
こんなグラフはRechartsで作れるのか?を公式デモを使用して簡単に確認する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Reactのグラフ描画ライブラリであるRechartsでどんなグラフが作れるのか、公式デモを使用して簡単に確認する方法をご紹介します。
Rechartsの公式デモ
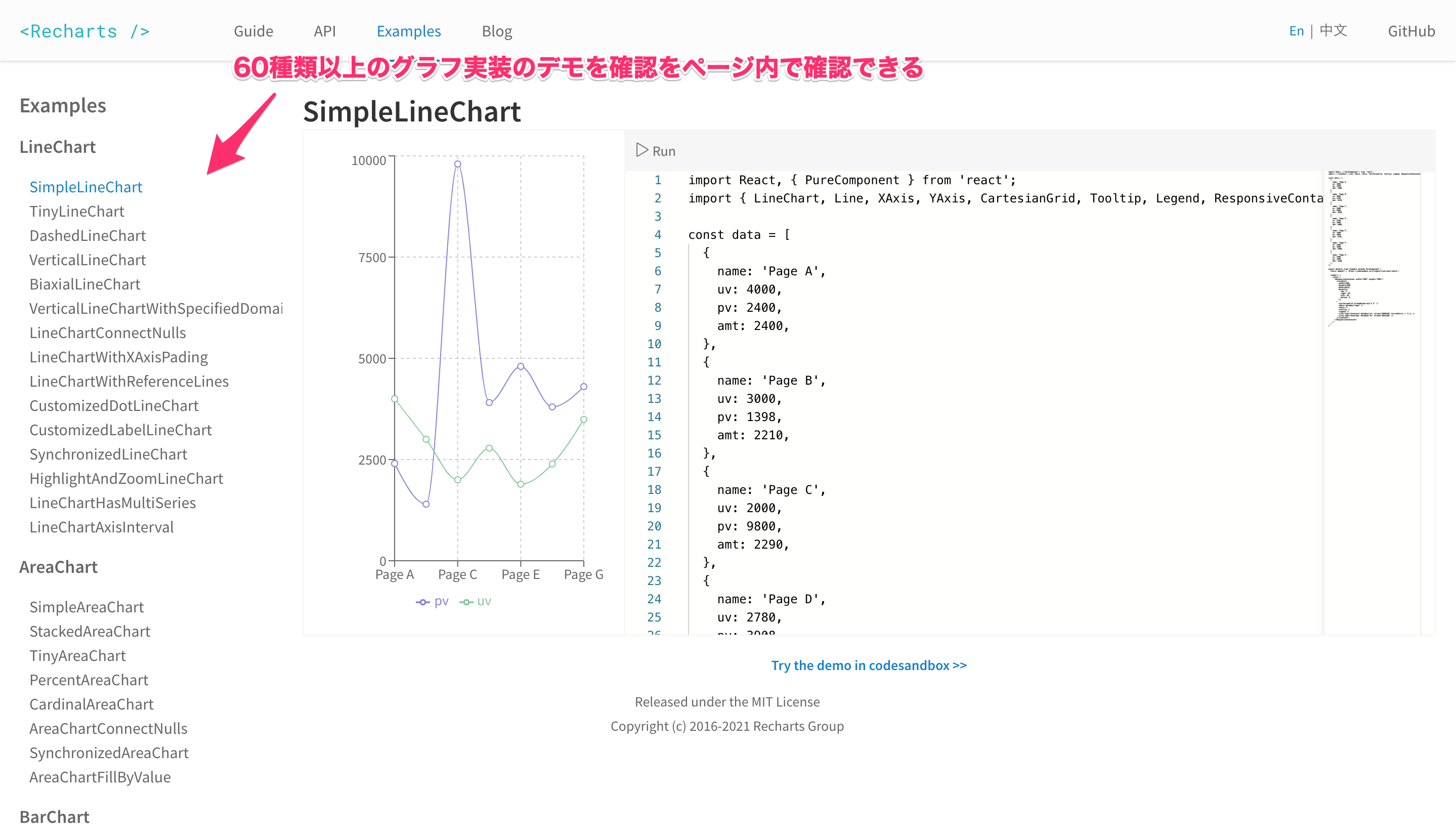
RechartsのサイトではExamplesページで様々なグラフの実装がソースコードとともにデモとして紹介されています。デモの数は60種類以上です。

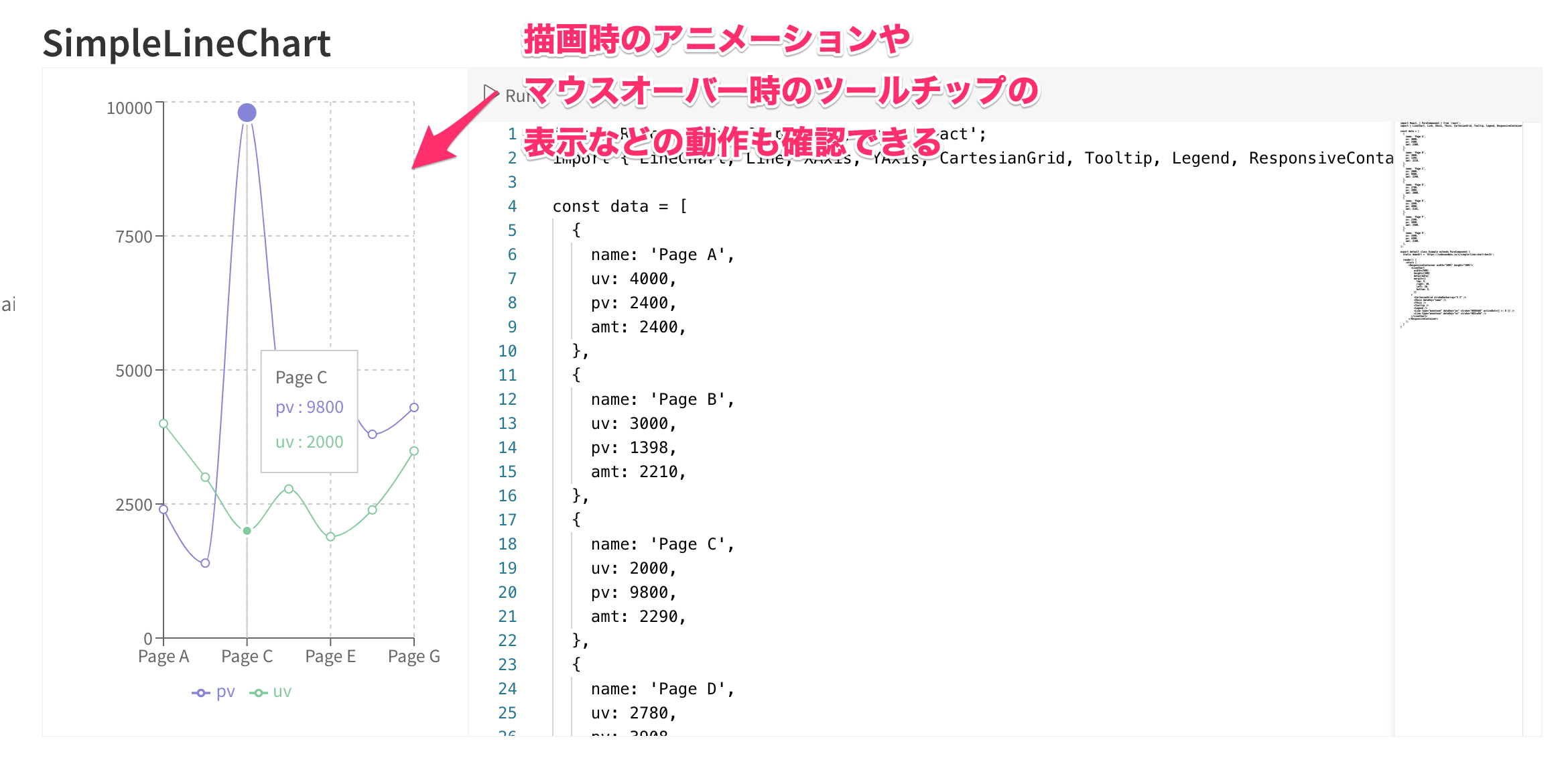
またグラフのデモは実際のRechartsのコンポーネントとしてページに実装されているため、描画時のアニメーションやマウスオーバー時のツールチップの表示などの動作もその場で確認できます。

公式デモをCodeSandboxで開いてカスタマイズする
Examplesページのデモでは不足の場合は、これらのサンプルはCodeSandboxで開いて簡単にカスタマイズを行うこともできます。
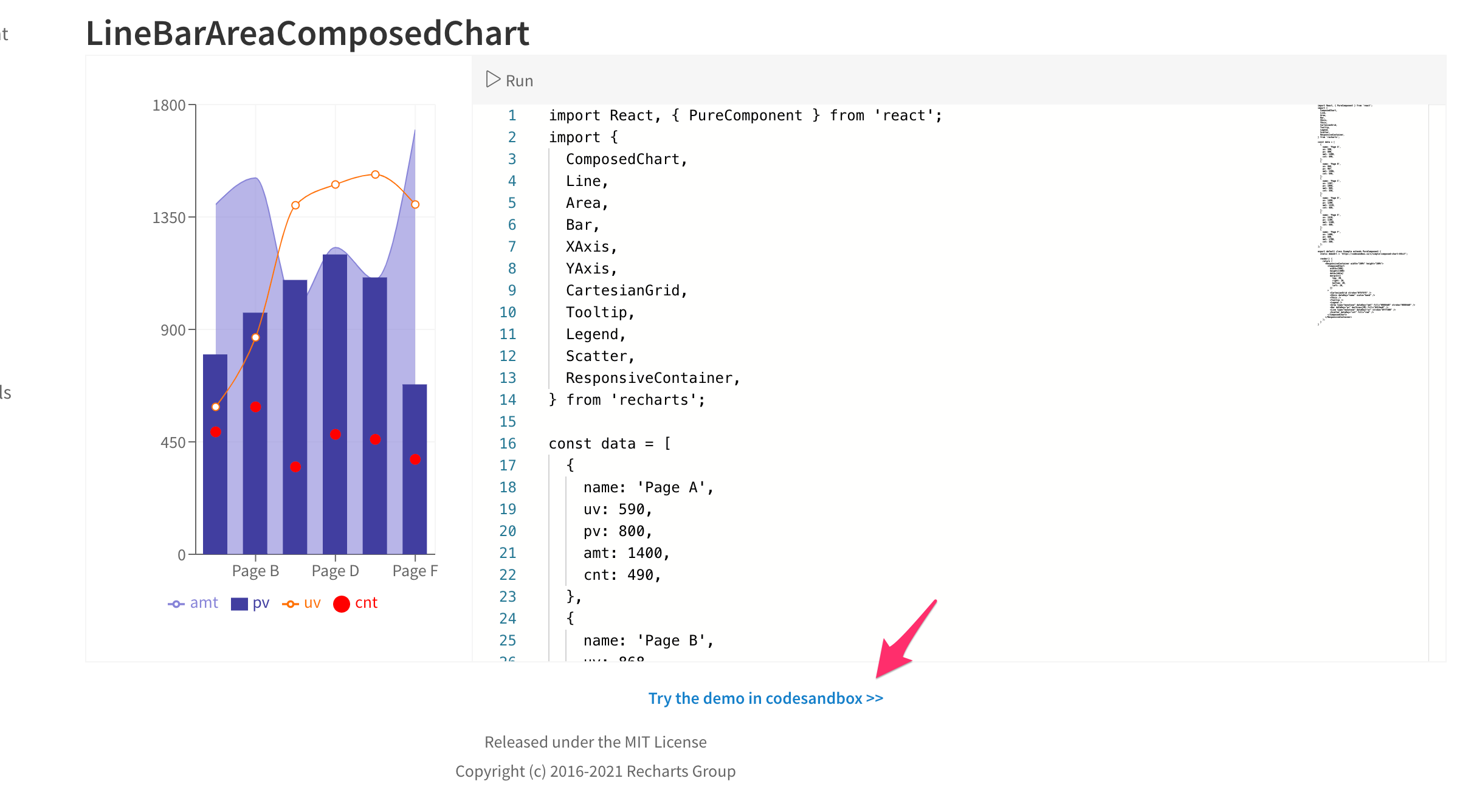
カスタマイズしたいデモの下部の[Try the demo in codesandbox]をクリックします。

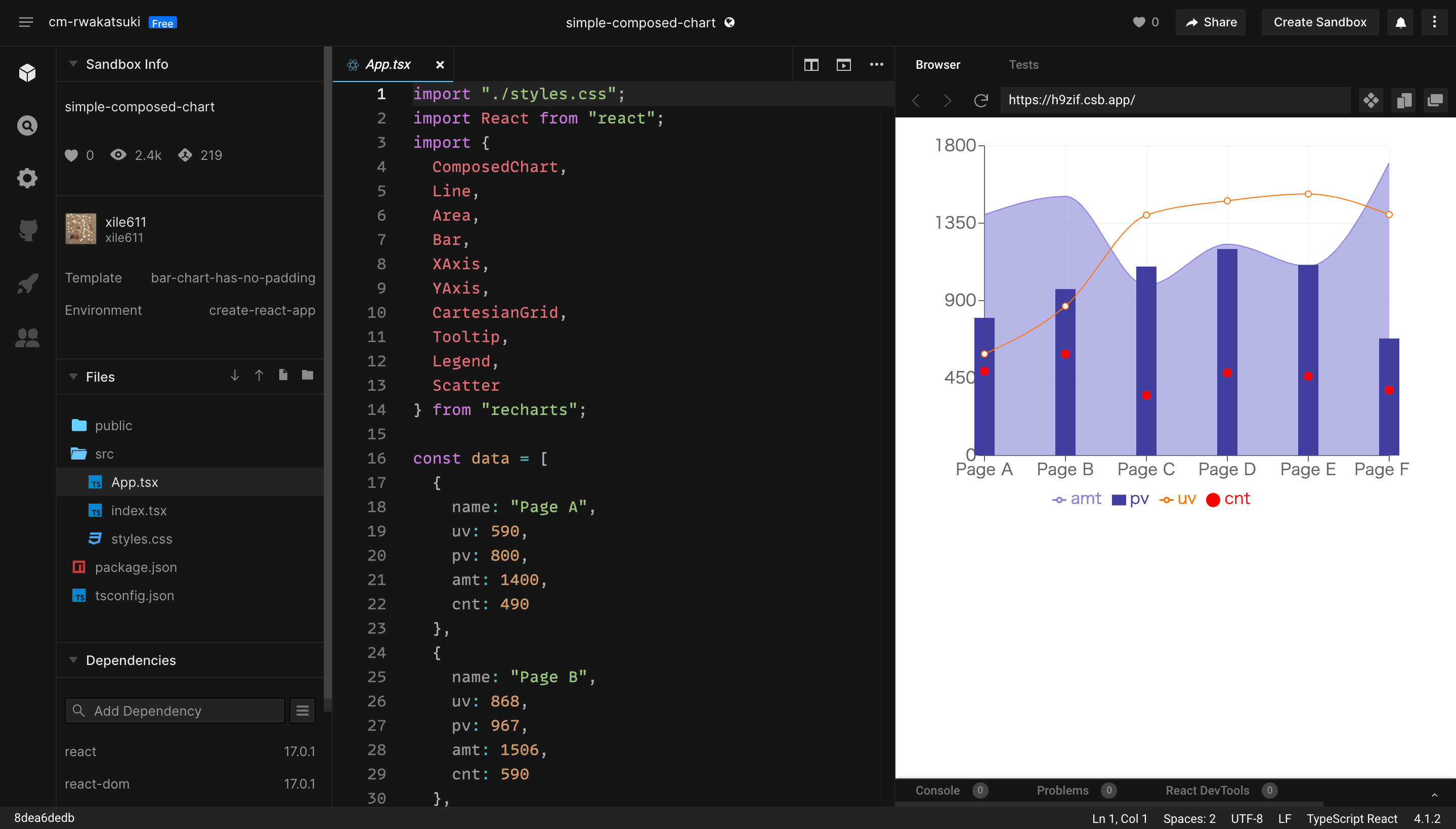
するとcodesandboxでサンドボックスが開きます。この時点ではまだRecharts公式のテンプレートです。

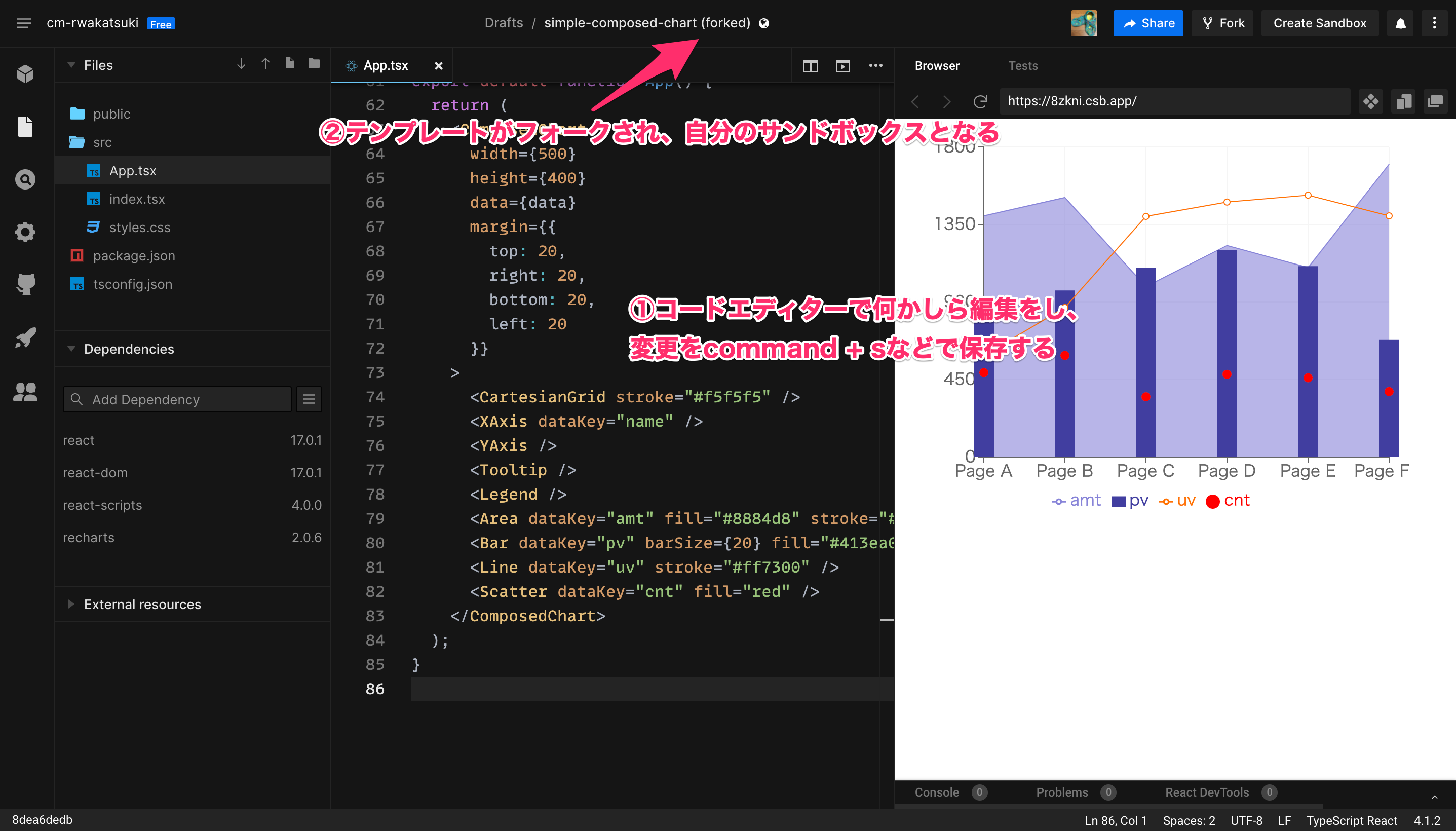
ここでコードエディターで何かしら編集をし、変更をcommand + sなどで保存します。(サインイン/サインアップがまだの場合は行ってください。)するとテンプレートがフォークされ、自分のCodeSandboxアカウントのサンドボックスとなります。あとは自分が作りたいグラフが実装できるのかサンドボックス上で自由にカスタマイズして検証を行うだけです。

サンドボックスの実装を共有する
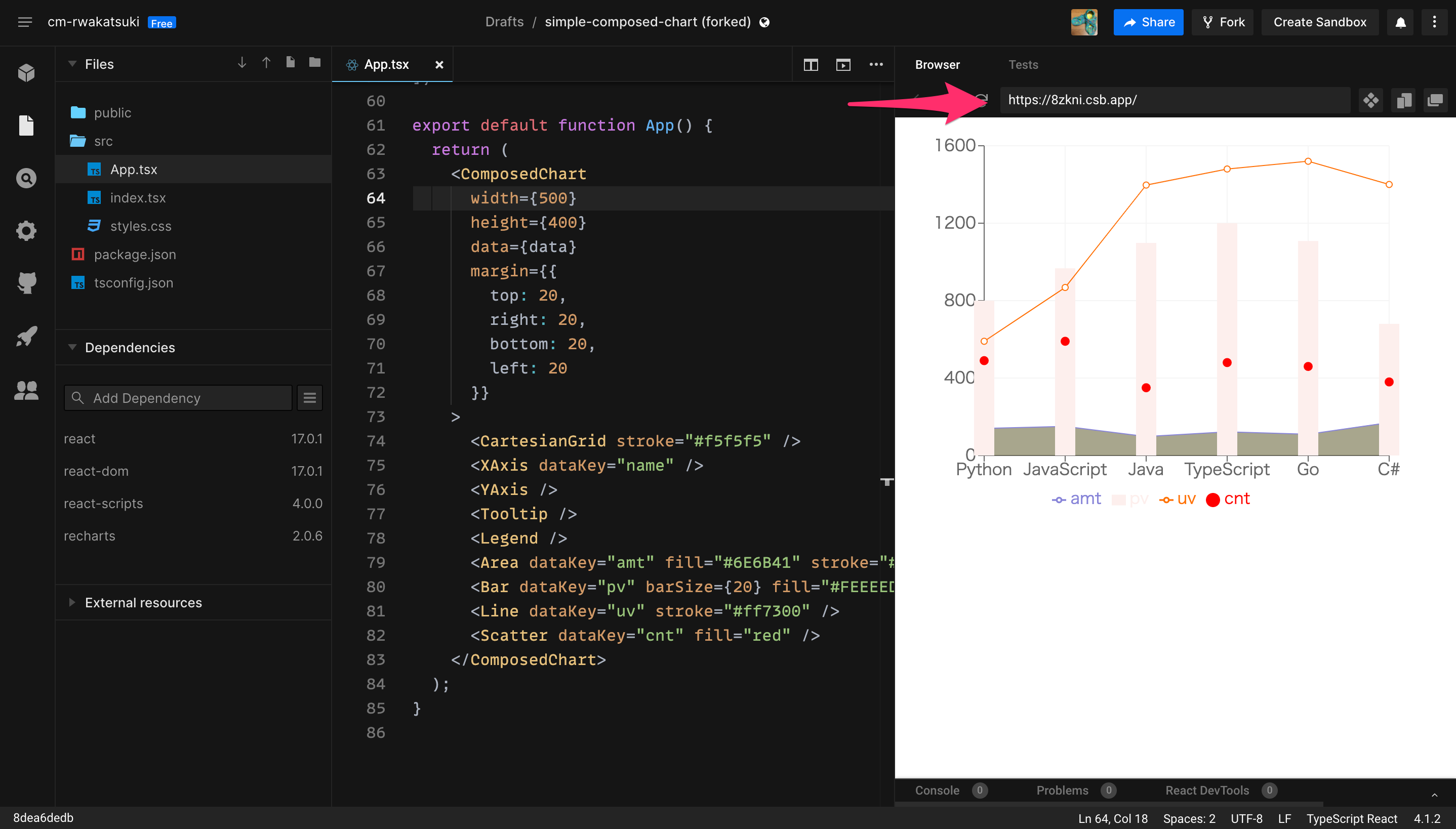
作りたいグラフの姿が粗方できあがったら、開発案件だとチームメンバーやお客さんにグラフの実装をデモとして共有したい場合があります。その場合は下記のインナーブラウザに表示されているURLを共有するだけです。

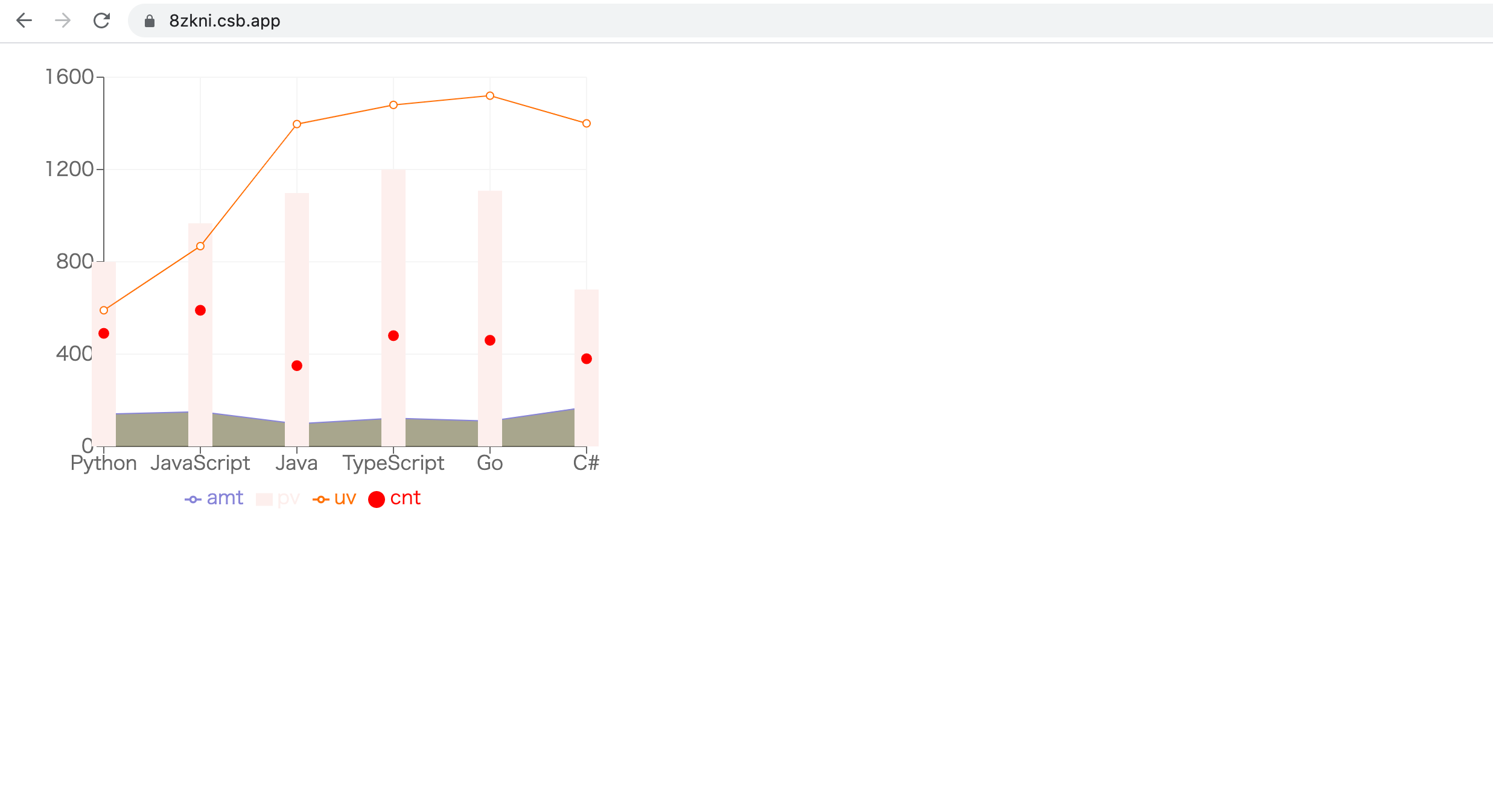
Google ChromeなどのWebブラウザでURLにアクセスすると実装したグラフを開くことができます。もちろん実際の実装であるためアニメーションやマウスオーバー時の動作もそのまま確認することができます。既定でパブリックサンドボックスであるためサインインなども不要です。

おわりに
Rechartsでどんなグラフが作れるのか公式デモを使用して簡単に確認する方法でした。
昨日に引き続きCodeSandboxとRechartsのネタでした。今のわたしにはRechartsの豊富なデータ可視化機能とCodeSandboxのシームレスなプロトタイピング力が両方そなわり最強に見えています。
参考
以上










