
Google Chrome Extensionを作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
Chromeのエクステンションの作り方自体はそれほど難しくありません。簡単なエクステンションを作ってみましょう。
まずエクステンションの説明です。Chromeのエクステンションには3つのタイプがあります。
- browser action
- page action
- popup[browser action]
自分が作りたいエクステンションによって使い分ける事になります。browser actionとpopupは同様にアドレスバーの隣にアイコンが出てくるのですが、前者はアイコン押下で何か処理が走る、後者は何等かの画面をpupupさせるという違いの様です。
作ります
必要なファイルは次の4つです。
- manifest file
- html file(s)
- JavaScript file(s)
- Asset file(s)
最低限というなら、manifest fileとhtmlがあれば良いみたいです。
今回はpopupのタイプで、dev.classmethod.jpのフィードを表示するエクステンションを作ります。
manifest
下記の内容をmanifest.jsonとして保存します。名前は固定のjson形式のファイルです。
エクステンションの構成内容を記述している設定ファイルなので必須です。
{
"name": "FirstExtension",
"version": "0.1",
"description": "最初のエクステンションです",
"permissions": ["https://dev.classmethod.jp/"],
"browser_action": {
"default_icon": "icon_128.png",
"popup": "popup.html"
}
}
dev.classmethod.jpからデータを引っ張ってくるので、permissionsに"https://dev.classmethod.jp/"を指定します。
browser_actionに使用するアセットなどを指定します。default_iconはアドレスバーの隣に表示するアイコン、popupにはアイコン押下後に表示する画面のhtmlを指定します。
default_iconに指定したicon_128.pngは128x128のサイズで用意しました。
popup.html
次のようなhtmlというか、JavaScriptを作りました。
<style>
body {
min-width:400px;
overflow-x:hidden;
}
</style>
<script>
var req = new XMLHttpRequest();
req.open(
"GET",
"https://dev.classmethod.jp/feed/",
true);
req.onload = showArticles;
req.send(null);
function showArticles() {
var ul = document.createElement("ul");
var items = req.responseXML.getElementsByTagName("item");
for (var i = 0, item; item = items[i]; i++) {
var li = document.createElement("li");
var anchor = document.createElement("a");
anchor.href = item.getElementsByTagName("link")[0].firstChild.nodeValue;
var title = document.createTextNode(item.getElementsByTagName("title")[0].firstChild.nodeValue);
anchor.appendChild(title)
li.appendChild(anchor)
ul.appendChild(li);
}
document.body.appendChild(ul);
}
</script>
この内容自体は特に書くことはないですね。https://dev.classmethod.jp/feed/からフィードを取得してul/liで列挙しているだけです。
久しぶりにコード書いたので汚いかもしれません。。
デプロイする
順番が前後しましたが、適当な場所に今回作るエクステンション用のフォルダを用意し、manifest.jsonとicon_128.png及びpopup.htmlを配置します。
作成したエクステンションをChromeにインストールするには、
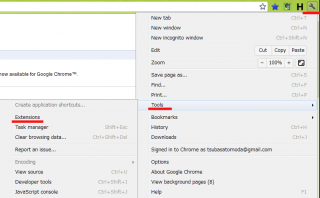
- 「拡張機能」(右上のスパナボタン>ツール>拡張機能)の画面を開く
- 拡張機能の画面の右上にある「デベロッパーモード」をクリックする
- 「パッケージ化されていない拡張機能を読み込みます」を押下し、フォルダ選択画面で先ほど作成したフォルダを選択する
- すると拡張機能画面の一番上にインストールしたエクステンションが表示されるはずです。さらに、アドレスバーの隣に作成したエクステンションのアイコンも表示されています。
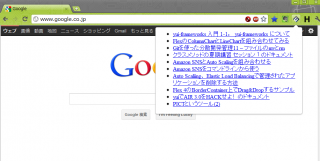
ボタンを押してみると、
の様にフィードを読み込んで記事が列挙されるはずです。
おわりに
これくらいの事であれば非常に簡単に作れる事が分かりました。
淡い期待を抱いて記事へのリンクも付けたのですが、機能しませんでした。もうひと手間必要な様です。
これについては次の記事で紹介しようと思います。
追記:面倒臭い事をしないでも、aタグにtarget指定を入れたらページを開いてくれる様になりました。