
AWS Step Functionsでは組み込み関数とJsonPath表現だけで配列同士のマージや配列への要素追加ができる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、AWS Step Functionsで組み込み関数とJsonPath表現だけで配列同士のマージや配列への要素追加ができる方法を確認できたのでご紹介します。
やりたいこと
改めて、やりたいこととしては次の2つになります。どちらもある程度複雑なWorkflowを作るとなると避けては通れない処理ですね。
- 配列同士のマージ
- 配列への要素追加
//inputArray1 [1, 2] //inputArray2 [3, 4] //output [1, 2, 3, 4]
//inputArray1 [1, 2] //inputVal 5 //output [1, 2, 5]
これらの処理を、Lambda関数などの別のサービスは使わず、組み込み関数およびJsonPathの表現だけを用いてState Machine上で実装してみます。
やってみた
実装
実装はAWS CDK(TypeScript)で行いました。
import { aws_stepfunctions, Stack, StackProps } from 'aws-cdk-lib';
import { Construct } from 'constructs';
export class AwsCdkAppStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
// JsonPath.arrayで配列の配列を作成
const getArrayOfArray = new aws_stepfunctions.Pass(
this,
'getArrayOfArray',
{
parameters: {
arrayOfArray1: aws_stepfunctions.JsonPath.array(
aws_stepfunctions.JsonPath.stringAt('$.inputArray1'),
aws_stepfunctions.JsonPath.stringAt('$.inputArray2')
),
arrayOfArray2: aws_stepfunctions.JsonPath.array(
aws_stepfunctions.JsonPath.stringAt('$.inputArray1'),
aws_stepfunctions.JsonPath.array(
aws_stepfunctions.JsonPath.stringAt('$.inputVal')
)
),
},
}
);
// JsonPath表現で配列をマージ
const mergeArrayPass = new aws_stepfunctions.Pass(this, 'mergeArrayPass', {
parameters: {
mergeArrays: aws_stepfunctions.JsonPath.stringAt(
'$.arrayOfArray1[*][*]'
),
appendToArray: aws_stepfunctions.JsonPath.stringAt(
'$.arrayOfArray2[*][*]'
),
},
});
// State Machine
new aws_stepfunctions.StateMachine(this, 'myStateMachine', {
stateMachineName: 'myStateMachine',
definition: getArrayOfArray.next(mergeArrayPass),
});
}
}
arrayOfArray1では組み込み関数JsonPath.arrayを使って配列の配列を作成しています。arrayOfArray2では配列に追加したい要素と追加される配列で、同じくJsonPath.arrayを使って配列の配列を作成しています。- そして配列の配列に対して
$.arrayOfArray[*][*]のようなJsonPath表現を用いることにより、配列内の配列を1つの配列にマージしています。
上記をCDK Deployしてスタックをデプロイします。これにより次の定義のState Machineが作成されます。
{
"StartAt": "getArrayOfArray",
"States": {
"getArrayOfArray": {
"Type": "Pass",
"Parameters": {
"arrayOfArray1.$": "States.Array($.inputArray1, $.inputArray2)",
"arrayOfArray2.$": "States.Array($.inputArray1, States.Array($.inputVal))"
},
"Next": "mergeArrayPass"
},
"mergeArrayPass": {
"Type": "Pass",
"Parameters": {
"mergeArrays.$": "$.arrayOfArray1[*][*]",
"appendToArray.$": "$.arrayOfArray2[*][*]"
},
"End": true
}
}
}
動作確認
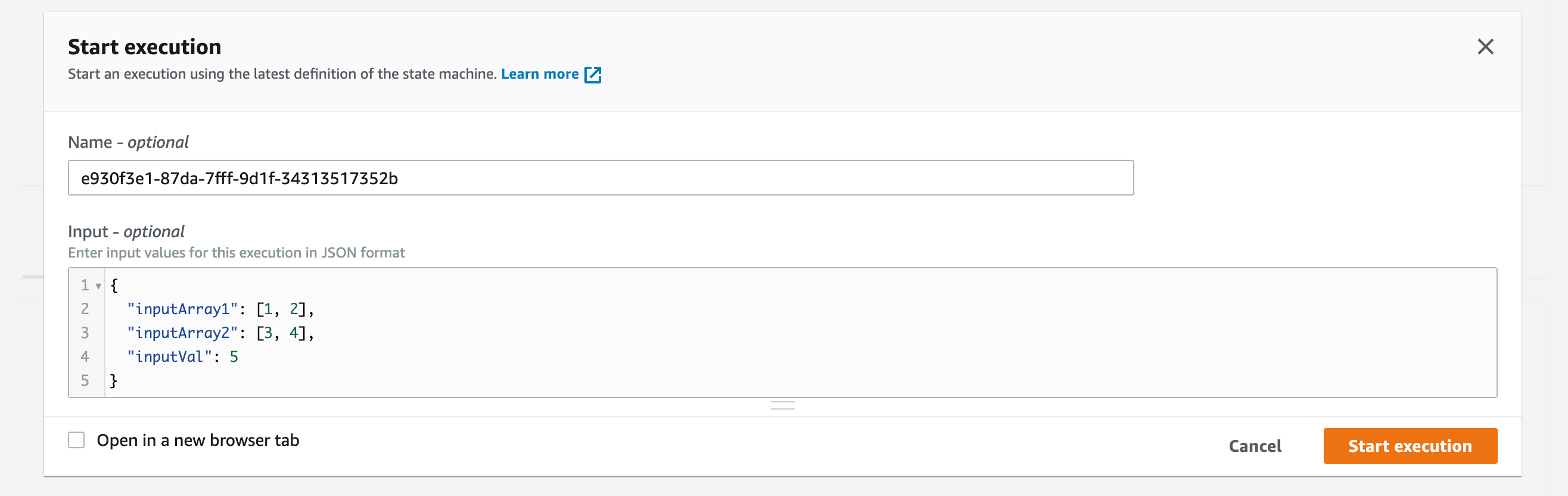
次のInputを指定してState Machineを実行します。
{
"inputArray1": [1, 2],
"inputArray2": [3, 4],
"inputVal": 5
}

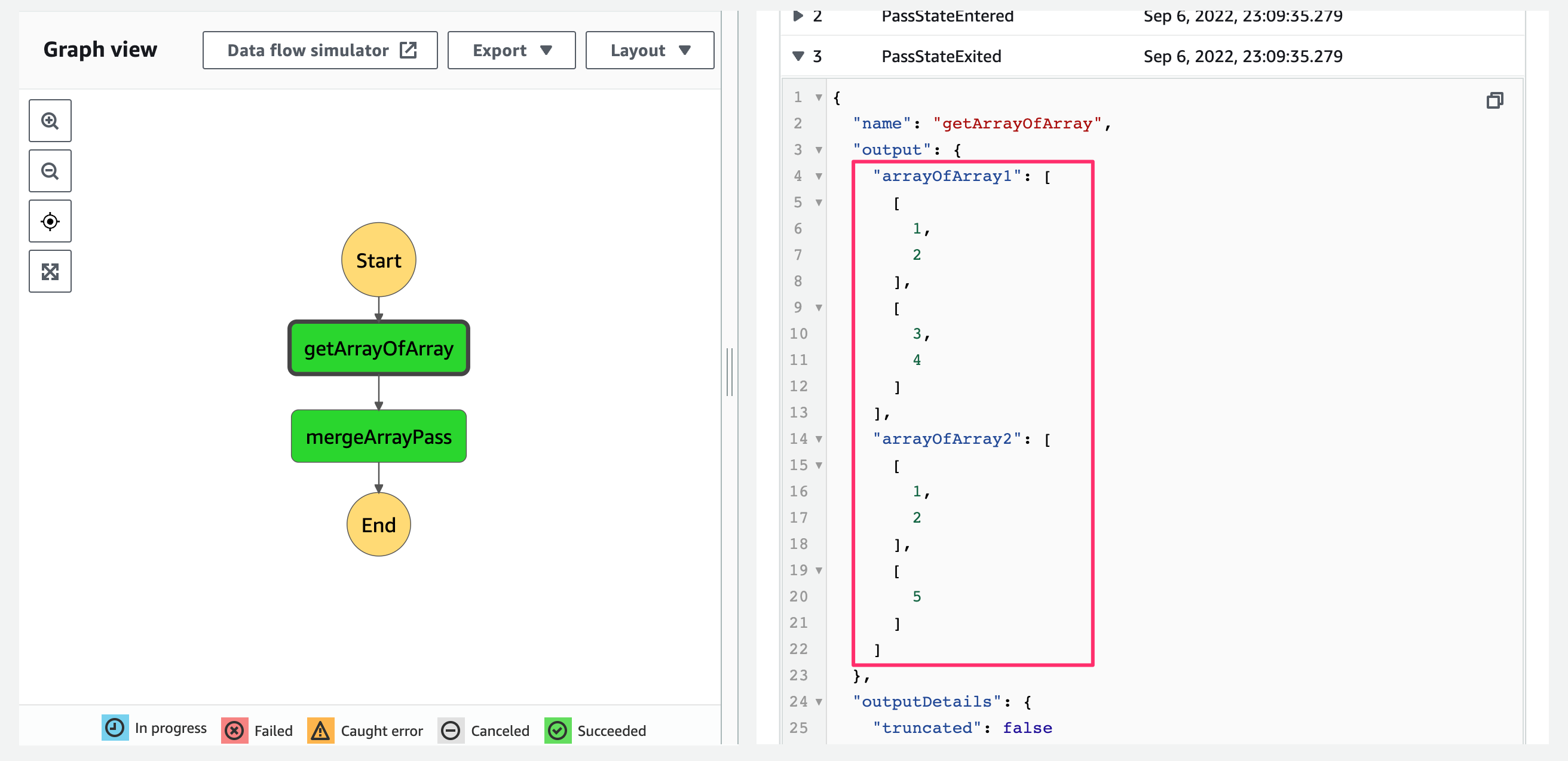
getArrayOfArrayステートの出力を見ると、inputArray1およびinputArray2の配列と、inputArray1およびinputValの配列が作成されています。

{
"arrayOfArray1": [
[
1,
2
],
[
3,
4
]
],
"arrayOfArray2": [
[
1,
2
],
[
5
]
]
}
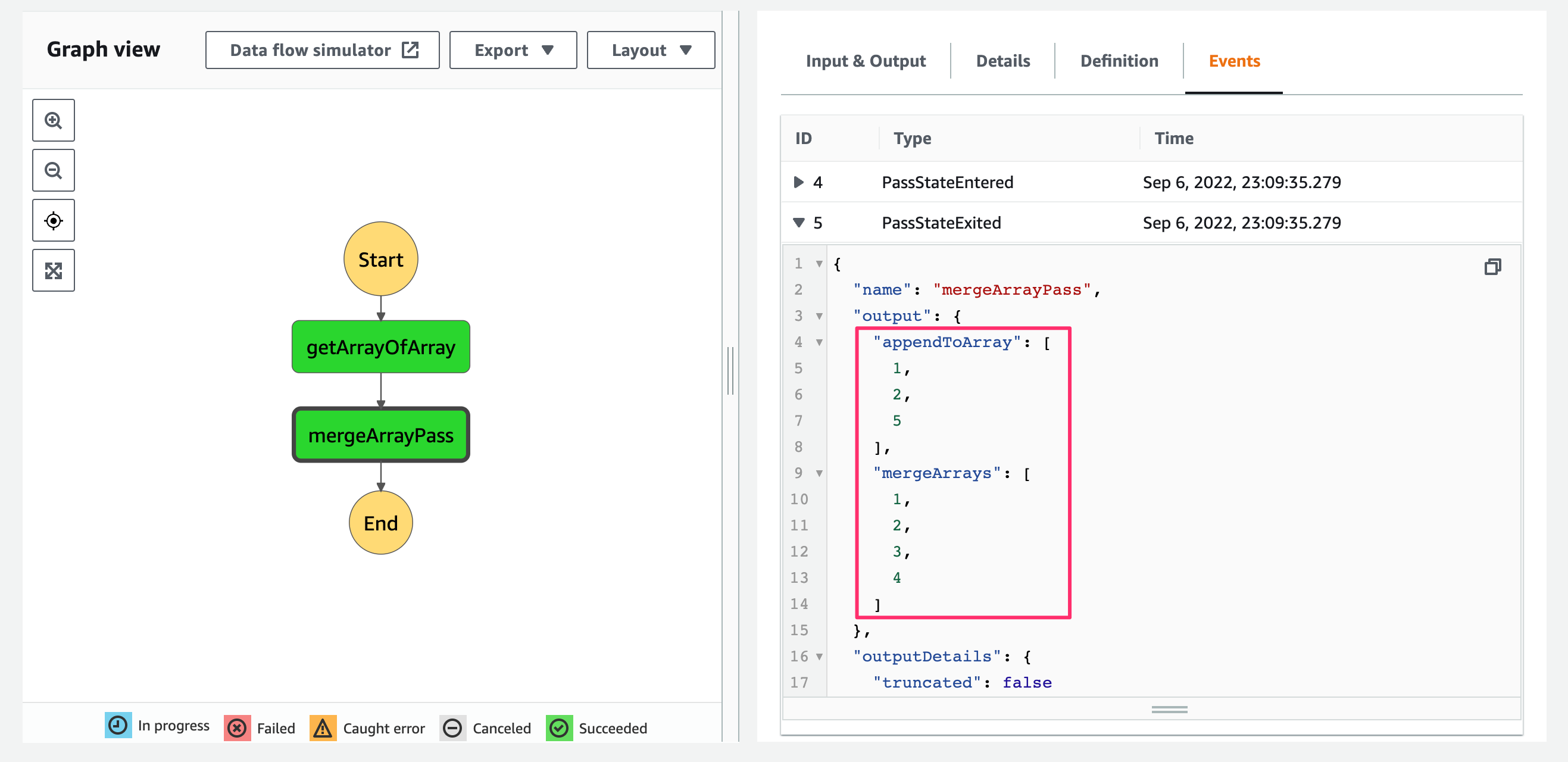
そしてmergeArrayPassステートの出力を見ると、配列のマージおよび配列への要素追加の結果が取得できています!

{
"appendToArray": [
1,
2,
5
],
"mergeArrays": [
1,
2,
3,
4
]
}
おわりに
AWS Step Functionsで組み込み関数とJsonPath表現だけで配列同士のマージや配列への要素追加をやってみました。
前回のエントリでは数値の乗算をするためだけに組み込み関数だけでかなり大げさなWorkflowを組みましたが、今回は現実的に使えるものになっているかと思います。
また配列への要素追加については以前にDynamoDBを用いた方法を紹介しましたが、今回の方法を用いればそんなことをしなくても済みますね。Step Functionsに関する知識をまた1つアップデートすることができました。
以上









