
EC2 1 台で複数ユーザーが利用可能な Web IDE 環境を code-server で実現できるのか調べてみた
はじめに
ハンズオントレーニングや、講義で参加者全員に同じ Linux の実行環境を提供したいです。しかし、参加者の PC を利用すると環境依存のトラブルが発生しがちです。かといって参加者ごとにサーバーを用意するのはコストや管理面で大変です。
そこで今回は、1 台の EC2 で複数ユーザーが利用できる Web IDE 環境の構築を検討しました。Coder の「code-server」を使った検証結果と実用性について共有します。

検証結果サマリ
結論: code-server はシングルユーザー向けであり、マルチユーザー環境には非推奨
code-server は個人利用には優れていますが、マルチユーザー環境には公式に推奨されていません。複数ユーザーで利用する場合は以下の選択肢があります。
- ユーザーごとに個別の EC2 インスタンスを用意する(公式推奨)
- チーム向けに開発された「Coder」を利用する
- 1 台の EC2 で複数の code-server を起動する(非推奨)
検証の背景と目的
ハンズオントレーニングでは以下の機能が必要としていました。
- ターミナル機能
- 初学者でも扱いやすいテキストエディタ
- データのダウンロード機能
これらの機能を code-server で実現できるか検証しました。特に 1 台の EC2 で複数ユーザーが同時に利用できるかに焦点を当てています。
公式ドキュメントには必要な情報が散在しており、探すのに時間がかかりました。この記事では同じ検証をする方の時間を節約できればと思います。
code-server とは
code-server は、VS Code をブラウザ上で動作させるオープンソースプロジェクトです。
リモートサーバー上にインストールすることで、Web ブラウザから利用できます。
VS Code 互換の IDE 環境に Web ブラウザされあれば利用できるのが魅力です。
検証のポイント
今回の検証では、以下のポイントに焦点を当てました。
- ログイン機能
- ファイル編集機能
- ターミナル機能
- ファイルのダウンロード機能
- 画像ファイルの表示
- マルチユーザー対応の可否
特にマルチユーザー対応が重要なので詳しく解説します。
検証環境
以下の記事で紹介されている CloudFormation テンプレートから検証環境を作成しました。
検証結果
1.ログイン機能
結果: シンプルなパスワード認証
code-server の設定時に指定したパスワードを使用します。
EC2 にログイン可能なユーザーは設定ファイルから確認できます。
$ sudo cat /home/ec2-user/.config/code-server/config.yaml | grep password:
password: tuvlyq92vls4YR7s3FavXTxmG499oOTl
このパスワードを使って Web ブラウザからアクセスします。

VS Code ライクな画面が表示されました。

2.ファイル編集機能
結果: 問題なし
基本的なファイル編集機能は通常の VS Code と同様に動作します。
シンタックスハイライト、インテリセンス、エディタの基本機能は利用可能です。

シンプルなテキストエディタとしても利用できるため、初学者にも適しています。
Vim や Emacs ではなく、GUI で操作できる点が Linux 初学者には便利です。
3.ターミナル機能
結果: 問題なし
ブラウザ上でターミナルが利用できるため、サーバーへの SSH 接続は不要です。
コマンド実行やプログラムの動作確認が Web ブラウザで行えます。

ブラウザ上で完結するため、環境構築の手間が省けます。
4.ファイルのダウンロード機能
結果: 条件付きで可能
ファイルのダウンロードは基本的に可能ですが注意点があります。

Mac のデスクトップ直下へのダウンロードは失敗しました。

デスクトップ上に作成したフォルダ(tmp-work)へのダウンロードは成功しました。ブラウザの許可設定が必要です。

許可後、変更を保存することでフォルダにダウンロードできました。

テストで作成した 1GB のファイルもダウンロードできることを確認しました。

SCP コマンドを使わなくてもファイル転送ができるため、初学者にとってはありがたいです。
コマンドラインでのファイル操作に慣れていない方でも GUI で直感的に利用できます。
5.画像ファイル表示
結果: 証明書を正しく設定していれば表示可能
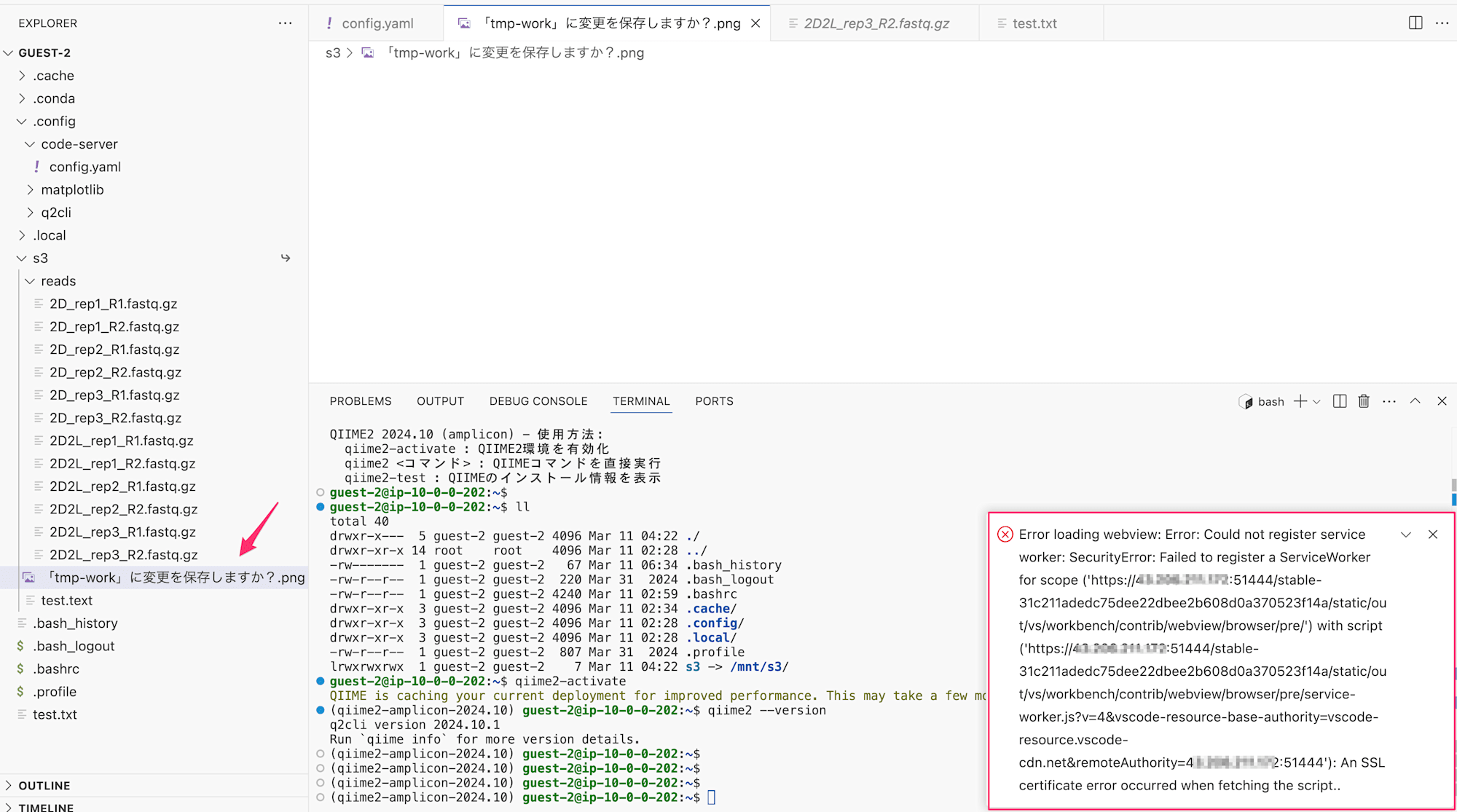
本検証環境はEC2のパブリックIPアドレスに対して Web アクセスしています。そのため Web View が動作しませんでした。

ドメインを設定してかつ、証明書を設定すれば表示可能とのことです。
"Why do web views not work?"
Web views rely on service workers, and service workers are only available in a secure context, so most likely the answer is that you are using an insecure context (for example an IP address).
https://coder.com/docs/code-server/FAQ#why-do-web-views-not-work
追記: 試してみたところ画像表示できました。
6.マルチユーザー対応
結果: 公式見解は非推奨
公式ドキュメントによると、code-server はマルチテナント向けに設計されていません。
"Is multi-tenancy possible?"
If you want to run multiple code-servers on shared infrastructure, we recommend using virtual machines (provide one VM per user).
https://coder.com/docs/code-server/FAQ#is-multi-tenancy-possible
code-server は個人向けであり、チーム向けには「Coder」という別プロダクトがあります。
"What's the difference between code-server and Coder?"
code-server was built for individuals while Coder was built for teams.
https://coder.com/docs/code-server/FAQ#whats-the-difference-between-code-server-and-coder
マルチテナント非推奨の理由を掘り下げる
実際に検証した結果、以下の制約があることがわかりました。
- 基本的に 1 ユーザーにつき 1 つの code-server の設定が必要
- 同一サーバー上で複数の code-server を起動する場合、ポート番号を変える必要がある
ログイン設定について
各ユーザーは専用のポート番号とパスワードでアクセスする必要があります。
設定ファイルは以下のようになります。
bind-addr: 0.0.0.0:443
auth: password
password: 5DNFciMy/txrty4R
cert: true
未検証ですがポート番号を変更してかつ、ユーザー分の code-server を起動すればできる可能性はあります。
セッション管理について
別ウィンドウでの同時アクセスは可能です。

しかし、ログイン制限があるため複数ユーザー間での共有には向いていません。
"Does code-server have any security login validation?"
code-server supports setting a single password and limits logins to two per minute plus an additional twelve per hour.
https://coder.com/docs/code-server/FAQ#does-code-server-have-any-security-login-validation
まとめ
code-server は単一ユーザーの Web IDE 環境としては優れていますが、マルチユーザー環境としては公式に推奨されていません。ハンズオントレーニングなどの用途では、以下のアプローチが現実的です。
- ユーザー分の EC2 を用意して code-server を利用する(推奨方法)
- 1 台の EC2 で実現するなら各ユーザー毎に code-server の設定、サービスを起動する(非推奨、未検証)
- チーム向けに開発された Coder の利用を検討する
おわりに
今回の検証を通じて、code-server はマルチユーザー環境には制約があることがわかりました。EC2 でなくてもコンテナでもできそうですし、潤沢な予算がないときのハンズオン環境に利用できないかはまだ検証の余地はありそうです。
追記: マルチユーザー環境を実際に作って試してみました。









