![[iOS 7] アプリ開発入門 1からはじめるiOS 7 – はじめてのXcode 5](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_design.png)
[iOS 7] アプリ開発入門 1からはじめるiOS 7 – はじめてのXcode 5
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
導入
前回で開発環境を構築までを行いました。
今回はXcode5の機能を見てみます。プロジェクトを作成しながら、最低限どのような機能があるのかを俯瞰してみます。今回もXcode初心者向けの内容となります。
機能
プロジェクトの選択ダイアログ
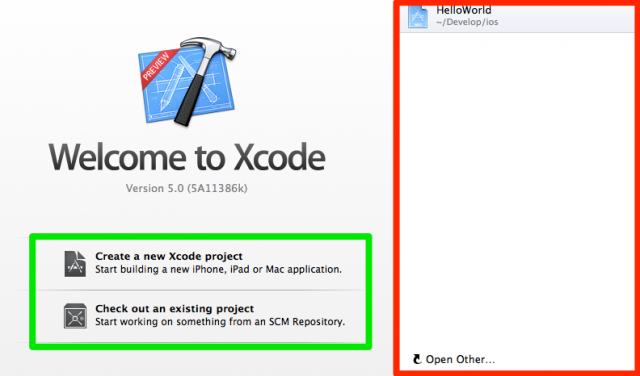
Xcodeを起動すると以下の様なダイアログが表示されます

緑色のセクションが【新たなプロジェクト】を作成するためのメニューになるようです。完全に1から自分で作るか、gitやSVNのリポジトリからソースコードをチェックアウトし、自分の環境に新たなプロジェクトとして作成するかを選べるようです。
赤色のセクションは、【以前開いたプロジェクトの履歴一覧】となります。ここから選ぶと既存の編集途中のプロジェクトを開いて、ソースコードの編集が可能になるようです
プロジェクト作成
前のダイアログでCreate a new Xcode projectを選択します。

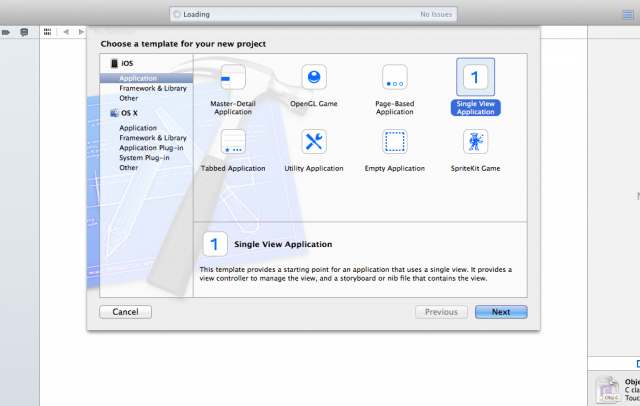
様々なプロジェクトテンプレートがあるようです。iOSアプリケーションのテンプレートは【Application】を選択します。テンプレートの一覧は以下のようです
| テンプレート名 | 説明 |
|---|---|
| Master-Detail Application |
Listの項目をタップすると子要素に遷移するタイプのアプリケーションを作成する時に使うテンプレートのようです。 Androidには・・・・対応するようなテンプレートがないような気がします |
| OpenGL Game |
OpenGL ESを利用したゲームの開発に適したテンプレートのようです。 Androidの場合は、GLSurfaceViewやらTextureViewを利用するプロジェクトでしょうか |
| Page-Based Application |
複数のページをパラパラとスクロールするようなアプリケーションを作成する時に使うテンプレートのようです。 Androidの場合は、ViewPagerを利用するプロジェクトでしょうか |
| Single View Application |
単一のViewで構成されるアプリケーションを作成する際に使うテンプレートのようです。 多分いちばん基本的なアプリケーションテンプレートなのでは。 |
| Tabbed Application | 画面下にタブを配置したアプリケーションを作成する場合のテンプレートのようです。 |
| Utility Application | 画面がFlipして裏表が切り替わるアプリケーションを作成するためのテンプレートのようです。設定画面を表示したりするようなものでしょうか? |
| Empty Application | 空のiOSプロジェクト |
| SpriteKit Game |
2Dグラフィックスがメインのゲームアプリケーションを作成するためのテンプレートです。 Xcode5から追加されたテンプレートになります。高速な2Dグラフィックスを構成することができるようです |
他にも色々テンプレートがあるようですが、このへんのテンプレートを覚えておけば事足りるようです
(そもそもAndroidでは何に当たるかを比較する意味があったのだろうかと・・・・)
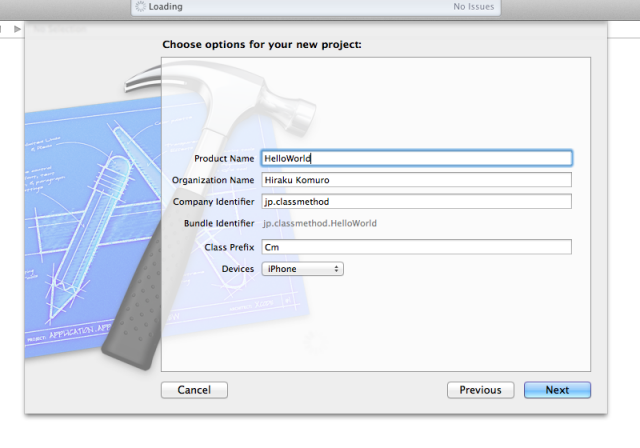
プロジェクトの作成

ClassPrefixという見慣れない項目があります。どうやら、すべてのクラスの先頭に勝手に付随する文字列となるようです。これは、ネームスペース(Androidでいうところのpackage)という概念が存在しないからでしょうか。
編集

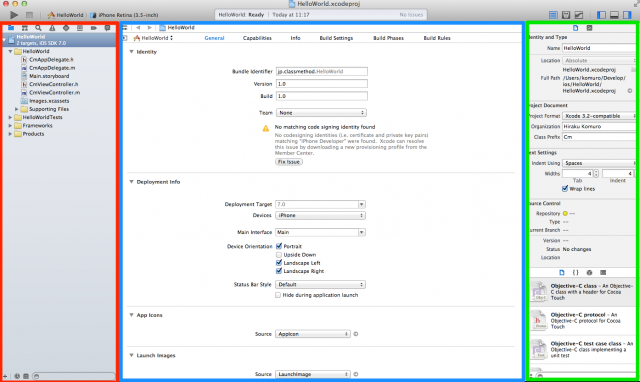
全部で3つのセクションがあります。基本的にはEclipseなどの他のIDEと大差無いようです。
赤いセクションは、プロジェクトのファイル、ディレクトリ一覧やヒエラルキービューを表示する場所のようです。
青いセクションは、ファイルの編集を行うエディタになります。ちなみにここ以外は表示・非表示の切り替えが可能なようです。
緑のセクションは、ファイルのプロパティのようなものですかね。ファイルによって色々と表示が変わるようです
![]()
この矢印が【コンパイル&実行】。指定されたデバイスに対して、アプリケーションをDeployと実行を行うようです。右隣のストップボタンは、シミュレータの停止等に使う模様です。
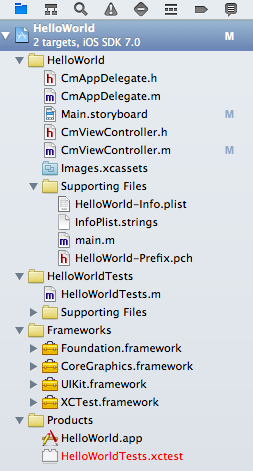
構成
プロジェクト作成ダイアログで、【Single View Application】を選択していると次のようなファイル構成になっていました

HelloWorld.xcodeproj
プロジェクトディレクトリ。ビルドターゲットバージョンなど、このプロジェクトを構成するために必要な各種設定を含んでいます
HelloWorld/CmAppDelegate.h
アプリケーションの状態を定義したDelegateのヘッダファイル。詳細は以下の実装ファイルの方へ。
HelloWorld/CmAppDelegate.m
アプリケーションの状態変化を検知するためのDelegateの実装ファイル。
AndroidでいうActivityに対する、onPause(), onResume()等のアプリケーションがどういう状態にあるかを定義してあるファイルのようです。
ここでバックグラウンド時の動作や終了時の動作等を記述することができるようです
HelloWorld/Main.storyboard
画面の構成・遷移を定義するStory Boardファイル。これこそXcodeの真髄!(多分)
HelloWorld/CmViewController.h
画面を構成するViewの操作を定義するヘッダファイル
HelloWorld/CmViewController.m
画面を構成するViewの操作を定義する実装ファイル。
構成するViewの動作は全てViewControllerに定義されるようです
HelloWorld/images.xcassets
アプリケーションで利用するアセットファイルを格納するディレクトリ
HelloWorld/Supporting Files/Hello-World.plist
このアプリケーション固有の様々なメタ情報を定義するファイルのようです。
HelloWorld/Supporting Files/infoPlist.strings
アプリケーションで利用する文字列の情報を定義するファイルです。Androidでいうstring.xmlにあたるものですね
HelloWorld/Supporting Files/main.m
C言語でお馴染みのアプリケーションのエントリポイントとなるファイルです。
HelloWorld/Supporting Files/HelloWorld-Prefix.pch
Prefix Headerと説明にあるので、全てのソースコードに自動的に読み込まれるヘッダファイルのようです
HelloWorldTests/
テストプロジェクト
Frameworks/
アプリケーションを構成する上で必要なFrameworkを格納するディレクトリ
Products/
生成物の出力先ディレクトリ。Androidでいうbin/に当たります
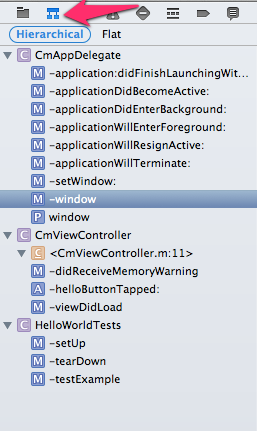
ヒエラルキービュー
クラス内のメソッドや変数、Interfaceの階層を視覚的に見たい場合には、ヒエラルキービューが便利です。Android開発ではこれがないと話にならない程度にお世話になっていたので、Xcodeでも確認してみます
こちらをクリックするとヒエラルキービューが表示されます

Mがメソッド、Cが@interfaceとなっていますが、コンストラクタ?、AがAction、Pがプロパティを示しているようです。
それぞれ選択すると該当箇所へジャンプしてくれます
エディタの表示切り替え
何という名前なのかが不明なのですが、エディタの表示を色々と切り替えてくれるショートカットのようです

![]() 通常のエディタ表示。1ファイルだけ表示します
通常のエディタ表示。1ファイルだけ表示します
![]() Assistant Editorというモードのようです。2つのファイルをSplitして見ることができる模様。
Assistant Editorというモードのようです。2つのファイルをSplitして見ることができる模様。
Story Boardの動作をViewControllerファイルに定義する際に大活躍するようです
![]() 変更点のdiffを表示してくれるモードのようです
変更点のdiffを表示してくれるモードのようです
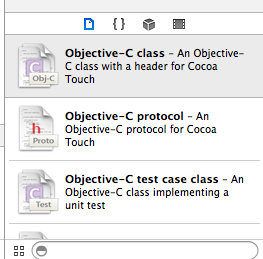
生成したいオブジェクトやテンプレートのショートカット

下の方にファイルやオブジェクトを生成するためのショートカットが配置されています。生成したいファイルに応じて切り替えることができます。
使い方は簡単で、マウスでむにょーっとドラッグしてやるだけで勝手に配置されるようです。ただし、ファイルによって配置できる場所が決まっているようです。生成出来る場所では、【+】アイコンが表示されます。
エディタやプロジェクトツリーやStory Board上に色々ドラッグしてみると良いかもしれません。
この辺はEclipseでは、生成するファイルのタイプによってはダイアログを表示する必要があるので楽で良いですね。
プロジェクトのビルド&実行

この辺は直感的で非常に分かりやすかったです。左から順に下記の通り
再生ボタン : 指定されたターゲットに対して、ビルド&実行を行います
停止ボタン : アプリケーションを終了させます。
プロジェクト : ビルドする対象のプロジェクトを選択できます。プロジェクト一覧から実行対象を選択します
出力先 : 出力するターゲットを指定します。Deviceやシミュレータバージョンを一覧から選択します
まとめ
Xcode5になってからさらに機能強化が図られているらしく、まだまだ多くの機能があります。とりあえずは、コードが編集でき、実行することができる最低限の機能のみを見てみました。
色々とEclipseなどとは異なる部分があるため、なかなか頭の切り替えが難しいところがいくつかあります。今後もEclipseではこういうことをやっていたけど、Xcodeではどういう風にやるのだろう、という観点から少しずつ機能を紹介できればと思います










