
【Pico】データベースを使わない、Markdownで記述する軽量CMSを使ってみた。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
お久しぶりです。
最近Markdownファイルでメモを書いては、sublime text のプラグイン「Markdown Preview」でブラウザ側に表示し確認したりしていたのですが、
単体表示では全然使いやすかったのですが、まとめてMarkdownファイルを確認できるものはないのかなと探してみたら、
「Pico」というPHPベースのCMSが良さげだったのでご紹介します。
アジェンダ
- picoとは?
- セットアップ
- ディレクトリ構成
- Markdown記述方法
- テーマの作成
Picoとは?
データベースを使わずにファイルベース(Markdown)で管理するPHP製のCMSです。構築も簡単で、PHPが動く環境にファイルを設置すれば動いてくれます。
セットアップ
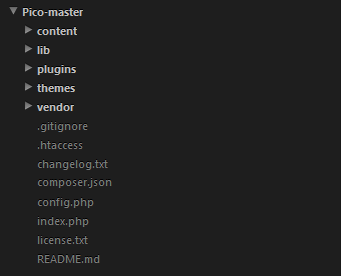
まずは公式サイトからファイルをダウンロードし展開します。ファイル構成には以下の構成になっています。

[Pico-masterフォルダ」内のファイル一式ををphpが動作する環境へアップロードし、
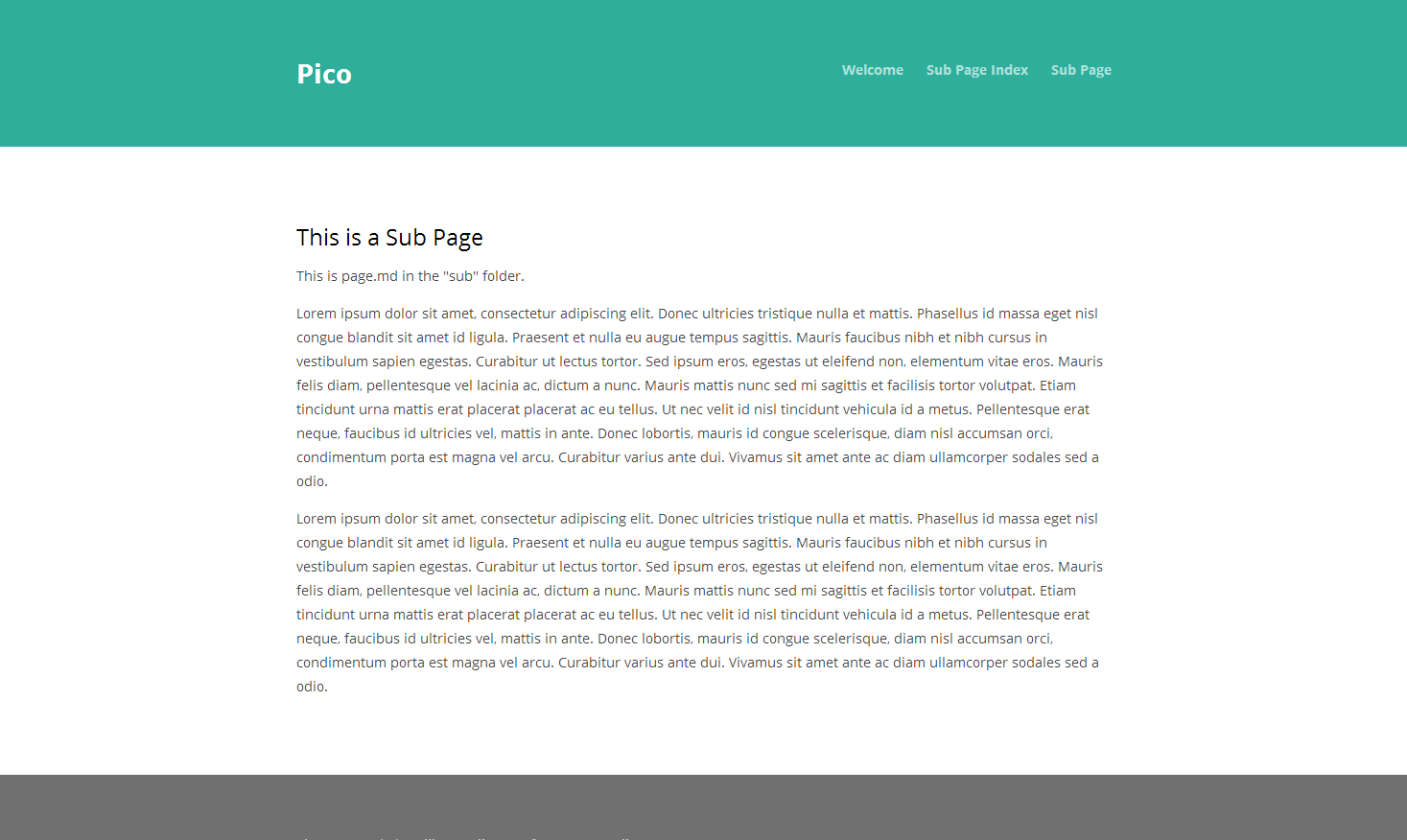
ブラウザ側からアクセスすると以下の画面が表示されれば成功です。

Picoを動作させるには、PHPバージョン5.2.4以上の動作環境が必要です。
ディレクトリ構成
Markdownファイルは、contentフォルダに格納し管理します。ブラウザ側からアクセスする際は、以下の形式で表示されます。
| 参考ディレクトリ構造 | 参考表示URL |
|---|---|
| content/index.md | / |
| content/sub.md | /sub |
| content/sub/index.md | /sub |
| content/sub/page.md | /sub/page |
| content/a/very/long/url.md | /a/very/long/url |
Markdownの記述方法
Pico用にMarkdownファイルを記述方法をご説明します。
以下の設定をMarkdownファイルの先頭に記述後は通常のMarkdown記法で記述します。
/ * Title: Welcome Description: This description will go in the meta description tag Author: Joe Bloggs Date: 2013/01/01 Robots: noindex,nofollow */
| 項目名 | 説明 |
|---|---|
| Title | 記事タイトルを記載 |
| Description | 記事の概要を記載 |
| Author | 執筆者を記載 |
| Date | 記事の執筆日付を記載 |
| Robots | 検索エンジン・クローラー用の設定を記載 |
表示してみる。
Markdownファイルを作成
[sample.md]を作成し、以下記述します。
/* Title: サンプル記事 Description: これはサンプル記事ですよ。 Author: Takashi Kiyota Date: 2013/07/23 Robots: noindex,nofollow */ # サンプル大見出し ## サンプル小見出し サンプルテキストを記載
sample.mdファイルを以下に格納します。
/content/sample.md
表示の確認
ブラウザから[http://xxxxxxxxxx/sample]にアクセスすると以下が表示されれば成功です。

テーマの作成
Picoにはテーマ機能が組み込まれており、自身で作成したテーマにてMarkdown表示することが可能です。
簡単にテーマ反映方法までご説明します。
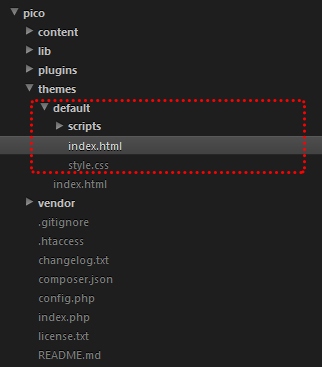
テーマ用ファイルの構成

上記はデフォルトで用意されているテーマになります。
- index.html
- style.css
- scriptフォルダ
デフォルトテーマの構成として三つあります。テーマ使用する際に必須なのがテーマフォルダ/index.htmlになります。index.htmlはマークダウンの出力用テンプレートして使用されています。
style.cssや、srciptフォルダ等は表示用なのでご自分の好きな構成で構築ができます。
index.htmlの中身
以下は、デフォルトテーマのindex.htmlになります。
html内に{{ page.title }}、{{ content }}等の見慣れない表記がありますが、これがpico専用のMarkdown情報の出力用タグになります。
出力タグの詳細は公式サイトのドキュメントに記載されています。
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="utf-8" />
<title>{% if meta.title %}{{ meta.title }} | {% endif %}{{ site_title }}</title>
{% if meta.description %}
<meta name="description" content="{{ meta.description }}">
{% endif %}{% if meta.robots %}
<meta name="robots" content="{{ meta.robots }}">
{% endif %}
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans:400,700" type="text/css" />
<link rel="stylesheet" href="{{ theme_url }}/style.css" type="text/css" />
<script src="{{ theme_url }}/scripts/modernizr-2.6.1.min.js"></script>
</head>
<body>
<header id="header">
<div class="inner clearfix">
<h1><a href="{{ base_url }}">{{ site_title }}</a></h1>
<ul class="nav">
{% for page in pages %}
<li><a href="{{ page.url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>
</div>
</header>
<section id="content">
<div class="inner">
{{ content }}
</div>
</section>
<footer id="footer">
<div class="inner">
<a href="http://pico.dev7studios.com">Pico</a> was made by <a href="http://gilbert.pellegrom.me">Gilbert Pellegrom</a>
from <a href="http://dev7studios.com">Dev7studios</a>.
</div>
</footer>
</body>
</html>
オリジナルテーマの設定
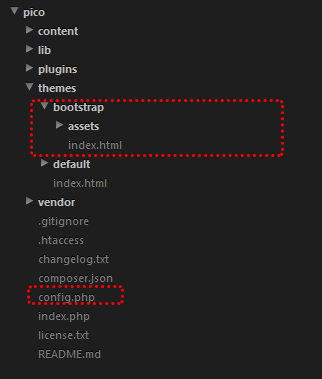
bootstrapを使用して簡単に作成したテーマ反映しました。以下が今回作成したテーマフォルダ構成です。

テーマ反映の流れ
- テーマフォルダの設置
- config.phpの修正
テーマフォルダの設置
今回はbootstrapというテーマフォルダを作成しました。作成したテーマフォルダを/themes/フォルダに格納します。
サンプルで作成したテーマを以下に配置しましたので参考にしていただければと思います。
config.phpの修正
config.phpにてbootstrapテーマを表示するよう指定します。
<?php $config['theme'] = 'bootstrap'; ?>
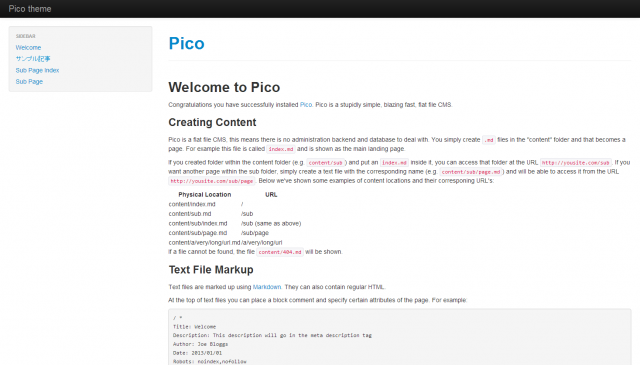
ブラウザで確認する。
bootstrapのスタイルでMarkdownファイルが表示されていれば成功です。

まとめ
急ぎ足で、Picoをご紹介しました。なかなか実務でこのCMSを使うことはないかもしれませんが、、、、
書き溜めたMarkdownファイルの管理・閲覧するには、いい感じのツールかと思います。