
Databricks Appsを触ってみた【Streamlit】
データ事業本部のueharaです。
今回は、Databricks Appsを触ってみたいと思います。
前提
私の手元環境では、以前までの検証で『MovieLens』というデータセットを用いて movies テーブル と ratings テーブルを既にDatabricks上で作成しています。
※MovieLensデータセットは映画作品レビューサイトの作品評価データで、その中でも開発用の規模の小さいデータを利用しています。
具体的には、既に以下のようなテーブルが作成されています。
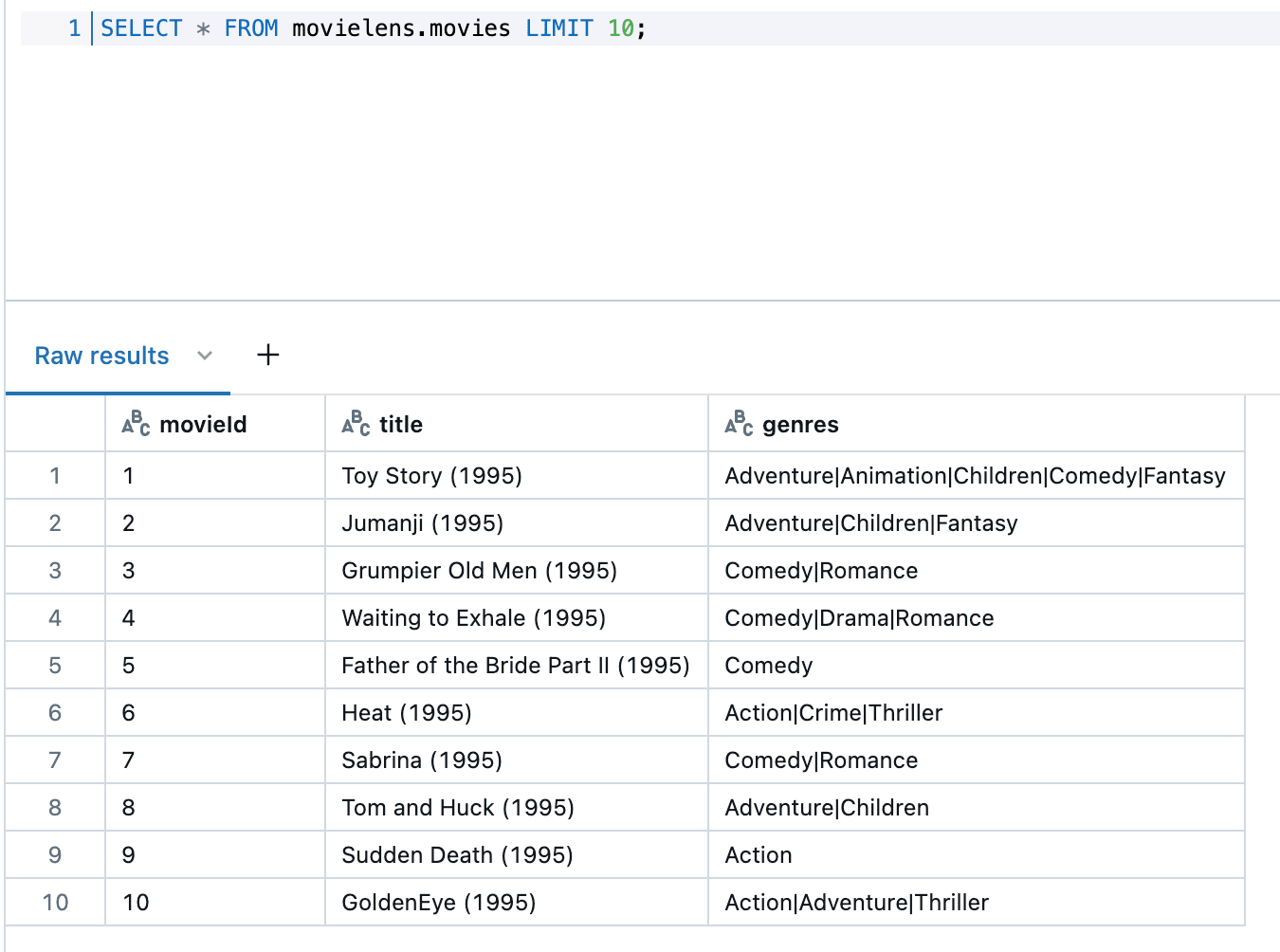
moviesテーブル

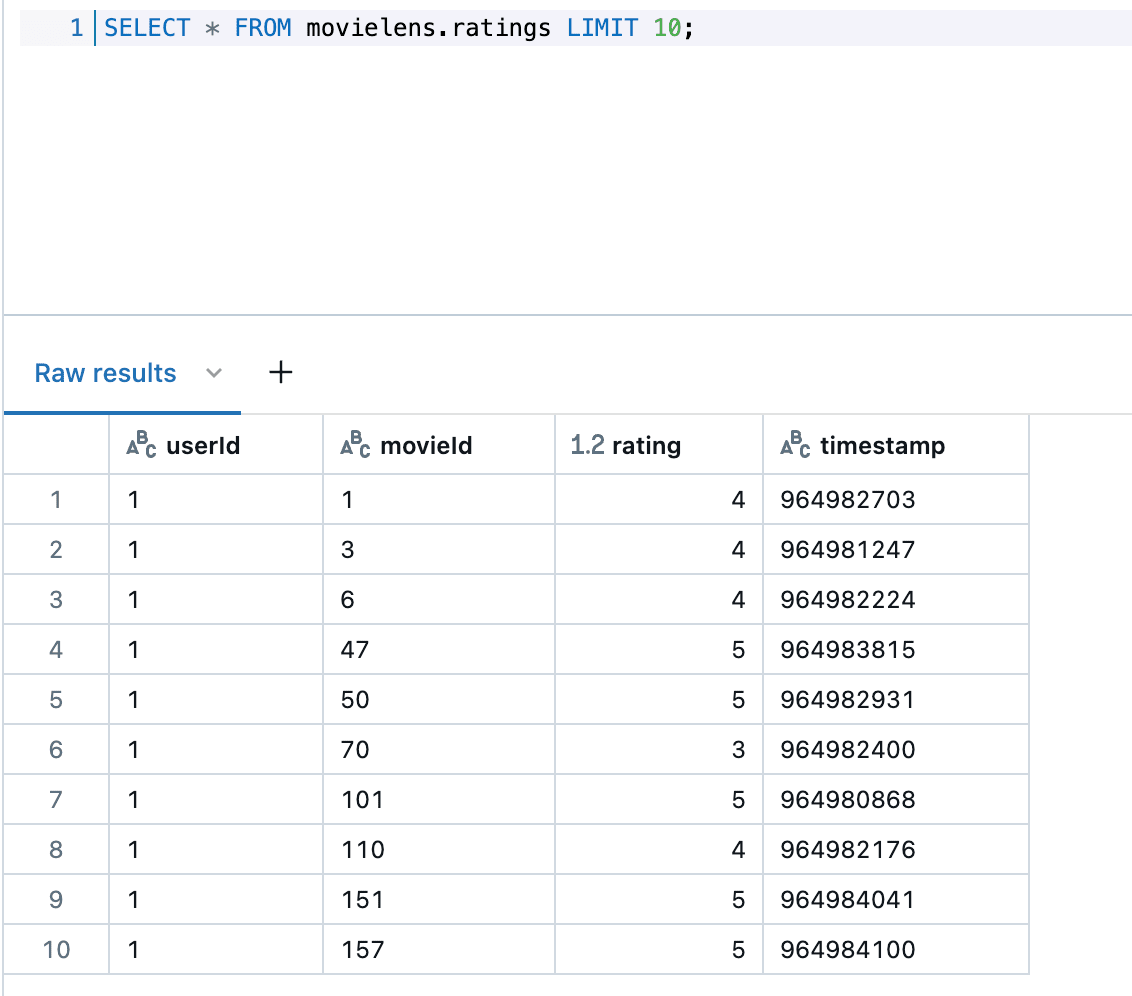
ratingsテーブル

今回はこれらのテーブルを利用するような形でDatabricks Appsを作成してみます。
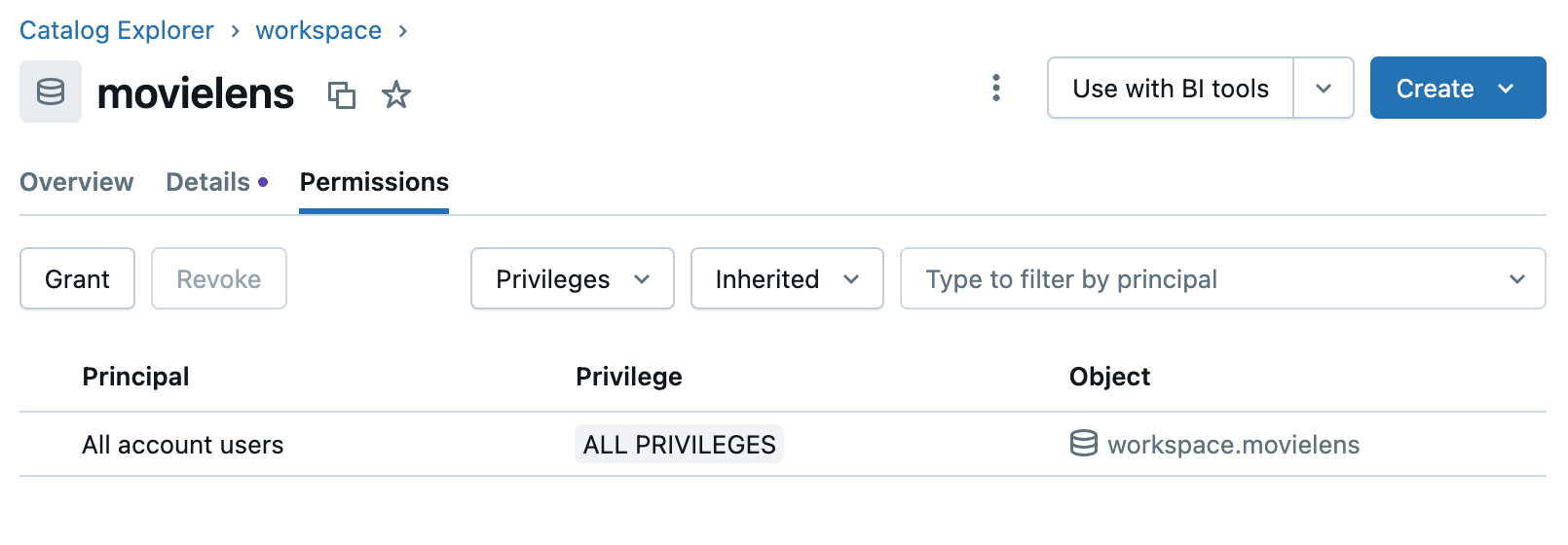
なお、 movielens スキーマにはどのユーザーもアクセスできるようPermissionを設定しています。

サンプルアプリの作成
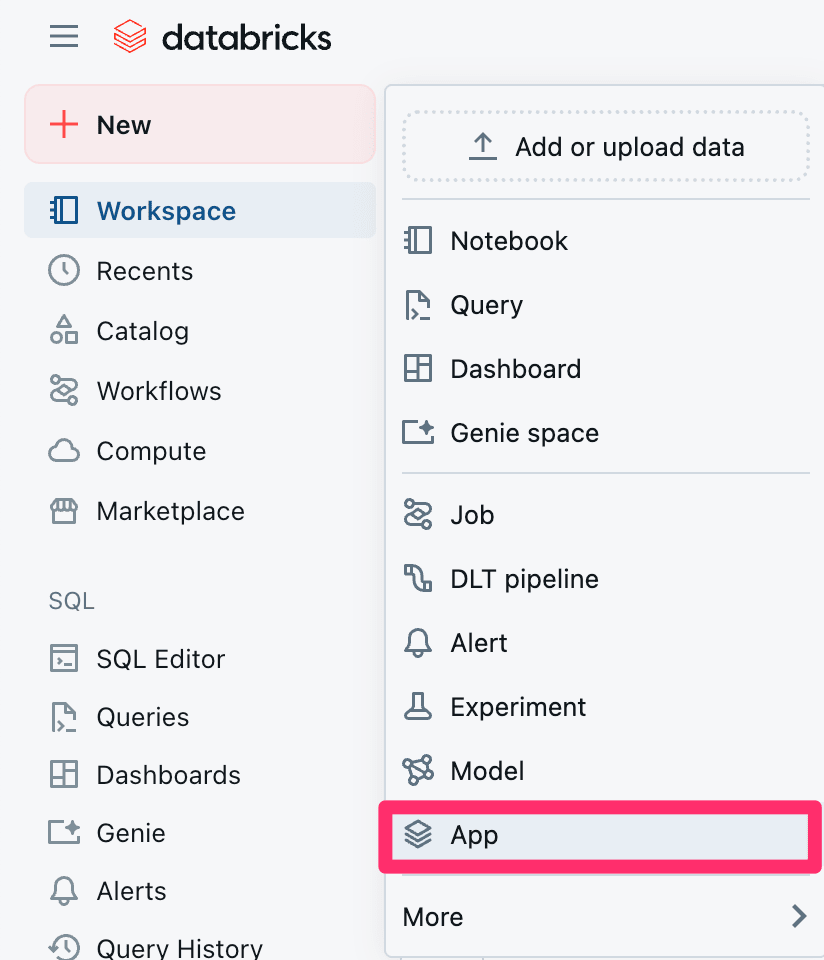
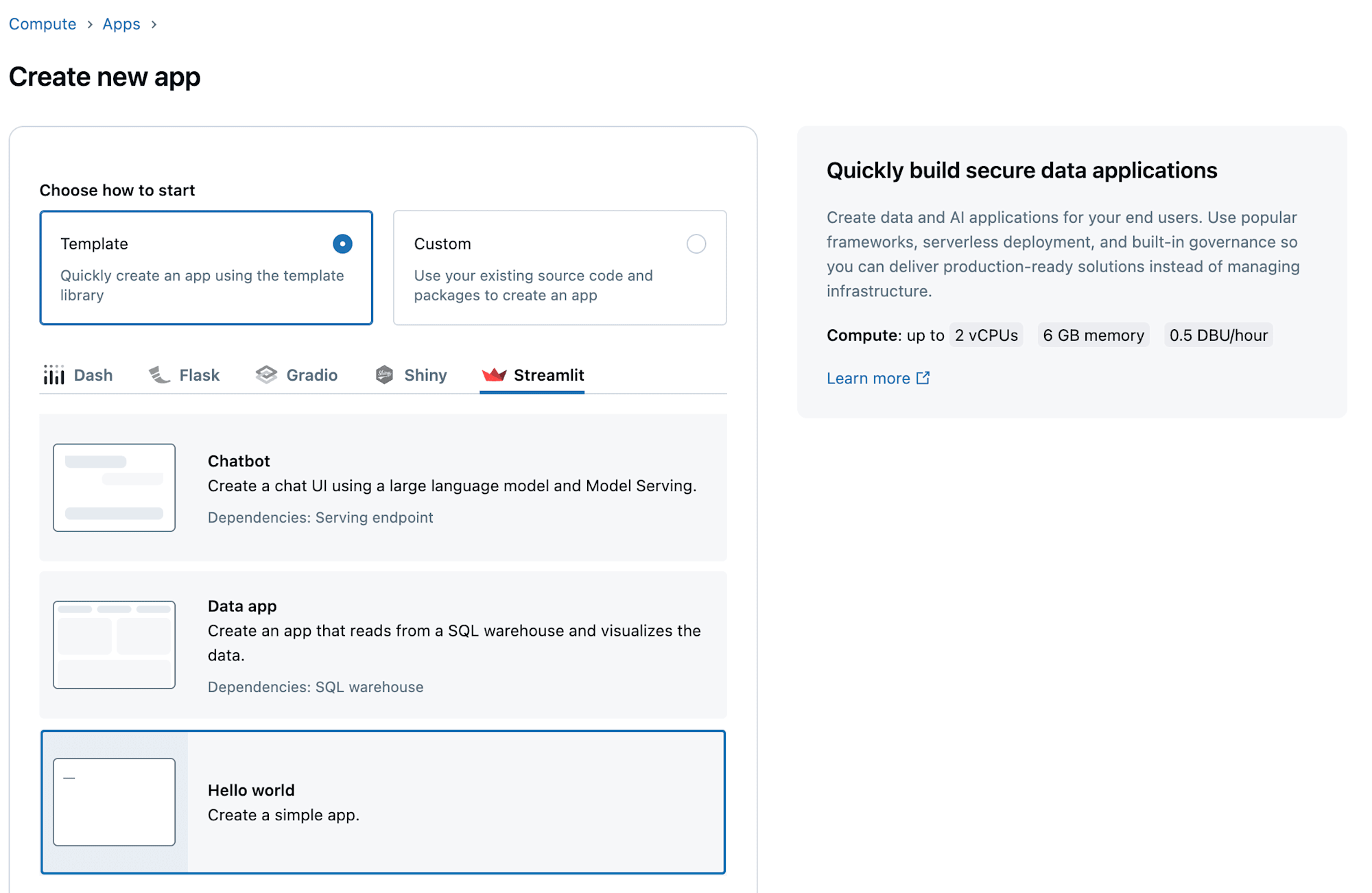
Databricksトップ画面の左側のタブから、『+ New』を押下し、『App』を選択します。

ここで、アプリは『Template』から『Streamlit』の『Hello world』を選択してみます。

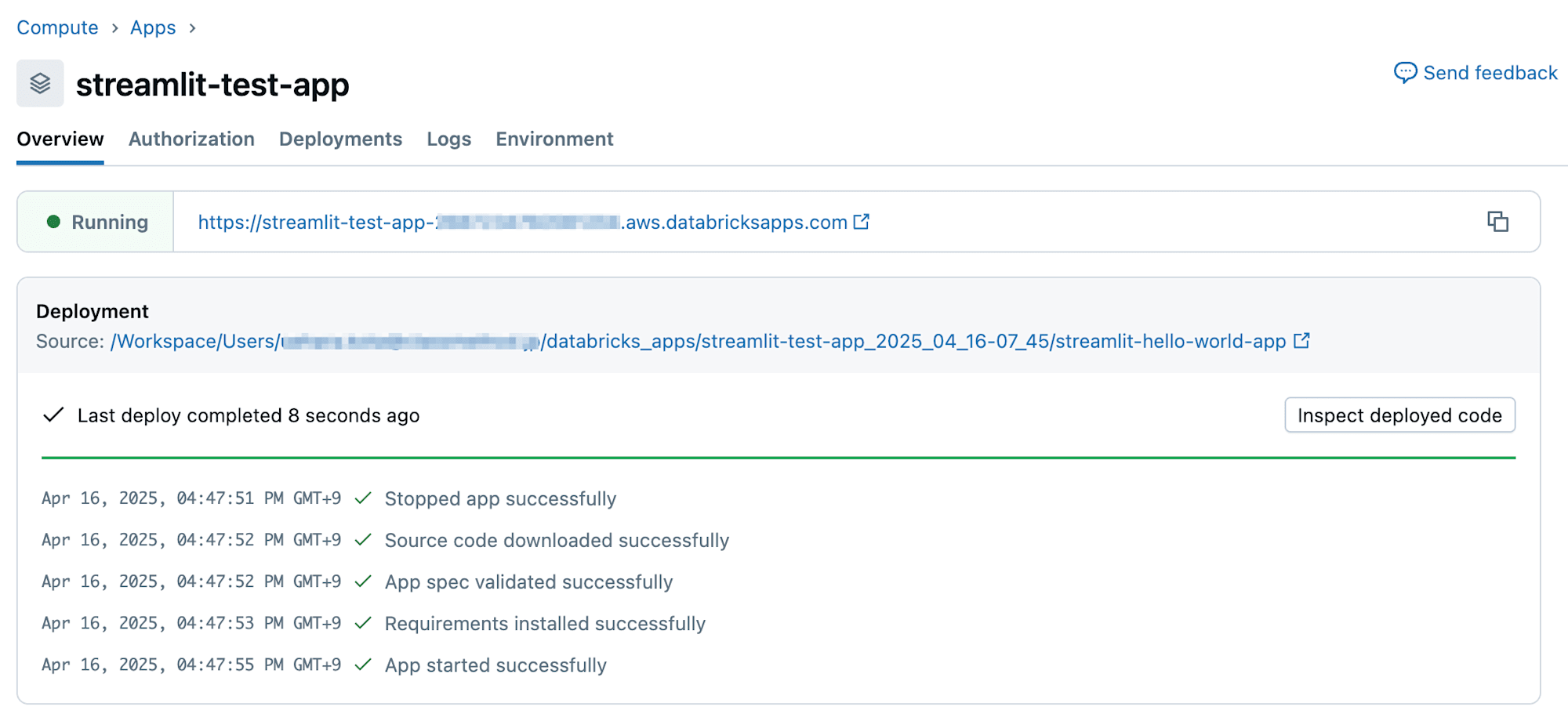
その後の適当にアプリ名を入力してデプロイが完了すると、以下のようになっているかと思います。

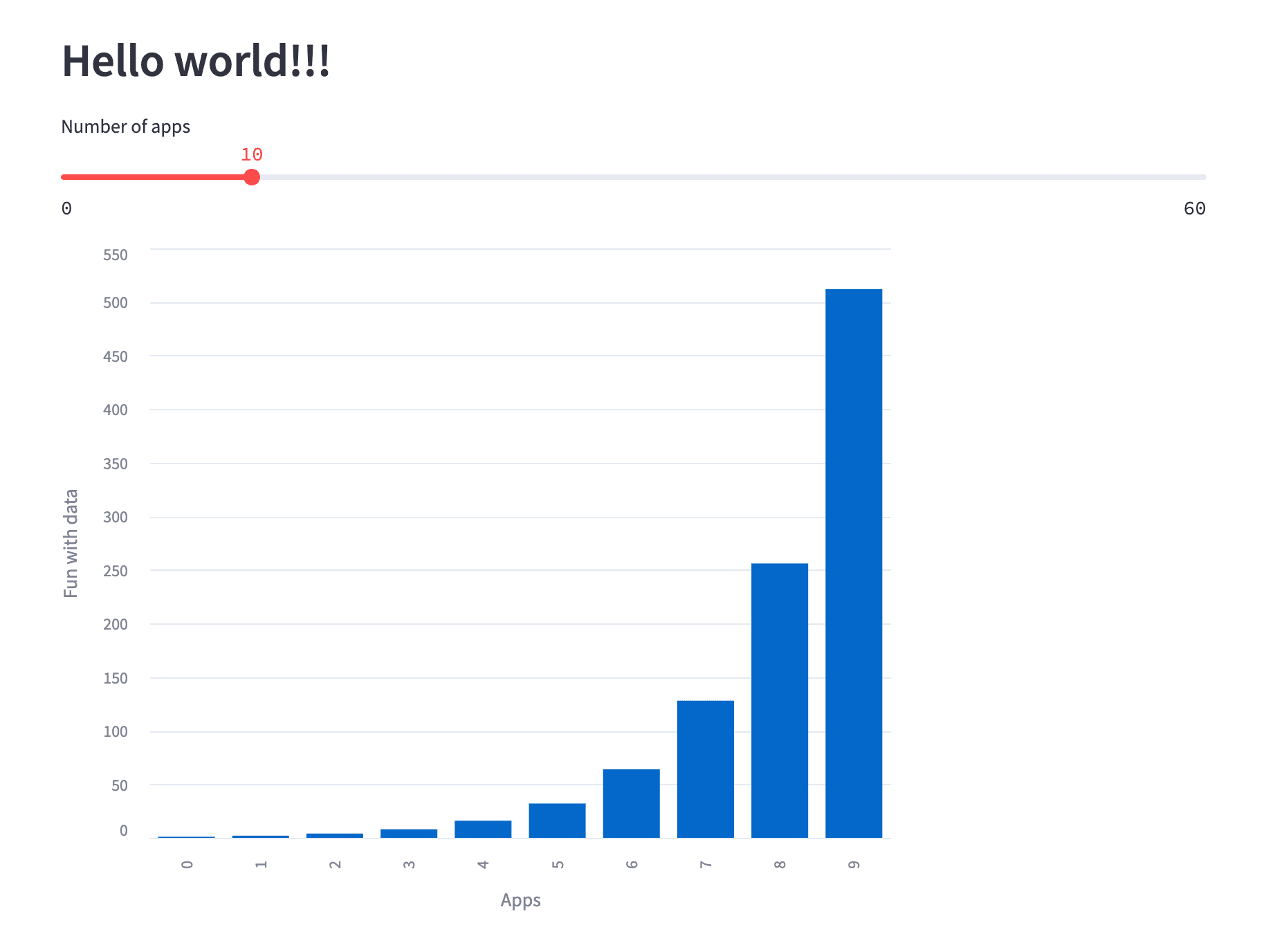
表示されたアプリケーションのURLにアクセスしてみると、以下のようにサンプルアプリの出力が表示されました。

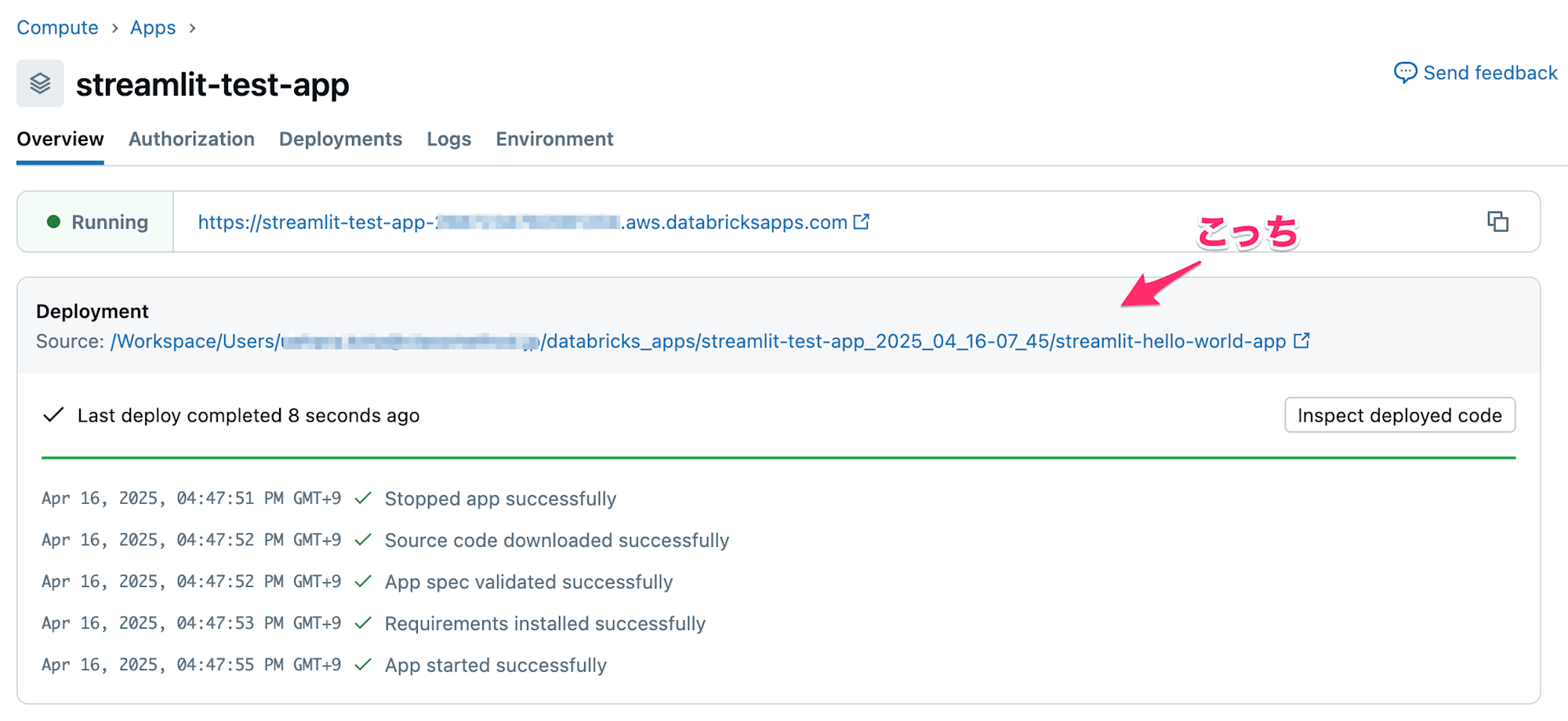
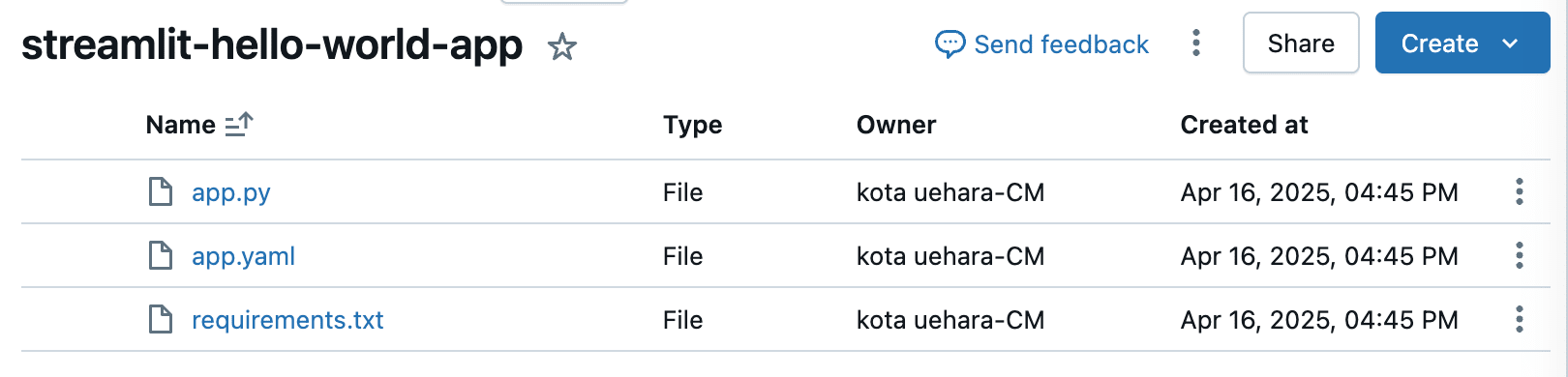
Appsのページに戻って、今度はソースのURLを確認してみます。

すると以下のように、アプリケーションのファイル群を確認できます。

サンプルアプリを編集
先ほどの app.py を編集して、以下のようにしてみます。
import os
import pandas as pd
import streamlit as st
from databricks import sql
from databricks.sdk.core import Config
# Databricks SQL Warehouse に接続してクエリを実行
def sqlQuery(query: str) -> pd.DataFrame:
cfg = Config() # 認証情報を取得
warehouse_id = os.getenv("DATABRICKS_WAREHOUSE_ID")
assert warehouse_id, "DATABRICKS_WAREHOUSE_ID must be set in environment or app.yaml"
with sql.connect(
server_hostname=cfg.host,
http_path=f"/sql/1.0/warehouses/{warehouse_id}",
credentials_provider=lambda: cfg.authenticate
) as connection:
with connection.cursor() as cursor:
cursor.execute(query)
return cursor.fetchall_arrow().to_pandas()
# Streamlit UI 設定
st.set_page_config(layout="wide")
st.title("🎬 MovieLens 映画評価ビューア")
# データ取得
@st.cache_data(ttl=60)
def load_data():
movies = sqlQuery("SELECT movieId, title FROM workspace.movielens.movies")
ratings = sqlQuery("SELECT movieId, rating FROM workspace.movielens.ratings")
return movies, ratings
movies, ratings = load_data()
# 映画選択
movie_titles = movies['title'].sort_values().tolist()
selected_title = st.selectbox("映画を選んでください", movie_titles)
# 選択された映画の movieId を取得
selected_movie = movies[movies['title'] == selected_title].iloc[0]
movie_id = selected_movie['movieId']
# 該当映画の評価を抽出
movie_ratings = ratings[ratings['movieId'] == movie_id]
# 評価情報の表示
st.subheader(f"📊 『{selected_title}』の評価情報")
if not movie_ratings.empty:
avg_rating = movie_ratings['rating'].mean()
rating_count = movie_ratings['rating'].count()
st.write(f"✅ 平均評価: **{avg_rating:.2f}**")
st.write(f"✅ 評価数: **{rating_count}**")
st.write("🧮 評価の分布:")
st.bar_chart(movie_ratings['rating'].value_counts().sort_index())
else:
st.warning("⚠️ この映画には評価がありません。")
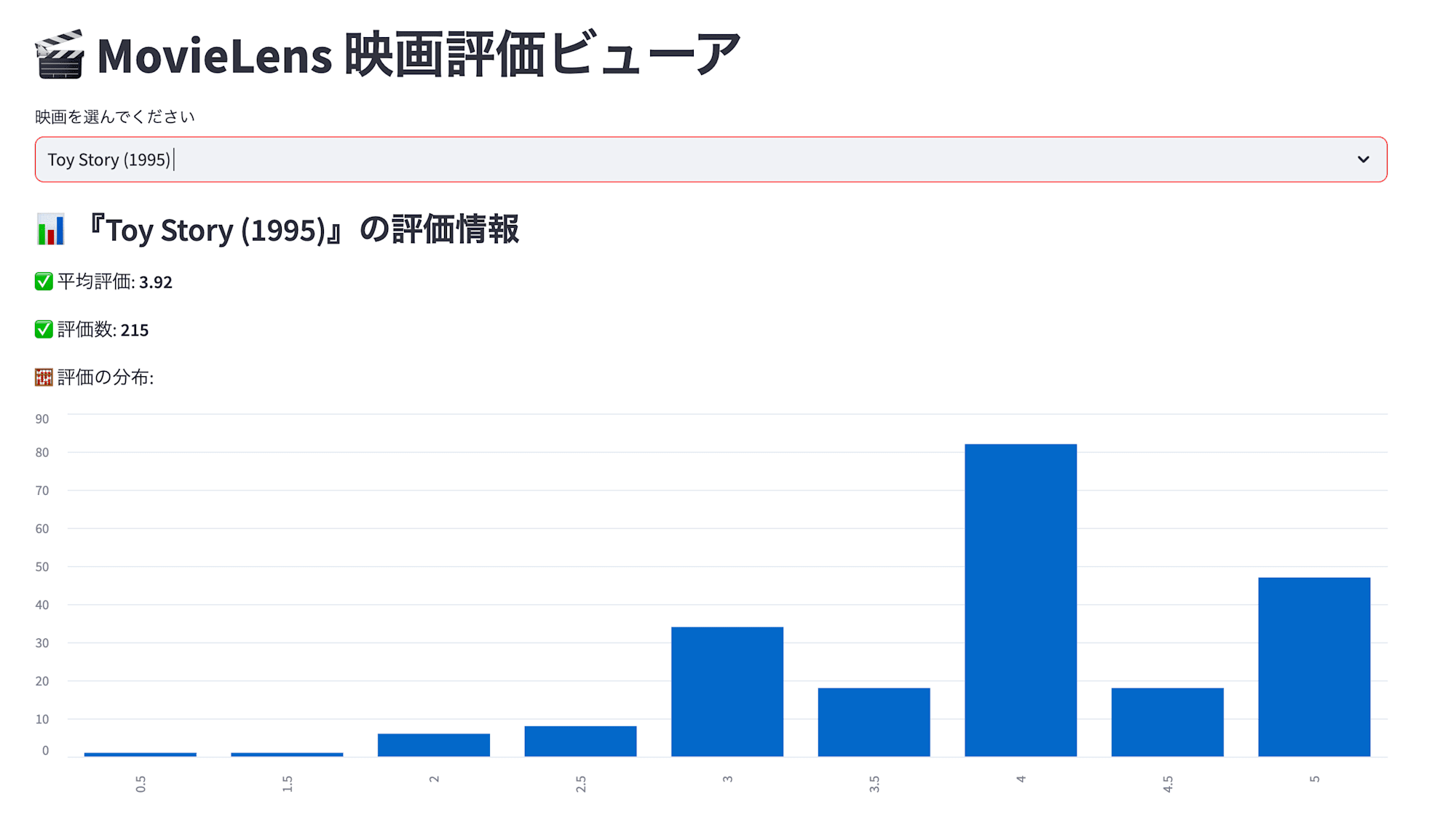
内容としては、選択された映画の平均評価と評価数を表示し、評価の分布を棒グラフで出力するという簡単なものになっています。
次に app.yaml に、以下のように環境変数として DATABRICKS_WAREHOUSE_ID を登録します。
command: [
"streamlit",
"run",
"app.py"
]
env:
- name: 'DATABRICKS_WAREHOUSE_ID'
value: '<YOUR-WAREHOUSE-ID>'
<YOUR-WAREHOUSE-ID> の部分はご自身の環境に合わせて下さい。
作成したアプリの確認
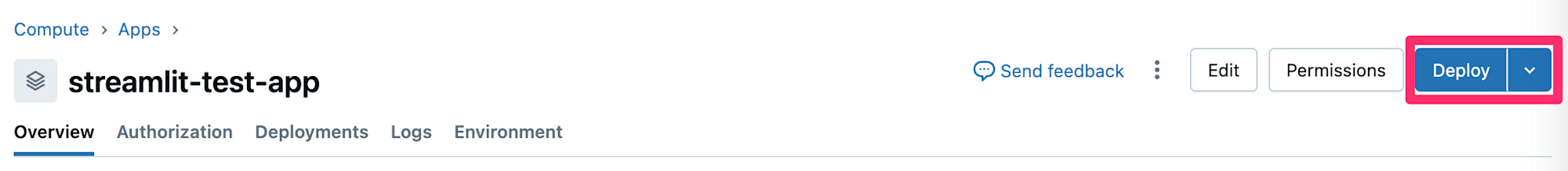
ファイルの編集が完了したら、再度Appsの画面に戻りデプロイを行います。

再度アプリのURLにアクセスしたところ、以下のように期待した動作が確認できました。

最後に
今回は、Databricks Appsを触ってみました。
参考になりましたら幸いです。








