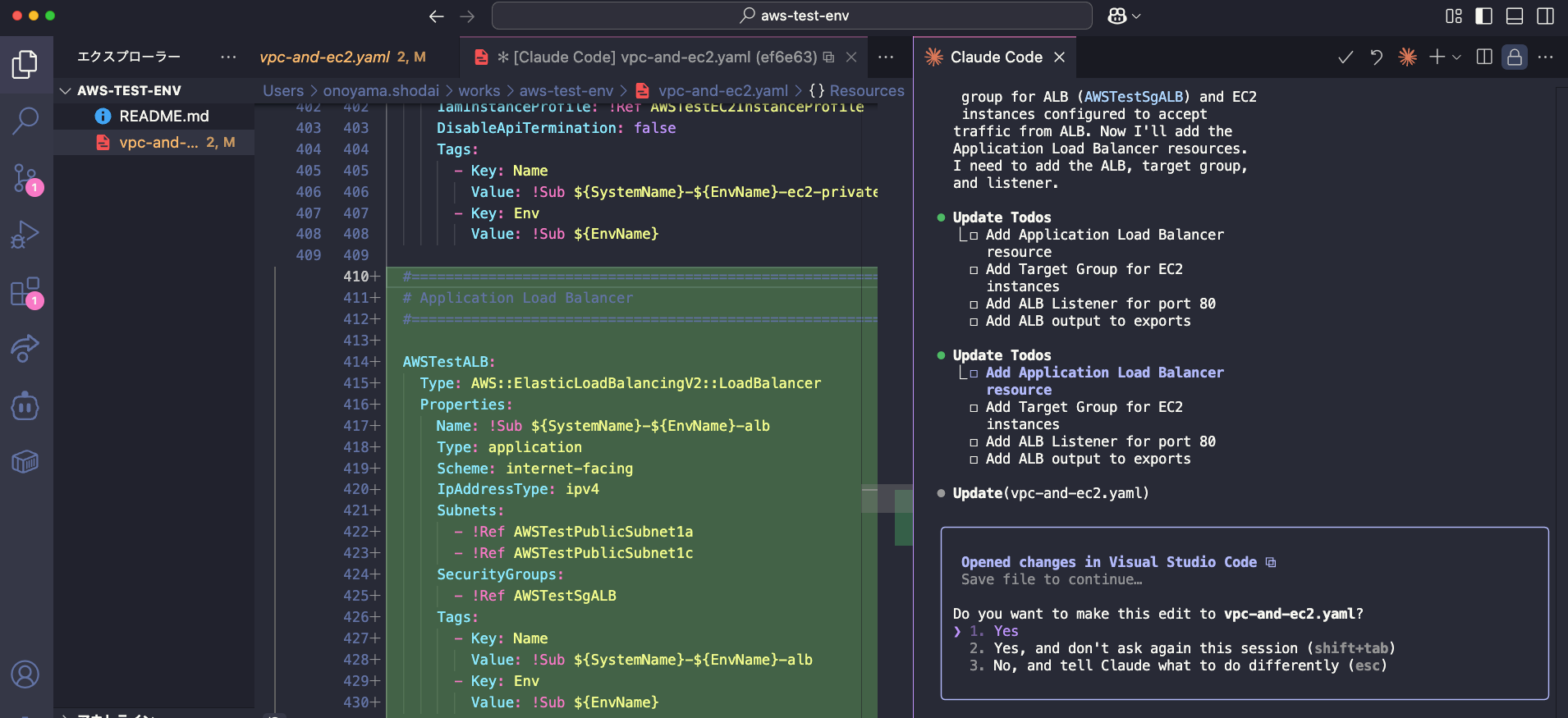
Claude CodeでPlease add applicationload balancerと入力してみます。入力を受け付けると、トークン数を消費してClaude Codeがタスク分け・ファイル編集を行なってくれます。

タスク分けしたタスクの一つ目として、CFnテンプレートの編集を行ってくれたようです。今回はAWS::ElasticLoadBalancingV2::LoadBalancer、AWS::ElasticLoadBalancingV2::TargetGroup、AWS::ElasticLoadBalancingV2::Listenerの3リソースを追加してくれたようです。
#============================================================#
# Application Load Balancer
#============================================================#
AWSTestALB:
Type: AWS::ElasticLoadBalancingV2::LoadBalancer
Properties:
Name: !Sub ${SystemName}-${EnvName}-alb
Type: application
Scheme: internet-facing
IpAddressType: ipv4
Subnets:
- !Ref AWSTestPublicSubnet1a
- !Ref AWSTestPublicSubnet1c
SecurityGroups:
- !Ref AWSTestSgALB
Tags:
- Key: Name
Value: !Sub ${SystemName}-${EnvName}-alb
- Key: Env
Value: !Sub ${EnvName}
AWSTestTargetGroup:
Type: AWS::ElasticLoadBalancingV2::TargetGroup
Properties:
Name: !Sub ${SystemName}-${EnvName}-tg
Port: 80
Protocol: HTTP
VpcId: !Ref AWSTestVPC
TargetType: instance
Targets:
- Id: !Ref AWSTestEC2Private1a
Port: 80
- Id: !Ref AWSTestEC2Private1c
Port: 80
HealthCheckEnabled: true
HealthCheckIntervalSeconds: 30
HealthCheckPath: /
HealthCheckPort: traffic-port
HealthCheckProtocol: HTTP
HealthCheckTimeoutSeconds: 5
HealthyThresholdCount: 2
UnhealthyThresholdCount: 5
Tags:
- Key: Name
Value: !Sub ${SystemName}-${EnvName}-tg
- Key: Env
Value: !Sub ${EnvName}
AWSTestALBListener:
Type: AWS::ElasticLoadBalancingV2::Listener
Properties:
DefaultActions:
- Type: forward
TargetGroupArn: !Ref AWSTestTargetGroup
LoadBalancerArn: !Ref AWSTestALB
Port: 80
Protocol: HTTP
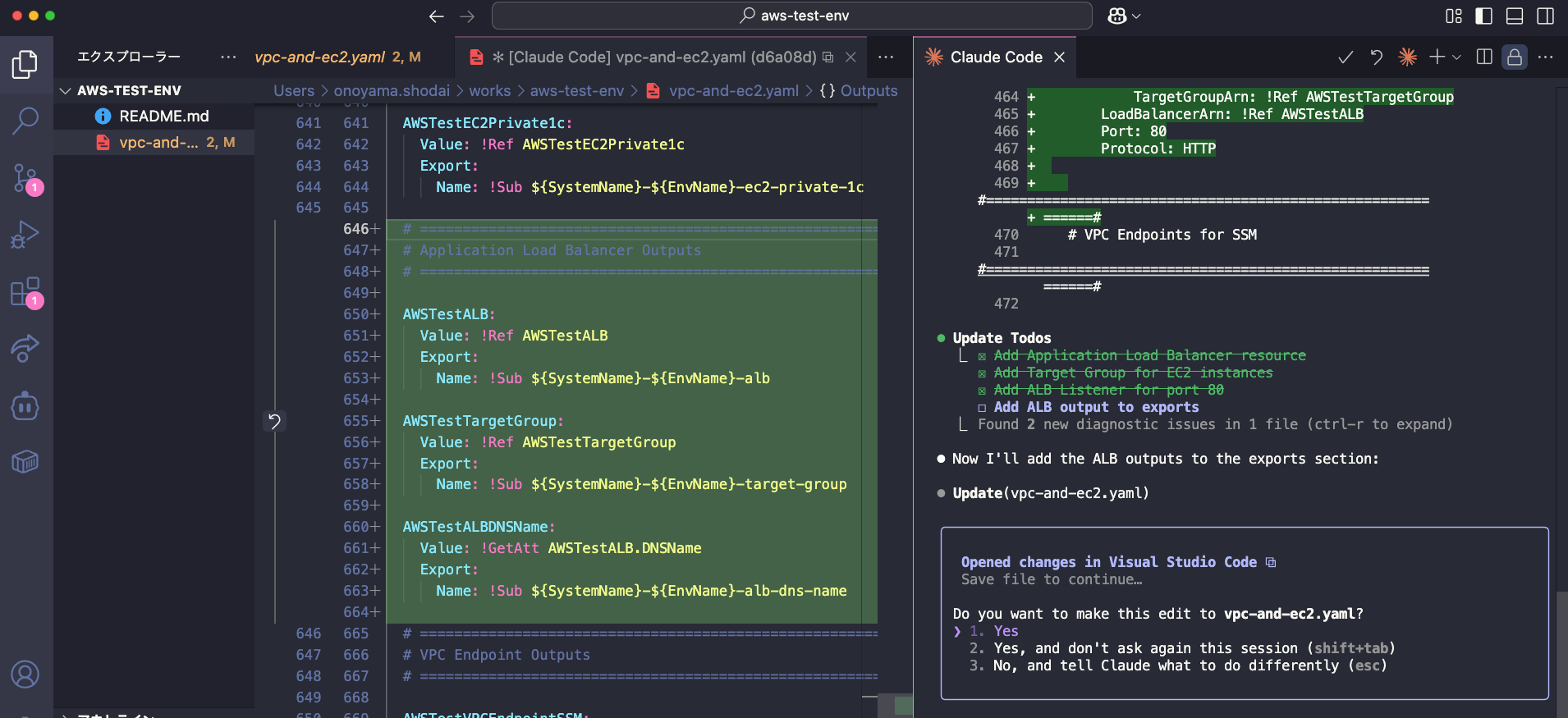
Outputsも同時に追加してくれました

# ============================================================#
# Application Load Balancer Outputs
# ============================================================#
AWSTestALB:
Value: !Ref AWSTestALB
Export:
Name: !Sub ${SystemName}-${EnvName}-alb
AWSTestTargetGroup:
Value: !Ref AWSTestTargetGroup
Export:
Name: !Sub ${SystemName}-${EnvName}-target-group
AWSTestALBDNSName:
Value: !GetAtt AWSTestALB.DNSName
Export:
Name: !Sub ${SystemName}-${EnvName}-alb-dns-name
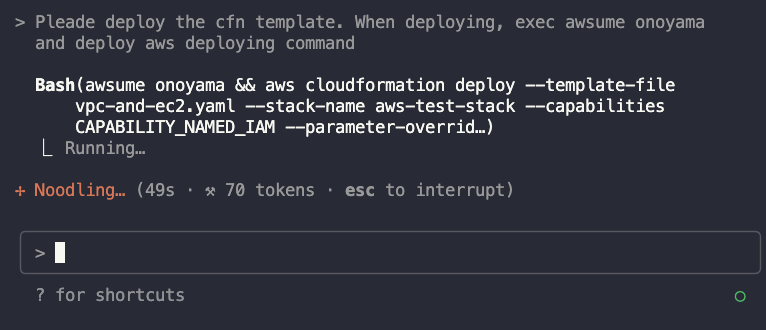
ここで、Pleade deploy the cfn template. When deploying, exec awsume onoyama and deploy aws deploying commandと入力してみましょう。
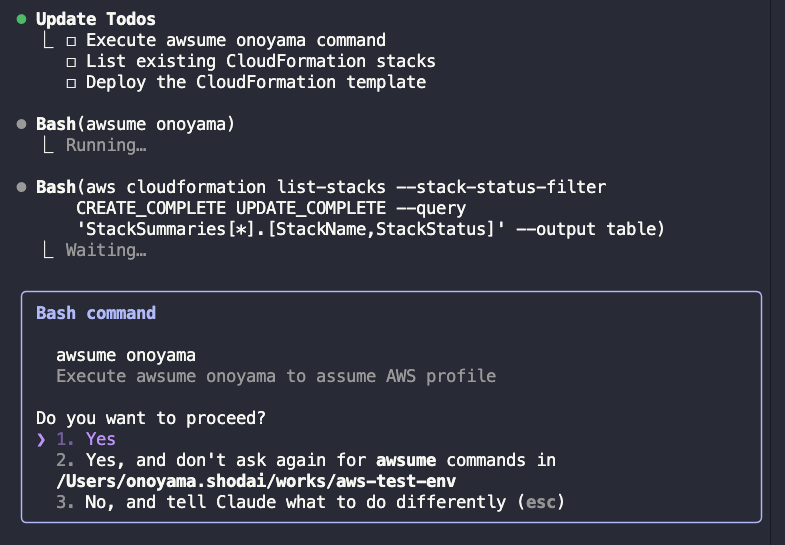
今回は想定される具体的な手順を入力しています。Claude Code側も、とりあえずこのタスクを順番に実行するようにしたようです。

筆者の環境では、AWSプロファイル情報の切り替えにawsumeを使っています。また、MFA入力にはawsumseの拡張機能を使い、1Passwordから入力しています。詳しくはこちらのブログに掲載されていますので、併せてご確認ください。
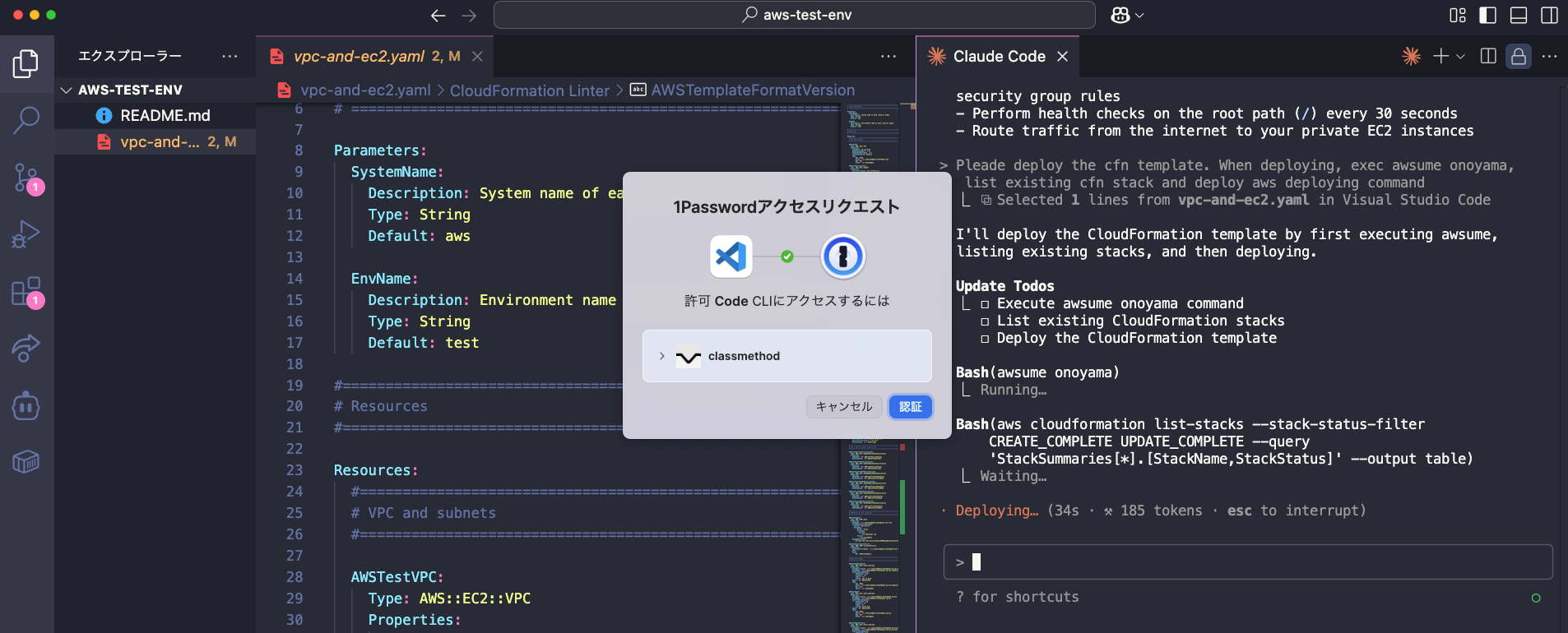
Claude Code経由の実行でawsumeを実行し、1Passwordと連携します。

awsumeが実行できましたら、CFnスタックのデプロイを行います。

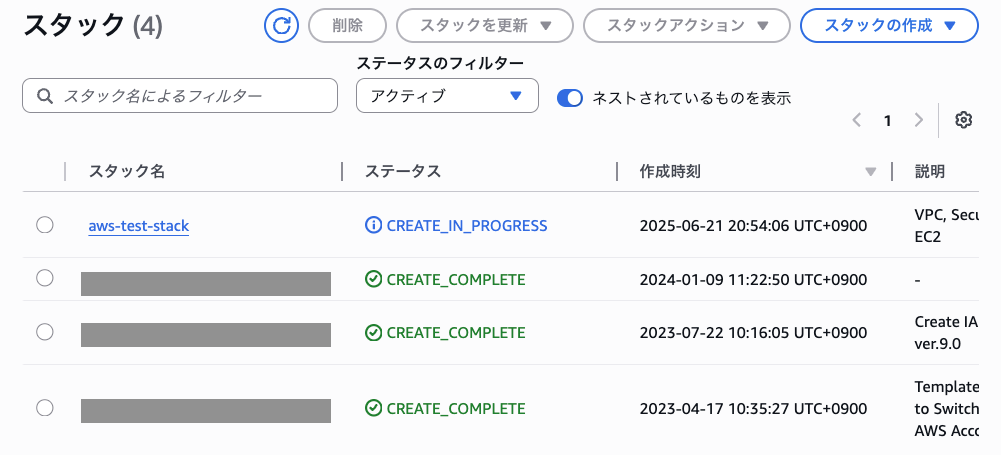
ここはターミナル上では待機時間ですので、AWSコンソール上でデプロイを確認します。

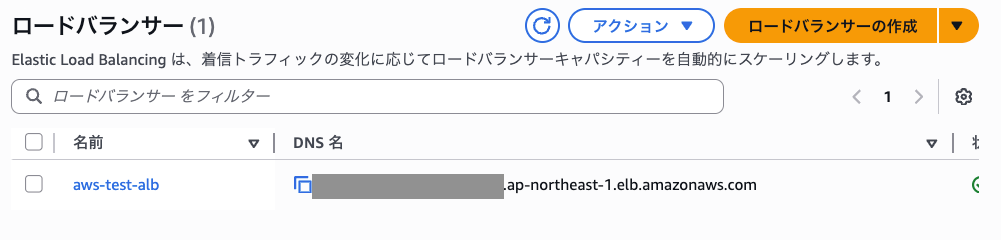
正常にALBが作成されていることが確認できます。

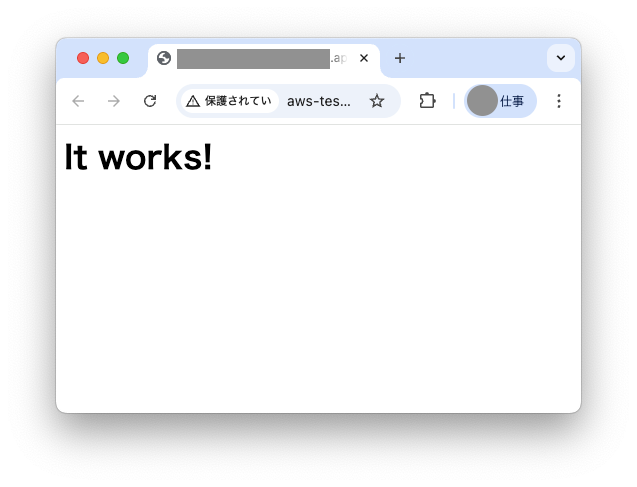
EC2内でApacheを設定できていれば、そのままALBのDNSにブラウザからアクセスできます。さすがClaude Code.

使い勝手はCursorみたい
Cursorを使ったことがある方はわかると思いますが、Cursorの右タブでの指示入力に似た操作感です。ファイル編集部分に差分が表示されるなど、GUIベースで非常に操作しやすい設定になっているかと思われます。
みなさんも、Claude CodeのVSCode拡張を入れて、Claude Codeを利用していってください!では!