
ローカルサーバー不要!GameLift Streamsの共有URLを発行する方法
こんにちは。ゲームソリューション部の出村です。
前回のエントリーにてAmazon GameLift Streams(以降、GameLift Streamsと表記)を実行する環境を用意するのに、手元のPCにローカルサーバーを立てて、そのサーバー経由でアクセスする方法を紹介しました。
その際に、「CDKを利用して共有URLを発行する方法」があるということも紹介しましたが、こちらの方法を試してみました。この方法ではローカルサーバー等は不要ですので、多くの人に共有することが可能となります。
手順に関しては前回のエントリーと途中まで同じですが、いくつか違う設定などもありますので手順をすべて記載します。
実行環境
今回は以下の環境で構築しています:
- WSL2(Windows上で動作するLinux環境)
- Ubuntu 24.04
- node.js v23
- GameLift Streams SDK ver 1.0.0
- 東京リージョン(ap-northeast-1)
※本記事では、事前にGameLift Streamsでテストストリームが実行できる状態になっていることを前提としています。つまり、GameLift Streamsのストリームグループとアプリケーションが既に作成されていることが必要です。まだ準備ができていない場合は、こちらのエントリーを参考に構築してください。
構築手順
全体の流れは以下の通りです。
- 事前準備
- デプロイするコードを準備
- サンプルコードの設定変更
- デプロイ
- ブラウザからのアクセス
1. 事前準備
AWS CLIの設定
AWS CLI(Command Line Interface)を利用してGameLift Streamsにアクセスできるように設定します。その際、デフォルトで利用するリージョンも指定しておきましょう。
つづけて、IAMのポリシーを設定します。今回はLambdaなどさまざまなサービスに対してデプロイを行うため、多くの権限が必要です。それらを一通り設定しておきます。
今回は以下のポリシー設定で動作を確認しました。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"cloudformation:*",
"lambda:*",
"apigateway:*",
"gameliftstreams:*",
"ecr:*",
"ssm:*",
"iam:*",
"cloudformation:*",
"sts:GetCallerIdentity",
"s3:*"
],
"Resource": "*"
}
]
}
このポリシーをIAMユーザーにアタッチし、そのユーザーの認証情報をAWS CLIの設定に追加してください。
node.jsのインストール
ローカルサーバーを実行するためにnode.js環境が必要です。バージョンはv16以上が必須ですので、あらかじめインストールしておきましょう。インストール方法はお使いのOSによって異なりますので、公式サイトの手順に従ってください。
2. デプロイするコードを準備
利用するソースコードは、AWSが提供しているGitHubで公開されているサンプルコードとなります。
まず、サンプルコードをダウンロードします:
cd $HOME
git clone https://github.com/aws-samples/sample-gameliftstreams-web-application.git
これにより、sample-gameliftstreams-web-applicationフォルダが作成されます(今回はホームディレクトリ直下にダウンロードした前提で進めます)。
注意: このサンプルコードはデモンストレーション用であり、そのまま本番環境に利用しないでください。セキュリティやパフォーマンスの観点から、本番環境では適切な調整が必要です。
次にGameLift Streams SDKをダウンロードします。このSDKは、GameLift Streamsとブラウザ間の通信を管理するためのJavaScriptライブラリです。ダウンロードしたzipファイルを展開し、必要なファイルをサンプルアプリケーションのフォルダにコピーします:
cd $HOME
unzip AmazonGameLiftStreamsWebSDK-v1.0.0.zip
cp gameliftstreams-1.0.0.mjs gameliftstreams-1.0.0.js ~/sample-gameliftstreams-web-application/server/public
※バージョンは適宜読み替えてください。SDKのバージョンが異なる場合は、ファイル名も適切に変更してください。
3. サンプルコードの設定変更
次に設定ファイルを変更します。サンプルコードのデフォルト設定では、実行リージョンがus-west-2(オレゴン)となっているため、これをap-northeast-1(東京)に変更します。
server/config.jsファイルのGAMELIFT_STREAMS_REGIONの値を変更します(git diffの表記をしています)。
- GAMELIFT_STREAMS_REGION: 'us-west-2',
+ GAMELIFT_STREAMS_REGION: 'ap-northeast-1',
この変更により、ローカルサーバーが東京リージョンのGameLift Streamsサービスと通信するようになります。
4. デプロイを実行
次にデプロイを行います。デプロイするにはdeploy_cdk.shファイルを実行します。事前に、ストリームグループIDを把握しておきます。
最初にdeploy_cdk.shファイルに実行権限を付与します。
chmod +x ./deploy_cdk.sh
その後、環境変数にてデフォルトのリージョンを指定した後、deploy_cdk.shファイルを実行します。
# CDKによるデプロイを実行
cd ~/sample-gameliftstreams-web-application/
export CDK_DEFAULT_REGION=ap_northeast_1
./deploy_cdk.sh <ストリームグループID>
デプロイが完了すると、アクセス用のURLが発行されます。アクセス用URLは、ターミナルに以下のように表示されます(以下のURLはサンプルです)。
Here is your Amazon GameLift Streams Share URL:
https://7ny2gy1234.execute-api.ap-northeast-1.amazonaws.com/prod/?userId=Player1&applicationId=your-application-id&location=us-west-2
Add or update arguments to your URL to share your stream:
?userId={Add Player Name}&applicationId={Add Application ID}&location={Add AWS Region}
URLは以下のような書式で成り立っています。
https://<APP-ID>.execute-api.<AWSリージョン>.amazonaws.com/prod/?userId=<プレイヤーID>&applicationId=<アプリケーションID>&location=<AWSリージョン>
設定項目は以下の通りです。
| 項目 | 概要 | 例 |
|---|---|---|
| APP ID | デプロイ後に表示されたID | 7ny2gy1234 |
| AWSリージョン | 実行しているリージョン | ap-northeast-1 |
| プレイヤーID | プレイヤーのID。文字列は任意 | player1 |
| アプリケーションID | アプリケーションID。AWSのマネージドコンソールに記載してある。 | a-b1X2C3D56 |
上記の例にあわせてURLを作成すると以下のようになります。
https://7ny2gy1234.execute-api.ap-northeast-1.amazonaws.com/prod/?userId=player1&applicationId=a-b1X2C3D56&location=ap-northeast-1
5. ブラウザからアクセスする
先ほどのURLをブラウザに入力すると、「Connecting」と表示され接続が開始されます。「Tap Here」と表示されますが、Connecting中にタップ(クリック)してください。サーバー接続が完了すると、「Connecting」の表示が消えます。
接続稼働容量の上限に達していると、接続に失敗することがあります。その際にはURL入力から行いサーバーに接続してください。
デフォルトでは、ユーザー認証などの仕組みはありませんので、サンプルコードのままで提供する場合は第三者にURLが漏れないようにする、ユーザー認証の仕組みをつける、などの対策が必要でしょう。

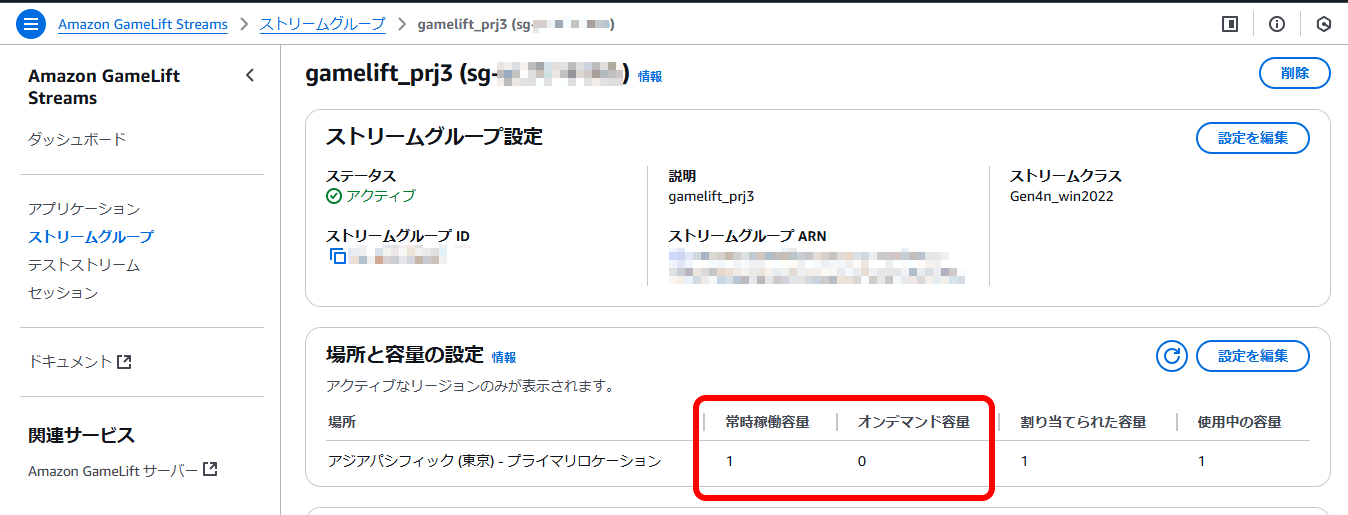
常時稼働容量、オンデマンド容量の数に注意
ストリームグループの中にある常時稼働容量、オンデマンド容量の数が小さいと、接続するのに時間がかかることがあるので注意しましょう。常時稼働容量が1、オンデマンド容量が0だった場合、1クライアントからのみ接続可能です。その状態で複数人が接続しようとすると同時に接続できるのが1台のみなので、以前接続していた人の接続が切れた後に次の人が接続できることになります。
接続が切れているかは他の人からは確認できないため、利用人数にあわせて常時稼働容量、オンデマンド容量を設定するのがよいでしょう。

まとめ
このようにして、CDKを利用して共有URLを発行する方法ができました。この方法であれば、URLを共有したい相手に渡すだけでアクセスしてもらえるので、アプリケーションの共有が非常に簡単になります。
デプロイも自分たちだけでできますし、手軽に環境を構築できる点が大きなメリットです。









