Google Tag ManagerでCookieの値を条件にしてタグ配信する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Google Tag ManagerでCookie(ブラウザクッキー)の値を条件にしてタグ配信してみました。
やってみた
Google Tag Managerのアカウントとウェブコンテナは作成済みとします。

ユーザー定義変数の作成
条件としたいCookie名の指定はユーザー定義変数で指定します。
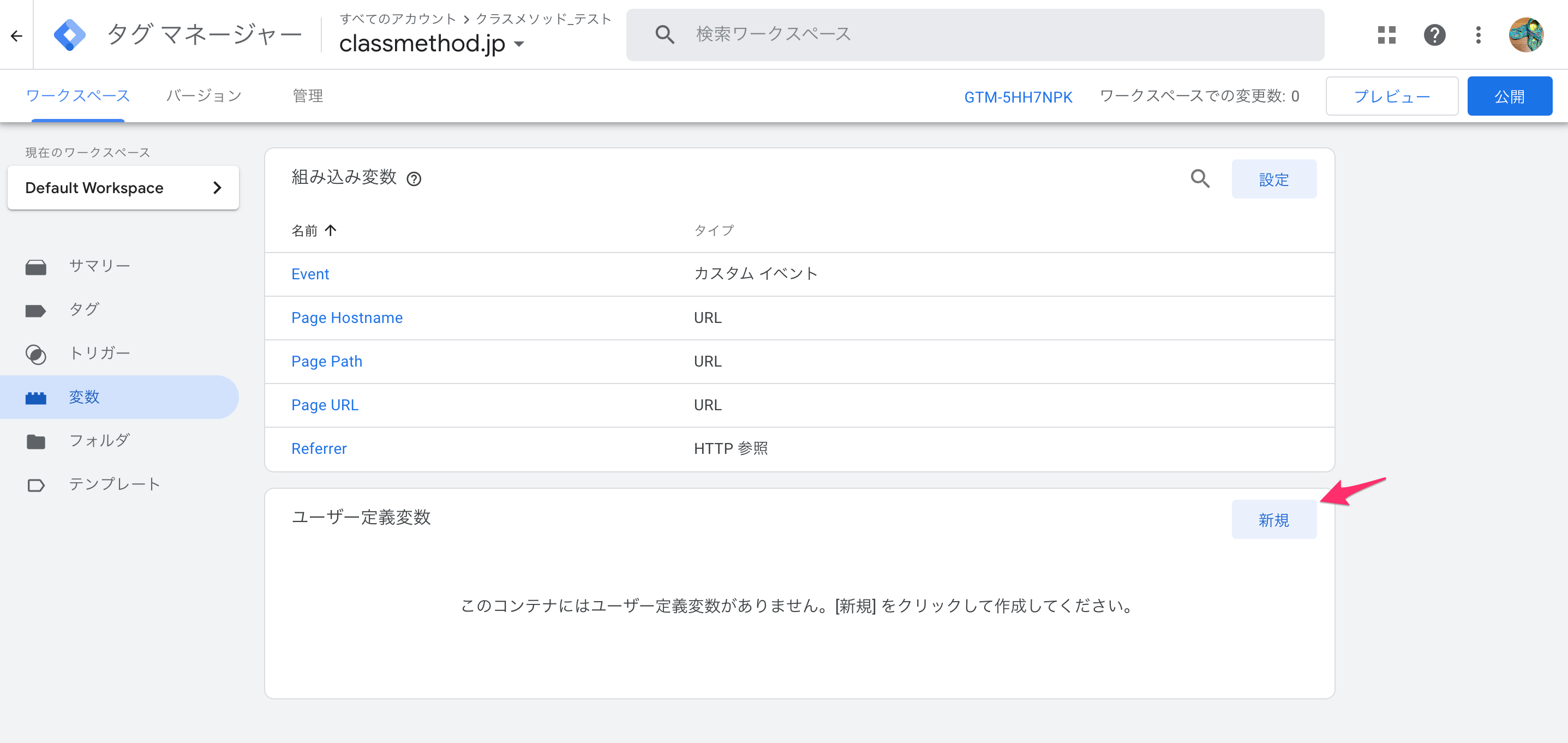
[ワークスペース]-[変数]で、[ユーザー定義変数]の[新規]をクリック。

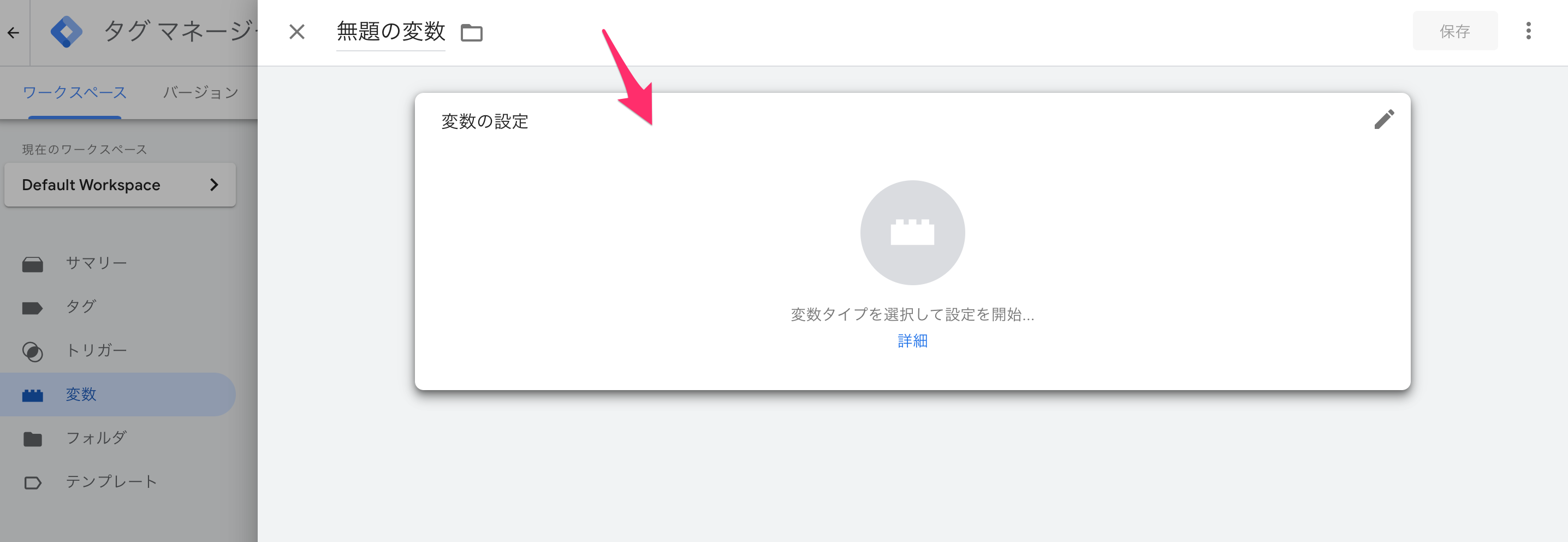
[変数の設定]をクリック。

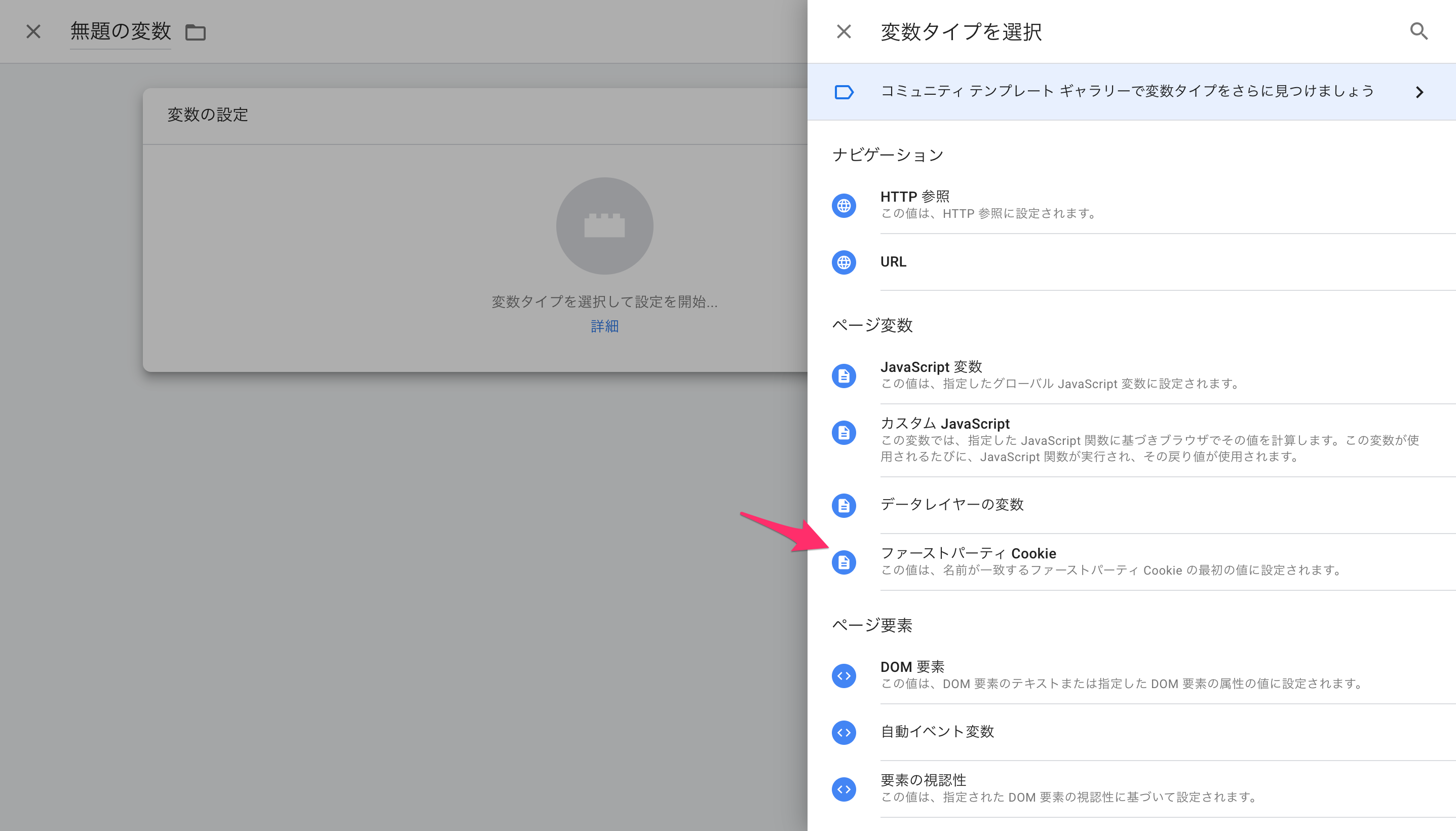
[ページ変数]でファーストパーティ Cookieを選択。

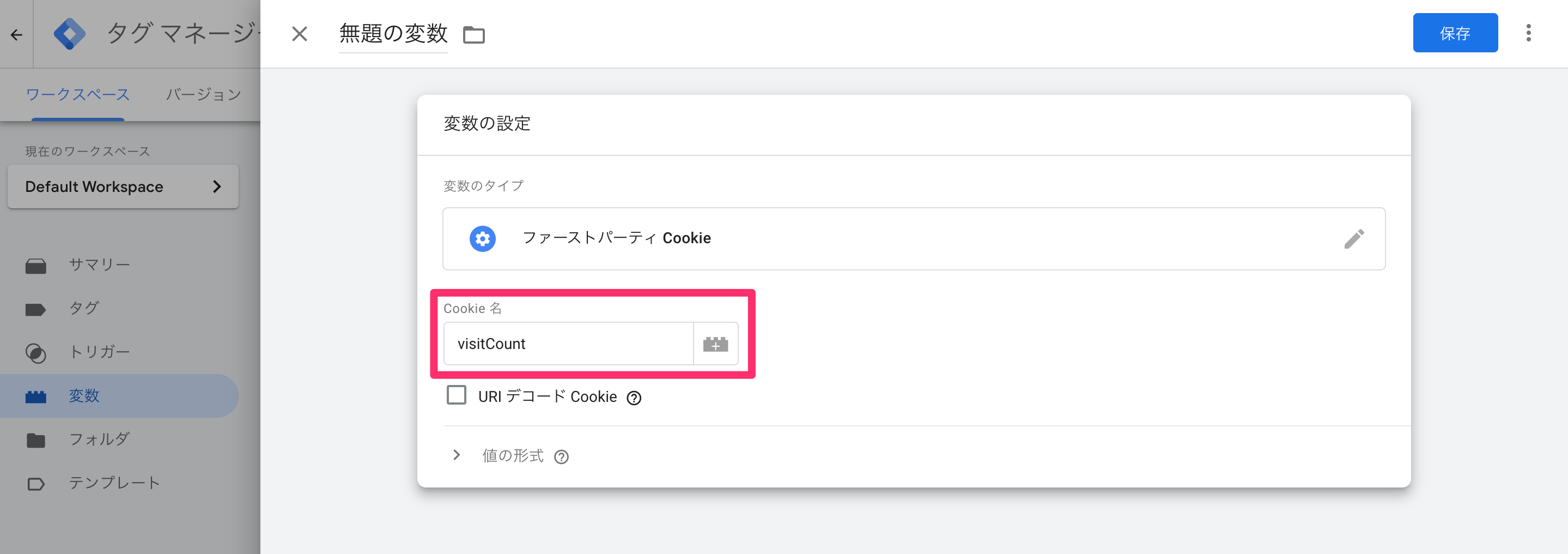
[Cookie 名]で条件に使用したいクッキー名を指定します。

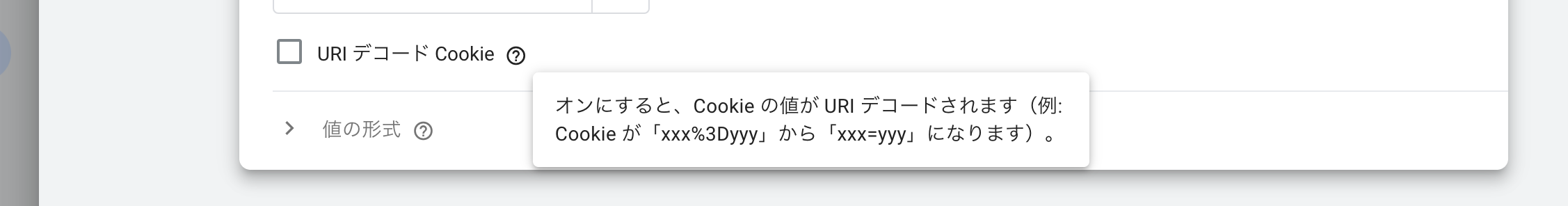
今回は使いませんが、URIデコードが必要な場合は[URI デコード Cookie]にチェックを入れれば良さそうです。

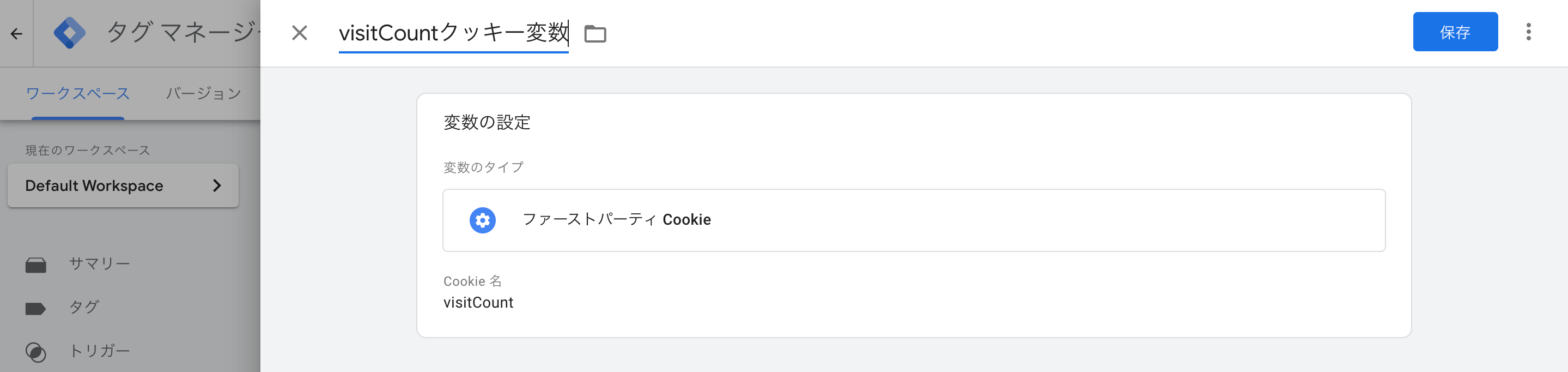
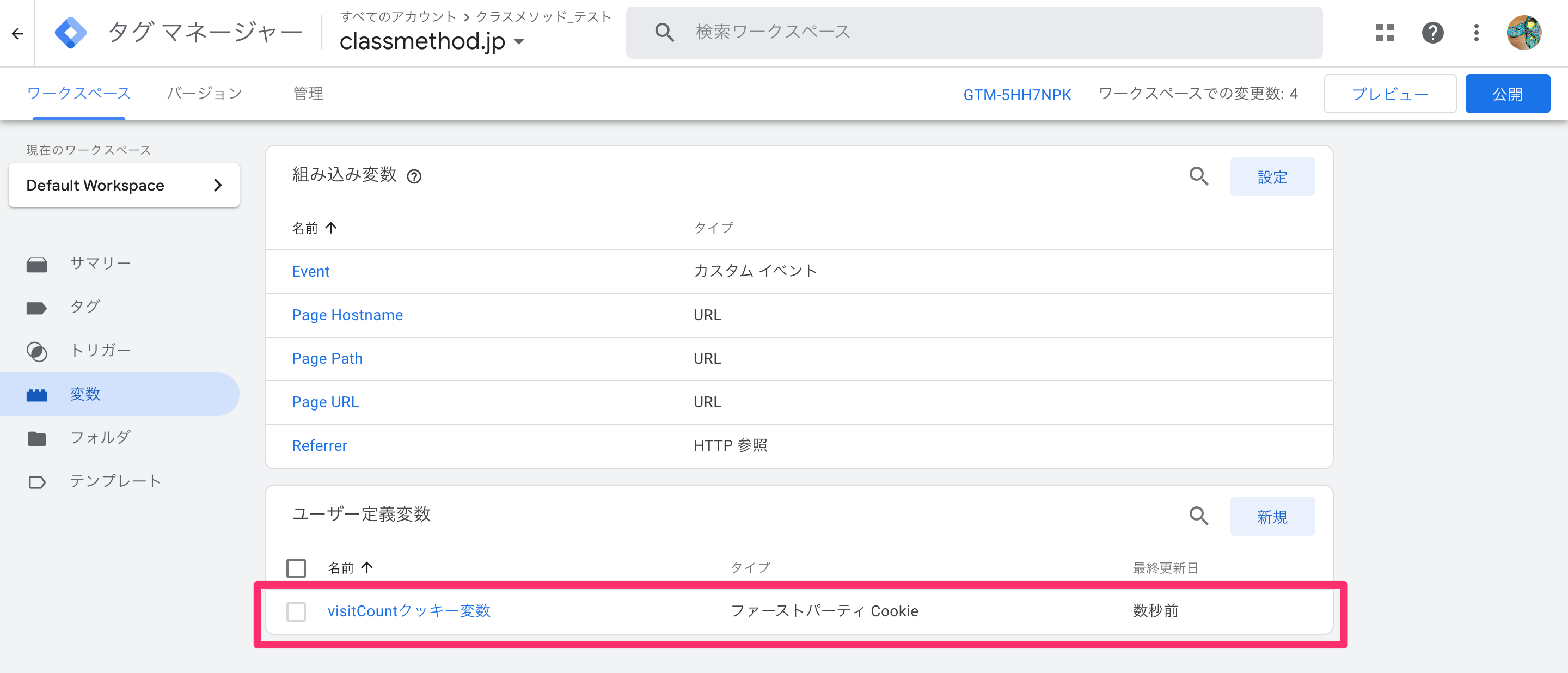
変数の名前を付けて、[保存]をクリック。

ユーザー定義変数が作成できました。

トリガーの作成
あるCookieがどのような値の時にタグ配信されるかの条件はトリガーで設定します。まずは「Cookieの値が1以上の場合」という条件で作ってみます。
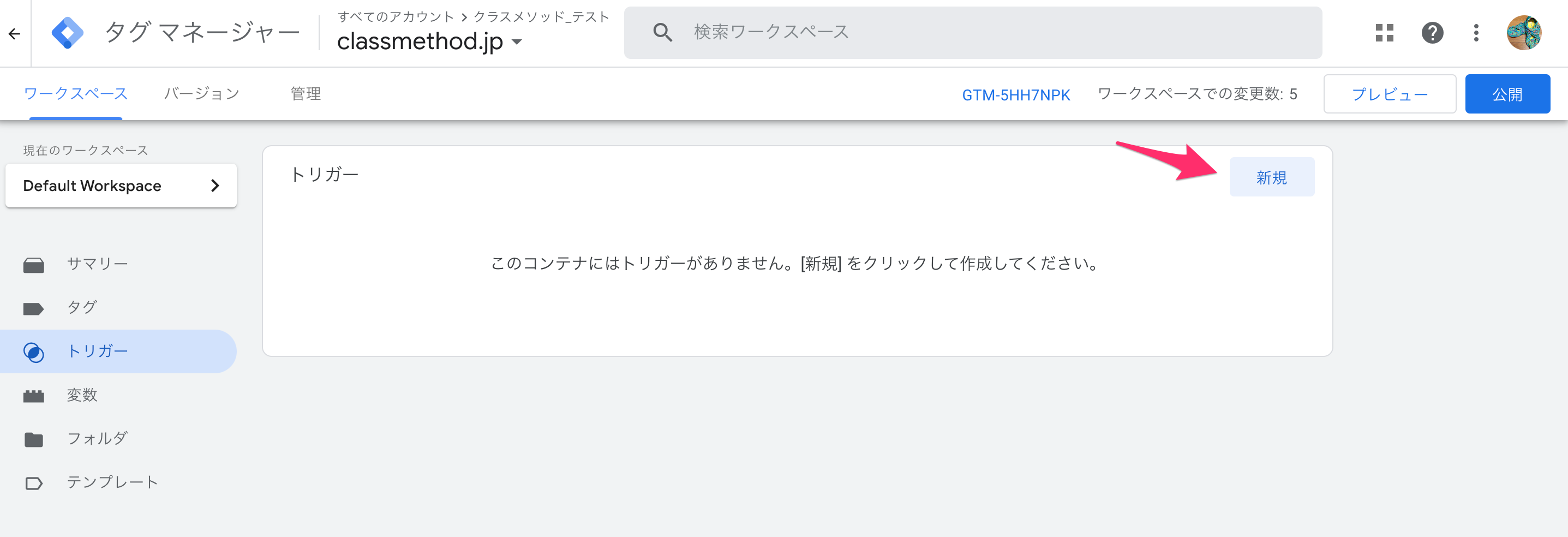
[トリガー]で[新規]をクリック。

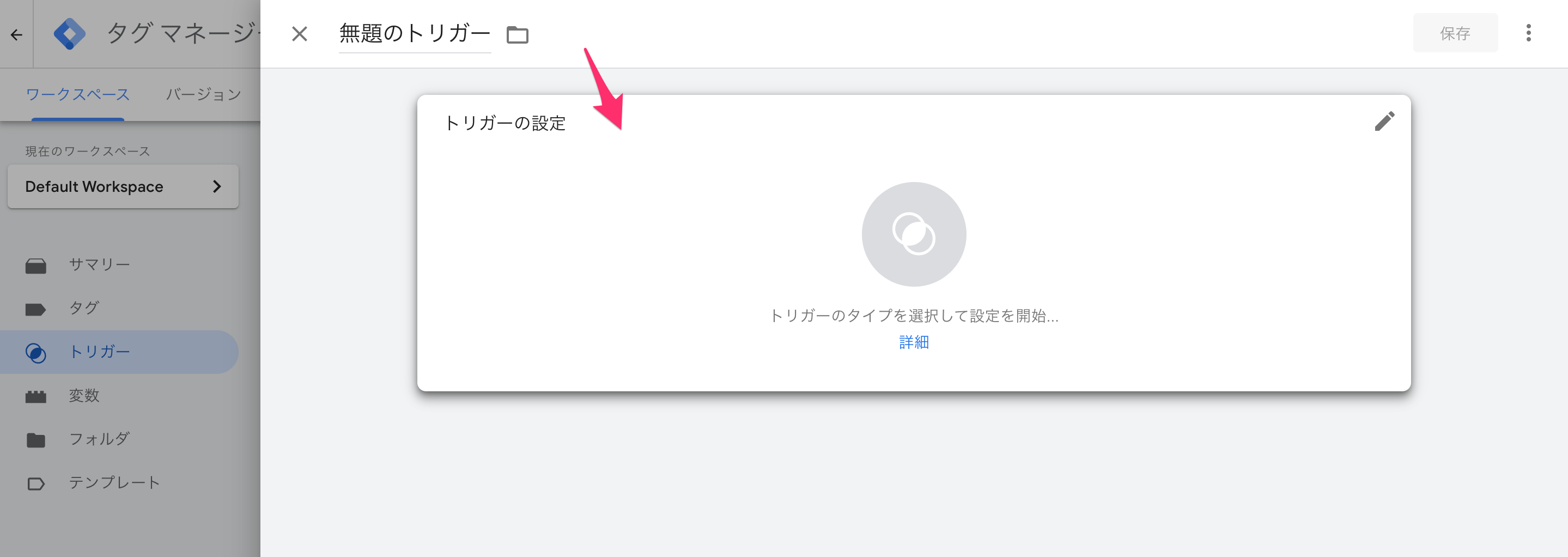
[トリガーの設定]をクリック。

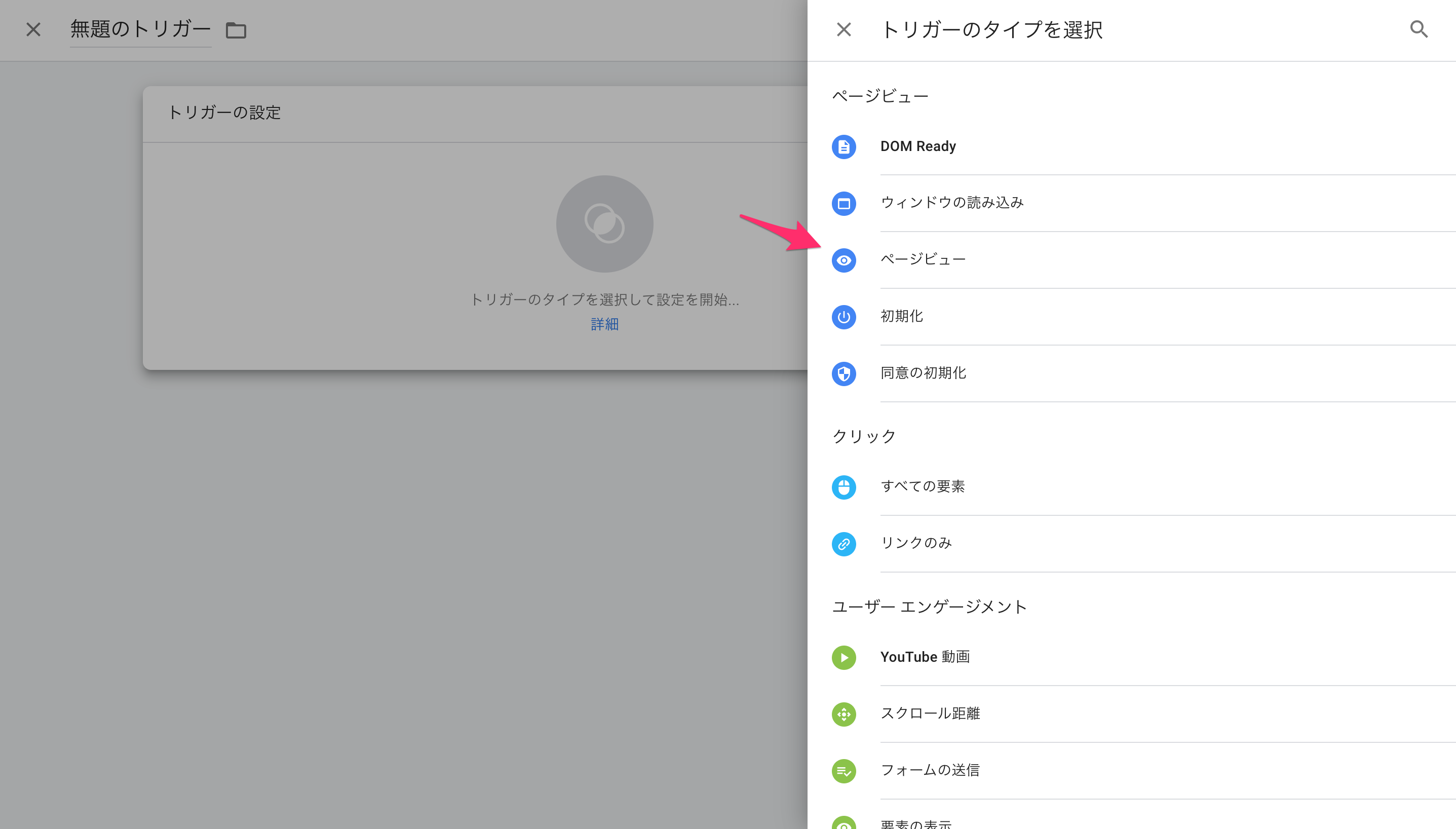
ページビューを選択。

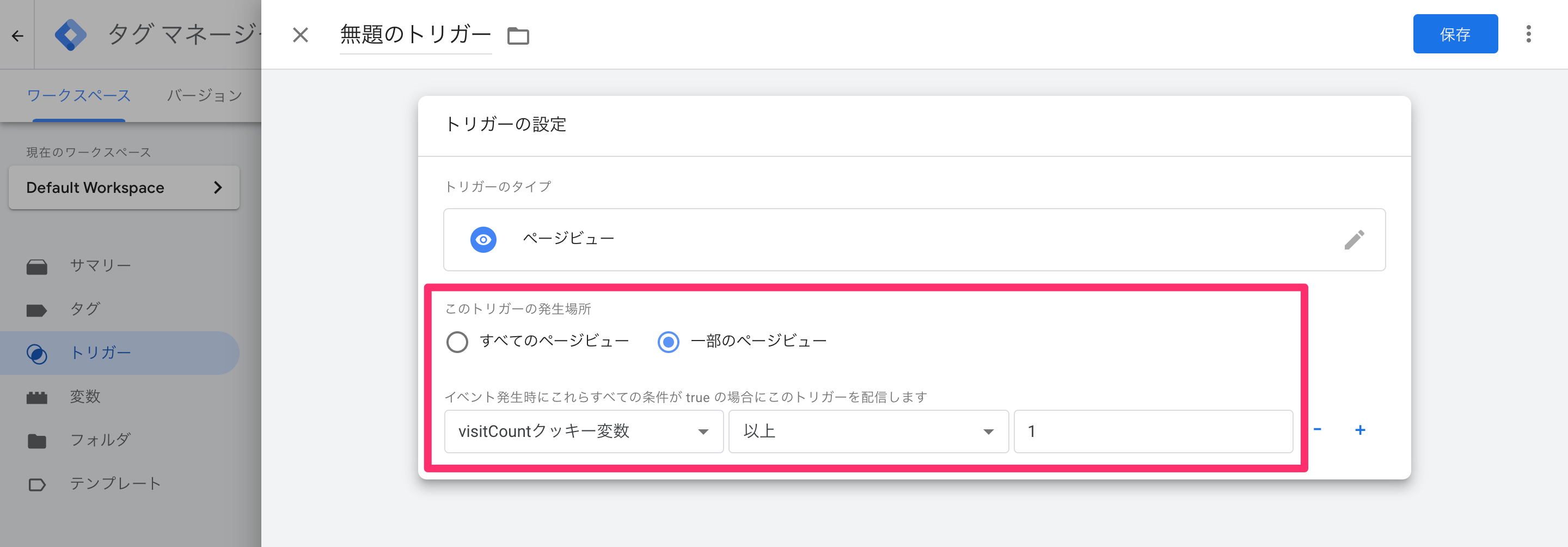
[このトリガーの発生場所]で一部のページビューを選択します。[条件]で先程作成した変数と、等しいと1を指定します。

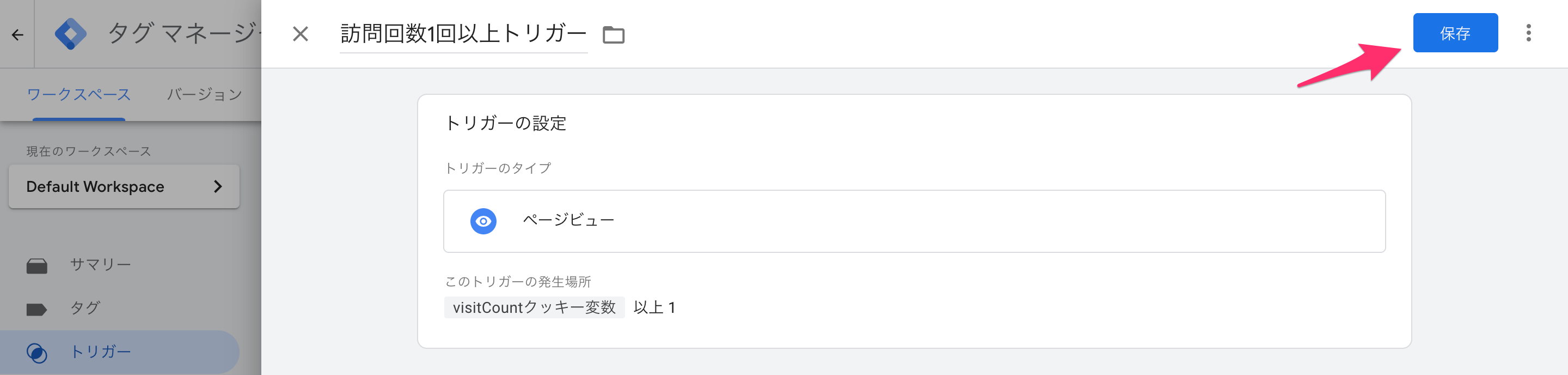
トリガー名を付けて[保存]をクリック。

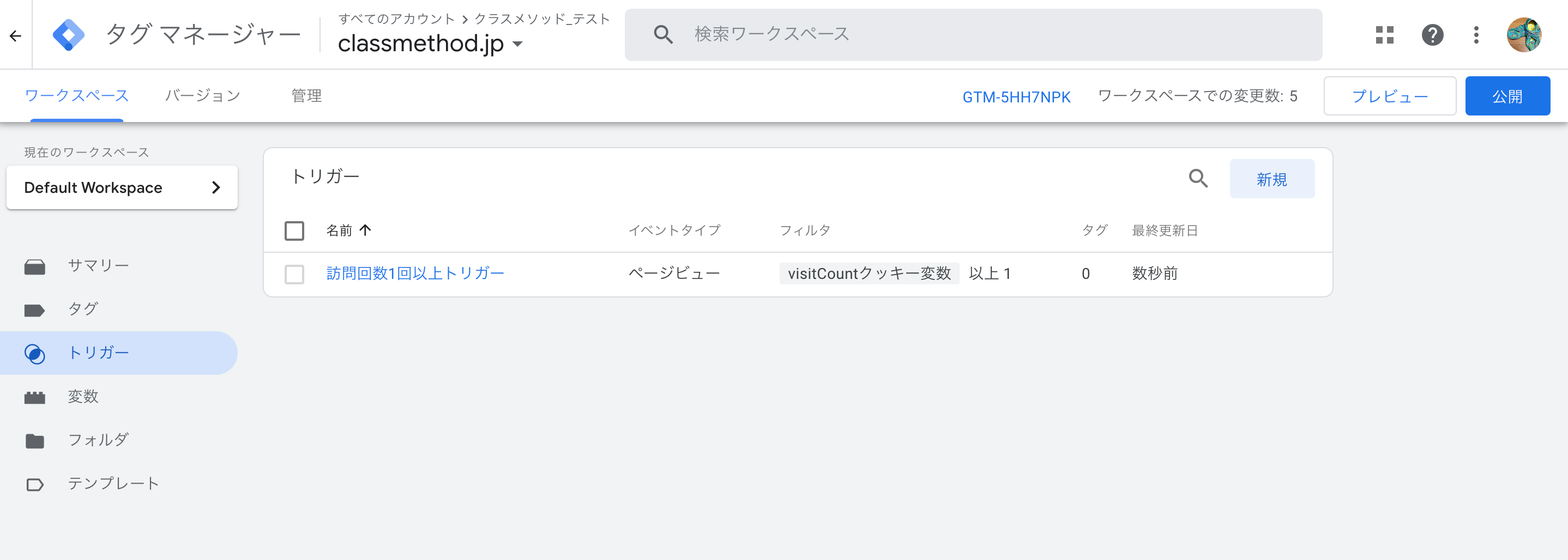
トリガーが作成できました。

タグ作成とトリガーの紐付け
タグを作成して、そのタグにトリガーを設定します。これによりトリガー発火時に紐付けられたタグが配信されるようになります。
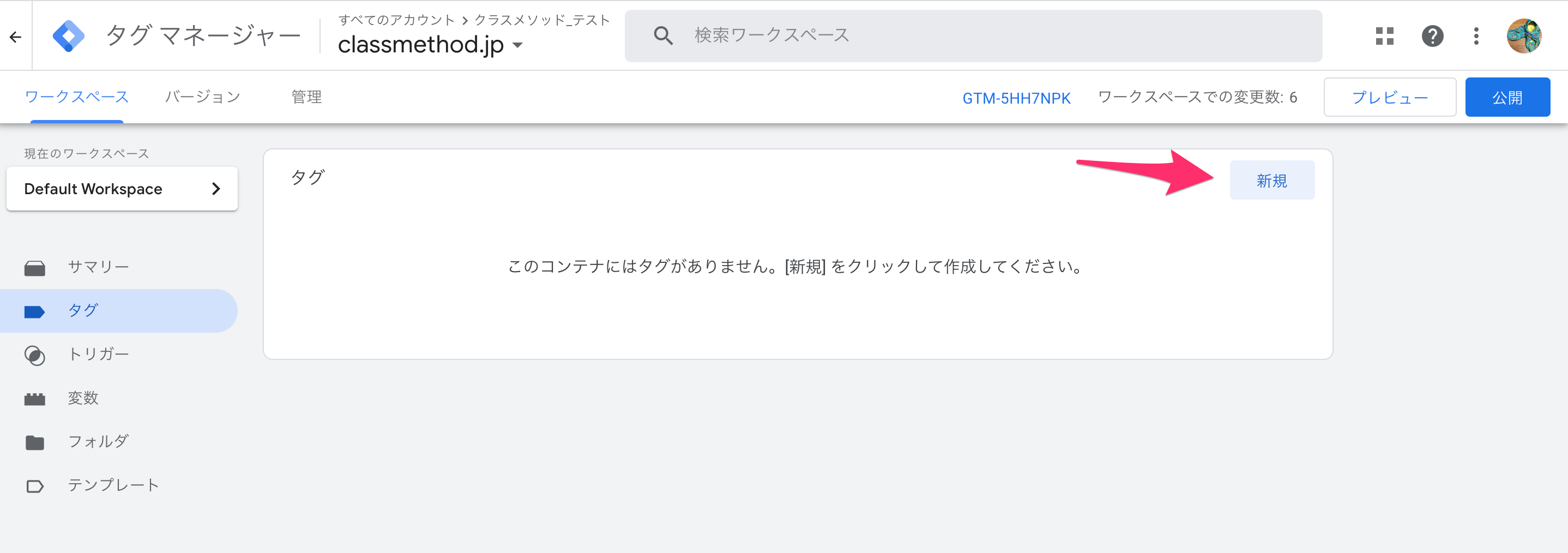
[タグ]で[新規]をクリック。

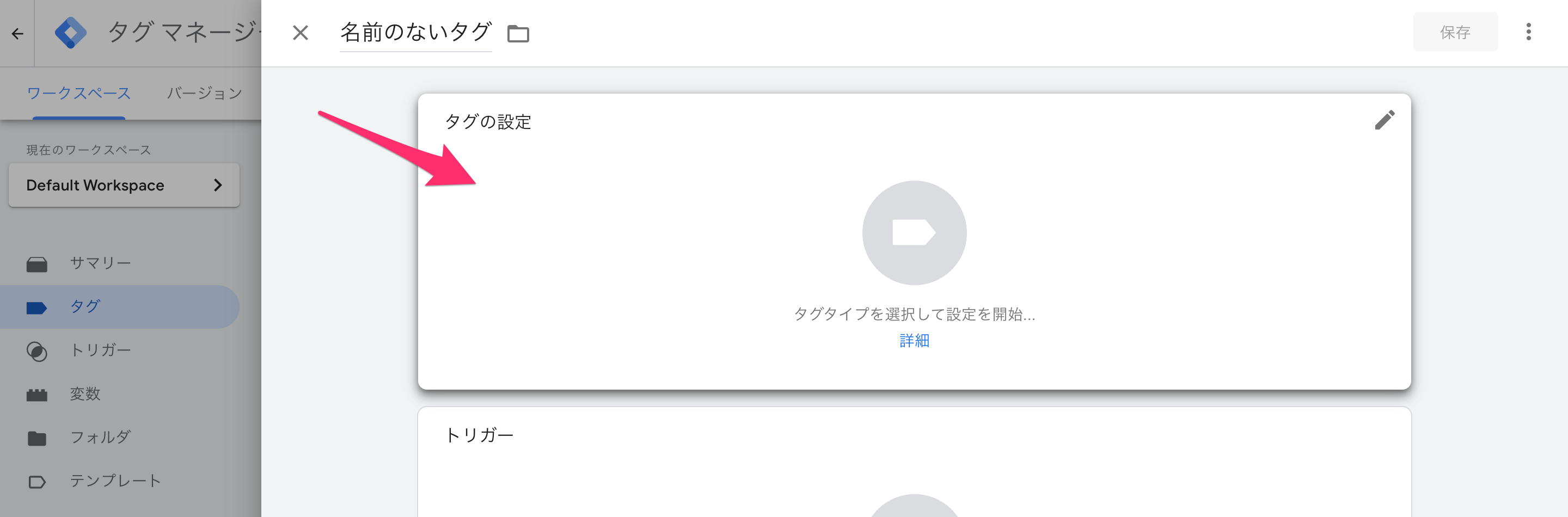
[タグ設定]をクリック。

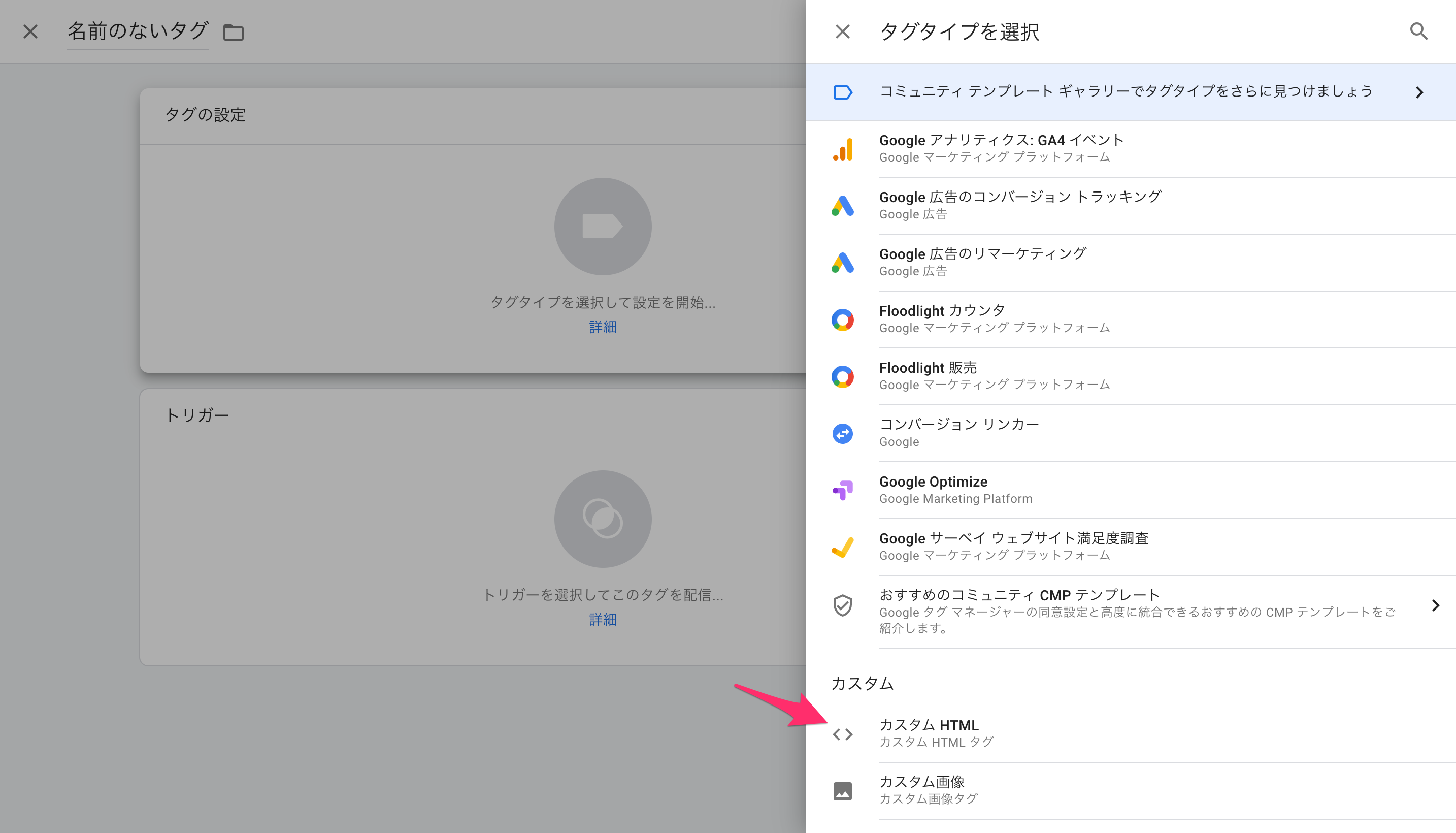
ここで使用したいタグタイプを選択します。今回はタグ配信の発火を簡単に確認したいので、カスタム HTMLを選択。

scriptタグを指定します。タグ配信時に画面アラートを出すスクリプトです。

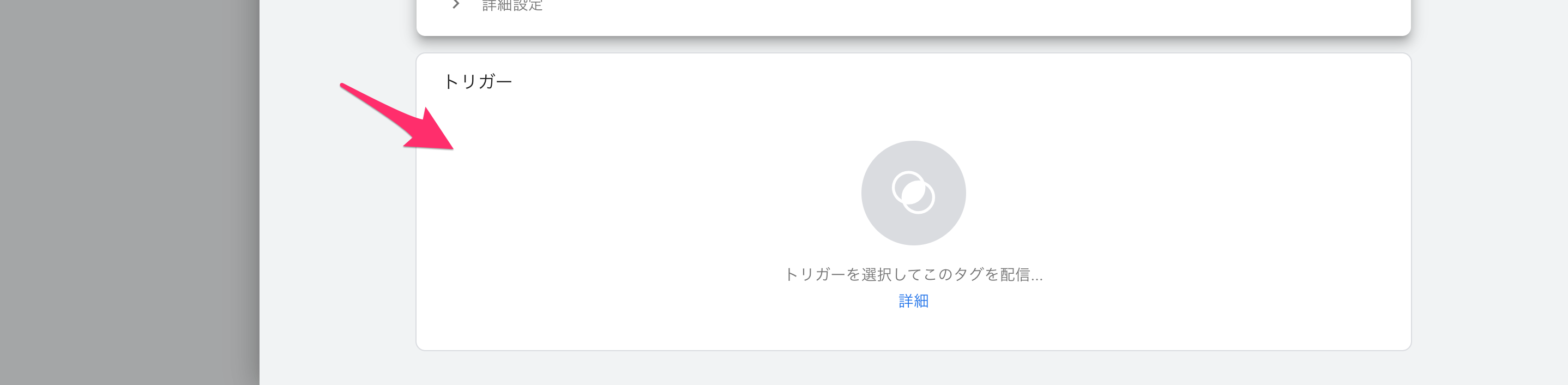
その下の[トリガー]をクリック。

先程作成したトリガーを選択。

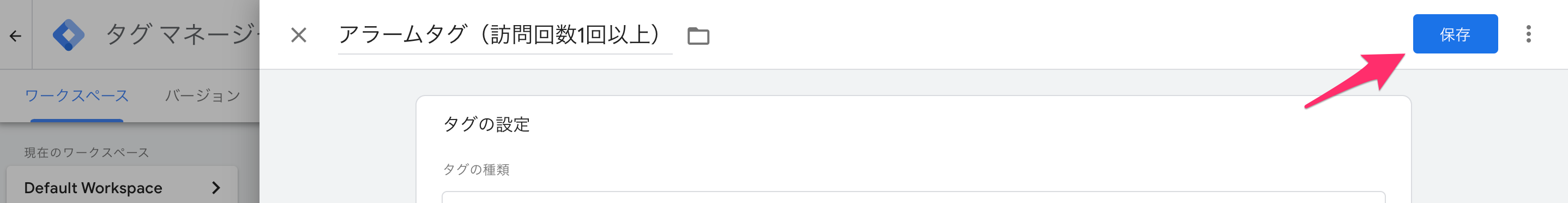
タグ名を付けて[保存]をクリック。

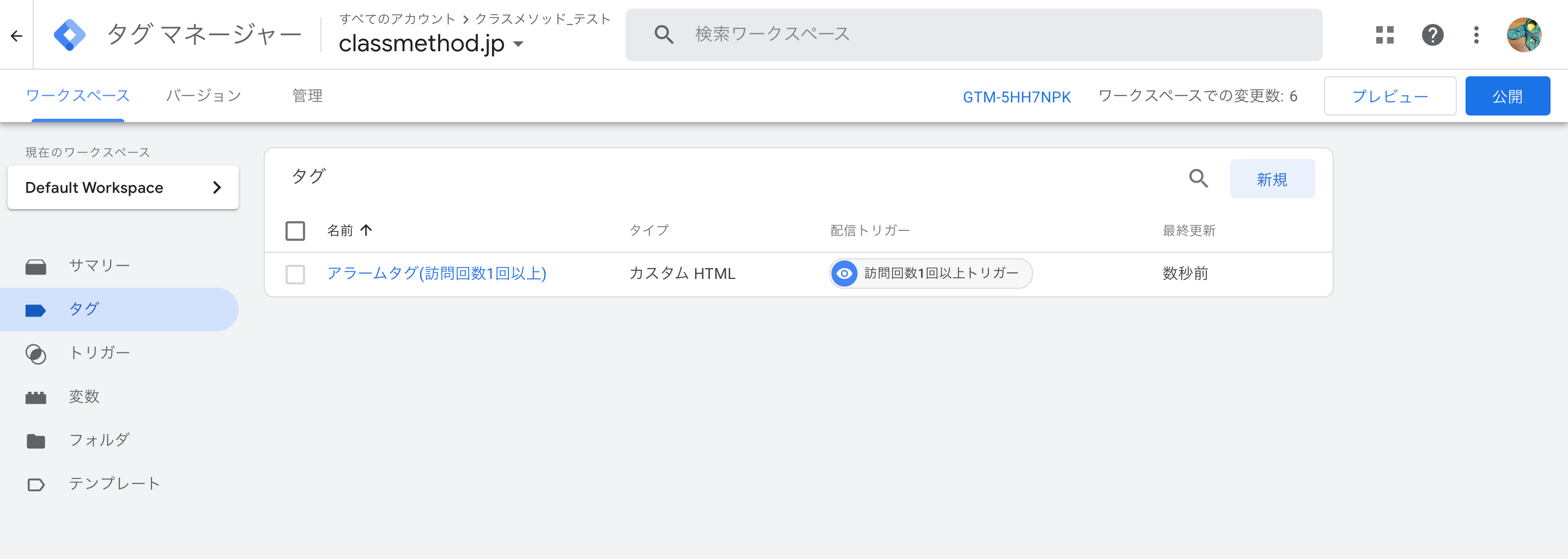
これでタグを作成とトリガーの紐付けができました。

タグをWebサイトに追加
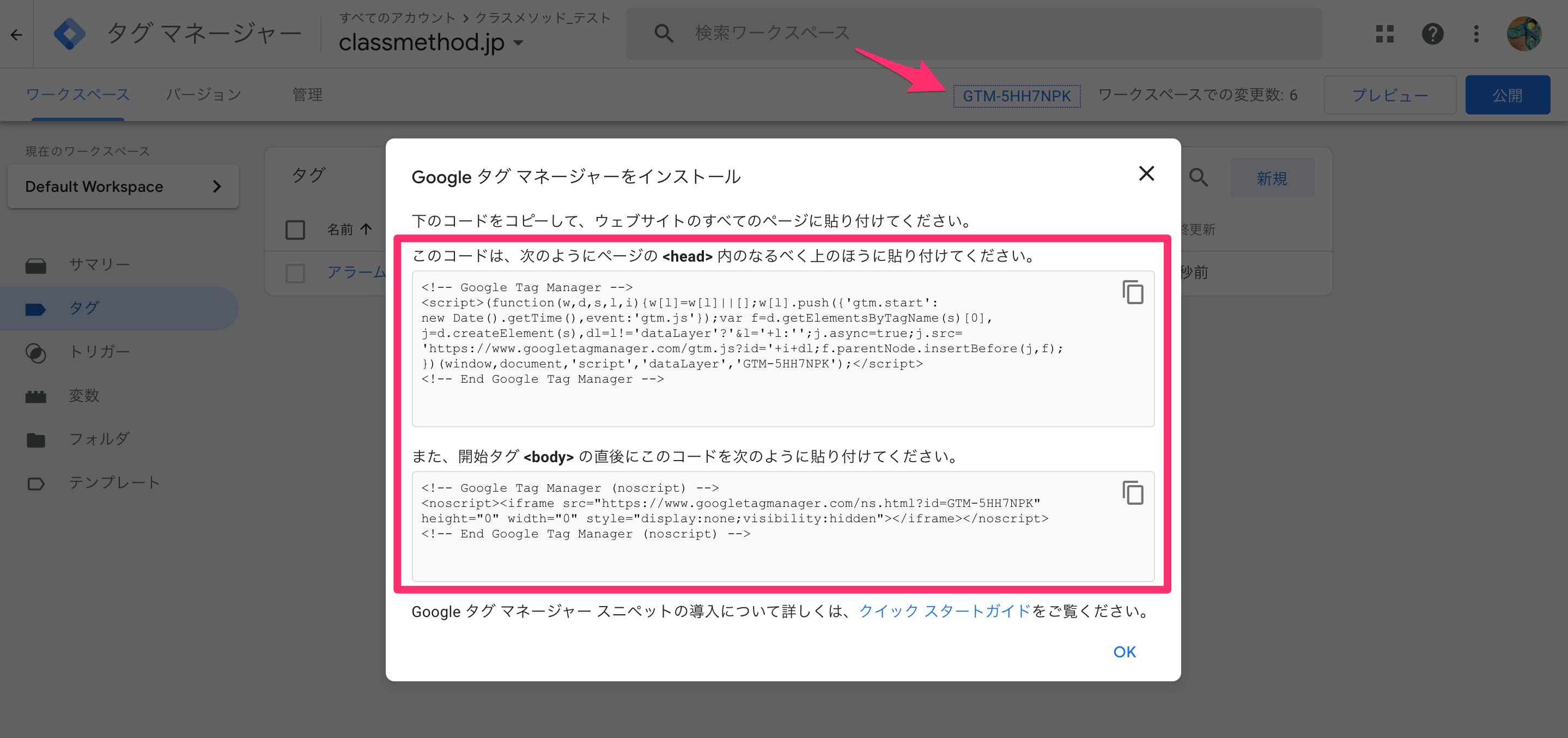
画面上部のタグIDをクリックして表示したタグのコードをコピーします。

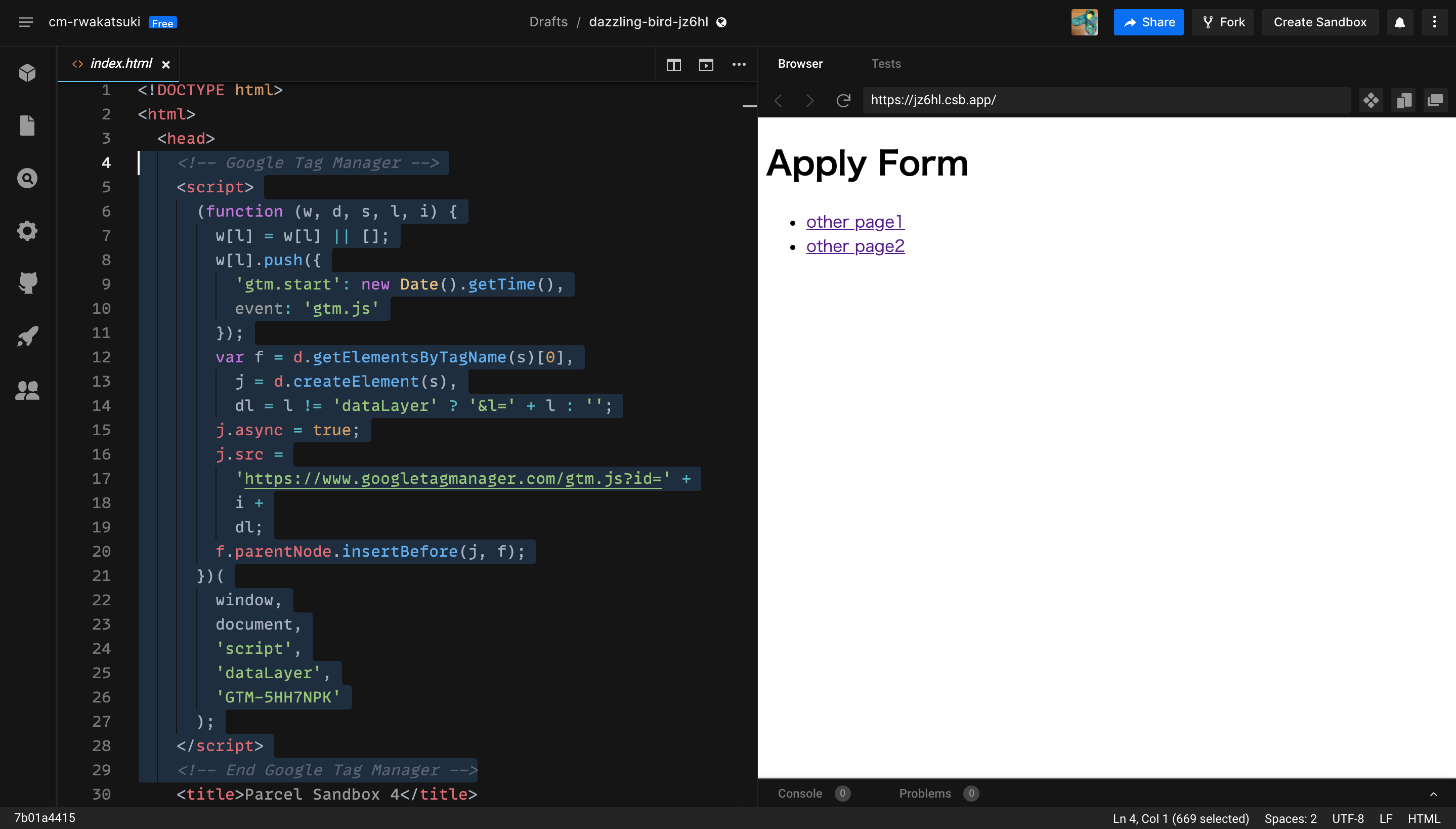
WebサイトのHTMLソースにペーストします。

バージョンの公開
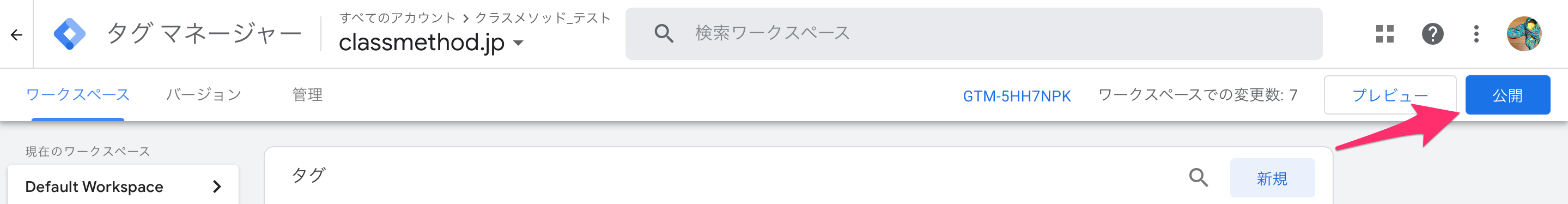
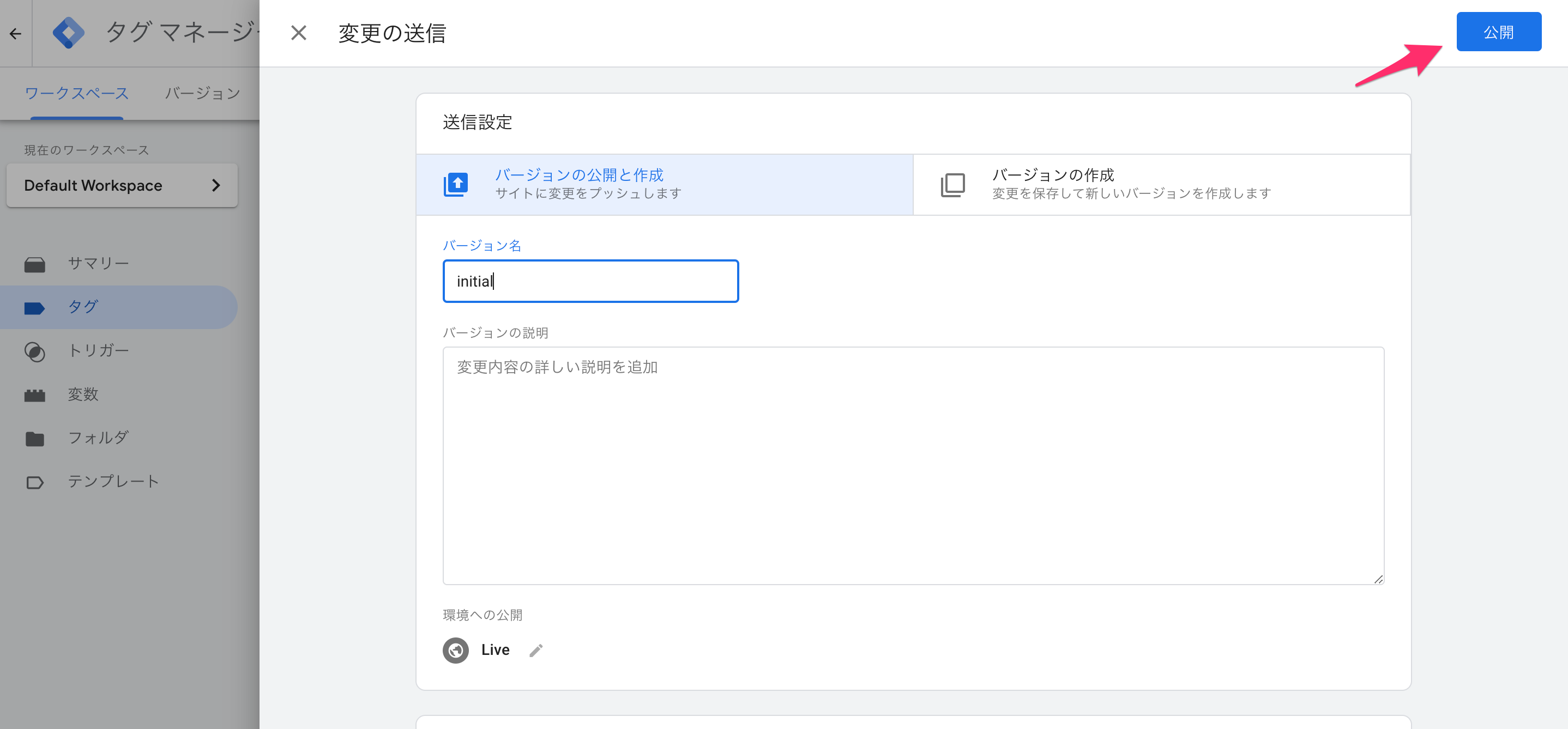
画面上部の[公開]をクリック。

[公開]をクリック。

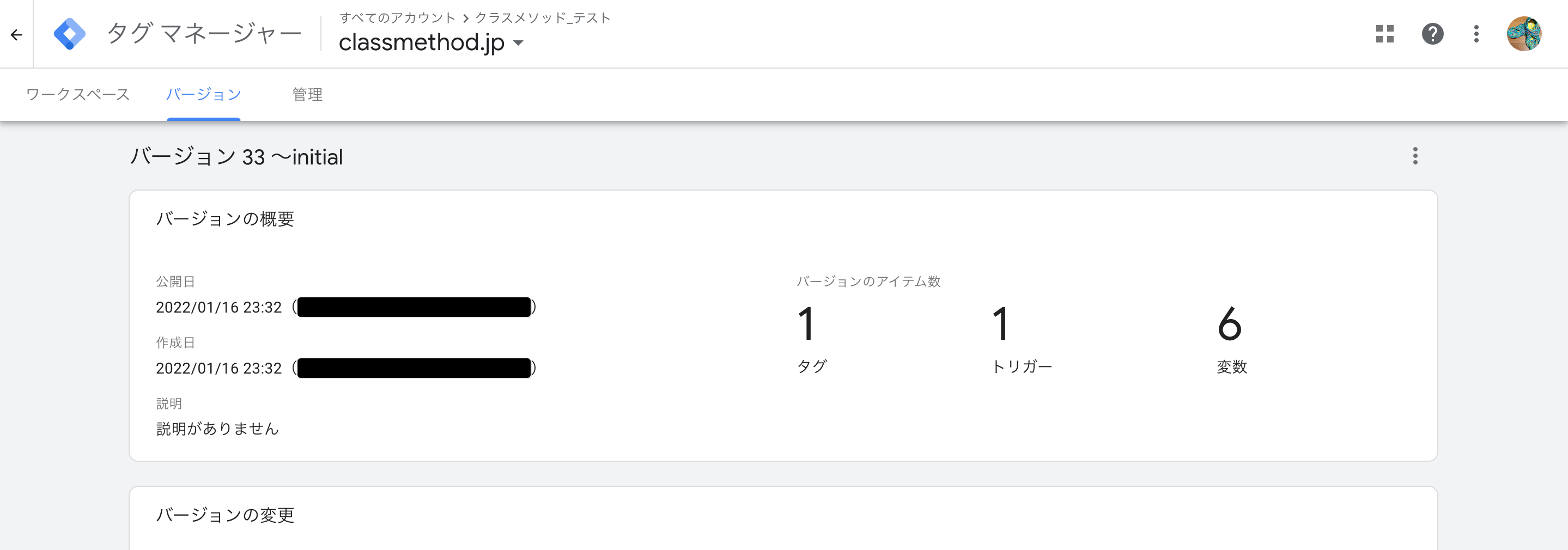
バージョンが公開できました。

動作確認
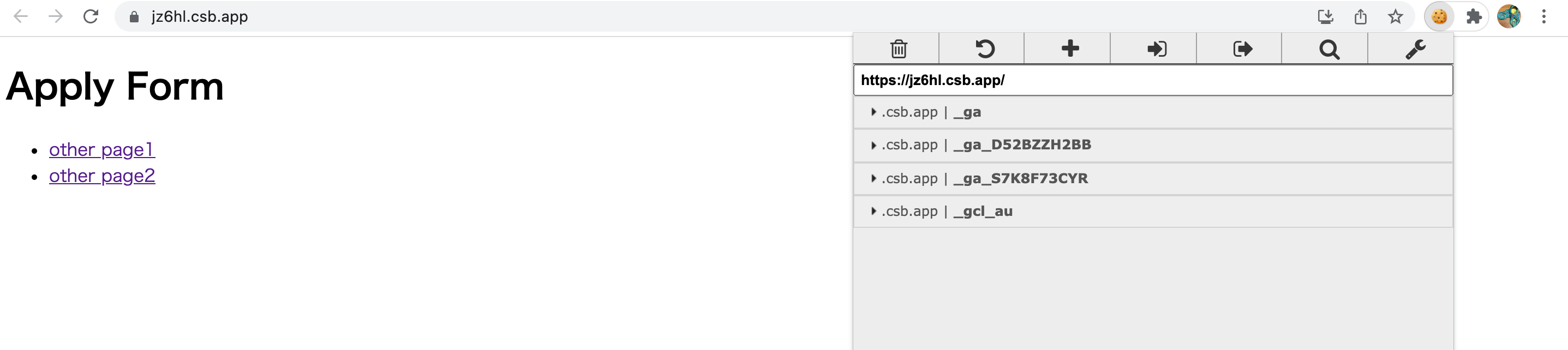
Webサイトにアクセスしてタグ配信の動作を確認してみます。Cookieの確認は追加にはChrome拡張EditThisCookieを使用しています。
トリガーとしたvisitCountクッキーが未設定の場合は、タグ配信されず、アラームが表示されました。

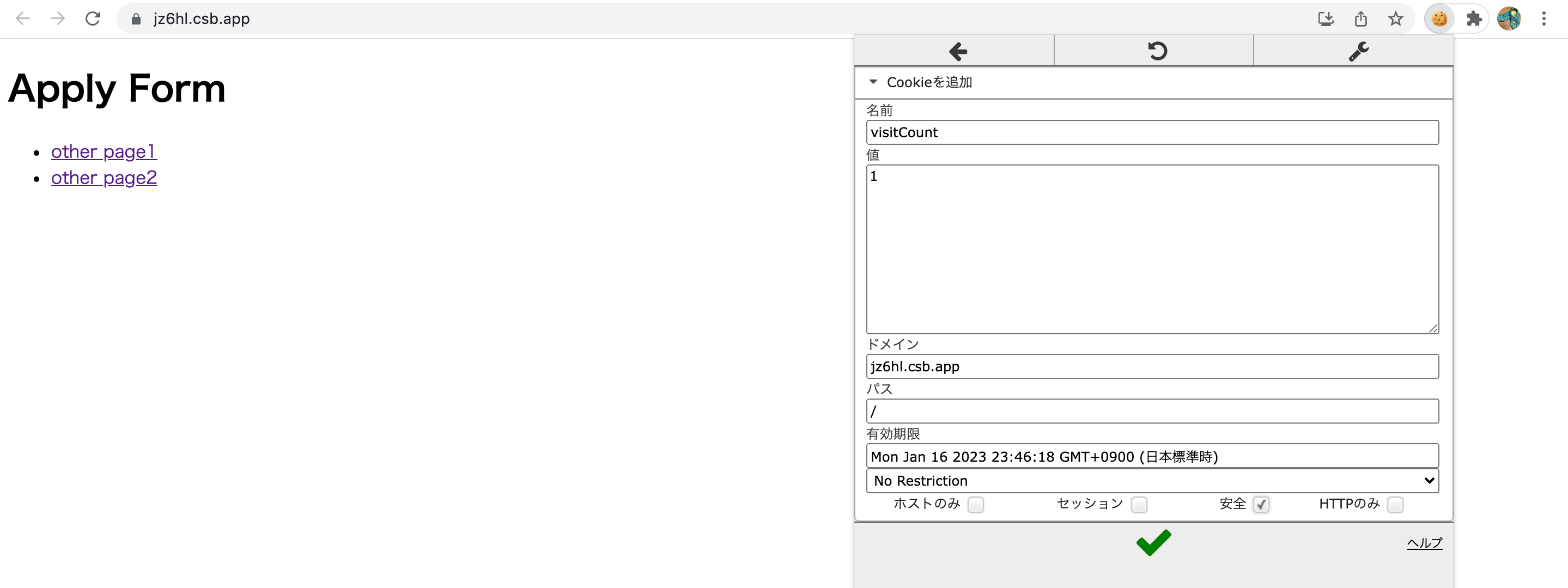
visitCountクッキーで1を設定してみます。

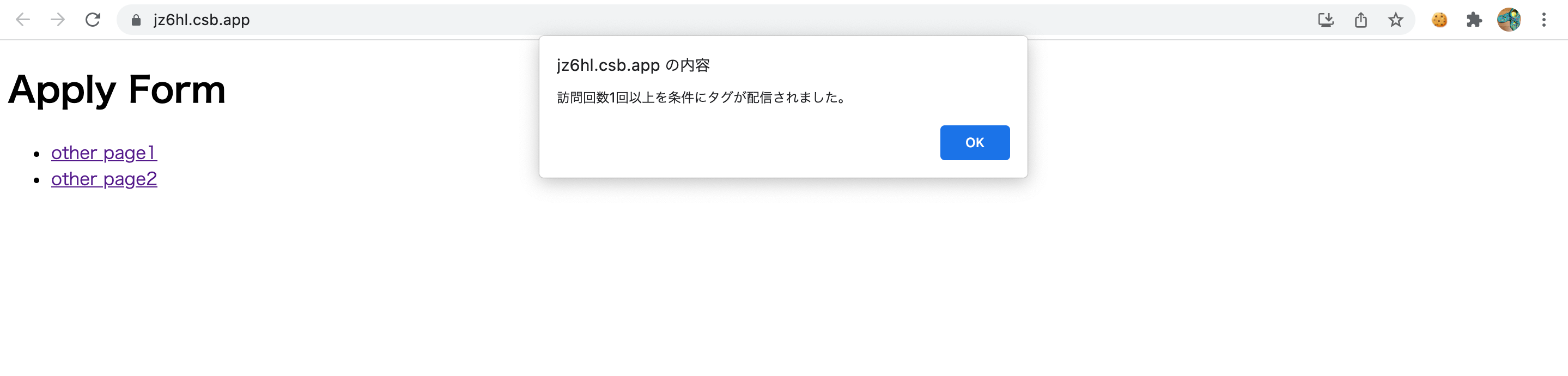
するとタグ配信が行われアラームが表示されました。

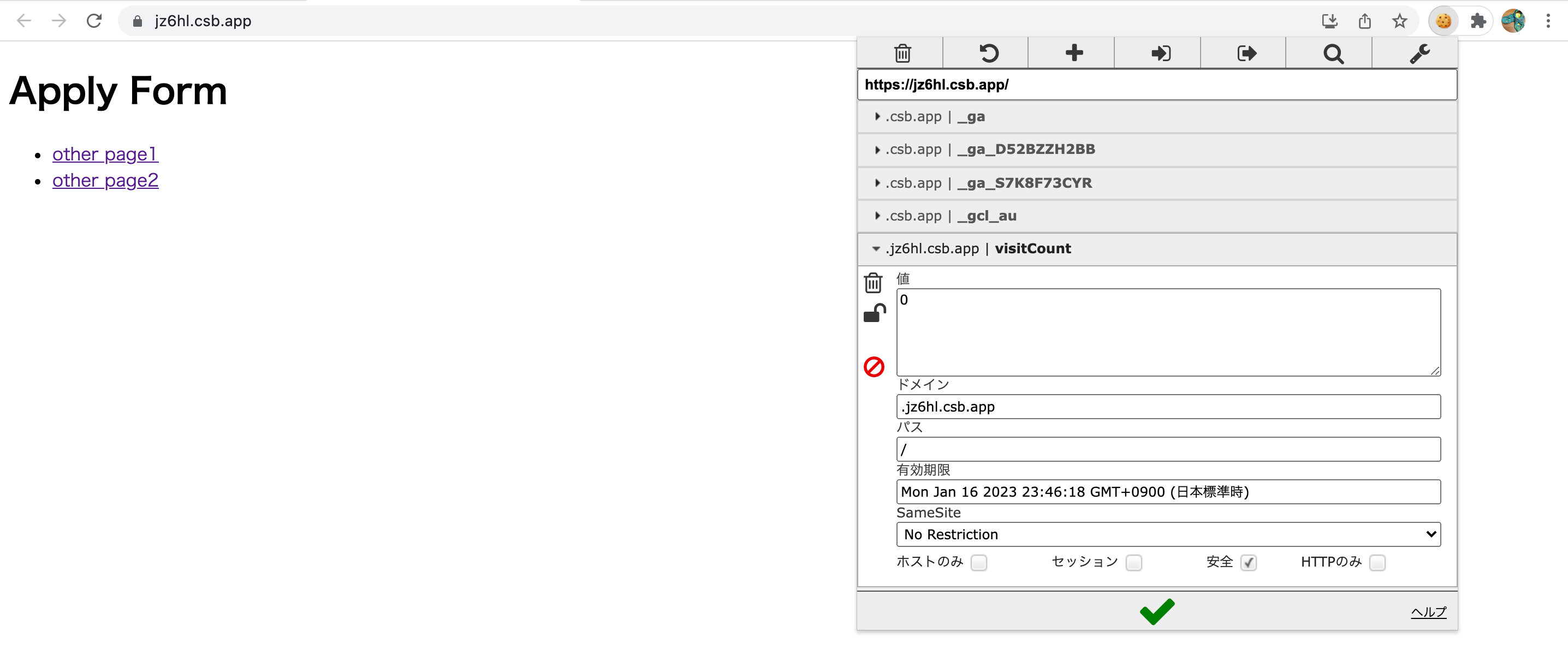
visitCountクッキーで0を設定するとアラームが表示されません。

URL内のクエリパラメータを条件にしたい場合
今回はクッキーの値を条件にしましたが、他にもURL内のクエリパラメータを条件にすることもできます。
おわりに
Google Tag ManagerでCookie(ブラウザクッキー)の値を条件にしてタグ配信してみました。
これによりWebサイトへのアクセスで訪問履歴やセッション情報を条件としたタグ配信を簡単に行えるようになりますね。
以上