
AWSコンソールやドキュメントのアコーディオンメニュー(折りたたみメニュー)を一括で展開する方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。たかやまです。
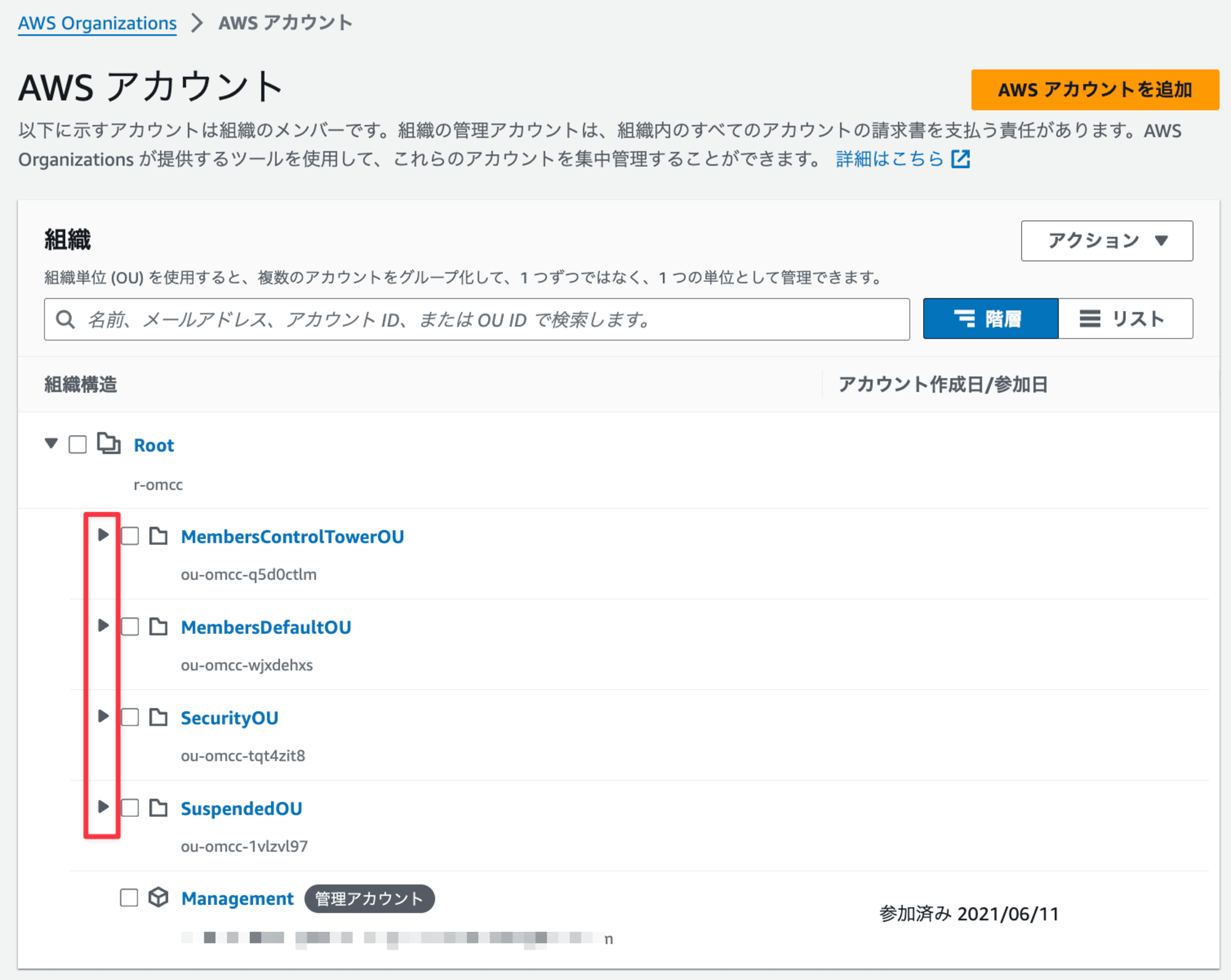
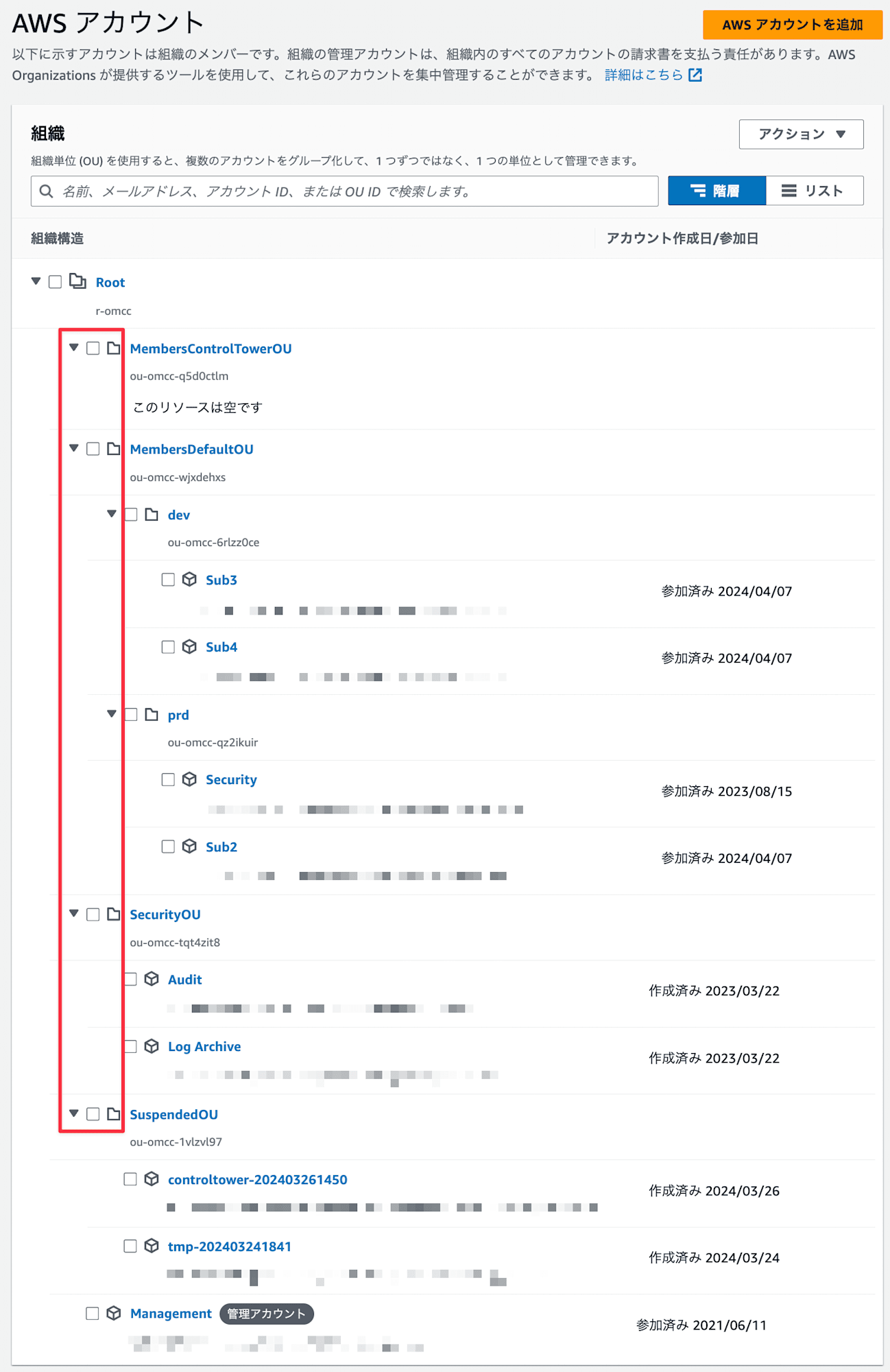
Organizaitonsのコンソールなどで以下のようなアコーディオンメニュー(折りたたみメニュー)がある場合に一括で展開したいことはありませんか?

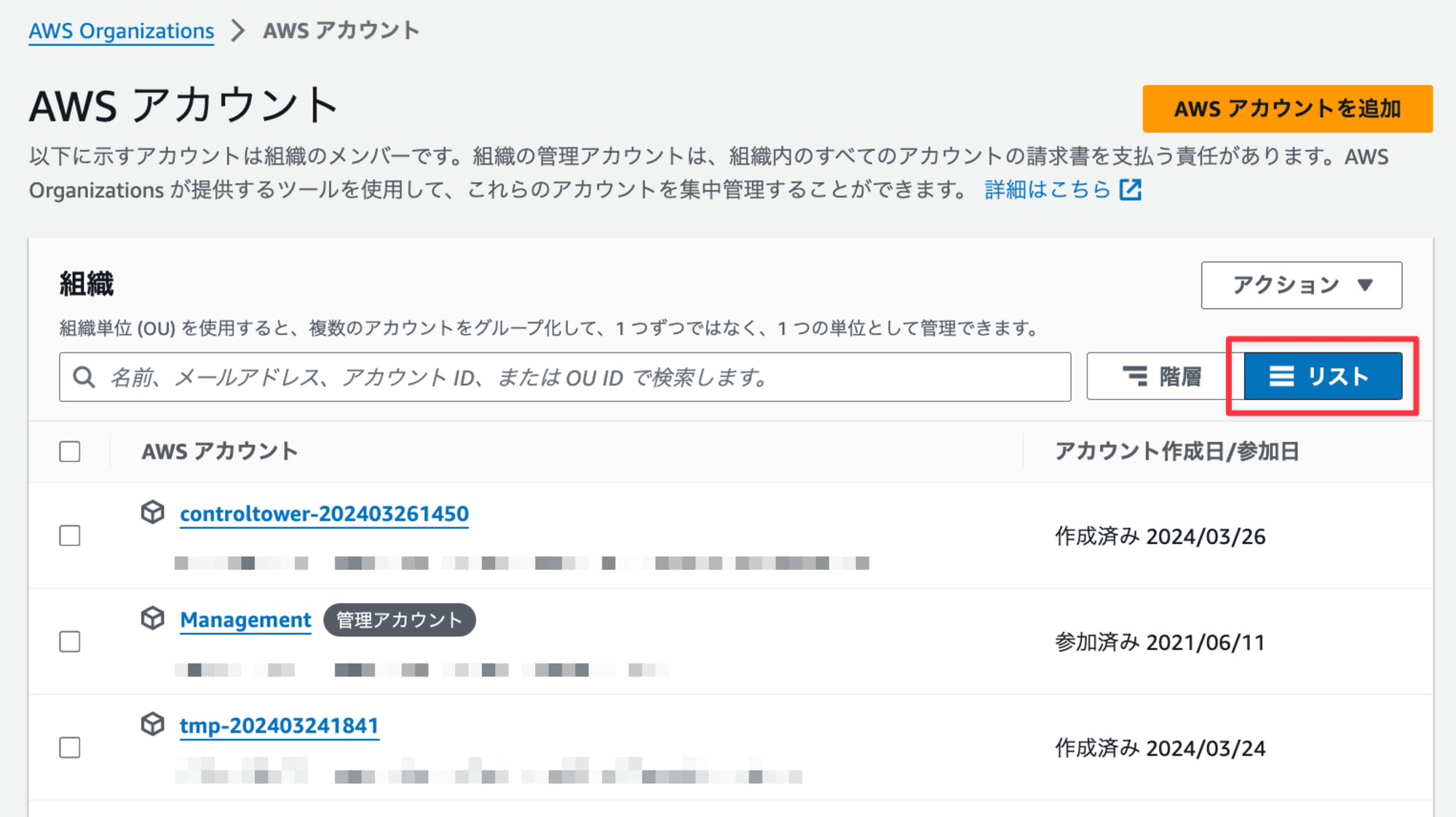
一応、リストのような形でアカウントを一覧表示することもできますが、それでもアコーディオンメニューを展開しOU構成ごとにアカウントを確認したいことがあります。

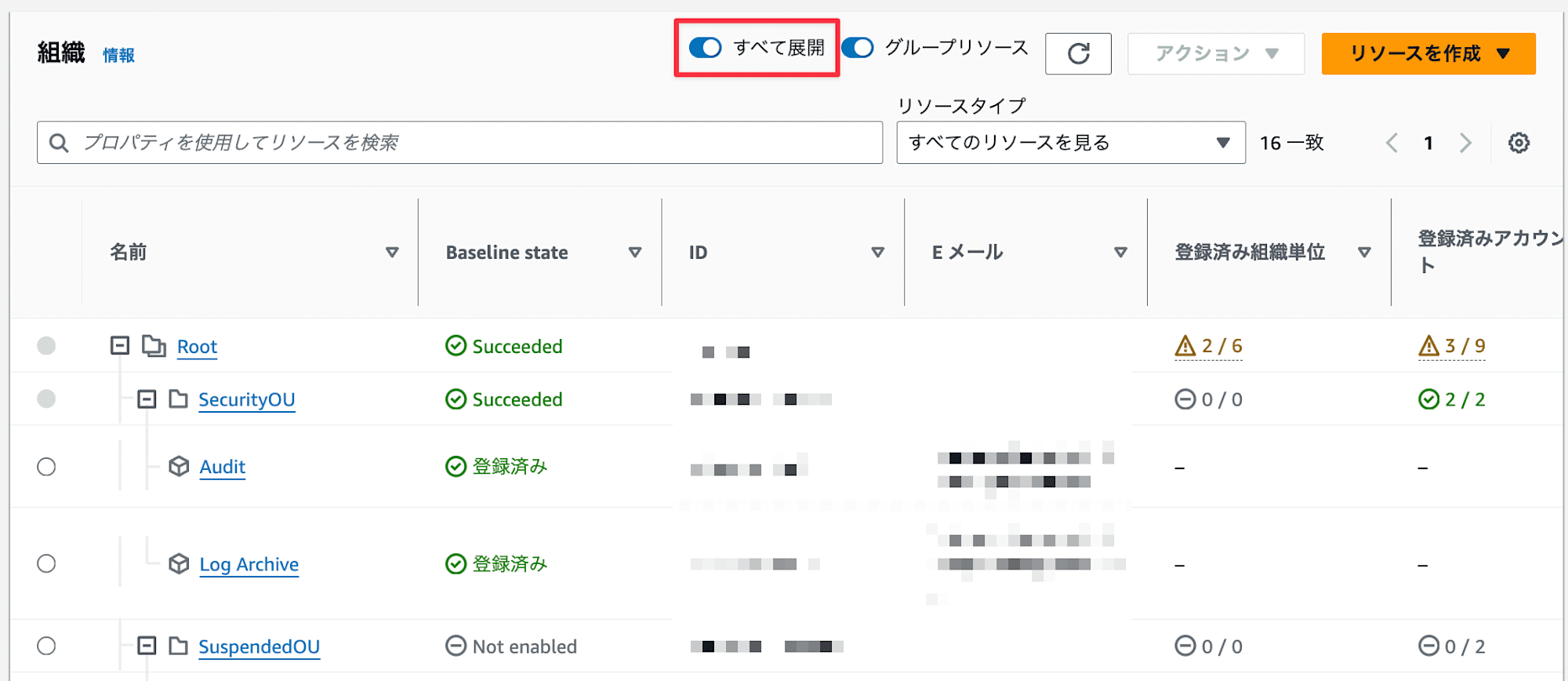
(Control Towerコンソールのようなすべて展開トグルがあるのが理想...)

今回は、そのような場合に一括でアコーディオンメニュー展開する方法をご紹介します。
やってみる
検証環境
- Google Chrome バージョン: 127.0.6533.120(Official Build)(arm64)
展開
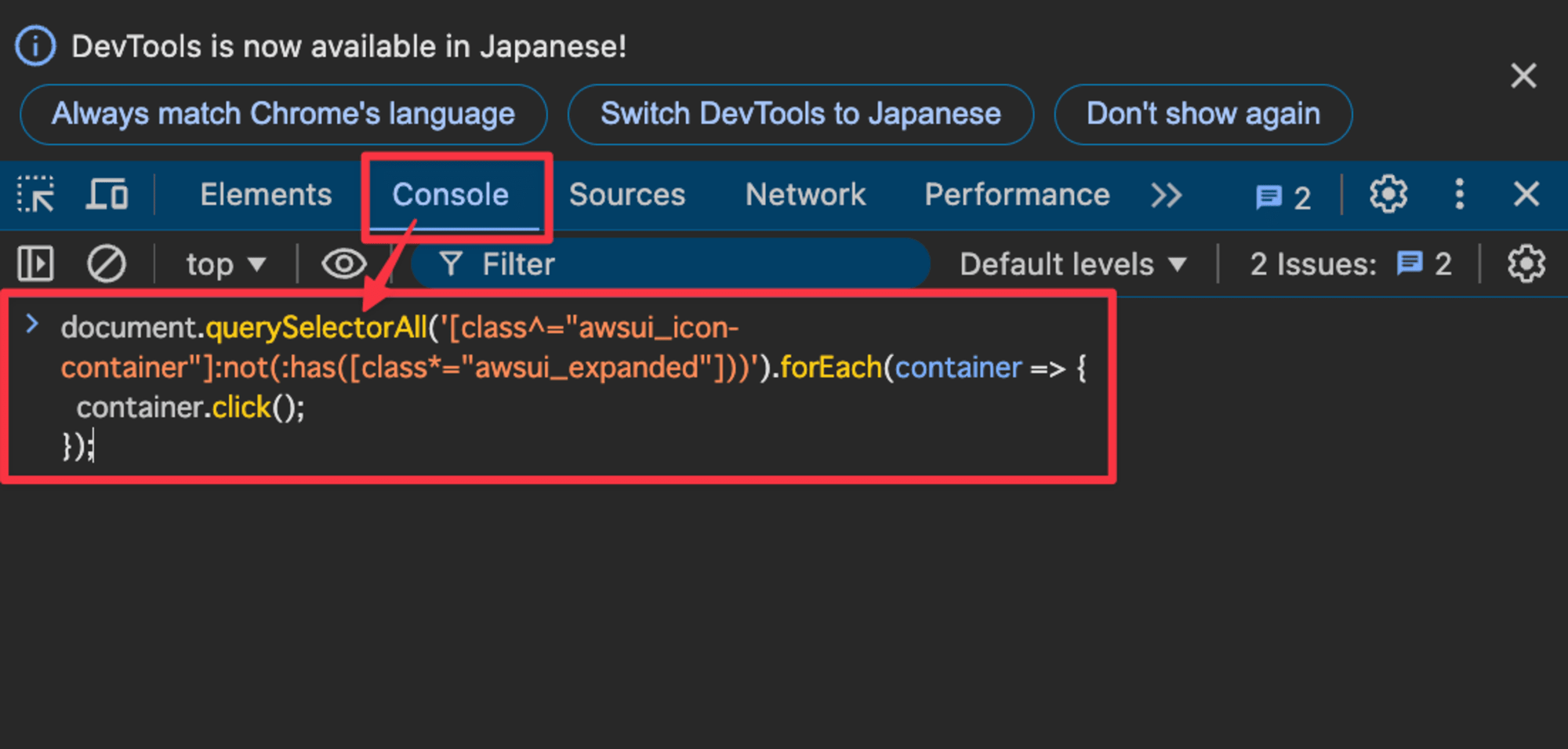
F12 or Command + Option + I(Windows:Ctrl + Shift + I) キーを押して開発者ツールを開きます。

開発者ツールが開いたら、Consoleタブを選択し、以下のコードをコピーして貼り付けてください。
document.querySelectorAll('[class^="awsui_icon-container"]:not(:has([class*="awsui_expanded"]))').forEach(container => {
container.click();
});

このとき以下のようなWarningが表示される場合がありますが、その場合はallow pastingと入力してEnterを押してください。
※日本語版開発者ツールを利用している場合は、貼り付けを許可と入力してください。

Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself. This could allow attackers to steal your identity or take control of your computer. Please type ‘allow pasting’ below and hit Enter to allow pasting.
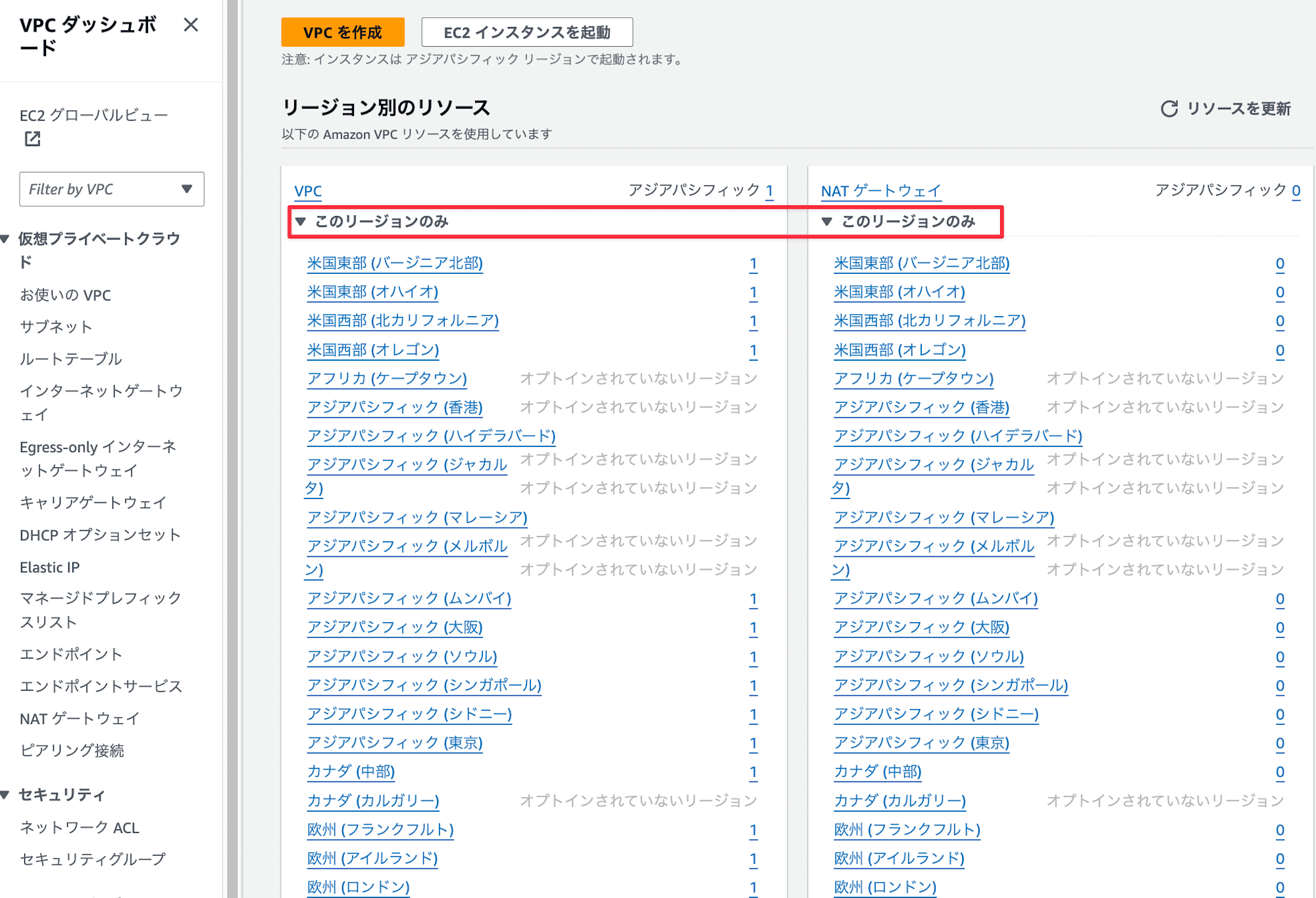
スクリプトを貼り付けし実行すると、以下のようにアコーディオンメニューが展開されます。
(アコーディオンメニューが入れ子になっている場合は、展開されていない可能性があるので、その場合は再度実行してください。)

処理は以下のことをおこなっています。
-
document.querySelectorAll('[class^="awsui_icon-container"]:not(:has([class*="awsui_expanded"]))')を使用して、以下の条件を満たす要素をすべて選択します- クラス名が
awsui_icon-containerで始まる要素 - ただし、その中に
awsui_expanded(▼のアイコン) を含むクラス名を持つ子要素がない要素のみ
これにより、まだ展開されていない(折りたたまれている)アイコンコンテナ要素のみを選択します。
- クラス名が
-
選択された各要素に対して、forEach() メソッドを使用して以下の処理を実行します
- 選択された各コンテナ要素(container)に対して、直接 click() メソッドを呼び出します。
これにより、折りたたまれていた要素に対応するクリックイベントが発生し、要素が展開されます。
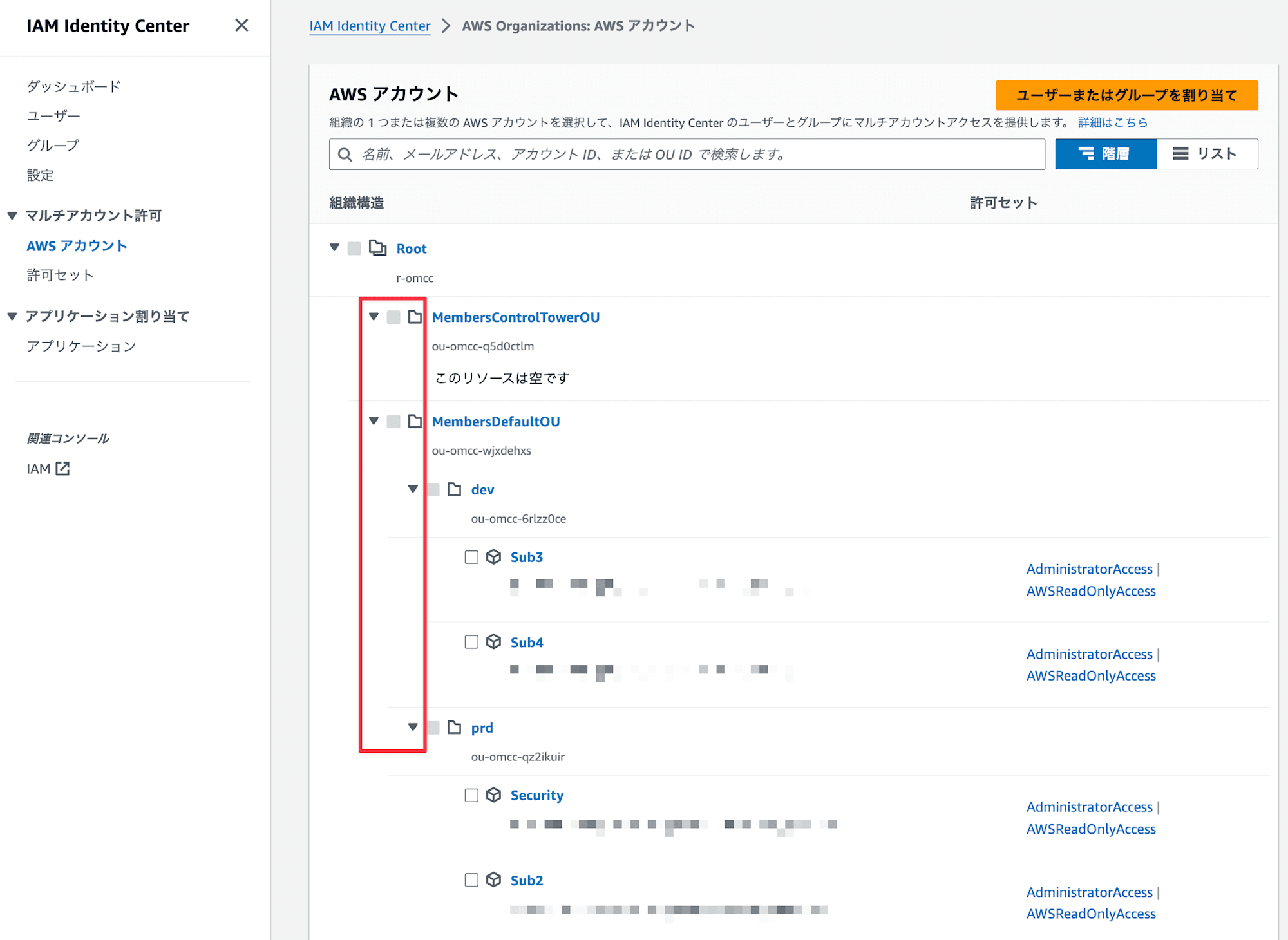
Organizationsのコンソール以外にも、同様デザインのコンソールであればこちらのスクリプトで展開できるかと思います。
私がざっくり見る限りでは以下のコンソールは同様に展開できました。
- IAM Identity Center

- VPC

※一括展開すると、情報表示のために大量のリクエストが発生するので注意してください。
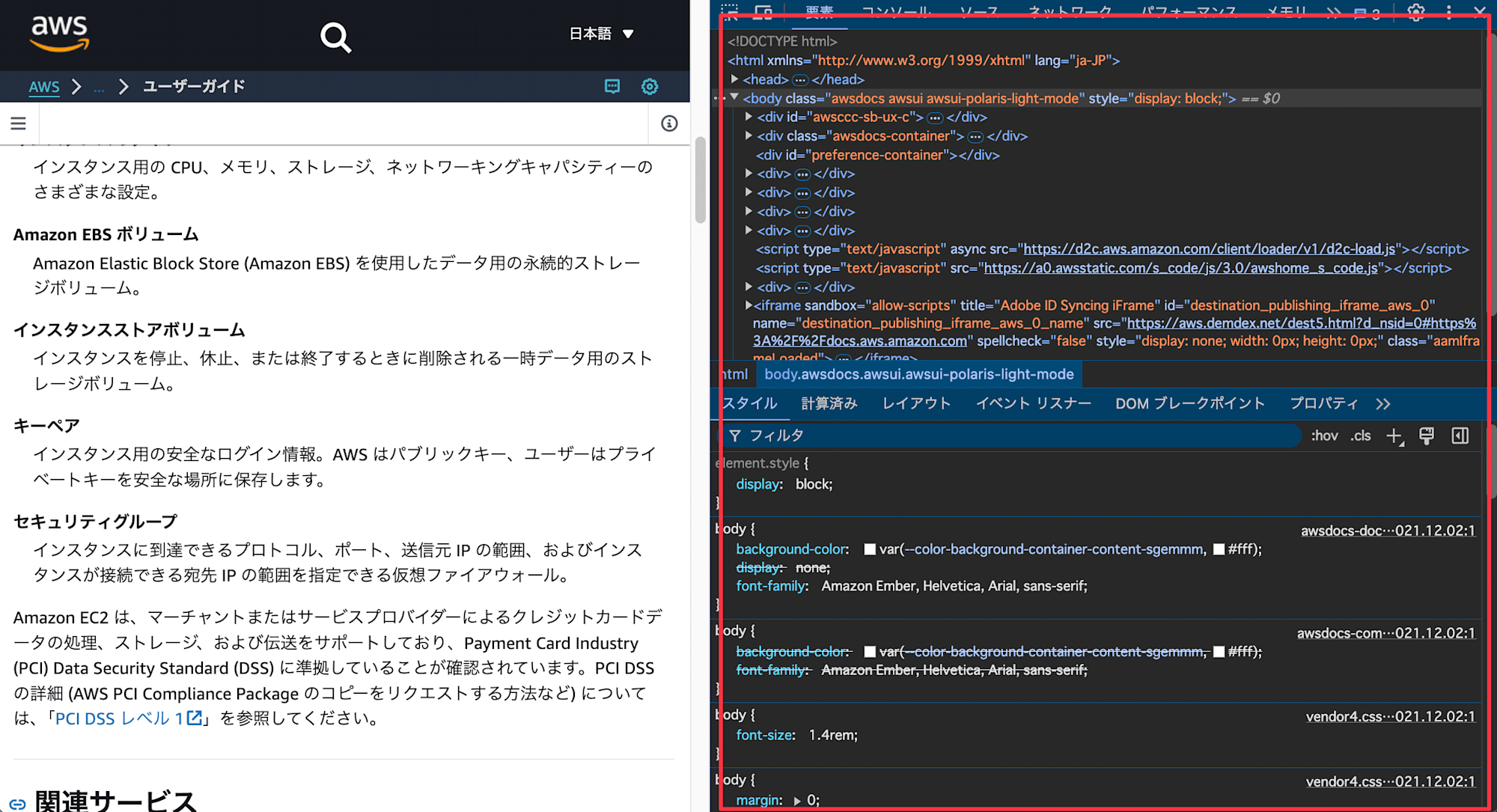
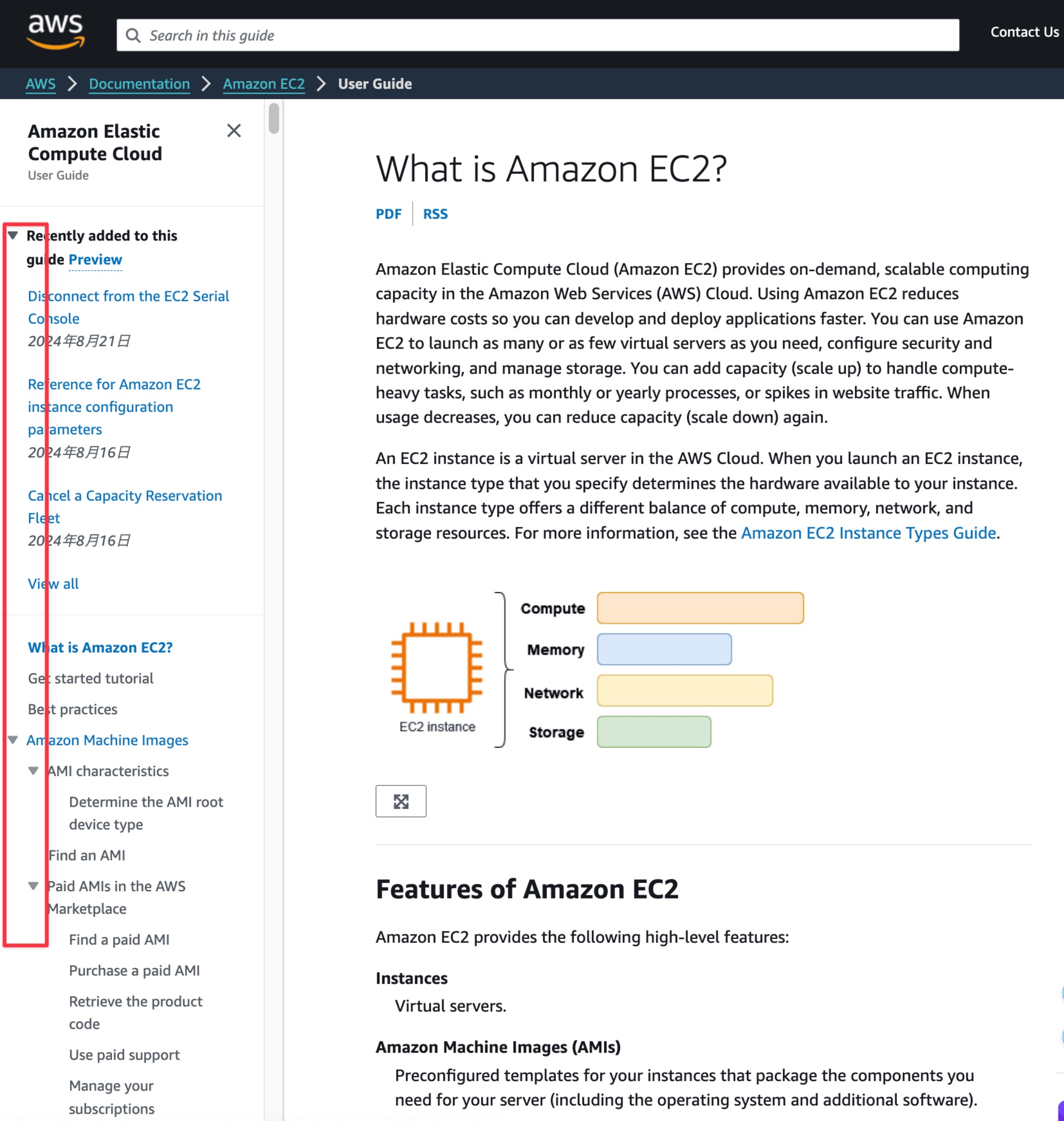
また、AWSドキュメントのサイドメニューのアコーディオンメニューも同様に展開することができます。
折りたたまれているとページ内検索の対象外になるので、網羅的に検索したい場合にもこちらのアコーディオンメニューの展開を利用できるかと思います。

ちなみにIAM Identity CenterのログインページはAWSコンソールとhtml構造が違うようでこちらのスクリプトでは展開できませんでした。

折りたたみ
逆に、展開されているアコーディオンメニューを一括で折りたたみたい場合は以下のコードを実行してください。
document.querySelectorAll('[class^="awsui_icon-container"]:has([class*="awsui_expanded"])').forEach(container => {
container.click();
});
最後に
Control Towerコンソールのようにアコーディオンメニューの一括展開をしたく、開発者ツールを使ってスクリプトを実行する方法をご紹介しました。
AWSドキュメントも同じhtml構造のようで同様に展開できるので、ドキュメント検索の際などに使える機会があるかなと思います!
また、Tampermonkeyを使えば、Control Towerのようなトグル機能を実装することもできそうなのでスクリプトの利用頻度が多そうであれば試してみたいと思います。
以上、たかやま(@nyan_kotaroo)でした。










