
IntelliJ IDEA + Haxe/CreateJS 環境構築 ( 前編 )
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

そろそろ CrateJS 触っておかないと Flash/Flex 開発者としてよろしくない…と思い、ようやく手を出し始めました。まずは開発環境構築ということで、同業者の間で最近良く名前を聞くようになった IntelliJ IDEA を試してみようと思います。
目次
- 対象
- 環境
- IntelliJ IDEA って何?
- Haxe 環境構築
- "haXe Support" プラグインのインストール
- Flash Builder (Eclipse) 野郎向けリソース
- Haxe モジュールの作成
- Haxe クラスの作成
- 外部ライブラリ設定
対象
本記事は下記のような人を対象にお届けします。
- これから CreateJS と戯れたい人
- Flash Builder (Eclipse) ユーザー
- Flash Develop 使いたかったけど林檎野郎だし…な人
環境
本記事を執筆するにあたり使用した環境です。参考までに。
- Win 7 Pro SP1 64bit
- IntelliJ IDEA 12.0.4 ultimate
- Haxe 2.10
IntelliJ IDEA って何?
JetBrains 社が開発した WebStrom や PHPStrom の上位製品で、Windows、Mac OS X、Linux に対応しています。ライセンスや製品群についての詳細は下記スライドが参考になるので興味のある方は一読することを推奨します。
参考 : IntelliJ IDEA 製品群、ライセンス形態について #jbugj
http://www.slideshare.net/yusukey/intellij-idea-jbugj
Haxe 環境構築
弊社石上のエントリ Haxe + CreateJS 開発メモ#1 準備 内に記載されている
「Haxe のインストール」
「ライブラリのインストール」
を参考に Haxe と Haxe 用 CreateJS ライブラリをインストールします。
参考 : Haxe + CreateJS 開発メモ#1
https://dev.classmethod.jp/ria/html5/haxe-createjs-1/
"haXe Support" プラグインのインストール
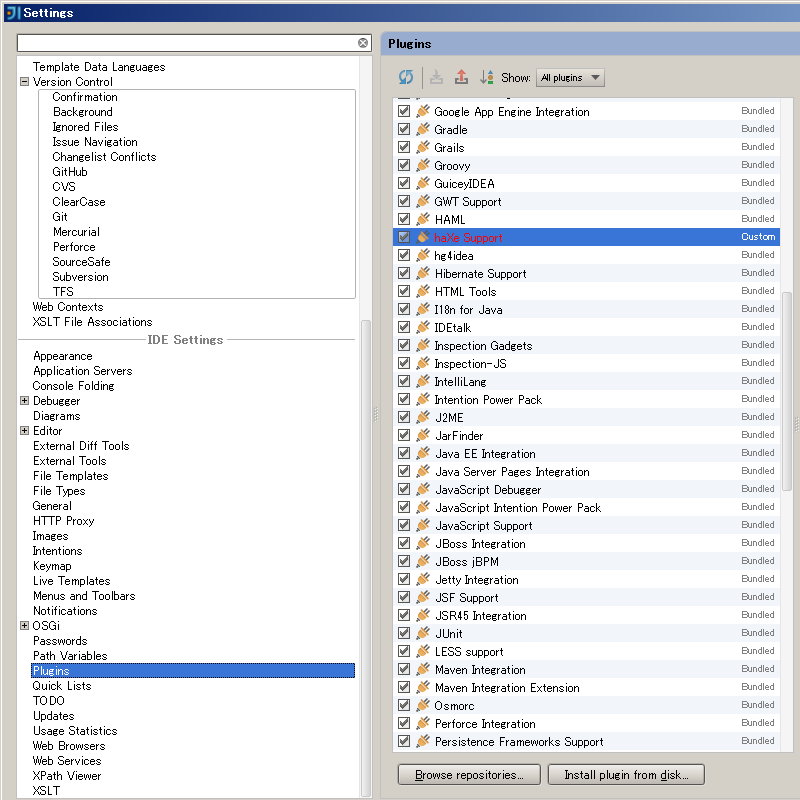
プラグインのインストール手段には「手動インストール」と、IntelliJ IDEA を使用した「自動インストール」との 2 通り手段が用意されていますが、自動インストールが無難です。手動インストールの場合、IntelliJ IDEA と "haXe Support" のバージョンが不一致になる可能性があり、以下のようなエラーが表示されるので注意が必要です。
赤字で表示されたり

起動時にエラーダイアログが表示されたり

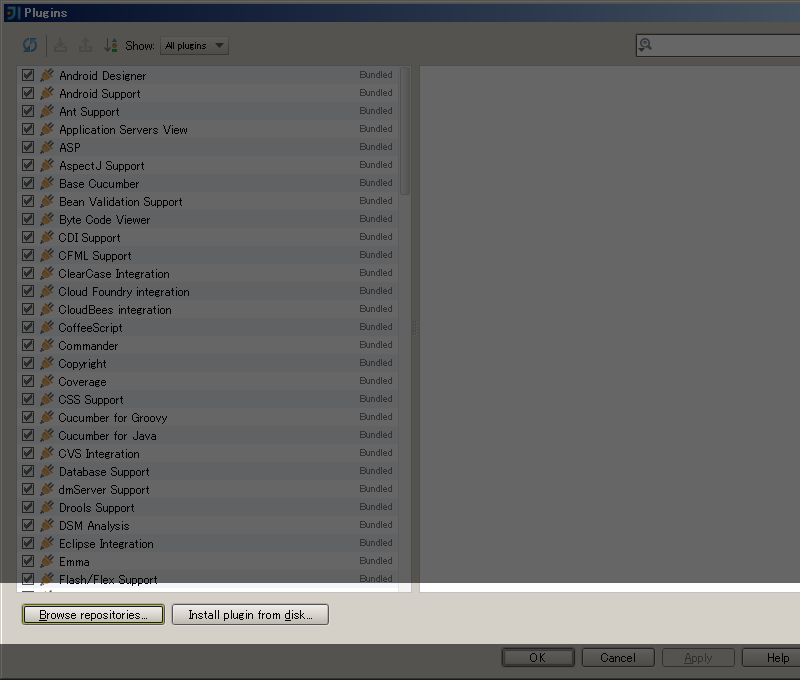
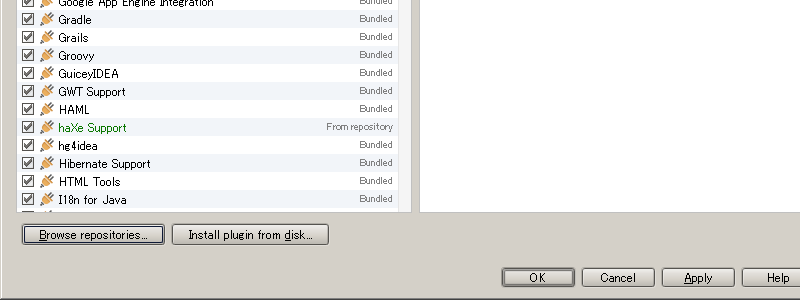
自動インストールする場合は、[ Plugins ] ダイアログ ( または [ Setting ] ダイアログ -> [ Plugins ] ) を開き [ Browse repositories ] ボタンを押します。

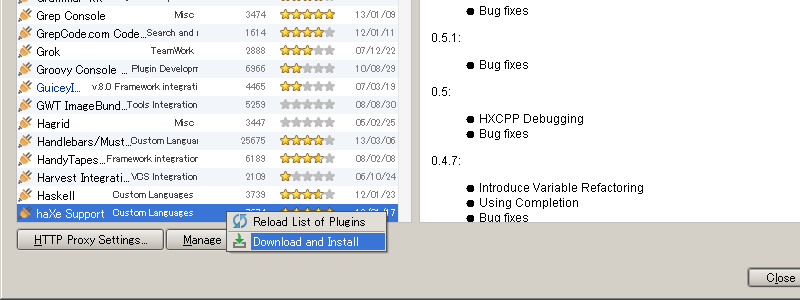
[ Browse Repositories ] ダイアログが表示されるので、キーボードで "hax" と入力すると自動的に "haXe Support" がハイライトされるので、右クリックして表示されるメニュー [ Download and Install ] を選択します。

インストール完了です。

Flash Builder (Eclipse) 野郎向けリソース
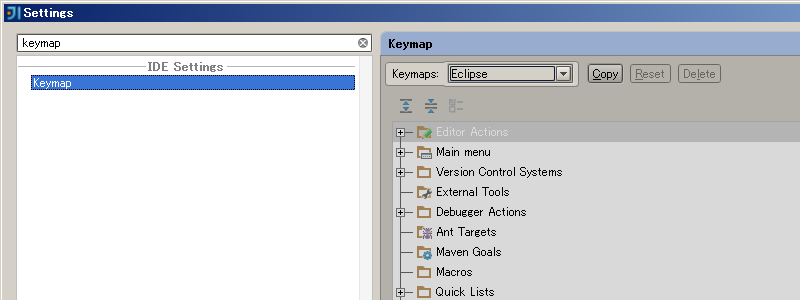
Flash Builder (Eclipse) に馴染みすぎている人にはキーマップ設定の変更を強く推奨します。[ Settings ] ダイアログから [ Keymap ] を選び、Keymaps ドロップダウンを [ Eclipse ] にすればもう幸せ。最強です。

Haxe モジュールの作成
Flash Builder (Eclipse) ユーザーには誤解される可能性もありますが、いわゆる「 Haxe プロジェクト」的なものを作ります。
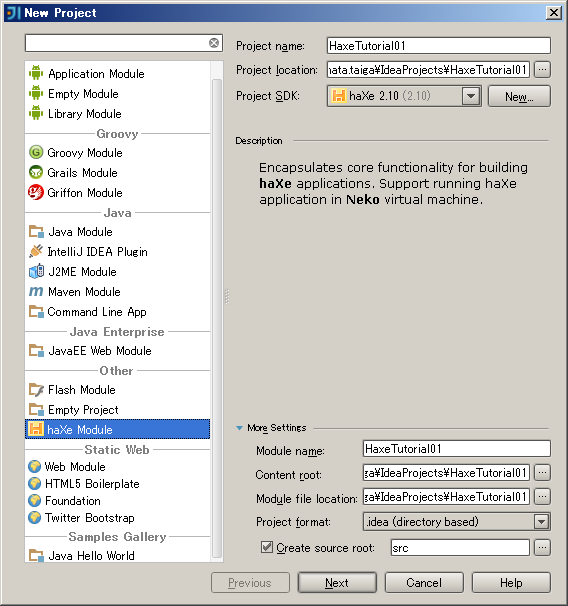
[ File ] -> [ New Project ] を選択するとダイアログが表示されますので [ haXe Module ] を選択します。

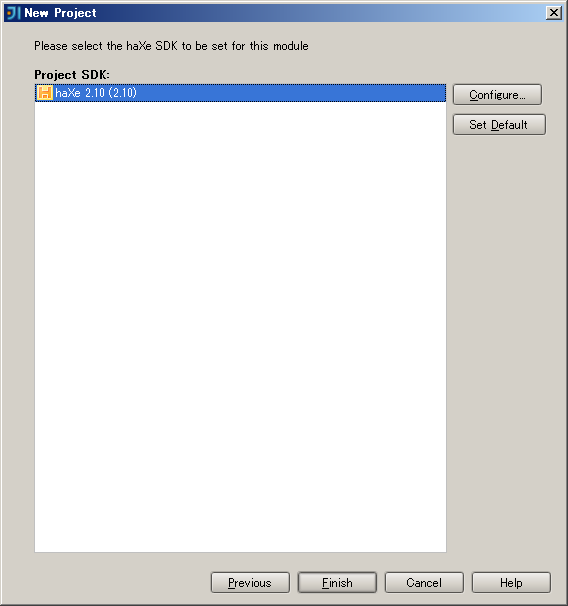
任意のプロジェクト名や保存場所を入力して "Next" ボタンをクリックすると、[ Project SDK ] を選択する画面に遷移するので、インストール済の [ haXe 2.10 ] を選択します。

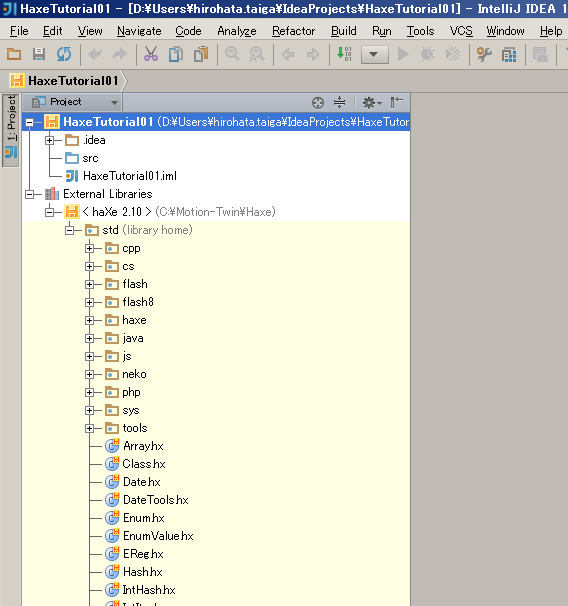
"Finish" ボタンを押すと Haxe モジュールが作成されます。

Haxe クラスの作成
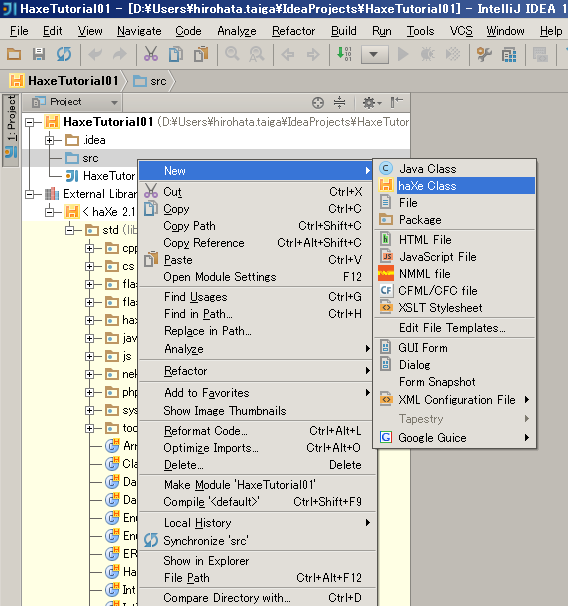
作成した Haxe モジュール 内に Haxe クラスを作成します。src フォルダ上で右クリックして [ New ] -> [ haXe Class ] を選択します。

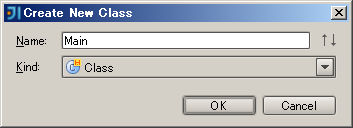
任意の名前を入力して "OK" ボタンを押せば Haxe クラスのできあがりです。

外部ライブラリ設定
IntelliJ IDEA にて Haxe のコーディングは可能になりましたが、このままだと CreateJS のコード補完は機能しないため、コード補完を有効にするために外部ライブラリの設定を更新します。
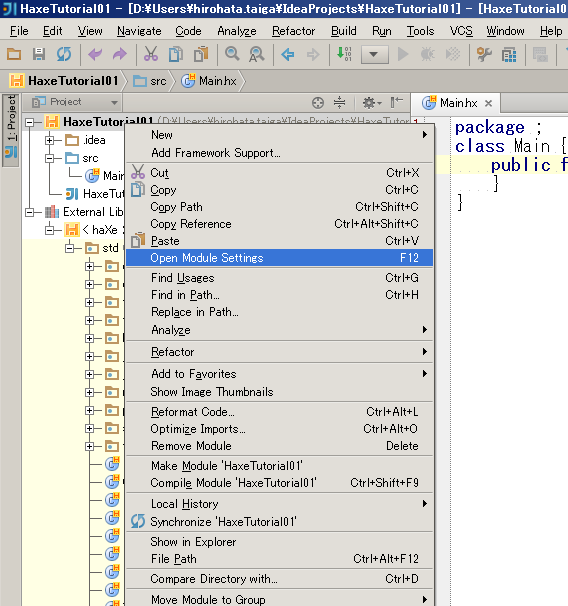
Haxe モジュールを選択して F12 キー ( または 右クリック -> [ Open Module Settings ] )

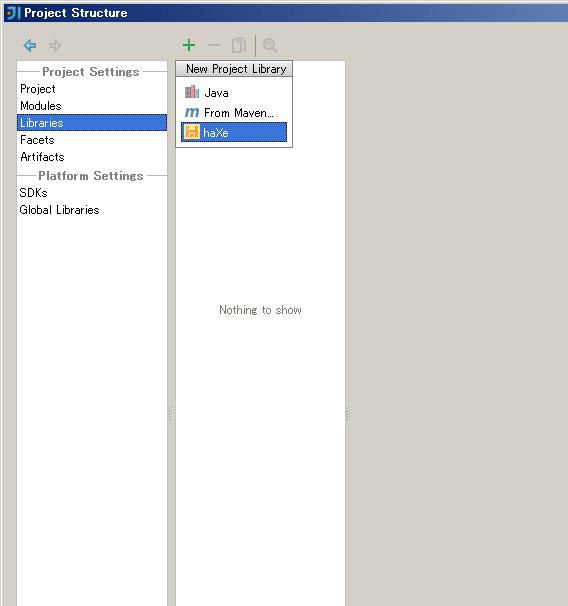
[ Project Structure ] ダイアログが表示されたら [ Libraries ] 項目を選択して "+" ボタンを押して [ haXe ] を選択します。

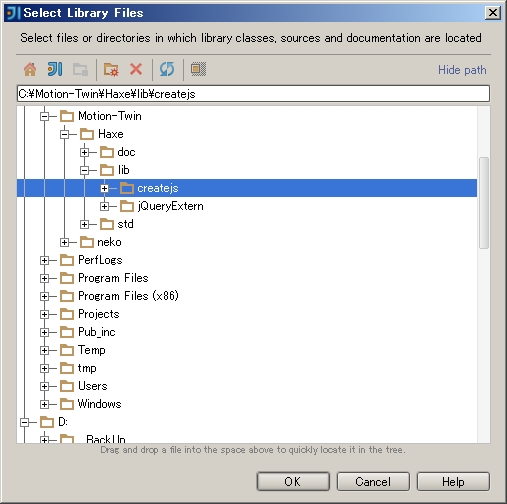
[ Select Library Files ] ダイアログが表示されたら、インストール済みの Haxe 用 CreateJS ライブラリを選択して "OK" ボタンを押します。

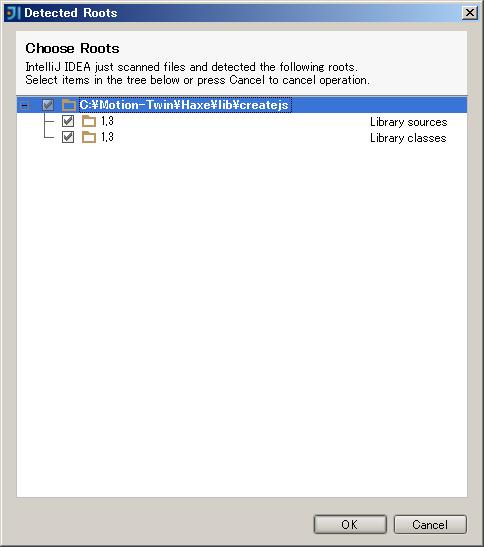
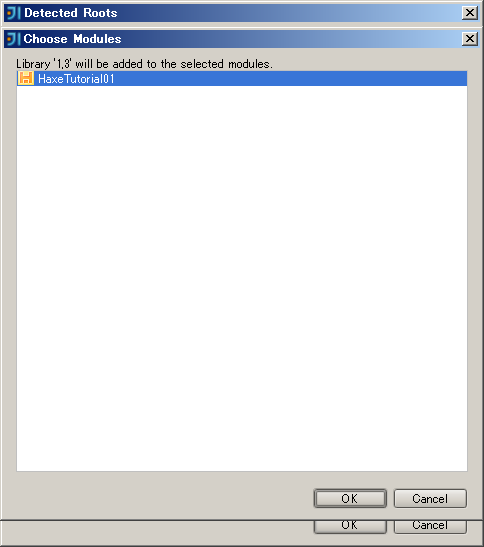
[ Detected Roots ] ダイアログが表示され、自動的にライブラリのソースとクラスを検出してくれるので、何もせず "OK" ボタンを押します。

[ Choose Modules ] ダイアログが表示され適用するモジュールを聞かれるので、対象モジュールを選択して "OK" ボタンを押します。

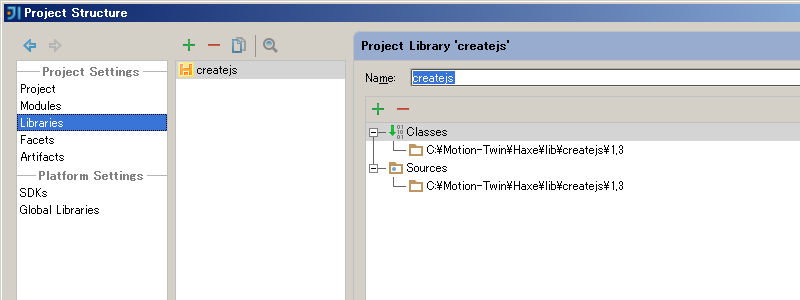
無事にライブラリのソースとクラスが追加されました。バージョン数が [ Name: ] 欄に入力されているのは恰好悪いので "createjs" と名前を変更して、ダイアログの "OK" ボタンを押してダイアログを閉じます。

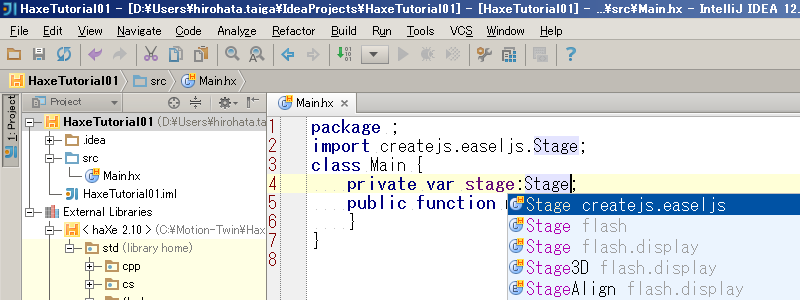
CreateJS のコード補完が有効になりました。これでひとまず Haxe/CreateJS コーディングが可能になります。

後編予告
後編では
- サンプルコードの用意
- ビルドの設定
- デプロイ設定
- デバッグ
についてまとめます。









