![[iOS 7] アプリ開発入門 Hello iOS World](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_development.png)
[iOS 7] アプリ開発入門 Hello iOS World
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Hell iOS World
iOS Developer Programの登録やXcodeの準備を経て、次にアプリケーションを作成してみます
とりあえず、今回の目標はボタンをタップすると、ログに「Hello iOS World」と出力されるものを目指します
テンプレートから作成
【Create a new Xcode project】を選択します

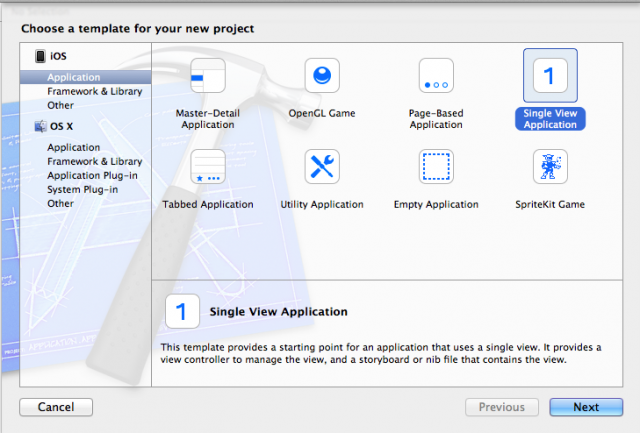
【Single View Application】を選択します

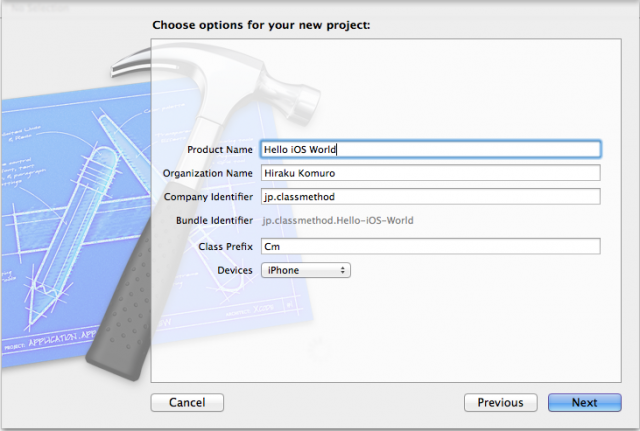
適当なアプリケーション名を作成します。空白は許可されるようです。Bundle IDには「-」つなぎで表現されています

アプリケーションを作成するディレクトリを選択して完了します

Story Board

簡単にアプリケーションの画面構成を作成できる機能【Story Board】です。Android開発では、画面構成の定義は出来ても画面遷移を設定することはできないので、なかなか羨ましい機能です。
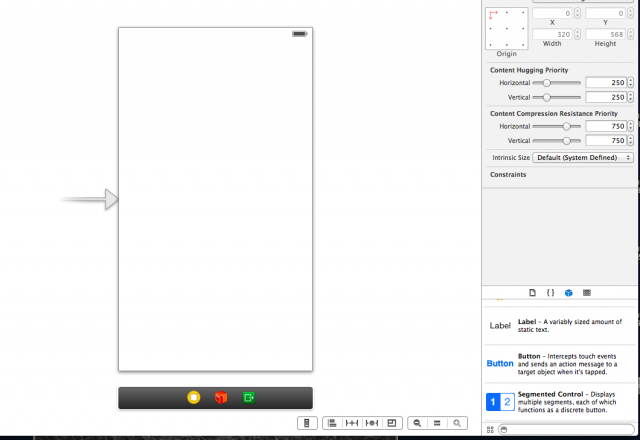
ここにポチポチUIコンポーネントを貼り付けていくだけで画面が構成できるようです。
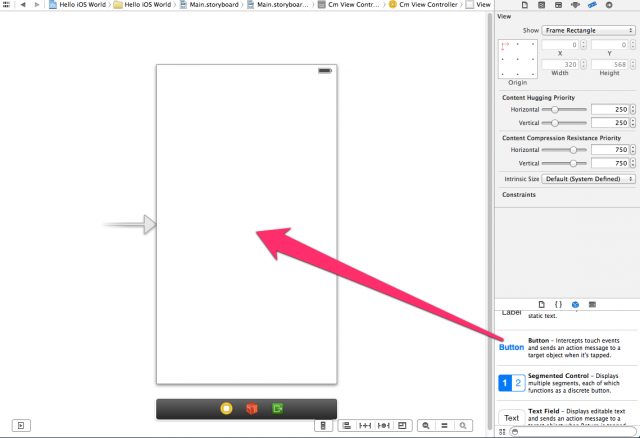
ボタンを配置します

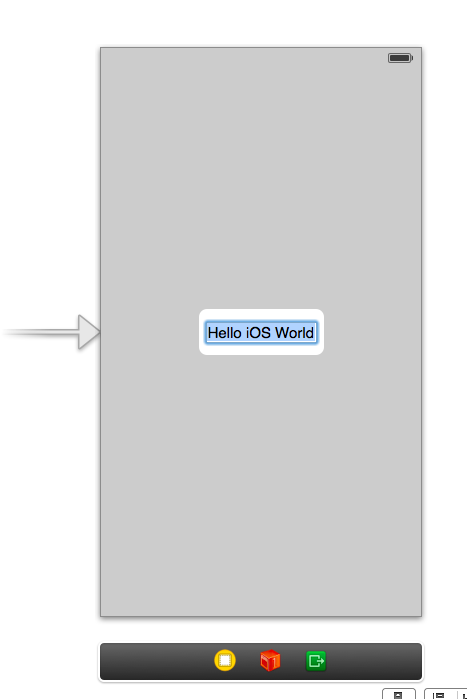
ラベルを変更します。ダブルクリックすると編集できます

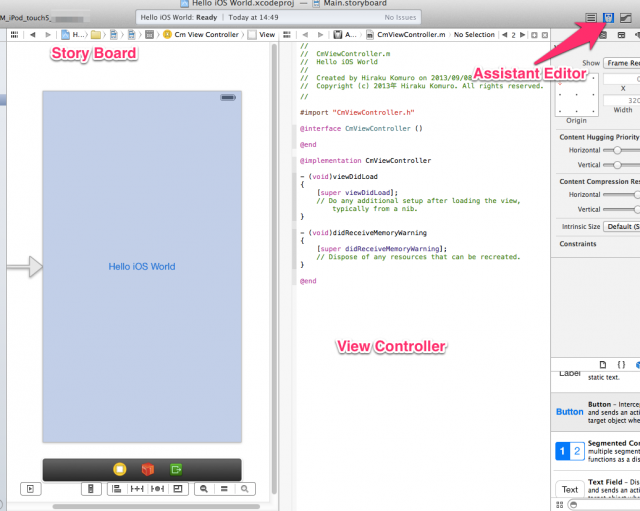
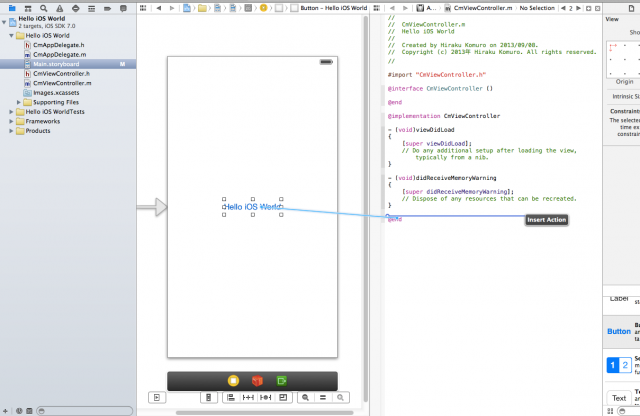
Story Boardを選択した状態で、【Assistant Editor】を選択します

ボタンのアクションを追加します。
追加したObjectを右クリックし、隣のViewControllerファイルへドラッグすると、このような表示に変わります。
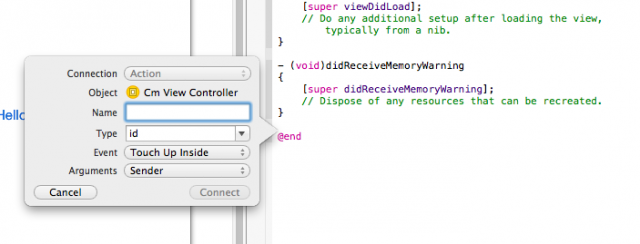
ここでドラッグを終了させると、アクションのメソッド入力ダイアログが表示されます

適当なアクションのメソッド名を入力します。ClickやTapといった単語を利用するようです。今回は、「helloButtonTapped」と入力しました

connectをクリックすると、アクションが追加されました
- (IBAction)helloButtonTapped:(id)sender {
}
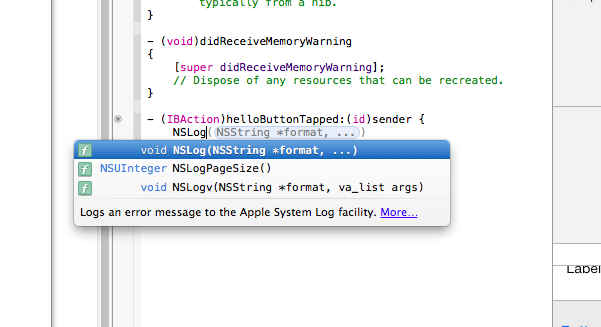
ここにLog出力のコードを追加します。iOSではNSLogを利用するようです。
Androidとは違い、レベルによるログ出力の調整はないようです
コード補完はかなり楽ですね。インクリメンタルに最適なものを探してくれるのでこれは楽ちん

- (IBAction)helloButtonTapped:(id)sender {
NSLog(@"Hello iOS World");
}
これでボタンを押した時のアクションを定義することができました
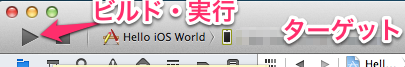
ビルド&実行
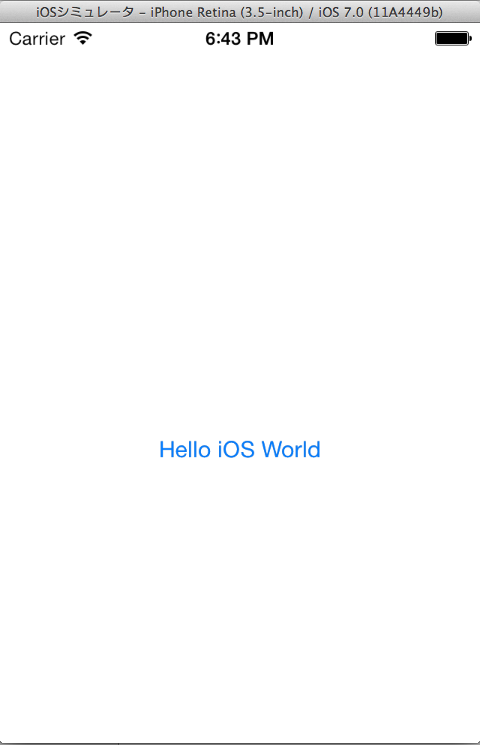
ビルドと実行を行います。接続されてる端末やシミュレータを選択します


IOKitUser-920.1.11/hid.subproj/IOHIDEventQueue.c, line: 512 2013-09-08 18:43:21.570 Hello iOS World[14427:a0b] Hello iOS World
あまりボタンに見えませんが、「Hello iOS World」をタップすると、ログに上記のOutputが出力されます
デバッグ
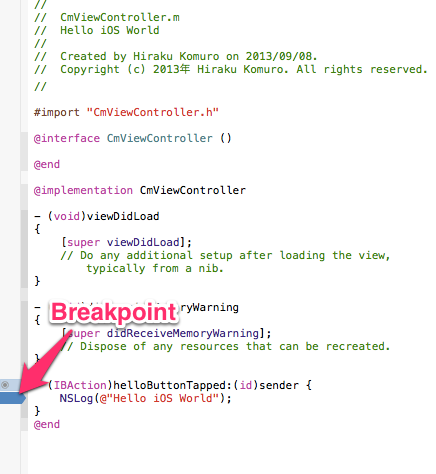
ブレークポイントはEclipseと同様にソースコードの行左端をクリックします

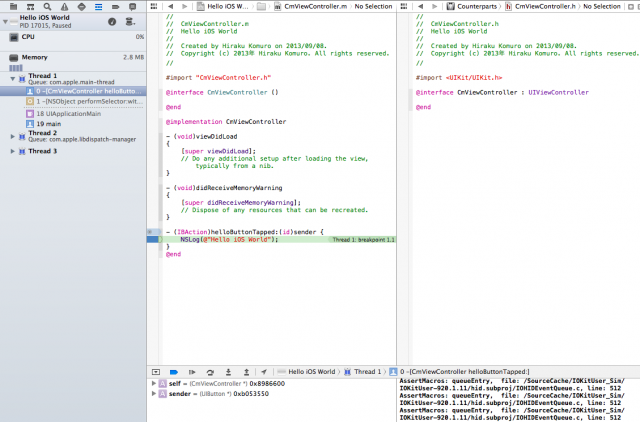
実行すると、設定したブレークポイントで停止します

ブレークポイントで停止すると、下記のコマンドでデバッグすることができるようです
| デバッグコマンド | 用途 |
|---|---|
| Continue | Ctrl + Command + Y ブレークポイントから先へ進める |
| Step Over | F6 プロセスをステップさせる |
| Step Into | F7 プロセス内へステップさせる |
| Step Out | F8 プロセスから外へ |
まとめ
AndroidではボタンのイベントはOnClickListener()を利用したり、そこそこコードの量は記述する必要がありますが、ほとんど何もせずに出来てしまいました。
IDEの機能とフレームワークの機能が非常に強力なため、比較的コード量が少なく記述することが出来ました。
まずは、フレームワークの機能を知ることが必要なようです










