
Cacooを使って簡単な図形のSVGデータを作成、エクスポートする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Cacooは、ヌーラボが提供するビジュアルコラボレーションツールです。プロジェクトでシステムの構成図などを作成する際に私もよく利用しています。
今回は、Cacooを使って簡単な図形のSVGを作成し、エクスポートしてみました。
やってみた
図形を作成し、SVGエクスポートする
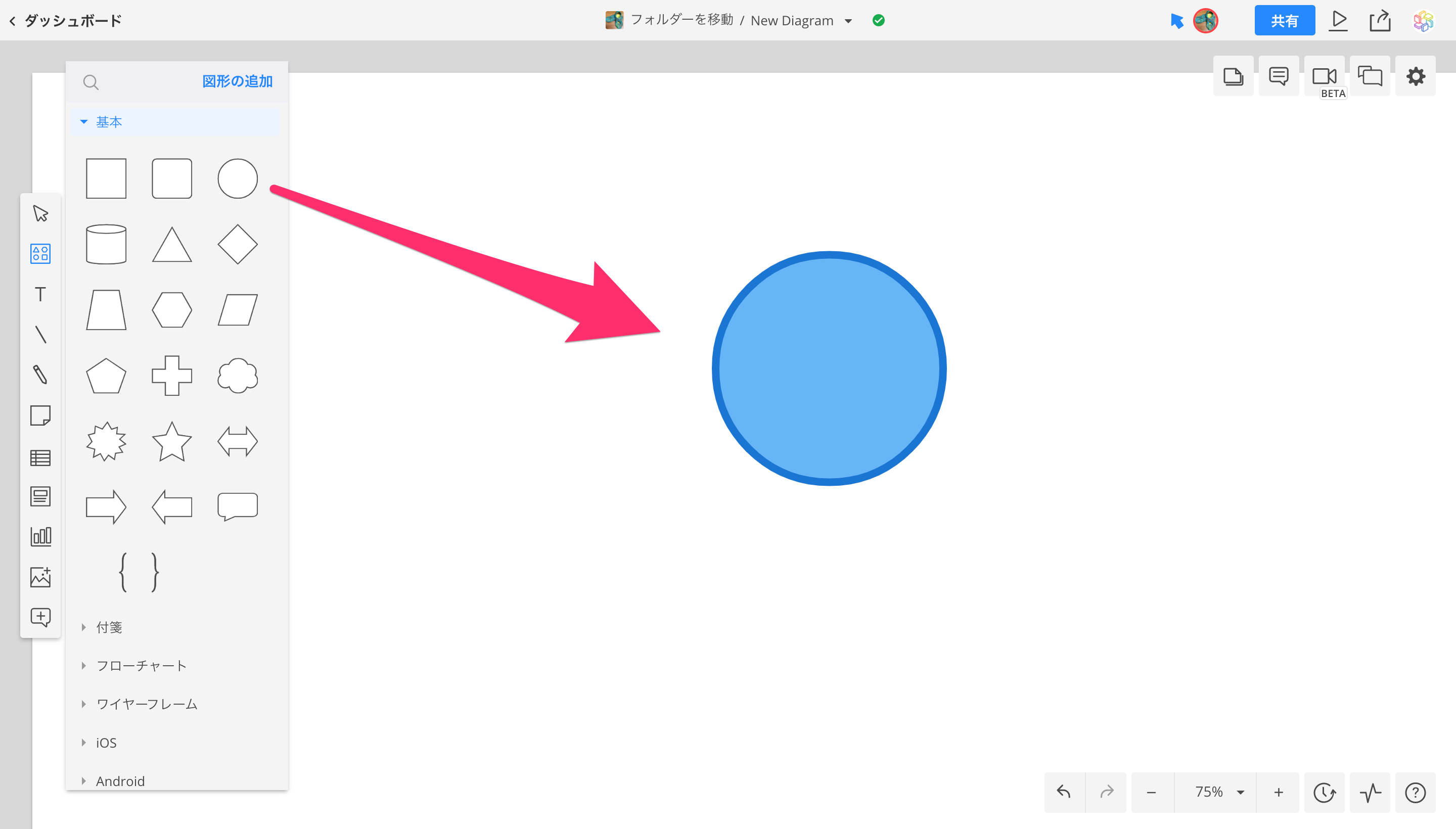
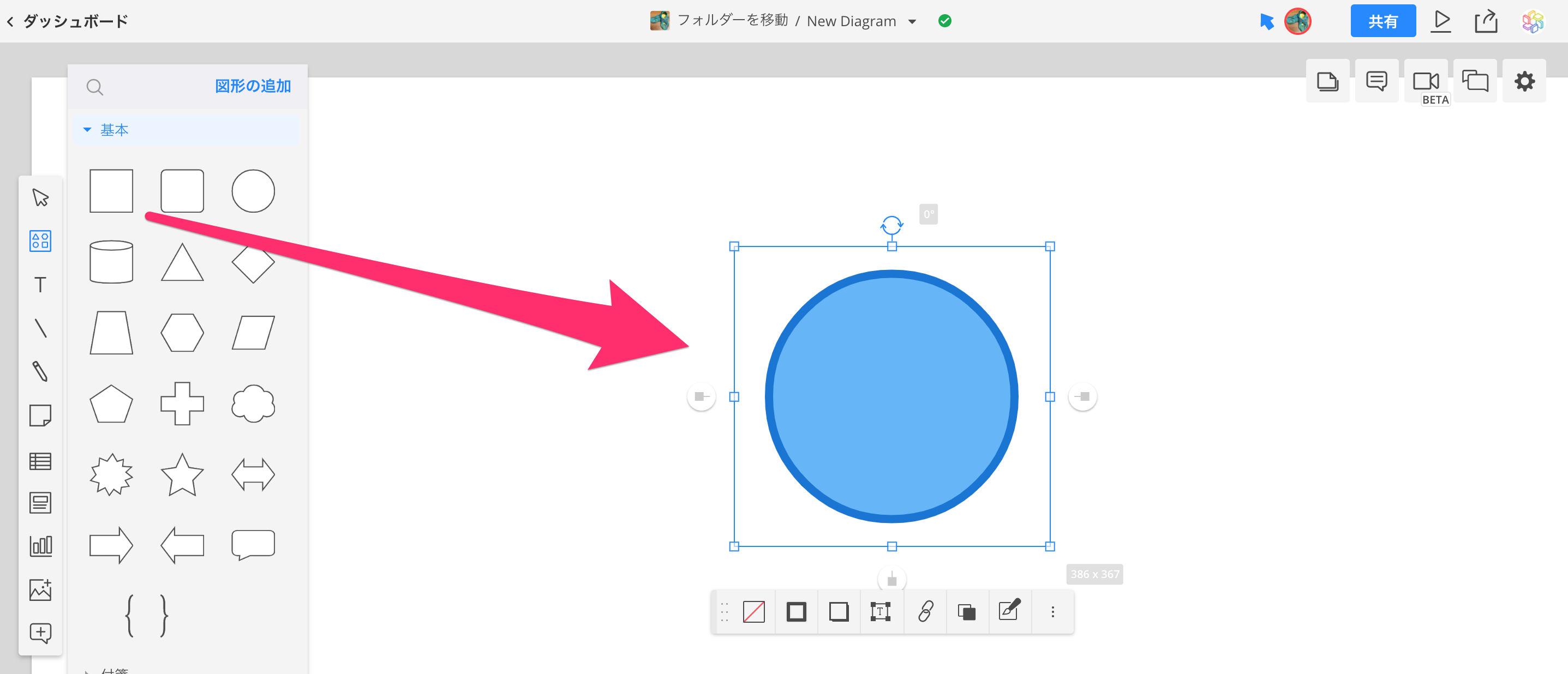
Cacooで適当なDiagramを開き、作りたい図形を作成します。今回は円の基本図形を使います。

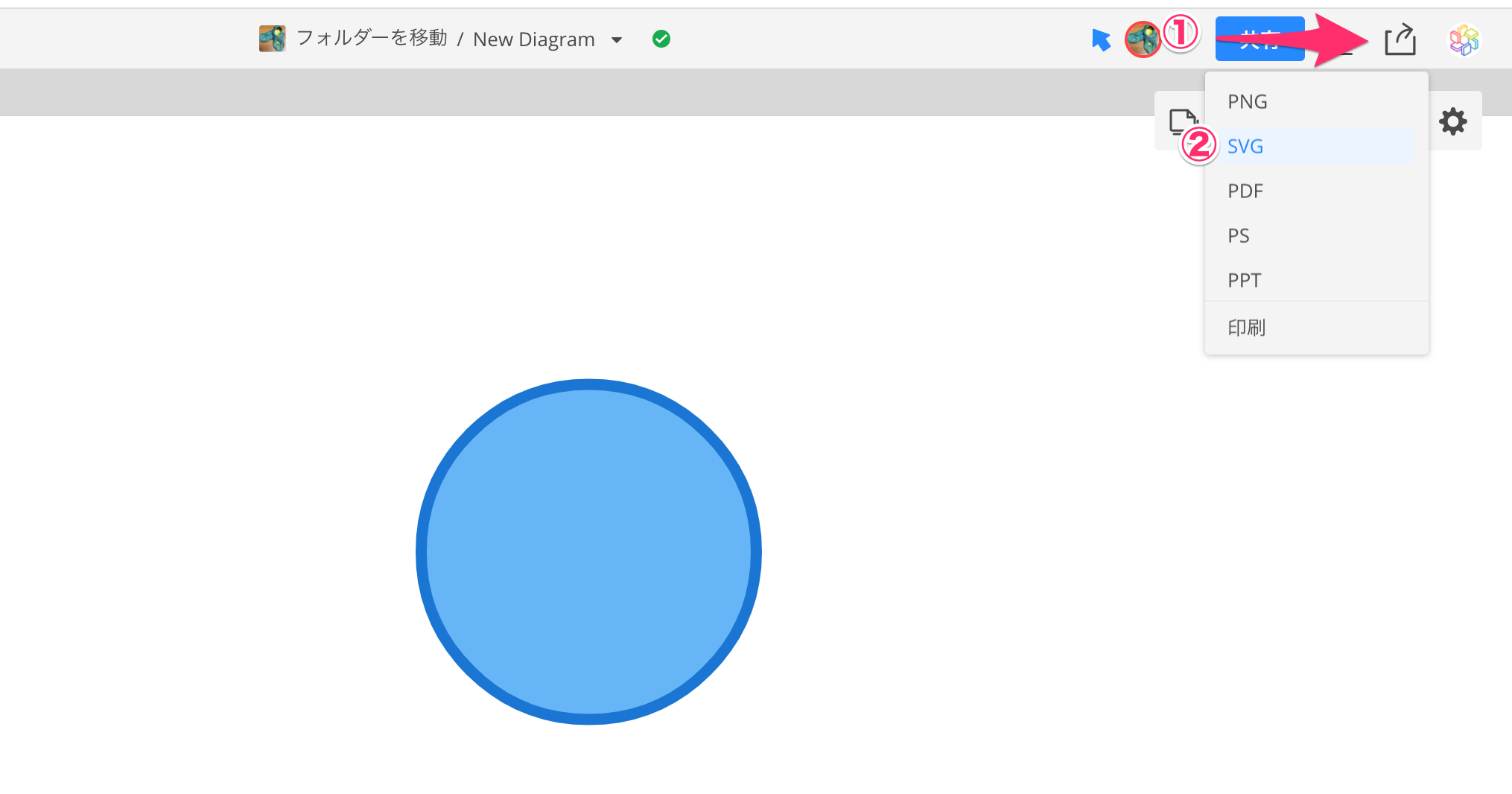
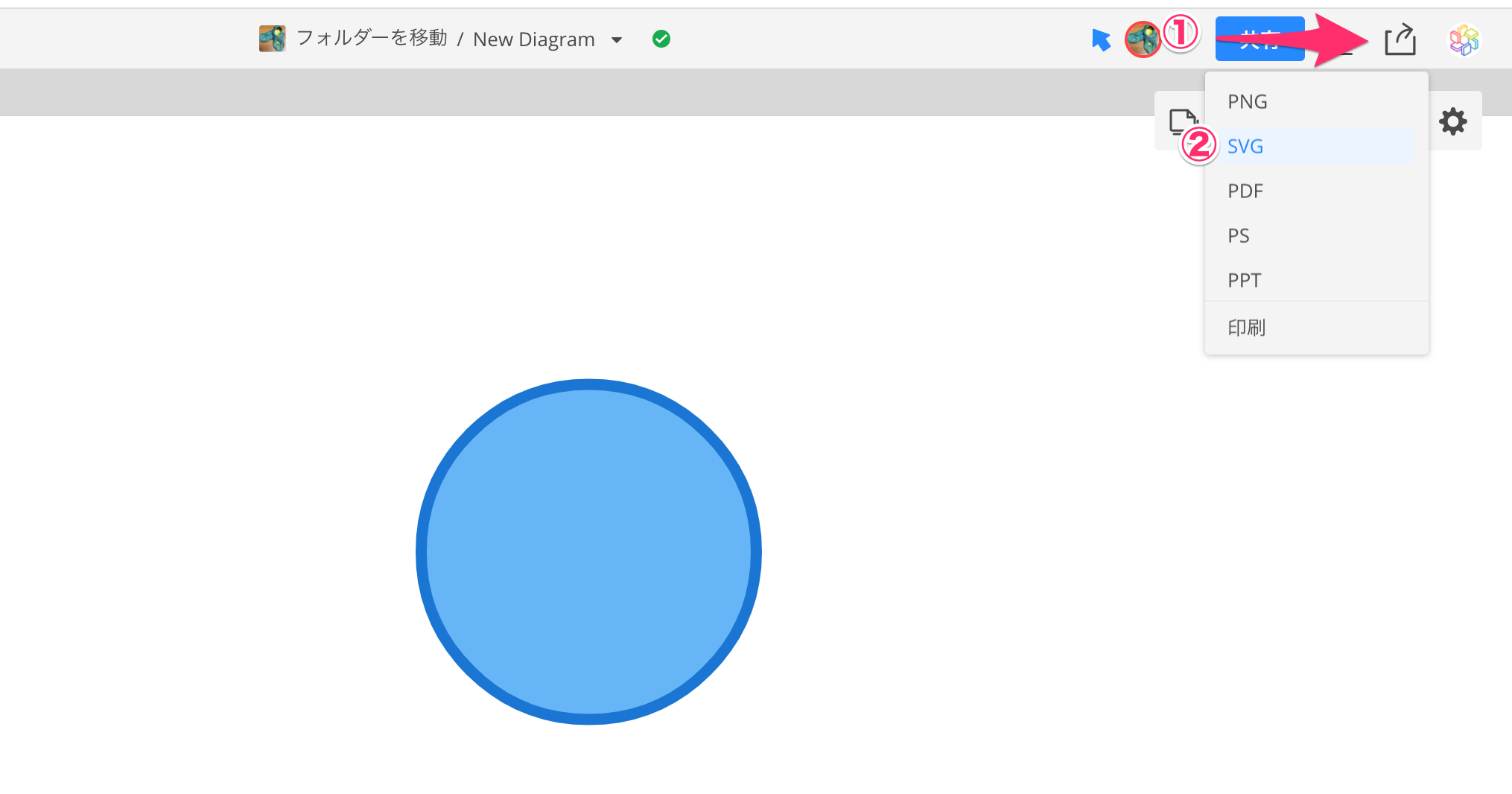
図形を作成したら、右上の[エクスポート]をクリックし[SVG]を選択します。

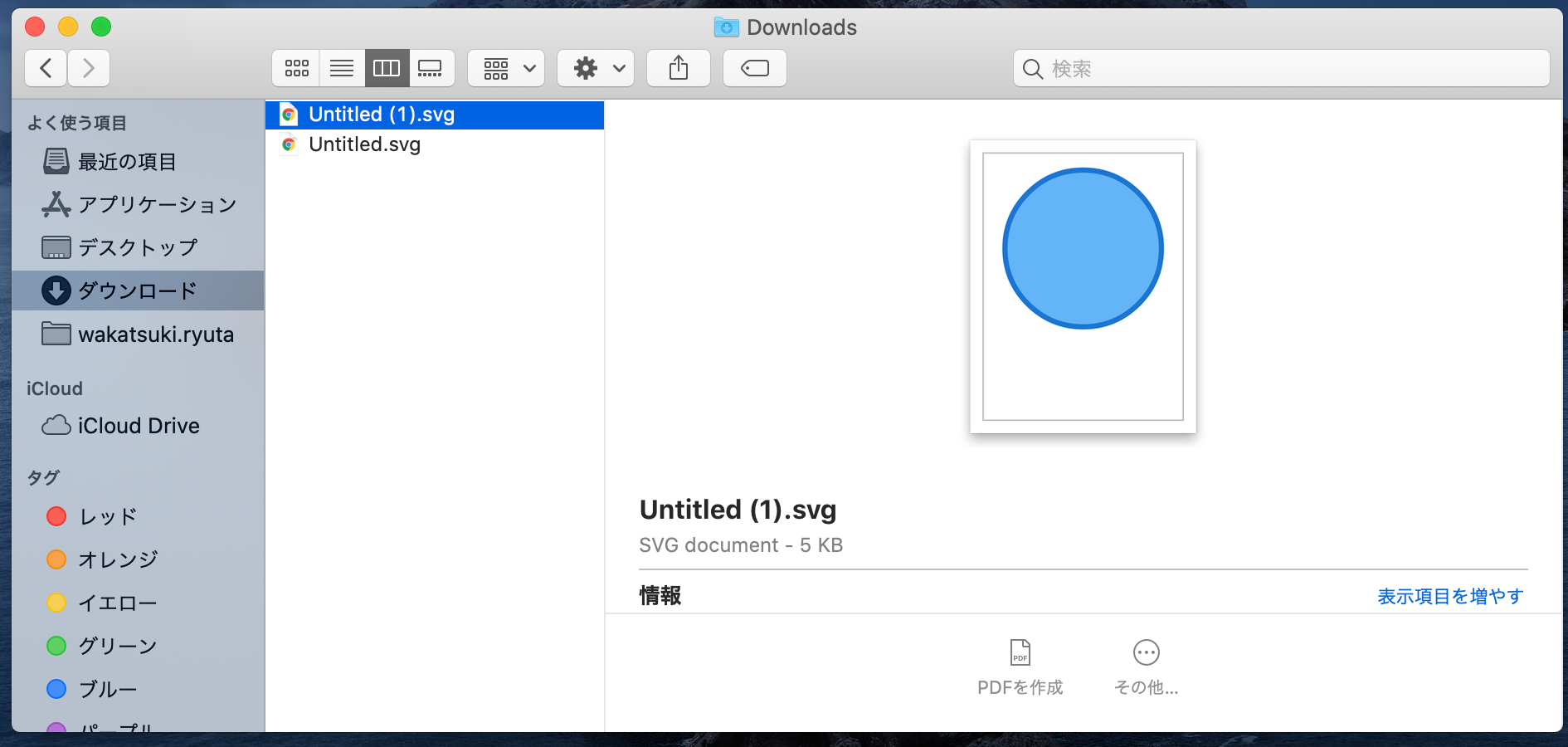
SVG形式でダウンロードできました。

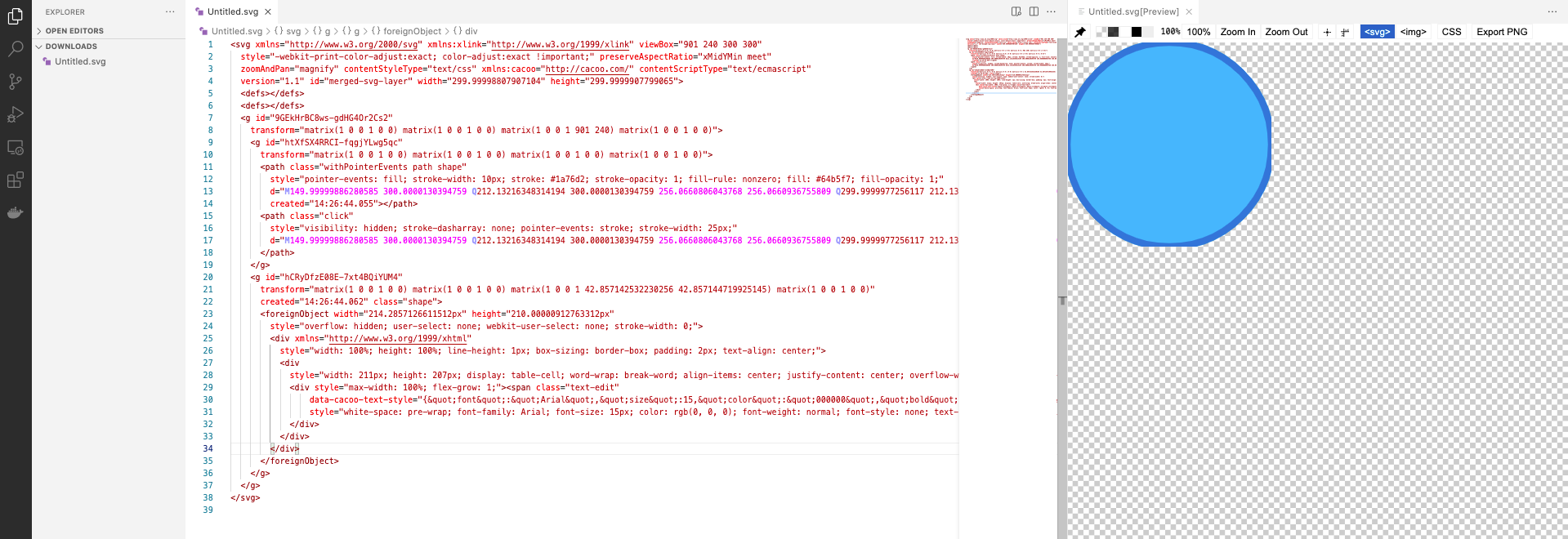
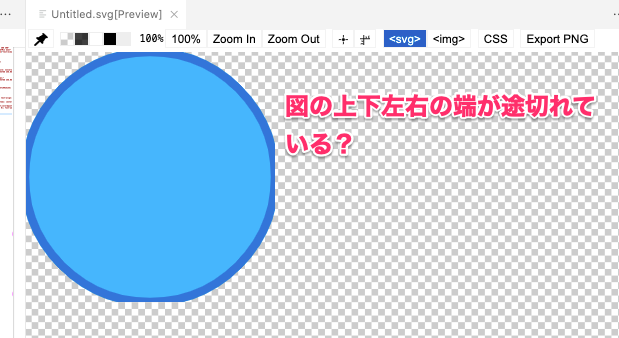
VSCodeでデータを開いてみます。(SVGのプレビューには拡張機能SVGを使用しています。)

しかし開いたプレビューをよく見ると、図の上下左右の端が途切れているようです。

この端の途切れを回避するには、Cacooでエクスポートしたい図形を、それより大きい図形で囲みます。この時囲む図形は塗りつぶしを無効にして無色にします。

再度SVGでエクスポートします。


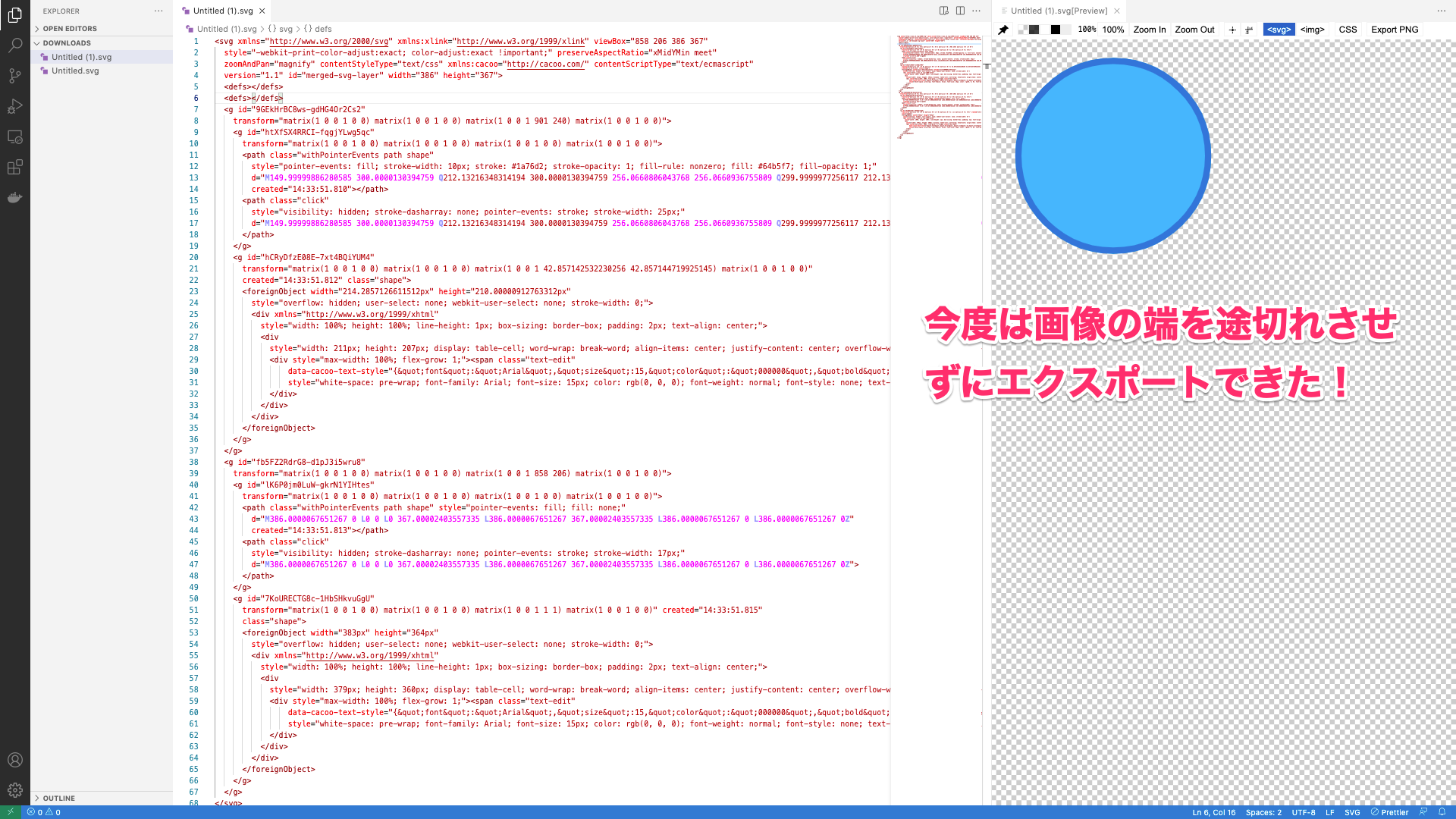
今度は画像の端を途切れさせずにSVGエクスポートできました。

SVGソースは下記となります。Base64化などはされておらず、手作業でも図形を簡単に変更可能な形式となっているのが良いですね。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="858 206 386 367"
style="-webkit-print-color-adjust:exact; color-adjust:exact !important;" preserveAspectRatio="xMidYMin meet"
zoomAndPan="magnify" contentStyleType="text/css" xmlns:cacoo="http://cacoo.com/" contentScriptType="text/ecmascript"
version="1.1" id="merged-svg-layer" width="386" height="367">
<defs></defs>
<defs></defs>
<g id="9GEkHrBC8ws-gdHG4Or2Cs2"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 901 240) matrix(1 0 0 1 0 0)">
<g id="htXfSX4RRCI-fqgjYLwg5qc"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0)">
<path class="withPointerEvents path shape"
style="pointer-events: fill; stroke-width: 10px; stroke: #1a76d2; stroke-opacity: 1; fill-rule: nonzero; fill: #64b5f7; fill-opacity: 1;"
d="M149.99999886280585 300.0000130394759 Q212.13216348314194 300.0000130394759 256.0660806043768 256.0660936755809 Q299.9999977256117 212.13217431168587 299.9999977256117 150.00000651973795 Q299.9999977256117 87.8678305534384 256.0660806043768 43.93392753824665 Q212.1321307857371 0 149.99999886280585 0 Q87.86785059117219 0 43.93392529558609 43.93392753824665 Q0 87.8678550764933 0 150.00000651973795 Q0 212.13214161427928 43.93392529558609 256.0660936755809 Q87.86782606811852 300.0000130394759 149.99999886280585 300.0000130394759 L149.99999886280585 300.0000130394759Z"
created="14:33:51.810"></path>
<path class="click"
style="visibility: hidden; stroke-dasharray: none; pointer-events: stroke; stroke-width: 25px;"
d="M149.99999886280585 300.0000130394759 Q212.13216348314194 300.0000130394759 256.0660806043768 256.0660936755809 Q299.9999977256117 212.13217431168587 299.9999977256117 150.00000651973795 Q299.9999977256117 87.8678305534384 256.0660806043768 43.93392753824665 Q212.1321307857371 0 149.99999886280585 0 Q87.86785059117219 0 43.93392529558609 43.93392753824665 Q0 87.8678550764933 0 150.00000651973795 Q0 212.13214161427928 43.93392529558609 256.0660936755809 Q87.86782606811852 300.0000130394759 149.99999886280585 300.0000130394759 L149.99999886280585 300.0000130394759Z">
</path>
</g>
<g id="hCRyDfzE08E-7xt4BQiYUM4"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 42.857142532230256 42.857144719925145) matrix(1 0 0 1 0 0)"
created="14:33:51.812" class="shape">
<foreignObject width="214.2857126611512px" height="210.00000912763312px"
style="overflow: hidden; user-select: none; webkit-user-select: none; stroke-width: 0;">
<div xmlns="http://www.w3.org/1999/xhtml"
style="width: 100%; height: 100%; line-height: 1px; box-sizing: border-box; padding: 2px; text-align: center;">
<div
style="width: 211px; height: 207px; display: table-cell; word-wrap: break-word; align-items: center; justify-content: center; overflow-wrap: anywhere; word-break: break-word; vertical-align: middle;">
<div style="max-width: 100%; flex-grow: 1;"><span class="text-edit"
data-cacoo-text-style="{"font":"Arial","size":15,"color":"000000","bold":false,"italic":false,"underline":false,"strikeThrough":false,"backgroundColor":"","index":0}"
style="white-space: pre-wrap; font-family: Arial; font-size: 15px; color: rgb(0, 0, 0); font-weight: normal; font-style: none; text-decoration: none; line-height: 17px;"></span>
</div>
</div>
</div>
</foreignObject>
</g>
</g>
<g id="fb5FZ2RdrG8-d1pJ3i5wru8"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 858 206) matrix(1 0 0 1 0 0)">
<g id="lK6P0jm0LuW-gkrN1YIHtes"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0)">
<path class="withPointerEvents path shape" style="pointer-events: fill; fill: none;"
d="M386.0000067651267 0 L0 0 L0 367.00002403557335 L386.0000067651267 367.00002403557335 L386.0000067651267 0 L386.0000067651267 0Z"
created="14:33:51.813"></path>
<path class="click"
style="visibility: hidden; stroke-dasharray: none; pointer-events: stroke; stroke-width: 17px;"
d="M386.0000067651267 0 L0 0 L0 367.00002403557335 L386.0000067651267 367.00002403557335 L386.0000067651267 0 L386.0000067651267 0Z">
</path>
</g>
<g id="7KoURECTG8c-1HbSHkvuGgU"
transform="matrix(1 0 0 1 0 0) matrix(1 0 0 1 0 0) matrix(1 0 0 1 1 1) matrix(1 0 0 1 0 0)" created="14:33:51.815"
class="shape">
<foreignObject width="383px" height="364px"
style="overflow: hidden; user-select: none; webkit-user-select: none; stroke-width: 0;">
<div xmlns="http://www.w3.org/1999/xhtml"
style="width: 100%; height: 100%; line-height: 1px; box-sizing: border-box; padding: 2px; text-align: center;">
<div
style="width: 379px; height: 360px; display: table-cell; word-wrap: break-word; align-items: center; justify-content: center; overflow-wrap: anywhere; word-break: break-word; vertical-align: middle;">
<div style="max-width: 100%; flex-grow: 1;"><span class="text-edit"
data-cacoo-text-style="{"font":"Arial","size":15,"color":"000000","bold":false,"italic":false,"underline":false,"strikeThrough":false,"backgroundColor":"","index":0}"
style="white-space: pre-wrap; font-family: Arial; font-size: 15px; color: rgb(0, 0, 0); font-weight: normal; font-style: none; text-decoration: none; line-height: 17px;"></span>
</div>
</div>
</div>
</foreignObject>
</g>
</g>
</svg>
ちなみに今回SVGが欲しかった円の図形の記述はハイライト部分となります。そこでハイライト部分以降の記述は削除してみましたが、図形の途切れも再発せず、エクスポート後は削除して問題無さそうでした。

エクスポートしたSVGを編集してみる
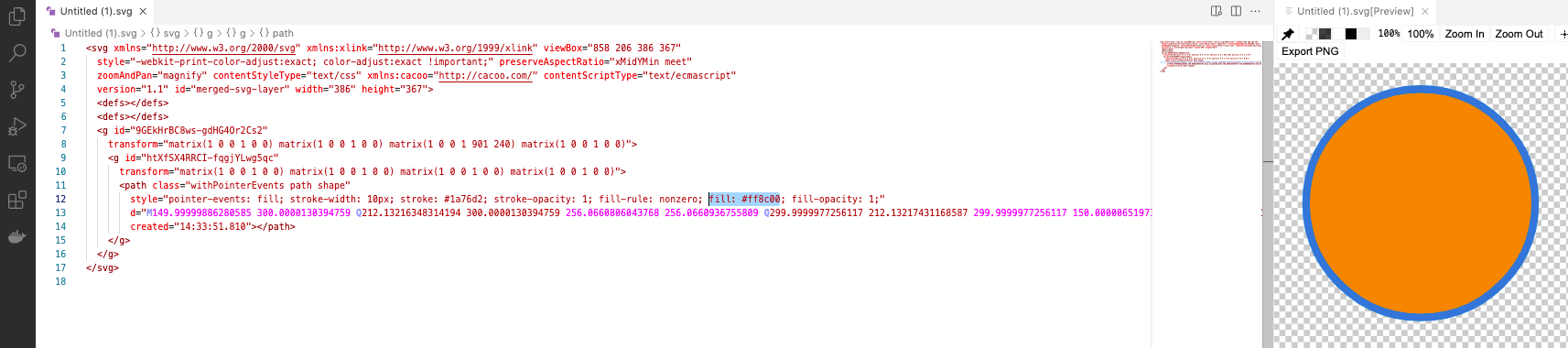
円内部の塗りつぶし色を変更する。

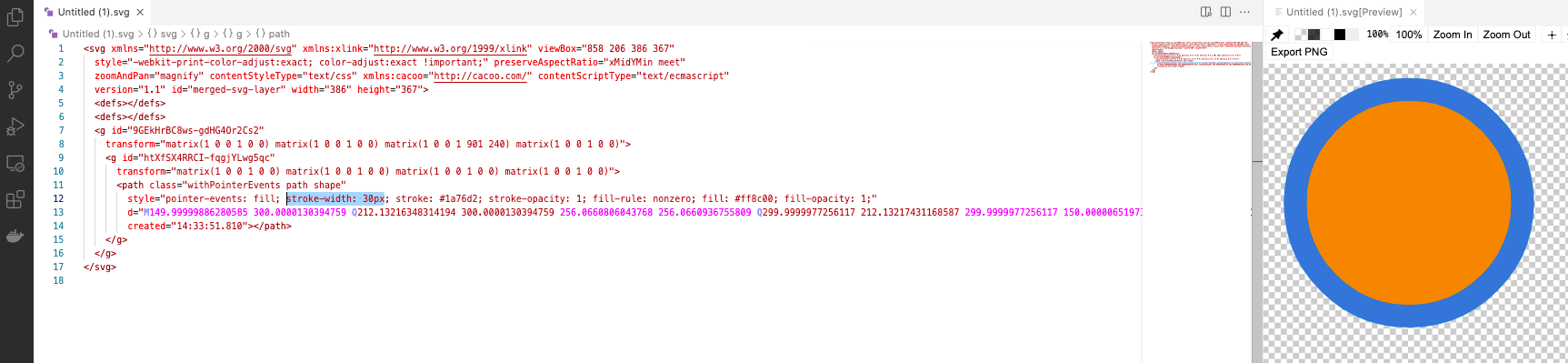
囲み線の太さを変更する。

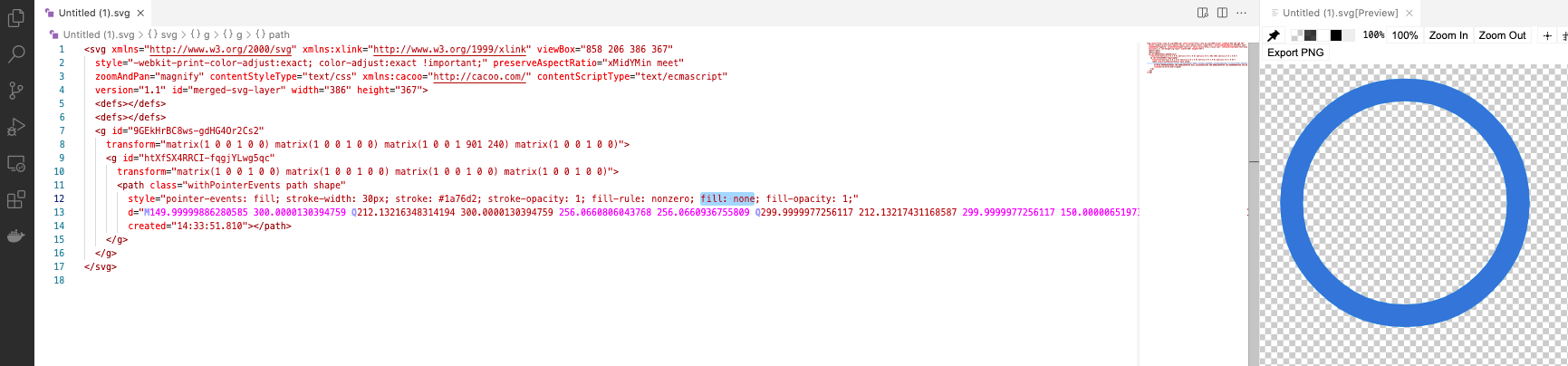
円内部の塗りつぶしを無色にする。

おわりに
Cacooを使って簡単な図形のSVGを作成し、エクスポートしてみました。
アプリケーションのフロントエンド開発で、PNGやJPEGなどではなくSVGを使って画像アセットの色などを動的に変えたい場合があり、方法を調べたところ今回のCacooを使う方法にたどり着きました。今後重宝することになりそうです。
以上







