
GitHub Copilot Workspace 사용해보기
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
GitHub에서 기존에 있던 Copilot을 확장시킨 GitHub Copilot Workspace를 Technical Preview 단계로 공개했습니다. 체험 신청이 오늘 승인되어 실제 사용해본 기록을 공유합니다.
GitHub Copilot Workspace란?
GitHub Copilot을 Workspace 그러니까 해당 레포지토리의 전체에 대해서 학습하고 코드를 변경시키고 테스트할 수 있는 기능입니다. 기존 Copilot 은 코드를 작성중에 IDE에서 도움을 줬다면, Github Copilot Workspace는 GitHub에서 이슈를 만들고 해당 이슈를 웹 페이지에서 AI를 이용해 해결할 수 있게 만든 시스템입니다.
설명보다는 실제 동작을 보는게 이해가 빠르기에 개인적으로 사용하는 메모장 페이지에 이미지 기능을 추가하는 작업을 GitHub Copilot Workspace로 해보겠습니다.
직접 사용해보고 싶으시다면 waitlist에 참여해주세요.
직접 사용해보기
PR 작성
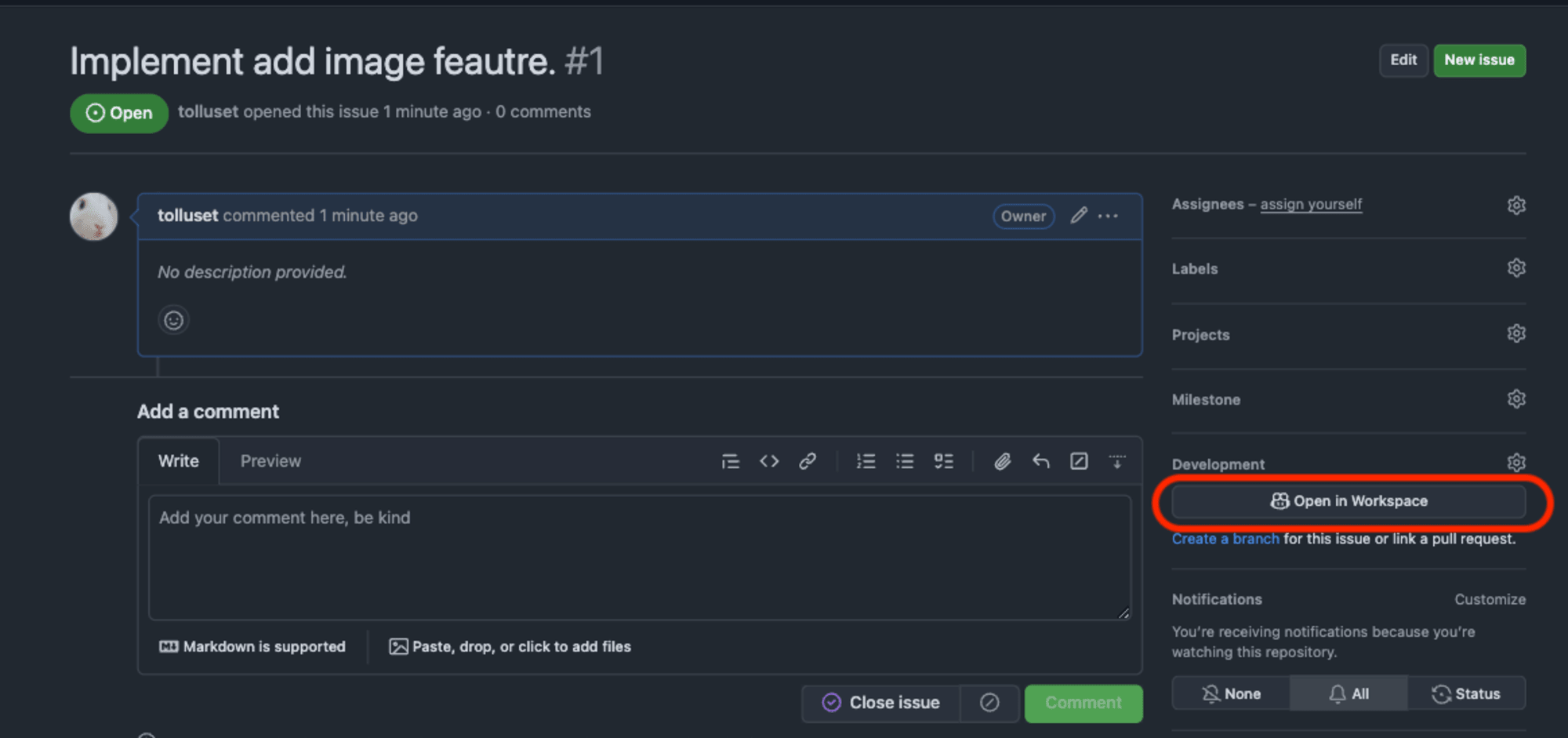
GitHub Copilot Workspace 사용 승인이 나고 이슈를 만들게 되면 오른쪽에 Open in Workspace 라는 귀여운 아이콘이 있는 버튼이 생깁니다.

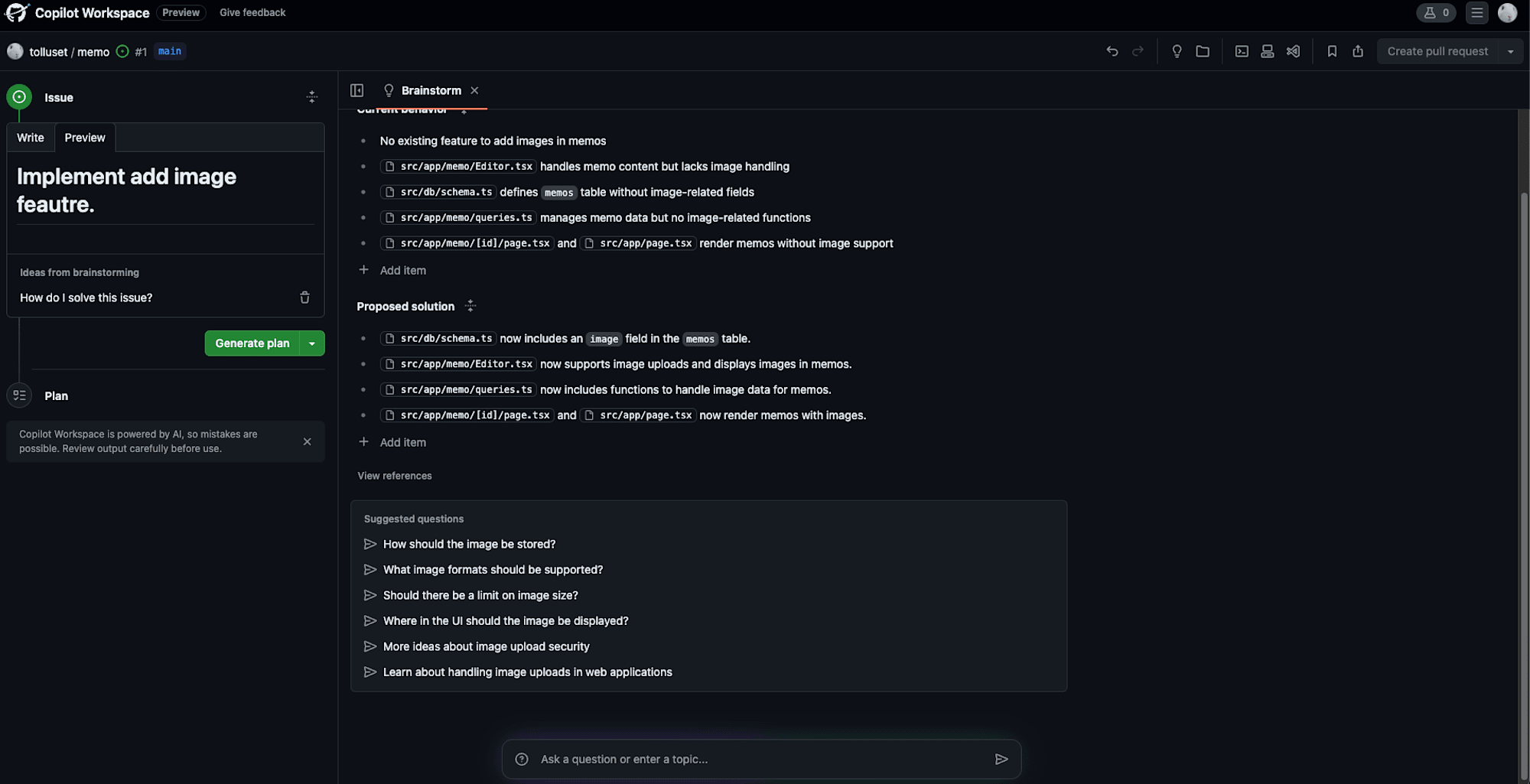
이 버튼을 누르면 해당 이슈를 해결할 수 있는 GitHub Copilot Workspace 페이지가 보이게 됩니다. 작성한 이슈와, 해당 이슈를 어떻게 해결할 것인지 브레인스톰이라는 이름으로 코드 구조를 파악하고 솔루션을 제시하고 있네요. 그러면 Generate Plan 버튼을 눌러 실제 실행 계획을 만들어보겠습니다.

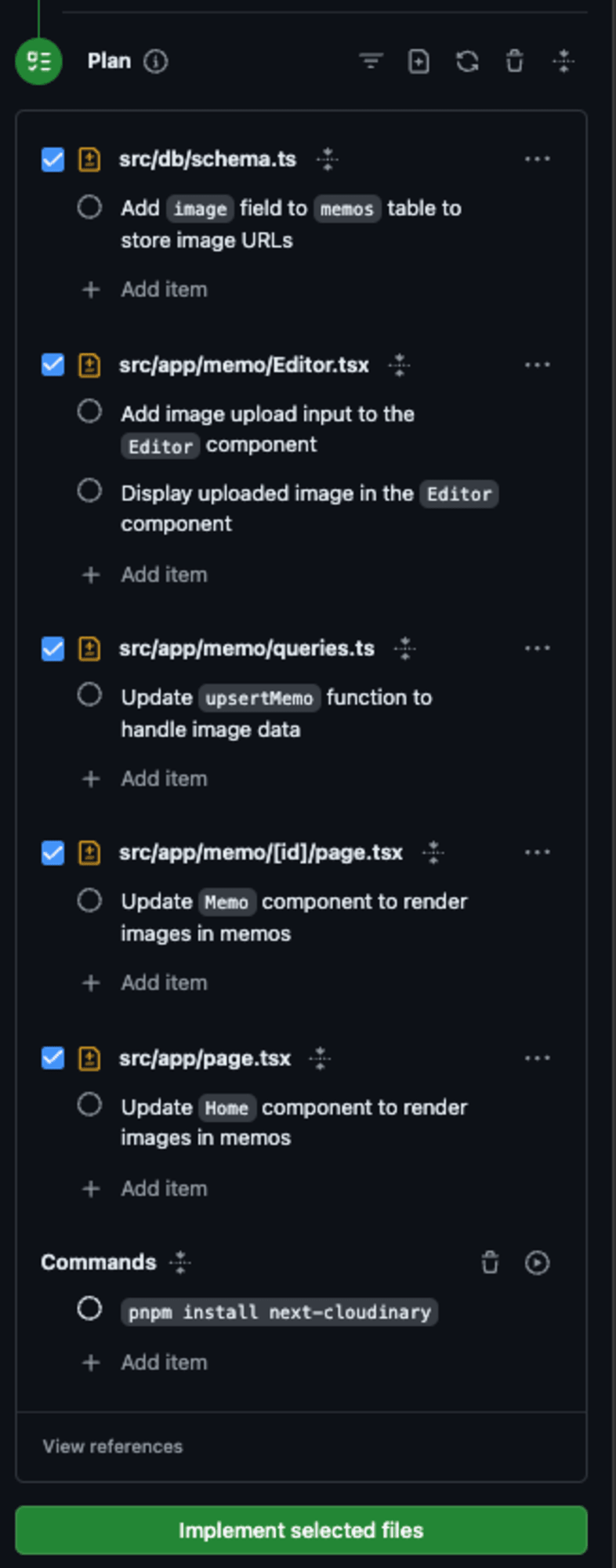
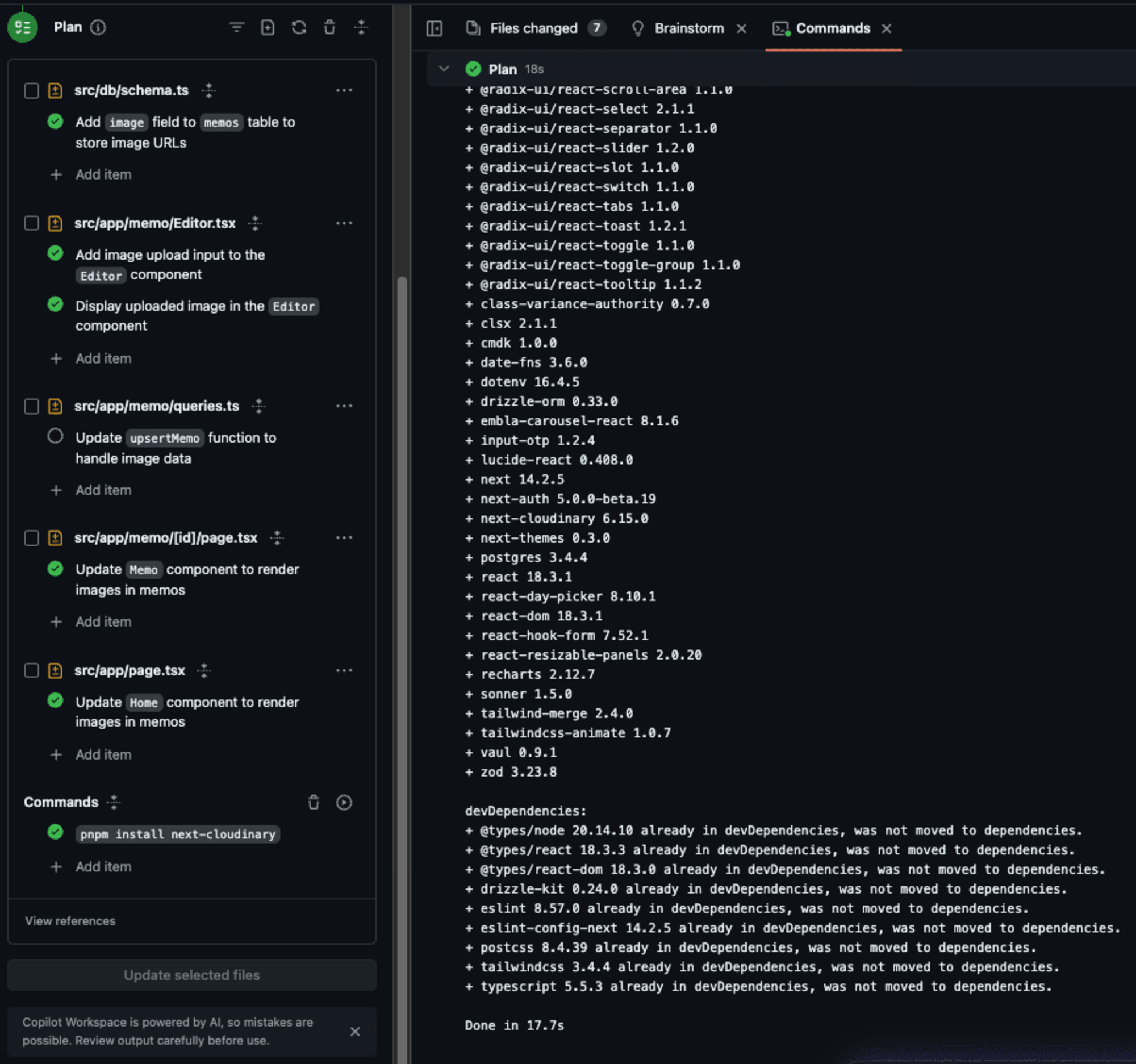
Next.js로 프론트/백엔드를 모두 구현하다 보니 디비 스키마 부터 쿼리, 페이지 등 여러 부분에 대해서 해결해야하되는 문제를 파악하고 태스크로 만들었네요. 특이한 점은 커맨드라는 섹션이 따로 구분되어 실행할수도 있어보입니다.

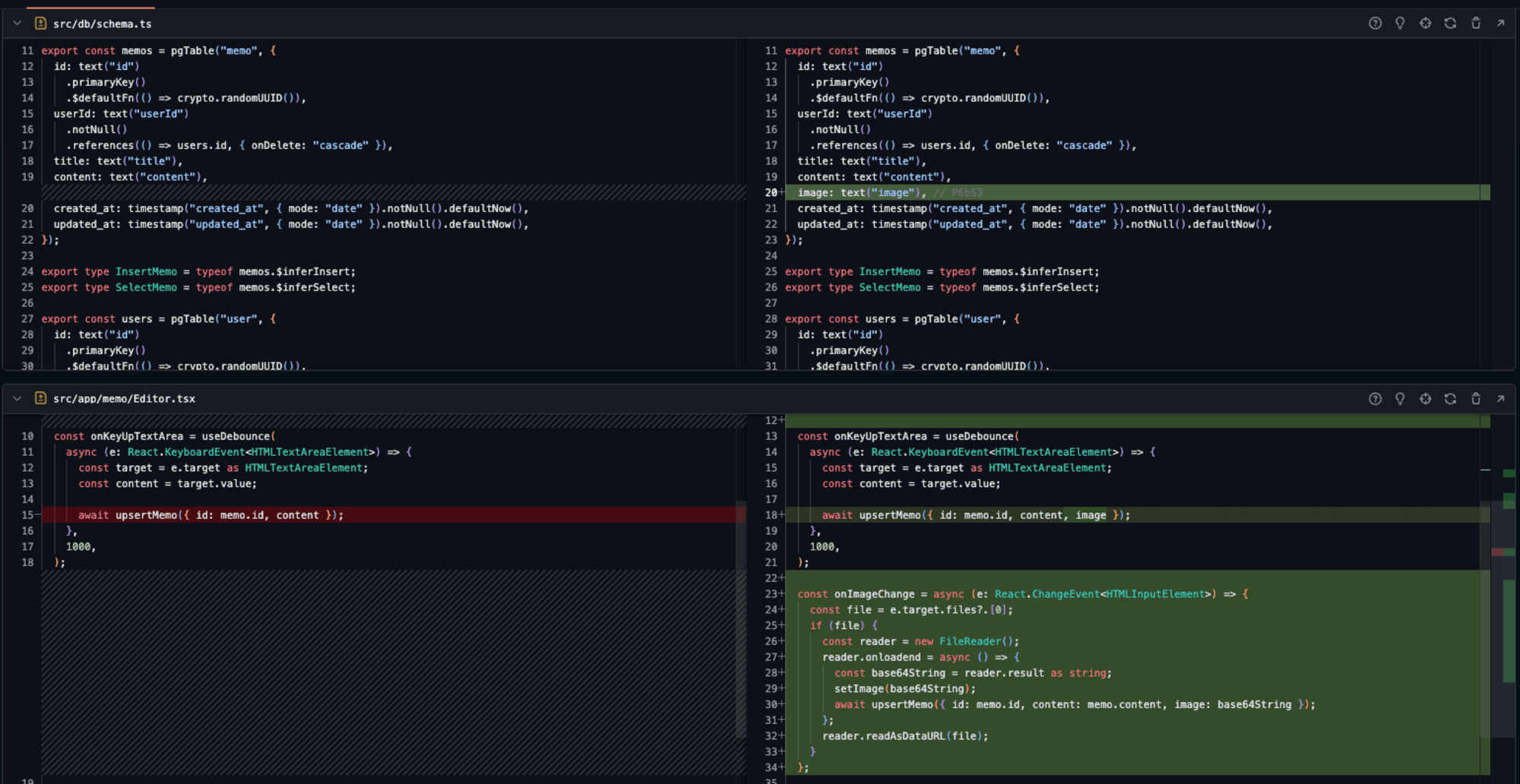
맨 아래의 Implement selected files 버튼을 누르면 실제로 해당 태스크에 대해서 코드를 변경하고 실시간으로 확인할 수 있습니다. 디비 스키마 추가라던지 쿼리와 이미지를 업로드하기 위한 핸들러 코드 등등 변경시킨 걸 확인할 수 있었습니다.

그리고 아까 본 커맨드 섹션을 실행 버튼을 눌러 실행해보면 실제로 커맨드가 동작해서 적용되는걸 확인할 수 있었습니다. 코드를 확인하는 것 뿐만 아니라 터미널의 동작까지 가능해서 편리하네요.

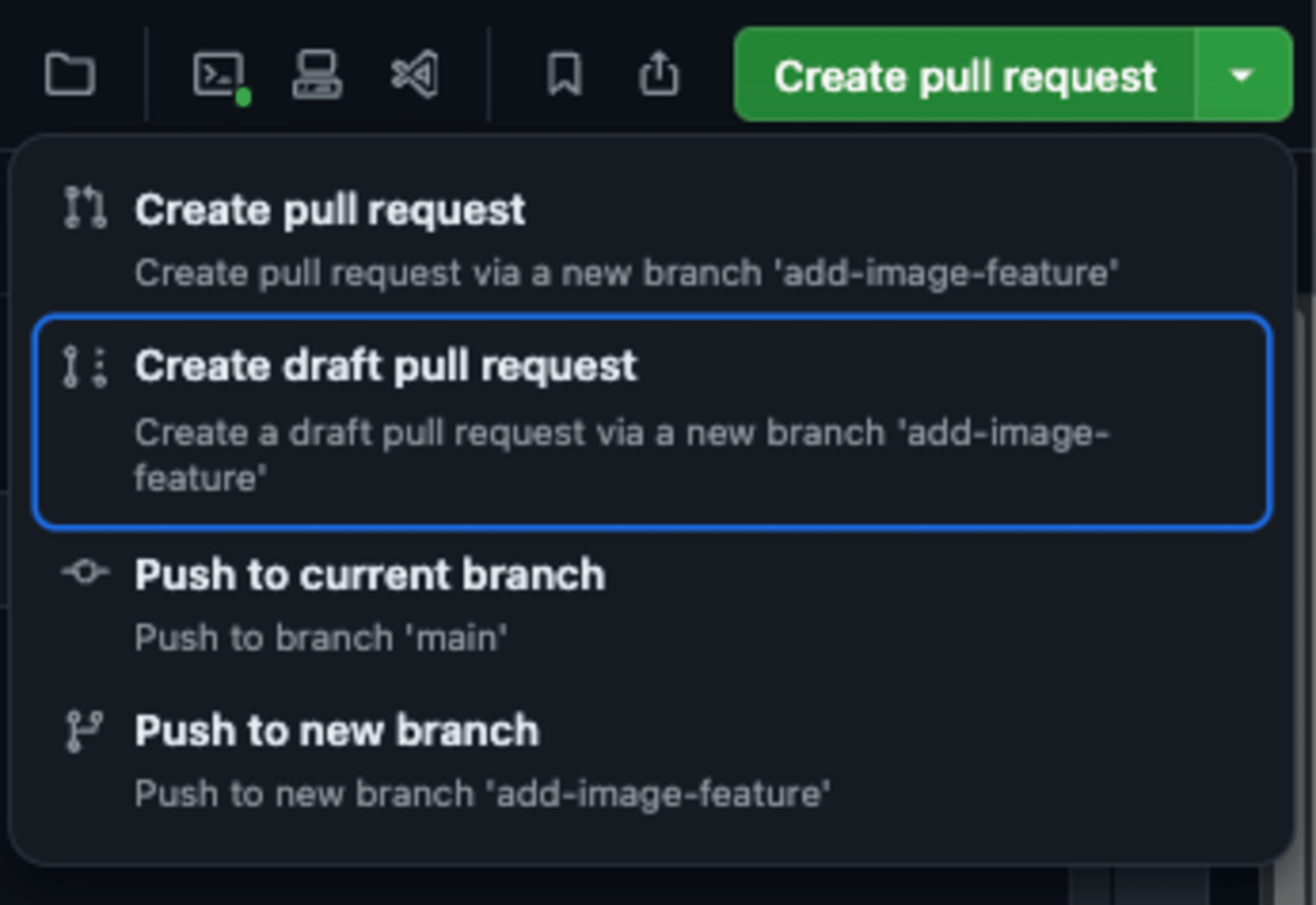
그러면 오른쪽 위에서 PR을 만드는 버튼을 눌러 만들어 보겠습니다. 바로 PR 만드는 것 외에도 Draft로 만든다거나 main으로 바로 push 한다거나 브랜치를 새로 만들어 push 하는 여러 방법이 제공되고 있네요. 저는 Draft PR 만드는 것을 선택해보겠습니다.

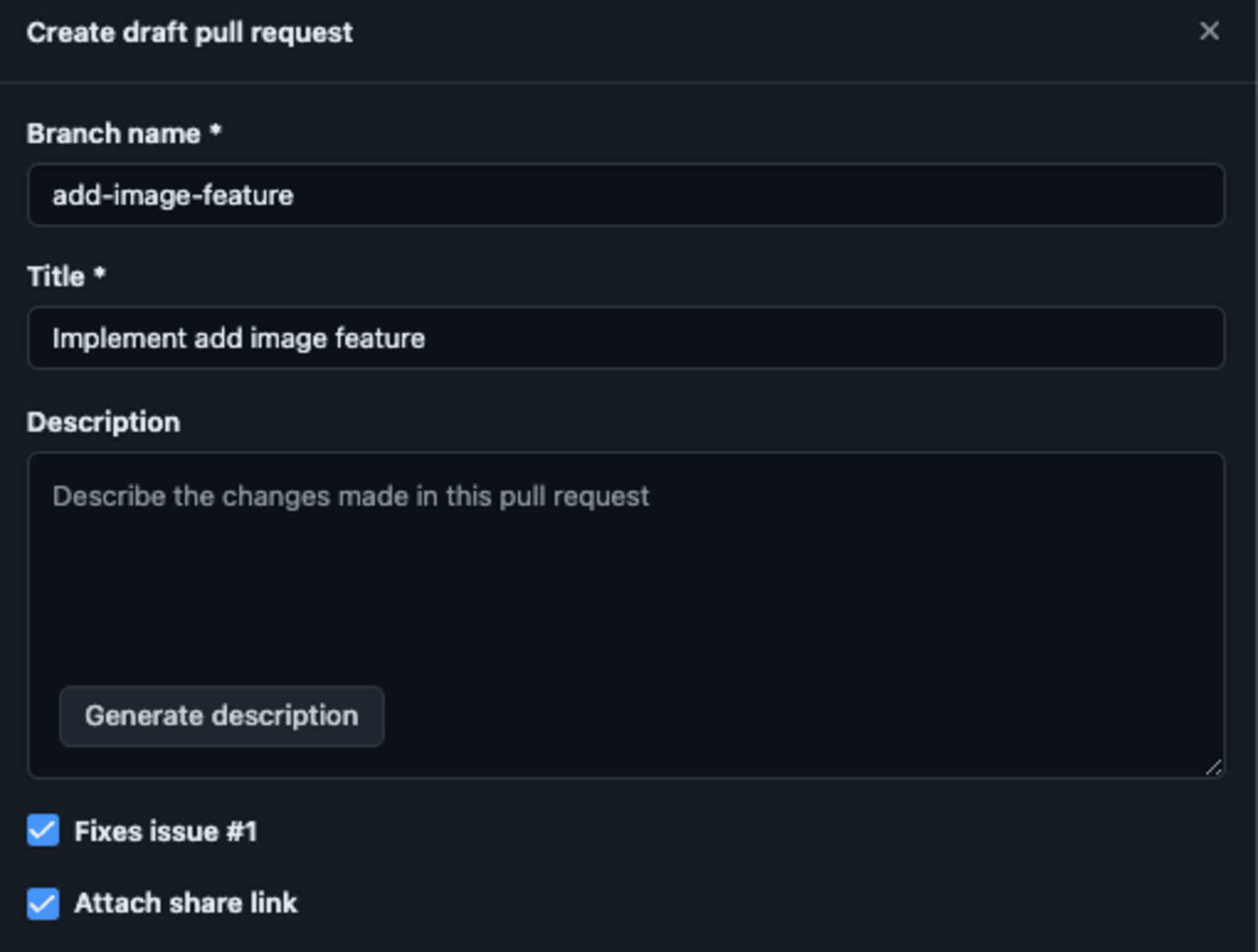
선택하고 버튼을 누르면 아래처럼 PR 작성하는 화면이 나오고 여기서 제목이나 설명 이외에도 아래의 Attach share link 등으로 해당 GitHub Copilot Workspace 의 링크를 첨부할 수 있어보이네요.

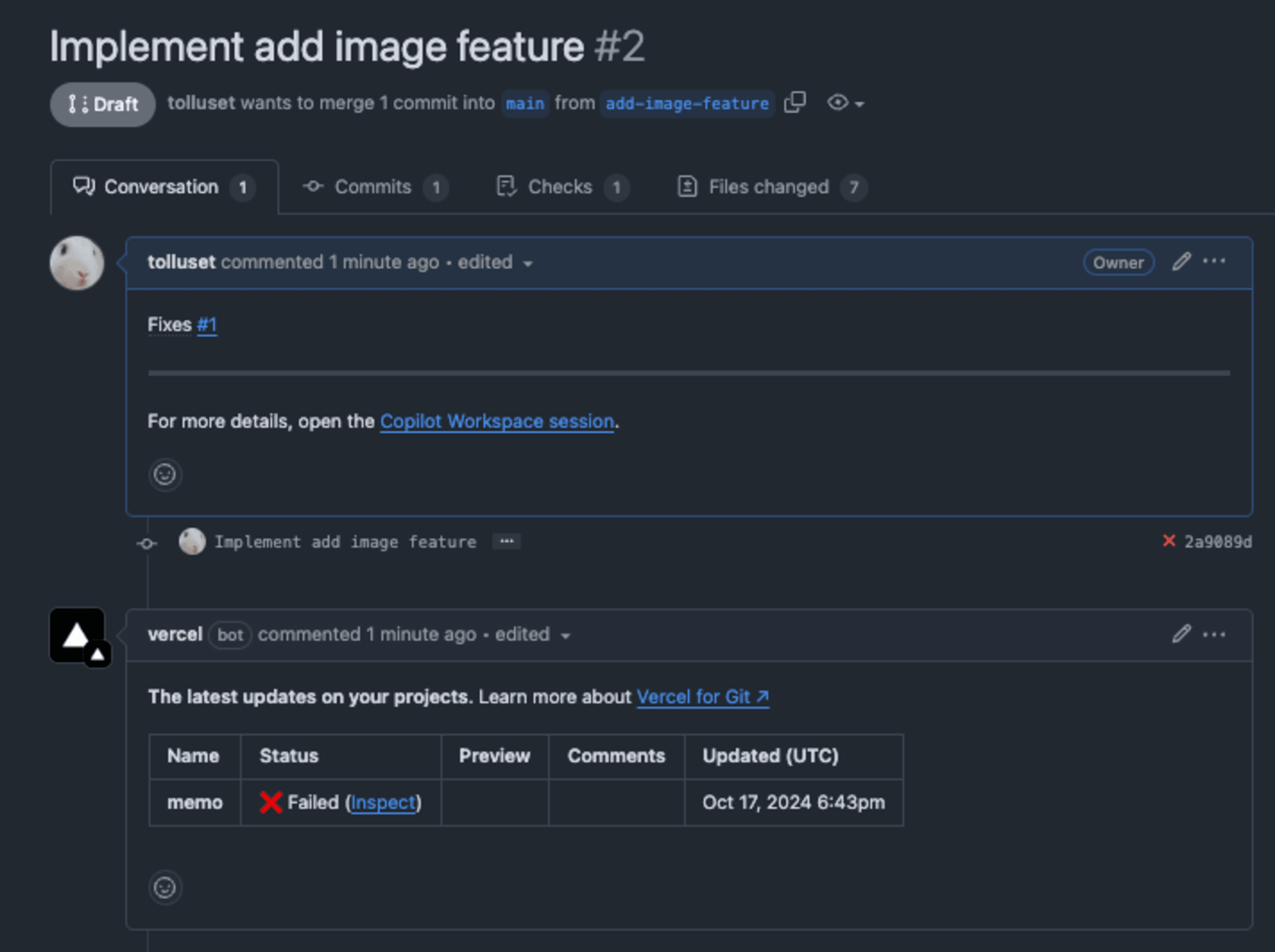
그러면 아래처럼 PR을 만들 수가 있습니다. 그런데 빌드에 실패한 것 같아보이네요. 어떻게 해결할 수 있을까요?

터미널 사용
로그를 확인해보니 build 가 아니라 install 과정에서 실패한 것을 알 수 있었습니다. 그러면 방금처럼 실제 CI/CD 이전에 현재 변경된 코드가 제대로 동작하는지 확인하고 싶어질 것 같습니다. 이런 경우에 필요한게 커맨드들을 실제로 터미널에서 실행시켜보는 것이죠. 찾아보니, 오른쪽 위에 작은 터미널 아이콘이 있었습니다 이 아이콘을 클릭해봅시다.

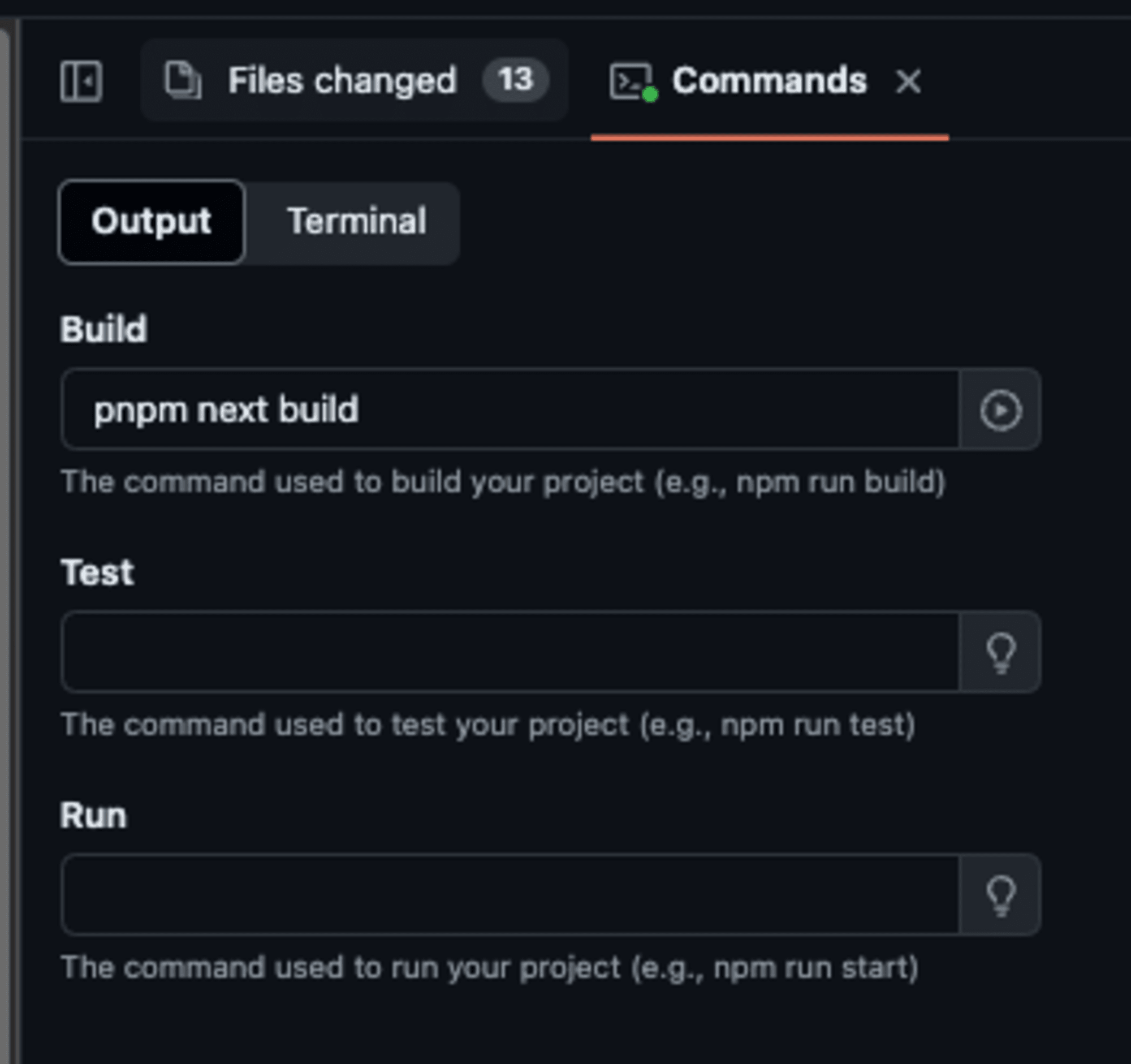
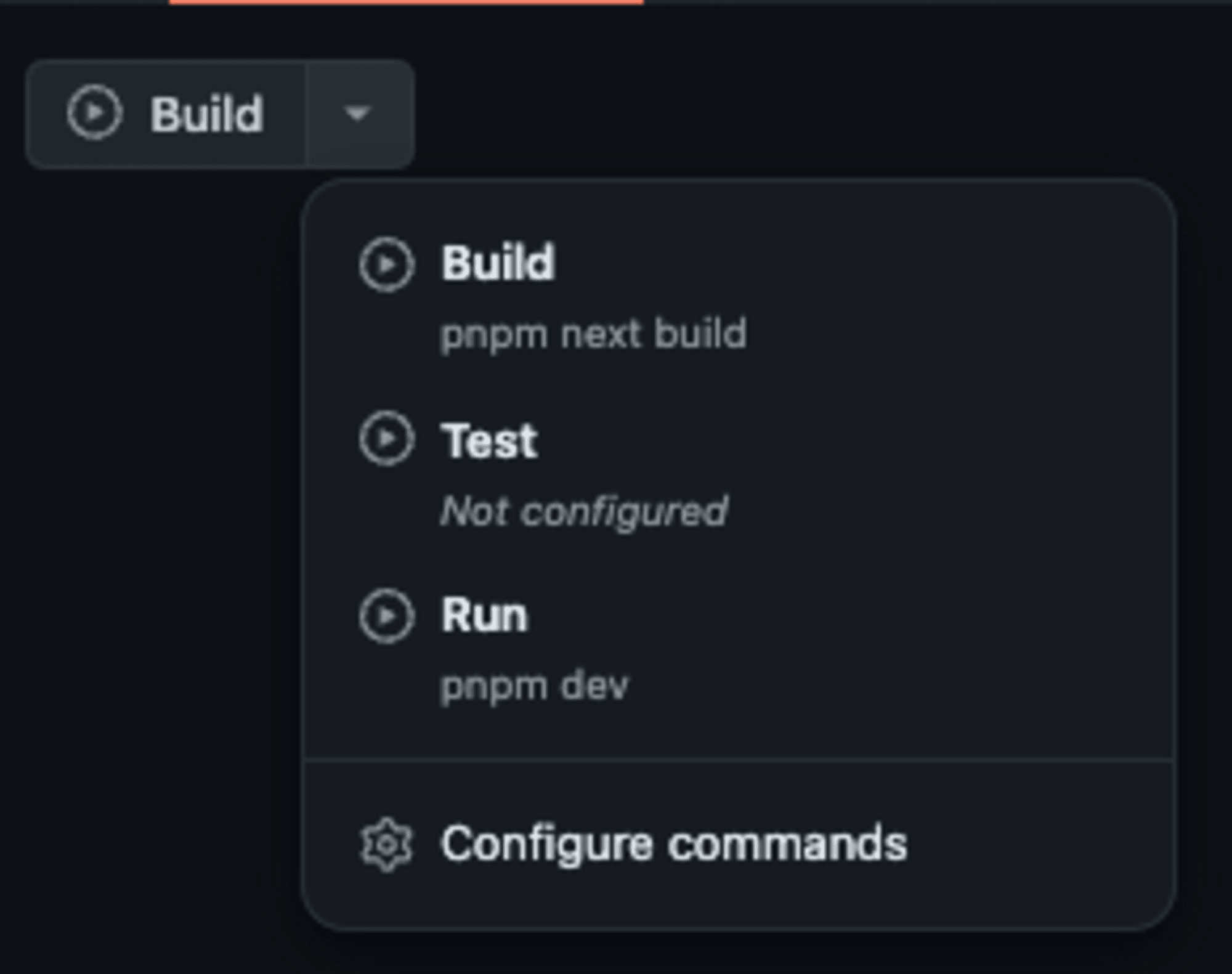
그러면 아래처럼 커맨드들을 지정해둘 수도 있고, 실제로 터미널을 사용할 수도 있습니다.


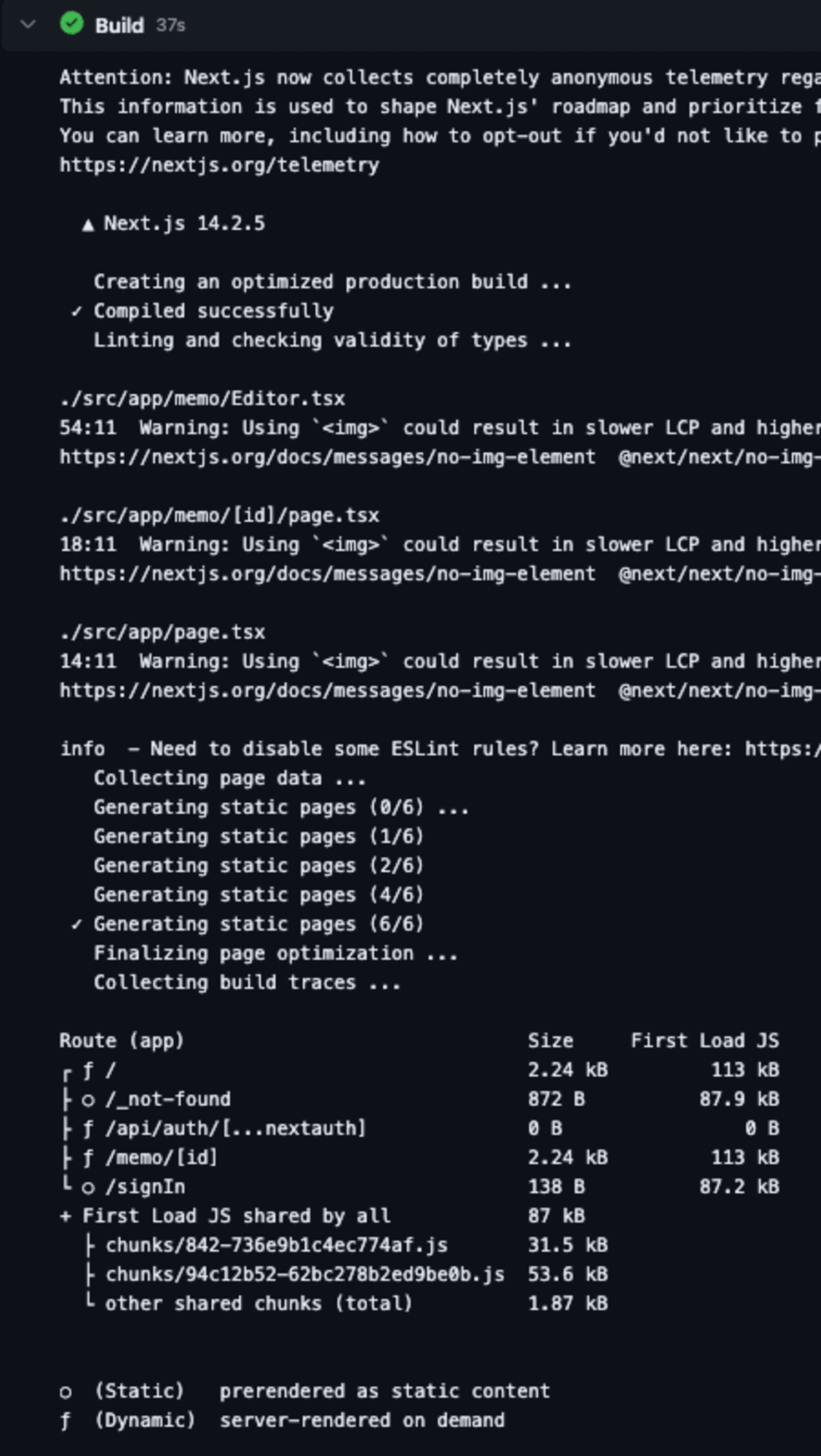
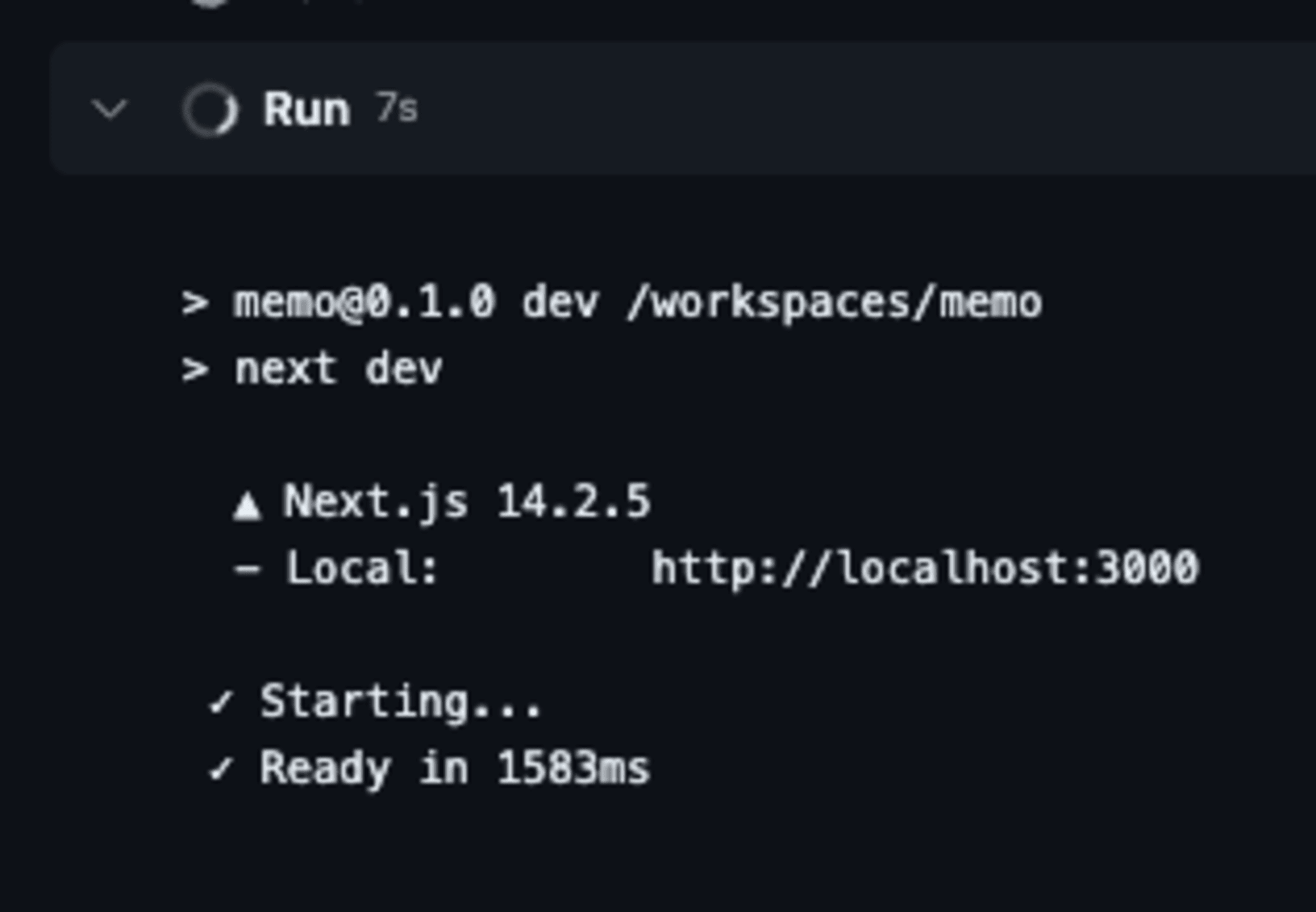
설정해둔 커맨드를 실행시켜 보면 바로 실행되는 것을 확인할 수 있었습니다.

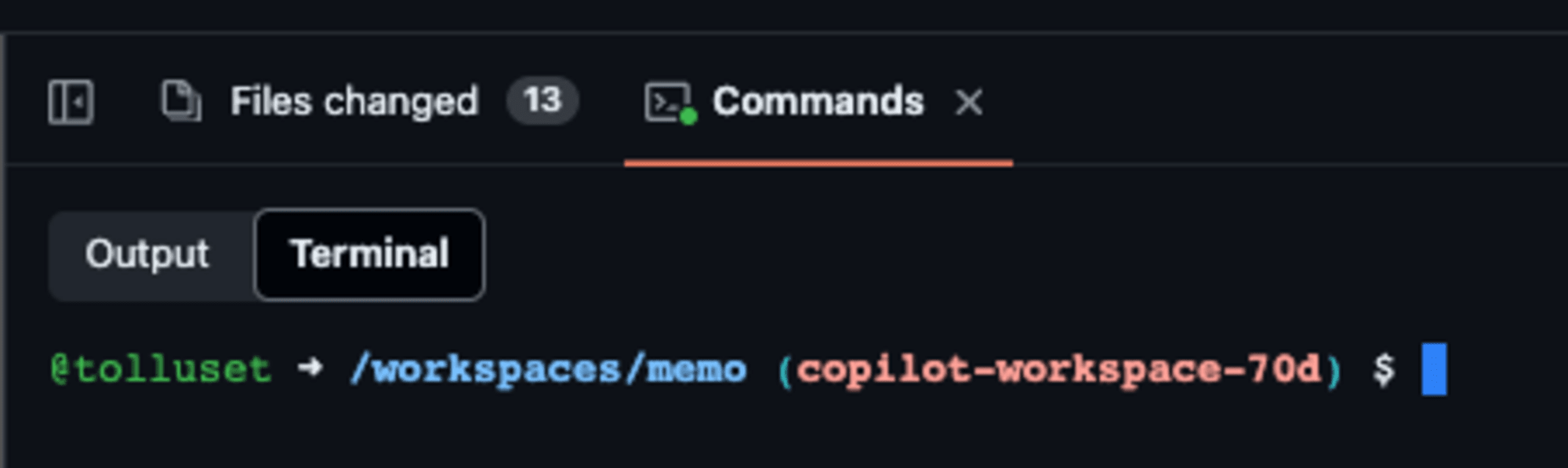
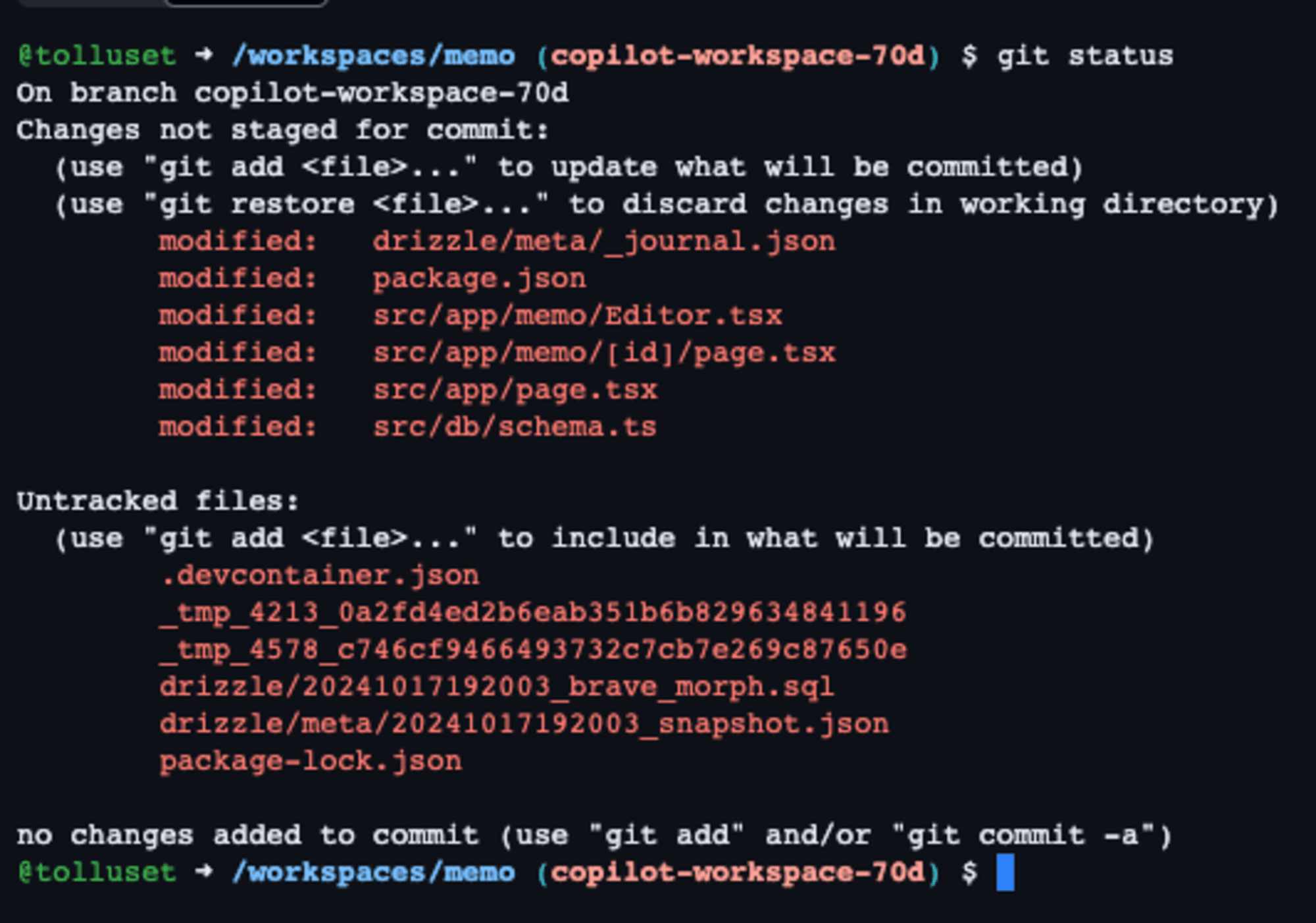
터미널에서도 현재 프로젝트의 상황을 확인할 수 있었습니다.

동작 확인
만약 테스트 코드를 돌리는게 아니라 실제로 동작하는지 확인하고 싶다면 어떻게 해야할까요?
아까 커맨드를 설정했던 것 처럼 어플리케이션을 실행시키는 커맨드를 입력해봅시다.


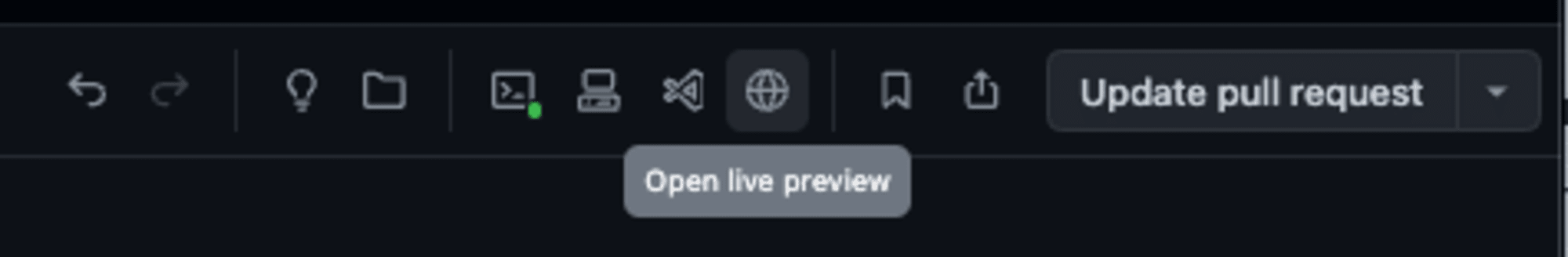
그러면 오른쪽 위에 링크를 프리뷰로 볼 수 있는 아이콘이 생기게 됩니다.

놀랍게도 방금 AI로 변경된 코드로 동작하는 어플리케이션을 확인할 수 있습니다. github.dev 라는 기존에 있던 레포지토리를 vscode로 보는 서비스에서 app 을 추가한 링크에서 동작하는 것을 볼 수 있네요.

사용해본 소감
전체적으로 매우 만족했습니다. 처음에는 이게 뭐지 싶다가도 변경 사항들이 애니메이션을 통해 직관적으로 바로 바로 보이고 UI/UX도 기존 GitHub 느낌이어서 사용하기가 쉬었습니다.
약간의 아쉬운점은 현재 사용중인 모델이 GPT-4 Turbo 여서 그런지 속도는 빠르지만 응답 결과가 마음에 들지 않을 때도 있었습니다. 이런건 나중에 모델을 선택할 수 있게되면 문제가 없을 것 같습니다.
사실상 간단한 기능 구현이나 버그 수정 태스크들은 거의 클릭만으로 될 것 같다는 인상을 받았습니다. 조금 복잡한 문제들은 이슈를 나눠서 여러 작은 태스크로 해결하거나 해야할 것 같습니다.
그래도 동작 확인, 사양에 맞는지 확인 혹은 추가적인 버그나 예상되는 문제들, 컨벤션 등등 사람이 검수를 해야하기 때문에 완전하게 코딩을 대체하기는 어렵고 기존 Copilot 처럼 코딩을 도와주는 형태로는 매우 편리했습니다.
상상했던 것보다는 더 사용하기 쉽게 나온 것 같아서 앞으로도 계속해서 사용하게 될 것 같습니다.
관심있으시다면 꼭 한번 사용해보시는 걸 추천드립니다.










