
Claude DesktopからGoogle Maps MCP Serverを設定してみる
こんにちは、洲崎です。
今回は、Claude Desktopを使って、Google Mapsの情報を呼び出せるMCPサーバーを設定してみました。
MCPとは
MCP(Model Context Protocol)は、AIアシスタント(例:Claude、ChatGPTなど)と外部のデータソースやツールを接続するための標準化されたプロトコルです。
従来、AIモデルに外部情報を提供するには、個別のAPI統合やカスタムコードが必要でした。
しかし、MCPを使用することで、統一された方法で多様な外部ツールと連携することができます。
詳細については、以下の記事をご参照ください。
今回やること
今回のゴールは、Claude Desktop上からGoogle Mapsの情報(位置情報や地図検索など)を呼び出すことです。
そのために、Google Maps APIを使ったMCPサーバーの構築と設定を行っていきます。
前提
- Claude Desktopがインストール済み
- Node.js(v18以上推奨)がインストール済み
- Google MapsのAPIキーを取得済み
Google Maps MCP Server
Google Maps MCP Serverは以下のGithubで公開されています。
以下の機能が利用できます。
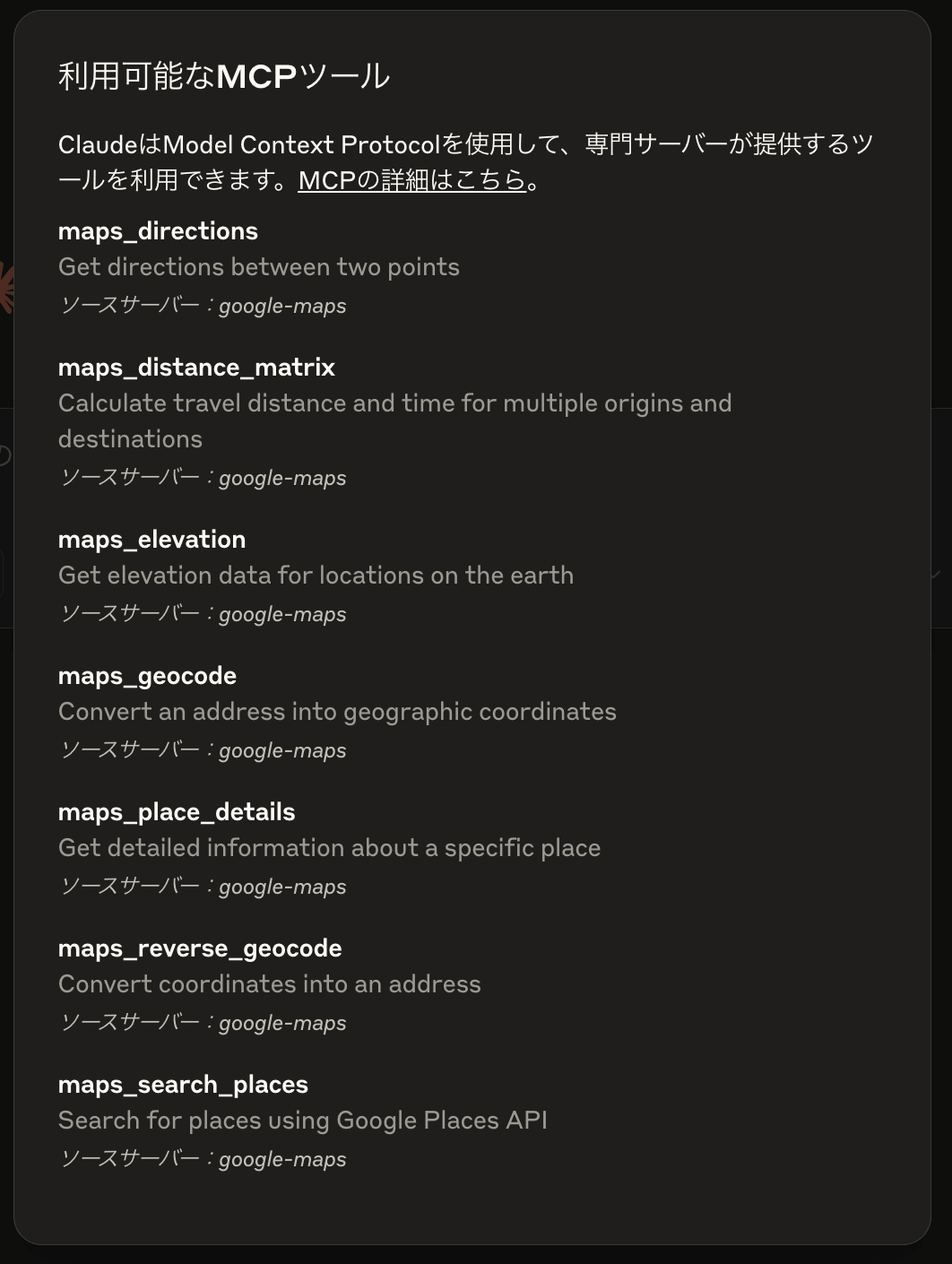
maps_geocode:住所 → 緯度経度に変換maps_reverse_geocode:緯度経度 → 住所に変換maps_search_places:場所を検索(キーワード指定)maps_place_details:場所の詳細情報を取得maps_distance_matrix:距離と所要時間を計算maps_elevation:標高データを取得maps_directions:ルート案内の生成
今回はこの中から、以下の4つを使ってみます。
maps_geocodemaps_reverse_geocodemaps_search_placesmaps_place_details
Step1:Google MAPs APIの準備
Google Cloudアカウントを持っていれば、Google Maps PlatformからAPIキーを取得できます。
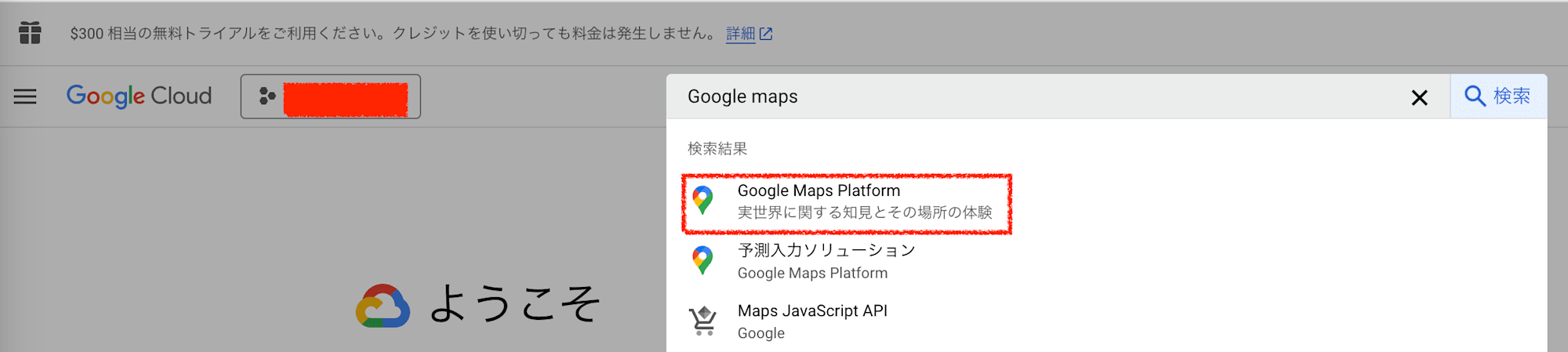
コンソール画面から「Google Maps Platform」と検索をして、APIキーを発行します。

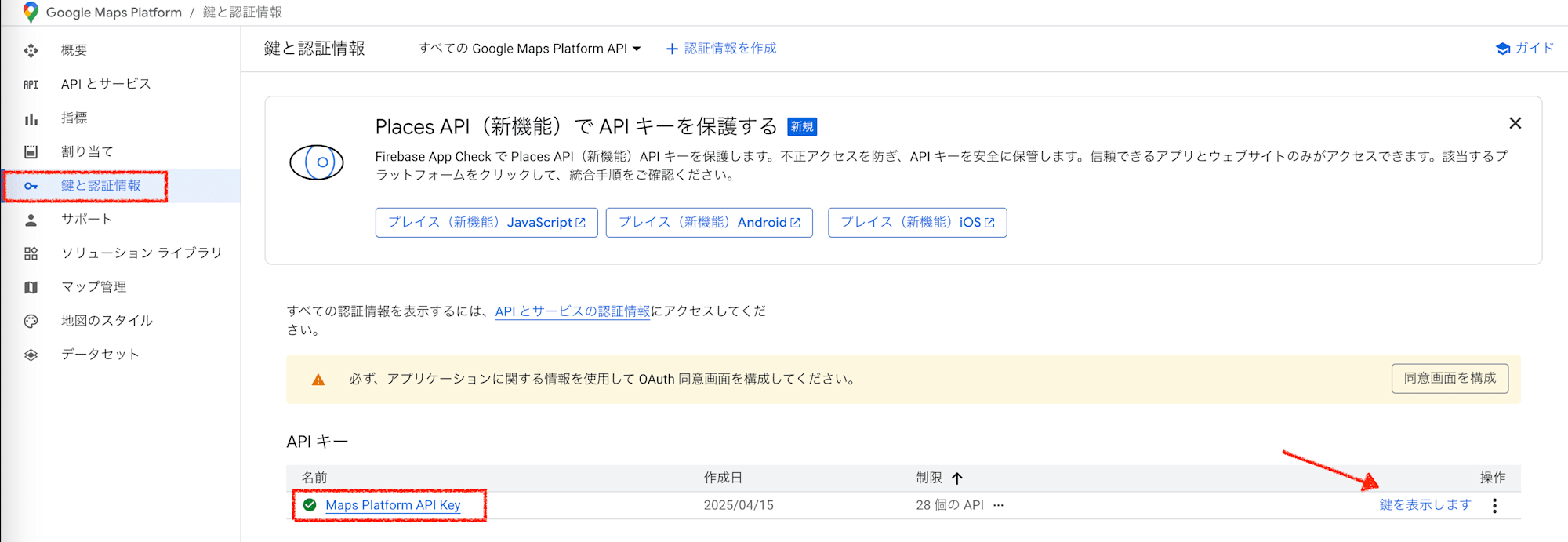
発行したAPIキーは「Google Maps Platform」にある「鍵と認証情報」から確認が可能です。

※今回は検証目的のため、Google Cloudでデフォルトで作成される権限のままで進めています。
Step2:Claude DesktopでMCPサーバーを設定
Claude DesktopにはMCP機能があり、任意のMCPサーバーを追加できます。
以下の手順で、Google Maps APIを使うためのMCPサーバーをセットアップします。
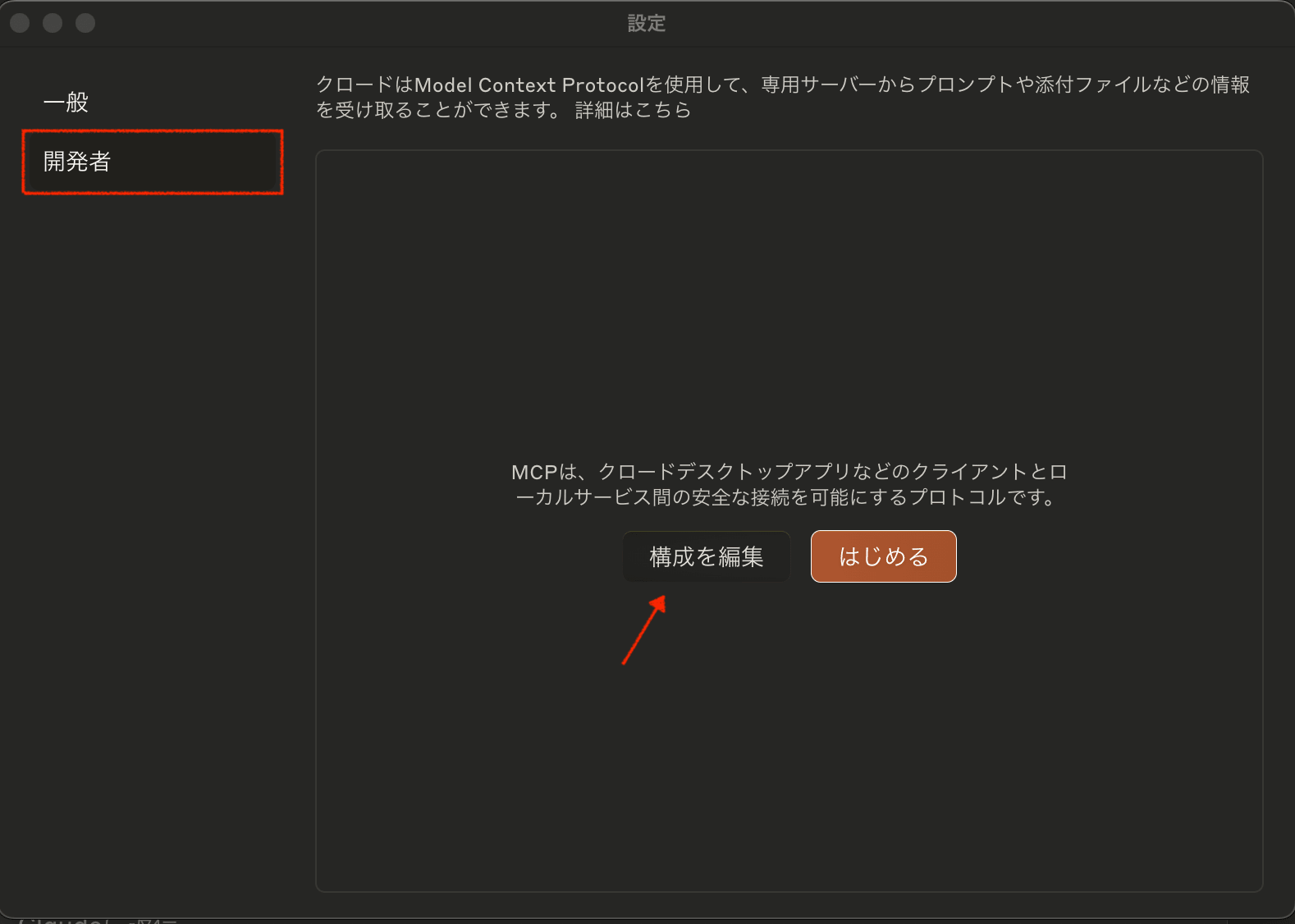
Claude Desktopの設定画面を開き、「開発者」から「構成を編集」をクリックします。

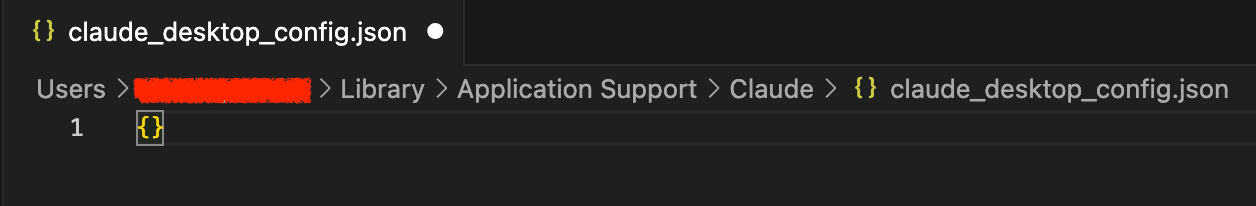
claude_desktop_config.jsonが選択されるので、VS Codeなどのエディタで開きます。

以下の内容を入力します。
{
"mcpServers": {
"google-maps": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-google-maps"
],
"env": {
"GOOGLE_MAPS_API_KEY": "<YOUR_API_KEY>"
}
}
}
}
保存後、Claude Desktopを再起動します。
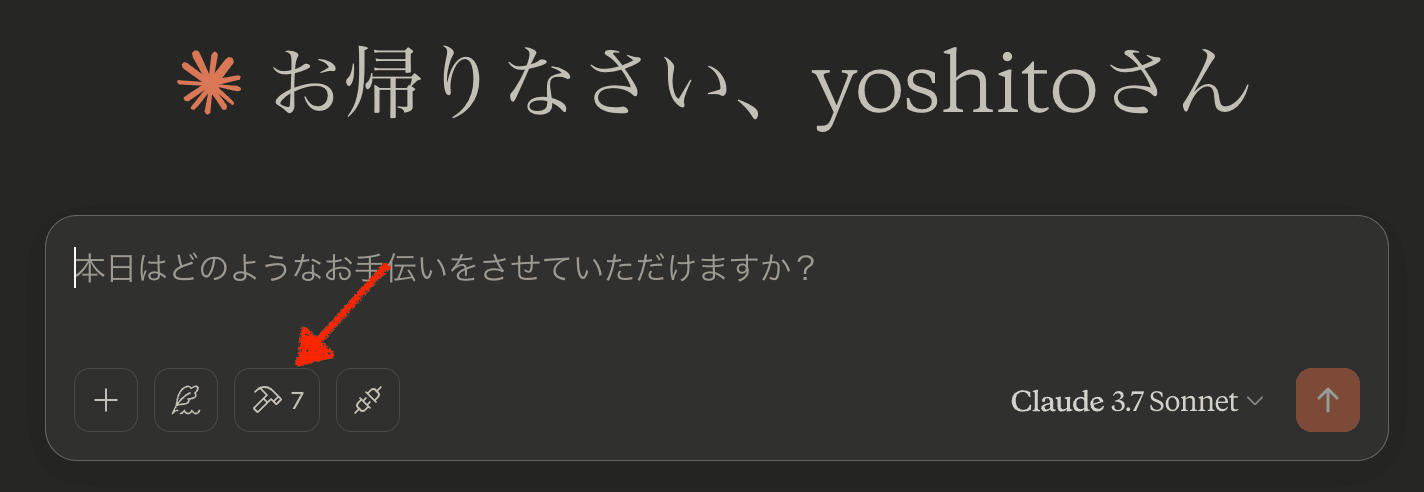
ツールバーにハンマーアイコンが追加され、Google Maps MCPが有効になります。

Step3:触ってみる
ハンマーアイコンをクリックすると、Google Maps MCPの設定を見ることができます。

緯度経度を取得してみる
クラスメソッドの日比谷本社オフィスの緯度と経度を、Claudeに聞いてみます。
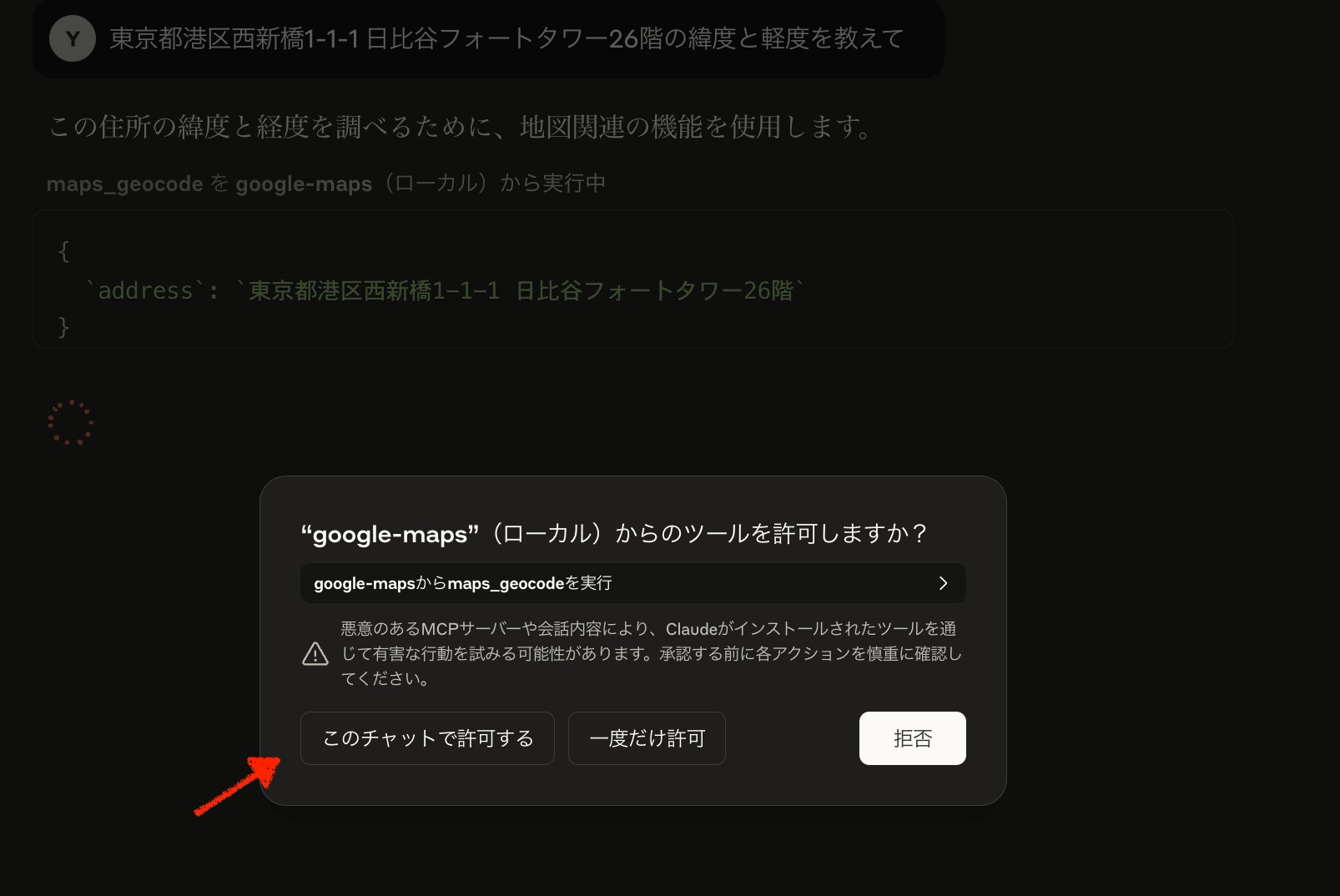
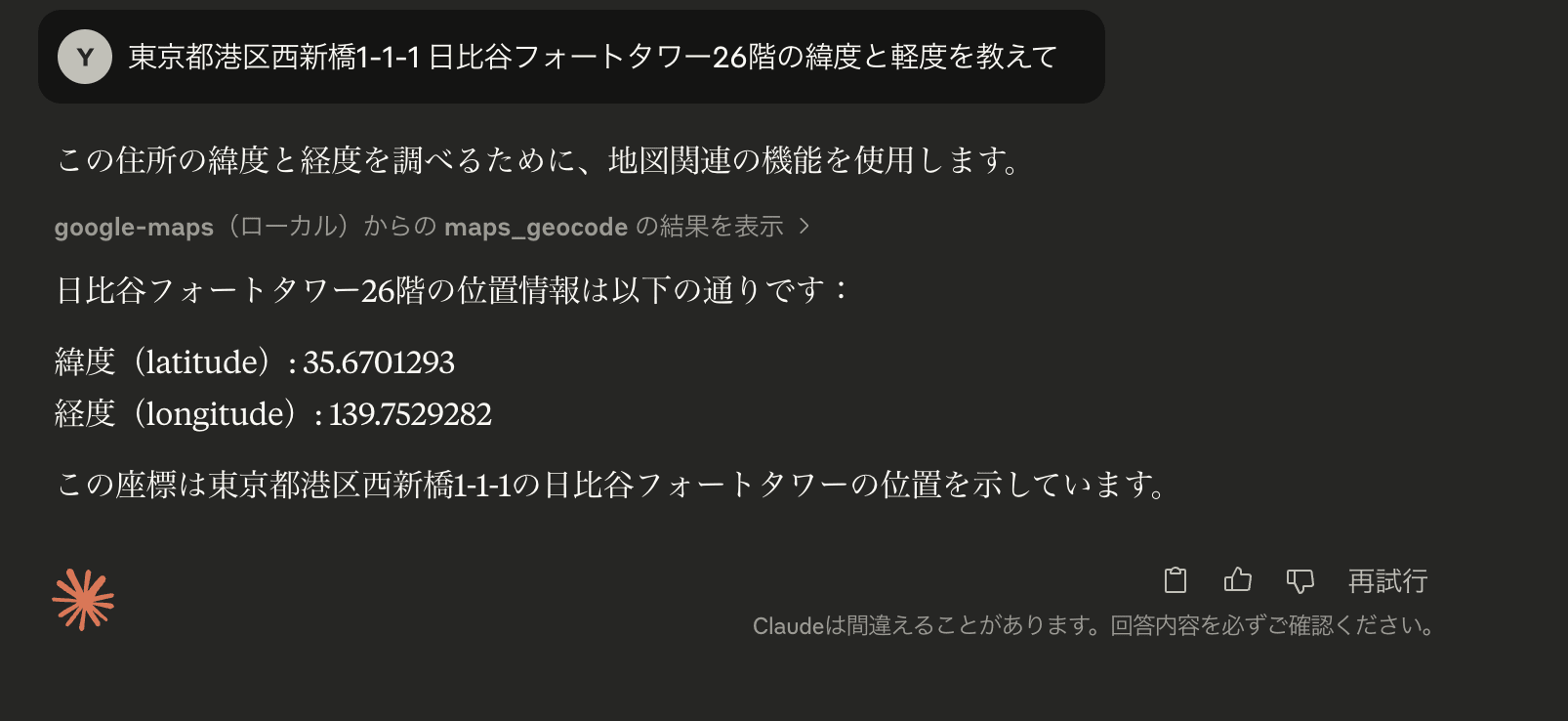
「東京都港区西新橋1-1-1 日比谷フォートタワー26階の緯度と経度を教えて」
チャットで上記のように入力すると、MCPのgoogle mapsサーバーが起動します。
ツール使用の許可を求めるポップアップが出たら、「許可する」をクリックします。

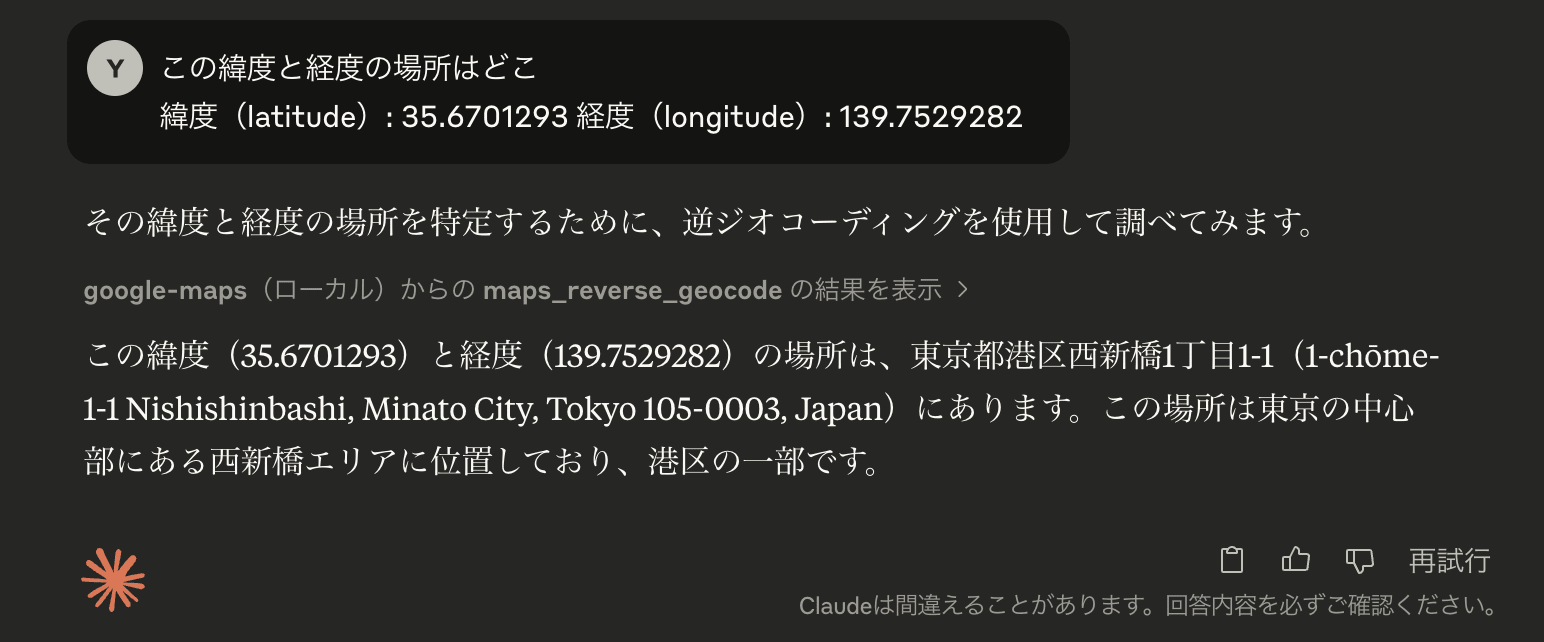
すると、緯度と軽度を教えてくれました!

緯度と経度をもとに逆ジオコーディングを依頼したところ、返ってきた住所も問題なさそうでした。

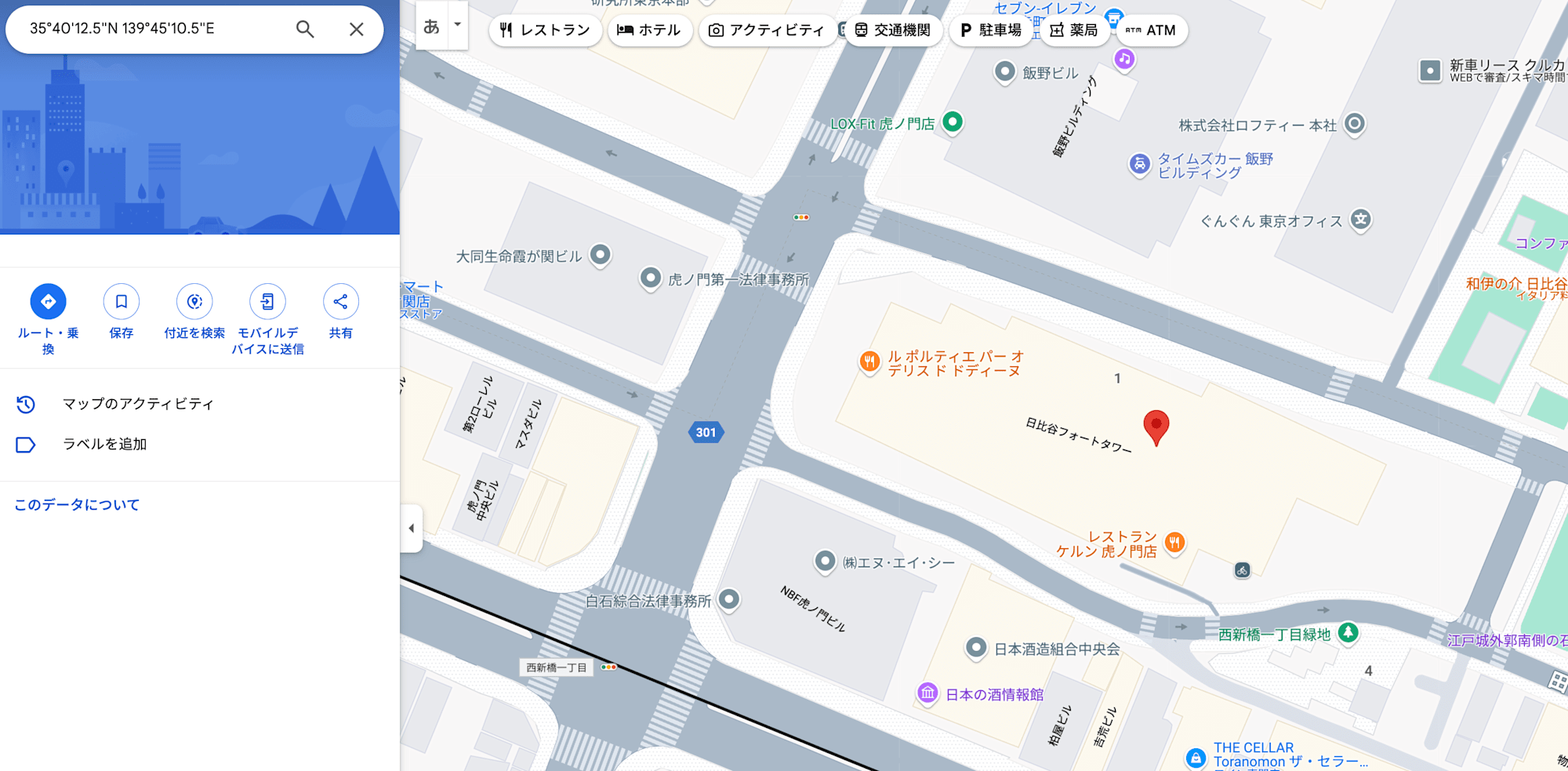
念のため、生成された緯度・経度をGoogle Mapsで確認してみましたが、正しい場所(日比谷フォートタワー)が表示されていました。

周辺の飲食店を検索
次に、クラスメソッドの福岡オフィス周辺で飲食店を検索してみます。
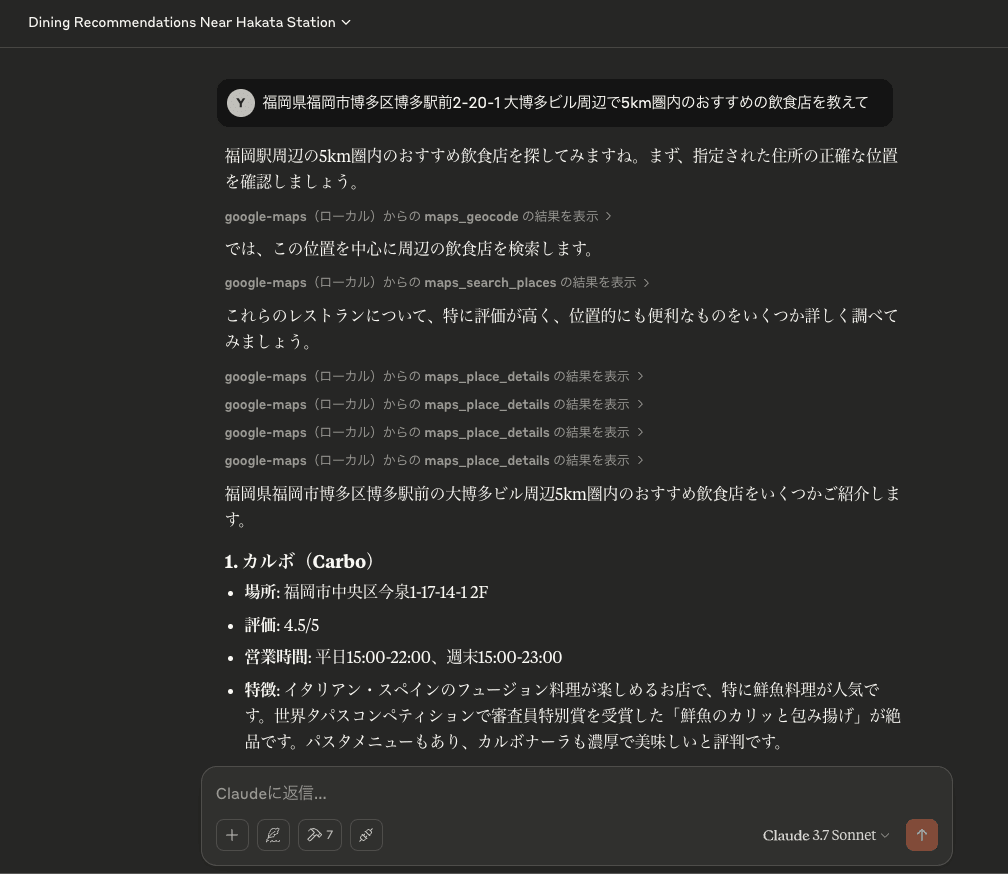
「福岡県福岡市博多区博多駅前2-20-1大博多ビル周辺で5km圏内のおすすめの飲食店を教えて」
このように入力すると、周辺エリアの評価が高い飲食店の情報が一覧で表示されました!

まとめ
今回は、Claude Desktop上でGoogle Maps MCPサーバーを設定し、地図情報を取得する方法をご紹介しました。
設定自体はシンプルなので、興味のある方はぜひ一度試してみてください。
ではまた!新規事業統括部の洲崎でした。










