Google Tag Managerで要素のクリックをトリガーにしてタグ配信する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Google Tag Managerで要素のクリックをトリガーにしてタグ配信してみました。
やってみた
Google Tag Managerのアカウントとウェブコンテナは作成済みとします。

トリガーの作成
どの要素をクリックした際にタグを配信するか?の条件はトリガーを作成して指定します。
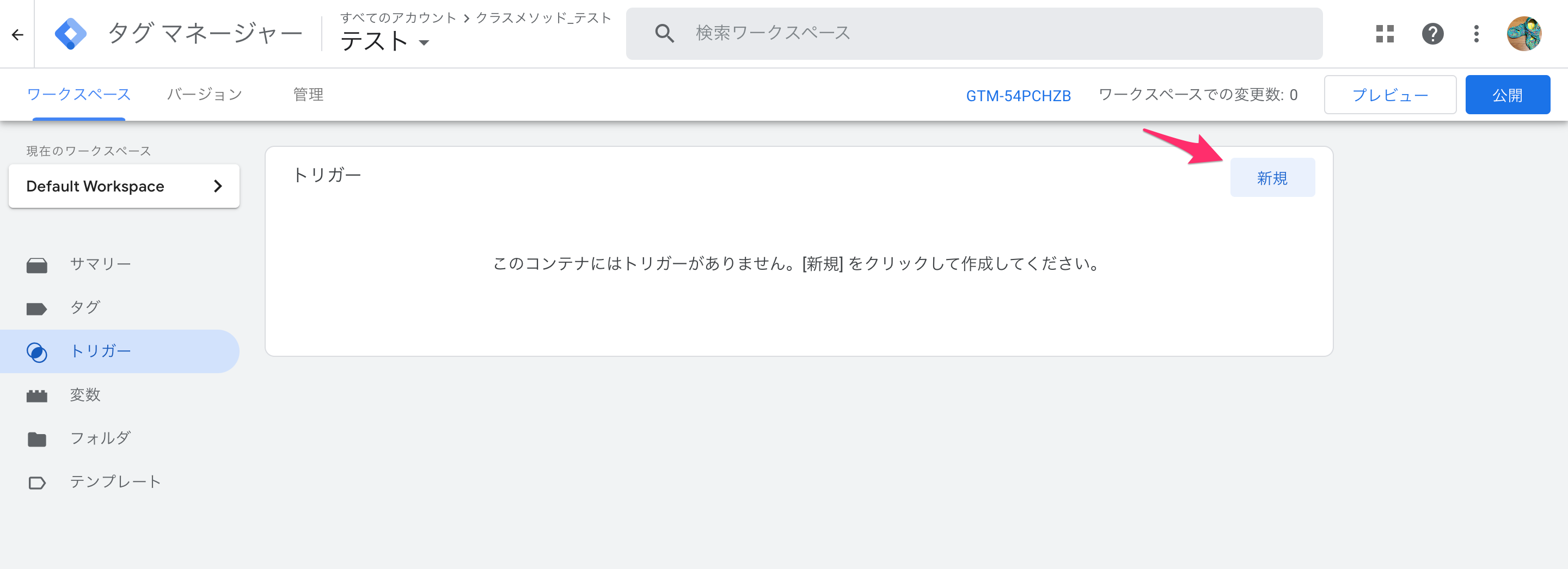
[ワークスペース]-[トリガー]で[新規]をクリック。

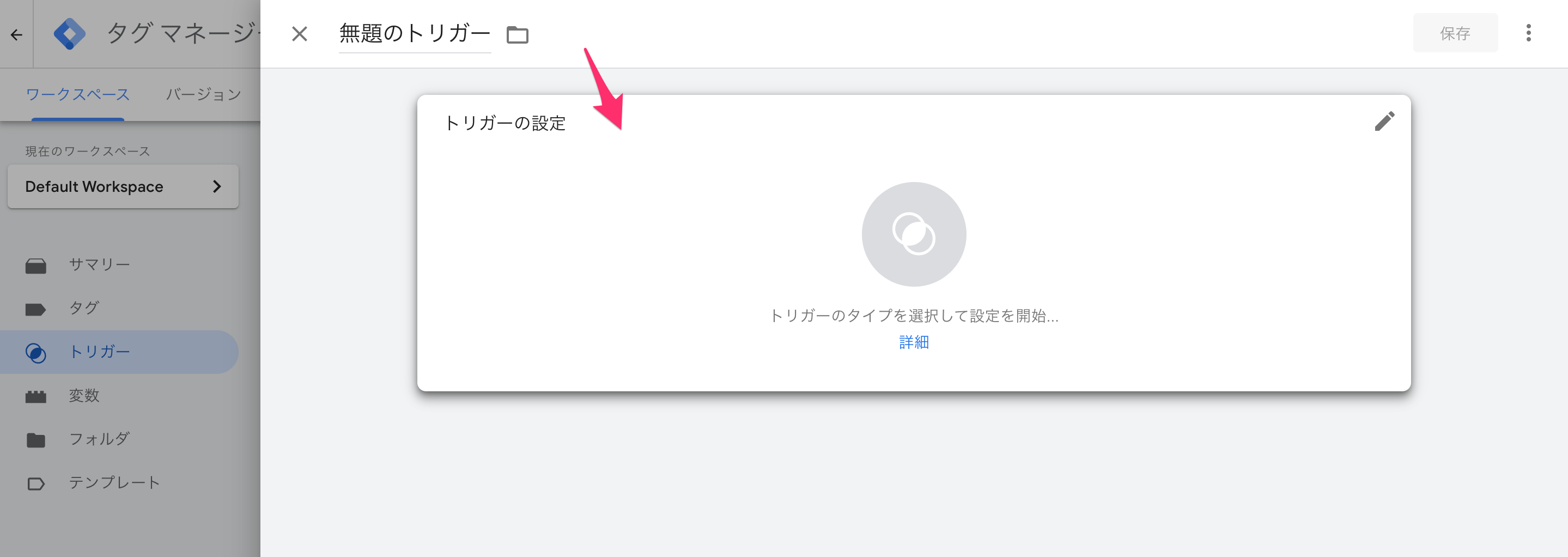
[トリガーの設定]をクリック。

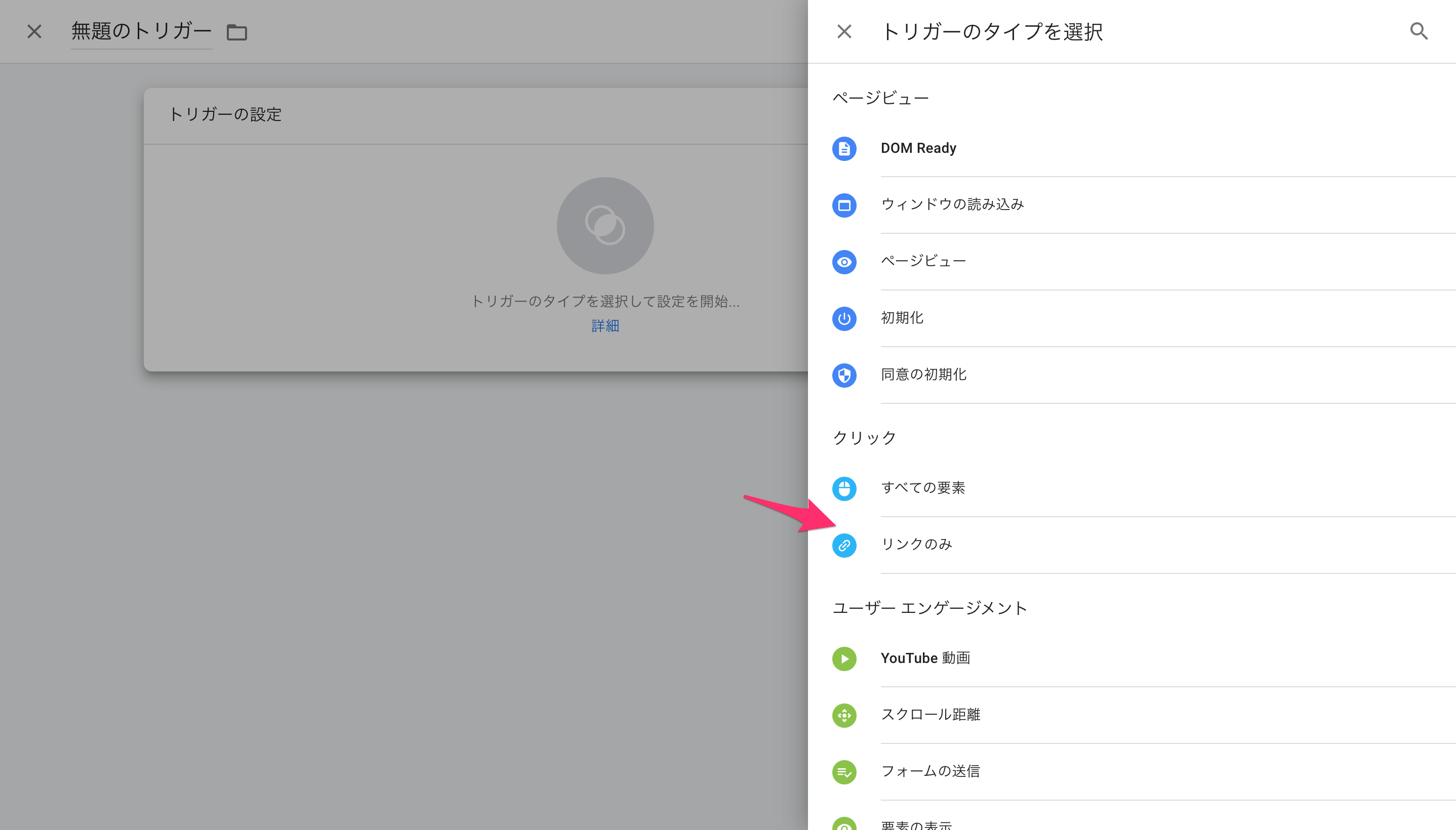
[クリック]でリンクのみを選択。

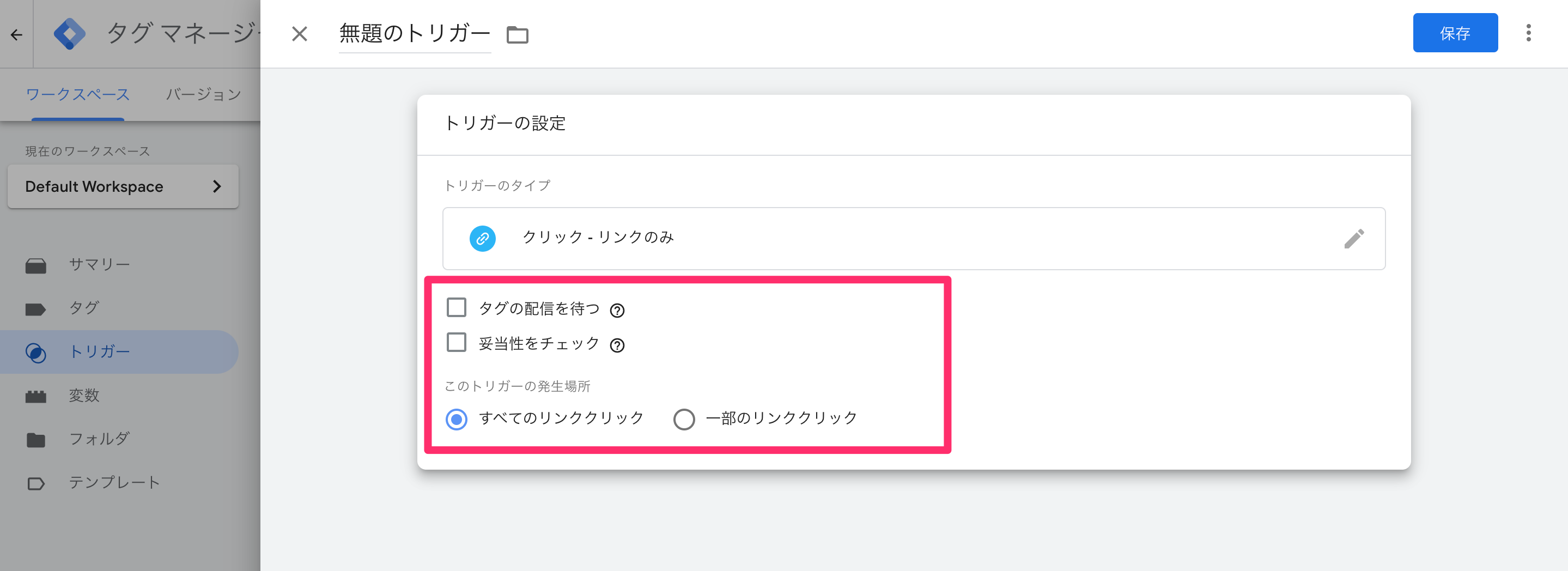
まず既定の設定としてみます。

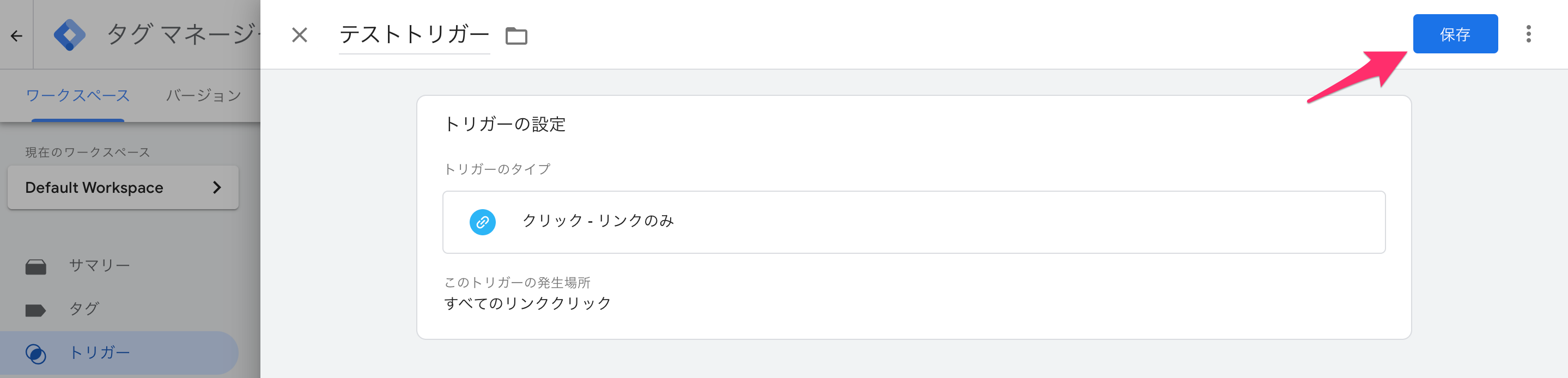
トリガー名を指定して[保存]をクリック。

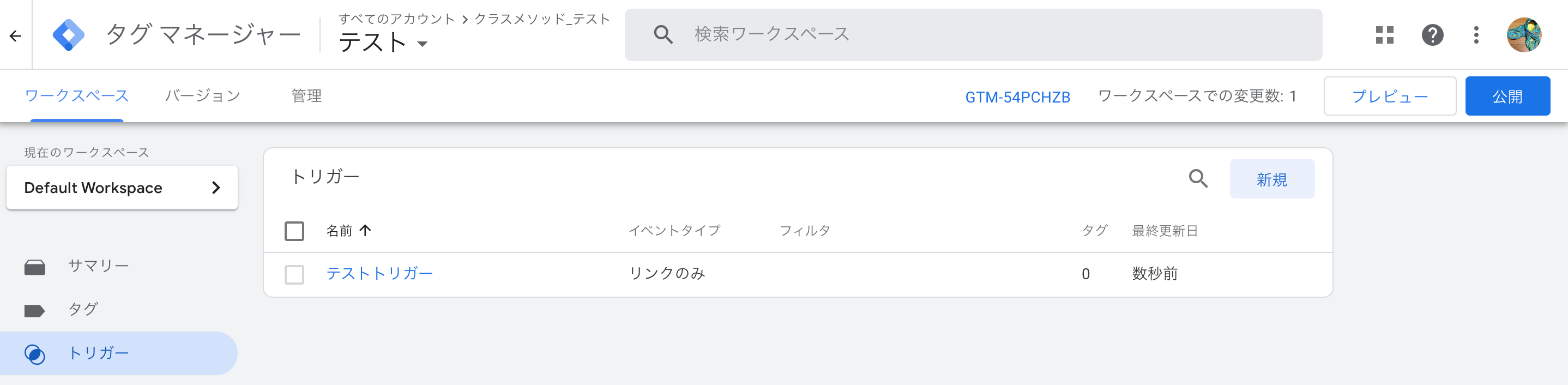
トリガーを作成できました。

タグ作成とトリガーの紐付け
タグを作成して、そのタグにトリガーを設定します。これによりトリガー発火時に紐付けられたタグが配信されるようになります。
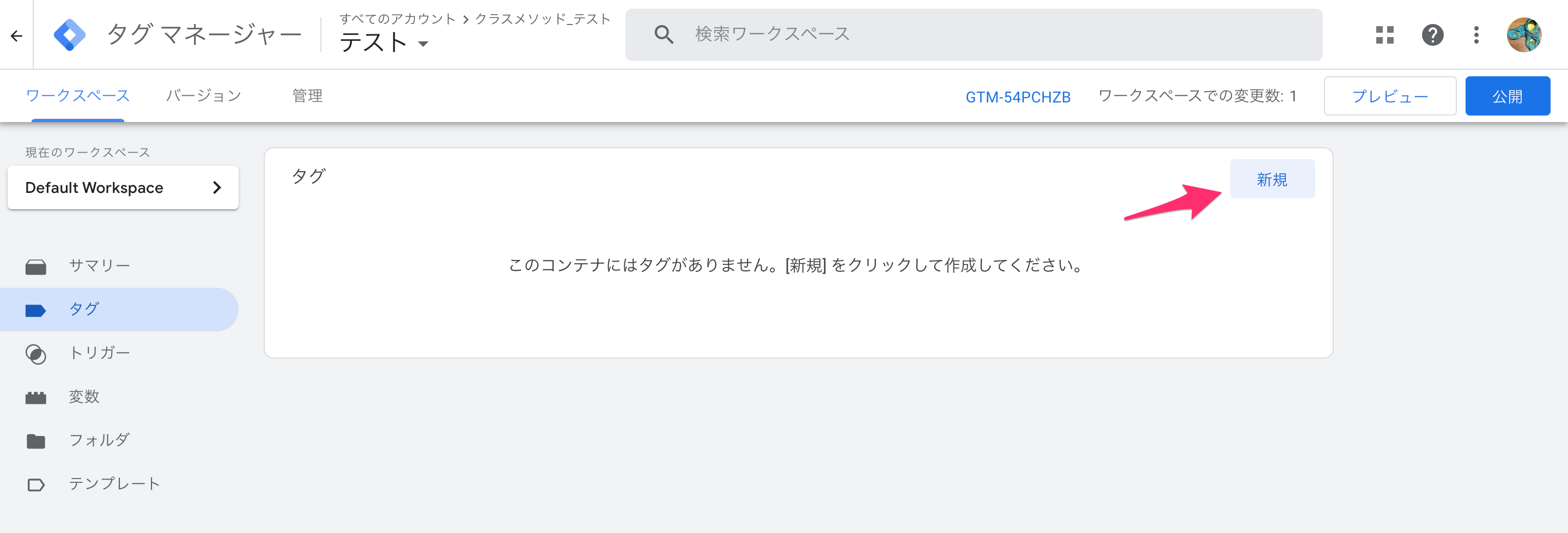
[ワークスペース]-[タグ]で[新規]をクリック。

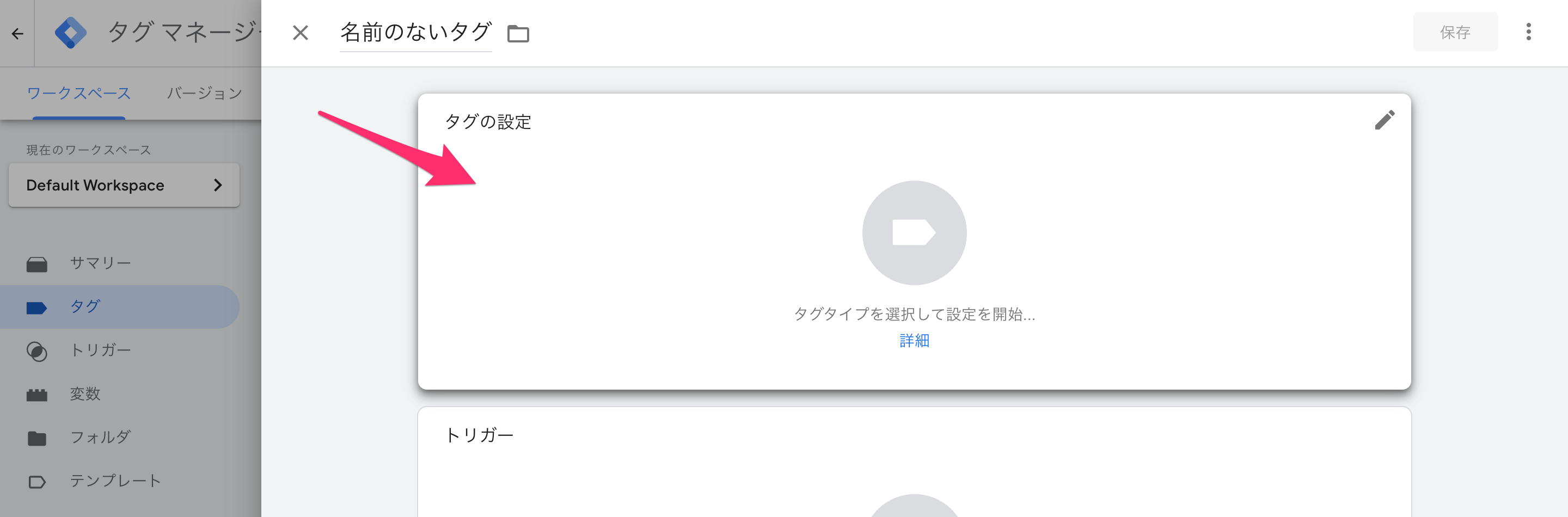
[タグ設定]をクリック。

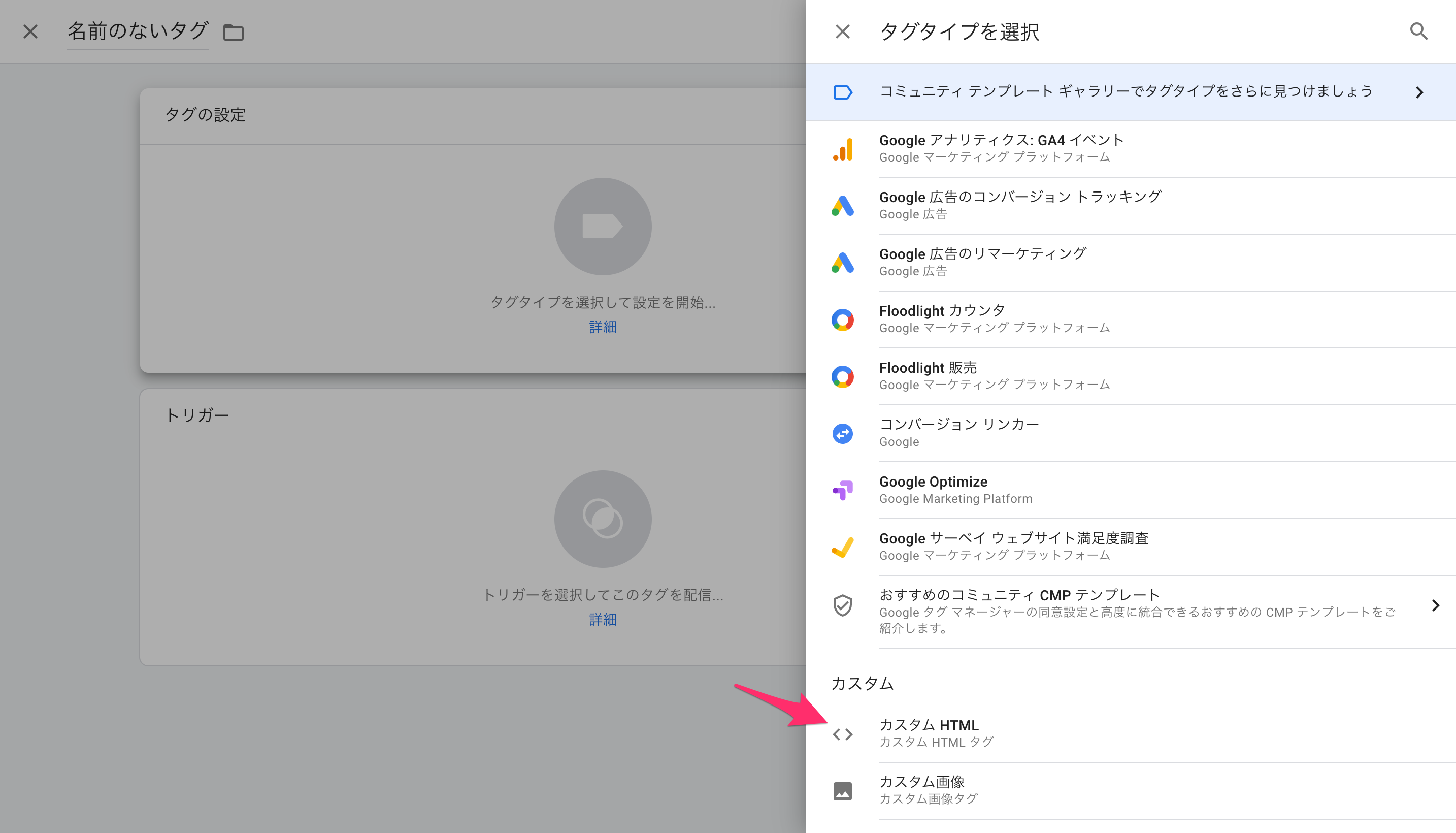
ここで使用したいタグタイプを選択します。今回はタグ配信の発火を簡単に確認したいので、[カスタム]でカスタム HTMLを選択。

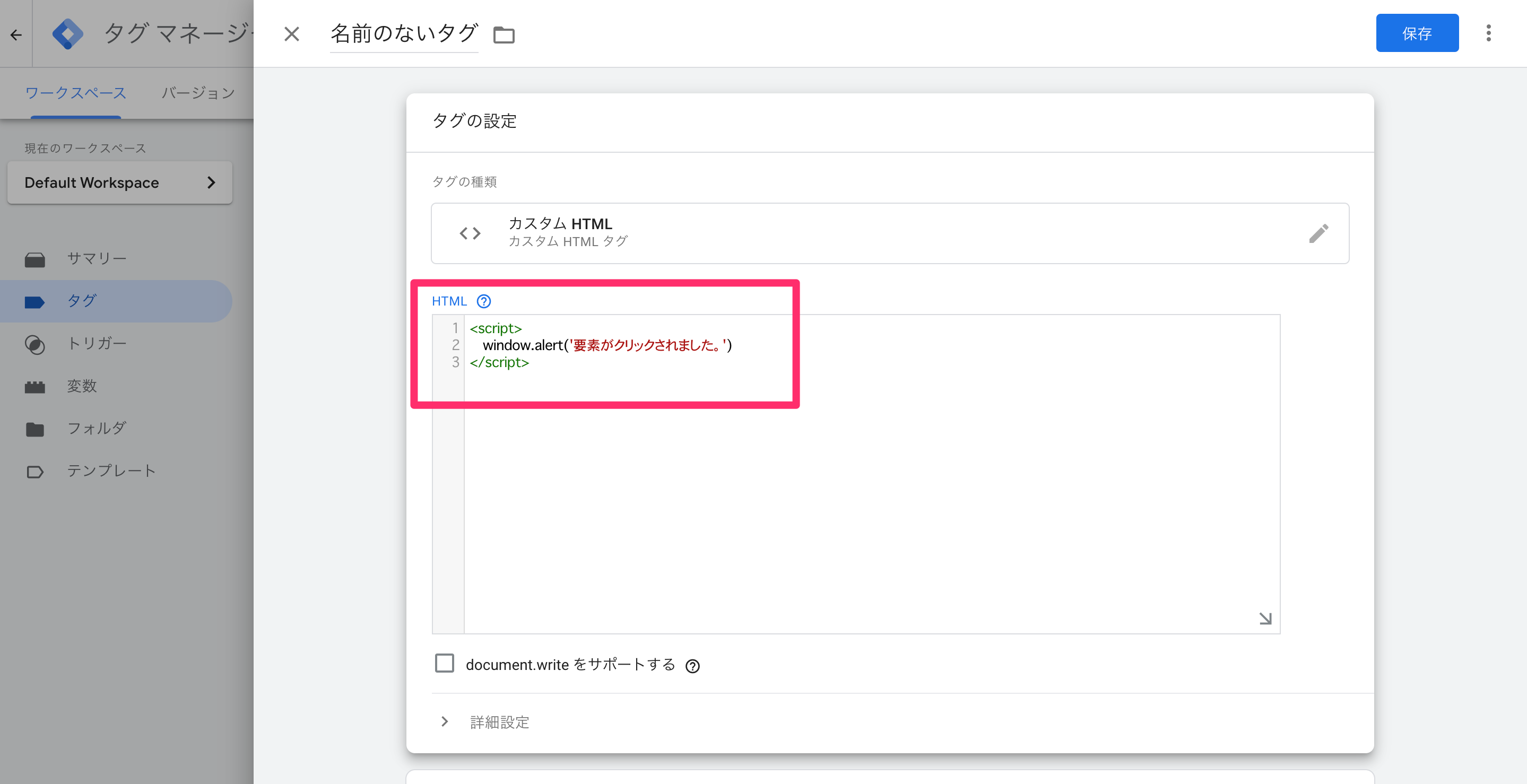
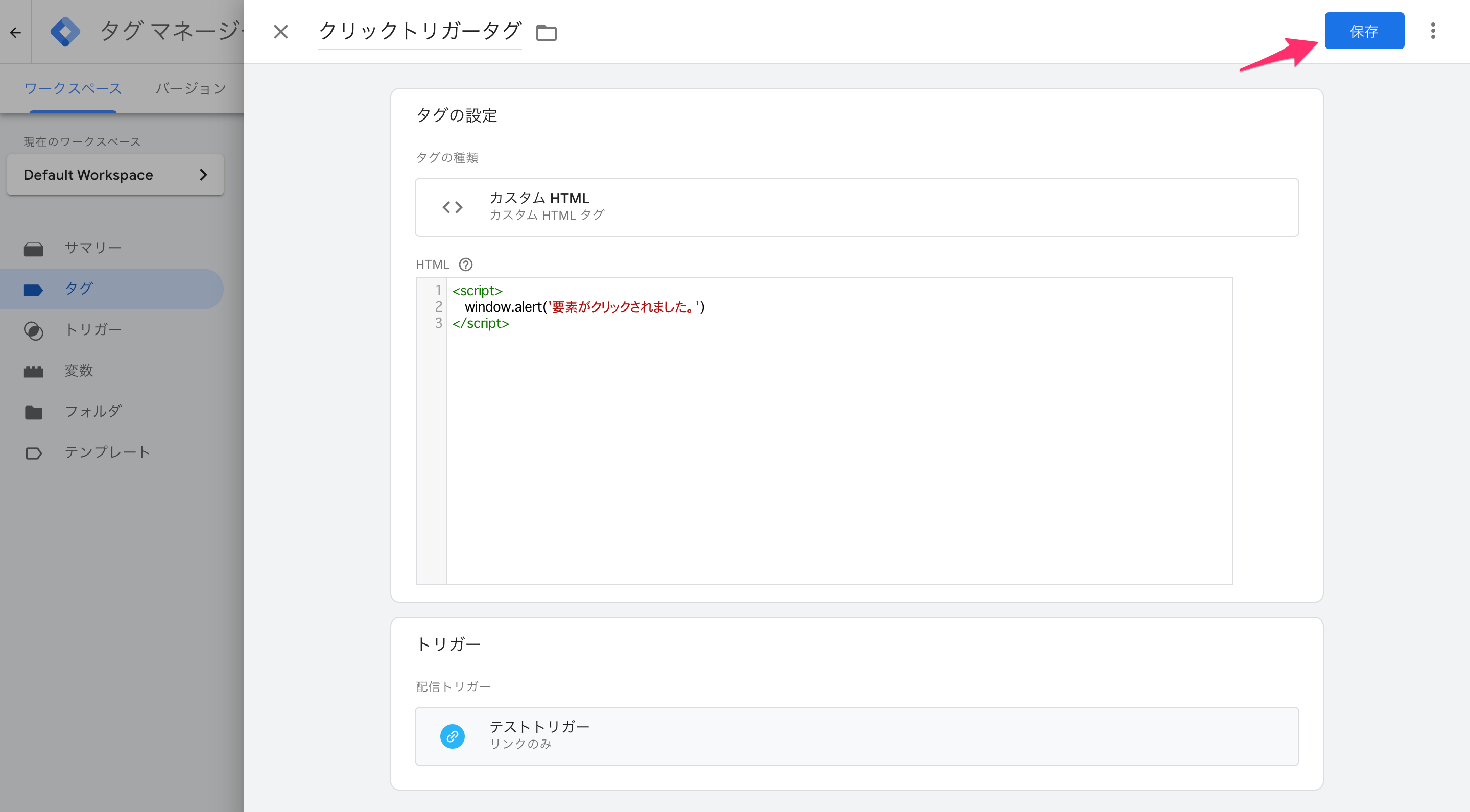
scriptタグを指定します。タグ配信時に画面アラートを出すスクリプトです。

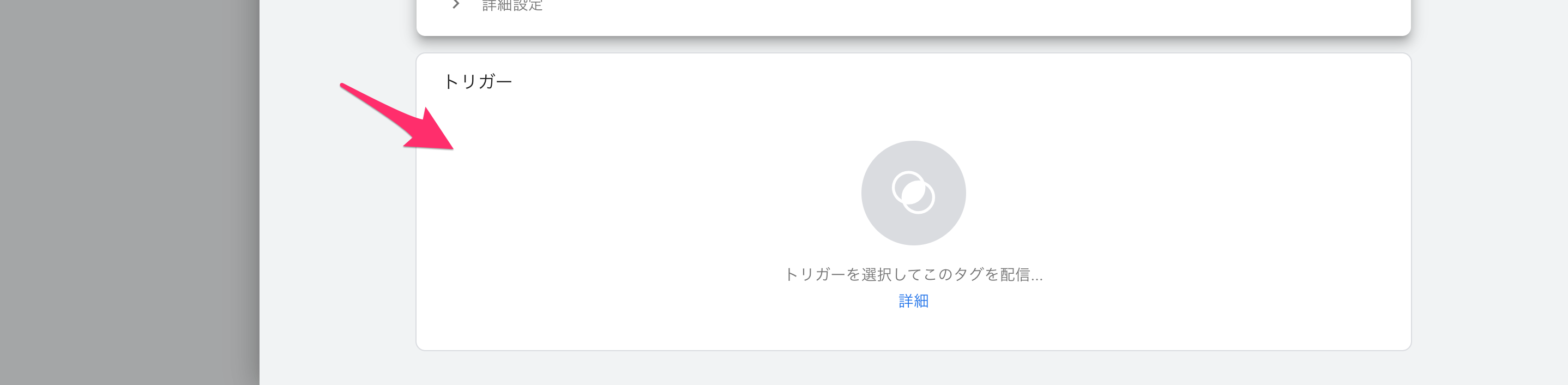
その下の[トリガー]をクリック。

先程作成したトリガーを選択。

トリガーを紐付けられたら、タグ名を付けて[保存]をクリック。

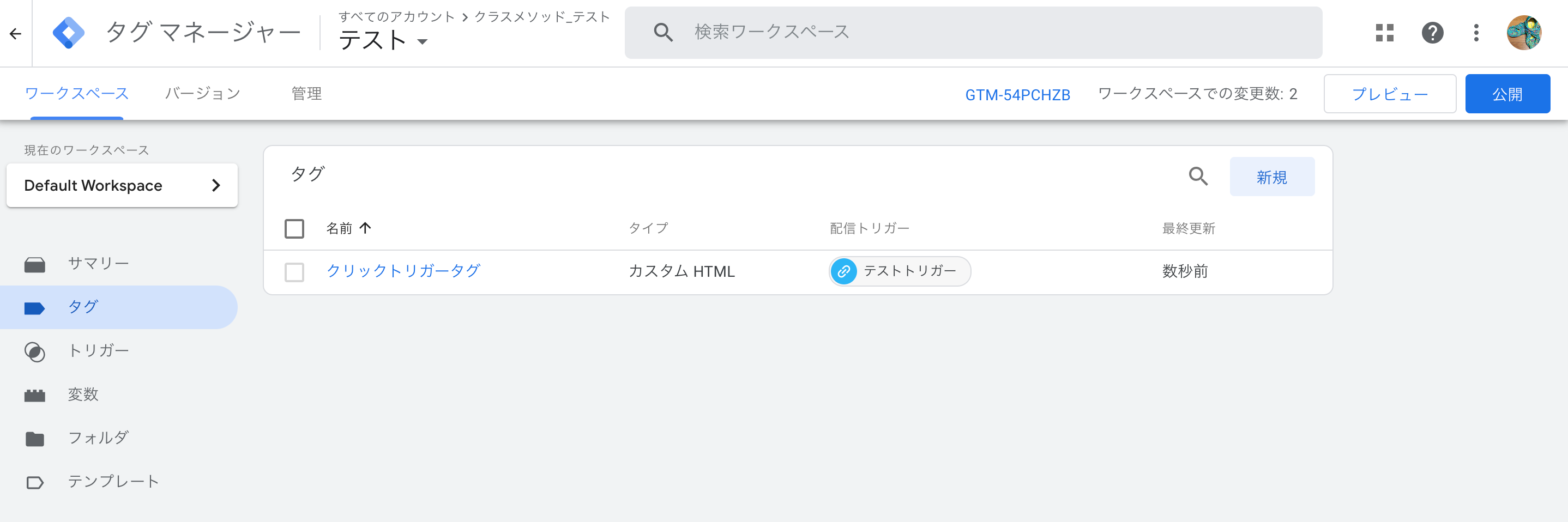
これでタグを作成とトリガーの紐付けができました。

タグをWebサイトに追加
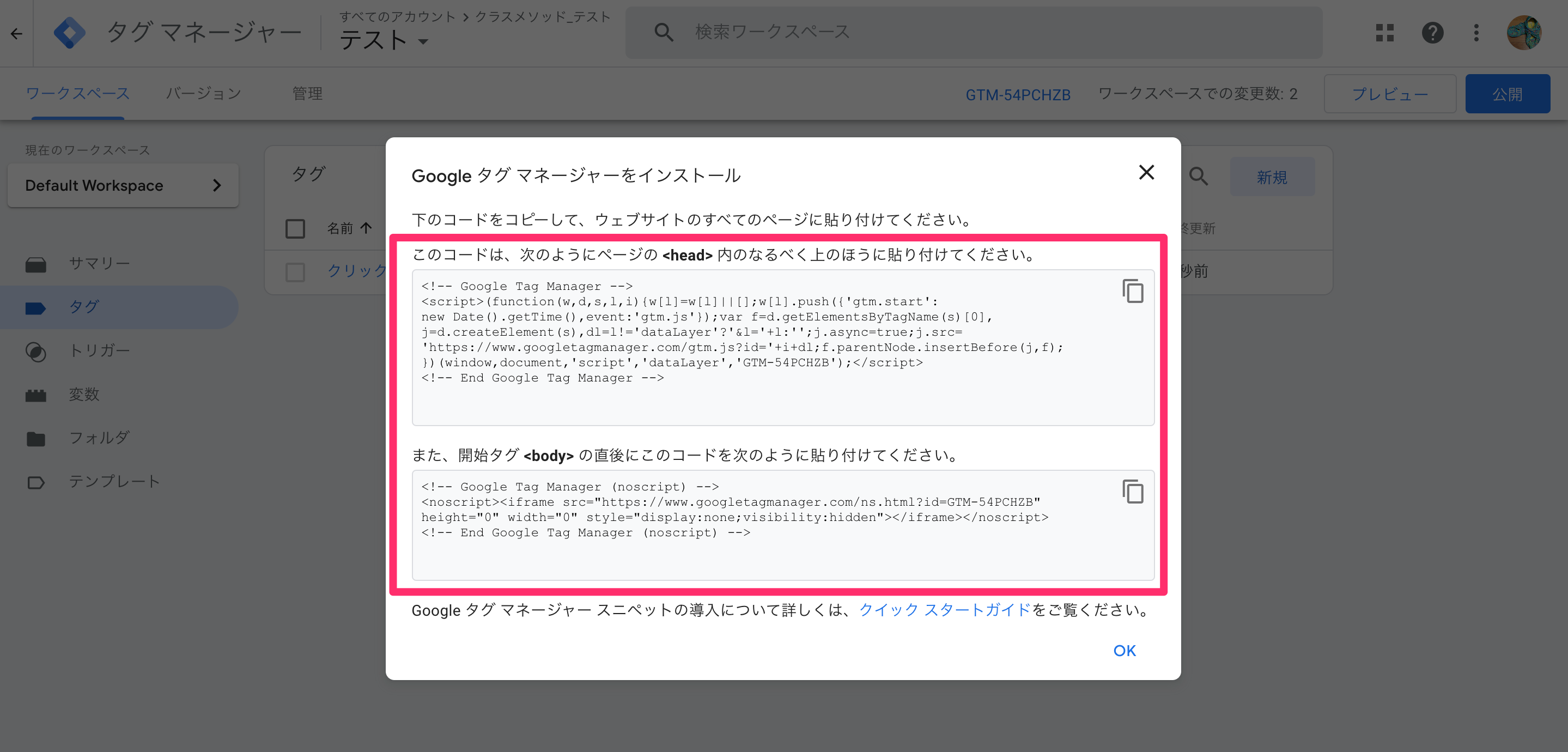
画面上部のタグIDをクリックして表示したタグのコードをコピーします。

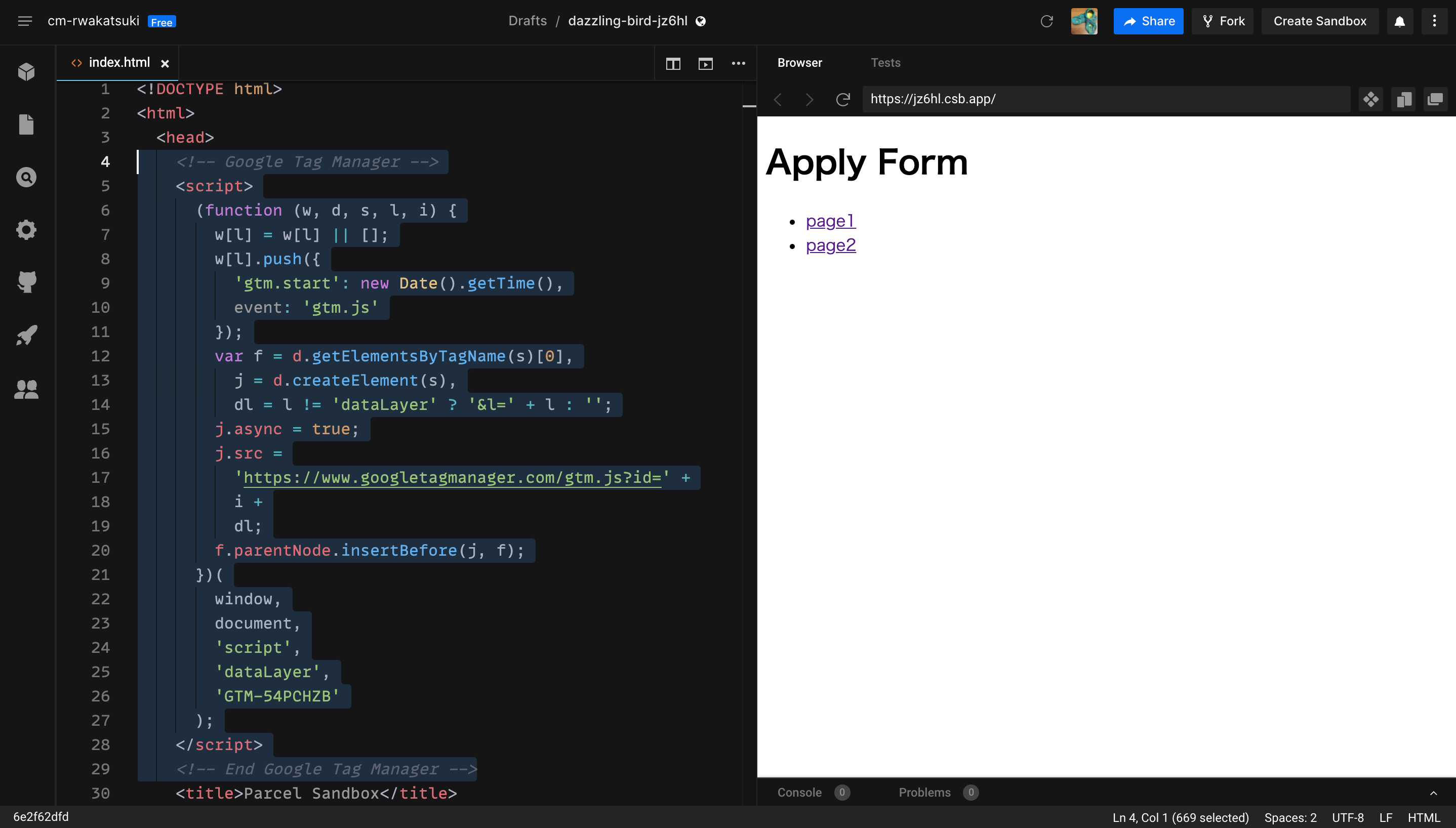
WebサイトのHTMLソースにペーストします。

動作
プレビュー機能で動作を確認してみます。
リンククリック時にタグ配信する
まずは、ここまでで作成した、リンククリックをトリガーとしたタグ配信です。
Webサイト内のリンク(/page1)をクリックしてみます。

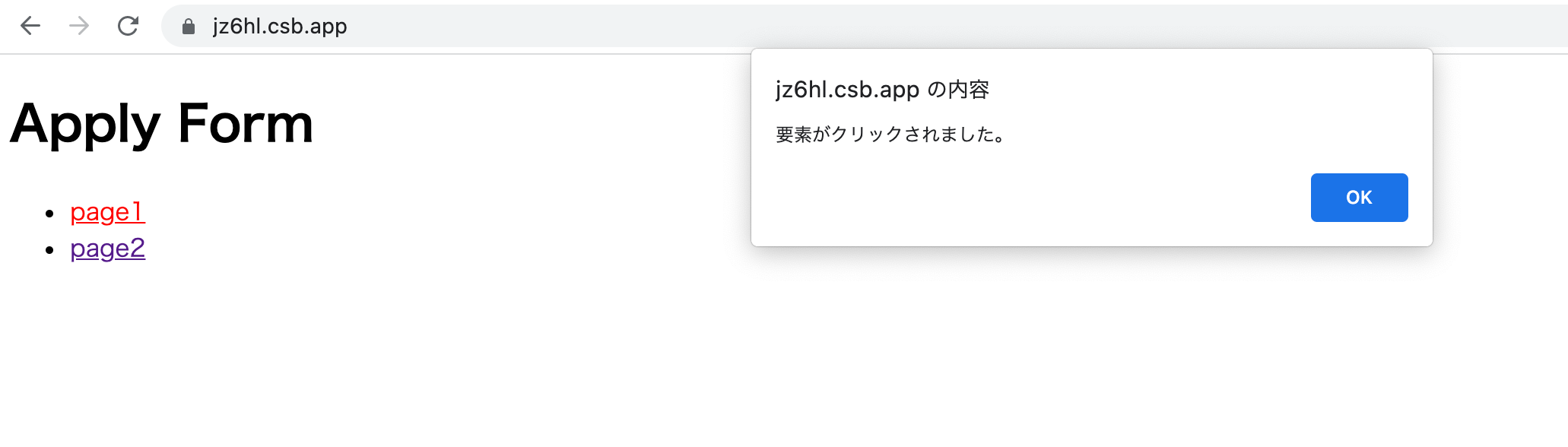
するとタグが配信されてアラーム画面が表示されました。この時点ではまだリンク先に遷移していません。

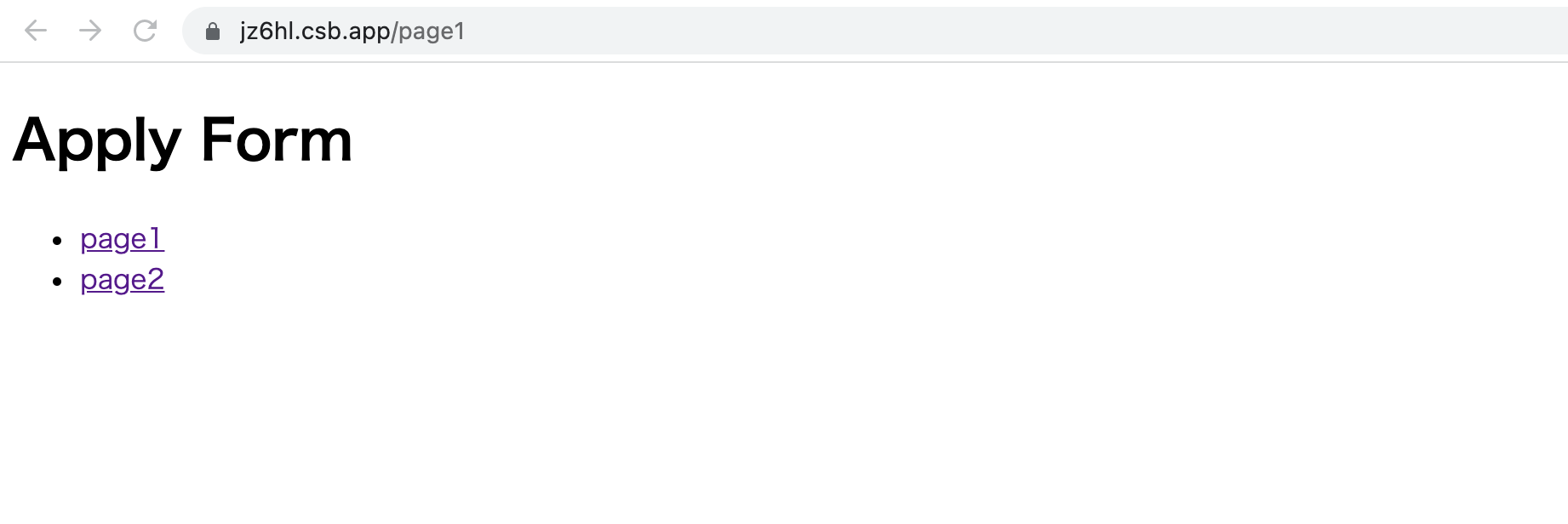
タグ配信後にリンク先(/page1)に遷移しました。

特定のURLのリンククリック時にタグ配信する
次に、ページ内の特定のURLのリンククリックをトリガーとしてタグ配信をするようにしてみます。
まずリンククリックをトリガーで変数として使えるようにします。
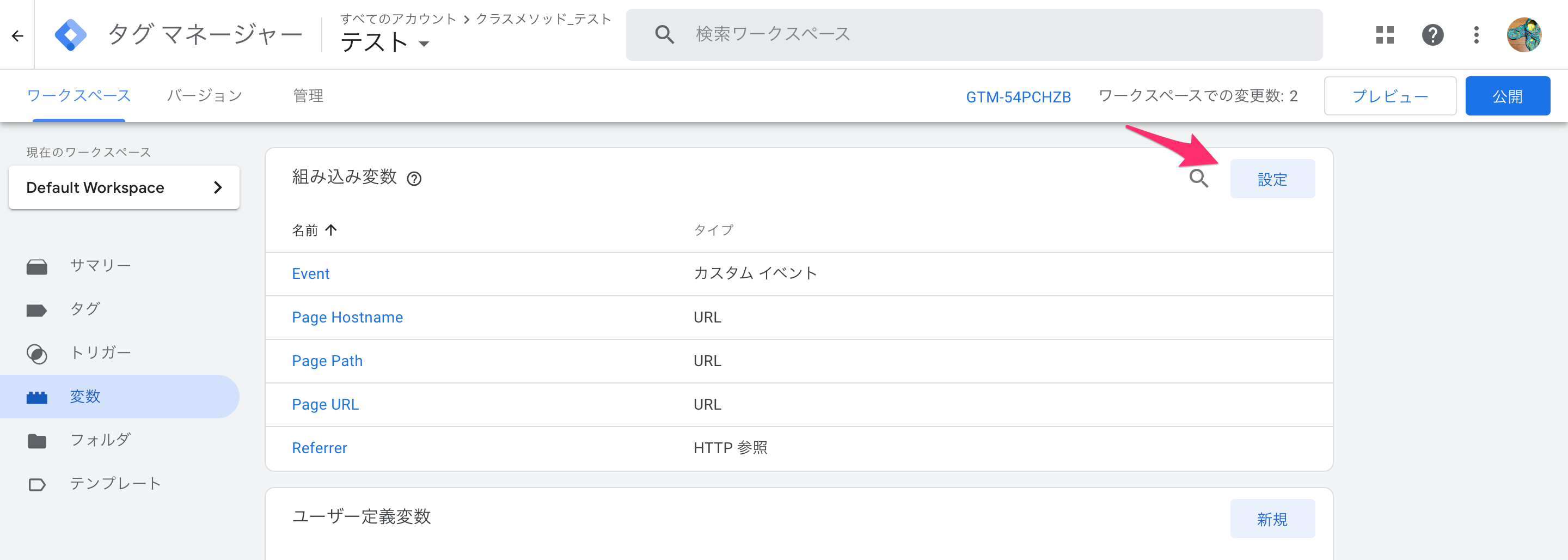
[変数]-[組み込み変数]で[設定]を選択。

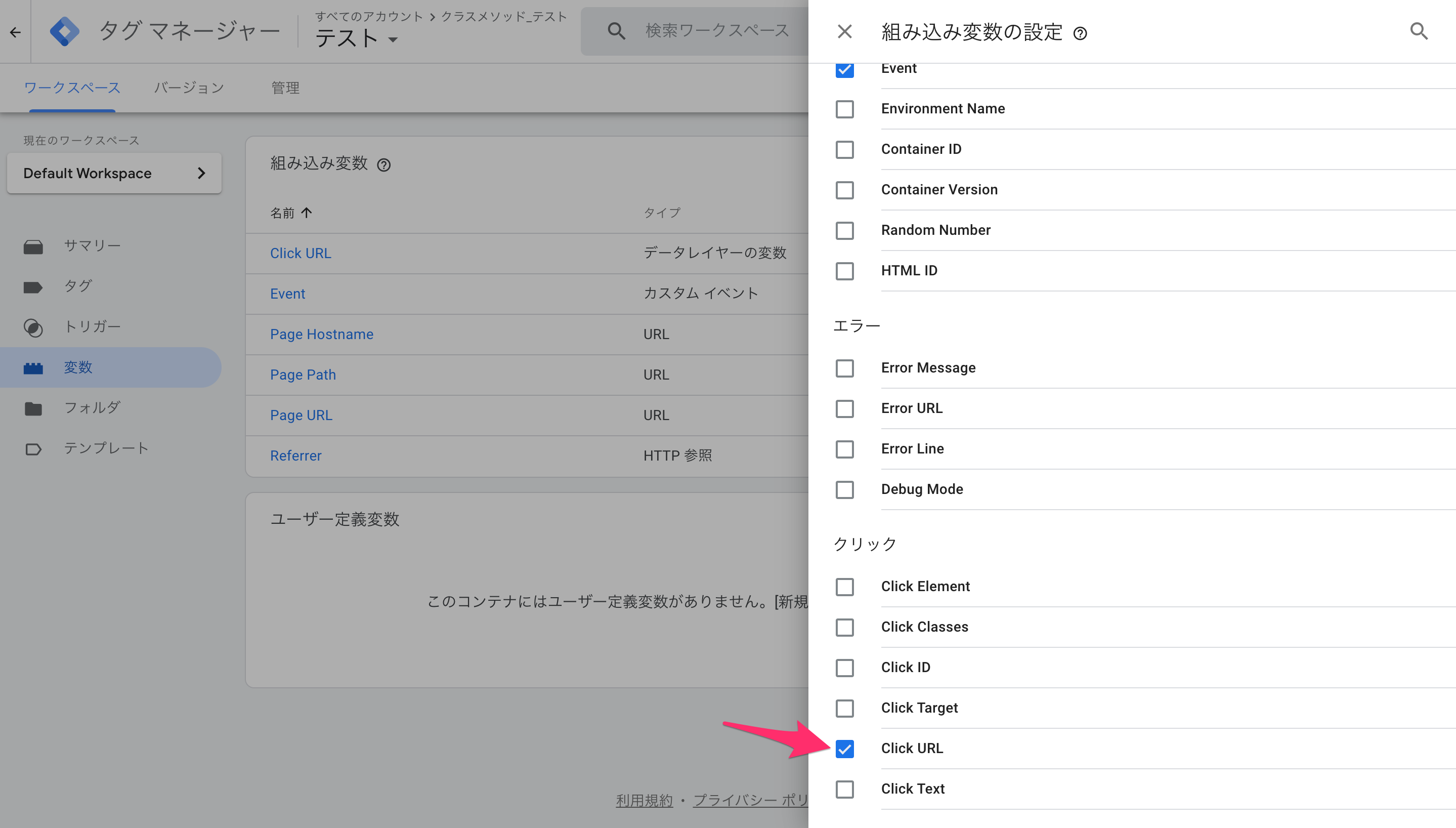
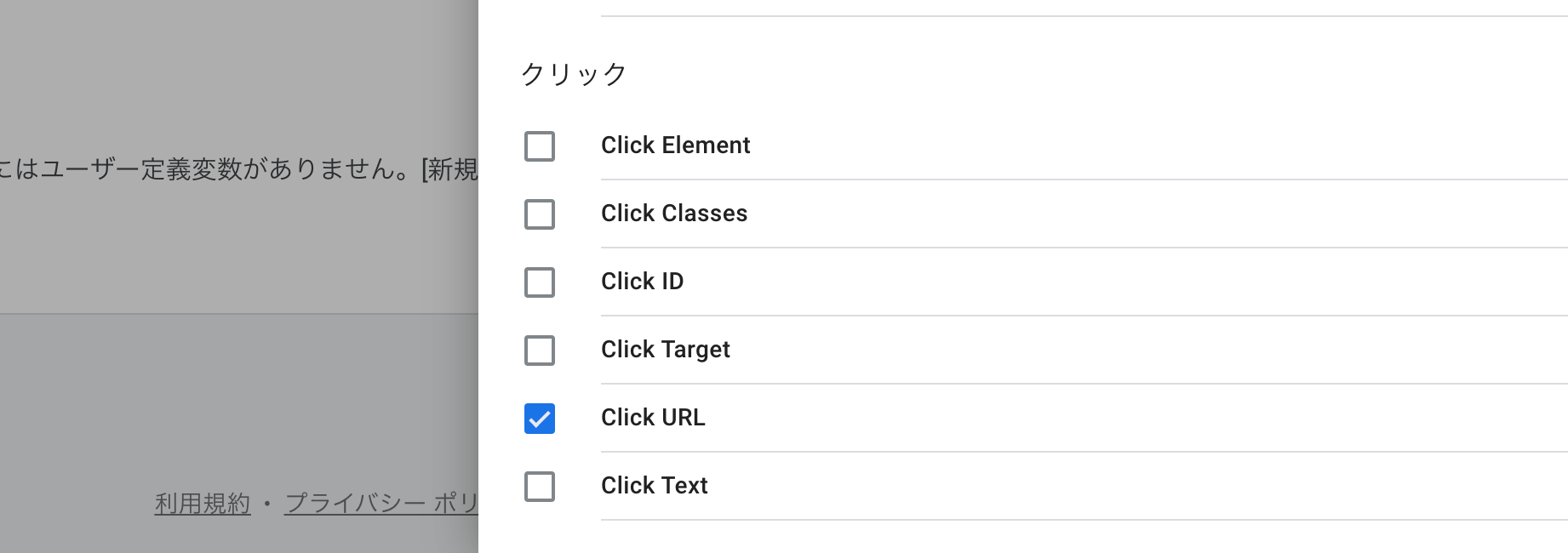
Click URLにチェック。

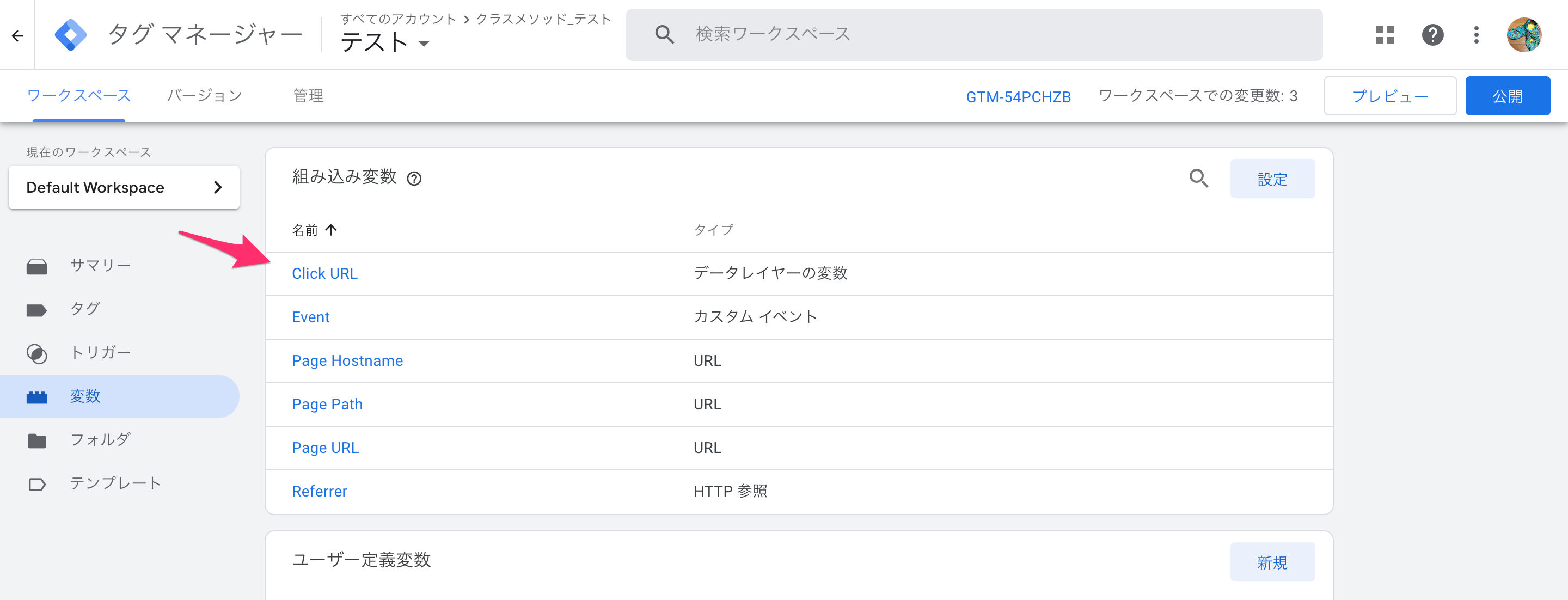
これで使用可能な[組み込み変数]一覧にClick URLが追加されました。

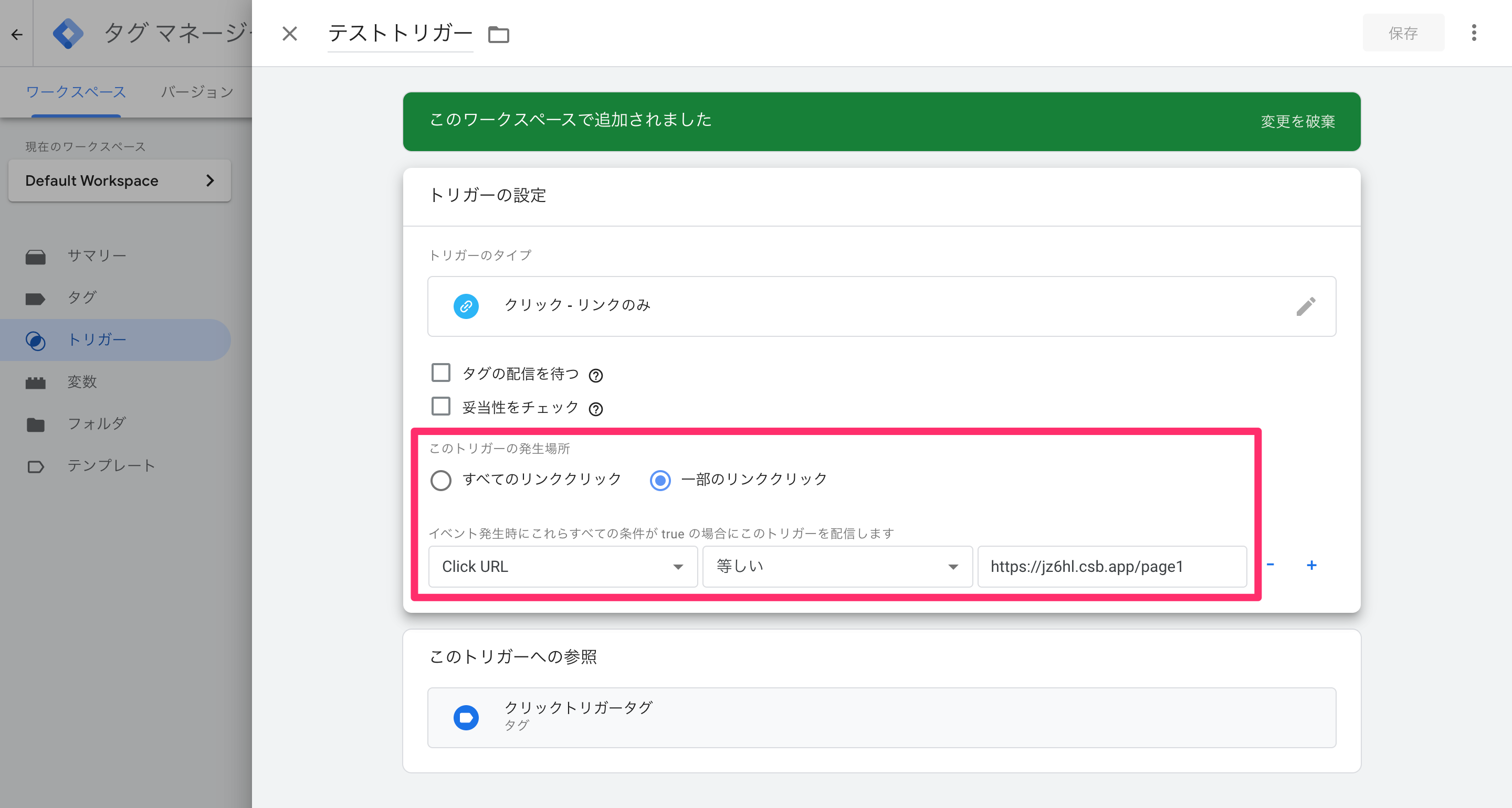
トリガーを編集します。
[このトリガーの発生場所]で一部のリンククリックを選択します。そして条件としてClick URL、等しいを選択し、<クリック時のトリガーとしたいリンクのURL>を指定します。

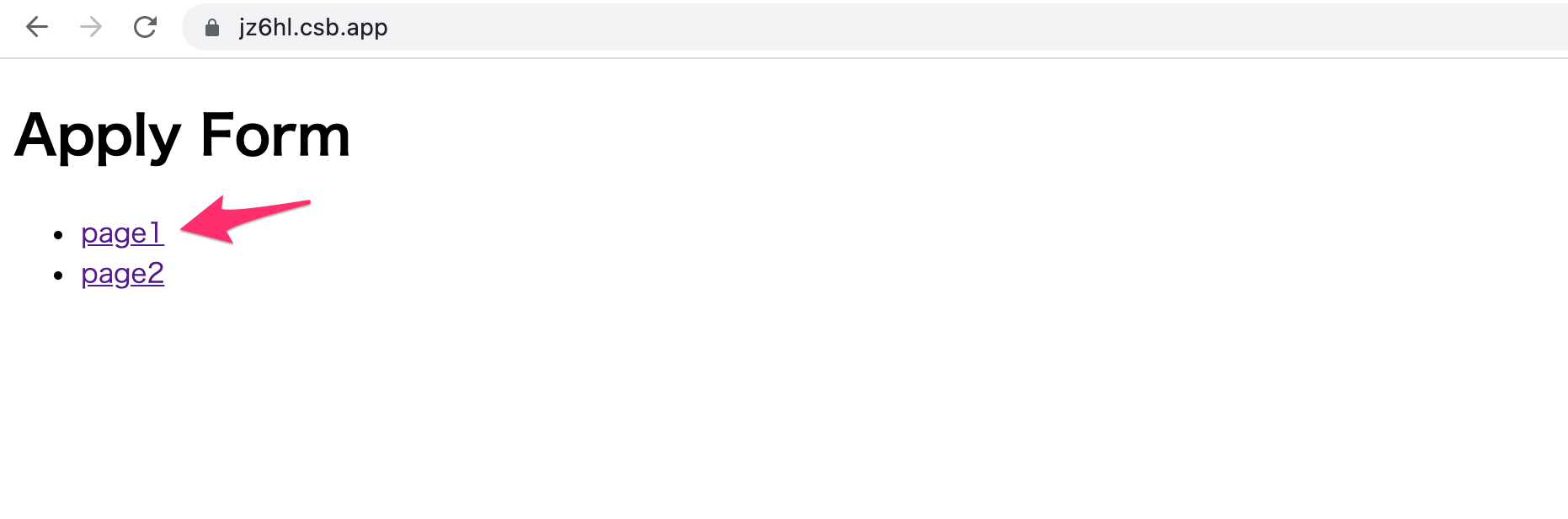
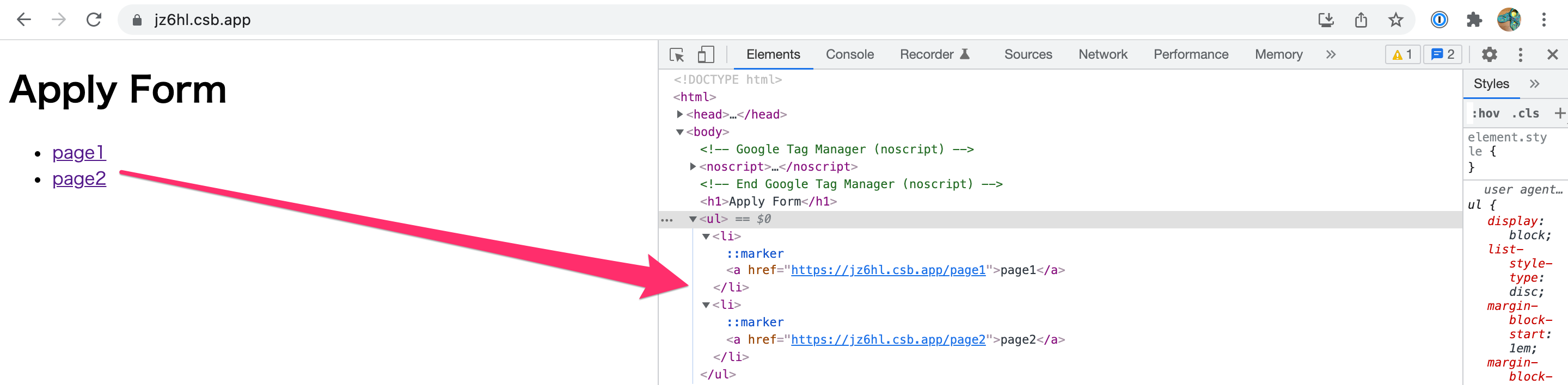
ここでタグ配信対象のWebサイトの実装を確認すると、1つ目のリンクは前述の編集でトリガーに指定したURL、2つ目のリンクは指定していないURLとなっています。

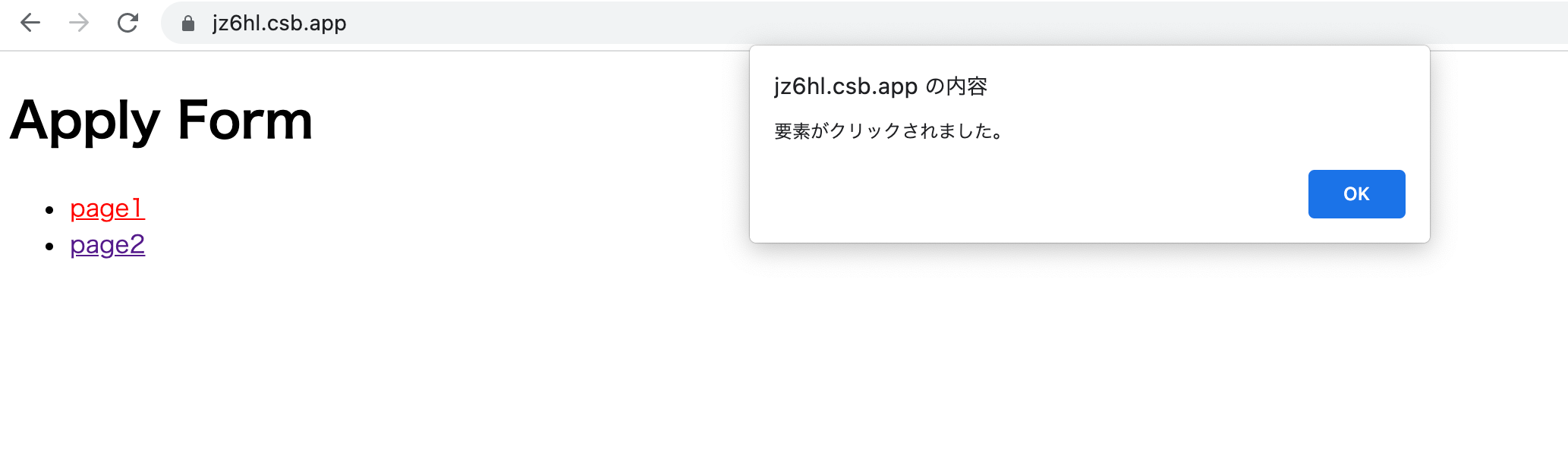
1つ目のリンクをクリックすると、タグ配信が行われました。

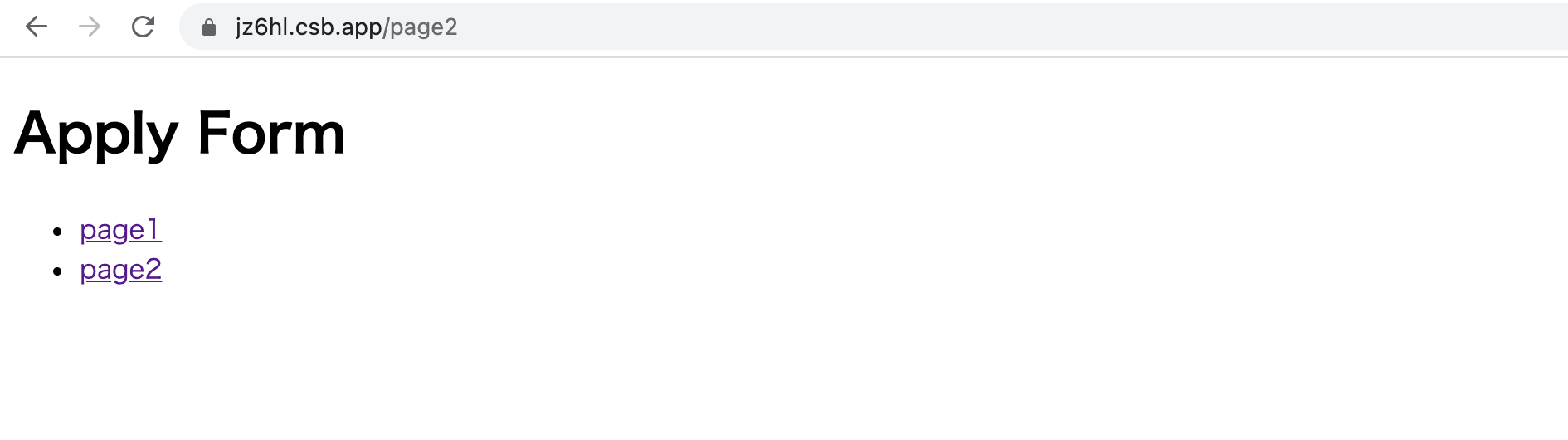
2つ目のリンクをクリックすると、タグ配信は行わずにリンク先に遷移しました。

特定のURLのリンククリック時にタグ配信する設定が確認できました。
すべての要素のクリック時にタグ配信する
次に、ページ内のすべての要素のクリックをトリガーとしてタグ配信をするようにしてみます。
トリガーを編集します。
[トリガーのタイプ]でクリック - すべての要素を選択し、[このトリガーの発生場所]ですべてのクリックを選択します。

するとWebサイトのページ内のどこをクリックしてもタグ配信されるようになりました。

その他動作
リンククリック時にタグ配信を待つ
トリガーのタイプで[クリック - リンクのみ]選択時に、[タグの配信を待つ]にチェックを入れると、リンク先に遷移するのをタグ配信が完了するか指定時間待機できるようです。 ![https://www.evernote.com/l/APf-H9UZ0YVMTazFaLDwNap0ow7IIx4enSUB/image.png]
配信したタグの実行内容が時間を要する場合に使えそうですね。
その他のクリック時に使用可能な変数
今回「特定のURLのリンククリック時にタグ配信する」では、クリックした要素のURLを条件にしたトリガーを設定しましたが、その他のパターンとして次のようなものがあります。
- Click Element
- Click Classes
- Click ID
- Click Target
- Click URL
- Click Text

使いこなせれば要素ごとに結構細かなタグ配信の制御ができそうですね。
参考
以上