devboxを利用してローカルと分離したNode.jsの開発環境を構築
2023.01.16
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
- t_o_dです。
- プロジェクトの開発環境において、最近は統一性や分離性の観点からコンテナやクラウドが利用されています。
- ただコンテナであれば速度、クラウドであれば料金の問題などがあります。
- そこで今回は新しい選択肢として出てきたdevboxを利用して既存のNode.jsプロジェクトで動作するか確認していきます。
環境
- mac OS Ventura 13.1
手順
devboxインストール
- 以下のコマンドでdevboxをインストールします。
$ curl -fsSL https://get.jetpack.io/devbox | bash
- インストールされているか確認します。
$ devbox version 0.2.2
既存Node.jsプロジェクトの準備
- 既存のNode.jsプロジェクトを用意します。
- 今回は以下のようなディレクトリ構成のプロジェクトを利用します。
$ tree . node-sample ├── README.md ├── package-lock.json ├── package.json ├── src │ ├── main.js │ └── lib │ └── sample.js
初期化
- 用意したディレクトリ内で以下のコマンドをうち、devboxの設定ファイルを作成します。
$ cd node-sample
# 設定ファイル作成
$ devbox init
We detected extra packages you may need. To install them, run `devbox add nodejs`
# 確認
$ cat devbox.json
{
"packages": [],
"shell": {
"init_hook": null
},
"nixpkgs": {
"commit": "xxxxxxxxx"
}
}
パッケージインストール
- 作成後、必要なパッケージをインストールするため以下のコマンドを実行します。
- ※上記の「devbox init」実行メッセージにあるように、ディレクトリの情報から推奨パッケージを出力してくれます。
- ※パッケージ一覧はこちらから確認でき、他に必要なパッケージがあれば「devbox add パッケージ名」でインストールできます。
$ devbox add nodejs Installing nix packages. This may take a while... done. nodejs (nodejs-18.12.1) is now installed.
開発シェル起動
- インストール後、以下のコマンドを実行して開発シェルを起動します。
# 接頭辞にdevboxとついたshellが立ち上がる。 $ devbox shell Starting a devbox shell... (devbox) xxxx in node-sample >
- 以下のコマンドで、起動したシェル内及びローカルでのNode.jsのバージョンが違うことを確認します。
# devbox内 $ node -v v18.12.1 # ローカル $ exit $ node -v v18.0.0
- 以上で分離した環境を作成でき、終了するには
exitコマンドで抜けるだけです。
VSCode devcontainerでの起動
- devboxではVSCodeのdevcontainerを利用した開発もサポートしています。
- 以下のコマンドを実行して、必要な
devcontainerファイルを作成します。
# devcontainerファイル群作成 $ devbox generate devcontainer # 作成確認 $ ls .devcontainer Dockerfile devcontainer.json
- 作成された
Dockerfile及びdocker-compose.ymlはそれぞれ以下のようになっています。
FROM alpine:3 # Setting up devbox user ENV DEVBOX_USER=devbox RUN adduser -h /home/$DEVBOX_USER -D -s /bin/bash $DEVBOX_USER 省略 # installing dependencies RUN apk add --no-cache bash binutils git libstdc++ xz sudo # installing devbox RUN wget --quiet --output-document=/dev/stdout https://get.jetpack.io/devbox | bash -s -- -f 省略 WORKDIR /code COPY devbox.json devbox.json RUN devbox shell -- echo "Installing packages" ENTRYPOINT ["devbox"] CMD ['shell']
{
"name": "Devbox Remote Container",
"build": {
"dockerfile": "./Dockerfile",
"context": ".."
},
"customizations": {
"vscode": {
"settings": {},
"extensions": [
"jetpack-io.devbox"
]
}
},
"remoteUser": "devbox"
}
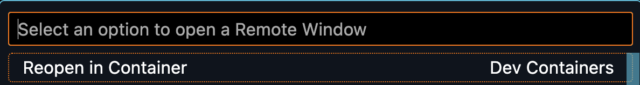
- 作成後、VSCodeでプロジェクトを開いて左下の「Reopen in Container」でdevcontainerを起動してください。
- ※dockerを起動しておかないと開くことはできません。
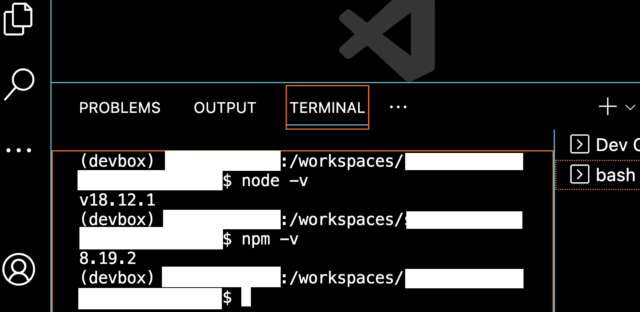
- devcontainerで起動して、その中のターミナルでもNodeコマンドが利用できていれば完了です。
まとめ
- devboxはまだ新しいツールですが、速度や手軽さの面で非常に便利だと感じました。
- コンテナやクラウドに加えて新しい選択肢となるのかと期待しております。