
Google UXデザイン コース2 の感想と課題作成
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
UXデザイン プロフェッショナル認定 コース2を受講し終えましたので、レポートしたいと思います。
コース2の内容
コース2は、コース1でピックアップされていたデザイン思考というフレームワークの流れの順番で講座が進行します。

この図の黄色い項目、共感 Empathize / 問題定義 Define / アイデア創出 Ideate がコース2での学習範囲です。
さらに学習範囲の項目を書き出すと以下の通りです。
リサーチの方法、リサーチの種類、バイアスについて、共感について、共感マップの作成、ペインポイントを理解する、ペルソナを理解する、ユーザーストーリー、ユーザージャーニー、アクセシビリティ、ユーザーの問題定義、仮説文、バリューポジション、ヒューマンファクター、アイディエーション、競合他社の調査、ブレインストーミング
このボリュームから察していただけるかと思いますが、ボリュームは多いです。 一応5週で終わる想定なのだとは思いますが、5週で終わらせるためには、かなりの時間を割く必要があると思います。
アウトプット課題について
コース2から後のコースまでを通して、課題として一つのアプリを制作します。アプリ制作のためにアプリを制作します。
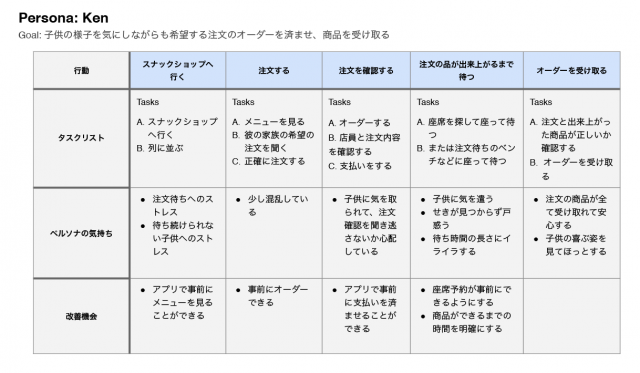
私はコースを通じてテーマパークのスナックショップで注文ができる、モバイルアプリを制作しております。
この課題は、デザインプロジェクト課題生成サイトSharpenにてランダムに提示された課題です。(提示された課題と異なる課題に取り組みたい場合は、選び直すことが可能です)コース2の段階でこの課題を選択しました。アプリ制作にあたり、まずインタビューを行いました。そのインタビューの内容からペルソナを作成し、ユーザーストーリーやユーザージャーニーマップを考えました。そこから問題定義をし、アイデア創出を行いました。アイデア創出の材料として、競合調査も行いました。もちろんこの流れは、コース2の中で段階的に課題として提出を求められました。この一連の流れで課題用アプリのユーザー像を明らかにし、ユーザーのニーズを探り、ニーズを満たすためのアイデアを考えました。
今回、完結するのはとても大変でした。おまけにピアレビュー(相互評価)が必須のため、自身の課題を英訳して提出し、他の受講者の課題を和訳して評価するといったタスクもあり、手間が2倍でした。


コース2を受講しての個人的な学び
共感するために時間をかける
ユーザーを知るための工程にかなり労力を割いている点に驚きました。よく人間中心設計という言葉は専門書等で目にしていました。実際に人間中心にするためには、ユーザーに共感し、そのユーザーがどういう人で、いつ、どんな環境で、どんな目的を持って、どうやってそのアプリに触れてどの点に問題を抱えているかを理解すること、そしてそれを知るためにいくつもの工程を踏まえることを学びました。
競合調査はあくまでアイデア創出のため
競合調査は問題定義まで完了してから行うという点も意外でした。 私は前職のWebデザインの経験の中では競合調査から始めてアイデア創出をすることが多かったです。 (他社の良いところは真似て、改善点は自作に生かす)しかしUXの観点で見ると、競合調査はあくまでも自社製品を際立たせるためのアイデア創出のための資料という点です。市場調査やニーズで「こんなアプリを作ろう」ではなく、UXはあくまでも人間中心。前述のユーザーへの共感と問題定義ありきなのだと理解しました。

アクセシビリティ
さらにアクセシビリティに重点が置かれている点に先進性を感じました。コース課題で競合調査を行った際はヴィジュアルデザインや情報設計と同列にアクセシビリティへの配慮がなされているかを調査しました。実際私が行った競合アプリでは抜け(ボイスオーバーで適切に項目を読み上げてくれないなど)が多かったので、制作の際は気を配りたいところです。
コース3へ進みます
コース3はいよいよプロトタイピングツールを使ってワイヤーフレームを作ります。デザイナーとしてはやはり形になっていく段階が一番ワクワクします。またコース3修了後に感想をまとめます。









