![[Flutter] ラジオボタンを使ってみた](https://devio2023-media.developers.io/wp-content/uploads/2020/02/flutter.png)
[Flutter] ラジオボタンを使ってみた
2022.11.15
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Flutterは、単一のソースコードでマルチプラットフォームなアプリケーションを開発できるオープンソースフレームワークです。
今回は、Flutterのラジオボタンを使ってみました。
やってみた
Flutterプロジェクトの作成
Flutterプロジェクトを作成し、VS Codeでプロジェクトを開きます。
flutter create flutter_sample_app code flutter_sample_app
基本的な使い方
Flutterでは公式のラジオボタンのクラスとしてRadio
基本的な使い方は下記のようになります。
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const Center(
child: MyStatefulWidget(),
),
),
);
}
}
// enhanced enums: https://dart.dev/guides/language/language-tour#enumerated-types
enum City {
ueno('上野'),
shinjuku('新宿'),
akihabara('秋葉原'),
ikebukuro('池袋'),
shibuya('渋谷');
final String displayName;
const City(this.displayName);
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
City? _city = City.ueno; //初期値
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
ListTile(
title: Text(City.ueno.displayName),
leading: Radio<City>(
value: City.ueno,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
),
),
ListTile(
title: Text(City.shinjuku.displayName),
leading: Radio<City>(
value: City.shinjuku,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
),
),
ListTile(
title: Text(City.akihabara.displayName),
leading: Radio<City>(
value: City.akihabara,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
),
),
ListTile(
title: Text(City.ikebukuro.displayName),
leading: Radio<City>(
value: City.ikebukuro,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
),
),
ListTile(
title: Text(City.shibuya.displayName),
leading: Radio<City>(
value: City.shibuya,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
),
),
],
);
}
}
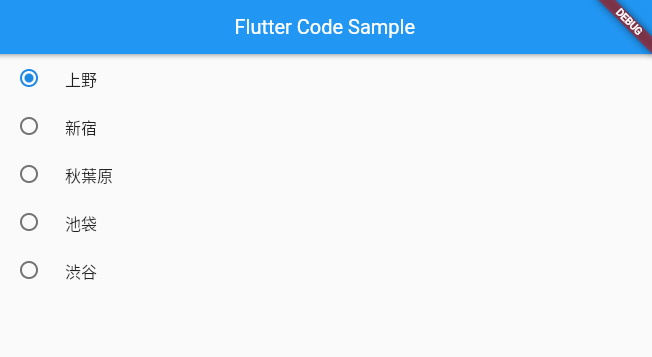
アプリを実行します。
flutter run -d chrome
ラジオボタンを表示できていますね。

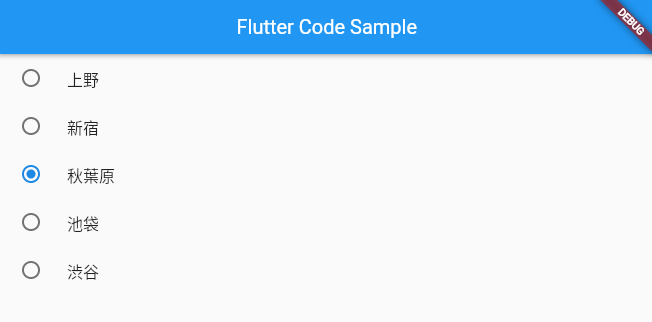
ラジオボタンなのでグルーピングされたボタン間で排他的に選択することができます。

Radioクラスでは、Radio<T>のTで指定したTypeによりラジオボタンをグルーピングします。また必須プロパティとして次を指定します。
value:該当のラジオボタンの値。groupValue:グループ内のラジオボタンで現在選択されている値。onChanged:選択変更時の処理。setState()により選択の変更をグループ内のラジオボタンに伝播させられる。
//初期値の指定
City? _city = City.ueno;
//クラス
Radio<City>(
value: City.ueno,
groupValue: _city,
onChanged: (City? value) {
setState(() {
_city = value;
});
},
)
以上








