
Google Chrome Extensionを作ってみた-その2(デバッグ)-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
前の記事でChromeのエクステンションを作ってみましたが、困るのはデバッグです。
という事でエクステンションのデバッグ方法を紹介しましょう。
エクステンションIDを使う
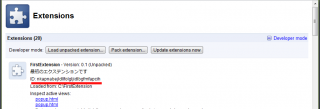
エクステンションをデバッグするには、エクステンションIDが必要になります。エクステンションIDはChromeの拡張機能のページで見る事ができます。
このエクステンションIDを使ってpopup.htmlをChromeのタブとして表示することが出来ます。
オムニボックス(アドレスバー)に次のURIを入力しましょう。
chrome-extension://{エクステンションID}/popup.html
すると、
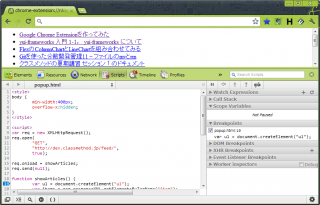
のようにタブとしてpopup.htmlが表示されるはずです。(表示後、入力したURIがオムニボックスから消えてしまうのは不便です。)
デベロッパーツールを使う
Chromeにはデフォルトでデバッグツールが入っているのでそれを利用します。
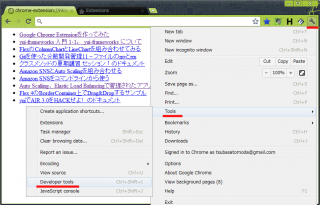
右上にあるスパナアイコン>ツール>デベロッパーツールをクリックします。ショートカットだとCtrl+Shift+I(macの場合はoption+command+I)ですね。
デバッガーを開くと、生成したhtmlのコードを見る事ができたり、JavaScriptにブレークポイントを設定してステップ実行出来たり、プロパティの状態を見る事ができたりと、お馴染みの事が出来ます。非常に助かります。
さらに、条件付きブレークポイント、Domブレークポイント、XHRブレークポイント、EventListnerブレークポイントなんかもあって、Chromeのデバッガーは強力です!!
まとめ
エクステンション開発では、
- chrome-extension://{エクステンションID}/popup.html
- デバッガー(デベロッパーツール)
を使ってデバッグをしよう!!