
Grafana Cloud k6で負荷テストをやってみました
こんにちは!製造ビジネステクノロジー部の小林です。
サーバレスアーキテクチャのパフォーマンスを測定するためのテストツールを探していたところ、先輩からk6を教えてもらいました。今回はGrafana Cloud k6を利用して簡単な負荷テストをやってみます。Grafana製品は初めての挑戦ですが、直感的な操作感に驚きです。
環境
macOS Sonoma 14.7.4
Grafana Cloud k6とは?
Grafana Labs社が提供するクラウドベースのパフォーマンステストツールです。
開発者にも運用者にも優しいインターフェースが特徴で、JavaScriptの知識があれば直感的にテストを作成できます。
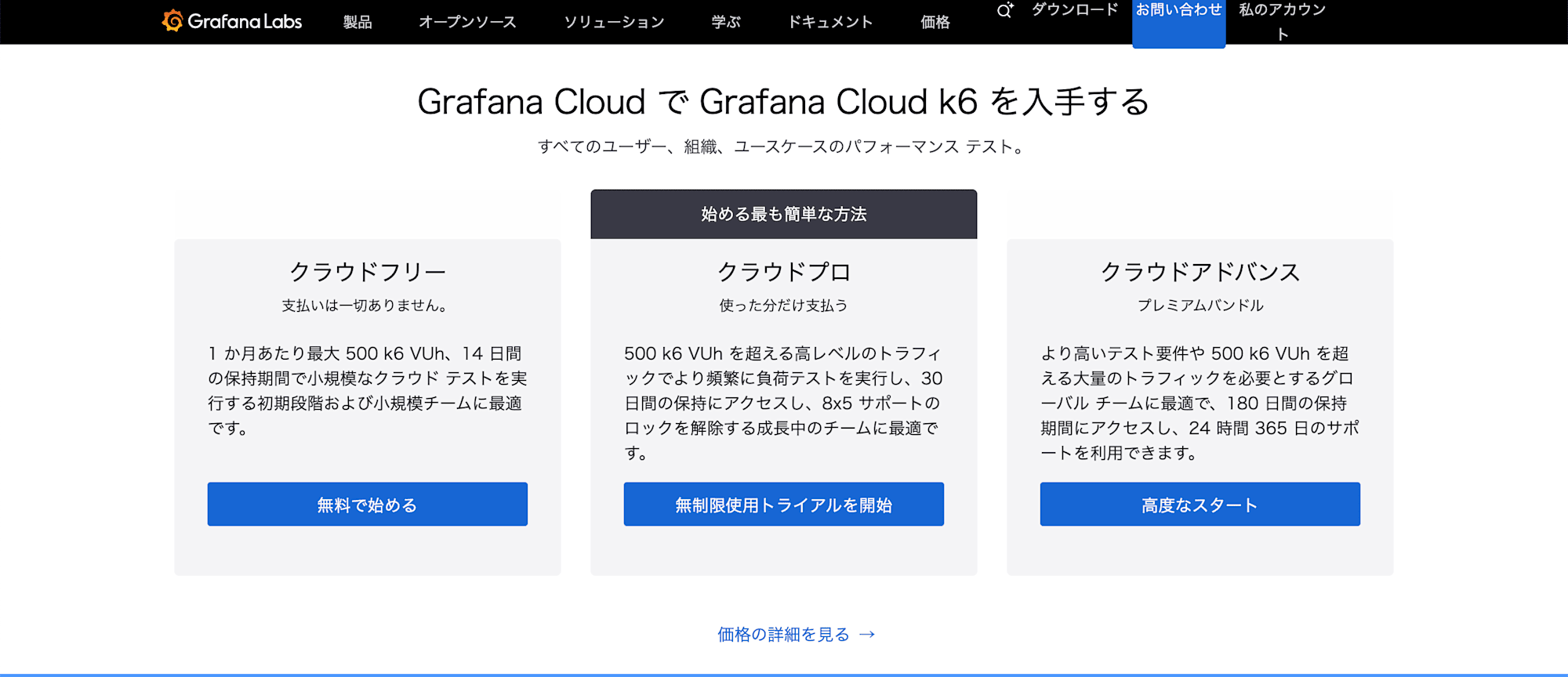
料金プランは2025年3月現在で3つありますが、今回は無料のクラウドフリープランを使用していきます。

やってみる
まずはGrafana公式サイトからアカウントを作成します。

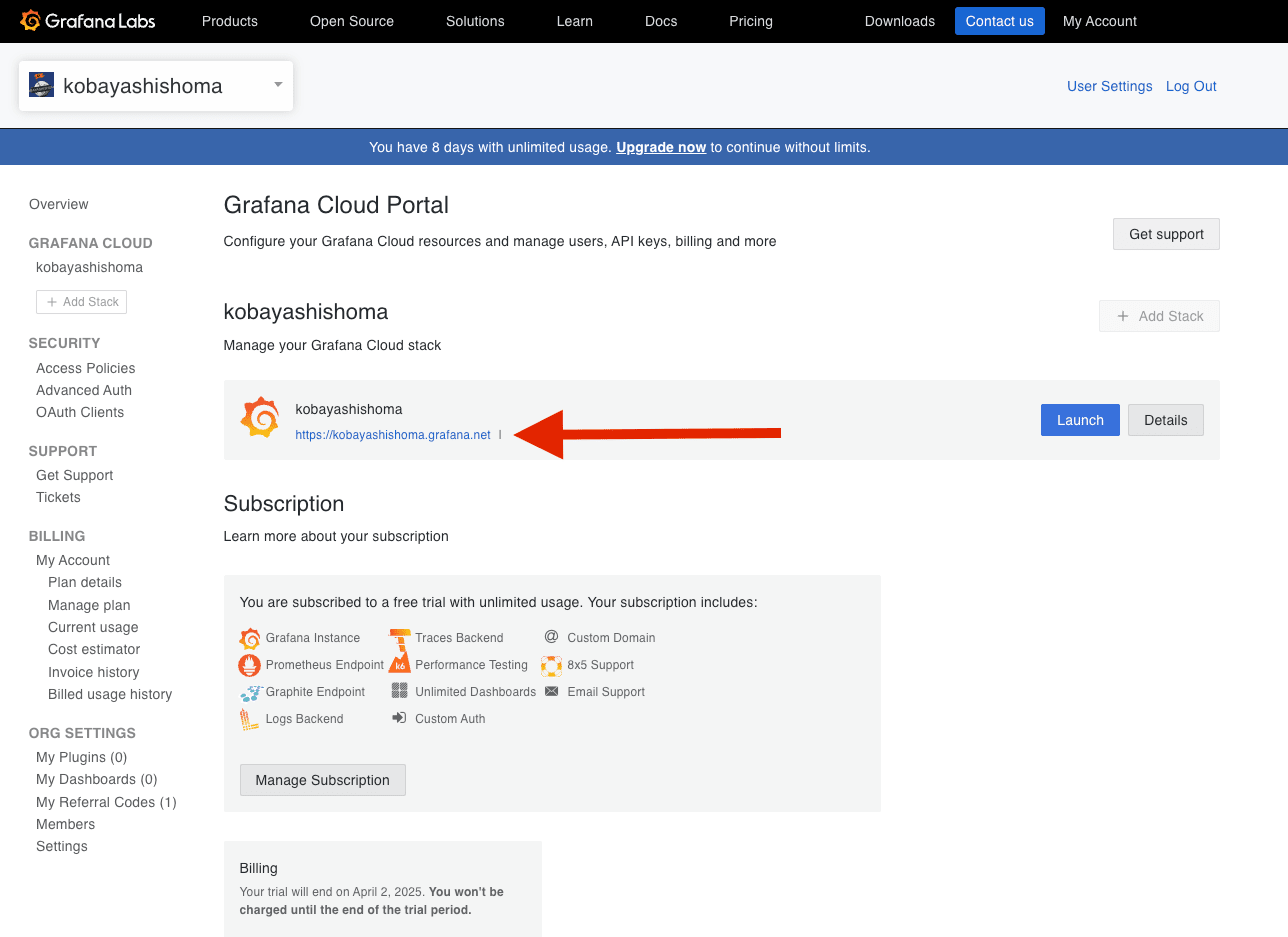
サインアップ後、My Accountを選択し、ユーザー名の下に表示されるURLをクリックするとダッシュボードにアクセスできます。


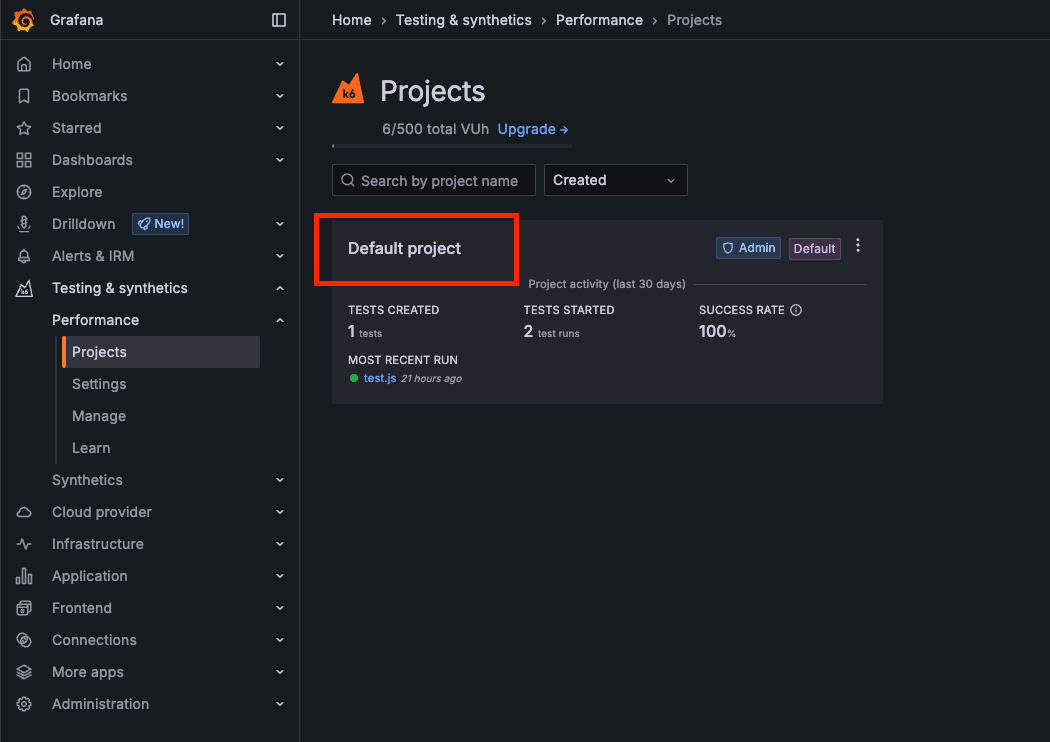
サイドバーから「Performance」→「Projects」と進むと、すでに「Default Project」が用意されています。これを選択してみましょう。


表示されたテストのハンバーガーメニューから「Configure」を選択すると、サンプルのテストスクリプトが確認できます。

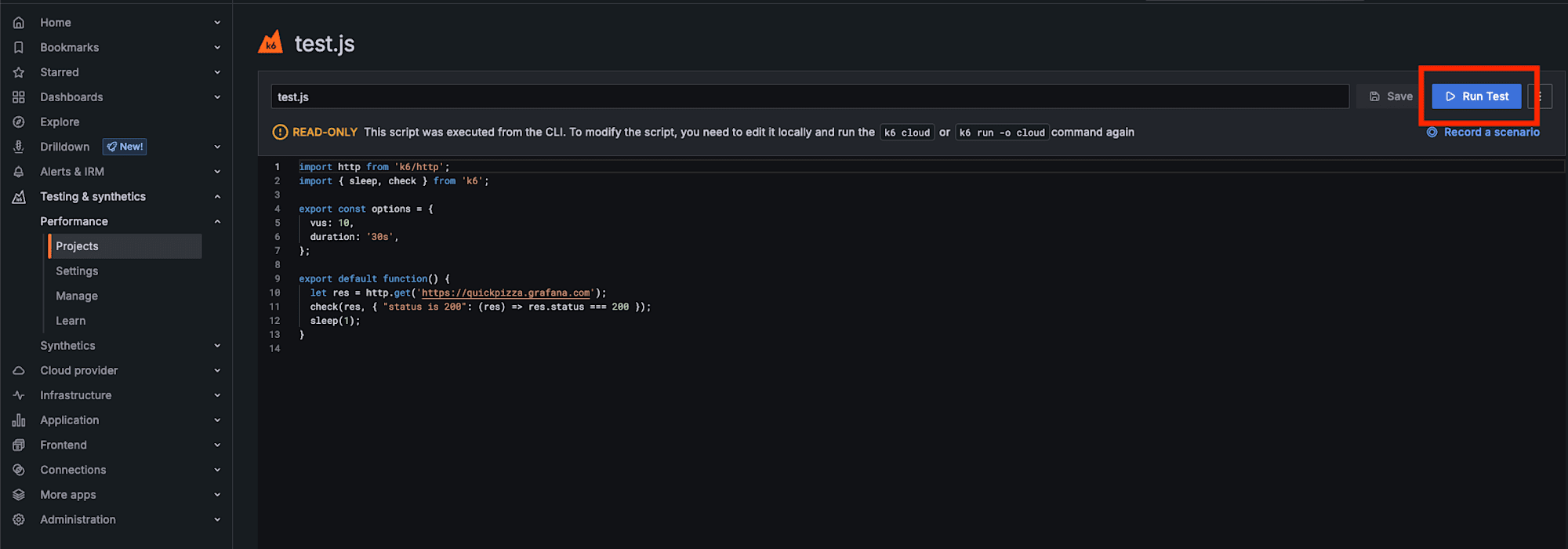
JavaScriptで書かれたテストスクリプトが表示されています。
import http from 'k6/http';
import { sleep, check } from 'k6';
export const options = {
vus: 10,
duration: '30s',
};
export default function() {
let res = http.get('https://quickpizza.grafana.com');
check(res, { "status is 200": (res) => res.status === 200 });
sleep(1);
}
このスクリプトは次のことを行います。
- 10個の仮想ユーザー(vus: 10)を作成
- 同時に30秒間(duration: '30s')https://quickpizza.grafana.comに対してHTTP GETリクエストを送信
- 各リクエスト後に、レスポンスのステータスコードが200(成功)であることを確認
- リクエスト間に1秒の間隔を空ける
スクリプトの詳細については、以下の記事をご参照ください。
「Run Test」ボタンをクリックするだけで、テストが開始されます。(「Read-Only」と表示されていても実行可能です)
テスト結果を分析する
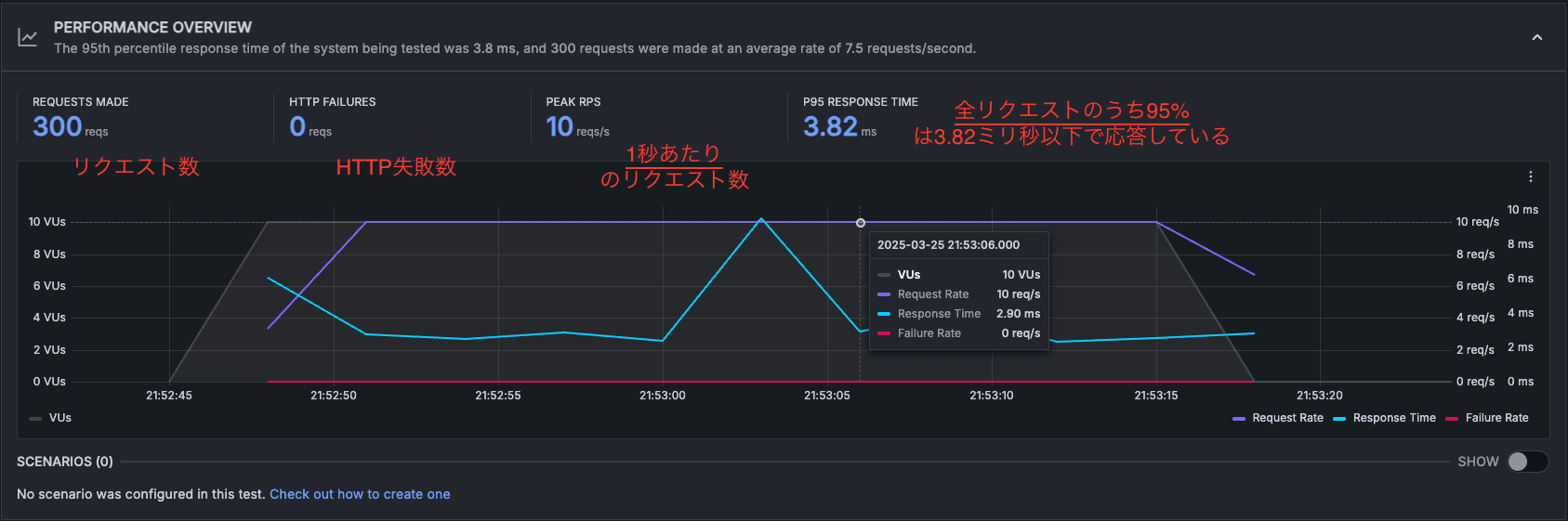
テスト完了後は、見やすいダッシュボードで結果が表示されます。

パフォーマンス指標の詳細
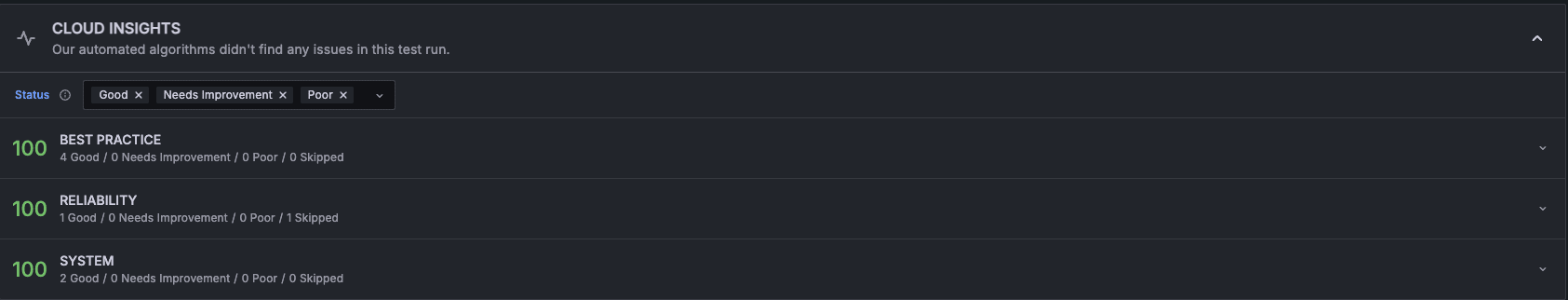
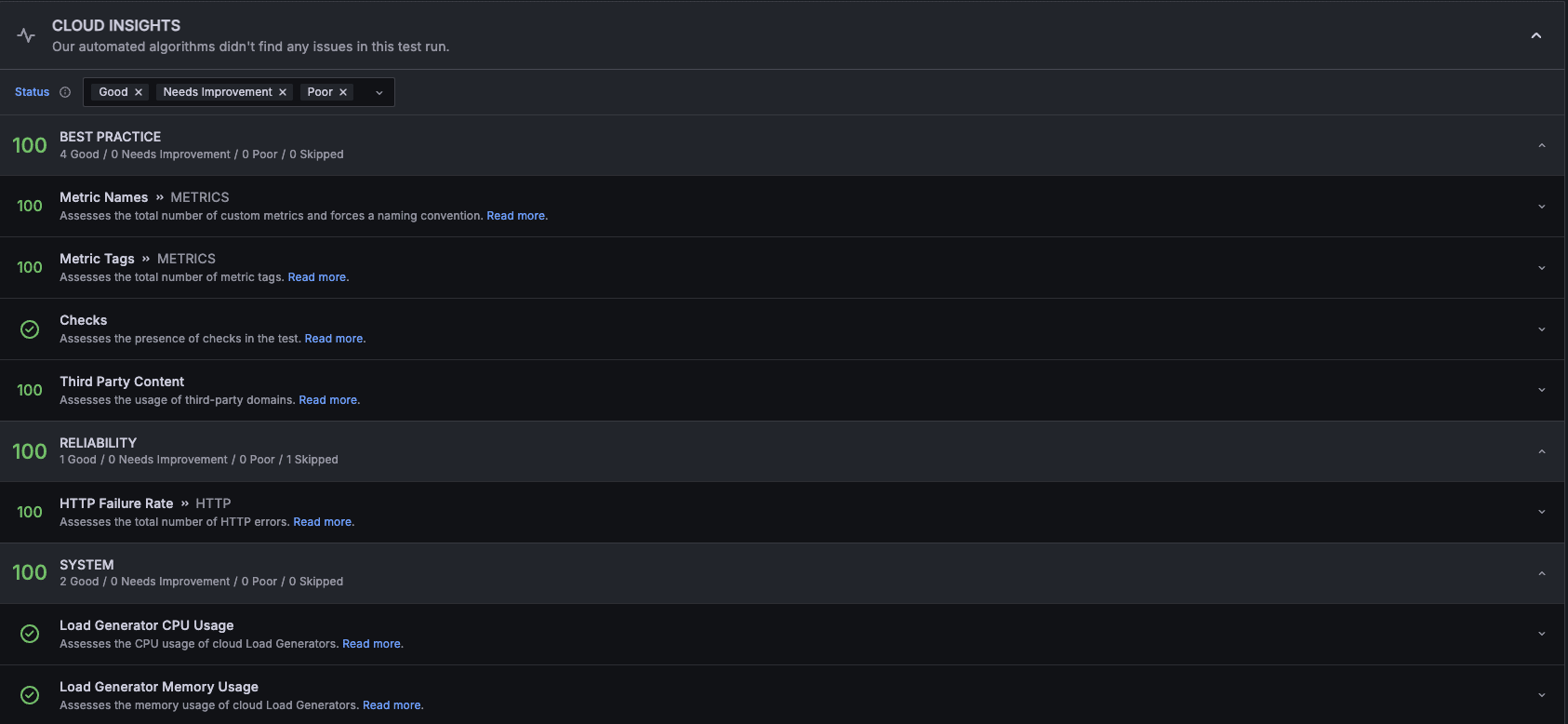
「CLOUD INSIGHTS」セクションでは、テストの品質評価が自動的に行われます。

各項目の「Read more」リンクをクリックすると、評価基準の詳細が確認できます。

HTTPリクエストの分析
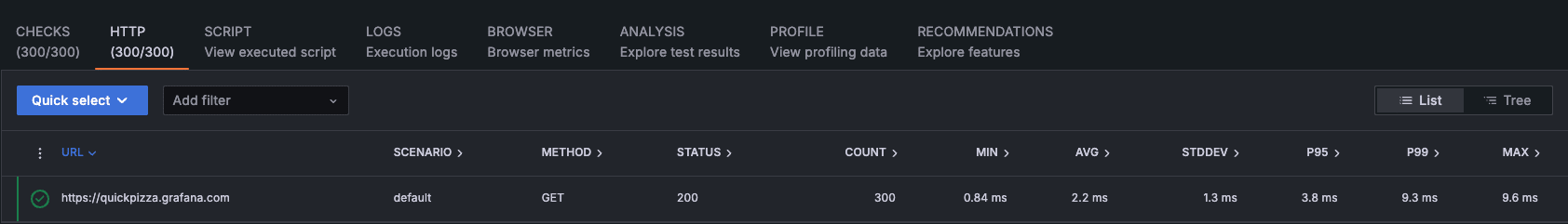
タブを切り替えることで様々な指標を確認できます。今回のテスト結果では、平均応答時間がわずか2.2msと非常に高速であることがわかります。

画像では単一のエンドポイントに対するテスト結果が表示されています。
- URL: https://quickpizza.grafana.com
- SCENARIO: default(デフォルトシナリオ)
- METHOD: GET(HTTPメソッド)
- STATUS: 200(成功ステータスコード)
- COUNT: 300(リクエスト数)
- レスポンス時間統計
- MIN: 0.84 ms(最小応答時間)
- AVG: 2.2 ms(平均応答時間)
- STDDEV: 1.3 ms(標準偏差)
- P95: 3.8 ms(95パーセンタイル)
- P99: 9.3 ms(99パーセンタイル)
- MAX: 9.6 ms(最大応答時間)
独自のテストプロジェクトを作成してみる
それでは新たなテストプロジェクトを作成してみます。
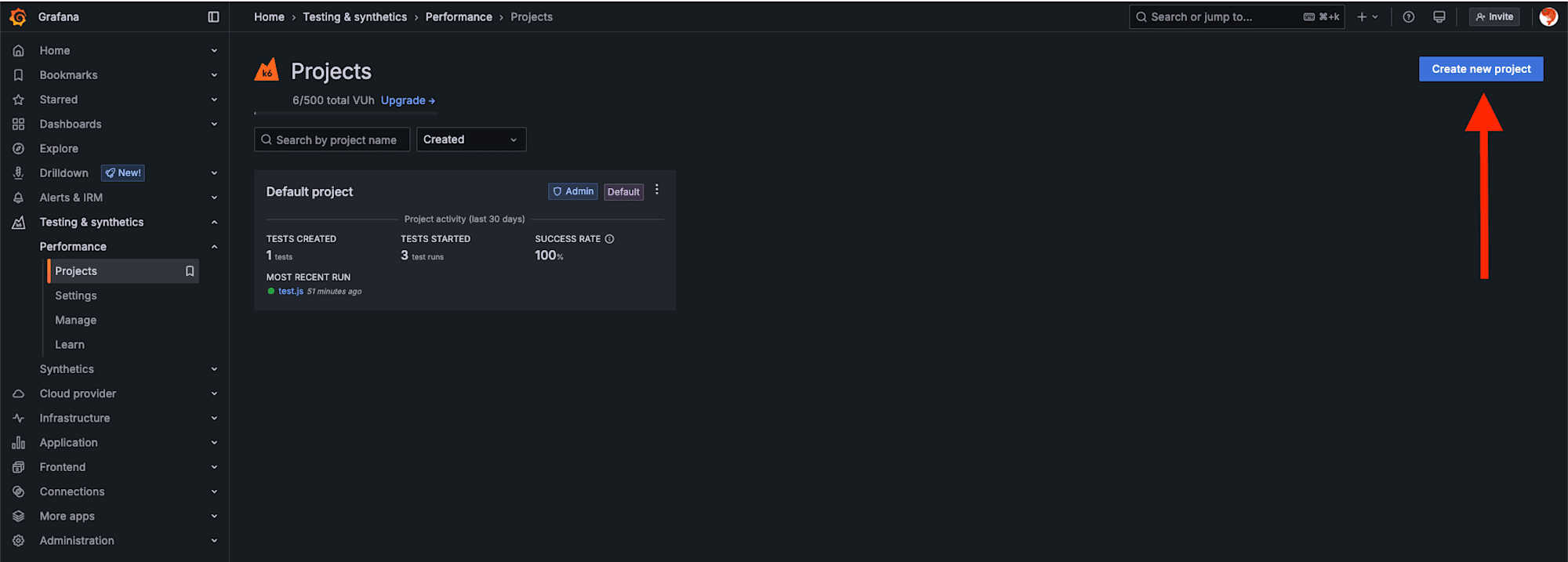
Projects画面右上の「Create new project」をクリックします。

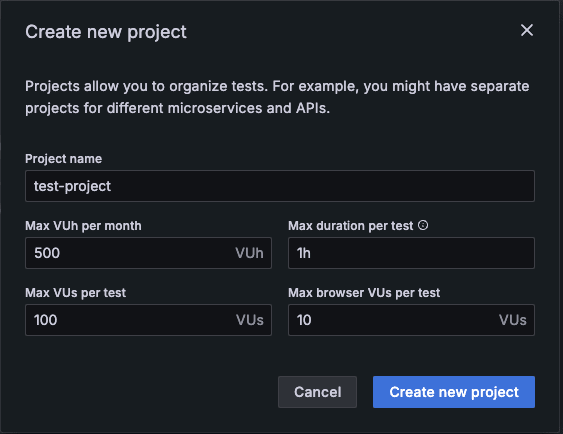
テストプロジェクトを作成するためのダイアログボックスが表示されます。
プロジェクト設定では、以下の項目を設定できます。
- Project name:プロジェクト名
- Max VUh per month:月間の仮想ユーザー時間(VU数×時間)
- Max duration per test:1テストの最大実行時間
- Max VUs per test:同時実行できる最大仮想ユーザー数
- Max browser VUs per test:ブラウザテスト用の最大VU数
今回はデフォルト設定のままでプロジェクト名入力後、Create new projectを選択します。

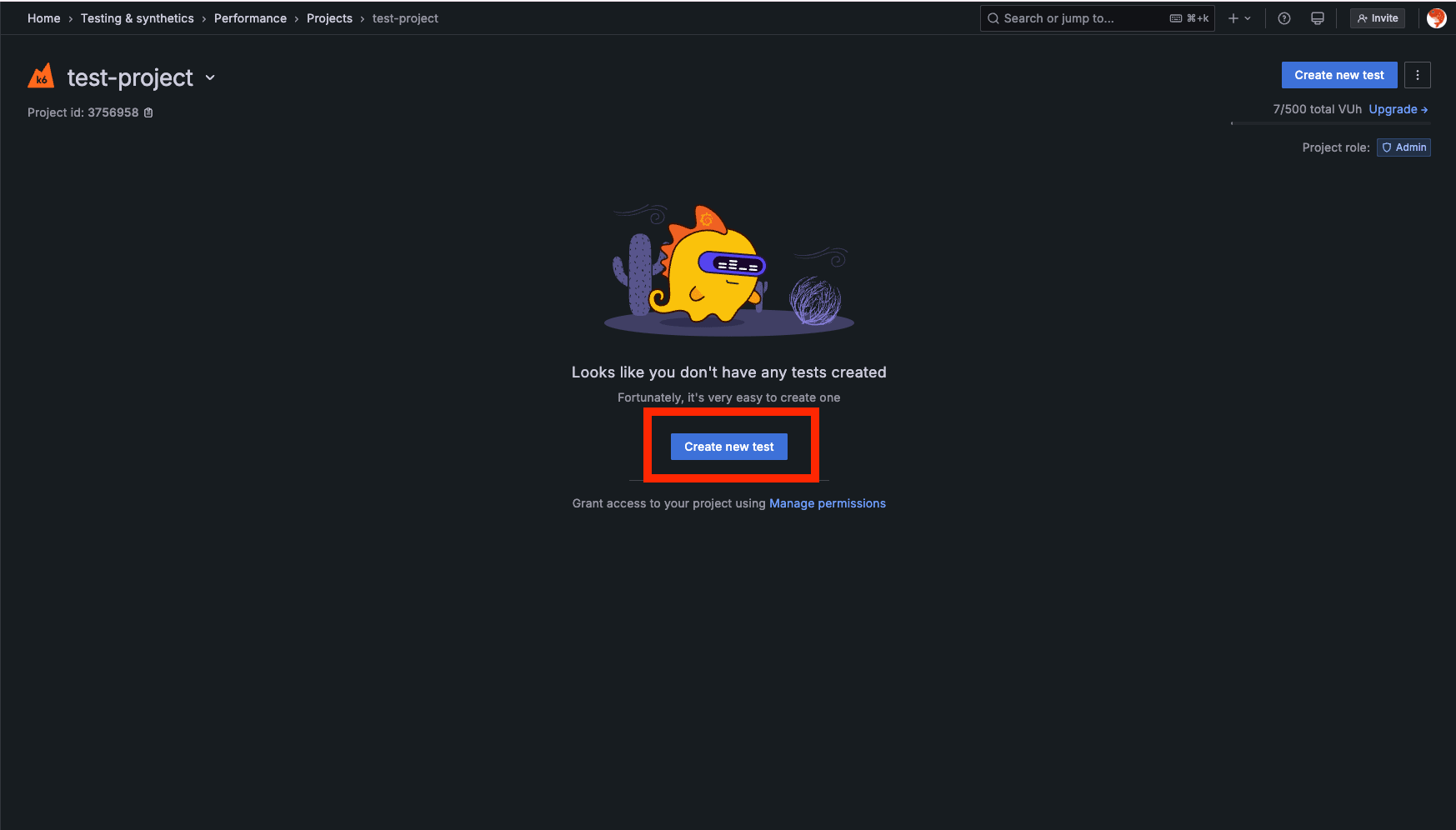
Create new testボタンを選択してテストを作成していきます。

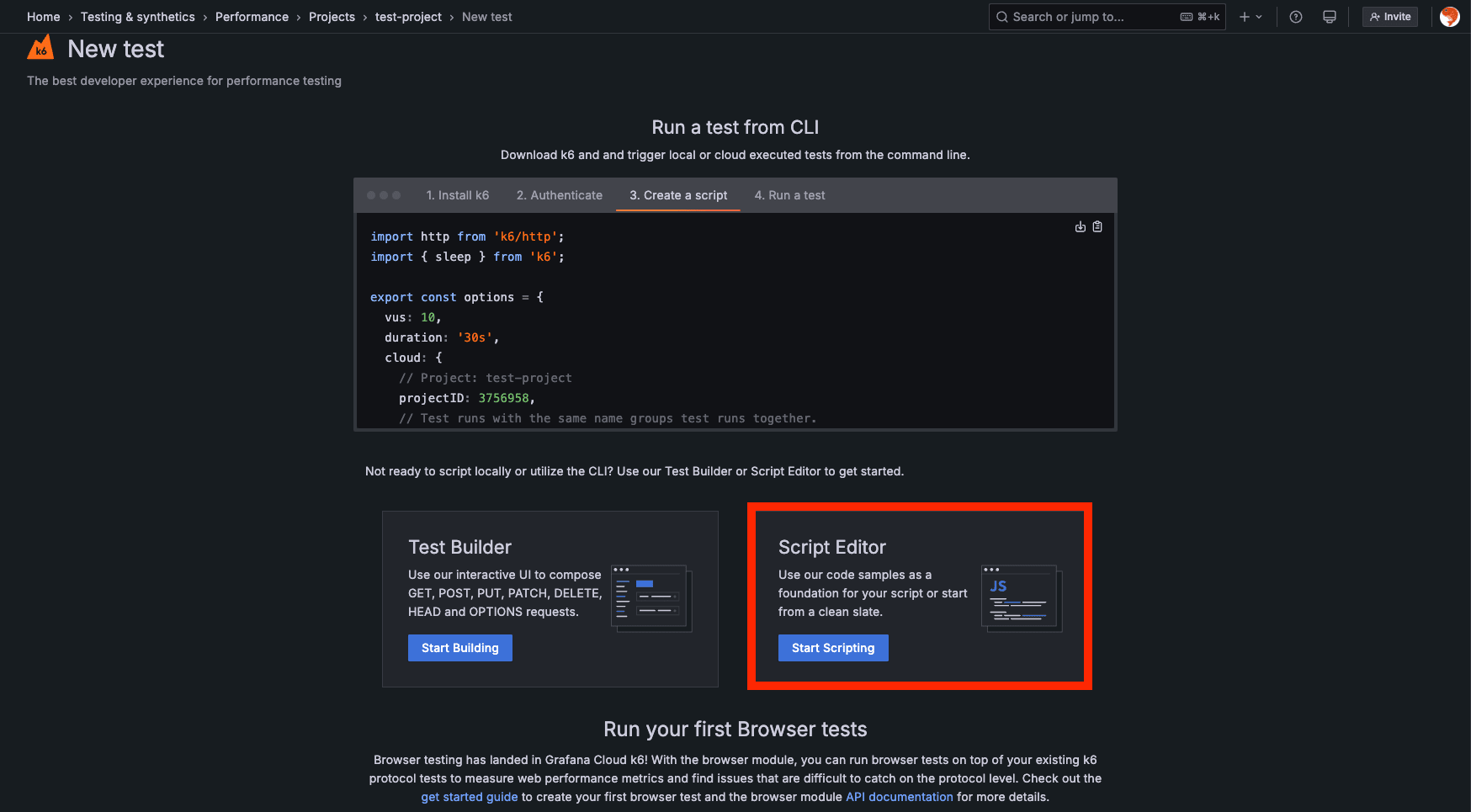
スクリプト作成画面
画面上部には、k6をダウンロードしてローカルまたはクラウドでテストを実行するためのコマンドライン手順が表示されています。

また、Start Buildingを選択するとGUI操作でテストを作成できますが、今回はScript Editorを利用してテストを作成していきます。

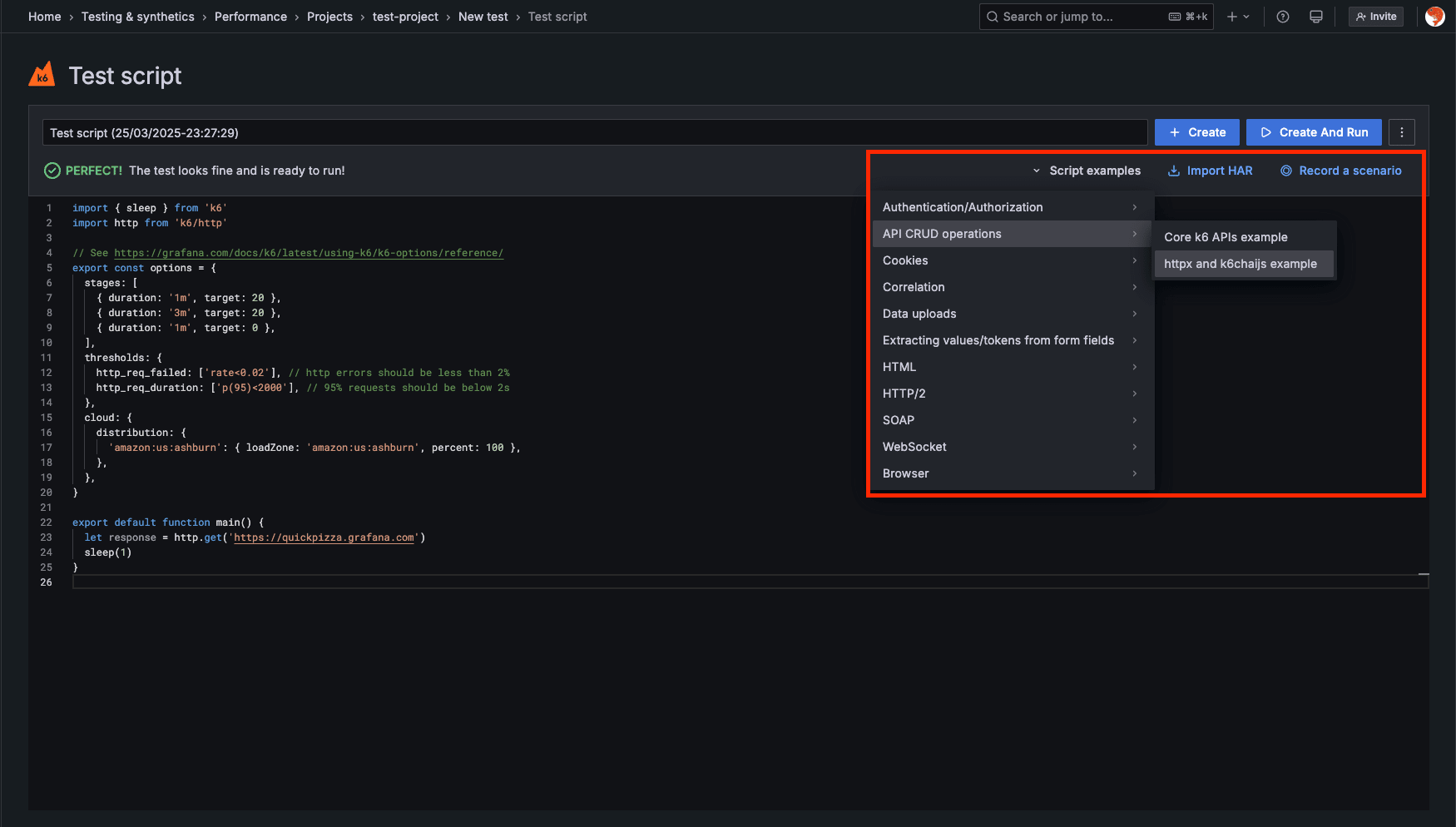
画面右上のScript examplesを選択するとテストスクリプトのサンプルが使用できます。
サンプルを見本にして効率よくテストが作成できますね。

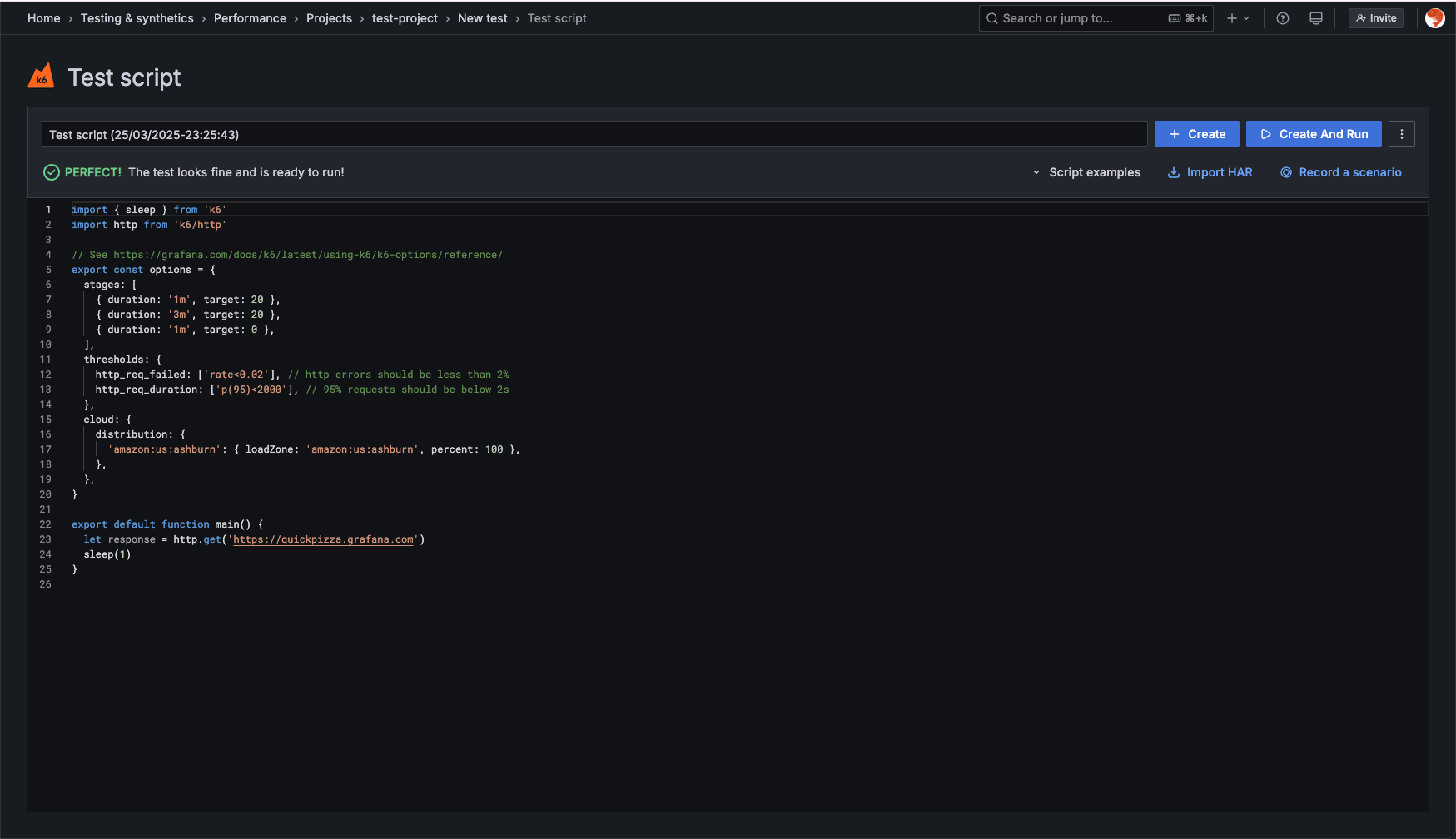
今回は、サンプルとして表示されているスクリプトを少しカスタマイズしてテストを実施します。
主な修正ポイントは以下の通りです。
- stagesブロックの調整
- duration(実行時間):より短い時間に設定
- target(仮想ユーザー数):段階的に増加する値を調整
targetを段階的に負荷を増やすことで、システムがどの負荷レベルで応答時間に変化が現れるかを観察できます。

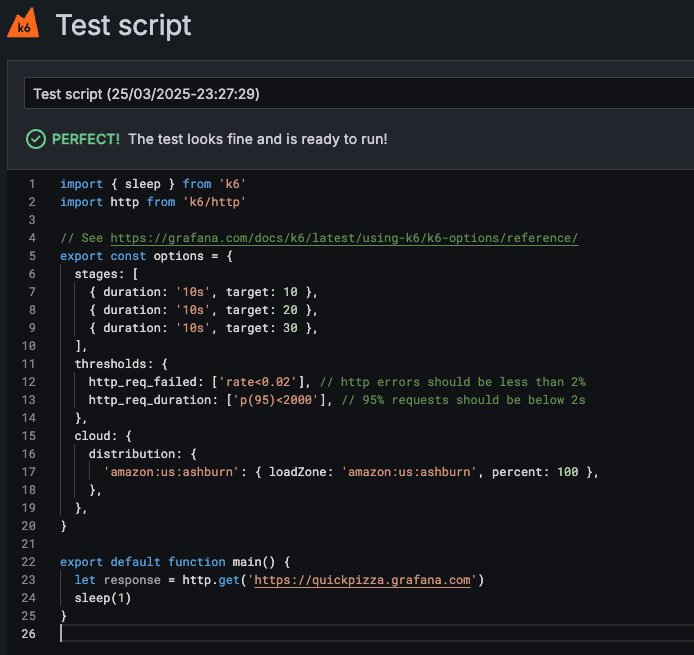
修正箇所
import { sleep } from 'k6'
import http from 'k6/http'
// See https://grafana.com/docs/k6/latest/using-k6/k6-options/reference/
export const options = {
stages: [
{ duration: '10s', target: 10 }, // 修正箇所
{ duration: '10s', target: 20 }, // 修正箇所
{ duration: '10s', target: 30 }, // 修正箇所
],
thresholds: {
http_req_failed: ['rate<0.02'], // http errors should be less than 2%
http_req_duration: ['p(95)<2000'], // 95% requests should be below 2s
},
cloud: {
distribution: {
'amazon:us:ashburn': { loadZone: 'amazon:us:ashburn', percent: 100 },
},
},
}
export default function main() {
let response = http.get('https://quickpizza.grafana.com')
sleep(1)
}
テスト実行
修正が完了したら、画面右上の「Create And Run」ボタンをクリックしてテストを実行します。
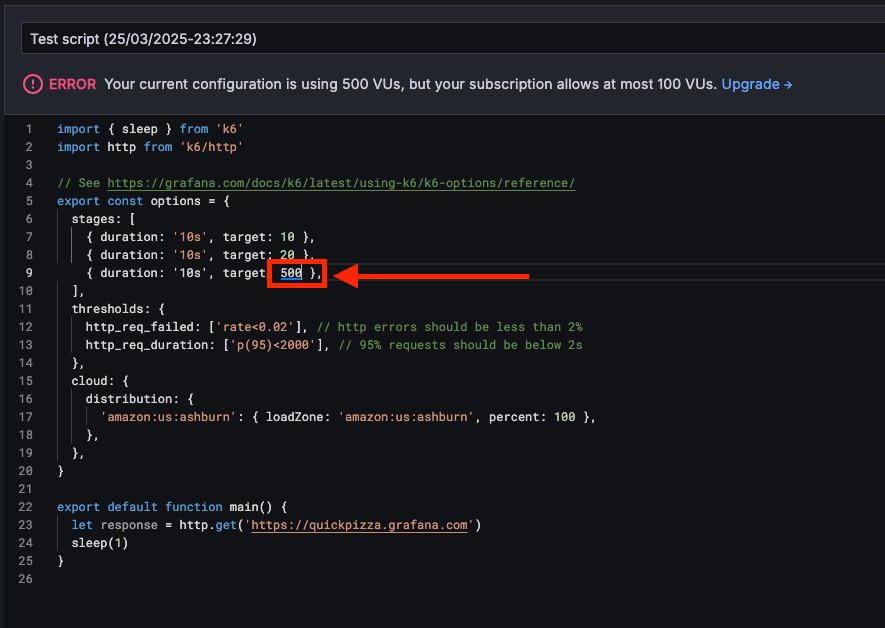
余談ですが、仮想ユーザーの数をフリープランの制限(100VUs)より多く設定すると以下の画像のようにエラーとなります。
うっかり制限を超えた設定をしてしまうのを防いでくれる、便利なバリデーション機能ですね。

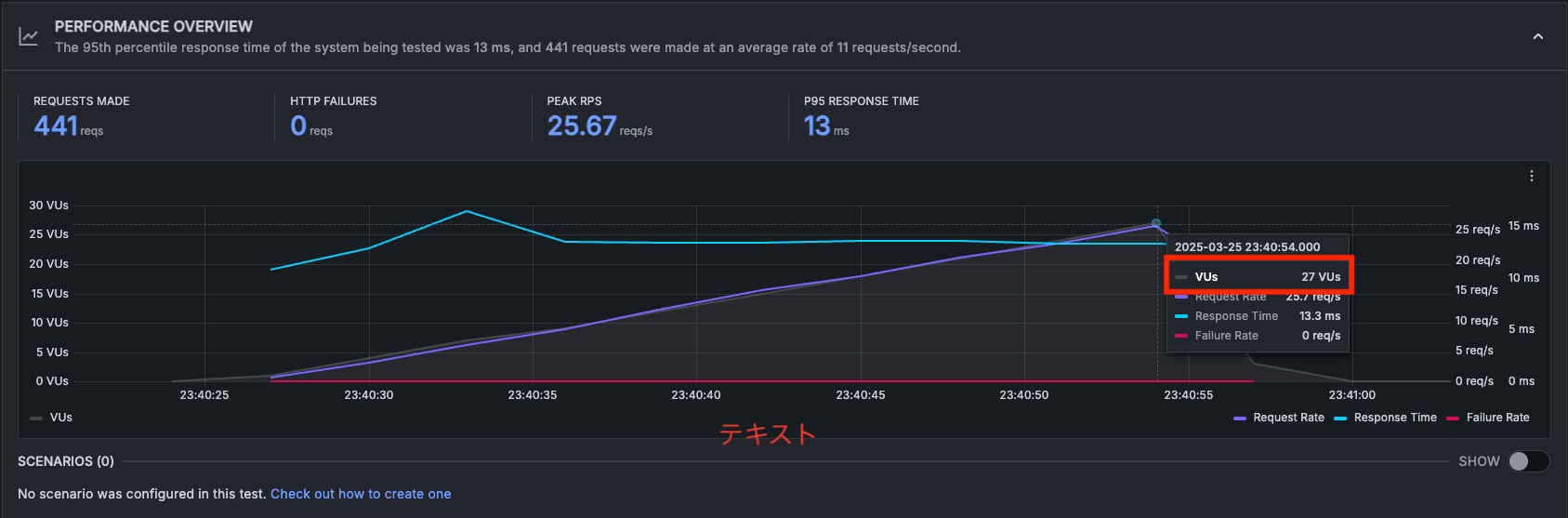
実行
グラフから、約30秒かけて仮想ユーザー数が段階的に30付近まで増加していることが確認できます。

おわりに
Grafana cloud k6を利用して負荷テストを行ってみましたが、初心者でも迷わない直感的なインターフェースで、複雑な設定なしにテストを実行できる操作性の高さに驚きました。
テスト結果からは、パフォーマンスが一目で把握でき、気になるメトリクスやスパイクしている箇所から素早くボトルネックを特定できそうですね。問題解決への初動が速くなりそうです。
参考資料










